WebStorm 2017.2 Early Access Preview: parameter hints, code rearrangement, Angular Material
We are glad to announce the start of the Early Access Program for WebStorm 2017.2!
The first WebStorm 2017.2 EAP is now available for download. It brings lots of improvements and promises even more new features in the next EAP builds. The WebStorm 2017.2 release is planned for late July. Stay tuned!
If you’re not yet familiar with our Early Access Programs, here are some details:
- Every week we publish a fresh build for the upcoming version of WebStorm.
- EAP builds provide access to the newest features we’re currently developing.
- EAP builds are free but expire 30 days after they’re built.
- You can install a EAP build side-by-side with a stable WebStorm version.
- We welcome your feedback in our issue tracker, youtrack.jetbrains.com/issues/WEB. Please don’t forget to mention the build number you’re using.
Important: WebStorm EAP builds are not fully tested and may be unstable.
To be notified when the new EAP is available, switch to the EAP updates channel in the IDE (Preferences | Appearance & Behavior | System Settings | Updates) or install our Toolbox App.
In this update you will find:
- Parameter hints in TypeScript
- Auto imports in JavaScript
- Completion and auto import for React stateless components
- Code rearrangement for JavaScript and TypeScript
- New code style options for JavaScript and TypeScript
- Better support for Angular Material
- Better HiDPI support on multiple displays
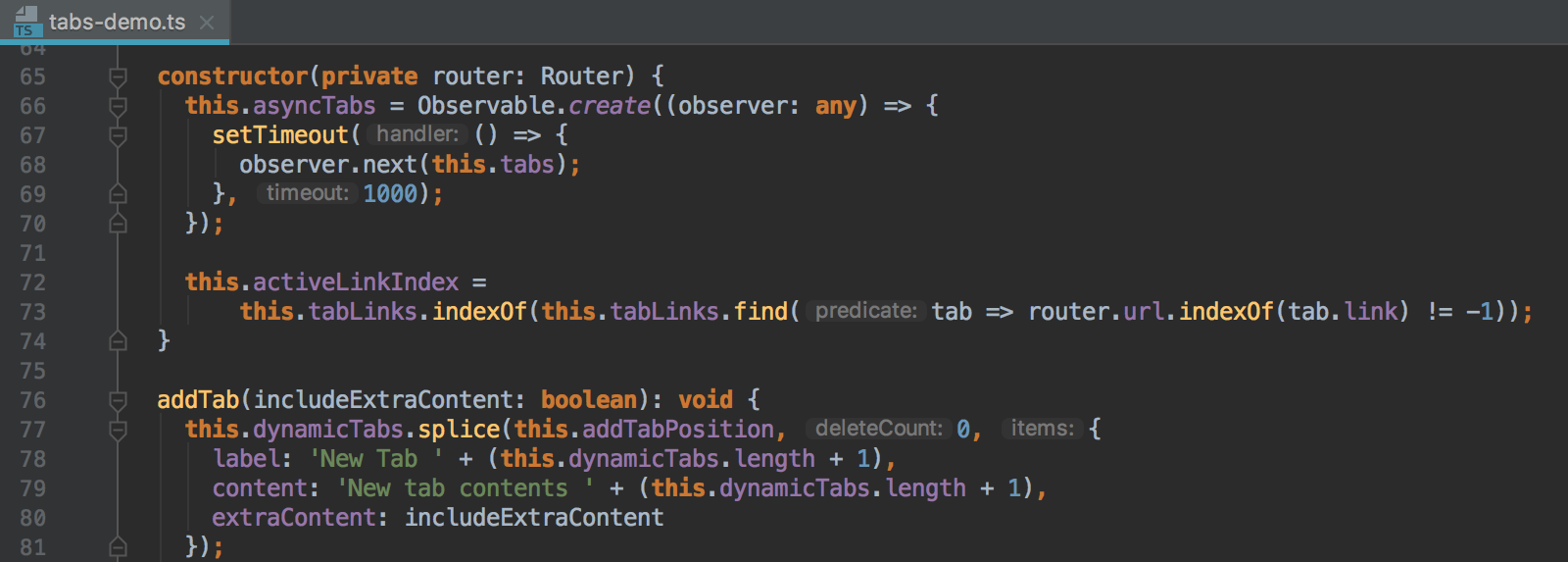
Parameter hints in TypeScript
You will now see parameter hints in TypeScript code. They show the names of parameters of a function or method and make the code easier to read.

