WebStorm 2020.1 Early Access Program Is Now Open
Today we’re opening the Early Access Program (EAP) for WebStorm 2020.1. As usual, we encourage you to take part in it and share your thoughts on the latest improvements and the new functionality, so that we can make WebStorm better for you.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable WebStorm version and any EAP versions up to date. You can also manually download the EAP builds from our website.
If you’re not yet familiar with our Early Access Program, here are the basics you should know:
- Every week, all the way through to the end of March, we’ll be rolling out a new EAP build with the latest improvements and the newest features.
- EAP builds are free to use but expire within 30 days of the build date.
- You can install an EAP build side by side with a stable WebStorm version.
- Your feedback is very welcome in our issue tracker. Please don’t forget to mention the build number you’re using.
Important! WebStorm EAP builds are not fully tested and might be unstable.
The full list of the latest enhancements available in WebStorm 2020.1 EAP #1 (build 201.3803.72) can be found in the release notes. Below you can find some of the main highlights.
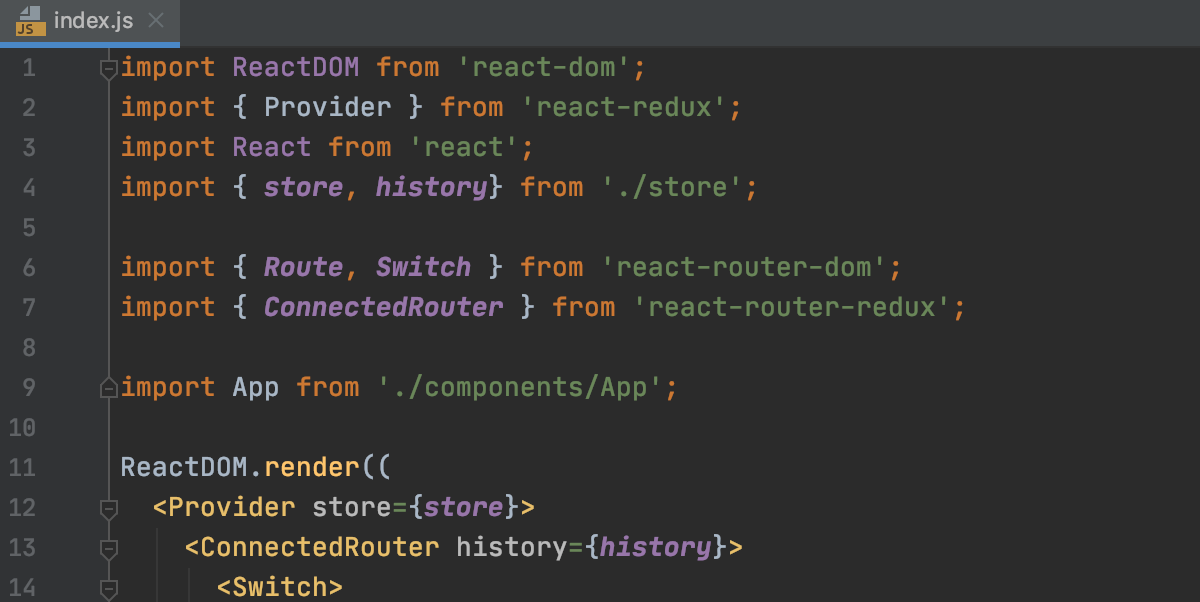
New default editor font
For the last year, we’ve been developing a font that would let you code more comfortably, without straining your eyes too much. The result of our efforts is JetBrains Mono, a new open-source typeface made specifically for coding. Starting v2020.1, we’ll ship all IntelliJ-based IDEs with JetBrains Mono selected by default, with the option to set a custom font of your choice should you still want to.

To learn more about JetBrains Mono, you can read this blog post or explore its dedicated webpage.
