WebStorm 2017.1 EAP, 171.2014: new intentions for arrays, code style for quotes
Update, December 29: we release another WebStorm 2017.1 EAP build (171.2014.24) this week to address the issues with the missing user color, code style and other schemes and profiles and TSLint. Update is available for the users of the last week and this week EAP builds.
The new WebStorm 2017.1 Early access preview build 171.2014.8 is now available. You can download it here, or if you have the previous EAP build (171.1834.8) from last week installed, you should soon get a notification in the EAP about a patch update.
New intentions for arrays: forEach and for..in to for..of
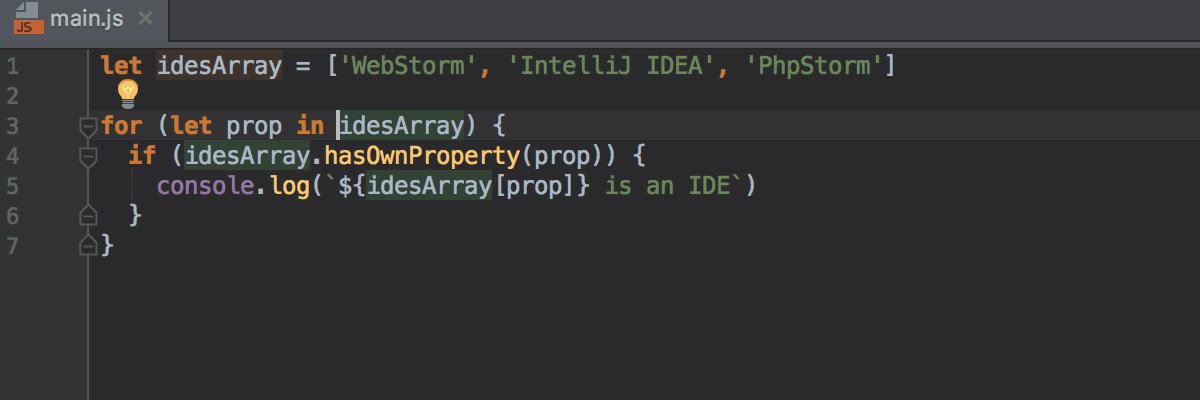
