WebStorm Team
How to Configure Code Completion in Full-Stack JavaScript Projects
If you’re working on a full-stack JavaScript application in WebStorm, you’ve probably noticed that code completion suggests some Node.js APIs in your client-side code and DOM APIs in the Node.js code. Here’s how to fix that.
What is Library in WebStorm?
All the objects defined in your application are automatically added to the WebStorm completion suggestions, but for adding Node.js and DOM APIs as well as symbols from the project’s dependencies to the code completion WebStorm uses a mechanism called External JavaScript Libraries or just Libraries.
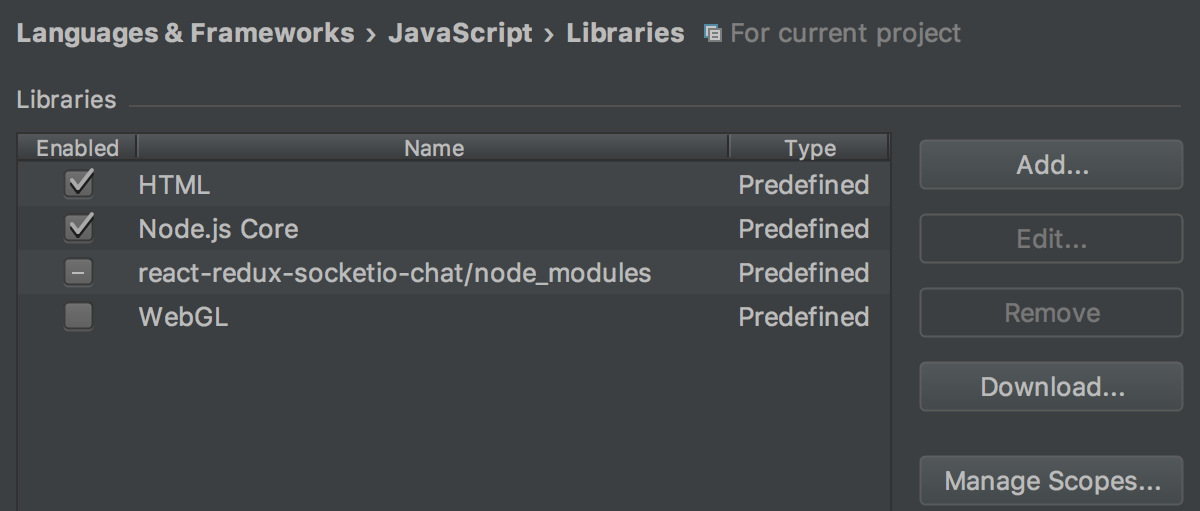
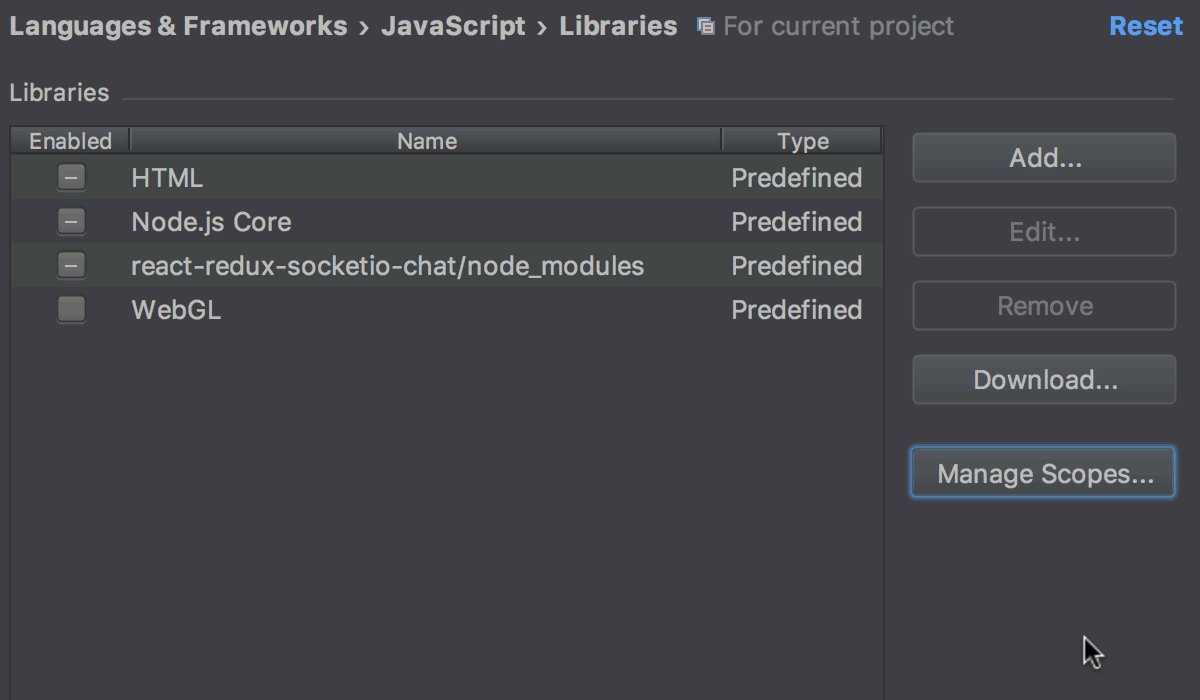
You can see a list of Libraries configured for your project in Preferences | Languages & Frameworks | JavaScript | Libraries.
