WebStorm 2017.1 EAP, 171.2822: Vue support, trailing comma, Dart improvements
A new Early Access Preview build for WebStorm 2017.1 (171.2822.13) is now available! You can download it here and install it side-by-side with your current stable WebStorm version, or if you have the previous EAP build, you should soon get a notification in the IDE about a patch update.
Initial support for Vue
We’re glad to announce that we are working on Vue.js support in WebStorm (and the plugin is open source, so you’re welcome to contribute). Here’s what you can already try:
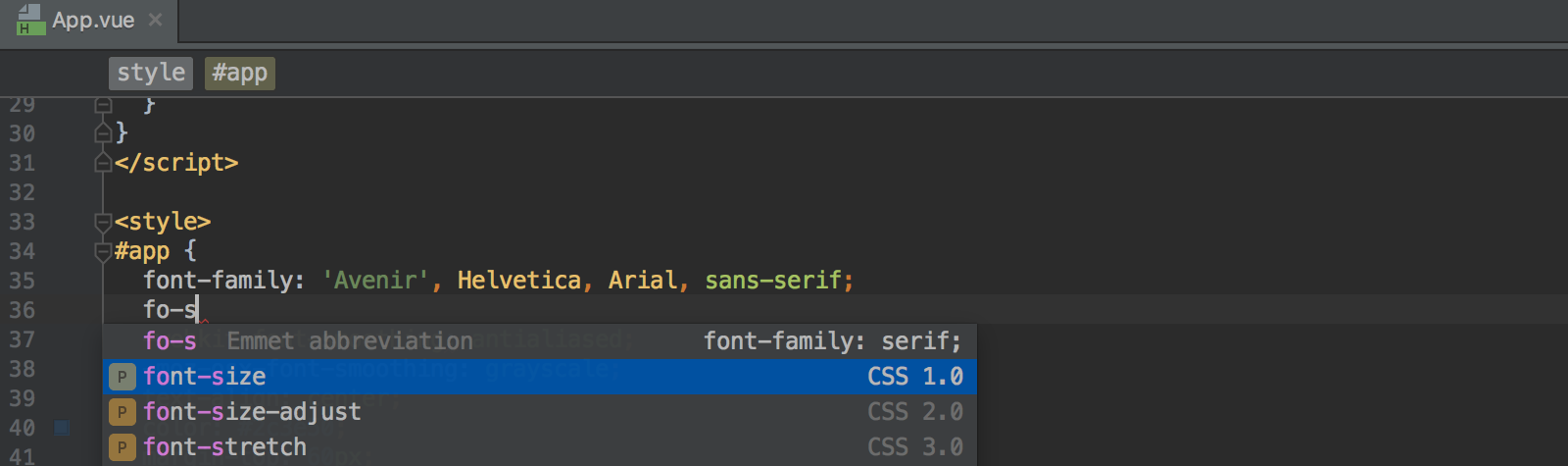
Support for script, style and template blocks in .vue files.
You’ll have code completion for ECMAScript 6 by default inside script block and CSS inside style block. WebStorm understands lang attribute inside these tags and allows you to use TypeScript, Pug and CSS-preprocessors instead.

