Using Flow in WebStorm
Flow is a static type system developed by Facebook. It introduces a syntax of type annotations for JavaScript and provides a type checking tool.
Using types in your code allows Flow to catch more errors before you run the code, but is not mandatory – Flow’s static analysis can detect some errors even without type annotations.
WebStorm 2016.3 adds integration with Flow. So if you’re using Flow in your project, you will now see errors reported by Flow in the editor, as well as in a new Flow tool window. Errors are displayed right as you make changes in your code, without having to save them. Flow can also power WebStorm’s code completion, type hints, and navigation to the definition.
Let’s have a closer look at how this all works in WebStorm.
Installing Flow
If you’re new to Flow, we recommend that you check some examples on the Flow website first and follow their installation steps:
- Make sure that Flow is added to your project. If not, run
npm install --save-dev flow-bin - Add a .flowconfig file to your project with
flow initcommand. - For all files you’d like to check with Flow, add
// @flowcomment on top.
Tip: Type flow and press Tab – WebStorm will expand it into // @flow.
In WebStorm:
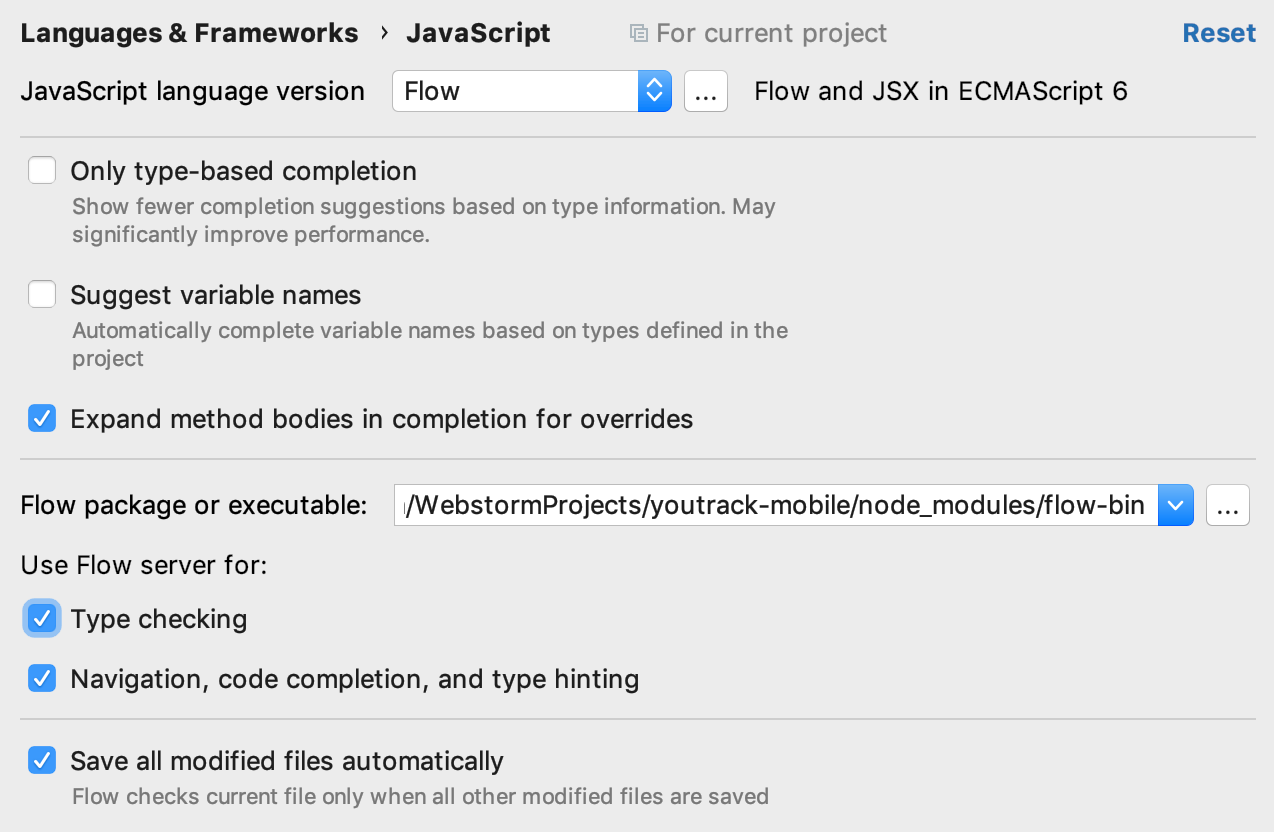
- Go to Preferences | Languages & Frameworks | JavaScript in WebStorm and set language version to Flow. WebStorm will then understand the Flow syntax.
- Check that the path to Flow is specified. If it’s correct, click OK to apply settings. You’re ready to go!
As you may have already noticed, there are three checkboxes for configuring how the Flow service is going to be used by WebStorm. Later we’ll discuss the features each checkbox adds.