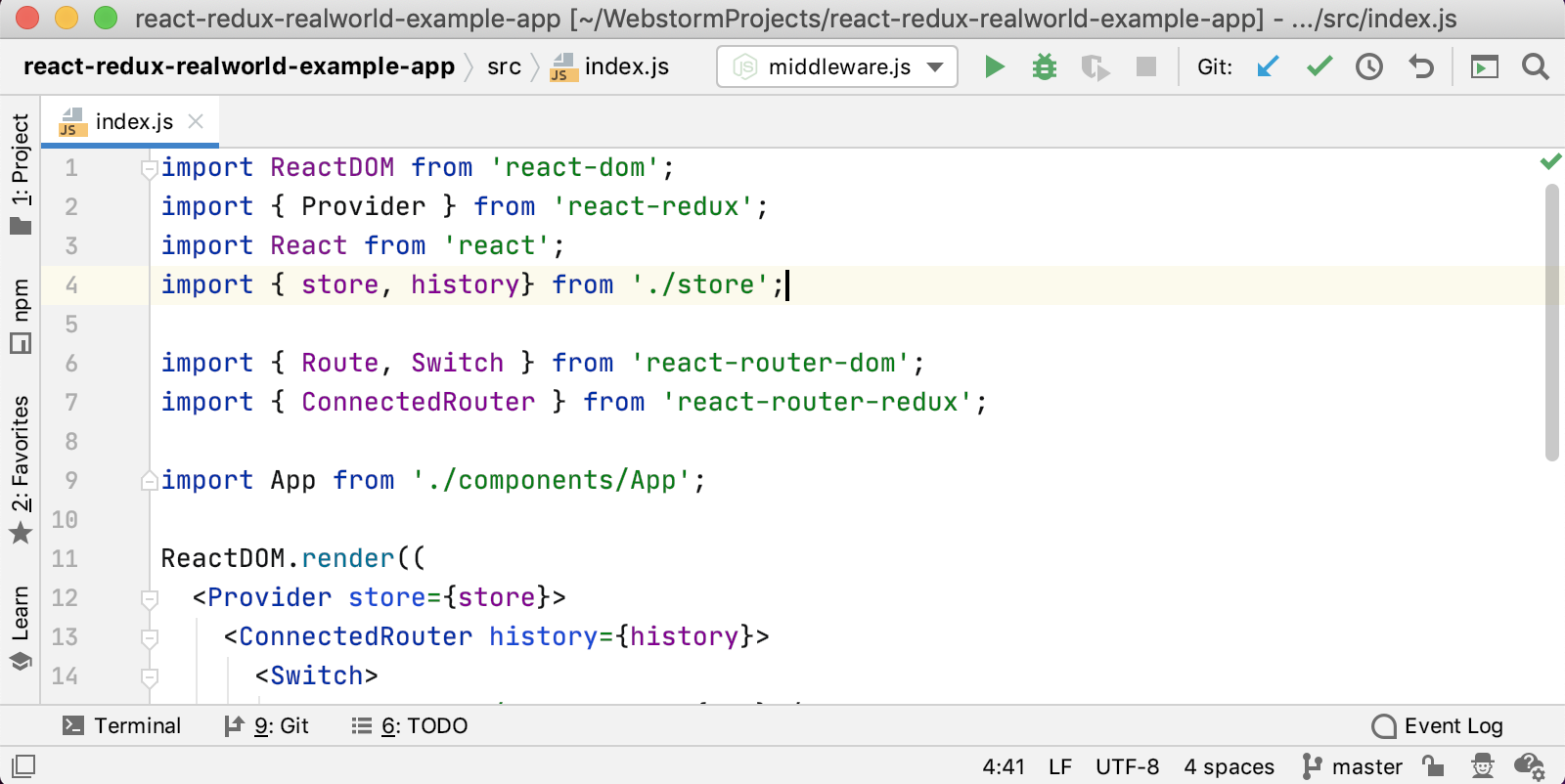
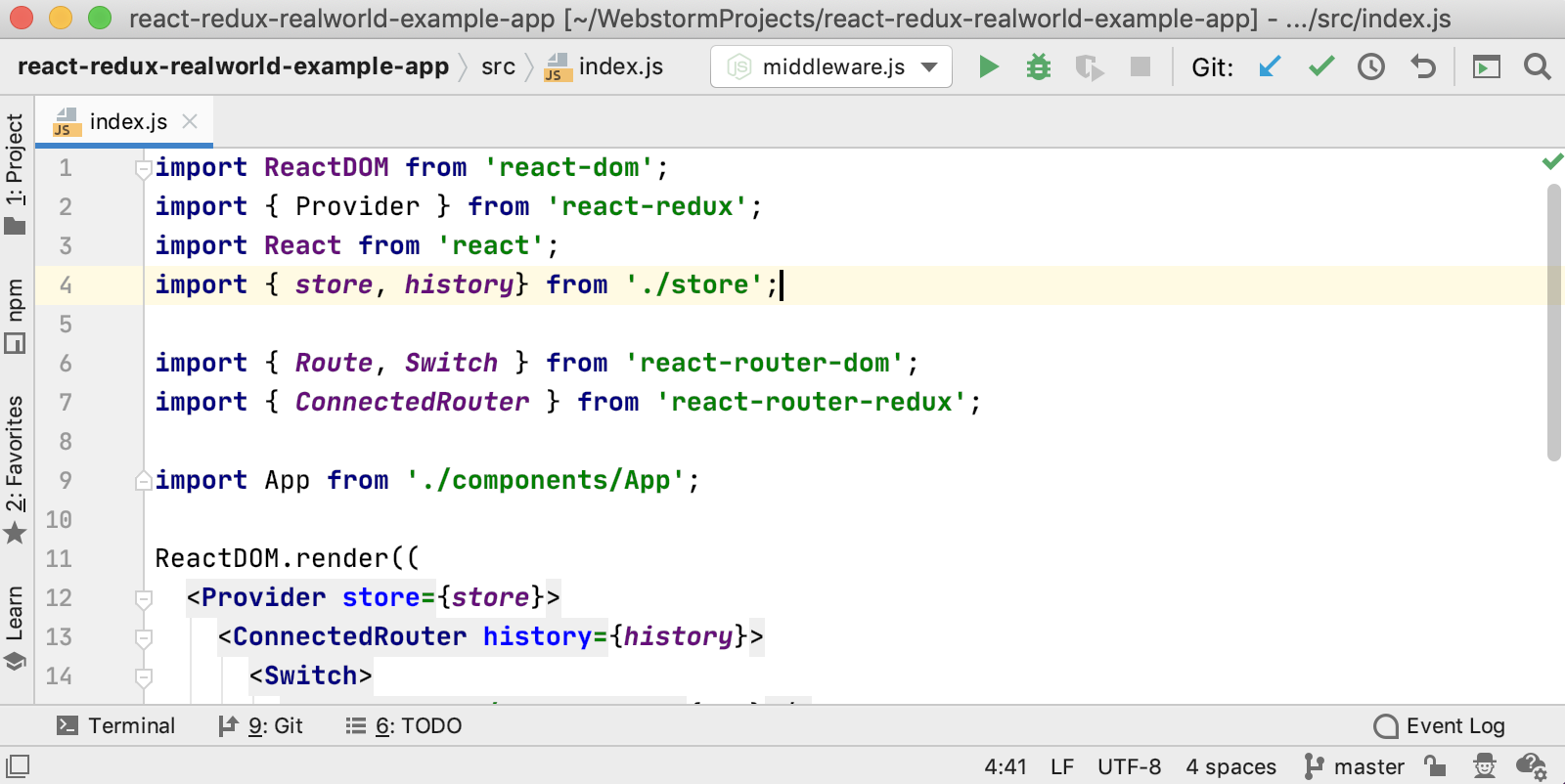
Unified light theme for all operating systems
To make the UI more consistent across the various operating systems, we’ve introduced a unified light theme, IntelliJ Light. From now on, this theme will be available in the Theme dropdown menu in Preferences/Settings | Appearance & Behavior | Appearance.

If you don’t like the new light theme, you can still select the old one from the Theme menu.

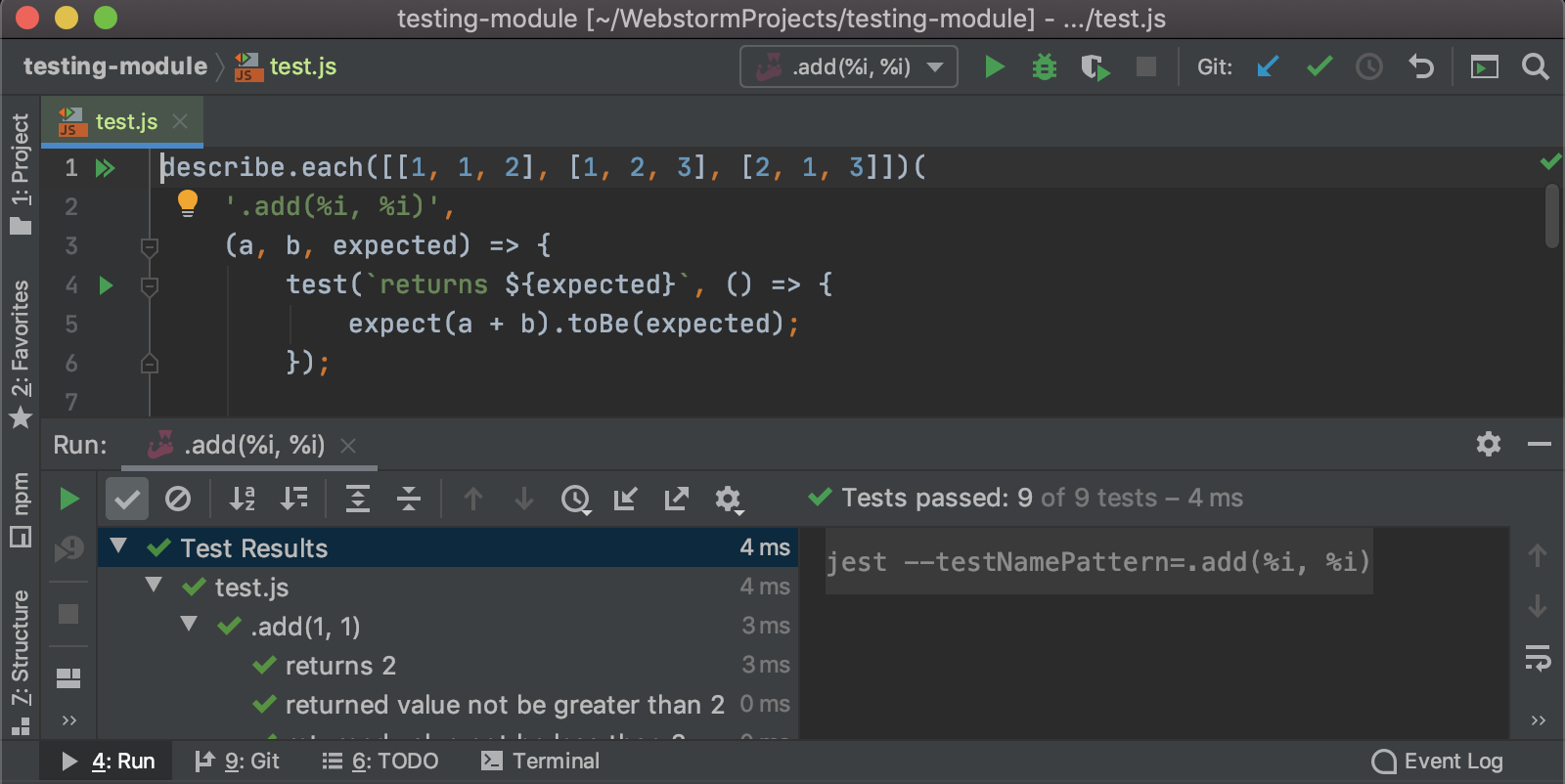
