WebStorm 2019.1 EAP #2: intentions for JavaScript destructuring
WebStorm 2019.1 Early Preview build #2 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog post.
Toolbox App is the easiest way to get EAP builds. You can also get notified right from the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2019.1 EAP #2 (build 191.4738.20). For the full list of issues fixed in this update, see the Release Notes.
Destructuring in JavaScript and TypeScript
With destructuring, you can unpack values from arrays and objects into variables. This feature has a very concise syntax that is often used when you need to pass data in your app.
If you’re not yet familiar with destructuring, we recommend reading the great overview in the book Exploring ES6.
To help you start using destructuring in your code, WebStorm 2019.1 adds a set of new refactorings and intentions that can introduce destructuring to your code. Let’s see how they can be used when working with objects and arrays.
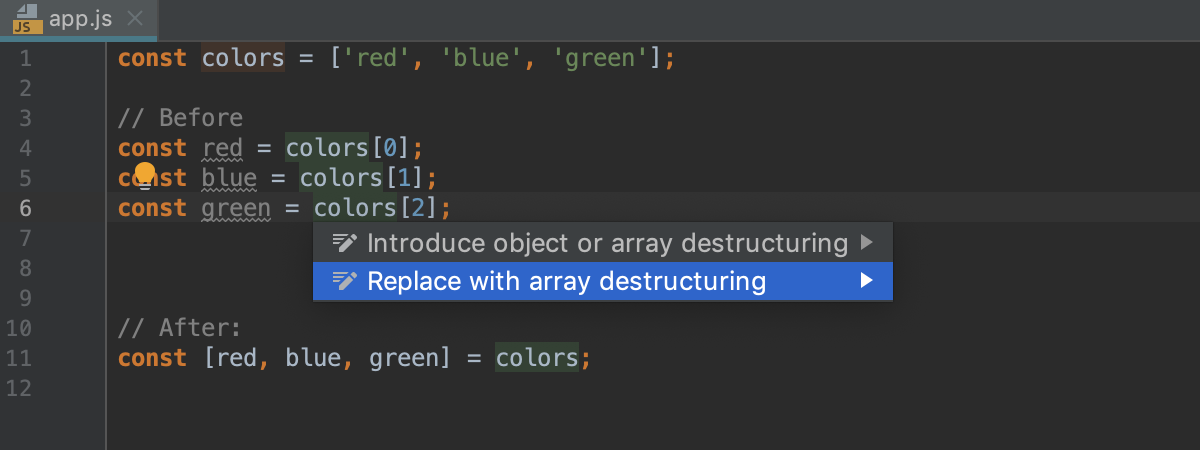
If you have a piece of code in which you are getting multiple values out of an array or an object, you can now simplify it by using the new Replace with object or array destructuring intention (Alt-Enter):

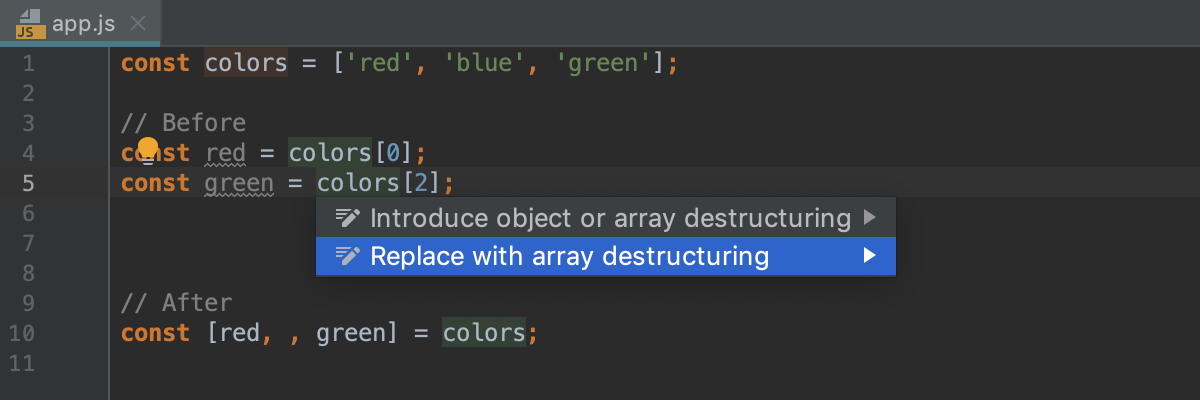
If not all values from the array or object are used, the resulting destructuring will skip the elements:

