WebStorm 2020.3 Early Access Program Is Now Open
Hi everyone! Today we’re starting the Early Access Program (EAP) for WebStorm 2020.3. Although it’s just the beginning, you can already find quite a few exciting improvements in the first EAP build, including the new Welcome screen, the ability to sync the current theme with your OS settings, and full pnpm support. Read on to learn more!

As usual, we encourage you not only to read the EAP blog posts but also to try the latest builds and share your feedback with us. If you’re wondering why you might do the latter, check out this blog post where we explain what the EAP is about and share some reasons why to take part in it (spoiler: you could get a free WebStorm license).
Important! WebStorm EAP builds are not fully tested and might be unstable.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. You can also manually download the EAP builds from our website.
Please share your feedback in the comments below and report any issues you encounter to our issue tracker.
The full list of the latest enhancements available in WebStorm 2020.3 EAP #1 (build 203.3645.36) can be found in the release notes. Below you can find some of the main highlights:
- Look and feel: reworked Welcome screen, automatic syncing of the IDE theme with the macOS and Windows settings, the ability to split the editor with a drag and drop, and a new way of presenting Search Everywhere results.
- JavaScript and related technologies: the ability to create a React component from its usage and full support for pnpm.
Reworked Welcome screen and faster initial setup
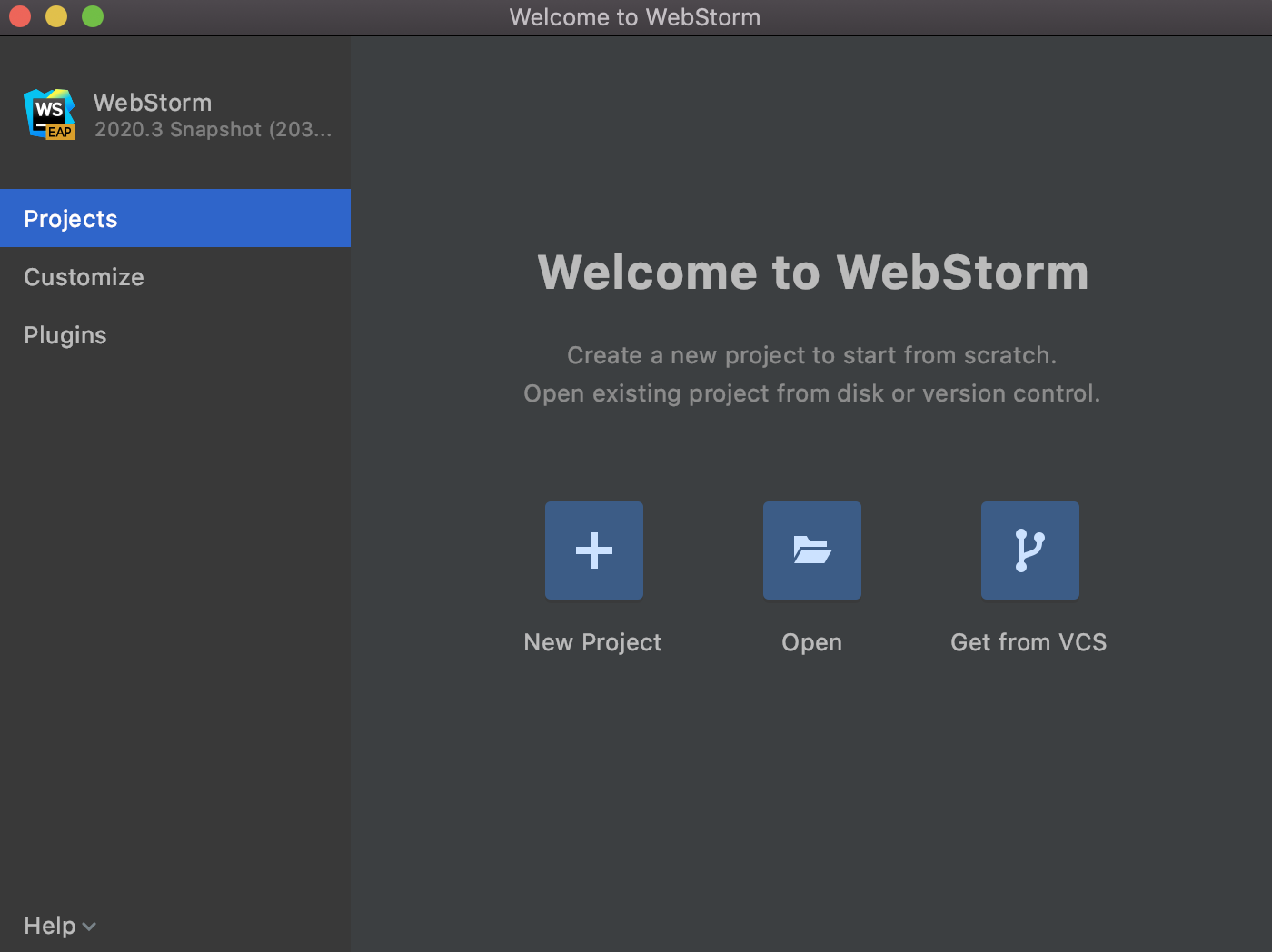
We’re continuing to improve WebStorm’s look and feel. This time, we’re happy to introduce the updated version of the Welcome screen. The main goals behind this change were to simplify the initial setup of the IDE and make it easier to manage some of the key settings. Let’s see what’s changed.
