Accessibility Features in WebStorm 2018.3
In this era of software development, professionals everywhere are paying more attention to diversity, including building software with accessibility in mind. WebStorm contains a multitude of features to help make accessible software, and adds more in every release.
Developing for those with accessible needs is important for the following reasons:
- When you make it easier for someone with accessible needs to use your software, it makes it even easier for those won’t don’t have those same needs. It’s a win-win.
- According to Forrester and Microsoft’s research, up to 60% of the population has accessible needs that may result in the use of accessible technology.
- An aging world population demands that software and technology evolve with their users.
There are four main facets of developing with accessibility in mind to consider:
- Visual: Blindness, low vision, color blindness, color contrast sensitivity.
- Auditory: Deafness, low hearing.
- Motor: Tremors, injury, loss of limb, aging, arthritis, and many debilitating diseases and medical issues.
- Cognitive: ADHD/ADD, dyslexia, autism spectrum, synesthesia, learning disabilities, and similar.
These facets cover the range of human characteristics and abilities, and web apps need to account for this wide human spectrum. Otherwise, the research shows that your web app could be unusable to a large number of your customers.
There are many design and programming techniques available for developing with accessibility in mind. This article covers a few of the basics that were released in WebStorm 2018.3.
Develop highly accessible websites and apps
WebStorm enables developers to write more accessible code that adheres to Web Content Accessibility Guidelines (WCAG). By enabling you to write better, well-formed, semantic HTML, WebStorm assists in accessible development, since screen narrators and other accessible devices rely on HTML that is precise. The introduction of semantic HTML in HTML5 was meant to provide a clear context to accessible devices so they can translate pages better.
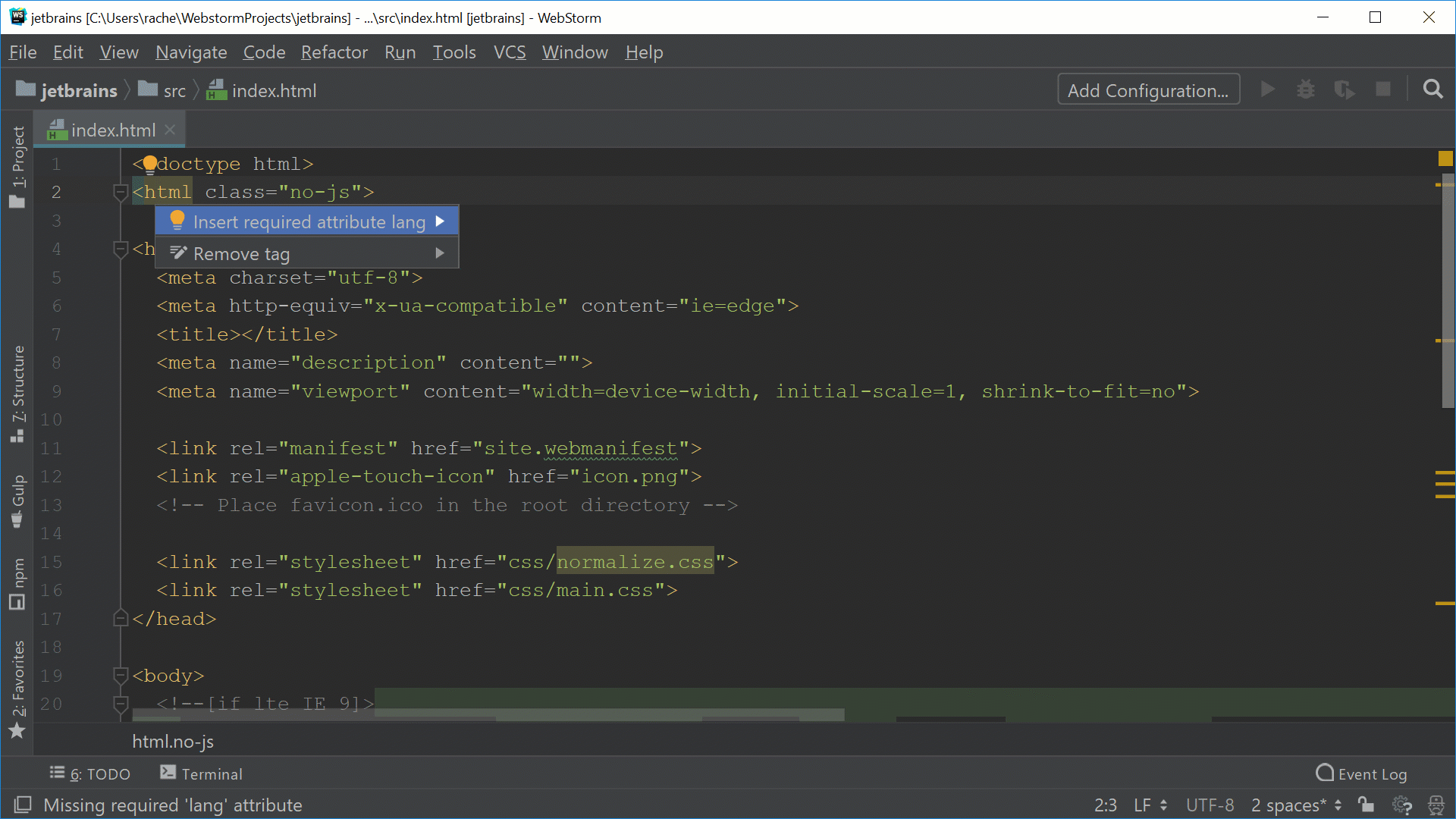
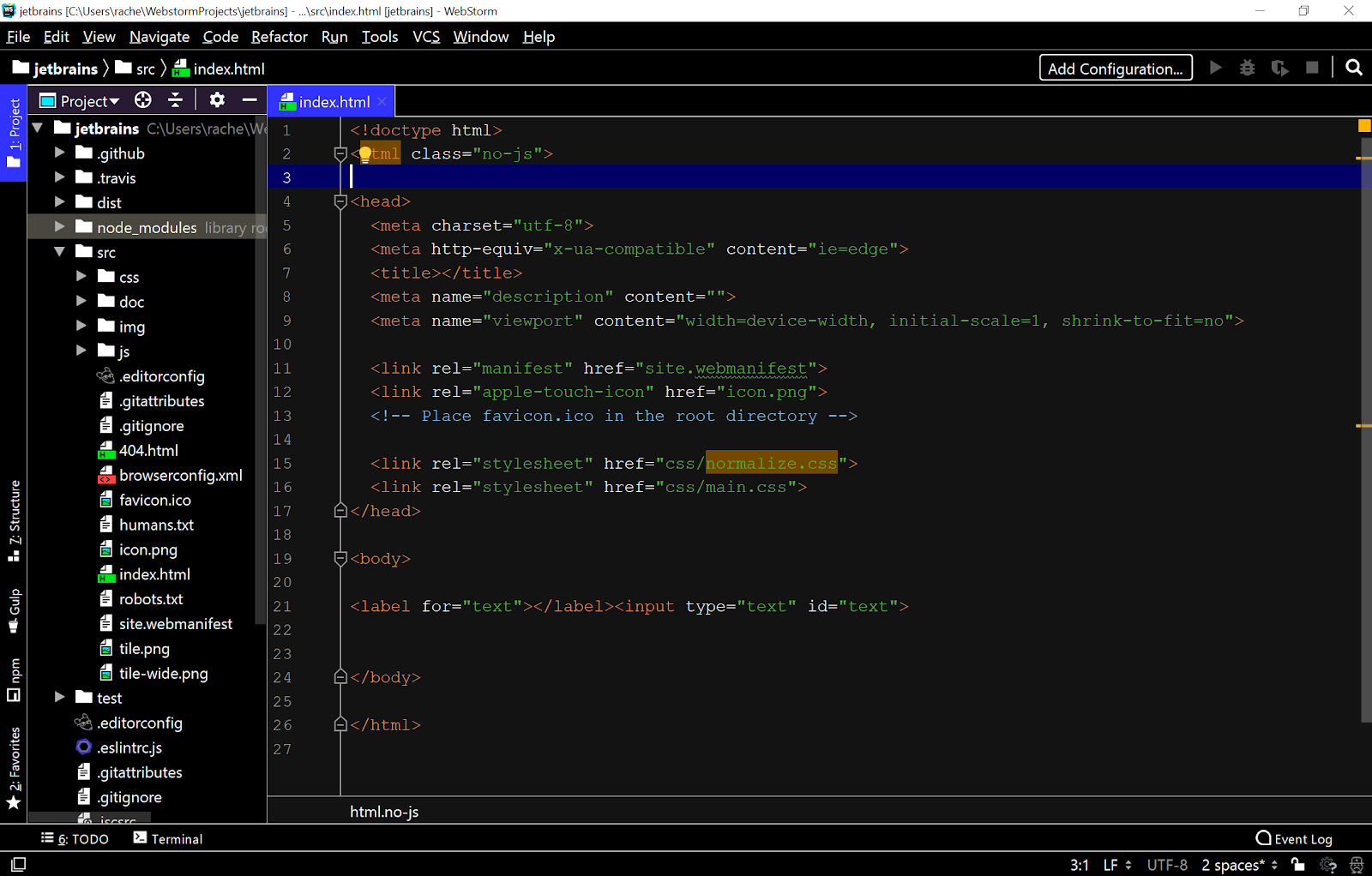
You can review and add attributes required for accessibility into their respective elements. For example, pressing Alt-Enter on the html element allows you to insert a missing lang attribute, or a missing alt attribute on an img element.

