WebStorm 2020.1: Improved Look and Feel, Vuex Support, Prettier on Save, and More
WebStorm 2020.1, the first major update this year, is now available! It comes with a more polished look and feel, out-of-the-box support for Vuex and Composition API, an option to run Prettier on save, and improvements for JavaScript and TypeScript.

If you only have a few minutes to explore what’s new in WebStorm 2020.1, watch this video where Paul Everitt, WebStorm Developer Advocate, reviews the most notable improvements. If you feel like diving a little deeper, read on!
The new features and improvements fall into these categories:
- Look and Feel: a new default editor font, a unified light theme, Zen mode for focused coding, quick documentation on hover, LightEdit mode for quick editing, and a customizable status bar.
- Frameworks: Vuex and Composition API support, completion for Vue in HTML files with CDN links, improvements to React support, and full support for Angular 9.
- JavaScript and TypeScript: more useful quick documentation, new smart intentions and inspections, support for TypeScript 3.8 features, and a reworked UI of the Introduce Field refactoring.
- Tools: run Prettier on save, split terminal sessions, bundled spell checker, Jest enhancements, TypeScript support with Yarn 2, and more flexible sharing of run configurations.
- Version Control: a reworked dialog for rebasing commits, improved work with branches, changes to the commit flow, and installing Git from the IDE.
Look and Feel
New default editor font
For the last year, we’ve been developing a font that would let you code more comfortably, without straining your eyes too much. The result of our efforts is JetBrains Mono, a new open-source typeface made specifically for coding. Starting v2020.1, WebStorm is shipped with JetBrains Mono selected by default, with the option to set a custom font of your choice should you still want to.

Unified light theme for all operating systems
To make the UI more consistent across all operating systems, we’ve introduced a unified light theme, IntelliJ Light. From now on, this theme will be available in the Theme dropdown menu in Preferences/Settings | Appearance & Behavior | Appearance.

Zen mode for focused coding
We’ve added the new Zen mode to help you focus completely on your code. It combines the Distraction Free mode and the Full Screen mode, so that you don’t have to enable or disable both of these modes every time you want to enter or exit them.
To enable this new mode, go to View | Appearance | Enter Zen Mode from the main menu, or choose it from the Switch popup.

Using WebStorm for quick editing
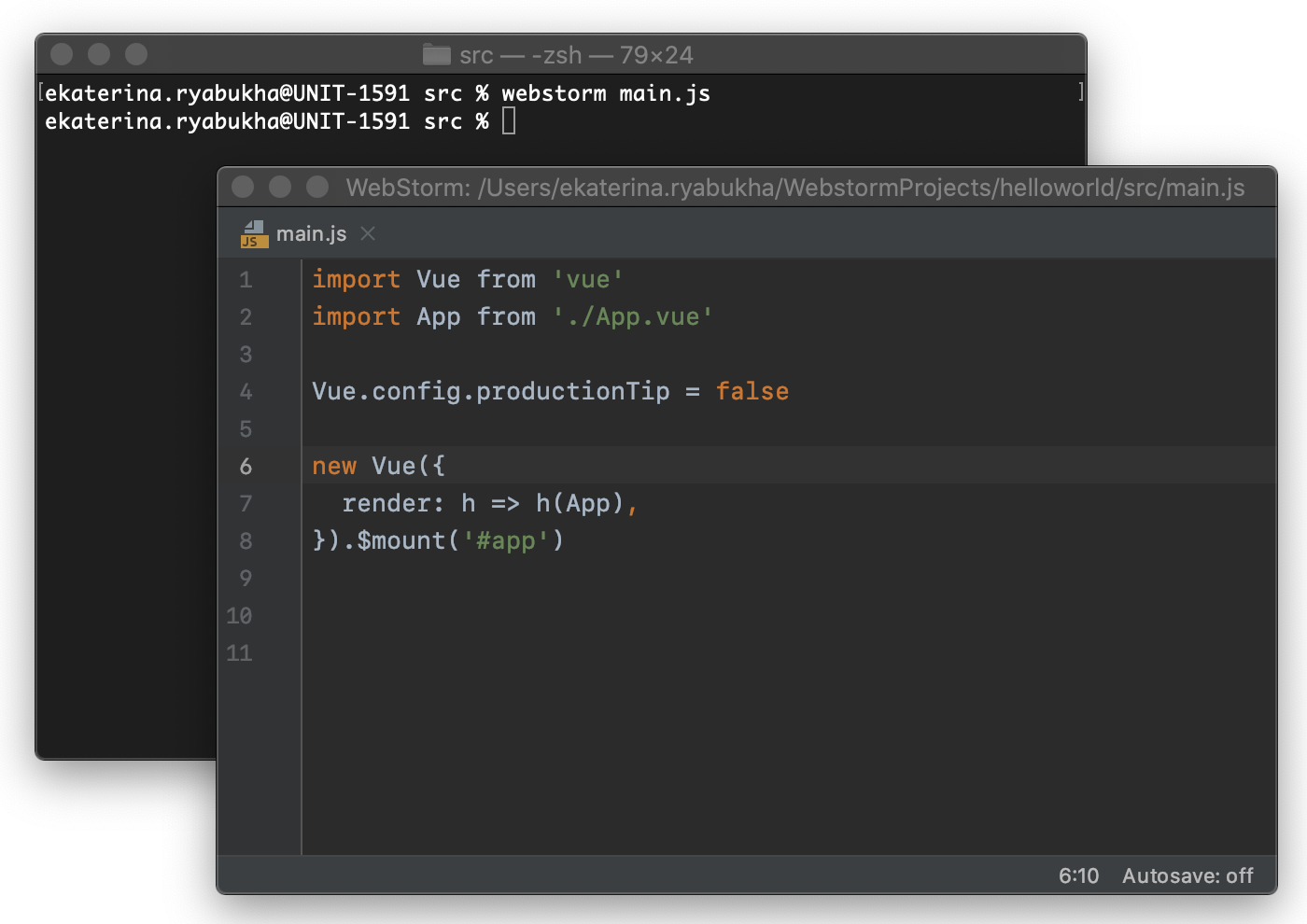
With the new LightEdit mode, you can open a file in a text-like editor window without creating or loading a project. Let’s see how.

First, make sure that WebStorm hasn’t been launched yet. If it’s running, the file will be opened in it instead of the text-like editor window. Then, open the file in one of three ways:
- Go to your project folder, right-click the file you want to edit, and select WebStorm from the list.
- Create a command-line launcher as described here and open the file from the command line.
- Click the Open button on the IDE welcome screen, select the file you need and press Open.
Ready to switch from editing this single file to working on your entire project? Select File | Open File in Project in the main menu, or right-click anywhere in the editor tab and select Open File in Project from the context menu.
Displaying the Documentation popup on hover
Starting with WebStorm 2020.1, you no longer need to explicitly invoke the Documentation popup – it’s automatically shown when you hover over a symbol. This can help you find information about specific symbols faster.

We understand that not everyone wants the Documentation popup to be shown on a mouseover. If you’re one of those people, you can turn it off in Preferences/Settings | Editor | Code Editing by unticking the Show quick documentation on mouse move checkbox.
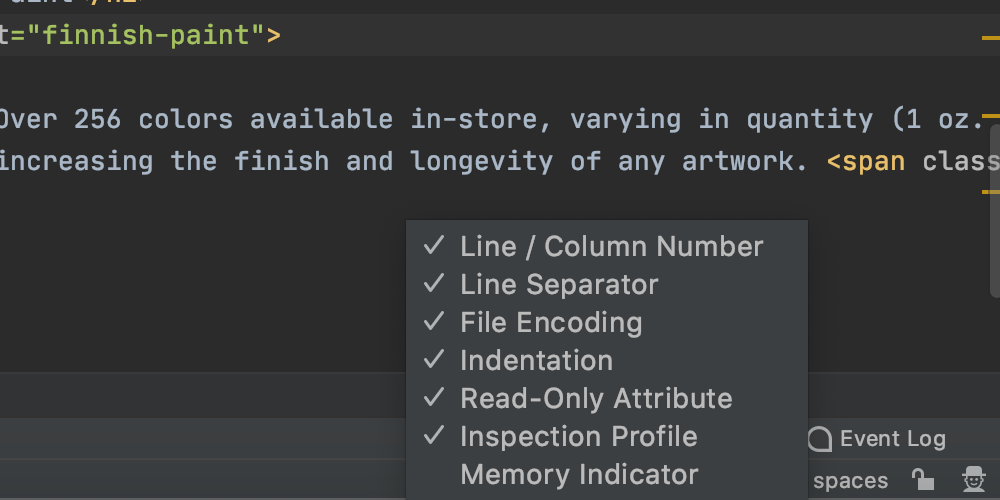
New customization options for the status bar
By default, WebStorm displays the status bar at the bottom so you can quickly review the overall project and IDE status, and get access to various settings like file encoding and inspection highlighting. If you don’t have the status bar hidden and use it every so often, you can now decide on what exactly you’d like to see there. For this, right-click the status bar and untick each element you do not want to see on the status bar.

