WebStorm 2019.2: syntax highlighting for 20+ languages, new UI of completion popup, better support for Vue.js UI libraries, and more
⭐️WebStorm 2019.2 is now available!⭐️
WebStorm 2019.2 brings with it major enhancements in code completion for JavaScript and TypeScript, improved support for Vuetify and BootstrapVue, syntax highlighting for over 20 languages, new intentions for destructuring, and more.

In this blog post we would like to share with you the detailed release notes for this WebStorm update. They are compiled from the EAP blog posts that we’ve been publishing here for the past several months.
Here are the features and improvements grouped by the WebStorm subsystems:
- JavaScript and TypeScript support: improved presentation of completion suggestions; support for the Pipeline operator; new intentions for JavaScript destructuring; improvements for the Rename refactoring; new type hints in the editor; and improved simplify quick fix for boolean expressions.
- Code editing: syntax highlighting and basic code completion for 20+ languages; completion for mistyped keywords and name; detection of the duplicate code; and extended support for EditorConfig for code style.
- Style sheet support: code style for aligning SCSS and Less values; and support for PostCSS simple vars.
- Node.js and npm: support for .nvmrc on macOS and Linux and option to download Node.js when creating a new project.
- Development with Vue.js: Improved support for Vue.js component libraries.
- Development with Angular: parameter hints inside method calls in templates and more.
- Development with React: improved rename for props.
- Debugging: updated Smart step into and hide frames from libraries
- IDE improvements: open several projects in one IDE window; support for shell scripts; and updated plugin configuration.
- Version Control: code completion in .gitignore files; hide author, date or hash from Log; view Git history for multiple folders; and abort Git merge and cherry-pick
JavaScript & TypeScript
Updated presentation of completion suggestions in JavaScript
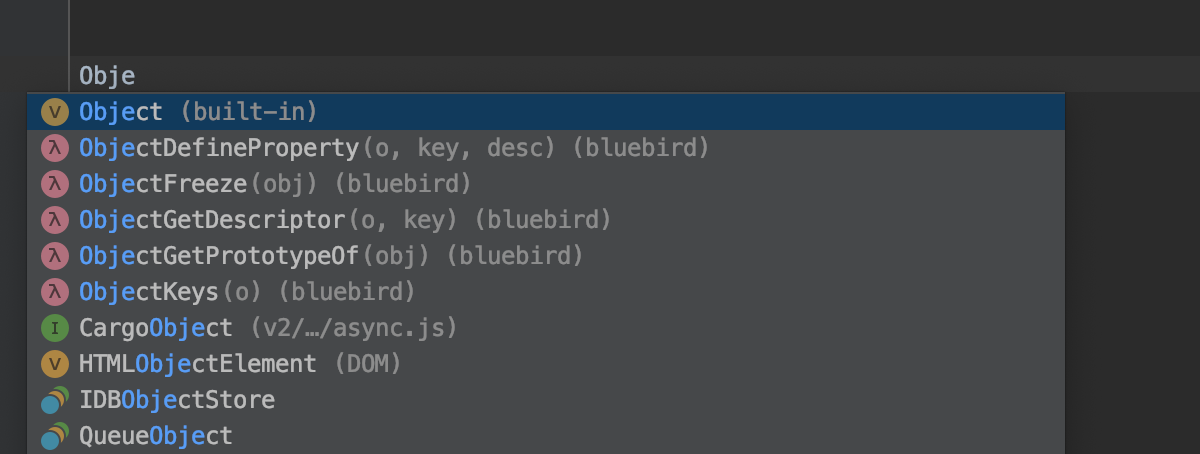
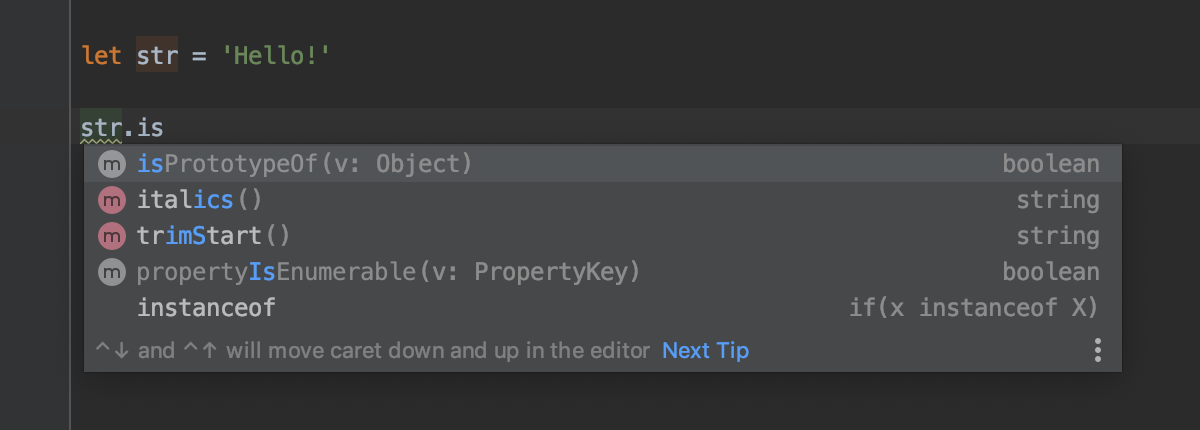
One of the things we’ve been working on in WebStorm 2019.2 is the presentation of completion suggestions in JavaScript and TypeScript. Our goal is to remove some excessive information and make the list of suggestions clearer and more consistent. At the same time, our colleagues from the IntelliJ Platform team have been working on refreshing the UI of the completion popup. So, here’s what we’ve got to show you right now.
First, we’re making it clearer where each symbol comes from and where it is defined. This information was previously shown next to the item name, but in an inconsistent way.
Now, for symbols that are standard JavaScript APIs, you’ll see a built-in label and DOM for the browser APIs. For other symbols, there will be a namespace and a file or module where it’s defined.