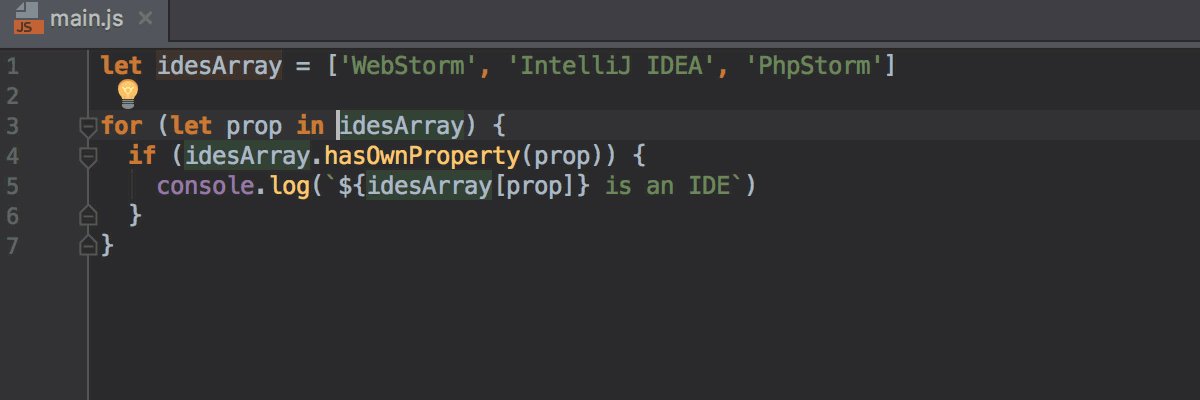
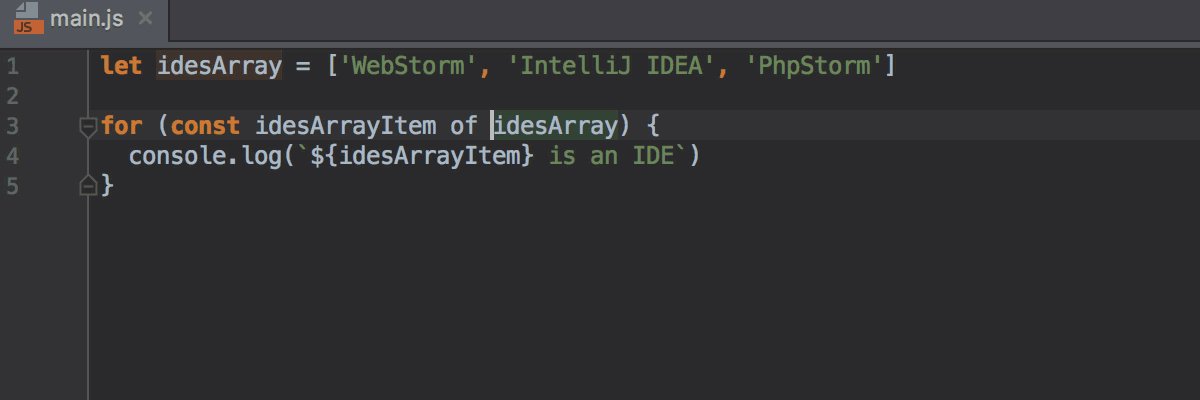
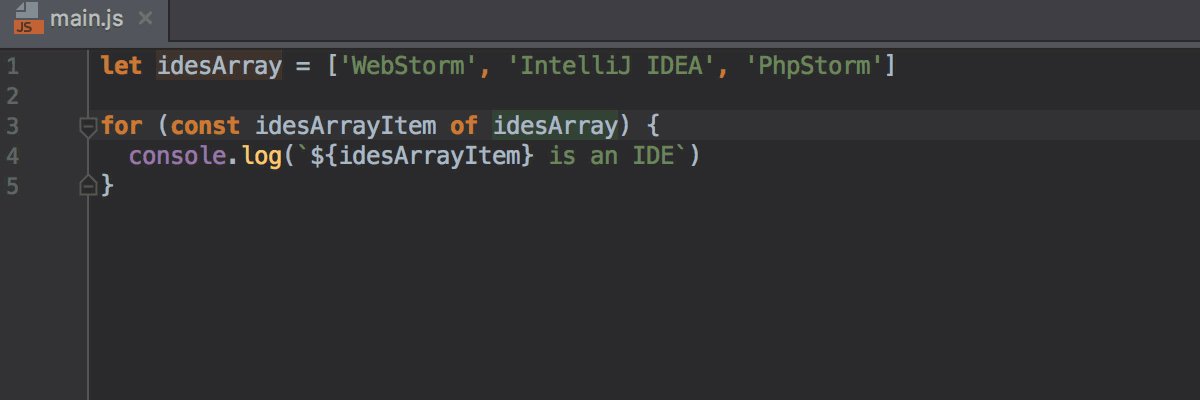
WebStorm helps you to convert for..in loops on arrays to for..of statements, introduced in ECMAScript 6. All you have to do is to hit Alt-Enter on the loop and select this conversion option.
While for..in iterates over all enumerable properties of an object and you need to perform a hasOwnProperty() check to avoid iterating over object’s prototype properties, for..of iterates only over iterable objects and, thus, better for arrays.

You can set a visible highlighting level for this inspection in Preferences | Editor | Inspections – ‘for..in’ is used instead of ‘for..of’ and apply fixes for the whole project.
