WebStorm Team
WebStorm 2017.3.1 is now available
WebStorm 2017.3.1, the first bug-fix update for the recently released WebStorm 2017.3 is now available!
You can install this update using Toolbox App. If you’re using WebStorm 2017.3, 2017.3.1 EAP, or 2017.2.5, you will soon see an update notification in the IDE. If you are using an earlier WebStorm version, please download WebStorm 2017.3 from our website.
WebStorm 2017.3.1 brings not only the bug fixes but also includes a number of improvements.
Support for Fragments in React 16.2
WebStorm 2017.3.1 adds support for the new Fragment feature in React.
The editor now understands the new Fragment syntax that allows you to list children elements in the component’s render method surrounded by an empty tag or put into an array.

You will also get code completion for the new Fragment component.
Configurable code completion for JSX attributes
In the JSX attributes you can use expressions or string values, depending on what you use, you will either need {} or "" after the = sign.
When you select an attribute from the completion popup, WebStorm automatically adds ={} or ="" after the attribute name. At first, we added the symbols after the = sign depending on the prop type. We then switched to {} because of popular demand.
But in the end we decided to make it configurable: now you can decide which should be added by default after the = sign in JSX attributes in Preferences | Editor | Code Style | HTML.

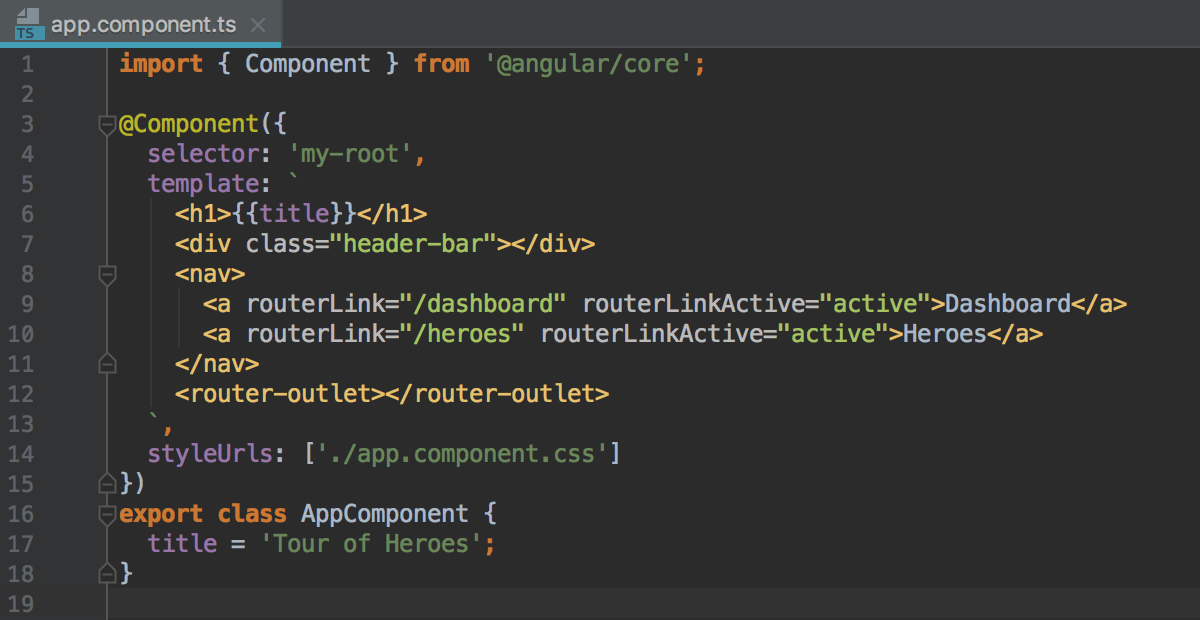
Code highlighting for TypeScript decorators
TypeScript decorators are now highlighted with a different color than the other keywords making it easier to notice the definitions of Angular components. You can customize the syntax highlighting in Preferences | Editor | Color Scheme | TypeScript – Decorators.

Adding interpolation inside template strings
With the new option “Start template string interpolation on typing $” available in Preferences | Editor | Smart Keys, you can now select a word inside a template string and then press $ to transform it into expression interpolation.

Snap package
WebStorm is now available as a snap package. If you’re on Ubuntu 16.04 or later, you can install WebStorm from the command line: sudo snap install webstorm --classic
What’s fixed in WebStorm 2017.3:
- For the errors shown in the Flow tool window, you can now see the extended error message
- React props now longer are marked as unresolved when using @types/react
- Slow code completion for CSS classes in HTML files was fixed
- Optimize imports now works in .vue files
- Updating tasks from the issue trackers in the IDE now works again
You can find a full list of addressed issues in the Release Notes.
Subscribe to WebStorm Blog updates