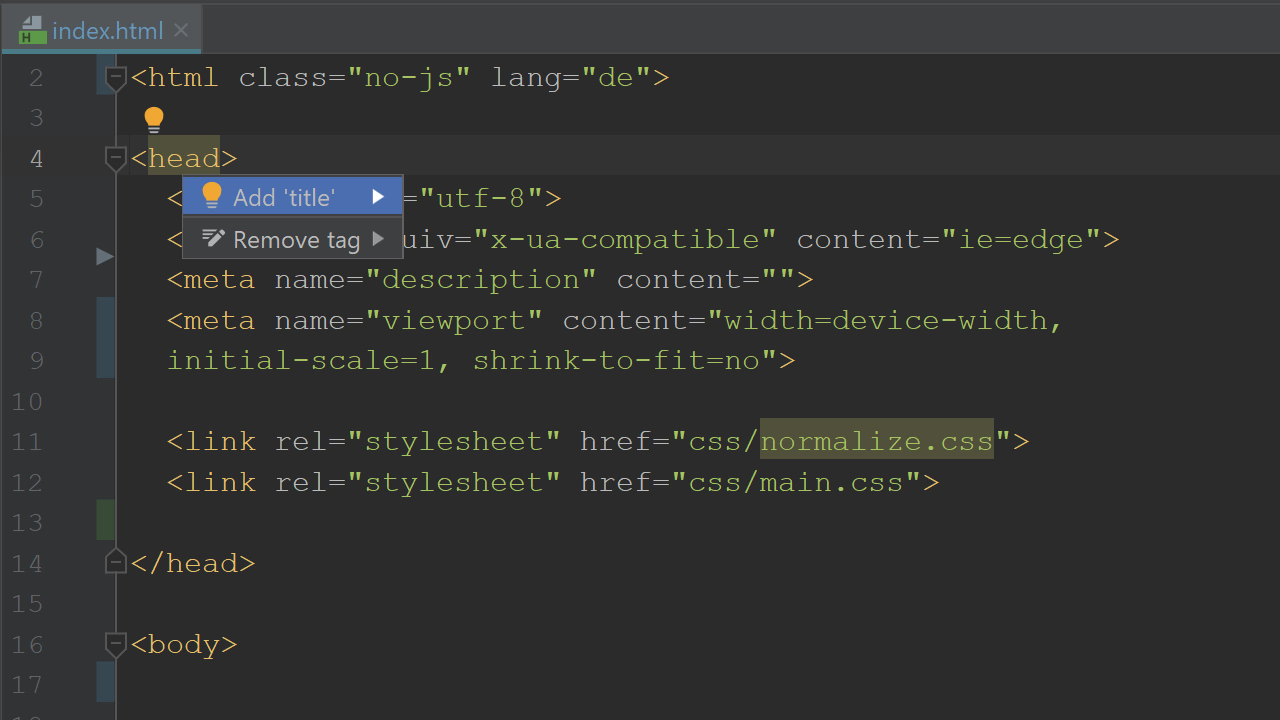
Accessible tags and attributes in the page head are often overlooked, since that section of HTML isn’t frequently written as it’s usually part of a framework template. But WebStorm can offer a friendly reminder to add in elements such as the title. The title tag is a necessary element for screen narrators to announce to the user what they can expect from this page.