For symbols that have multiple definitions, we’ve removed the (several definitions) label and replaced it with a new icon.
The column that showed the symbol’s visibility has been removed.
Any suggestions that the IDE is less certain about (because they are not based on the exact type information) have a grey font color and icon.

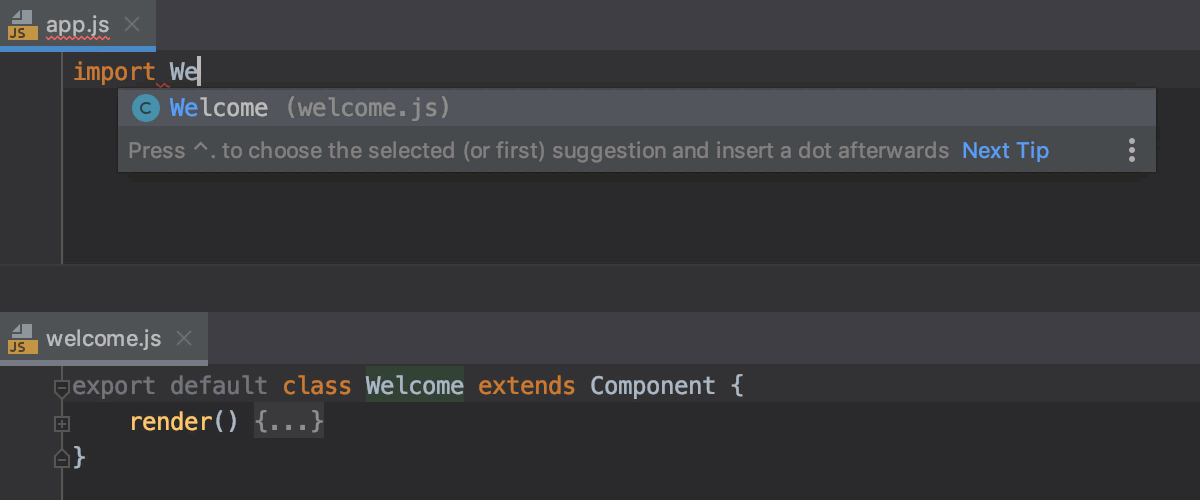
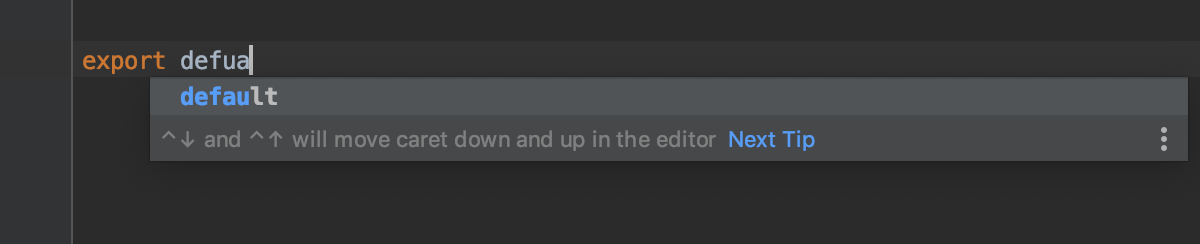
Completion of default exports in import statements
Using default exports is a very common pattern in many apps. Now, after the import keyword you will see the names of symbols that are exported as default in other modules of your project. And when you select the name, the path to the module will be added automatically.

Completion and auto imports for these names are available in other parts of your code, too (and have been for a long time).
Support for aliases defined in jsconfig.json
As you may know, WebStorm can understand the aliases described in the webpack and SystemJS configuration files, and it can use them in import statements. We have now added support for path aliases defined in the path field of a jsconfig.json file.
If you want to configure how exactly the aliases will be used when adding imports or ignore them completely, please use the recently added option in Preferences | Editor | Code Style | JavaScript – Imports.
Support for the Pipeline Operator
Even though the pipeline operator is still a Stage 1 proposal, we’ve decided to support its minimal version that covers the use of the |> syntax (and excludes the partial application and topic reference syntax).

Talking about proposals, the Object.fromEntries method has reached Stage 4 and is now available in code completion suggestions.
New intentions for the JavaScript destructuring
In WebStorm 2019.1 we added lots of intentions to help you introduce destructuring syntax to your JavaScript and TypeScript code.
Now, we’ve added two more: Propagate to destructuring and Replace destructuring with property or index access. Let’s have a closer look at them.
The Propagate to destructuring intention (Alt-Enter) will replace an extra variable if it’s possible with another destructuring.
For example:
// Before const colors = ["red", "green", "blue"]; const [red, green, blue] = colors; // After: const [red, green, blue] = ["red", "green", "blue"];
Or like this:
// Before
let colors = {
blue: 'blue',
red: 'red'
};
let b = colors.blue;
console.log(colors.red);
// After:
let {blue: b, red} = {
blue: 'blue',
red: 'red'
};
console.log(red);
The Replace destructuring with property or index access intention will get rid of the destructuring and add variables and assign them to the object property or array element:
// Before const [red, green, blue] = ["red", "green", "blue"]; // After const colors = ["red", "green", "blue"], red = colors[0], green = colors[1], blue = colors[2];
Improvements for the Rename refactoring
In this update, we’ve made some changes in the way WebStorm performs the Rename refactoring in JavaScript and TypeScript. The most significant of which is, that now, the usages that the IDE treats as dynamic are not renamed by default and they are grouped together in the Refactoring preview and Find Usages tool window.
Because of the dynamic nature of JavaScript, there could be cases where a dynamic reference is actually a valid usage and should be renamed, but from your feedback, we’ve found that in a lot of cases the refactoring was renaming the symbols too aggressively and it wasn’t the desired or expected behavior.
Here’s an example with TypeScript:
interface myInt {
target: string
}
function onClick(e: any) {
console.log(e.target);
}
Previously, e.target was also renamed automatically because e has the type any meaning it could also be myInt. Now, there’s a new option Search for dynamic references in the rename dialog that is unchecked by default, thus, the dynamic usages are not renamed. If you check it, you can then click Preview to review the results and decide which of them you want to be renamed.