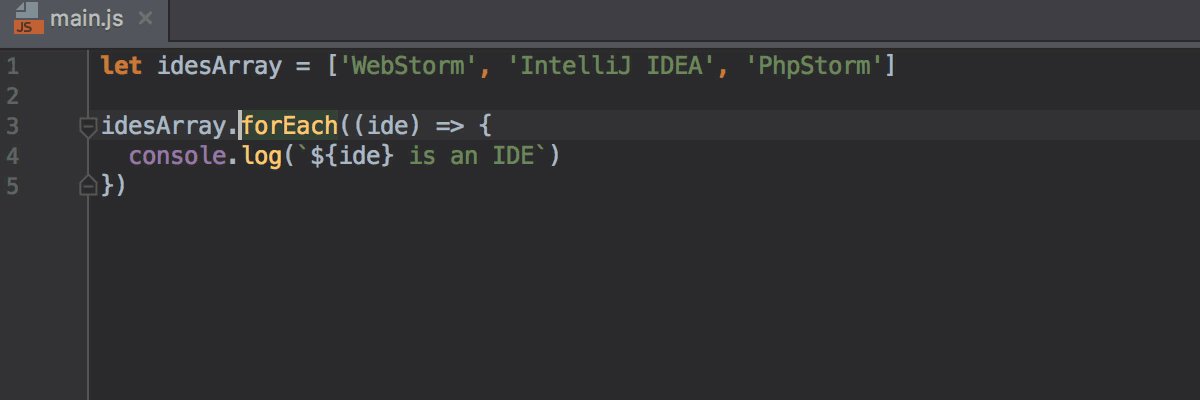
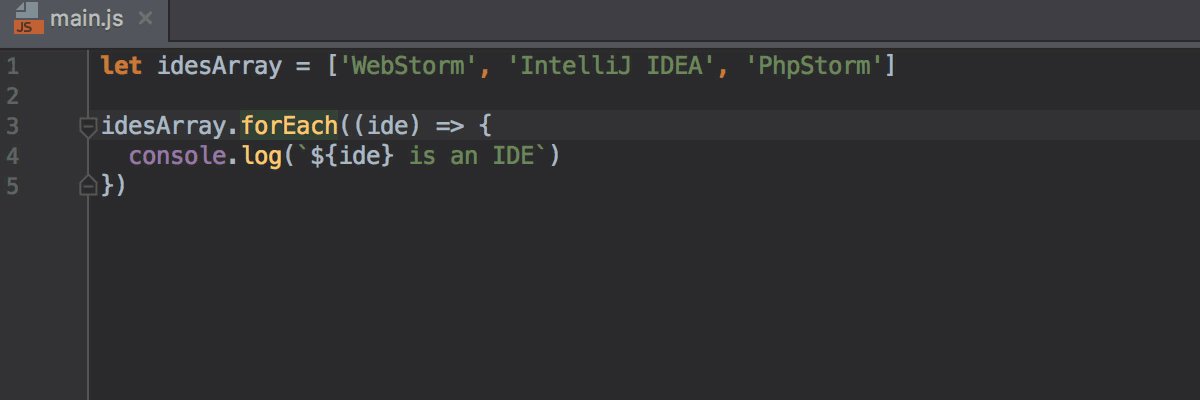
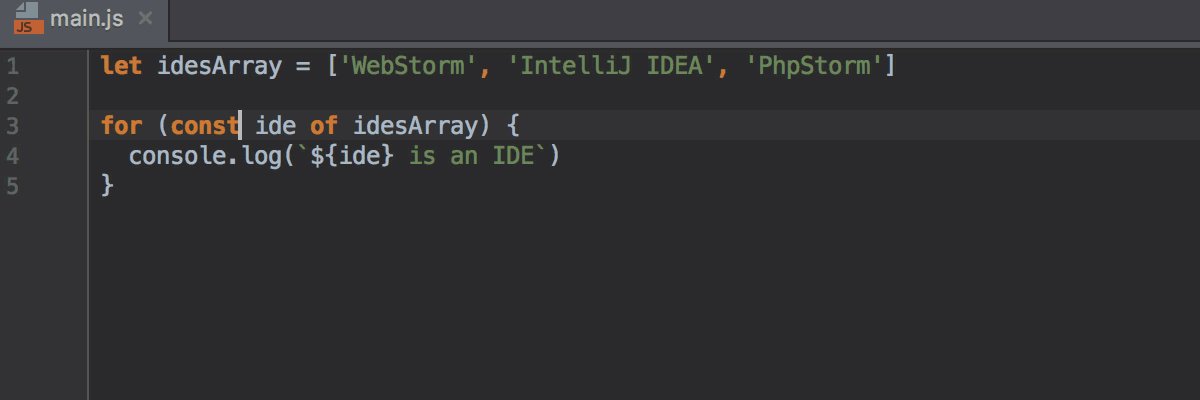
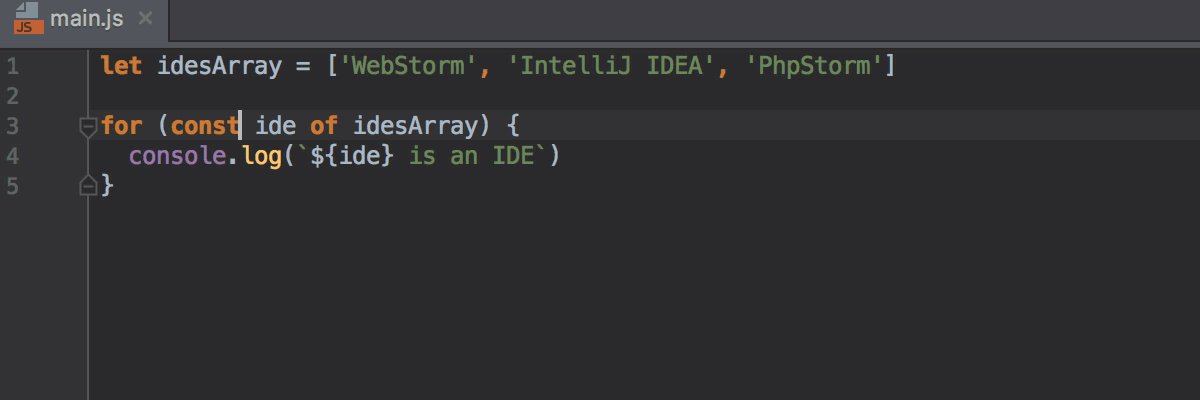