Support for .each in Jest test files
When testing with Jest, you’d normally see the Run icon on the gutter, next to each test, which allows you to run and debug a specific test from there. However, it wasn’t the case for tests using `.each` API: WebStorm wouldn’t recognize them properly because of their slightly different nature. In particular, tests with `.each` are dynamic, with the names and data generated when the test is run. To support them, we had to first re-implement the way the test names are supported. We’ve managed to do that, so you can now run and debug tests with `.each` from the gutter as well.

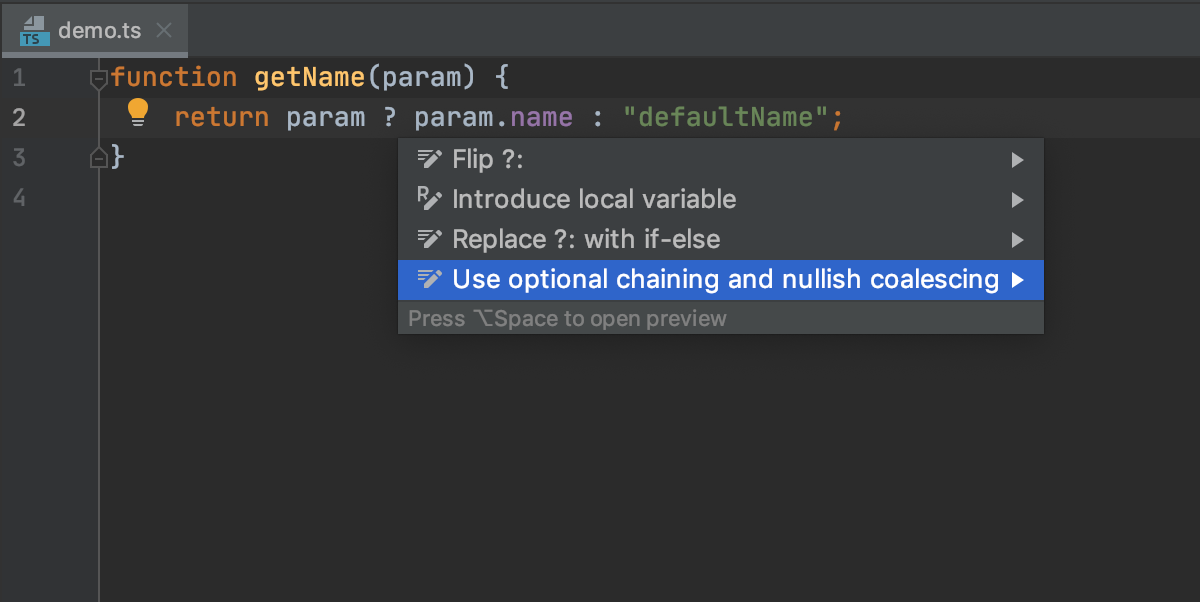
Automatic conversion to optional chaining and/or nullish coalescing
In WebStorm 2020.1, you can find a new intention that lets you automatically convert the existing code to optional chaining and/or nullish coalescing, the syntax introduced in the latest versions of TypeScript and JavaScript. To use it, place the caret on the expression you’d like to convert, press Alt-Enter and select the corresponding intention.