To make hints not too distracting, by default they are shown only for parameters that are strings, numbers, objects or boolean values and are not shown for some frequently used methods, like filter or map or for some parameter names, like start.
You can modify this blacklist, enable hints for all parameters or disable them completely in Preferences | Editor | General | Appearance – Show parameter name hints.
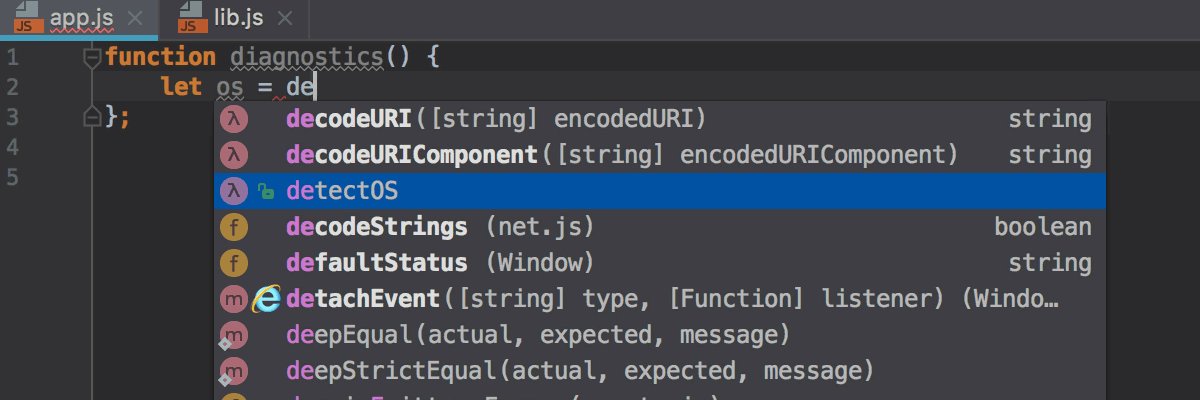
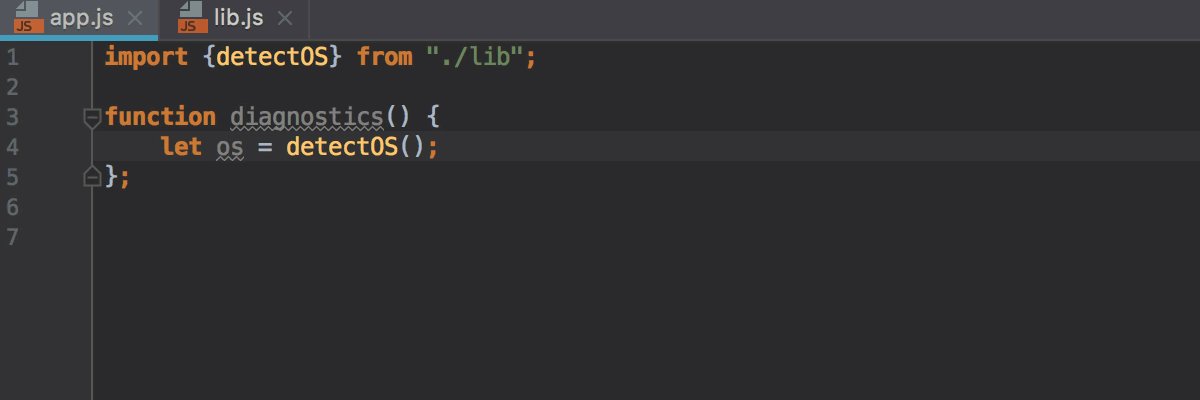
Auto imports in JavaScript
In JavaScript, imports are now added automatically when you autocomplete a symbol that is exported in another project file.