Filling in forms on web pages is often a challenge for accessible users. Many accessible users require alternative input devices, and others struggle with badly designed HTML forms. To better design forms that are accessible to everyone, keep the following tips in mind:
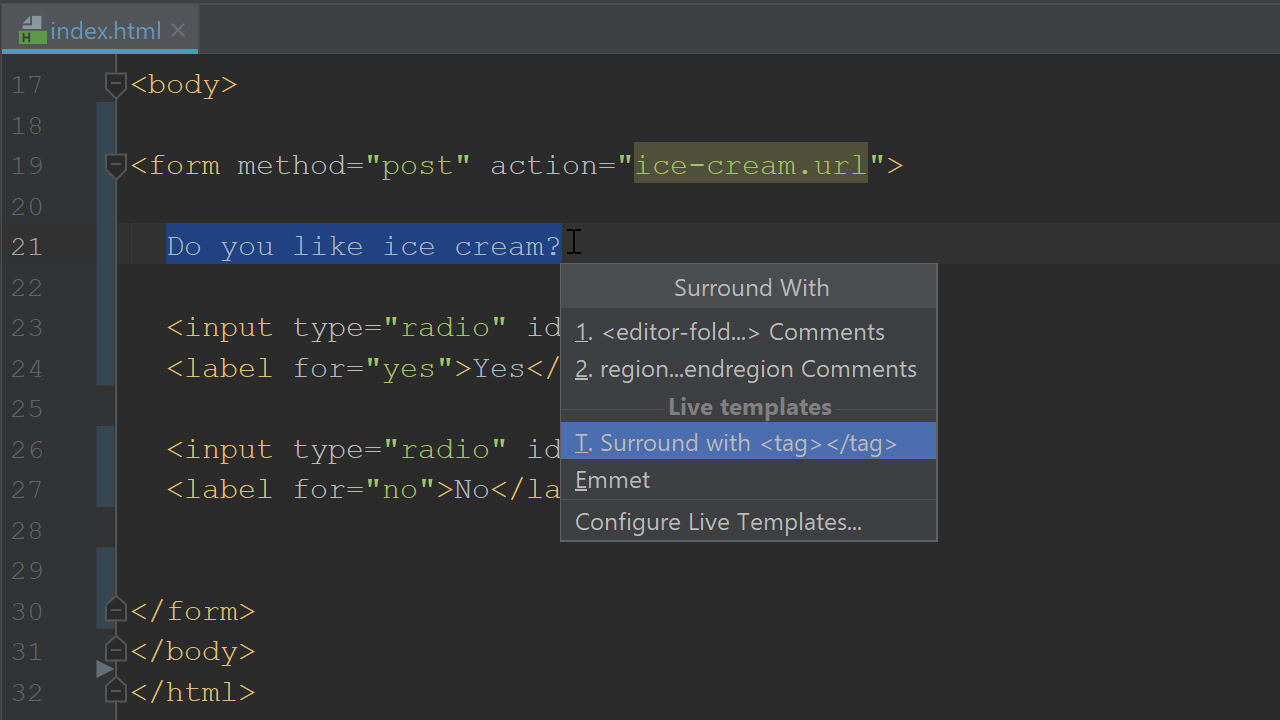
Wrap fieldset tags around a group of related items in a form such as radio or checkbox elements by using Cmd-Alt-T/Ctrl-Alt-T to invoke Surround With feature. Don’t forget the legend tag so that a screen narrator will announce the purpose of the items.