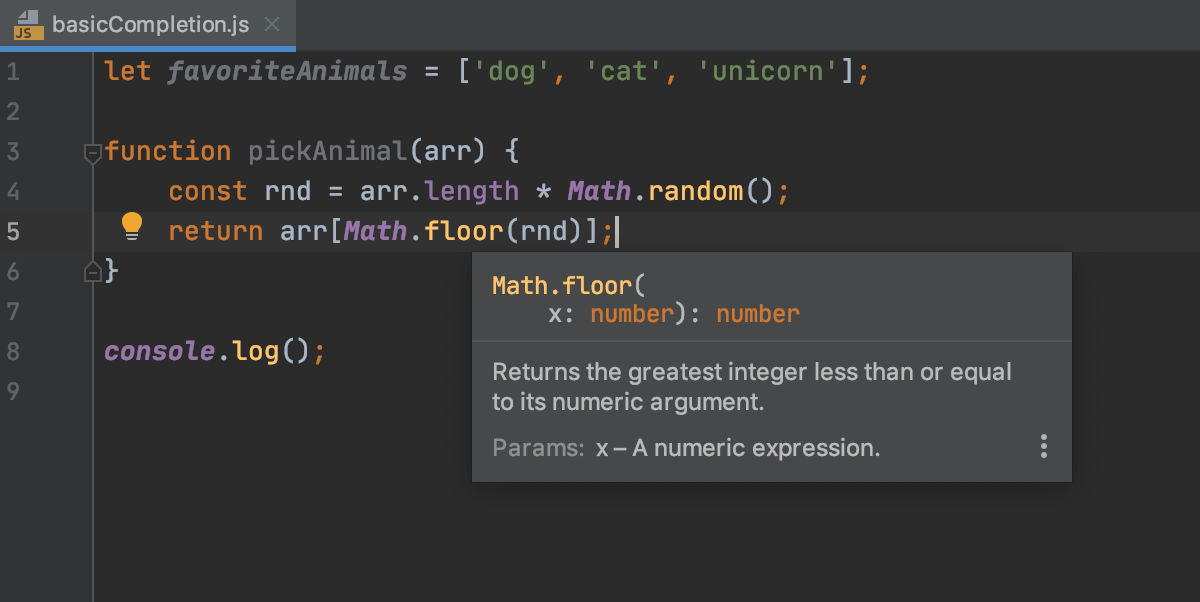
Displaying the documentation popup on hover
One of the goals we set for this release cycle was to improve the quick documentation shown for JavaScript, TypeScript, and Angular and React components like we did for Vue.js in WebStorm 2019.3.
We’ve made some important first steps towards this goal. Now, you no longer need to explicitly invoke the documentation popup, it’s automatically shown when you hover over a symbol. This can help you find information about specific symbols faster and increase the discoverability of the feature.

We understand that not everyone wants the documentation popup to be shown on a mouseover. If you’re one of those people, you can turn it off in Preferences/Settings | Editor | General by unticking the Show quick documentation on mouse move checkbox.
That’s it for the most noticeable enhancements. We’ve also made some smaller, but still important changes, such as:
- You can now customize the background for injected code fragments, including JavaScript, TypeScript, XML, HTML, and Pug. For JavaScript and TypeScript, the background is disabled by default (WEB-25666).
- In the code completion popup for CSS, the suggestions are now displayed more neatly, without non-actionable information, such as browser icons and CSS versions (WEB-43006).
- As part of our housekeeping activities we announced last month, we’ve depreciated support for old JavaScript versions such as JavaScript 1.8.5 and ECMAScript 3 (WEB-42183 and WEB-22664).
Please share your feedback in the comments below and report any issues you find to our issue tracker.
The WebStorm Team
Subscribe to WebStorm Blog updates