Please note that auto imports don’t work for symbols from the project’s dependencies, but in many cases you can add an import with a quick-fix (press Alt-Enter and select Insert import).
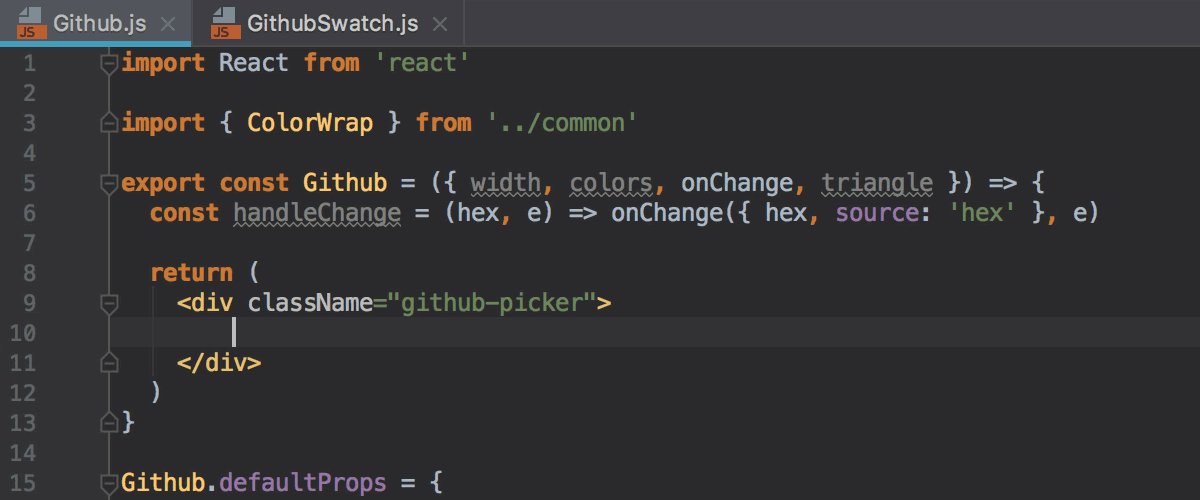
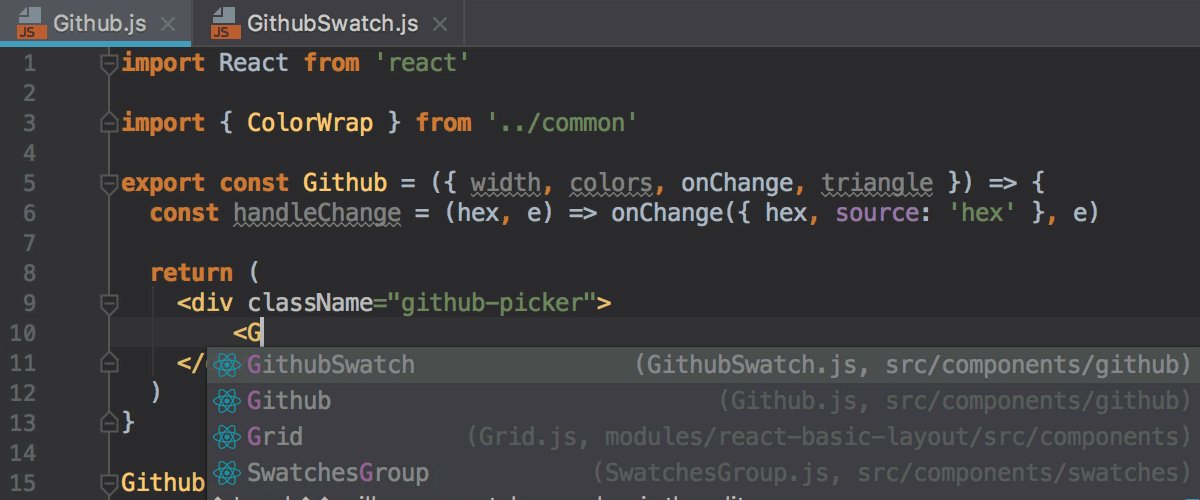
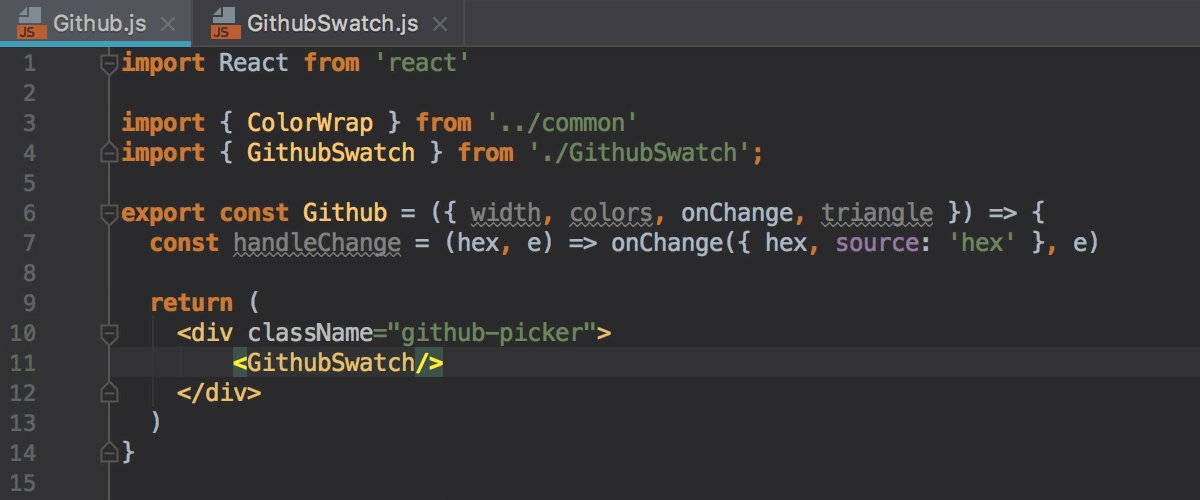
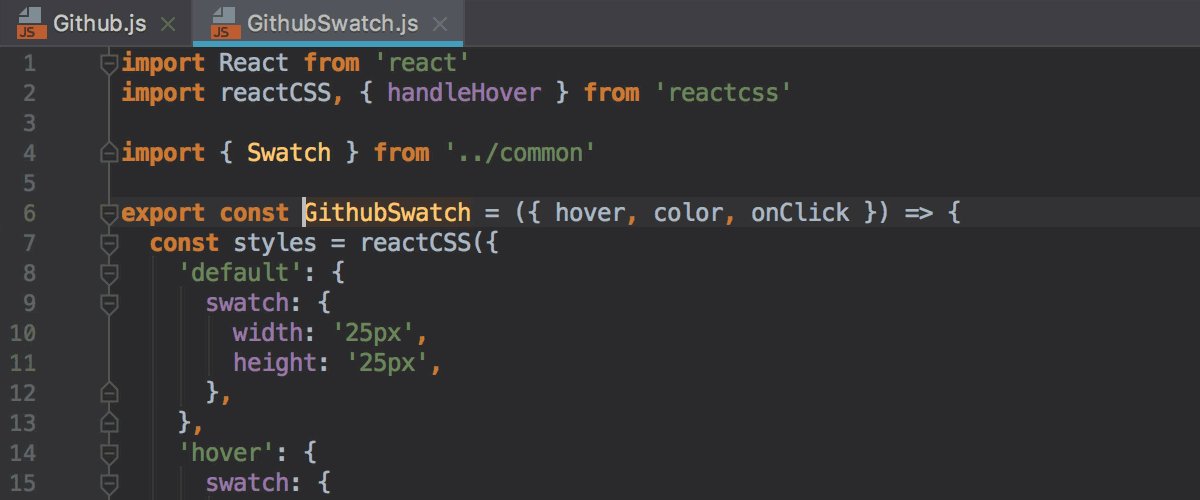
Completion and auto import for React stateless components
In WebStorm 2017.1 we’ve added auto import for React components. However, there was a known limitation – it didn’t work with React stateless components. We have fixed that and now WebStorm properly detects such components, provides code completion for them, and adds imports automatically.