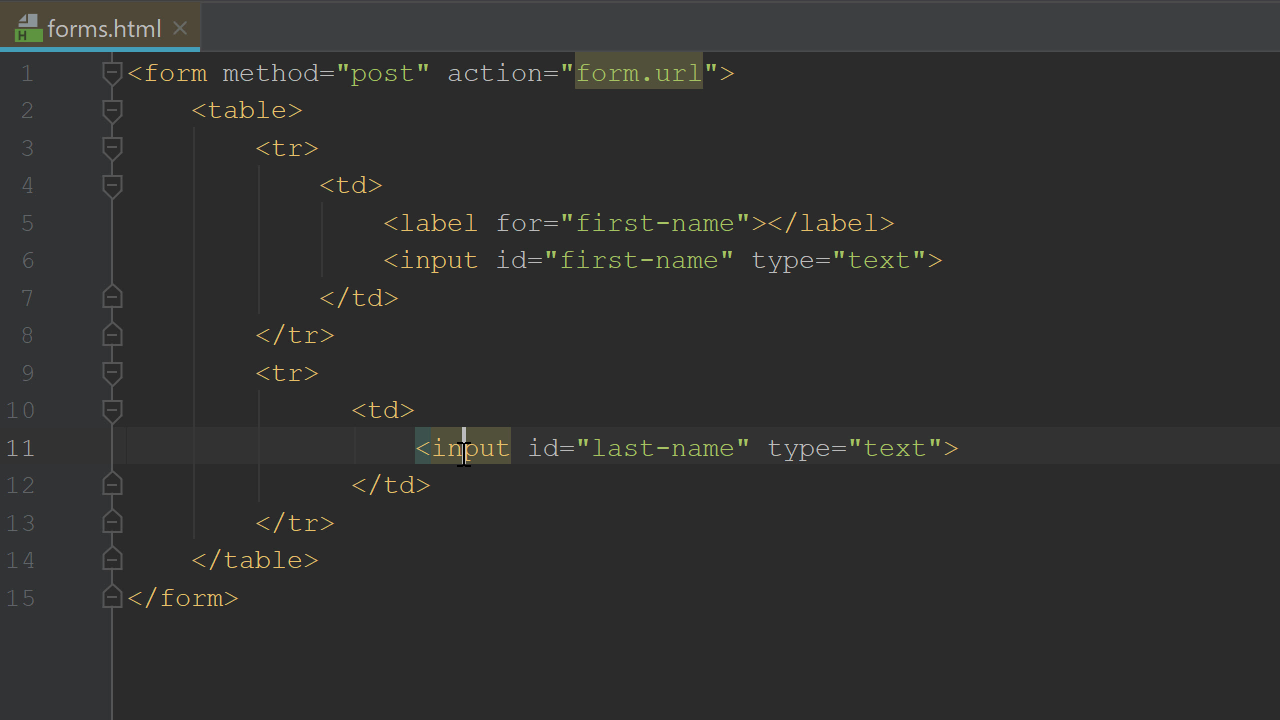
A new feature in WebStorm 2018.3 automatically displays a quick-fix when you need to add a missing label element to correspond to an input or textarea. Alternatively, you can press Alt-Enter to add the label. Screen readers use the label tag to determine the context and content of forms, so the accessible user can properly enter the information.

WebStorm has features for developers with accessibility needs
In addition to helping developers create more accessible software, WebStorm contains features to help developers who have accessible needs to write software more easily. In Settings/Preferences, under Appearance and Editor, you can customize the themes and visual aspects of WebStorm, such as the high contrast theme and font settings.

You can find more accessibility settings such as color adjustments for protanopia and deuteranopia under Settings/Preferences – Appearance. Additionally, you can set up a screen reader for use with WebStorm by following the instructions in our documentation. Everything you need for accessibility in WebStorm can be found in Settings/Preferences – Editor – Inspection: HTML – Accessibility.
Resources and more information on accessible web development
Accessibility is an important aspect of web development, so you’ll want to have as many tools at your disposal as possible. Here are a few of our recommendations:
- Google Developers | Accessibility has tools and information about developing accessible websites.
- WebAIM (Center for Persons with Disabilities) is the go-to location for all things accessibility. Here you’ll find checklists, articles, guidelines, tools, and resources to assist in your development efforts.
- WCAG (Web Content Accessibility Guidelines) are guidelines from the W3C recommendations on how to make web applications more accessible.
This article has outlined just a few minor tips for developing with accessibility in mind. Keep an eye out for more information from us about accessible development in the future such as working with HTML forms, and ARIA attributes, as well as accessibility and JavaScript.
The WebStorm team
Subscribe to WebStorm Blog updates