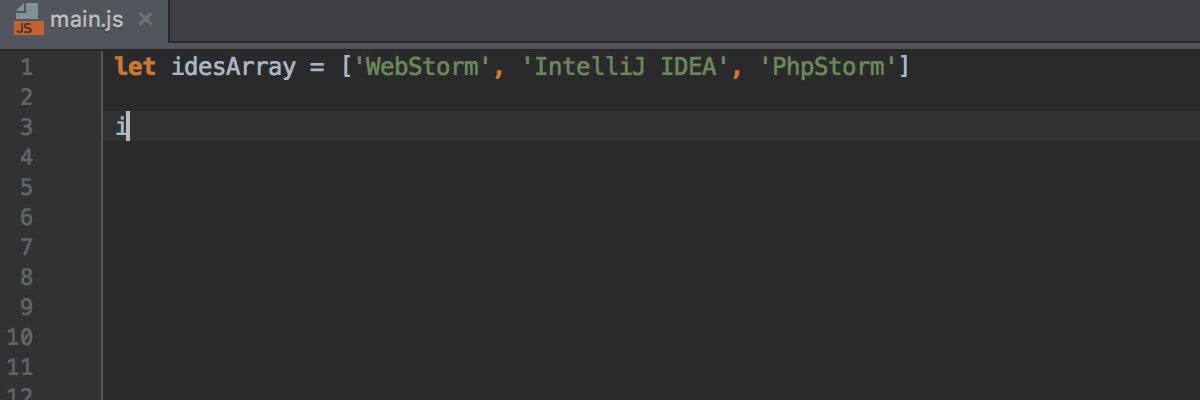
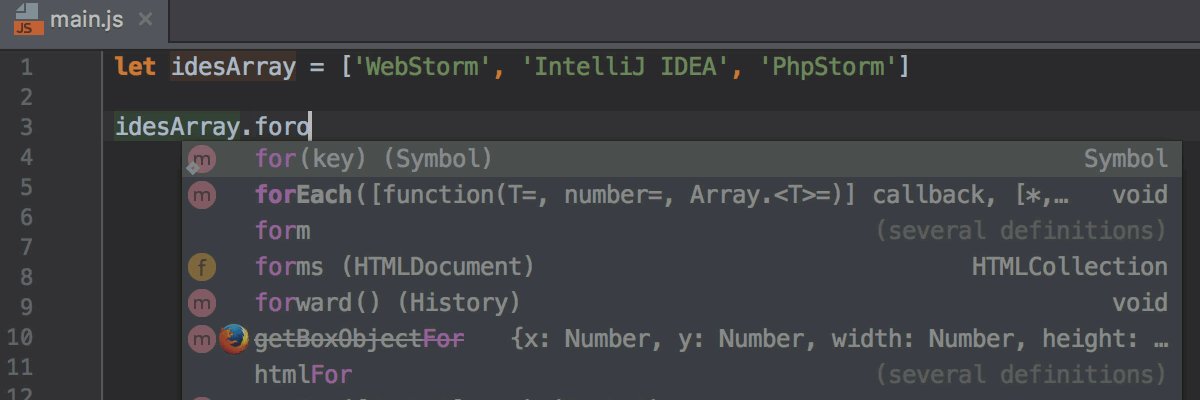
With another new intention can convert iterations with forEach to for..of.