In JavaScript code, you will now always see the Preview window before a more complex refactoring that includes not only local variables will be performed.
Another recent change we’ve brought in is the scope selector in the dialog. With it, you can limit the scope of the refactoring.
Type hints in the editor
You might already be familiar with parameter hints – the tiny little hints next to a parameter in a function call which show you the name of the parameter from the function definition.
In WebStorm 2019.2, we are adding new types of hints – one for return types and one for variable types.
By default, you will see the return types for chained methods that are split between multiple lines and return at least 2 different types. It works in both JavaScript and TypeScript.

WebStorm infers the type information from a JSDoc comment or based on the static analysis of your code.
There are also type hints that will show you a variable type or a function return type next to their definition (and look like the type annotations in TypeScript). These hints are currently turned off by default, but we are planning to enable them in the future. You can turn them on yourself in Preferences | Editor | Inlay Hints | JavaScript or TypeScript | Type hints: Show for variables, parameters, and fields and Show for function return types.

In TypeScript, there are also hints for enum values.
Simplify boolean expressions
To help you keep things simple, WebStorm now warns you if you have a boolean expression in your code that has any extra bits that are not actually required (e.g. condition in the if statement), and offers you a quick-fix (Alt-Enter) to simplify it without changing the logic.

Here’s a real-life example:
if (scope) {
let scopeChain;
if (typeof scope === 'string' || (!Array.isArray(scope) && typeof scope === 'object' && scope !== null)) {
scopeChain = [scope];
} else {
scopeChain = scope;
}
}
The last part of the long condition && scope !== null can be removed because with the first check we have already confirmed that scope is not null.
This inspection is on by default. Or, if you want to check your whole project, you can use the Run inspection by name action from the menu Code and run the Pointless statement or boolean expression inspection.
Code Editing
Syntax highlighting and basic code completion for 20+ languages
In WebStorm 2019.2, we’re adding syntax highlighting for over 20 different programming languages, including PHP, Python, Ruby, and Java. It just works – no additional configuration needed. You will also get basic code completion that would suggest you the words that are already used in this file.
With this change we want to improve the experience of our users who occasionally have to look through some code written in different languages that are not supported in WebStorm. But WebStorm is still primarily an IDE for JavaScript and TypeScript developers, so we don’t plan to extend the support for these other languages beyond that level.

Syntax highlighting for these languages is built using TextMate grammars, and WebStorm bundles a collection of grammar file for different languages. Currently they are shipped as part of the TextMate Bundles plugin (so you can see a full list of supported languages under Preferences | Editor | TextMate Bundles).
Code completion for mistyped keywords and names
As you type, it often happens that you accidentally mix up some characters. For example, you’ll type funtcion or fnction instead of function. Now, code completion can understand this kind of errors and will still suggest the most relevant option for you.

This works in all supported languages and for all symbols – keywords, classes, functions, components, and so on.
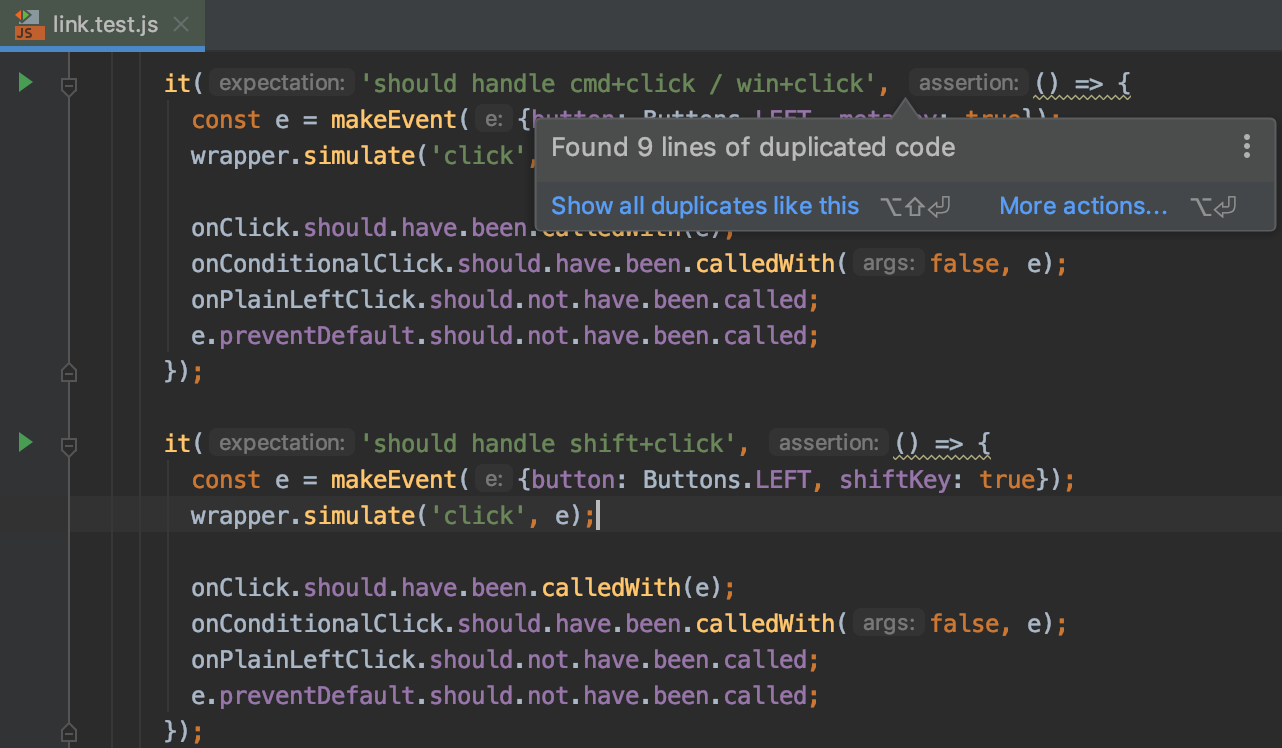
Searching for duplicate code
WebStorm 2019.2 adds a new inspection that allows you to find code duplicates in your project. Enabled by default, the inspection checks your code on the fly and immediately highlights potential duplicates in the editor. It works for JavaScript, TypeScript, CSS, Sass, SCSS, and Less.