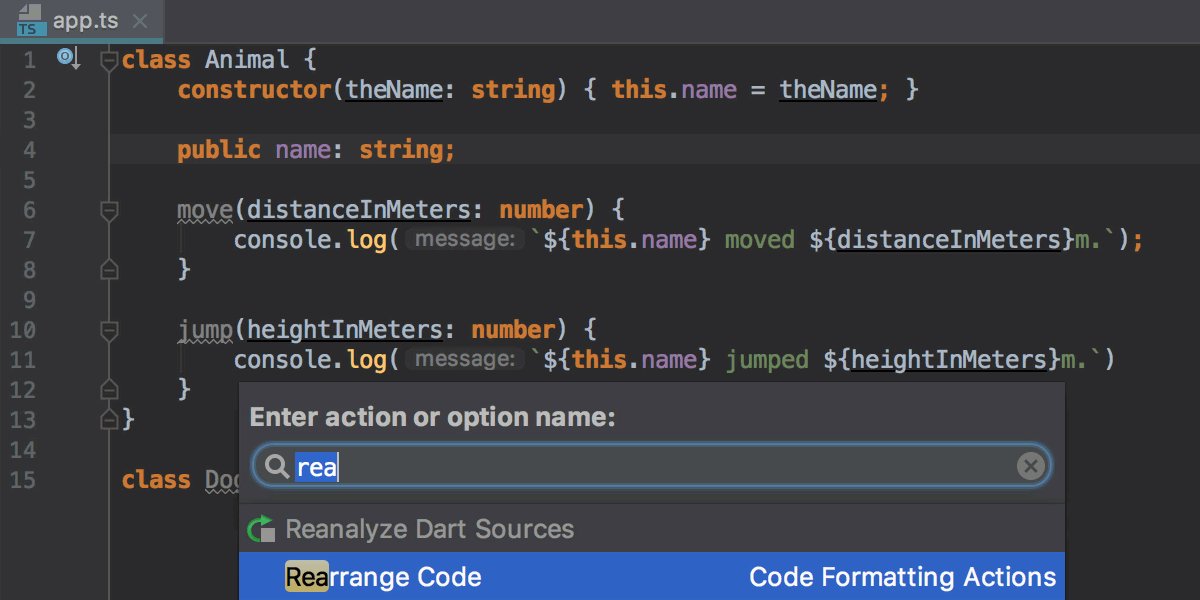
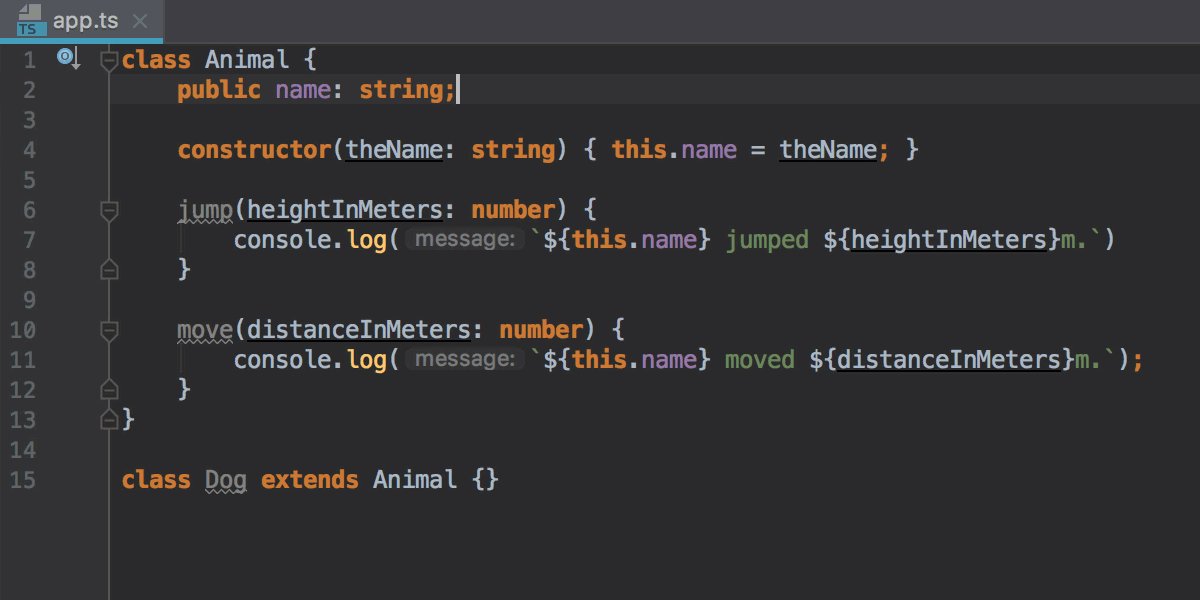
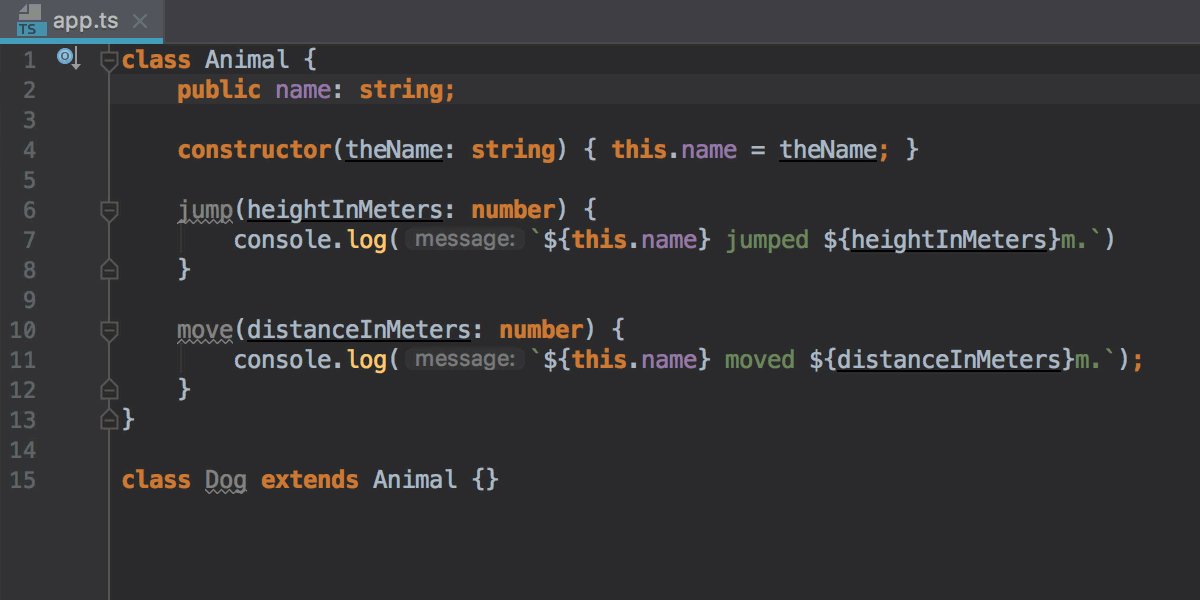
Code rearrangement for JavaScript and TypeScript
To help you make the code more readable and consistent, WebStorm adds a new feature called Code rearrangement. With it you can configure how different blocks of code such as the constructor, fields and methods are ordered in your JavaScript and TypeScript classes.
In addition, you can configure whether fields and methods should be ordered by name.
The configuration is available via Preferences | Editor | Code Style | JavaScript or TypeScript – Arrangements.
You can then run the Rearrange Code action via the Find Action popup (Cmd-Shift-A on macOS or Ctrl+Shift+A on Windows and Linux).