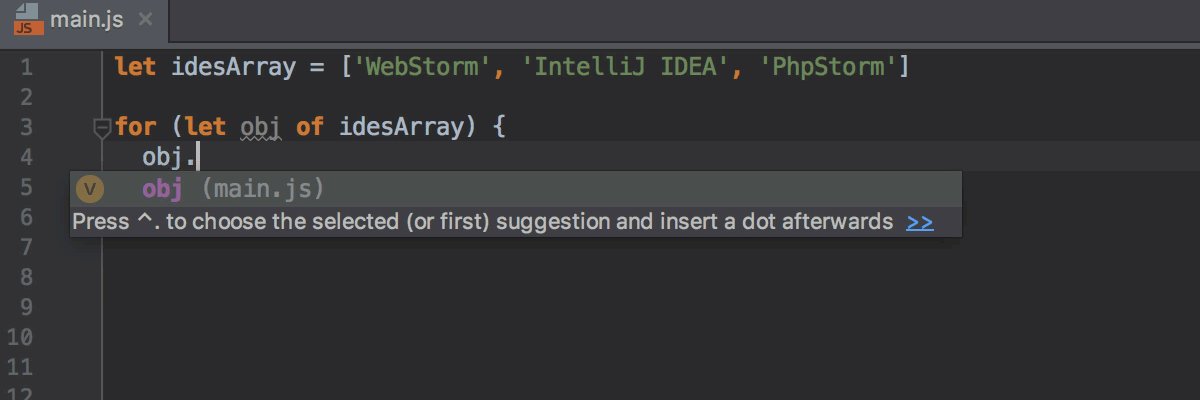
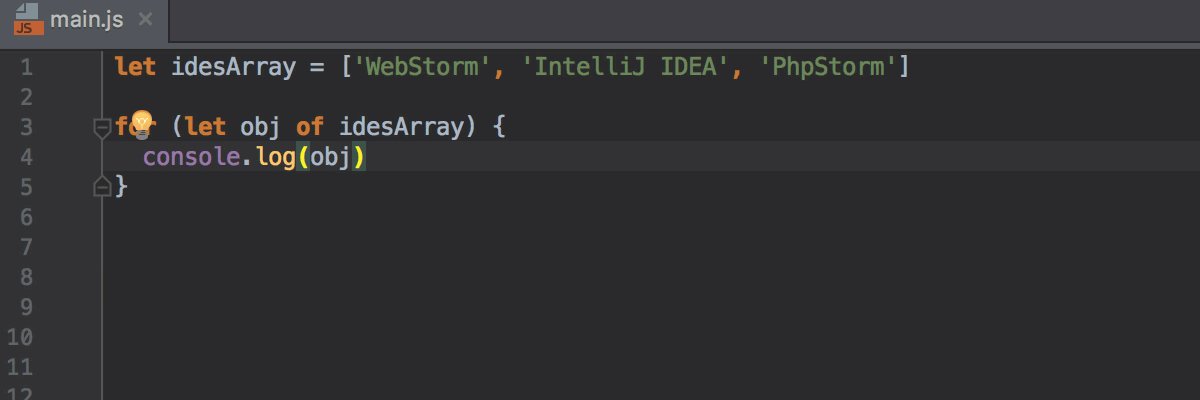
We also added a new postfix template forof to generate for..of statements for arrays. Hit Tab to expand the template.