For every library, you can configure the scope where it works in the project. And that’s exactly what we need!
Configuring HTML and Node.js Core Libraries
The library called HTML contains all DOM APIs and by default is enabled for the whole project (hence the checked icon under Enabled). And so is the Node.js Core library with Node.js APIs (we enabled it before in Preferences | Languages & Frameworks | JavaScript | Node.js and npm).

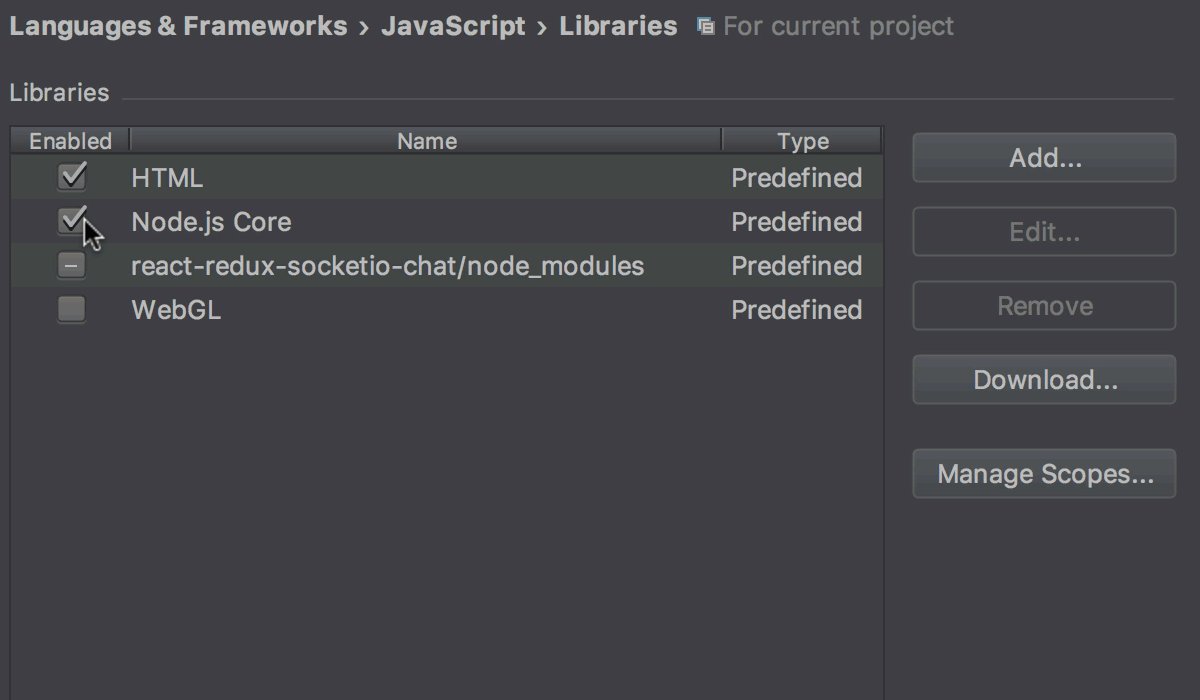
Uncheck HTML and Node.js Core libraries to disable them completely for now.
