WebStorm 2018.1 EAP, 181.4096: renaming class and file, webpack 4, CSS improvements
The new WebStorm 2018.1 Early Preview build (181.4096.12) is now available!
Update: we’ve released a new build #181.4096.25 to fix a performance issue introduced in build #181.4096.12, published on March 7th, 2018. The IDE was consuming lots of CPU resources after running npm install or adding many new directories to the project.
You can update via Toolbox App, or download the build here and install it beside your stable WebStorm version.
To learn more about all the new features added in earlier WebStorm 2018.1 EAP builds, please check out these blog posts.
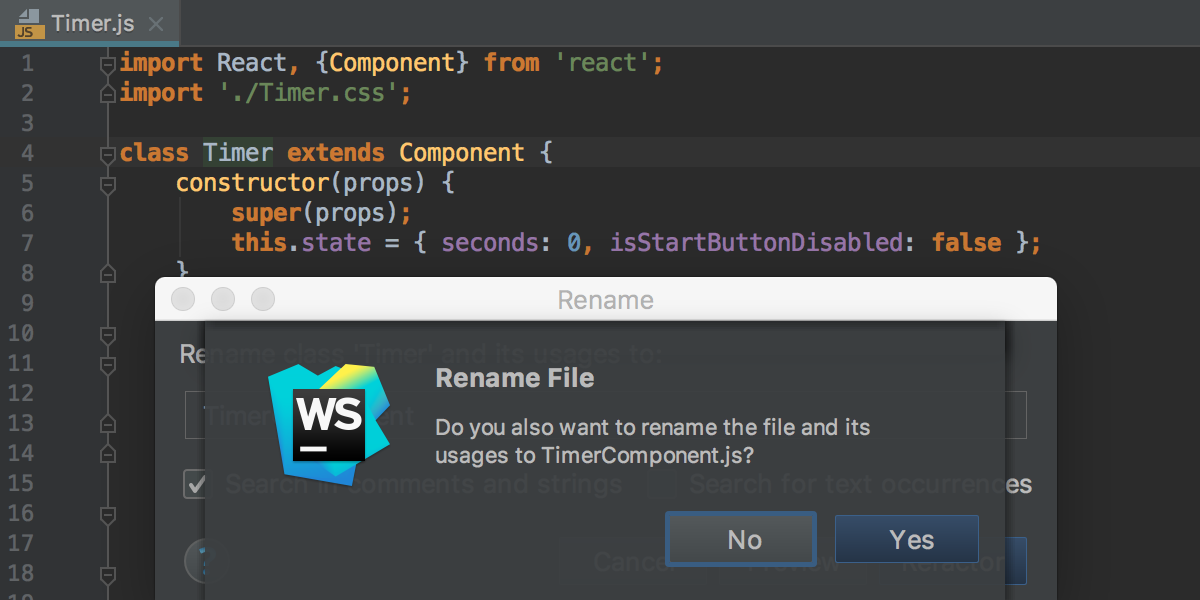
Rename a file when renaming a class in it
Now if you run Refactor – Rename for a class, WebStorm will also suggest renaming the file if it had the same name as the class. Of course, it will also update the name of the file in imports in other files.

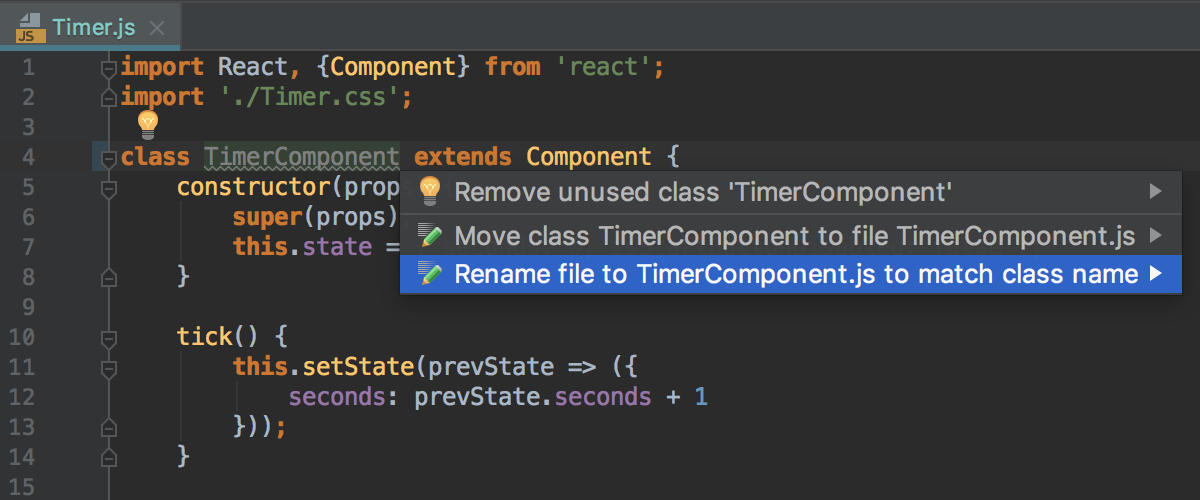
If you press Alt-Enter on the name of the class, interface or type, you will see a new intention that suggests renaming the file to this name. This is useful if you have just created a new file but then came up with a different, better name when started typing a class or interface in it.