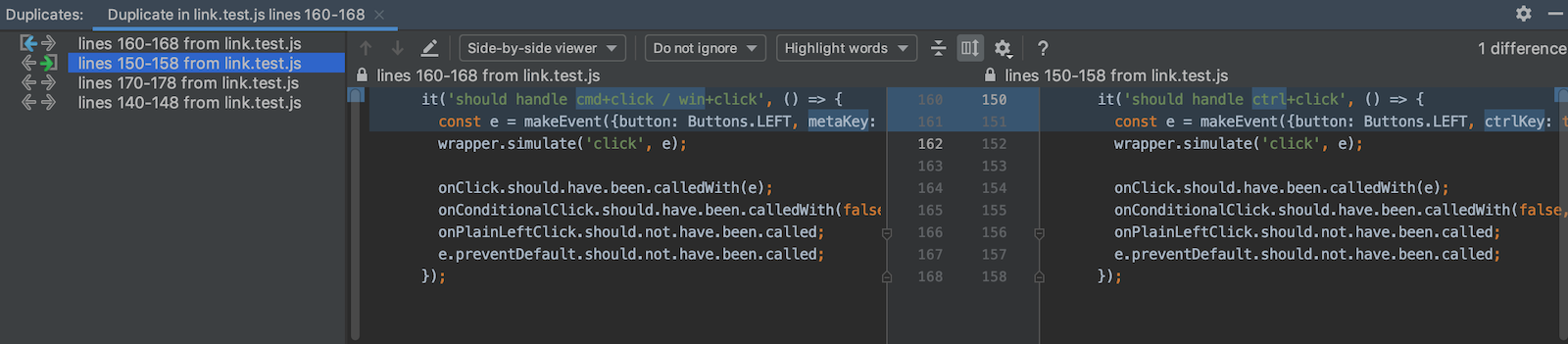
Select Show all duplicates like this in the inspection tooltip to see the potential duplicates and compare your code with them.

If you want to scan the whole project for code duplicates, call up Run inspection by name using the Find Action popup (Cmd/Ctrl-Shift-A) and then select Duplicate code fragment to run the inspection.
The inspection has a few additional configuration options, which you can toggle in Preferences | Editor | Inspections – General – Duplicate code fragment. For example, you can disable the inspection for some languages, or increase/decrease the minimum size of code duplicates that you want the inspection to warn you about.
To prevent the inspection from finding duplicates in compiled code, we’ve limited it to processing only files of the same file type. This means the IDE will not warn you about code duplicates in .css and .scss files, for example. (We’ll do the same for .ts and .js files in the next EAP build).
If you have a folder with the compiled app, e.g. build or dist, we highly recommend that you exclude it from the project. To do so, right-click it in the Project view and then select Mark as excluded. Not only will this help avoid some false positive warnings from the Duplicate code inspection, but it will also speed up indexing and improve navigation in your project.
Configure code style per directory using EditorConfig
You can find an .editorconfig file in almost every open source JavaScript project nowadays. In this file, you can describe the basic code style rules that should be applied to the different file types in your project. Many IDEs and editors support EditorConfig out of the box, including WebStorm, and will follow the options selected in it for things like indent size and style.
We’ve decided to go one step further with our support for EditorConfig and create a set of our own properties for the .editorconfig file that will describe all the IDE code style and editor options. The options found in the .editorconfig file in your project will override the code style set in preferences.
Another cool thing is that you can now configure different code styles in different project directories using EditorConfig.
You can create a new .editorconfig file using the New… action and then select what properties it should add to the file for you – default EditorConfig options or IDE-specific properties that match your current IDE code style settings. Of course, you can then edit the file adding more properties.
Style sheets
Align SCSS and Less values
With the new Align values option, which we’ve added to the SCSS and Less code style (Preferences | Editor | Code Style | SCSS or Less – Other), you can now achieve the following formatting for declarations:

Align values of colon in every ruleset

And align values on values
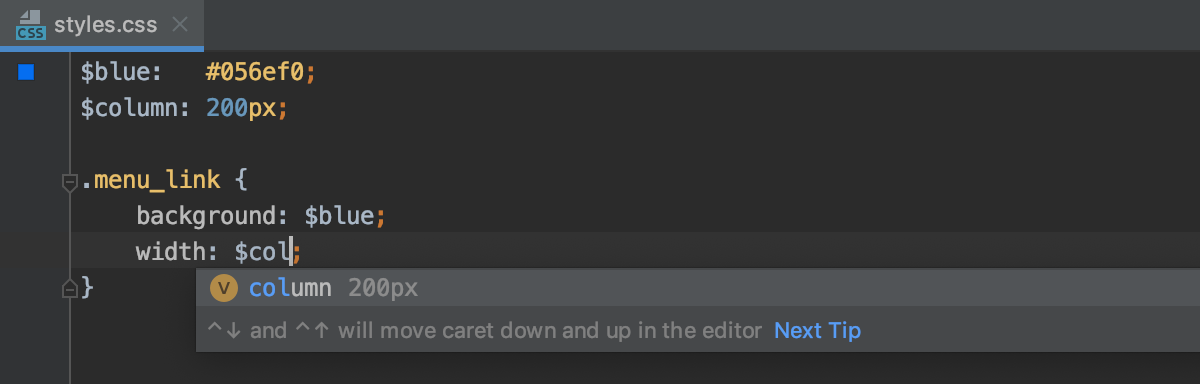
Support for PostCSS’ simple variables
If you’re using PostCSS with the postcss-simple-vars plugin, you’d be glad to know that the IDE now supports this syntax via the PostCSS plugin, which you can install in Preferences | Plugins.

Don’t forget to enable PostCSS as a dialect for your .css files in Preferences | Languages & Frameworks | Style Sheets | Dialects.
Node.js and npm
Use Node.js version from .nvmrc on macOS and Linux
nvm helps manage node versions. On macOS and Linux, it allows you to create .nvmrc files in your project where you can specify the node version that should be used with it (but the nvm implementation for Windows doesn’t support this feature).
Now, when you open a project with a .nvmrc file in the project root, WebStorm will automatically set the Node.js version in the IDE preferences (Languages & Frameworks | Node.js and npm) to the one specified in the .nvmrc file if it’s already available on your machine.
Install Node.js when creating a new project
If for whatever reason, you haven’t yet installed Node.js on your computer but you want to create a new Node.js, Angular, React, or Vue.js project, WebStorm will download and install Node.js for you – this option is available in the IDE in the New project wizard.
Development with Vue.js
Improved support for Vue.js component libraries
The popularity of Vue.js is continuing to grow worldwide. There are also more and more UI libraries are being written for Vue.js all the time. One of the biggest benefits Vue.js offers developers is flexibility in the way they can write components – you can define them using a single .vue file or split them between different files, different combinations of languages can be used, and there are different ways to register components, etc. But all this also makes it quite challenging for the IDE to support all the different UI libraries that can each be written using very different styles.
For the past several weeks, we’ve been working on redesigning our support for Vue.js to make it easier for us to add new smart features and support for new UI libraries.
To improve code completion for different Vue.js component libraries, we have created and supported in WebStorm a special format of metadata called web-types. web-types describe the library’s directives and components (including their props, events, and slots). WebStorm now uses the information about components and their props in code completion and will use more of it in the future.
We have already generated web-types descriptions for the most popular Vue.js component libraries: BootstrapVue, Vuetify, and Quasar. They are available on npm under the @web-types scope. WebStorm downloads them automatically and uses them under the hood when you open a project that uses one of these libraries.

If you’re maintaining a Vue.js component library, you can add a description of the components in the web-types format to your module. To help the IDE to locate this file, a link to it should be added to the web-types field in package.json.
On github.com/JetBrains/web-types you can find the JSON schema, scripts that you can use to generate the metadata in the required format, as well as the latest version of descriptions for BootstrapVue, Vuetify, and Quasar. Feel free to contribute and ask any questions.
We’ve also made it easier to create new Vue.js projects in WebStorm: you no longer need to install @vue/cli first to use it in the New project wizard. WebStorm will run it using npx instead. You can select if you want to use the default project template the Vue CLI provides, or answer additional questions about the new project.

We’ll keep working on the Vue.js support and you’ll see more improvements later this year.
Development with Angular
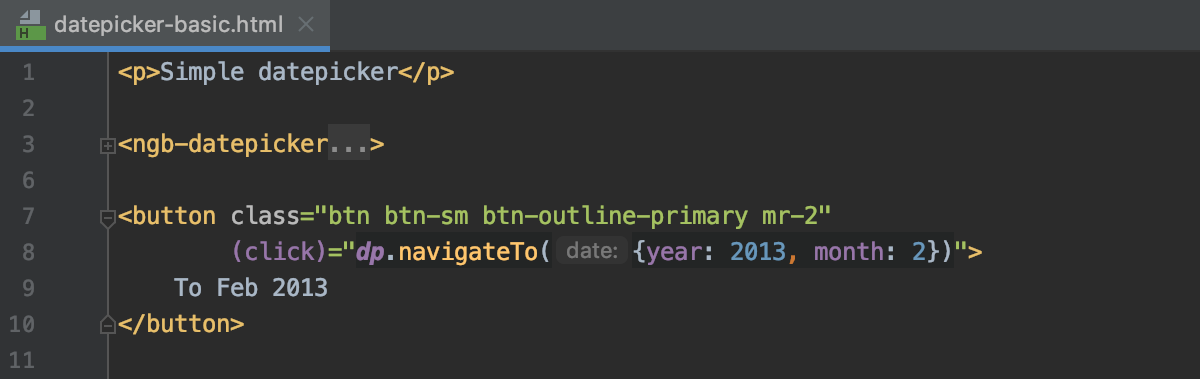
In Angular template files, WebStorm now shows parameter hints inside method calls.

You can fine-tune when the hints are shown – go to Preferences / Settings | Editor | General | Appearance – Show parameter name hints – Configure.
One more improvement is that now WebStorm provides code completion for Angular components, directives, and pipes defined in modules that are not direct dependencies of your project (e.g. it is added as a dependency of another library you use).
Improved rename for React props
The Rename refactoring can now help you rename props in your React components that use PropTypes. It will rename the prop in the component definition, including the propTypes and defaultProps properties, and the attribute in the component usage.

Debugging
Updated Smart step into in the debugger
The regular Step into (F7) action in the debugger lets you execute your code one line at a time – from the line with the breakpoint where the execution has stopped to the next call.
With Smart step into (Shift-F7), you can skip some calls as WebStorm will show you the targets where you can step into. This is particularly handy for chained calls.
In this update we have improved the UX of this feature. The targets are now more visible, and you can easily switch between them with the arrow keys or Tab, and then press Enter to step into the selected target.
In the example below, with Smart step into, you can jump to the capitalize function instead of going to doubleSay first, then to capitalize when using Step into.

Hide frames from libraries in the debugger
The filter icon in the debugger Call stack panel now works more accurately. It allows you to hide all the calls from 3rd-party code (e.g. project dependencies in the node_modules folder, Node.js Core modules, or code related to the module bundler).

This mechanism works on top of the JavaScript Libraries feature in WebStorm, so basically everything that is marked as a library in Preferences | Languages & Frameworks | JavaScript | Libraries will be hidden. The frames from the library code are also marked with a yellow background.
IDE improvements
Open several projects in one IDE window
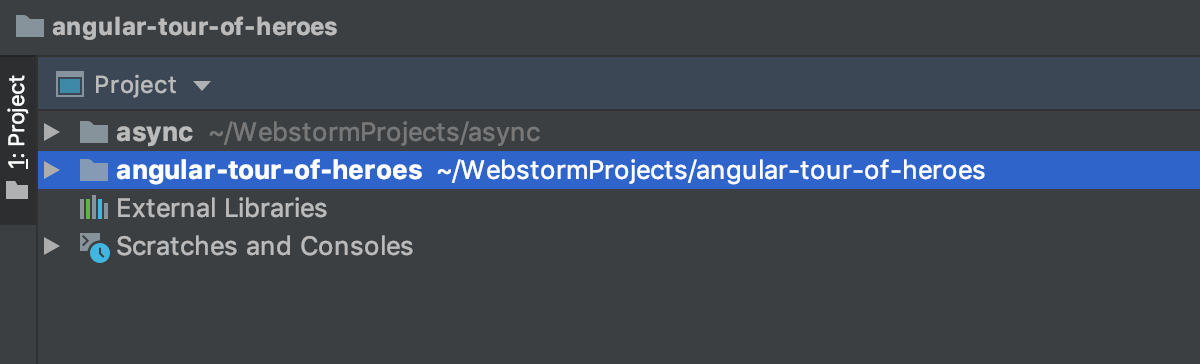
When you have a project opened in WebStorm and want to open another project, now you have an additional option – to attach the second project to the opened one, so that you can see both of them in the same IDE window.

If you want to close the attached project, right-click on its root in the Project view and select Remove from Project View.
This was one of the most requested features in our issue tracker. It has taken us some time to enable the Attach project action in WebStorm, even though it has been available in other JetBrains IDEs for some time already. We wanted to make sure that tools like linters or test runners worked properly, and that’s what we’ve been working on for the WebStorm 2019.2 release.
There are still some limitations that you should keep in mind when you attach a project:
- The IDE will keep using the project settings (e.g. code style or inspections profile) of the first main project.
- The run configuration from the attached project will be ignored and new configurations will be saved in the .idea folder of the main project.
- If you use TypeScript, the same version will be used in all projects.
- You can’t close the first project while keeping the attached project opened.
We do not have an estimate yet of when these limitations will be lifted, but we’ll keep you posted.
Support for shell scripts
WebStorm can now help you work with shell scripts.
In .sh and .bash files there’s code completion for keywords, commands and paths.

You can use a new run configuration to run your script: you can create it from the menu Run – Edit configurations… or from the context menu of your script file.
WebStorm will also suggest to install the ShellCheck linter, which can detect a ton of issues and provide quick-fixes for them. For formatting the code, WebStorm can use shfmt – it will install it the first time you use the Reformat Code action.
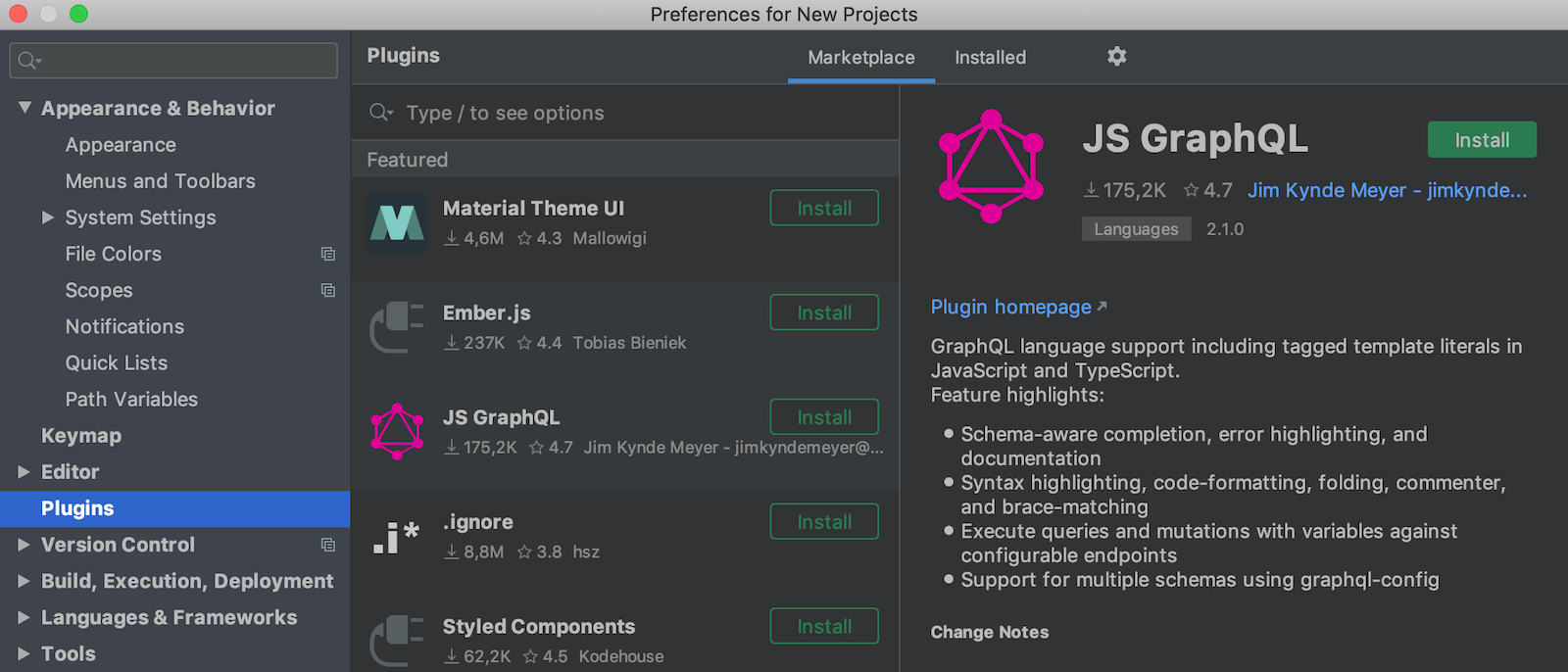
Updated plugin configuration
WebStorm 2018.3 introduced a new Plugins page in Preferences, and since then we have received lots of valuable feedback on how we can improve the plugins management in the IDE even further.
Based on this feedback, we have implemented lots of new changes:
- You can now see the plugin description right next to the list of plugins.
- It’s now easier to disable (or enable) all the downloaded plugins – click on the gear button and select the corresponding action.
- The update button is now shown right next to the plugin name in the Installed tab, and not in a separate Updates tab.

Version Control
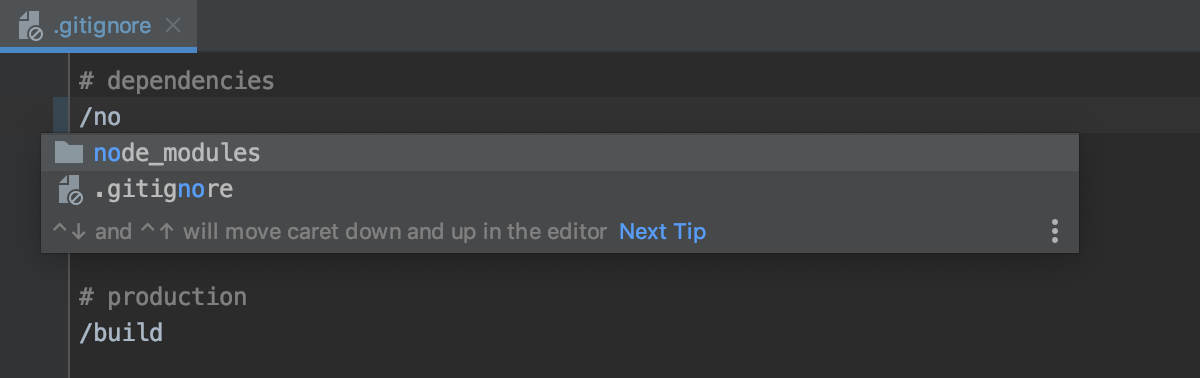
Working with .gitignore
As we worked to release WebStorm 2019.1 earlier this year, we worked to improve our support for .gitignore. As a result, the IDE properly handles the ignored files and folders listed in .gitignore and highlights them in the Project view.
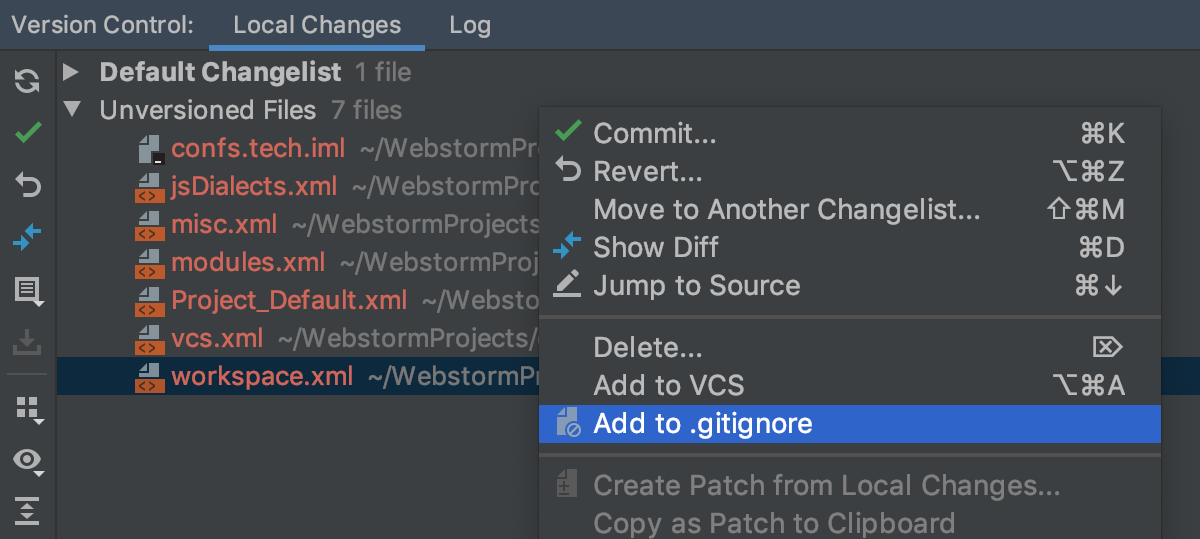
Now, we’re making it a bit easier to add unversioned files to .gitignore. To do this in the Version Control tool window, right-click on a file in the Unversioned files group and select Add to .gitignore.

Code completion is now available for file and folder names in your .gitignore file. Cmd/Ctrl-click on the name to jump to it in the Project view.

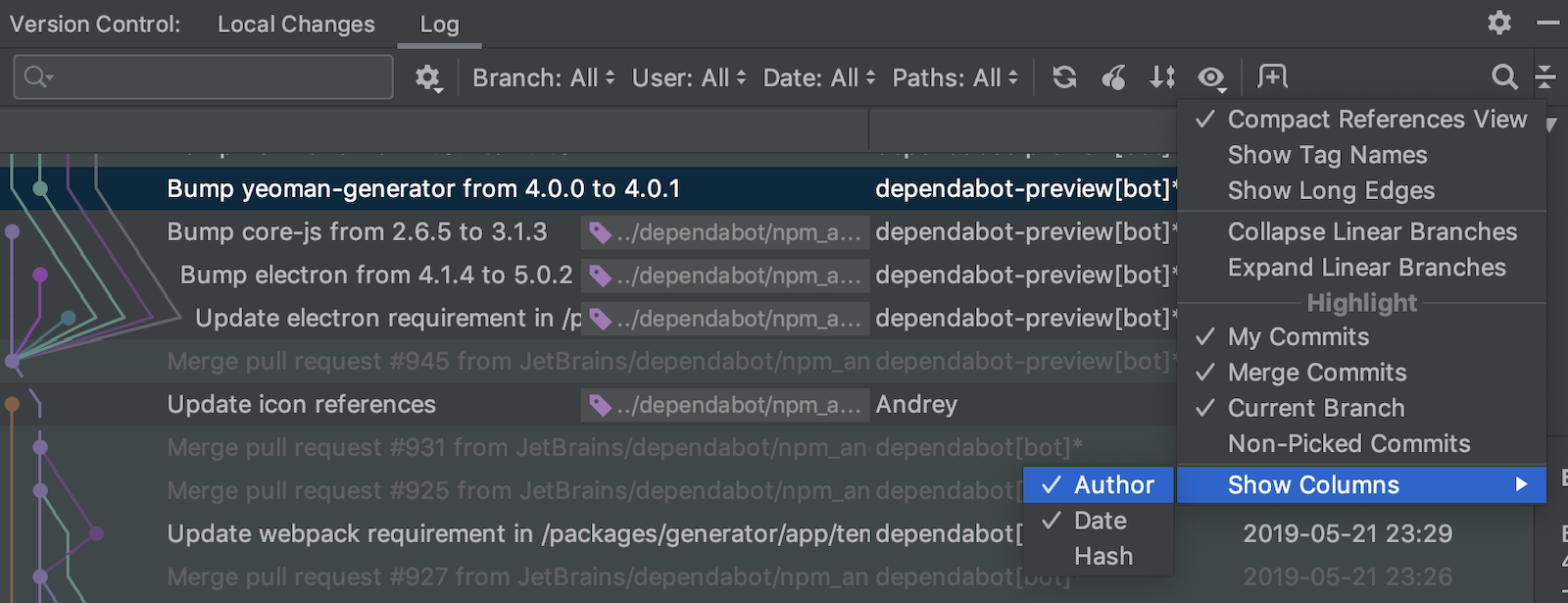
Hide author, date or hash from Log
The Log view in the Version Control tool window shows you the latest commits made in your project. By default, it shows you the commit message, as well as the author, date, and hash of the commit. Now you can hide the columns you don’t need – click the eye icon and then select Show Columns.

View Git history for multiple folders
You can now select multiple folders in the Project view and see all the changes made in them. Choose Git – Show History in the context menu or in the VSC menu.
Abort Git merge and cherry-pick
You can now abort a Git merge. The new action is available in the Branches popup when there is an ongoing merge process.
You can also stop a cherry-pick process with a similar action.
Compare branches now shows commits
We have changed the behavior of the Compare Branches action (Compare with Current in the Branches popup): now it shows the list of commits that are present in one branch but not in the other. If you want to see the files that differ, you can use a new action called Show Diff with Working Tree.
WebStorm Team
Subscribe to WebStorm Blog updates