Here’s an example:

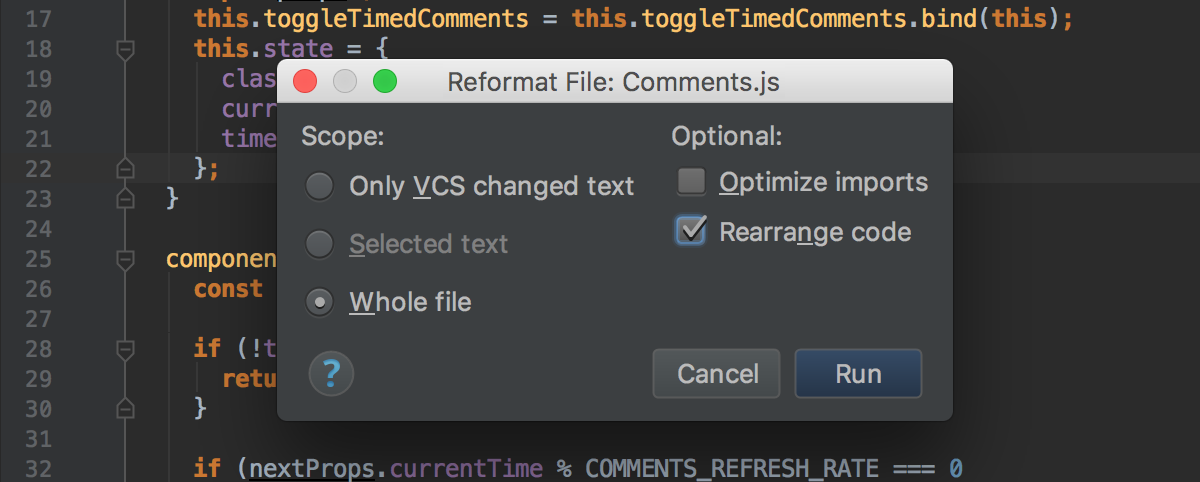
Another option is to run it as part of Reformat Code. Press Alt-Shift-Cmd-L on macOS or Ctrl+Alt+Shift+L on Windows and Linux to open the Reformat Code dialog and then check Rearrange Code.

New code style options for JavaScript and TypeScript
We’ve added lots of new code style options for JavaScript and TypeScript.
Now you can configure to have (or not have) extra empty lines after imports, classes, fields or methods. These options are available in Preferences | Editor | Code Style | JavaScript or TypeScript – Blank lines.

You can also configure whether to add spaces around * in ES6 generators and ... in rest parameters. These options are available under Spaces.
We’ve also reorganized the settings a bit, removing the Other tab. The configuration for variable declaration alignment is now placed under Wrapping and Braces and configuration for comments is under Generated Code.
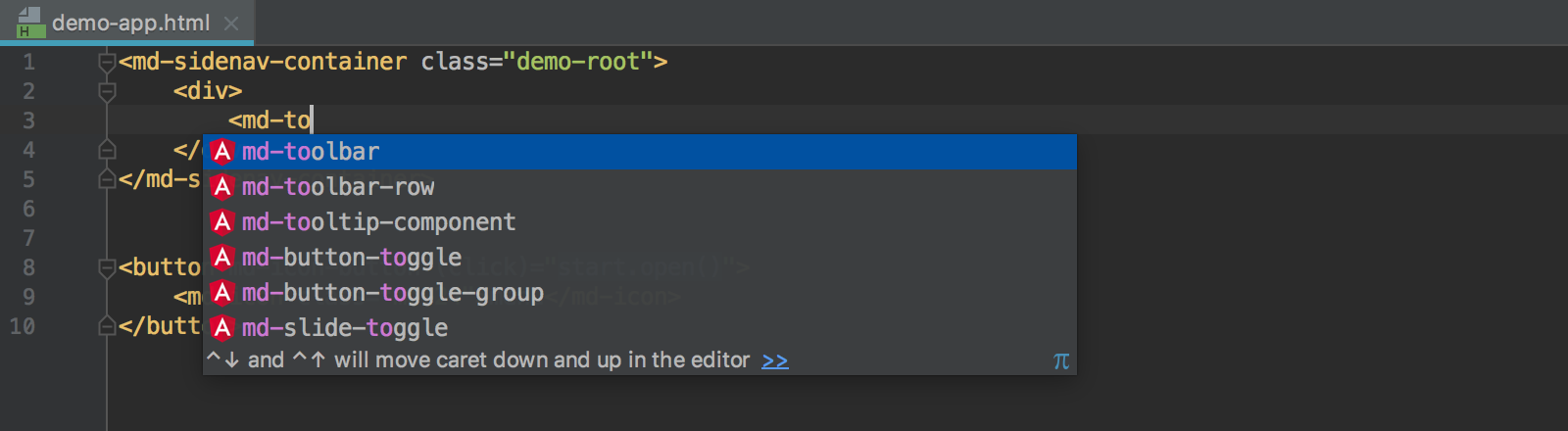
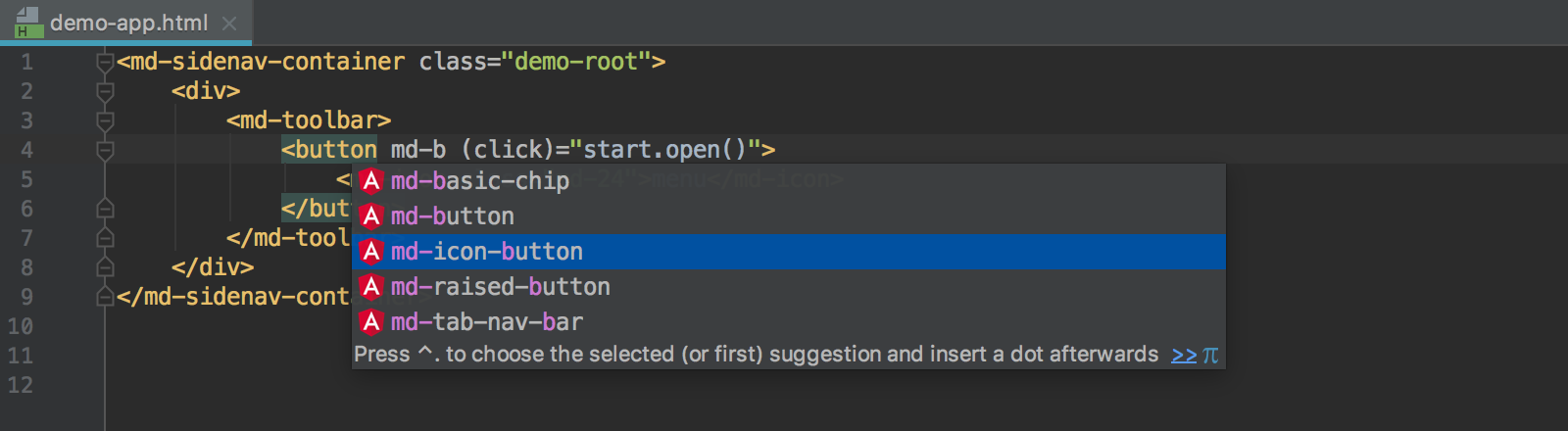
Better support for Angular Material
WebStorm improves support for Angular Material. In addition to the completion for the components that was available before, you can now also enjoy completion and navigation for the Material attributes.


Better HiDPI support on multiple displays
Earlier, on Windows and Linux WebStorm would scale the UI according to one global setting – the primary display. This meant that one scale factor was used across all displays. Now on Windows each display gets its own scale integer factor. Support for Linux and fractional scale factors is coming.
Font is now automatically adjusted based on the display resolution.
Among other improvements:
- Support for destructured parameters of function in JSDoc
- Newlines, escape symbols, emojis and quotes are now smartly handled when you paste text into a JavaScript string
- Redesigned breadcrumbs in HTML and stylesheet files
- Recursive calls in JavaScript and TypeScript are now marked with a special icon on the gutter
The full list of issues addressed in this EAP build can be found in our issue tracker.
WebStorm Team
Subscribe to WebStorm Blog updates