Now you can choose whether to use single or double quotes in the JavaScript and TypeScript files. Earlier that this code style option applied only to the code you get from the WebStorm code completion and code generation (e.g. auto imports), but now you can apply it on the reformat (Alt-Cmd-L on macOS or Ctrl-Alt-L on Windows and Linux).
For that in Preferences | Editor | Code Style – JavaScript (or TypeScript) – Other select the desired quotes style and check Enforce of reformat (the UI is subject to change) option.
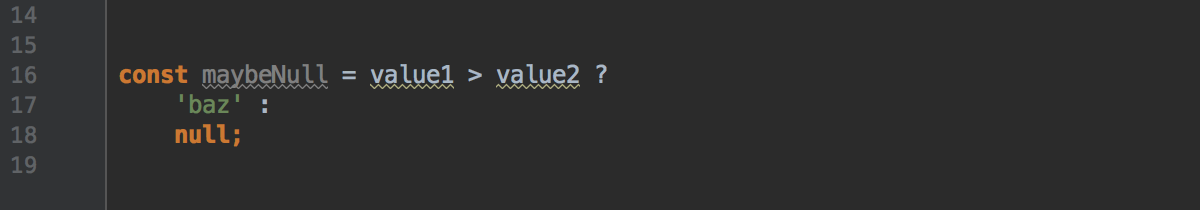
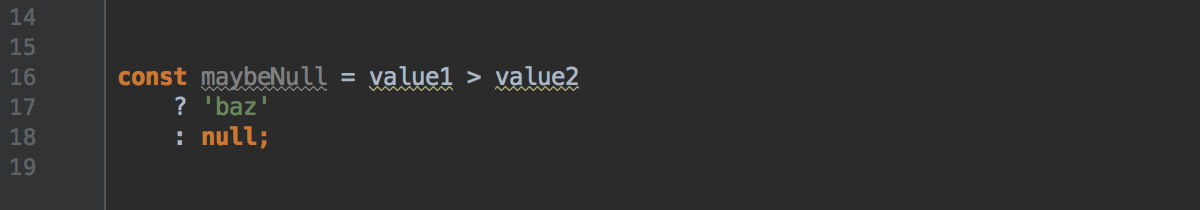
Another new option allows you to make sure that the ternary operator is always on a new line (if the whole statement is not a single line). That improves the code readability. You can find it in Preferences | Editor | Code Style – JavaScript (or TypeScript) – Wrapping and Braces – Ternary operations.
Before:

After (Ternary operations: Always wrap and ‘?’ and ‘:’ signs on next line):

Other noticeable features include:
- New inspection Equality operator may cause type coercion for JavaScript that reports the use of == and != instead of the type-safe === and !==
- Registry option js.debugger.node.use.inspect that disables the use of the new debugging protocol with Node.js 7 (to open the Registry hit Cmd-Shift-A/Ctrl-Shift-A and search for Registry).
You can find the full list of issues addressed in this EAP build in the Release notes.
Learn more about other new features in WebStorm 2017.1:
- WebStorm 2017.1 EAP, 171.1834: Run Mocha tests with the gutter icon; The test status is now shown right next to the test; Integration with the Angular language service; Linters are now detected and enabled by default for the new projects; Support for emoji in the editor; Zero-latency typing is now enabled by default.
- WebStorm 2017.1 EAP, 171.2272: Support for JavaScript Standard code style; Completion for package names and versions in package.json.
- WebStorm 2017.1 EAP, 171.2455: Improved integration with TSLint; Code style options for the use of semicolons in JavaScript and TypeScript.
- WebStorm 2017.1 EAP, 171.2822: Initial support for Vue.js; Code style option for trailing comma; Debugging Dart VM tests.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates





