WebStorm 2019.3 Early Access Program and Roadmap
Over a month ago, WebStorm 2019.2 went live. Since then, we’ve released two bug-fix updates, WebStorm 2019.2.1 and WebStorm 2019.2.2, and started to work on WebStorm 2019.3, which is scheduled for release at the end of November. It’s now time to share our plans for the upcoming release and announce the start of the Early Access Program.
First of all, we’ve organized a quality marathon at JetBrains, during which almost everyone from the IntelliJ Platform will be working on fixing lingering bugs and performance issues, which are inherent in all products, including WebStorm. As part of the IntelliJ team, WebStorm developers and QAs will also take part in fixing these platform-wide issues. Because of this, you may expect fewer new features added to WebStorm this time, yet we promise to make you happy with some new functionality and great enhancements. Here’s what we have on our roadmap for WebStorm 2019.3:
- Improve the performance, quality, and usability of the existing features. Of course, we also plan to work on improving WebStorm itself. One of the biggest tasks planned is improved support for source maps when debugging – we want to make it more reliable and less resource-intensive. We also plan to support the new metadata format for Ivy in the upcoming Angular 9 release.
- Make Vue.js support more advanced. We want to continue our efforts around web-types, a special format of metadata for describing components. Specifically, we’re planning to add support for more Vue UI libraries and extend the support for it in the IDE. Support for Slots and Vue components defined in separate files is also on the roadmap.
- Further increase the efficiency of working with JavaScript and TypeScript. We plan to add more smart inspections and quick-fixes that use control flow analysis, improve and build more intentions that will help you convert the code to the new syntax, and continue improving the existing refactorings.
As usual, we encourage you to participate in the Early Access Program (EAP) for WebStorm 2019.3 and share your feedback on the latest improvements, so that we can understand whether we’re moving in the right direction.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable WebStorm version and any EAP versions up to date. You can also manually download the EAP builds from our website.
If you’re not yet familiar with our Early Access Programs, here are the basics you should know:
- Every week, all the way through to the end of November, we’ll be rolling out a new EAP build with the latest improvements and the newest features.
- EAP builds are free to use but expire within 30 days of the build date.
- You can install an EAP build side by side with a stable WebStorm version.
- Your feedback is very welcome in our issue tracker. Please don’t forget to mention the build number you’re using.
Important! WebStorm EAP builds are not fully tested and might be unstable.
With the roadmap goals in mind, we’ve already started working on issues that have received a significant number of votes and comments from you that we’ve previously overlooked. Here’s what has been already fixed and available in WebStorm 2019.3 EAP #1 (build 193.2956.38):
Better support for props in React components without propTypes
To provide code completion and navigation for props in React components, WebStorm uses the information in the component’s propTypes property.
When a component doesn’t use propTypes, WebStorm reports an unresolved property in the component definition. We decided not to disable this inspection completely in this case, and instead, we’ll look at the usage of this component and see what props are passed on to it.
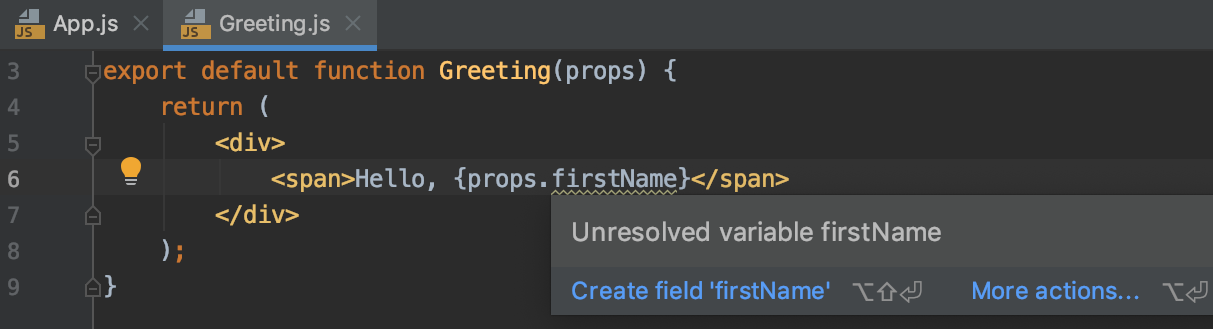
Here’s an example. Before WebStorm 2019.3, `props.firstName` in Greeting definition was always marked as an unresolved variable unless you used propTypes:

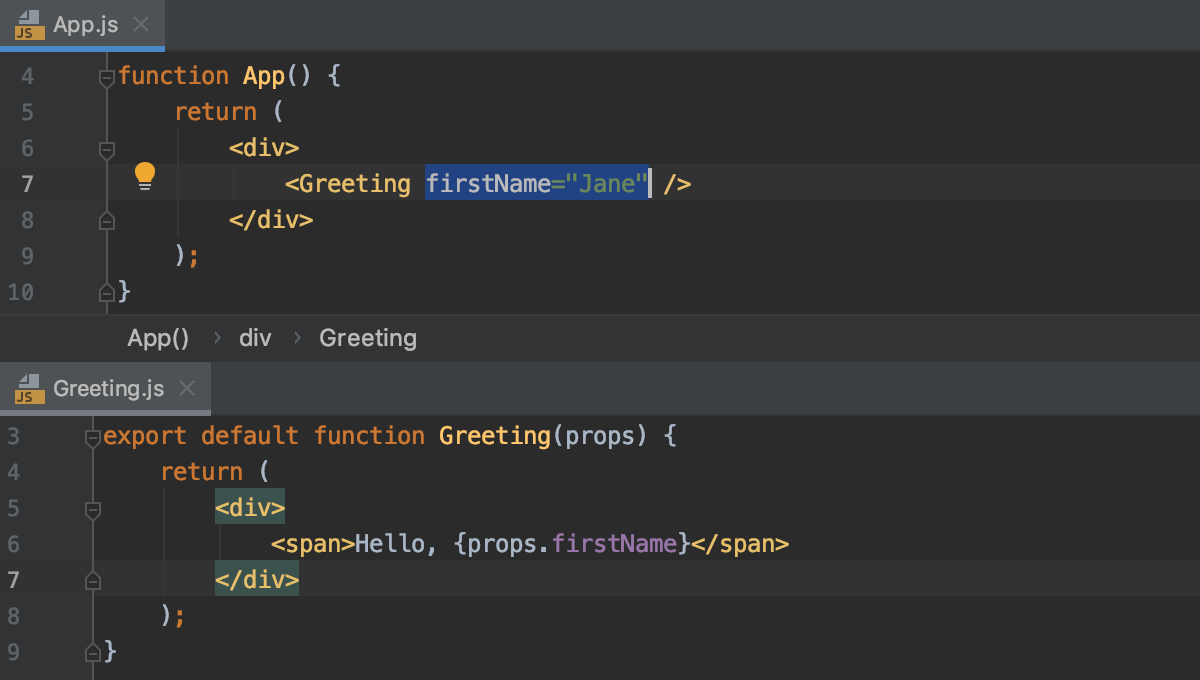
In WebStorm 2019.3, if Greeting is used and has an attribute firstName, it won’t be marked as unresolved:

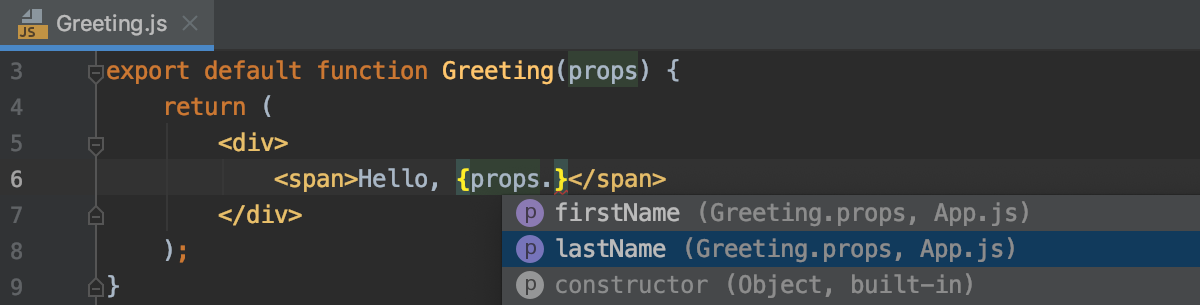
And if you’ve added an attribute, you’ll see this name in the completion suggestions after `props` or `this.props`:

Enable global file watchers for all new projects
In WebStorm 2018.2, we’ve added an option to share a file watcher configuration between your projects – it’s called a Global File Watcher. However, you’d still have had to enable this watcher in each new project. Now, we’re going to make it possible to enable this watcher by default in every new project you create or open.
In the menu File, select Other Settings – Settings for new projects, then go to Tools | File Watchers to add a new global watcher and then check the checkbox next to it to enable it in all new projects.
Here are some other fixes and improvements we’d like to highlight:
- Unbuffered JavaScript code in Pug (ex-Jade) is now properly indented (WEB-21974).
- Set value action in the Node.js debugger’s variable view now works as it should (WEB-13411).
- When using AMD format, you can now jump to a file with a module definition from the module name in a function parameter or from its reference inside a module: `define([‘./ModuleA’], function(ModuleA) { new ModuleA() })` (WEB-2089).
You can find the full list of issues addressed in WebStorm 2019.3 EAP #1 in the Release Notes from our issue tracker.
The WebStorm Team
Subscribe to WebStorm Blog updates