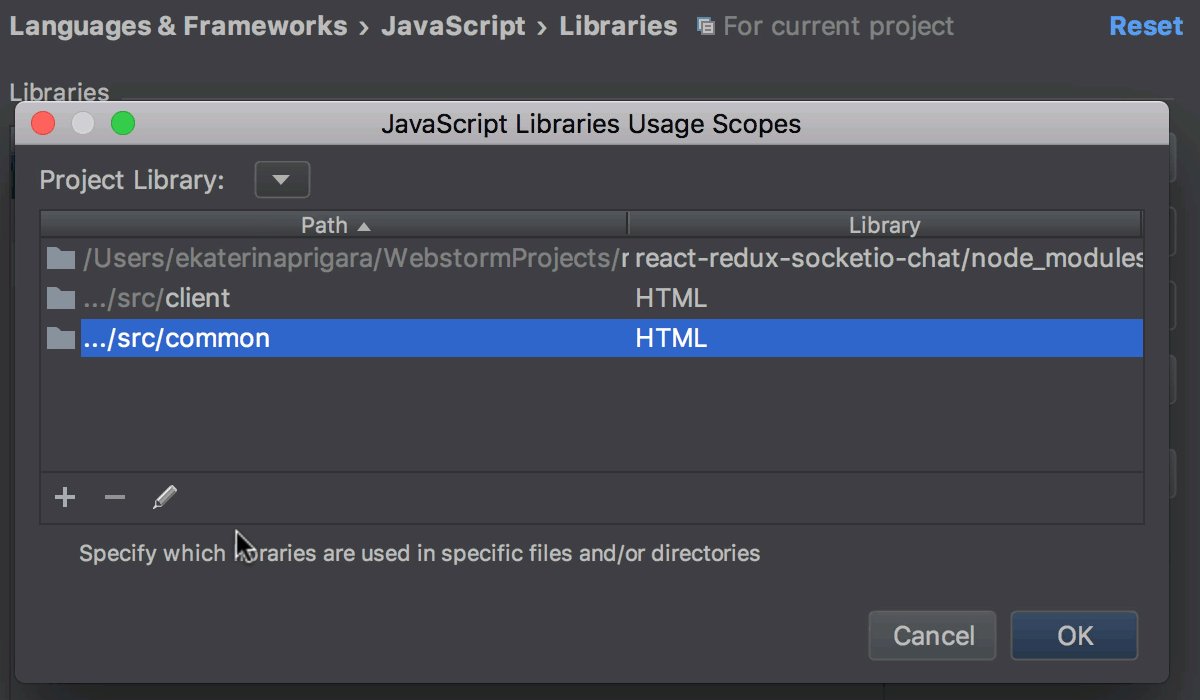
Now click on the Manage Scopes… button to start the configuration. Click + and select the folders with the client-side code – now select HTML library from the drop-down list next to them.
Click + again, select the folders or files with the server-side code and enable Node.js Core library for them.

So now items from the HTML and Node.js Core libraries are resolved and shown in the code completion only in files in these specific project folders.
In the same way, we can configure the scope of the library that is automatically created for the node_modules folder.
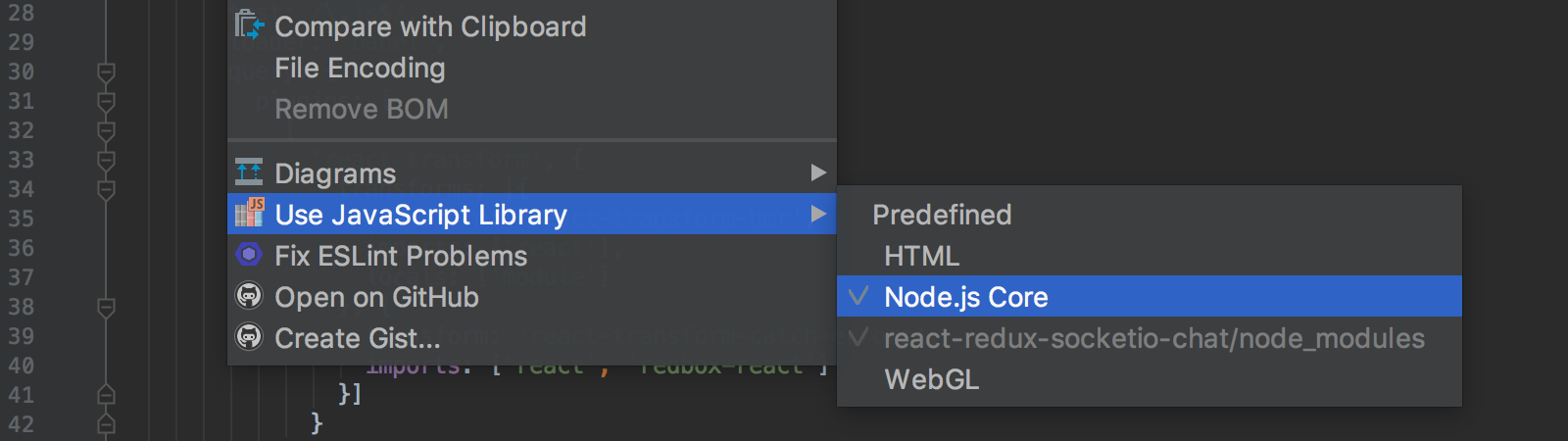
For specific files, we can quickly manage the libraries with the Use JavaScript Libraries action in the file context menu in the editor. For example, we can enable Node.js Core library for our webpack configuration files.

By the way, the IDE inspections can be configured in a similar way using scopes in Preferences | Editor | Inspections.
Subscribe to WebStorm Blog updates