Code analysis and type checking
Once you’re done with the steps above and have enabled Type checking, WebStorm will run a Flow server that will analyze the code you’re working on.
Don’t forget that Flow analyzes only those files that have // @flow at the top.
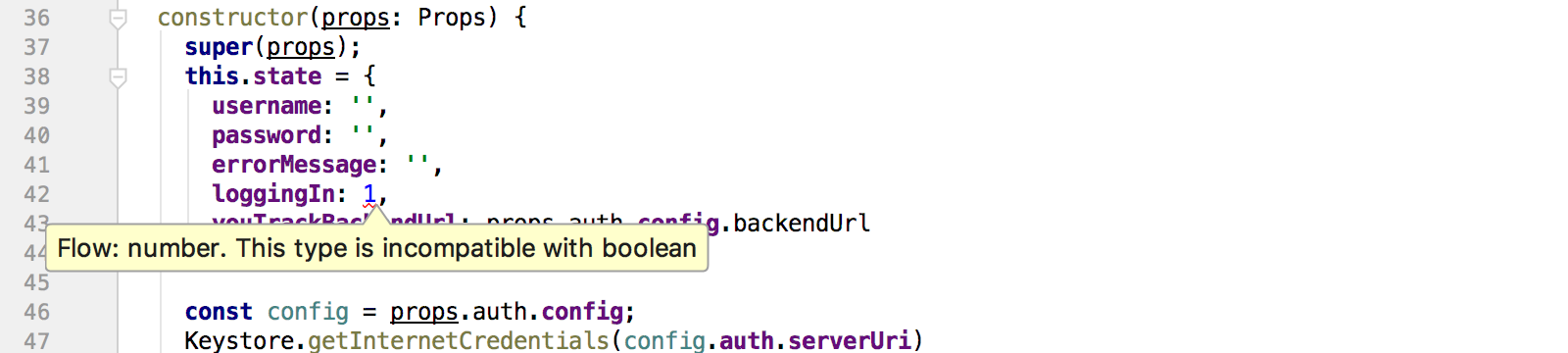
Any errors Flow finds will be highlighted in the editor. Hover on the error to see its description.

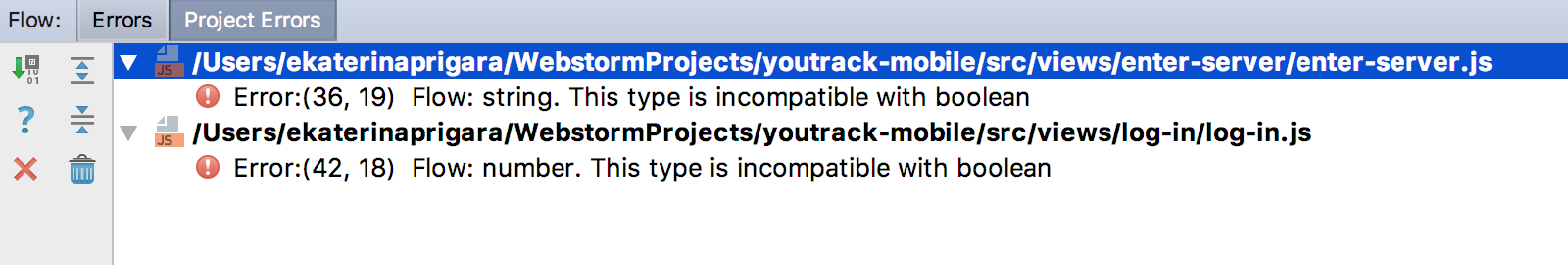
All errors reported by Flow are also listed in the Flow tool window. In its Errors tab you will see only the errors for the file you’re now working on.
Click the Show all errors icon on the left-hand side of the tool window and switch to the Project Errors tab to see all errors in the project. Double-click on the error to jump to the file.

Note that disabling the checkbox Type checking in the Flow preferences will stop Flow from running.
Make sure that you’ve checked Save all modified files automatically if you want to see errors from Flow as you type. Otherwise, Flow will check your code only when you press Save all.
Navigation, code completion, and type hinting
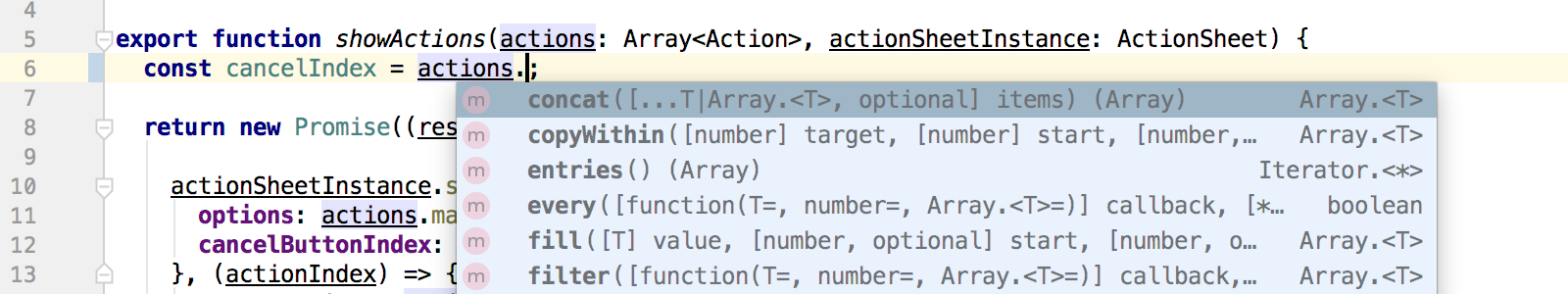
As Flow has the information about the types used in your code from the annotations and type inference, it can also provide code completion suggestions based on that. WebStorm would show them in the autocompletion popup as well as in type hints.

To use this, go to Preferences and select the Navigation, code completion, and type hinting checkbox in addition to Type checking.
WebStorm can also use the information from Flow for navigation actions like Go to definition.
Code highlighting and built-in inspections
With this checkbox enabled, WebStorm will use the information provided by Flow to power code highlighting and its built-in inspections. Please note that enabling this option may cause performance problems.
Your WebStorm Team
Subscribe to WebStorm Blog updates