Frameworks
Vuex and Composition API support
As Vue.js is becoming increasingly popular, we want WebStorm to be the most helpful IDE for working with it. We’ve already done a lot to make Vue coding assistance more advanced. This time, we’ve added two major enhancements to it.
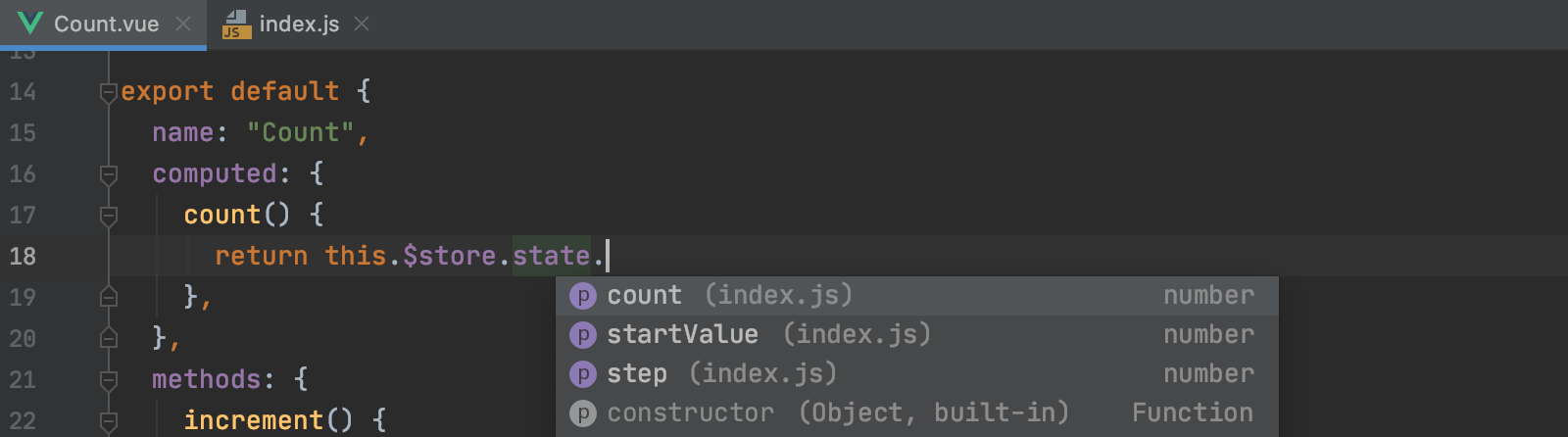
First, if you’re working with the Vuex library, you’ll now get completion suggestions for symbols from the Vuex store and modules when editing Vue components. Plus, WebStorm will let you jump to the definition of getters, mutations, and actions.

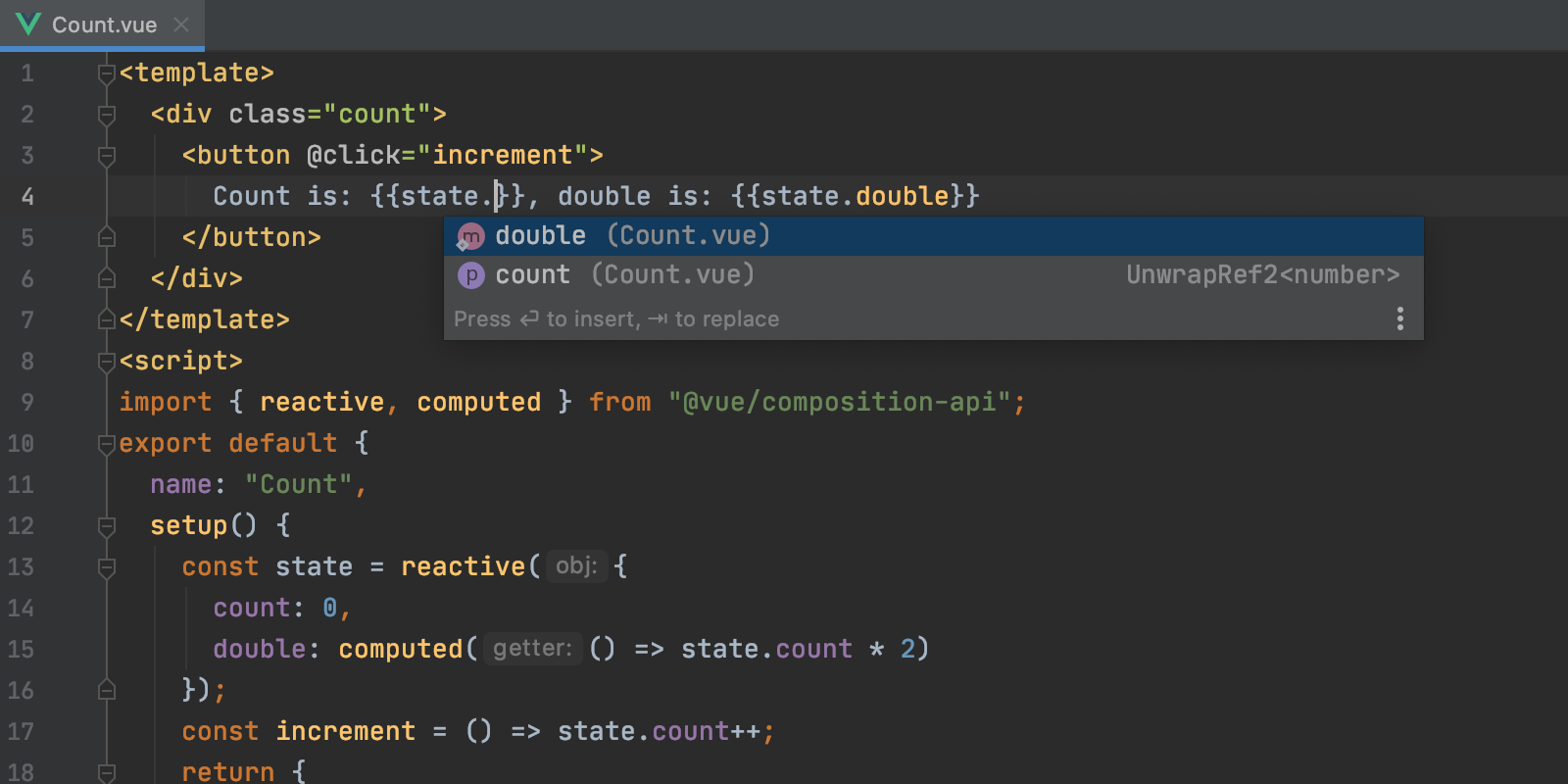
Second, since you can already use the Composition API from the upcoming Vue 3 release in your application via the @vue/composition-api package, we’ve decided to implement support for it in WebStorm 2020.1. In the template section of the component, you’ll now get completion suggestions and resolution for symbols returned from the `setup()` function of the component, including properties in the reactive state, computed properties, and refs.

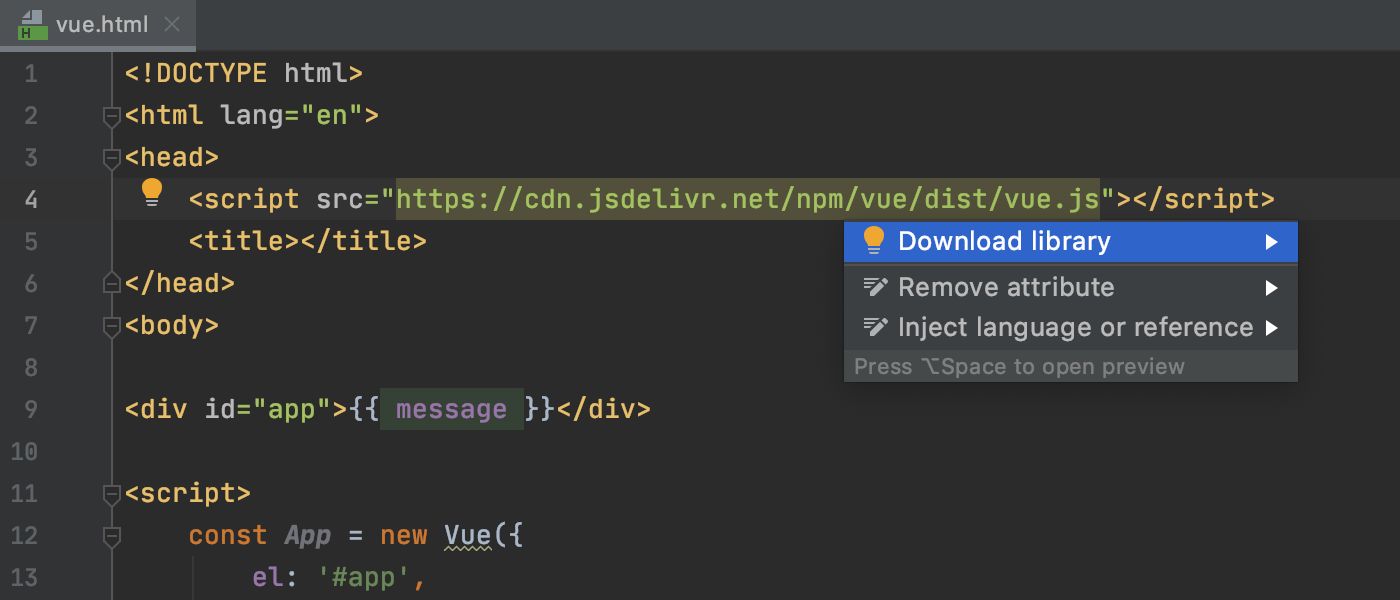
Completion for Vue in HTML files with CDN links
Another minor enhancement to Vue.js support is that, if you set up Vue by injecting code into a static HTML file, WebStorm will now properly recognize the Vue syntax. If you have a Vue library linked from a CDN in that HTML file, you can also download it, which will allow the IDE to provide code completion that is more helpful. To download the library, press Alt+Enter on the link in the HTML file and select Download library.

Code completion will also work for libraries added locally to your project.
Improvements to React support
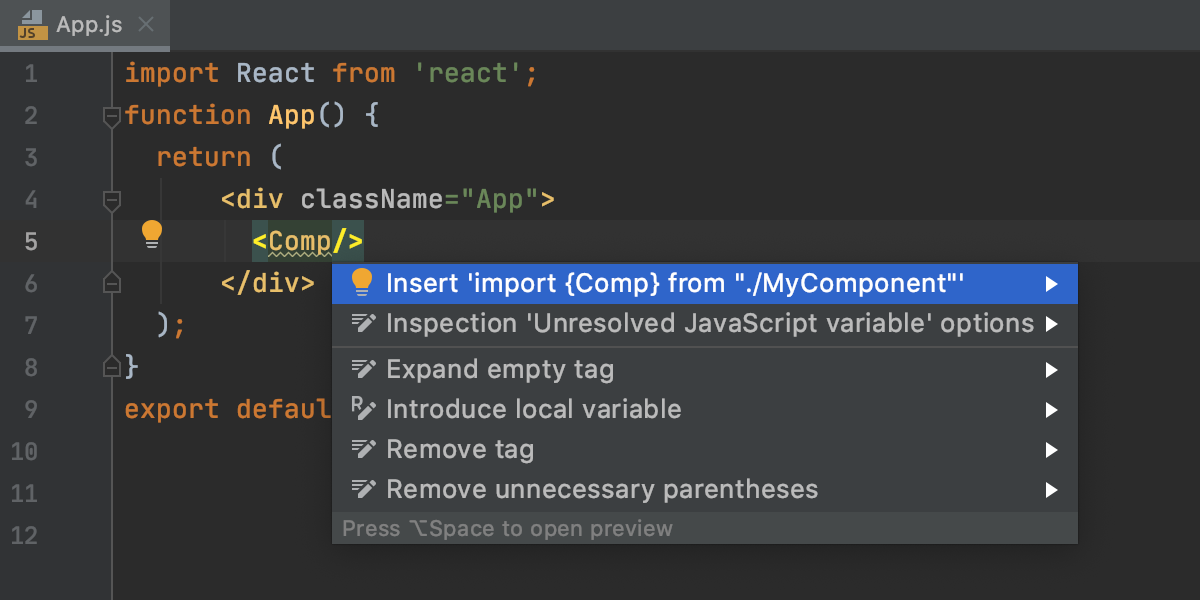
WebStorm 2020.1 enhances its React support. First, the IDE will now suggest adding import statements for components defined via `React.memo` if you place the caret on those components and press Alt+Enter. It will also add them automatically when typing as it does for any other symbols.

Second, if you’re using Material-UI components in your project, you can now expect to see proper completion suggestions when creating styles.
Full support for Angular 9
To help you work with Ivy and other Angular 9 features, we’ve added full support for them in WebStorm 2020.1. You can use features like code completion and auto imports in TypeScript and template files with no configuration. For more details on what exactly has been added, please see this blog post.
JavaScript and TypeScript
Improved quick documentation for JavaScript and TypeScript
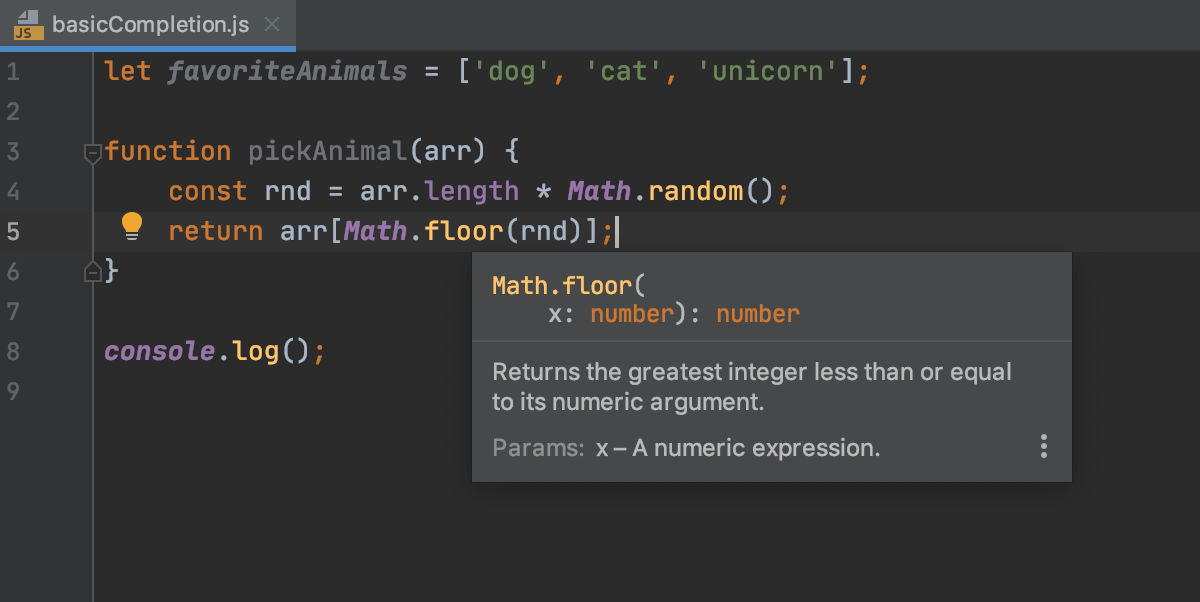
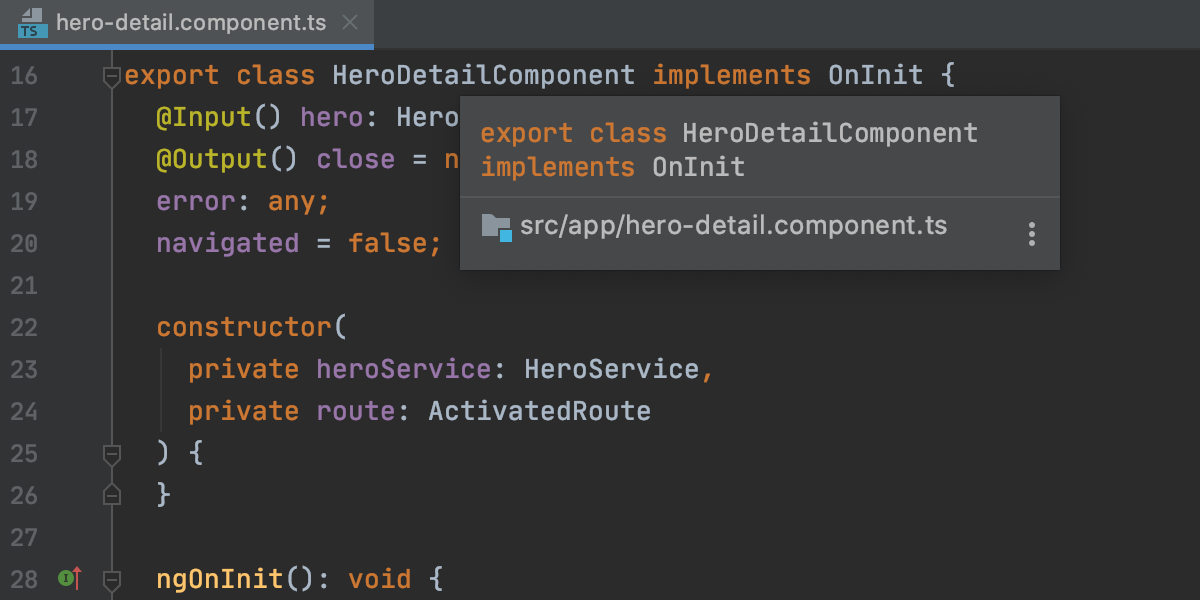
For JavaScript and TypeScript, the Documentation popup now shows more useful information, including details about the type and visibility of the symbol as well as where that symbol is defined. The information about the type is taken from the TypeScript Language Service.

Another improvement is that WebStorm will now properly render the information added using custom JSDoc tags and use it for the Documentation popup.
Automatic conversion to optional chaining and/or nullish coalescing
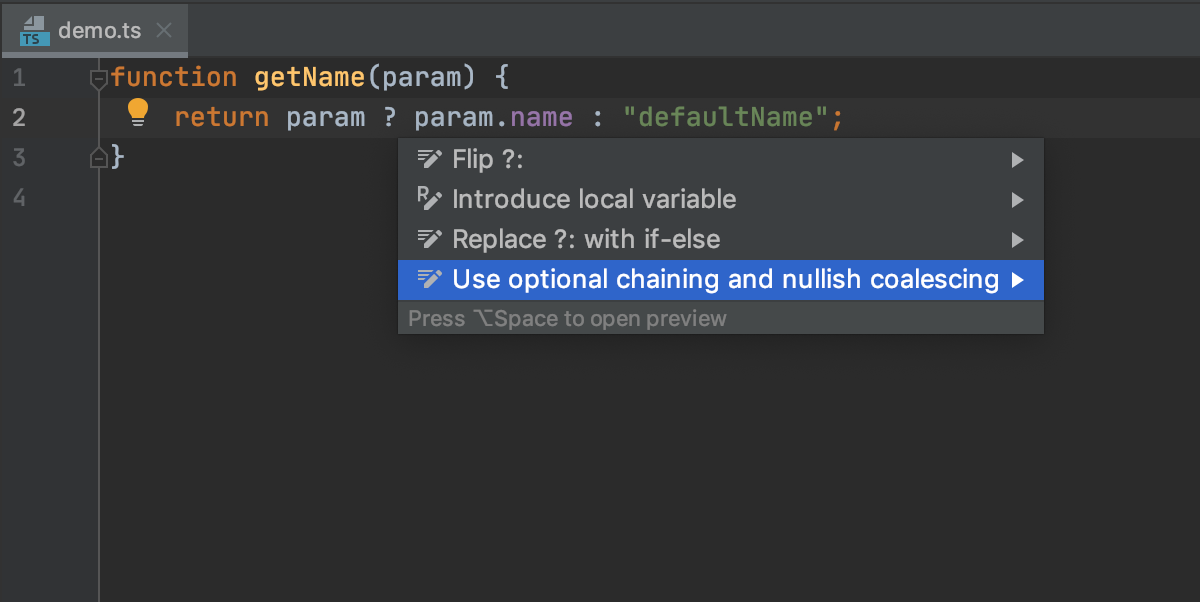
In WebStorm 2020.1, you can find a new intention that lets you automatically convert the existing code to optional chaining and/or nullish coalescing, the syntax introduced in the latest versions of TypeScript and JavaScript. To use it, place the caret on the expression you’d like to convert, press Alt+Enter and select the corresponding intention.

Inspection for converting let to const
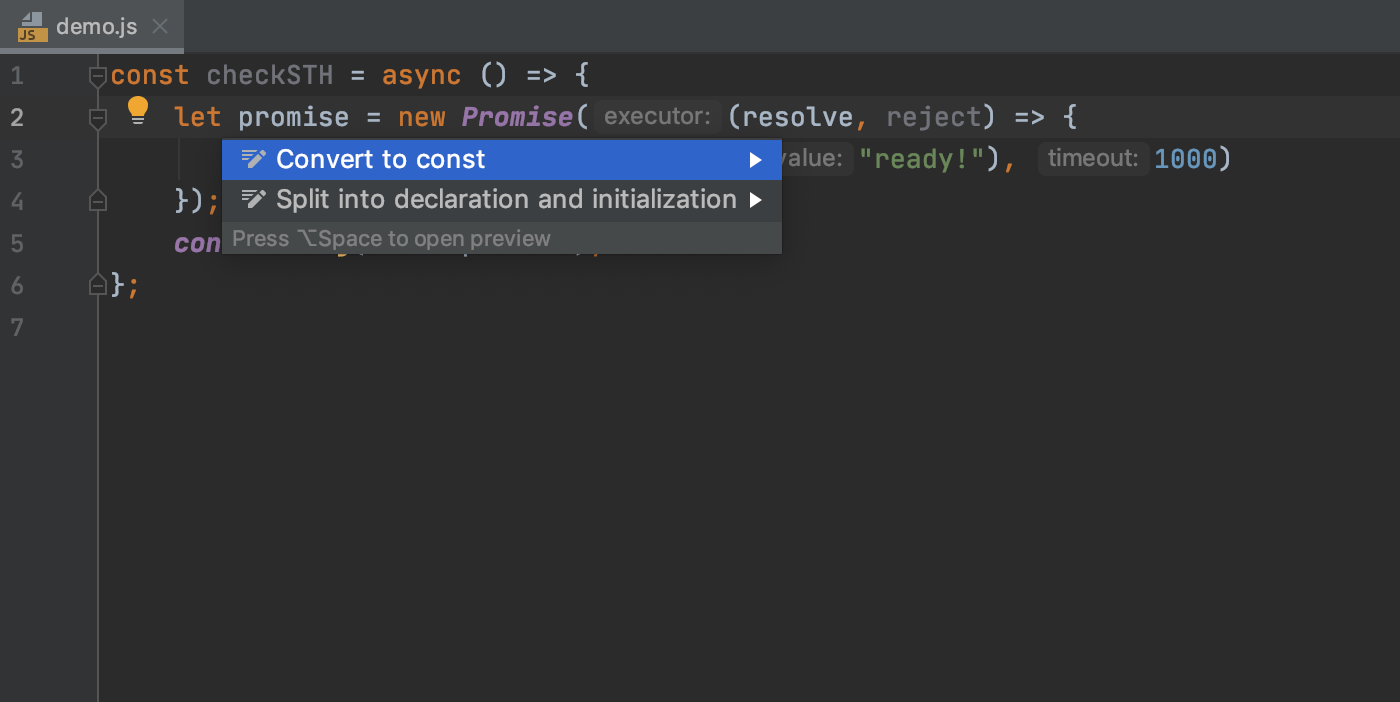
With this new inspection, you can quickly turn the variable with a non-reassignable value into a constant one. To do this, place the caret on the `let` you’d like to replace with a `const`, press Alt+Enter, and select Convert to const.

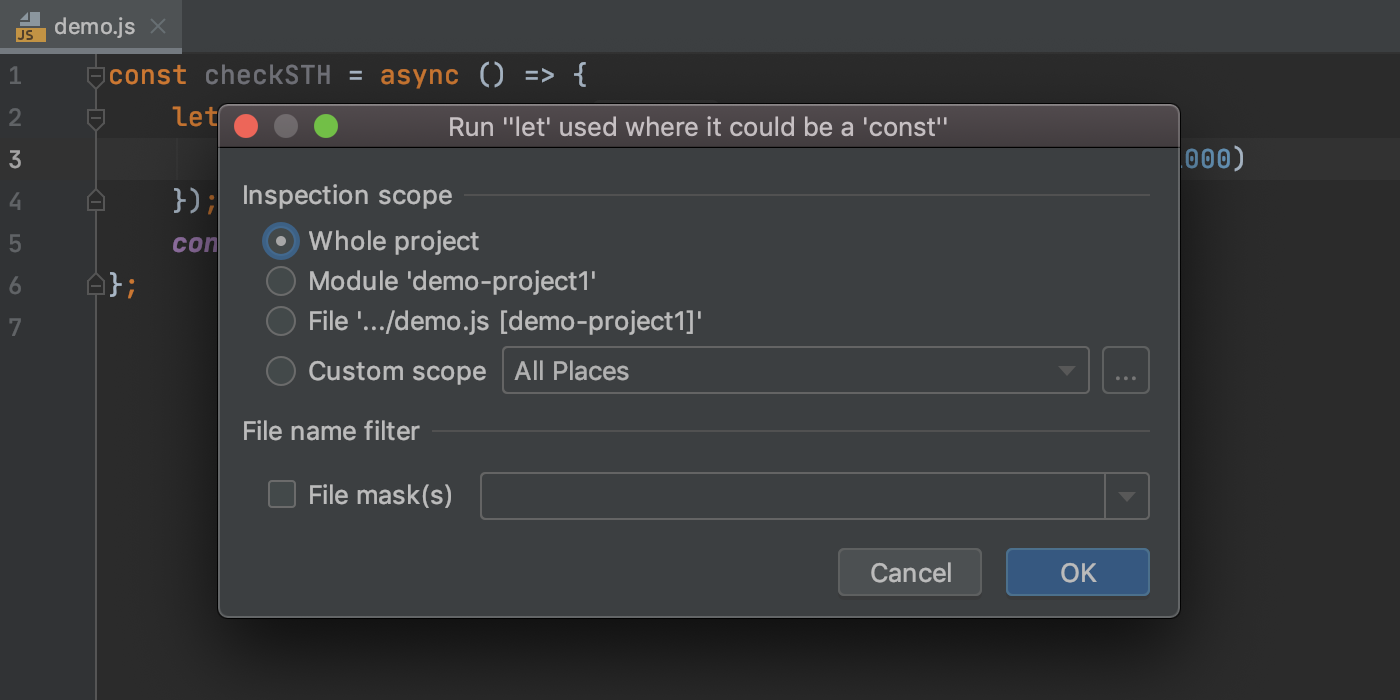
If you’d like to do the same across the entire project or a specific directory, you can use the Run inspection by name action instead. For this, select Code | Run Inspection by Name in the main menu or press Cmd/Ctrl+Shift+Alt+I, then start typing let used where it could be a const and hit Enter to select the inspection. In the dialog that appears, you’ll be able to configure a custom inspection scope.

Keep in mind that, while the inspection is turned on by default, it isn’t set to highlight the variables with `let` that can be potentially replaced with `const` in your code. You can change this behavior in Preferences/Settings | Editor | Inspections | JavaScript and TypeScript | ECMAScript 6 migration aids | let used where it could be a const.
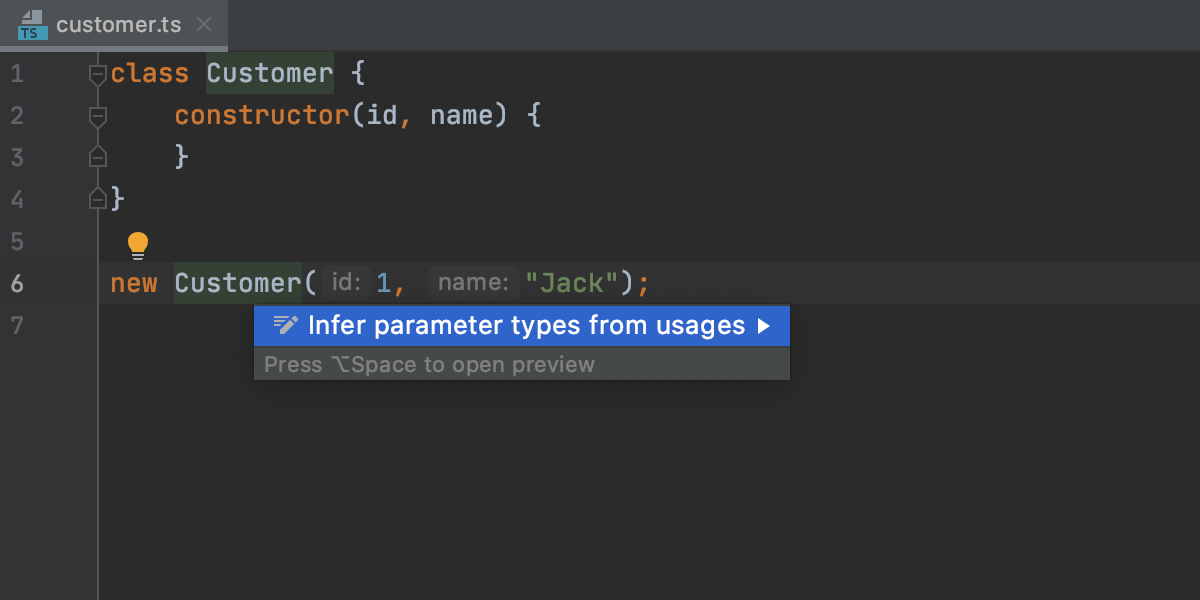
New intention for inferring parameters from usages
In WebStorm 2020.1, you can find a new intention that lets you quickly infer parameter type annotations, or JSDoc types from function calls. As with any other intention, you can use it by pressing Alt+Enter.

Support for TypeScript 3.8 features
WebStorm 2020.1 comes with TypeScript 3.8 bundled and introduces full support for the new TypeScript 3.8 features, such as type-only imports/exports, private fields, and top-level `await`.
Reworked UI of the Introduce Field refactoring
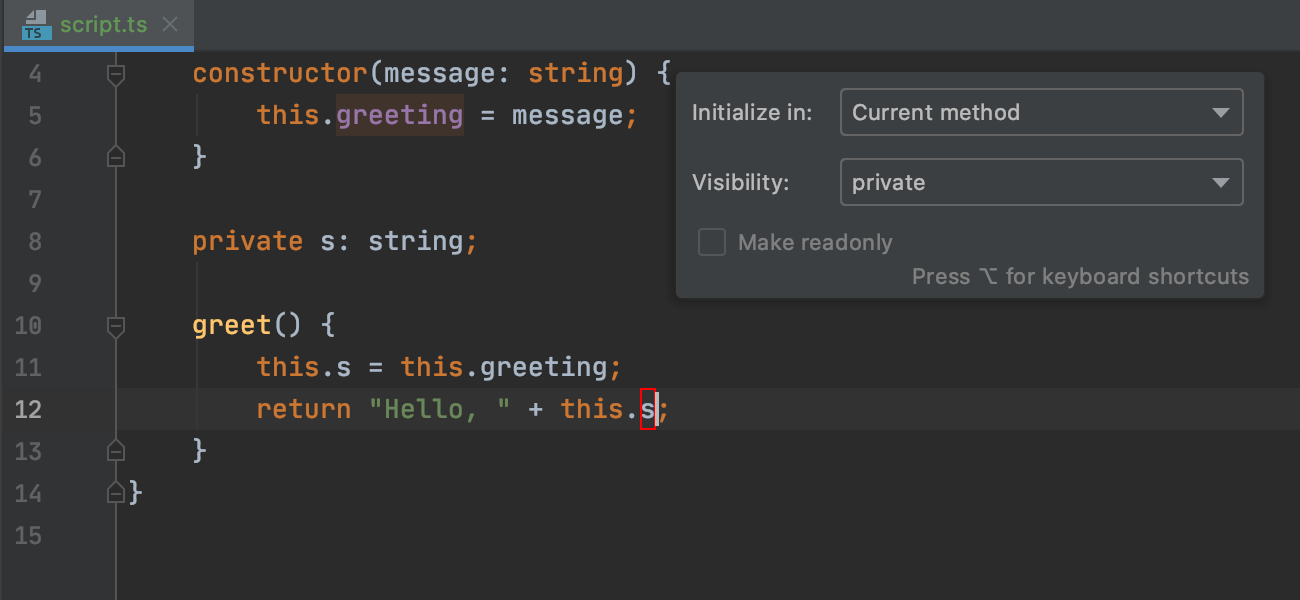
When using the Introduce Field refactoring (Cmd/Ctrl-Alt-F) in WebStorm 2019.3, you had to make changes in a separate dialog, which would block you from working with code directly and wouldn’t let you see the applied changes as you typed.
With the updated implementation of the Introduce Field refactoring available in WebStorm 2020.1, it will take fewer clicks to apply the refactoring, and you’ll be able to see a preview of changes in the context of the code you’re working with.

Tools
Running Prettier on save
Note: Starting with WebStorm 2020.2, the Run on save for files option is called On save. Also, the option to run ESLint on save that we mentioned below is available starting with WebStorm 2020.1.1.
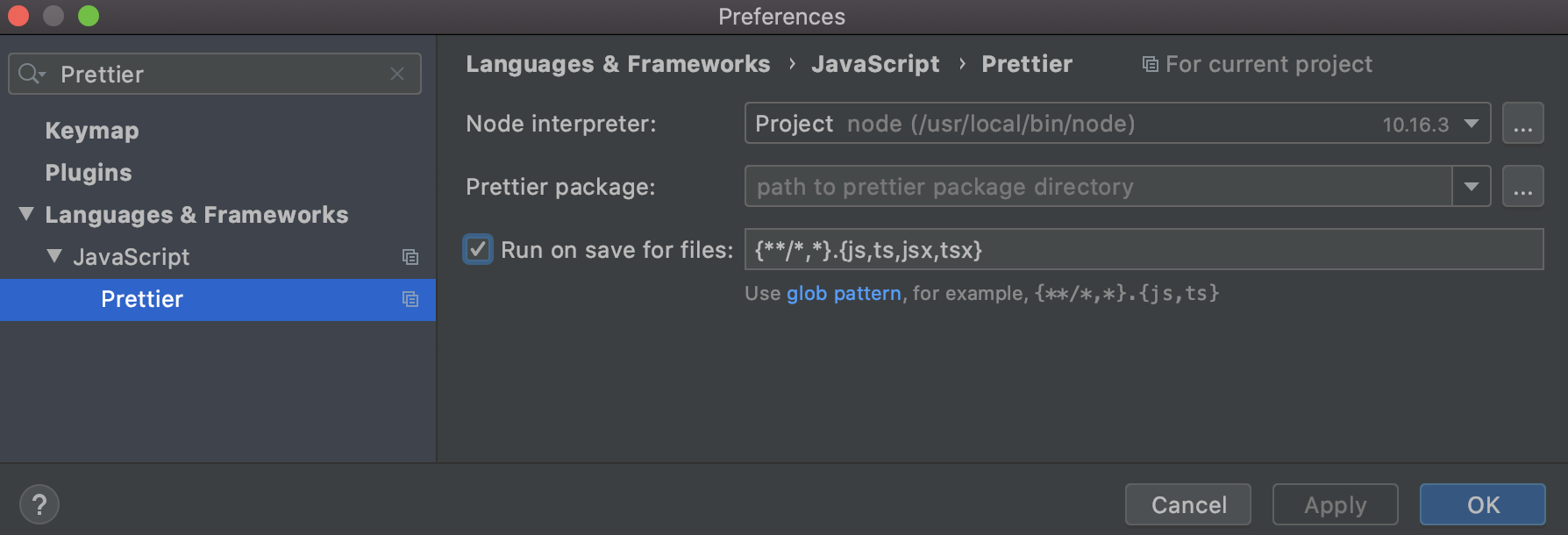
Until now, it’s been challenging to use Prettier to apply formatting to your files on save. You had to set up a file watcher or install a third-party plugin, which wasn’t exactly straightforward. This is why we’ve added a new option that lets you run Prettier on save. You can find it in Preferences/Settings | Languages & Frameworks | JavaScript | Prettier.

When the checkbox Run on save for files is selected, WebStorm will apply formatting to all .js, .ts, .jsx, and .tsx files that you’ve edited in your project. If you want to apply the formatting to other types of files, or to files located in specific directories only, you can customize the default configuration by using glob patterns.
If you’re ready to give this new functionality a go, don’t forget to disable the file watcher you’ve been using for this purpose.
As promised, we also plan to add a new option for running ESLint on save in a later release. For now, we recommend using a file watcher for that as described here. Please stay tuned for more announcements.
Displaying terminal sessions side by side
WebStorm 2020.1 will make it easier for you to work with the built-in terminal emulator, as you can now split terminal sessions vertically and horizontally. This functionality will let you keep an eye on the output of several tools that are currently in use without switching between tabs.
To try the new functionality out, right-click anywhere in the Terminal tool window area and select Split Vertically/Split Horizontally from the context menu.

If you no longer need to have several terminal sessions, you can right-click on the session you want to close and select Close Session from the context menu.
Bundled spell checker
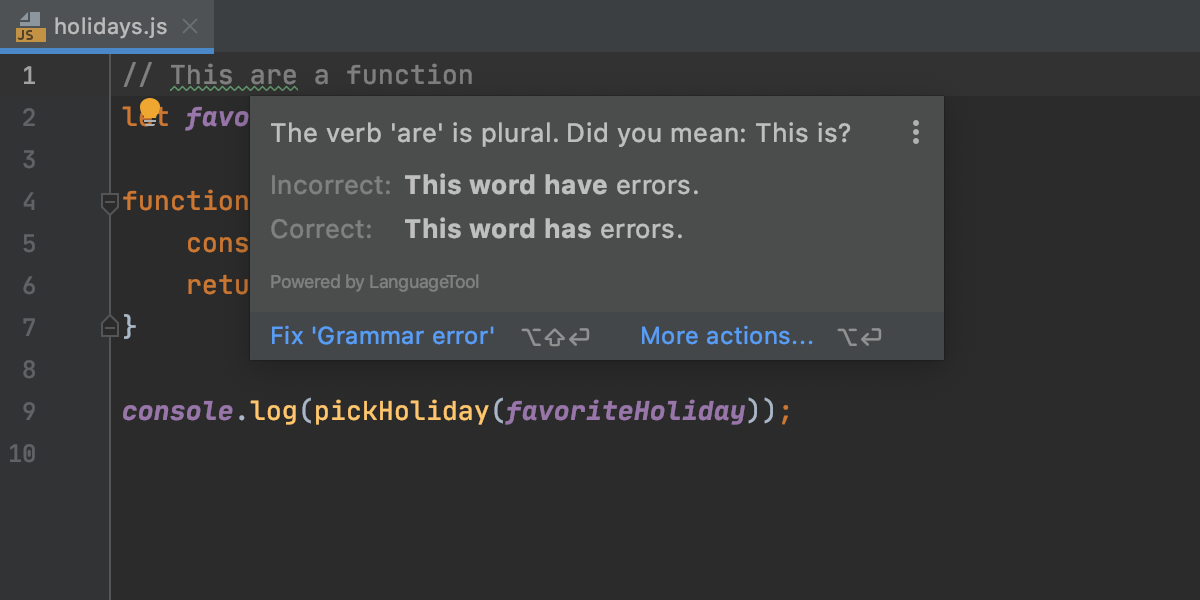
Starting with v2020.1, WebStorm will come bundled with Grazie, our intelligent spelling, grammar, and style checking tool. Grazie supports over 15 languages, including English, German, Russian, and Chinese. We hope it helps you avoid grammar mistakes when adding comments, commit messages, and various language constructs.
Let’s take a brief look at how Grazie works. If there’s a grammatical error in your code, you’ll see it highlighted the same way the IDE highlights other problems in your code – by showing a squiggly line. To fix the error, hover over it and click Fix ‘Grammar error’ or place the caret on the problematic word, then press Alt+Enter and apply a quick fix.

By default, Grazie is only enabled for English and doesn’t check all file types for potential grammar mistakes. You can add more languages and change the default behavior in Preferences/Settings | Editor | Proofreading (go to the Grammar section to adjust the scope of the checks, review existing rules, and add exceptions).
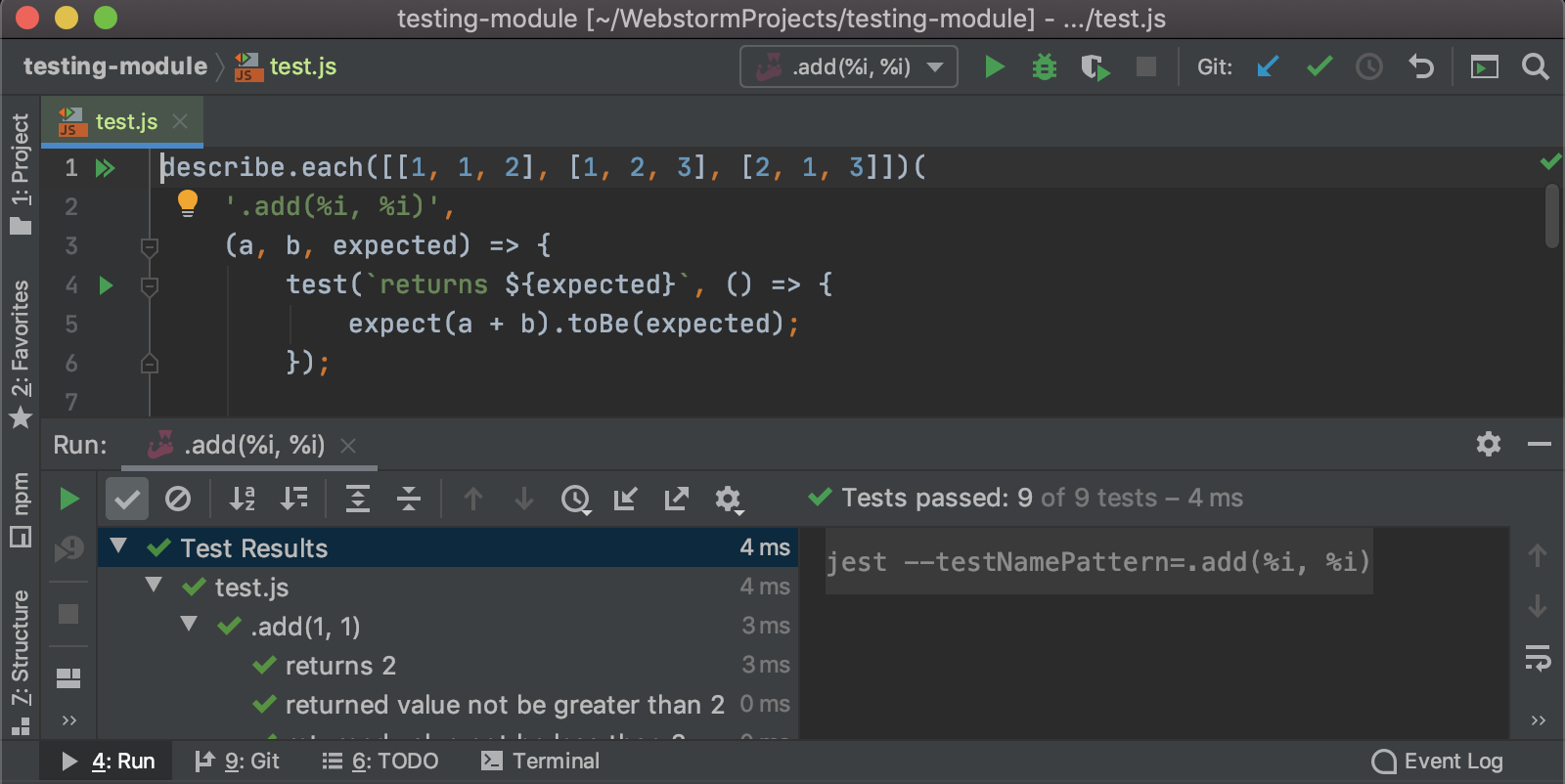
Support for .each in Jest test files
When testing with Jest, you’d normally see the Run icon on the gutter, next to each test, which allows you to run and debug a specific test from there. However, it wasn’t the case for tests using .each API: WebStorm wouldn’t recognize them properly because of their slightly different nature. To support them, we had to re-implement the way the test names are supported. We’ve managed to do that, so you can now run and debug tests with .each from the gutter as well.

Updating all Jest snapshots in a file
If you’re doing snapshot testing with Jest, you may have already noticed that WebStorm lets you update a snapshot with a single click. However, previously there was no option for updating multiple snapshots at once. This meant that if you had more than one failed test, you had to rerun them multiple times, which wasn’t very convenient. To make this easier, we’ve added a new option for updating multiple snapshots.
More flexibility when sharing run configurations
To make work with your project easier for your team members, you can share the run configuration you used for that project with them. This way, they’ll be able to run the project code using the same configuration settings regardless of what operating systems they are on.
In v2019.3 and earlier, you could achieve that by selecting the Share through VCS option in the settings for each run configuration. With this checkbox ticked, WebStorm would save the desired run configuration in the .idea folder and make it available to other team members if you then committed the related files to VCS. This approach didn’t always work because users often have the .idea folder added to .gitignore.
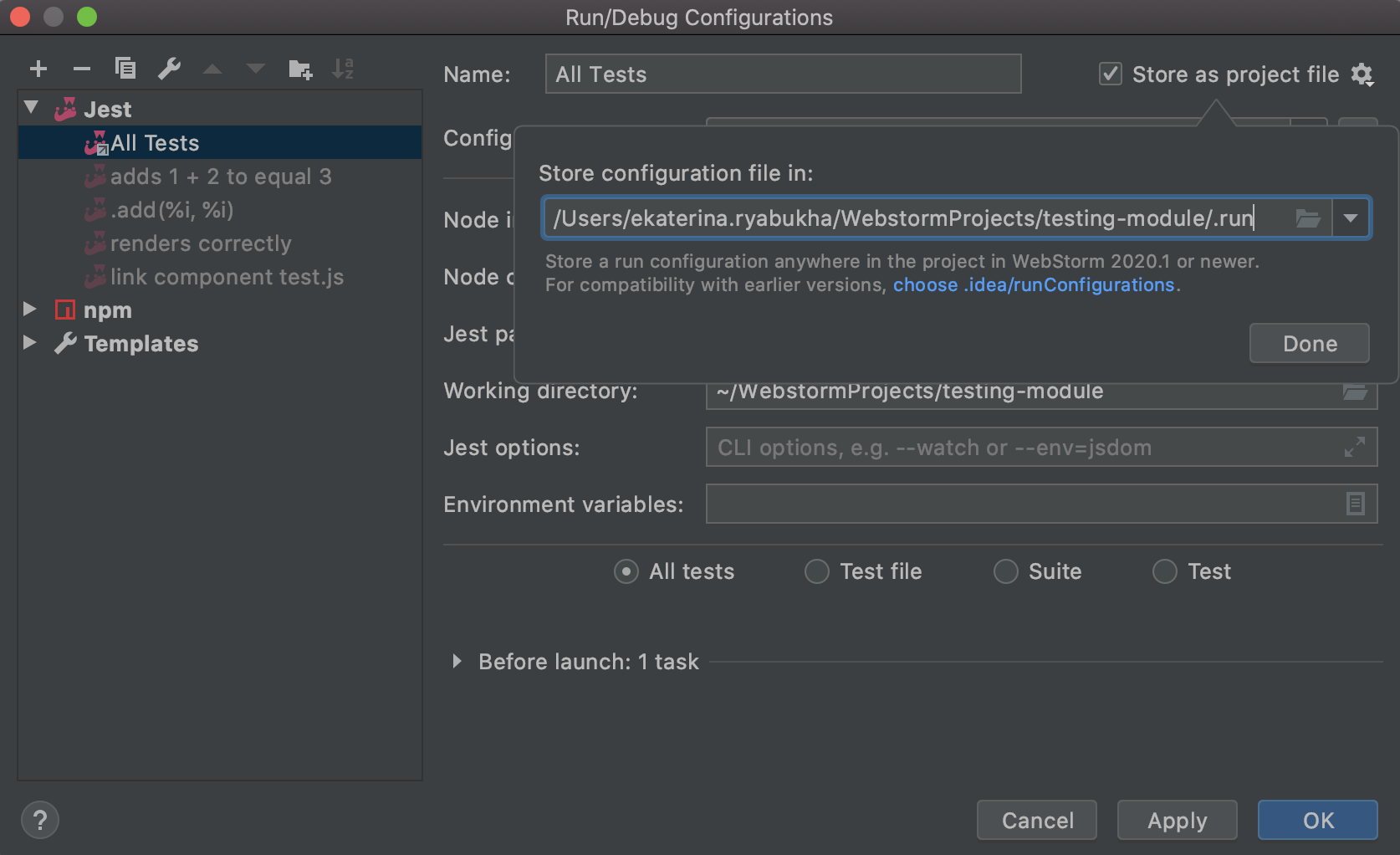
In WebStorm 2020.1, you’ll get more control over your run configurations as you can now store them in any project folder of your choice. For this, tick the new Store as project file checkbox and specify the path to the folder where you want to store the*.run.xml file with the selected run configuration.

Bear in mind that if you want to share your run configurations with those who use the IDE version earlier than 2020.1, we recommend choosing the default .idea/runConfigurations folder to avoid any compatibility issues.
Using Yarn 2 for TypeScript projects
We’ve extended the initial Yarn 2 support, which was introduced in WebStorm 2019.3. Now, all symbols are properly resolved and can be autocompleted in TypeScript projects when dependencies are installed using Yarn 2 with Plug’n’Play mode.
Version Control
Reworked dialog for rebasing commits
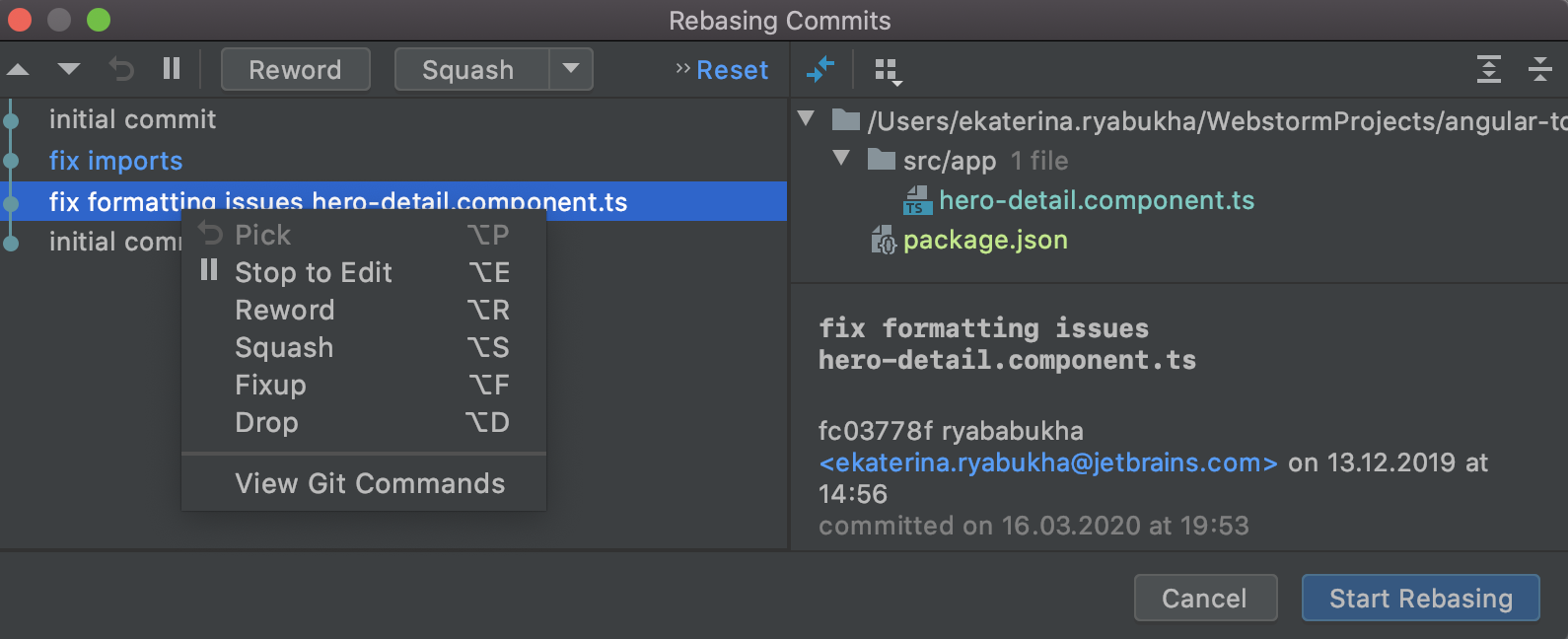
The Interactively Rebase from Here action, which is available under the Log tab of the Git tool window, allows you to edit, combine, and remove previous commits. This helps make your commit history more linear and comprehensible.
In WebStorm 2020.1, you’ll find a reworked, more interactive version of the Rebasing Commits dialog that opens when you click the Interactively Rebase from Here action. The updated dialog displays the actions that can be applied to each commit. It also shows the commit details and lets you see the diff and quickly reset the applied changes.

Improved work with branches
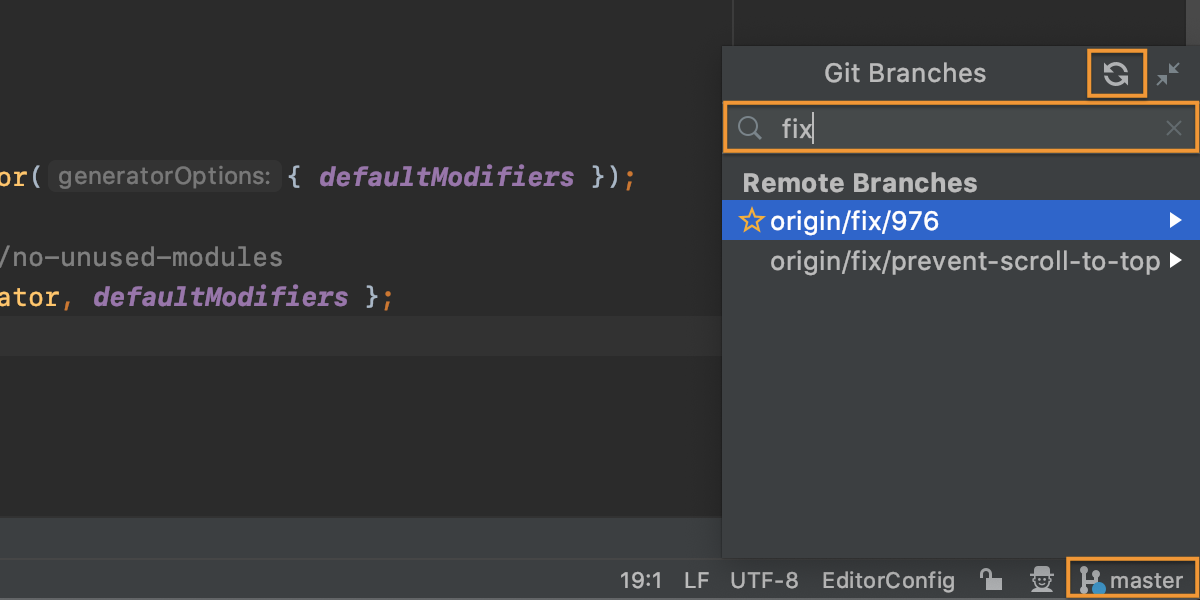
To make working with branches more straightforward, we’ve made some improvements to the interface of the Git Branches popup.

First, the popup now has an explicit search bar, which simplifies the process of looking for the existing remote and local branches. Previously, a floating search field would appear only the moment you started typing the name of a branch, which made this functionality difficult to discover.
The other improvement affects the Refresh button: we’ve reworked it so that you can use it to update the existing remote branches.
Last, we’ve added the incoming (blue) and outgoing (green) commit indicators to the status bar.
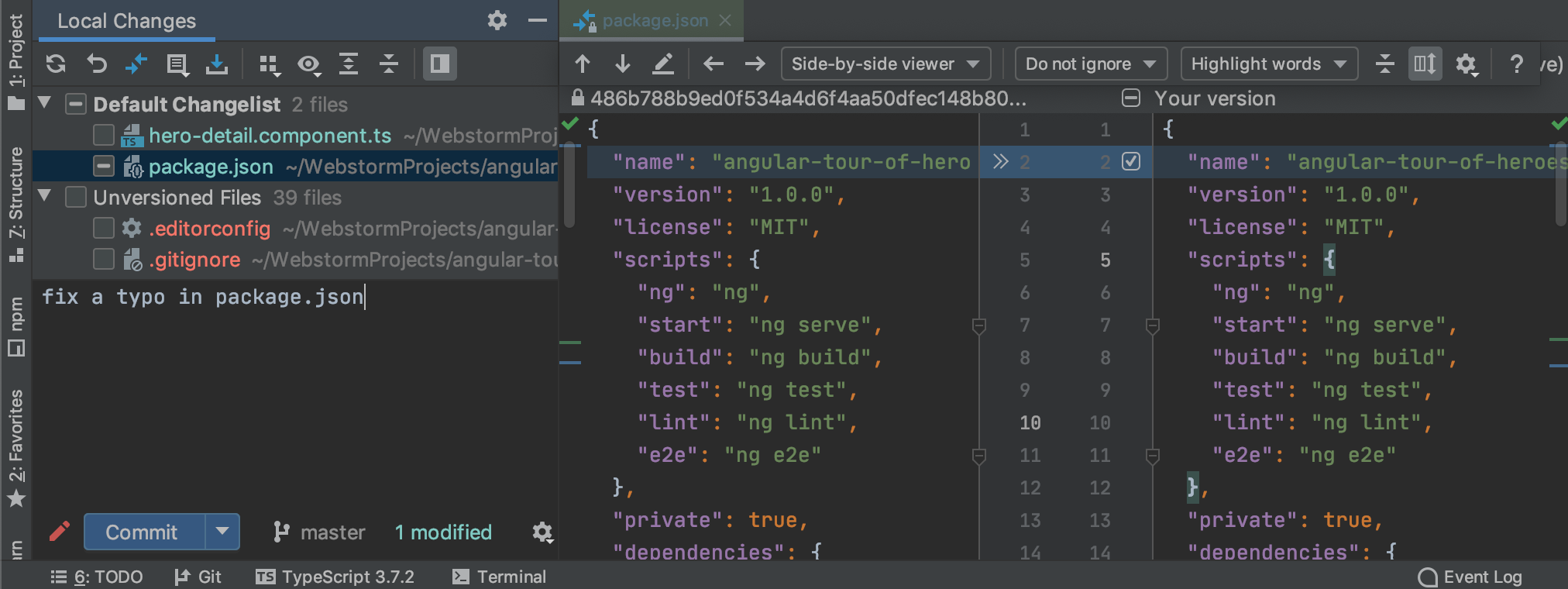
Changes to the commit flow
In order to streamline the commit flow, we’ve developed a new Commit tool window for handling all commit-related tasks. It’s enabled for new installations by default. If you’re an existing user, you’ll see a prompt in the modal Commit dialog allowing you to quickly switch to the new UI.

Installing Git from the IDE
WebStorm 2020.1 will automatically download Git and set it up for you if it’s not yet installed on your machine. In particular, the IDE will warn you that Git is not installed when you try to import a VCS project from the welcome screen or if it fails to find the path to the Git executable for a project using Git.
Those are the most notable highlights. For the full list of new features and enhancements available in WebStorm 2020.1, see the release notes.
Please share your feedback about WebStorm 2020.1 with us, and report any issues you encounter on our issue tracker. Thank you!
The WebStorm team
Subscribe to WebStorm Blog updates