Another intention will suggest moving the class to a new file with the corresponding name.
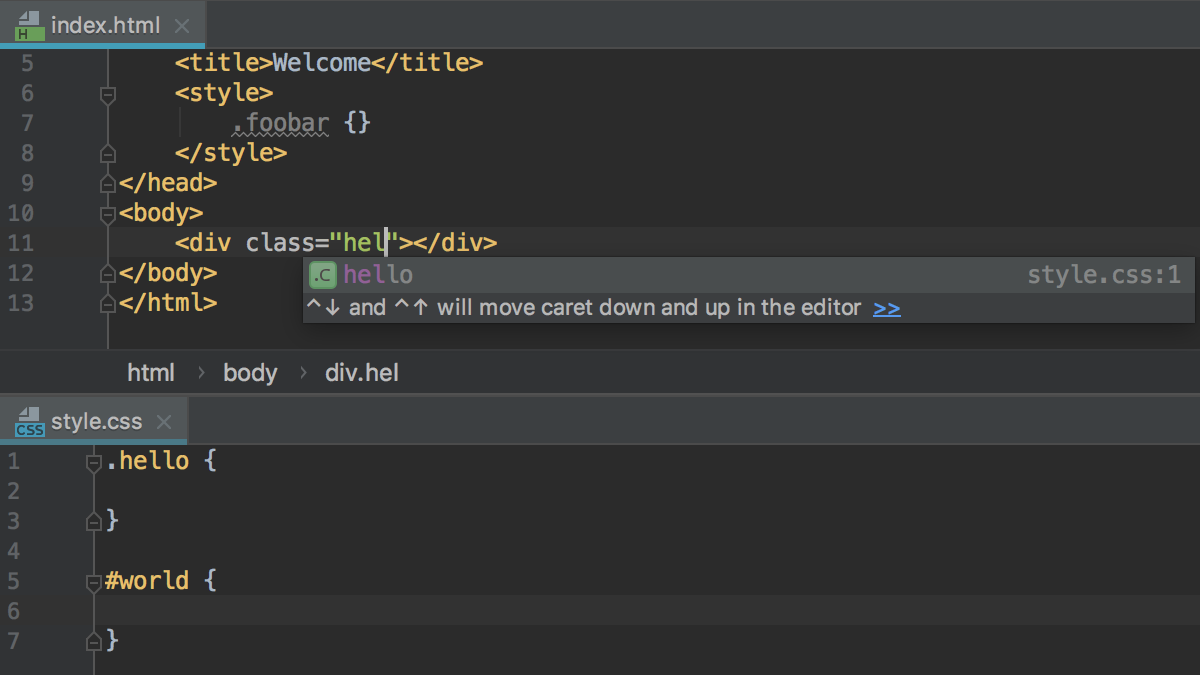
Project-wide completion for CSS classes in HTML
We have changed the behavior of code completion for CSS classes and ids in HTML.
Before, if you had an HTML file with the style tag in it or a linked stylesheet file, WebStorm only suggested classes and id defined there.
Now, WebStorm will first suggest classes and ids from the style tag and linked files. But if, as you start typing, no matching results are found, it will also suggest symbols defined in all stylesheet files in the project.

If you want to see all classes and ids defined in the project straight away, before you start typing, double-press Ctrl-Space (Show code completion).