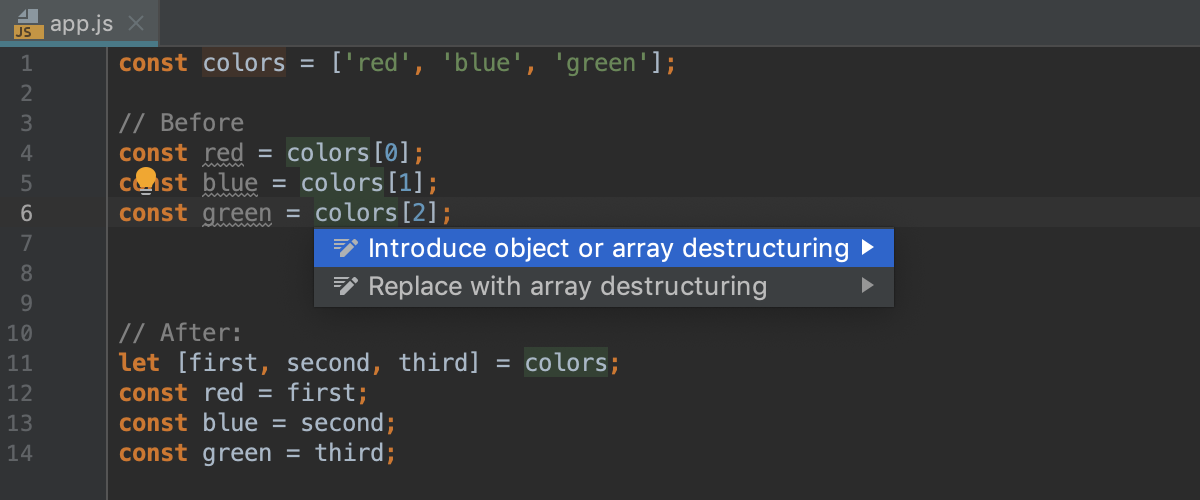
If you want to keep the original assignments, you can use the Introduce object or array destructuring intention (Alt-Enter), or go with the Extract object or array destructuring refactoring:

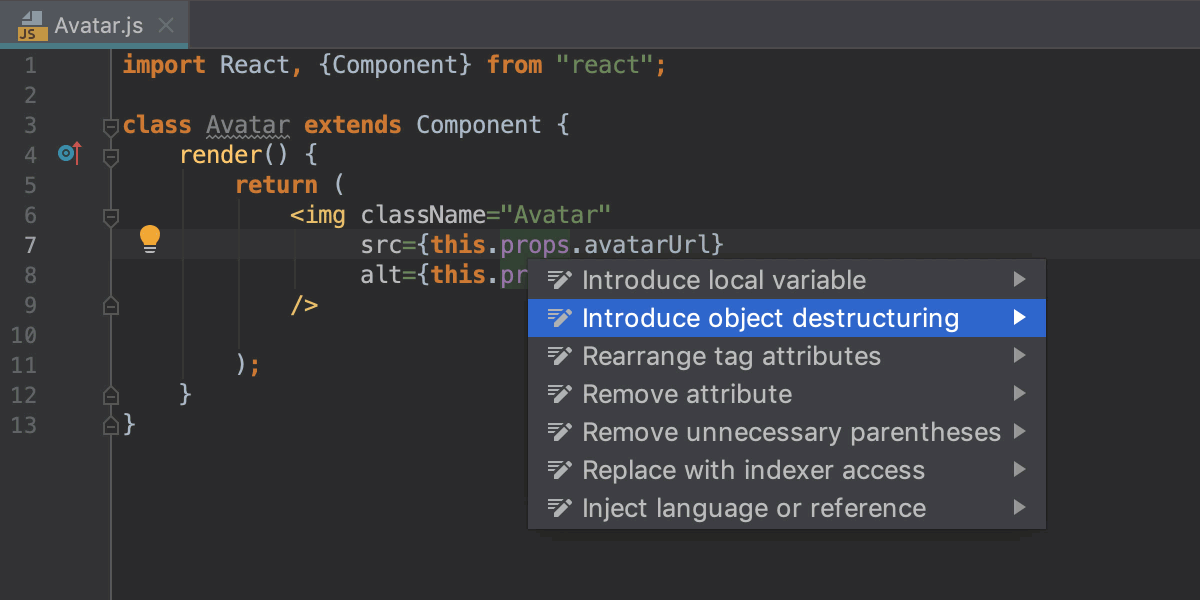
This intention can be very handy when working with React class components:

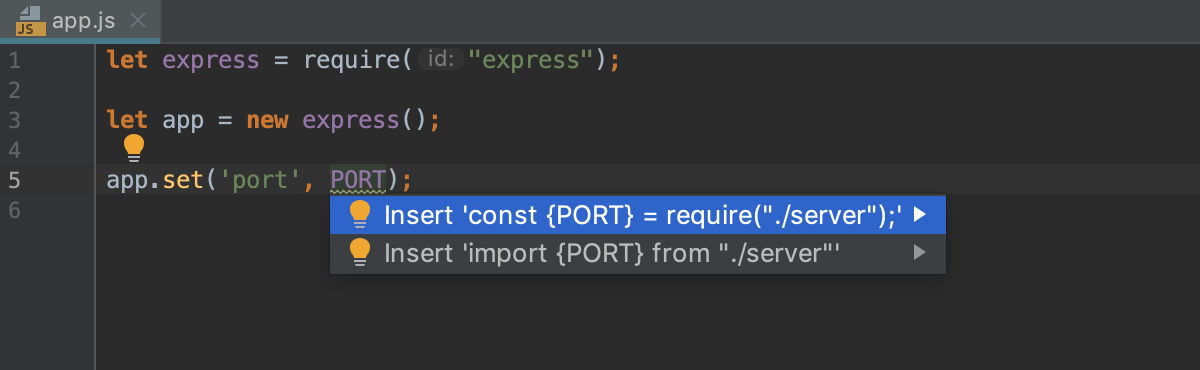
Some other IDE actions now also default to destructuring. For example, the Insert ‘require()’ quick-fix that works in Node.js apps with CommonJS modules now uses destructuring:

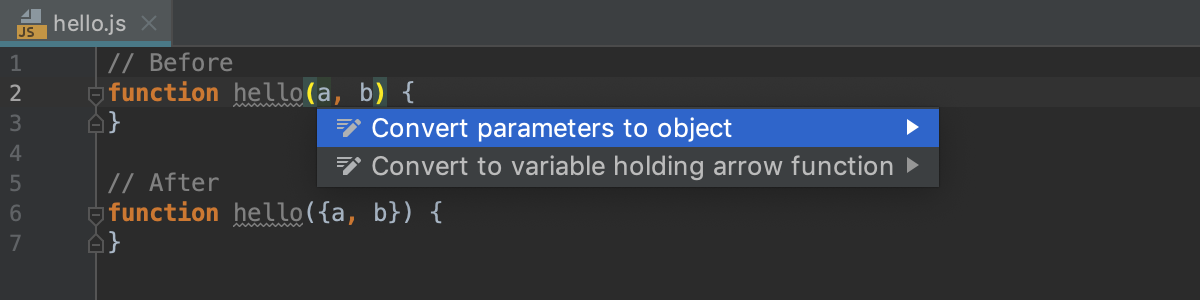
There’s also a new Convert parameters to object action (Alt-Enter) that generates a destructuring parameter for a function:

Improvements in Version Control
Cherry-pick a file from a commit from the VCS log
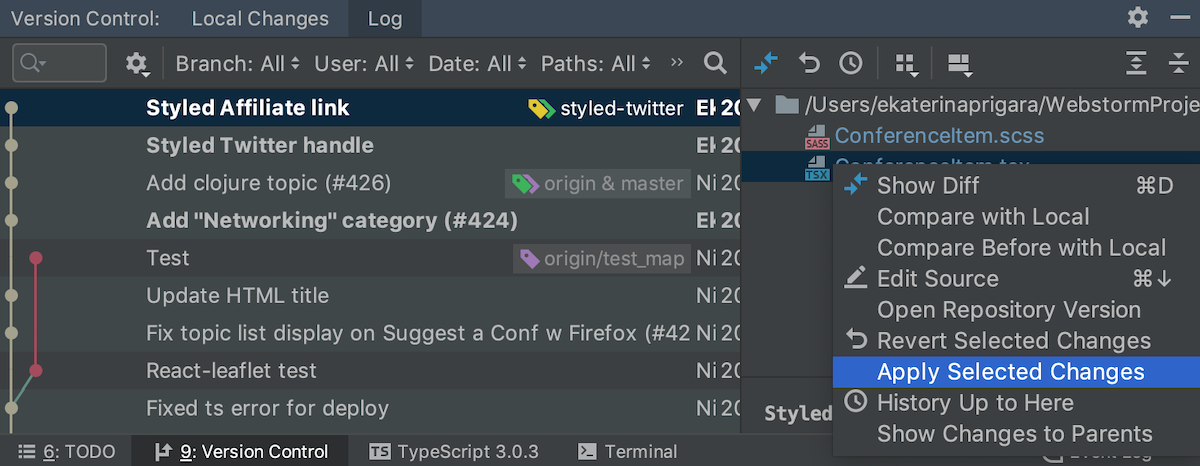
Now you can cherry-pick select files from a commit, right from the context menu in the VCS log:

Incoming and outgoing commits
The IDE now indicates if the incoming and outgoing commits are available for individual branches in the Branches popup. To see this info, open Preferences/Settings | Version Control | Git and enable the new option, Mark Branches that have incoming/outgoing commits in the Branches popup.
File status for ignored files and folders
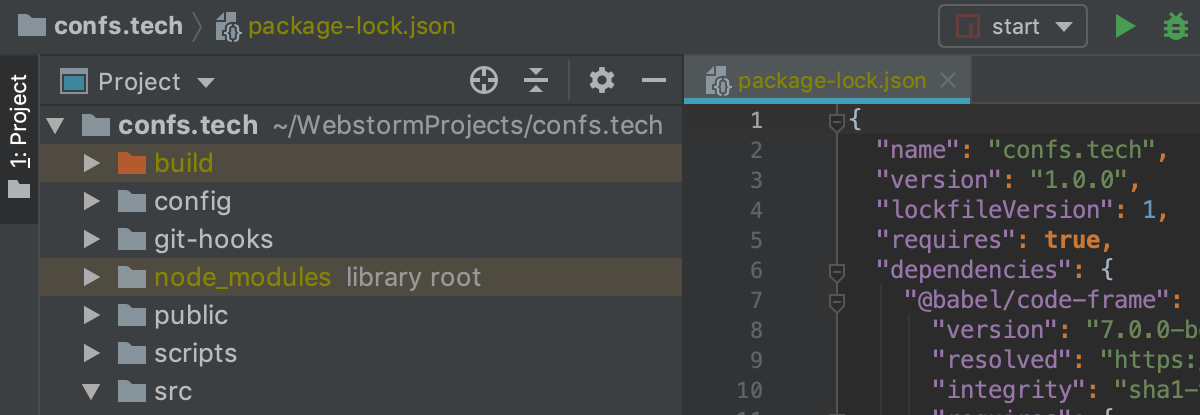
In the Project view, the ignored files and folders now use olive-green so that it’s easier to distinguish them from other files. You can modify the color in Preferences/Settings | Version Control | File Status Color.

Please report any issues on our issue tracker. And stay tuned for the next week’s update!
WebStorm Team
Subscribe to WebStorm Blog updates





