WebStorm 2017.2 EAP, 172.3198: apply styles from ESLint, TypeScript type info
This week’s WebStorm 2017.2 EAP build (172.3198.20) is now available.
Now you can import some of the code style rules in ESLint configuration files to the IDE. In addition, we’ve improved how type info is shown in TypeScript and added an option to fold all one-line methods and functions in JavaScript and TypeScript.
You can install this WebStorm 2017.2 EAP build via Toolbox App or by downloading it on this page. It can be installed side-by-side with your stable WebStorm version. A patch update from the last week EAP build is also available.
Import code style from ESLint configuration
WebStorm now allows you to import ESLint code style rules (we matched 37 ESLint rules) to the IDE’s JavaScript code style settings.
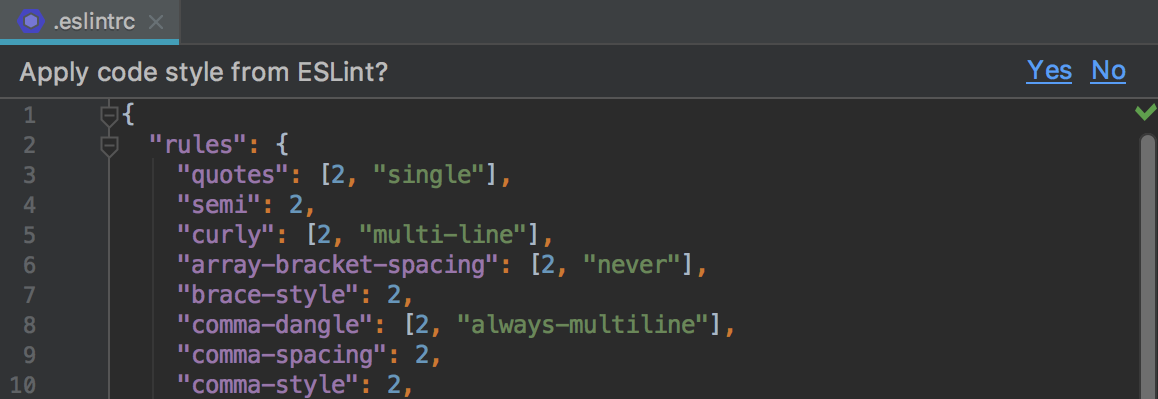
Now if you open an .eslintrc JSON file or package.json with the eslintConfig field, you’ll see the question “Apply code style from ESLint?” at the top of the editor. Click Yes to apply the matched rules to the Project code style scheme.

Please note that only the rules that have matching code style settings in WebStorm are applied, for example, indent, curly or no-trailing-spaces. Complex object options for these rules are not always applied. WebStorm also does not apply rules from the configs listed in the “extends” field or rules from plugins.
We hope that this integration will make it easier to configure the WebStorm code formatter so that it no longer breaks properly formatted code from the ESLint perspective.
Showing type info in TypeScript
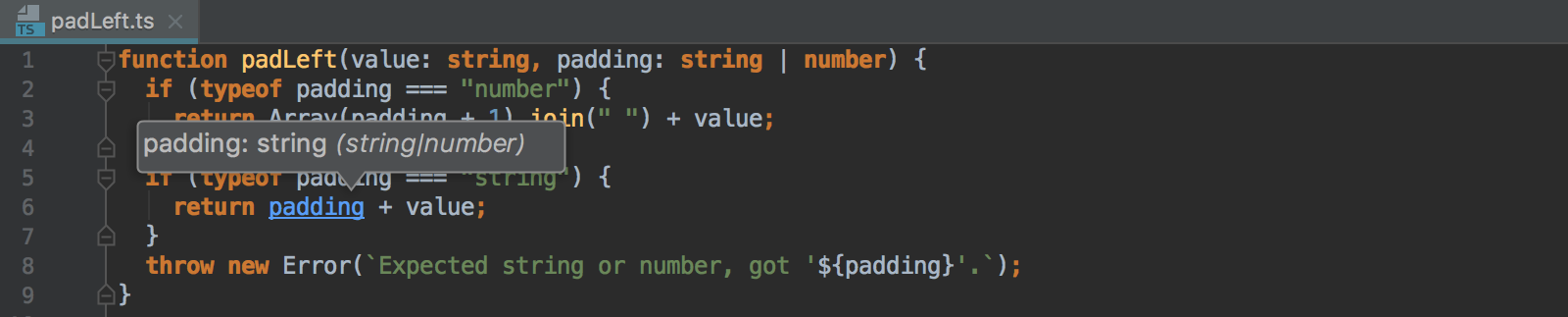
You can now see the inferred type for objects in TypeScript code if you hold Cmd on macOS or Ctrl on Windows and Linux and hover over them.

Folding for one-line methods and functions
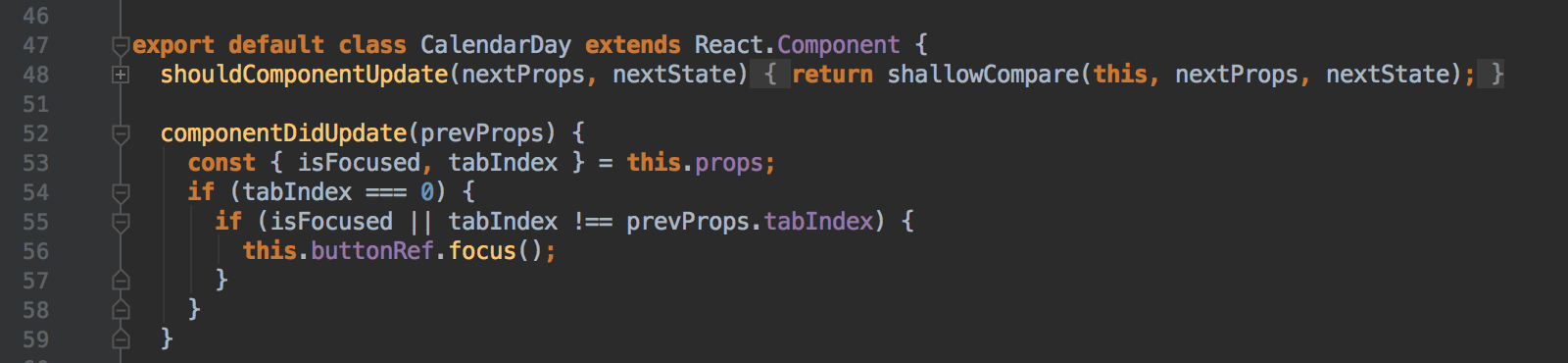
To make code more compact but still readable, you can now enable folding for all one-line methods and function in JavaScript and TypeScript. To enable the folding, go to Preferences | Editor | General | Code Folding and select the “One-line functions in JavaScript and TypeScript” checkbox.

For the full list of issues addressed in this EAP build, see the Release notes.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
Your WebStorm Team
Subscribe to WebStorm Blog updates