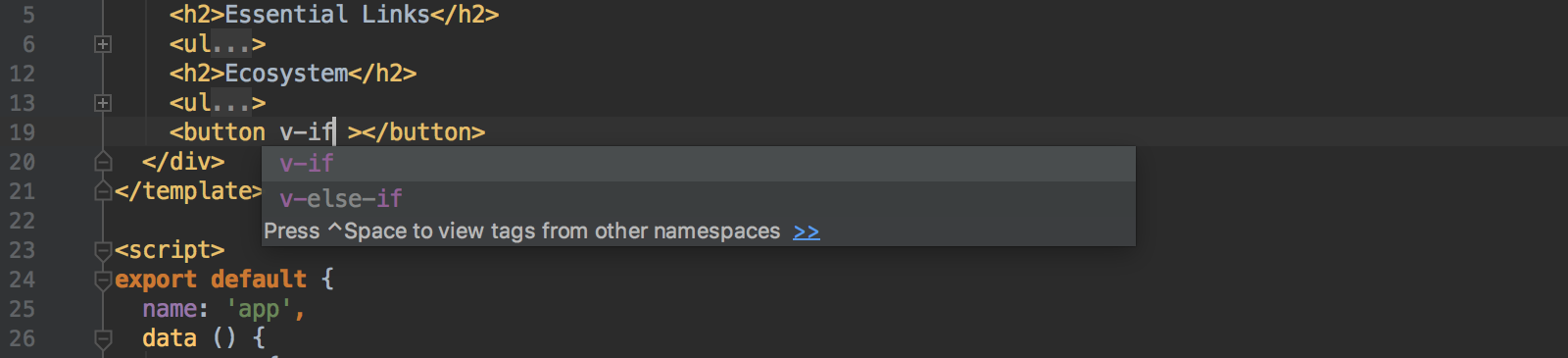
Support for the Vue template syntax.
You can get completion for the Vue directives in templates.

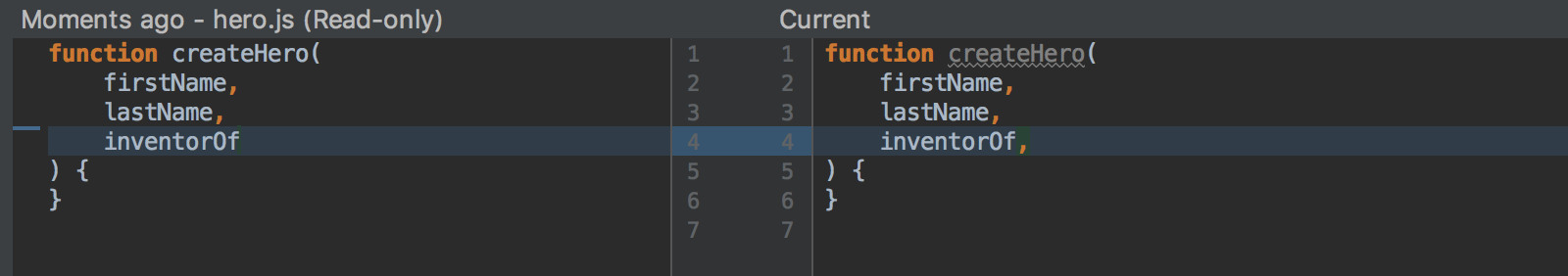
Trailing commas in JavaScript and TypeScript
You can now configure whether you’d like to use trailing commas in objects, arrays and for the parameters in method definitions and calls. You can find this code style option under Preferences | Editor | Code Style – JavaScript or TypeScript – Other.

In addition to that we also added a new code style scheme compatible with the Google JavaScript code style. You can select it for your project in Preferences | Editor | Code Style – JavaScript – Set from – Predefined code style – Google JavaScript Style Guide.
Improvements in Dart support
With WebStorm 2017.1 you can now debug Dart VM tests. To start debugging simply right-click on a test folder, a test suite or an individual test in the source code and select Debug.
It is also now possible to configure Dart SDK path for each individual project.
You can find the full list of issues addressed in this EAP build in the Release notes.
Learn more about other new features in WebStorm 2017.1:
- WebStorm 2017.1 EAP, 171.1834: Run Mocha tests with the gutter icon; The test status is now shown right next to the test; Integration with the Angular language service; Linters are now detected and enabled by default for the new projects; Support for emoji in the editor; Zero-latency typing is now enabled by default.
- WebStorm 2017.1 EAP, 171.2014: New intentions that convert forEach and for..in iterations over arrays to for..of; Code style options for quotes and ternary operators; New inspection Equality operator may cause type coercion.
- WebStorm 2017.1 EAP, 171.2271: Standard code style; Completion in package.json.
- WebStorm 2017.1 EAP, 171.2455: Improved integration with TSLint; Code style options for the use of semicolons in JavaScript and TypeScript.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
Your WebStorm Team
Subscribe to WebStorm Blog updates





