WebStorm 11 EAP, 142.5255: Flow support, npm scripts, JSX in TypeScript
A new WebStorm 11 EAP build (142.5255) is now available for download.
Read about features and improvements added in WebStorm 11:
- WebStorm 11 Early Access Program: Improved TypeScript 1.5 support, TSLint integration, Yeoman integration, new Node.js inspections, support for debugging Webpack, option to run single Mocha test, flame charts in V8 CPU profiler and more.
- WebStorm 11 EAP, 142.3805: Improved HiDPI support for Windows and Linux, clickable links in comments, breadcrumbs in Stylus files.
- WebStorm 11 EAP, 142.4148: Encode HTML symbols, Meteor, TypeScript 1.6 features.
- WebStorm 11 EAP, 142.4723: New formatting options for chained methods, React and TypeScript 1.6 support improvements.
Basic Flow support
We’re happy to introduce basic support for Flow in WebStorm. Flow is a type checker for JavaScript which includes a JavaScript language extension that supports static typing.
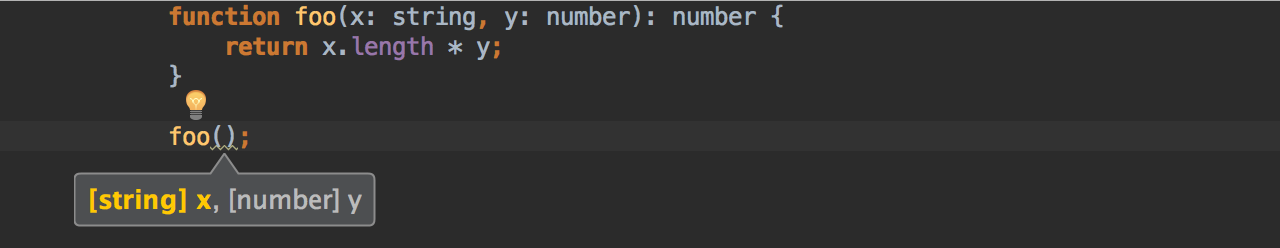
WebStorm now understands Flow syntax and provides you with typed parameter info for annotated code in code completion.

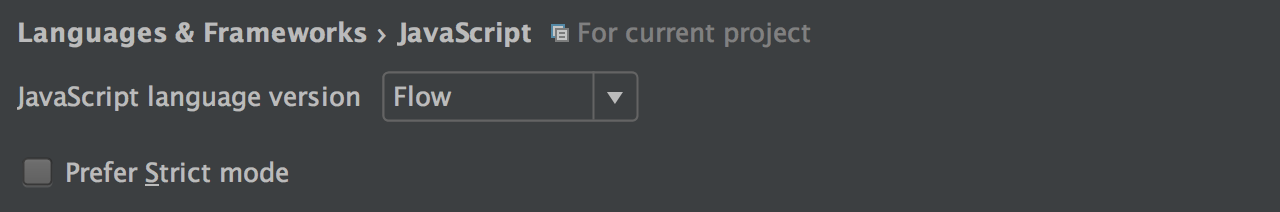
To use Flow, go to Preferences and switch the JavaScript language version to Flow:

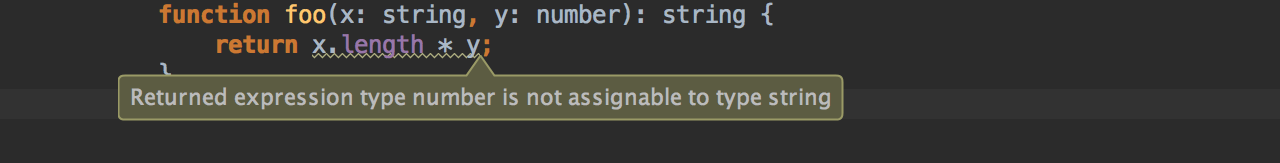
WebStorm also offers a Type mismatch inspection that finds type errors, though it’s still pretty basic. In the future, we plan to integrate the Flow linter to report any type errors.

npm scripts
npm is seeing more and more use as a task runner. That is why we decided to add an npm scripts tools window and a Run configuration similar to those WebStorm has for Gulp and Grunt.
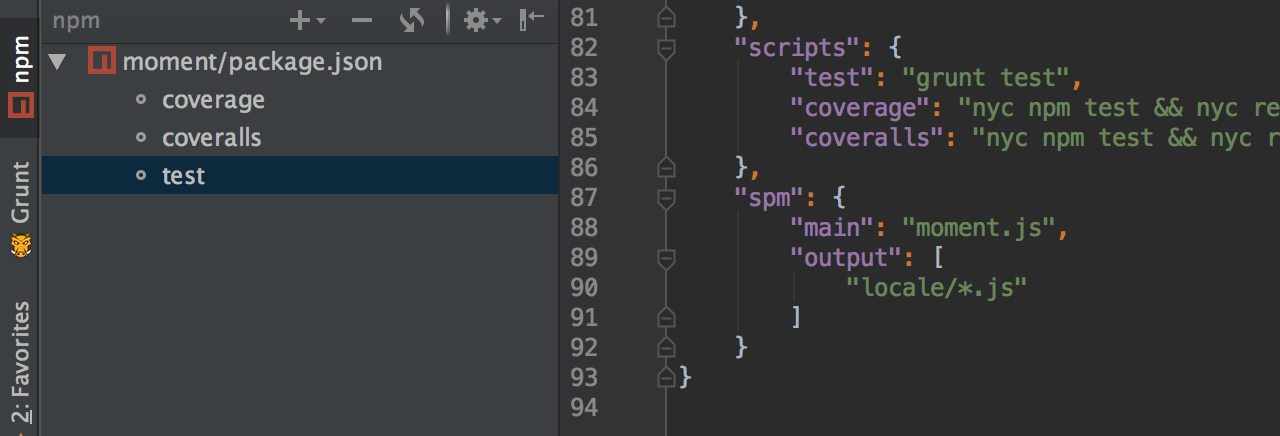
Once you have a package.json file in your project, you can open the npm scripts tools window (by clicking the icon on the Tool buttons panel, or use the package.json context menu). This window lists all the tasks specified in the package.json scripts section. Double-click the task name to start it.

You can create a new Run configuration for a selected task or npm CLI command and then start it using a familiar Run… action (Alt+Shift+F10 on Windows and Linux or ⌃⌥R on Mac).
JSX in TypeScript
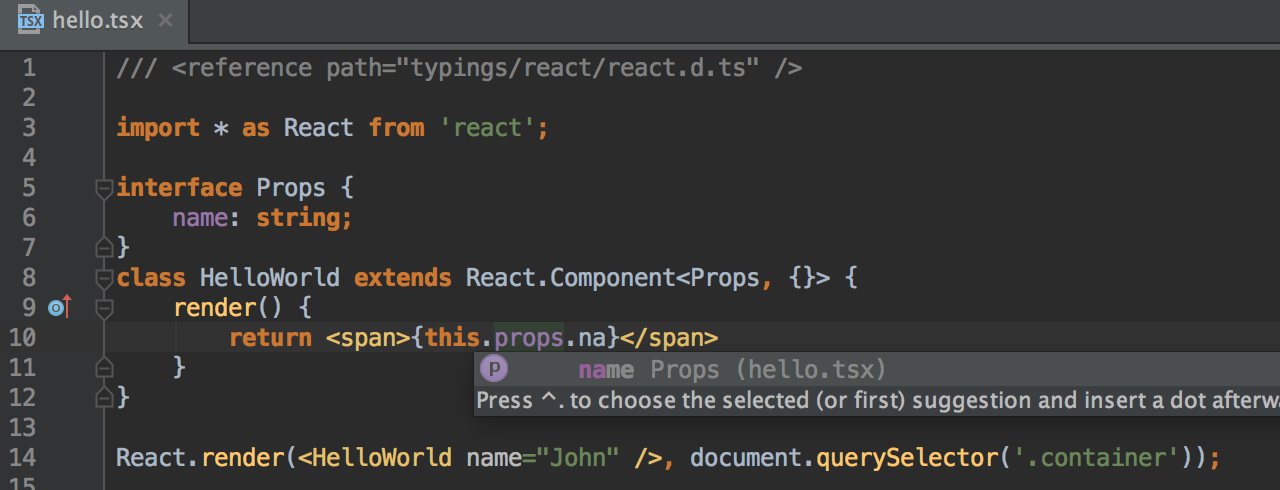
WebStorm adds basic support for another new TypeScript 1.6 feature: JSX support in TypeScript, also known as TSX.
Now you can leverage some of the benefits WebStorm provides for JSX in TypeScript, including coding assistance to JSX tags and component names, navigation from the component usage to its definition, and more.

Dart support improvements
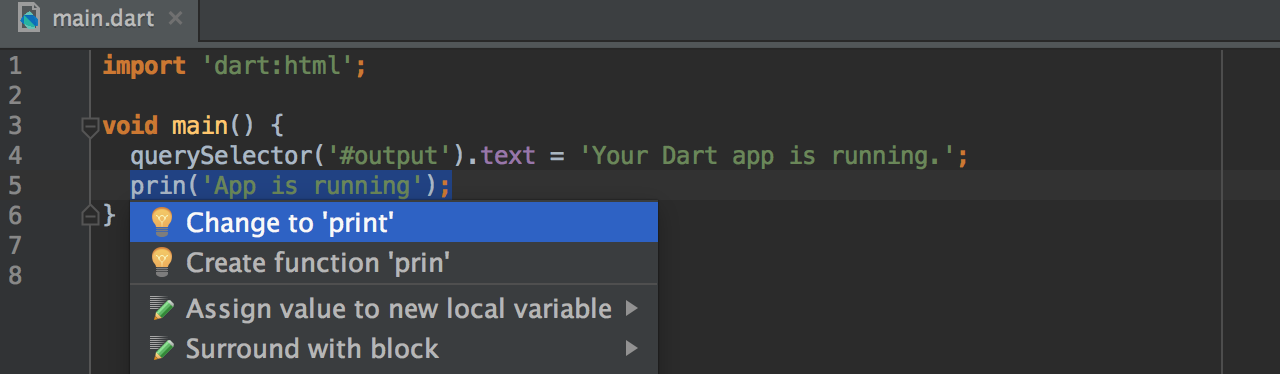
WebStorm’s support for the Dart language is now fully powered by the Dart Analysis Server. It provides code highlighting, quick-fixes and intentions, code completion, and navigation features.

It also adds new refactorings for Dart code: Rename, Inline Variable/Method, and Extract Method.
This change will give WebStorm a deeper understanding of Dart code, and will allow you to get IDE support for new language features with just a SDK update.
The full list of addressed issues is available in the release notes.
Download WebStorm 11 EAP (build 142.5255), or use a patch update from the previous EAP build (142.4723).
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
Develop with pleasure!
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates