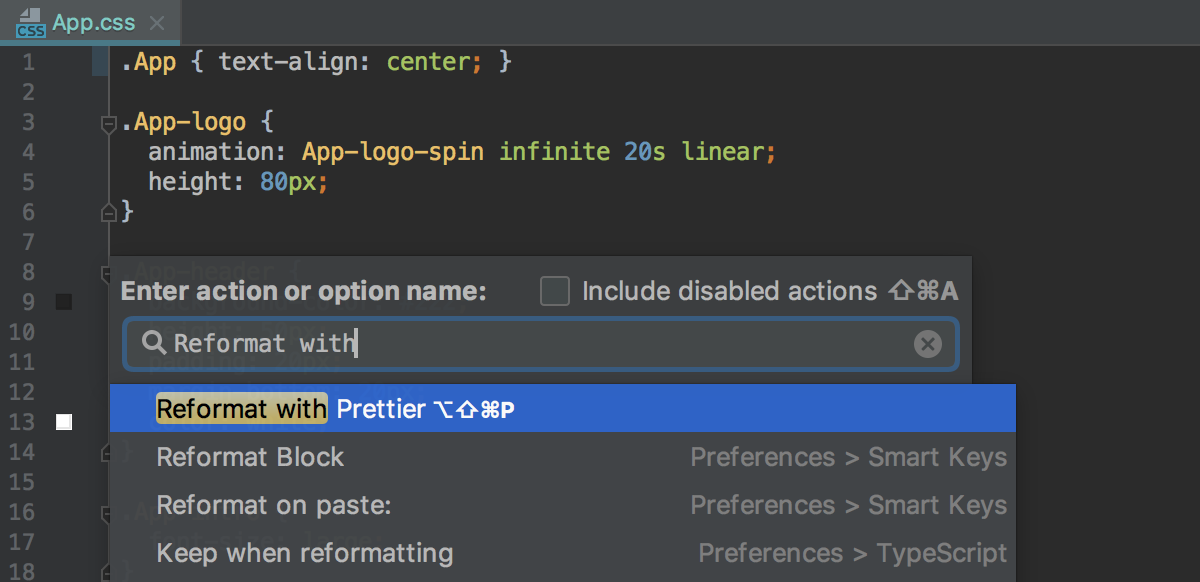
Reformat CSS, Vue and JSON files with Prettier
The new Reformat with Prettier action now works not only for the JavaScript and TypeScript files, but also for all other file types supported by Prettier – CSS, Less, SCSS, Vue, and JSON files.
Support for webpack 4
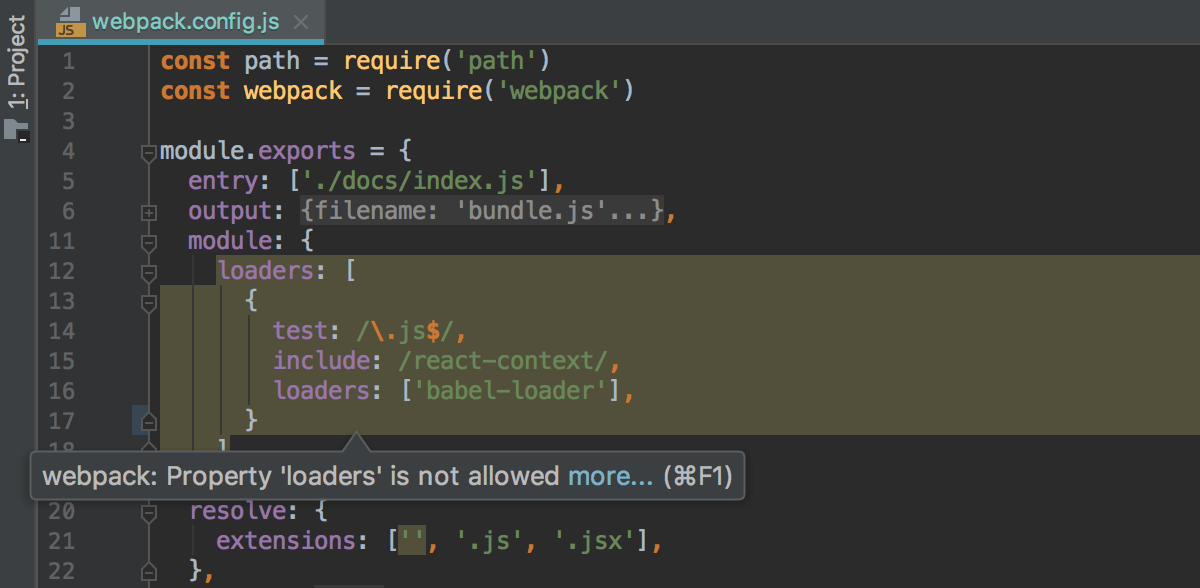
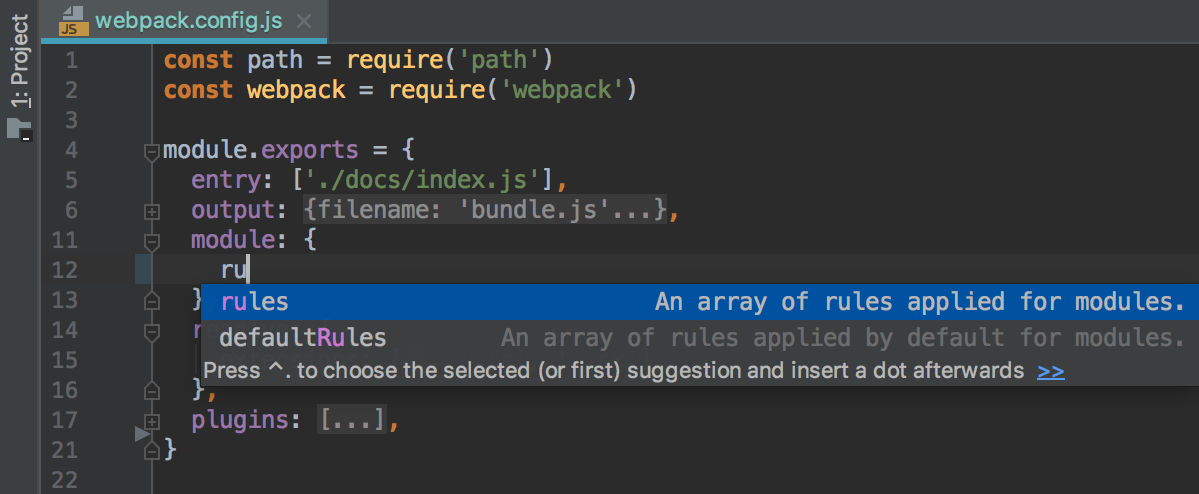
The new version of webpack has been recently released. To make it easier to migrate to it, we’ve updated the JSON schema file that is used to validate the webpack configuration file (which, by the way, should contain webpack) and provide code completion for its properties.
So now, if you have webpack version 4 listed in your package.json file, WebStorm will warn you if you use properties unsupported in this webpack version. (If you use webpack version 2 or 3, WebStorm will use a different schema file, specifically for these versions.)


webpack 4 now has defaults for the output and entry properties. That means that you can use webpack in your project with the default settings without a configuration file. If it’s the case in your project, WebStorm will automatically exclude the dist
Code snippets for HTTP requests
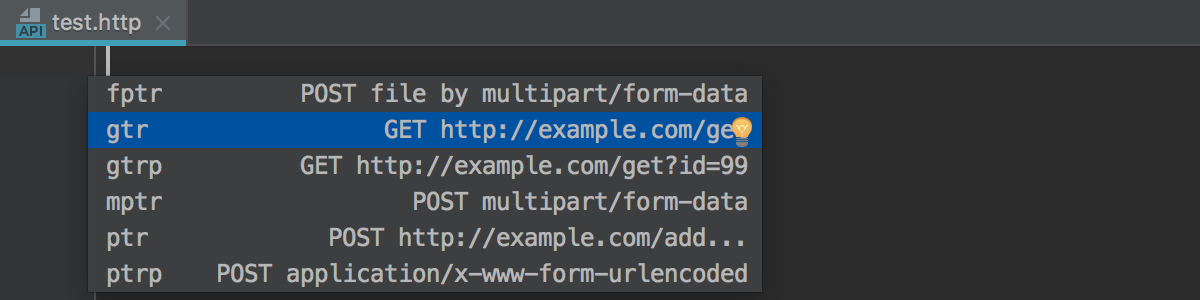
We’ve added a collection of code snippets that will help you write HTTP requests in the new editor-based REST Client, which was added in WebStorm 2017.3.

To see the full list of available snippets and modify them, go to Preferences | Editor | Live Templates – HTTP Request.
You can find a full list of issues fixed in the WebStorm project in the Release Notes.
Please share your feedback and report issues on our tracker. Thank you!
WebStorm Team
Subscribe to WebStorm Blog updates