When you start WebStorm for the very first time, you will no longer see the configuration wizard — only the Privacy Policy and License dialogs will be shown. All the initial configuration can now be done from the new Welcome screen.

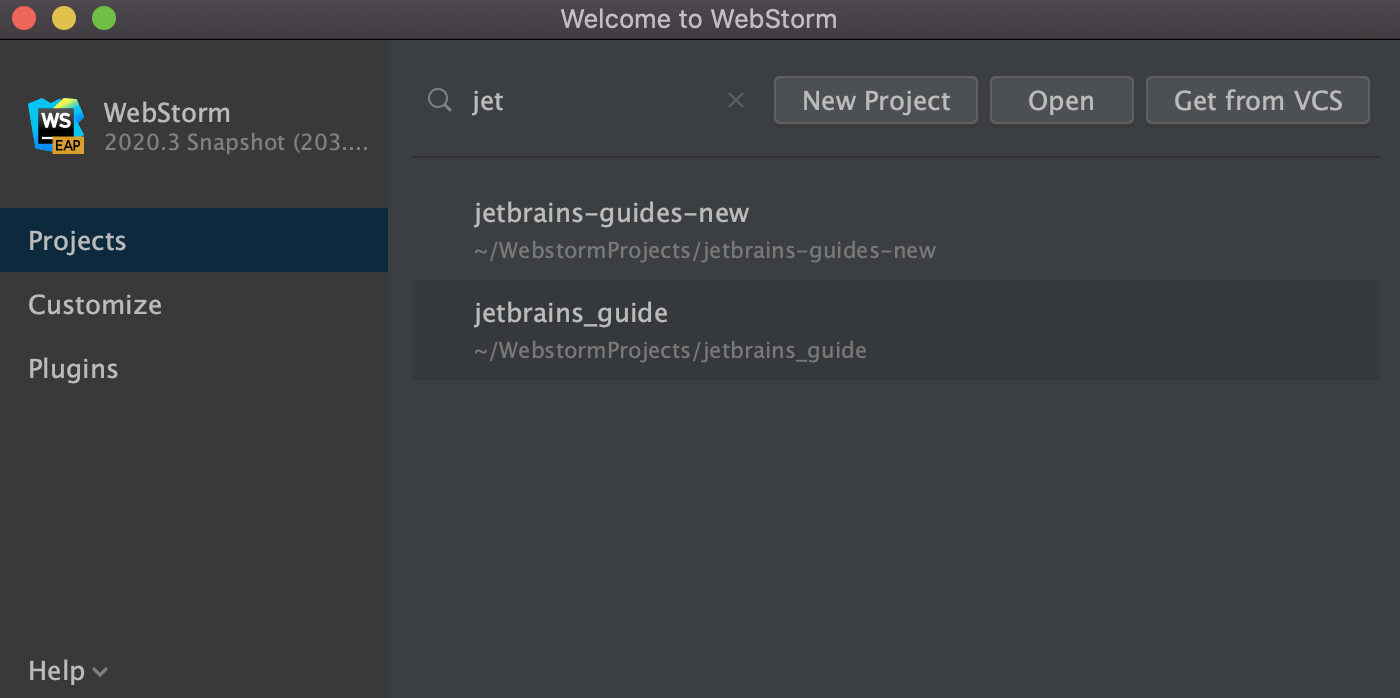
As soon as you open your projects, they will be displayed on the right, with the New Project, Open, and Get from VCS buttons shown in the top right corner.

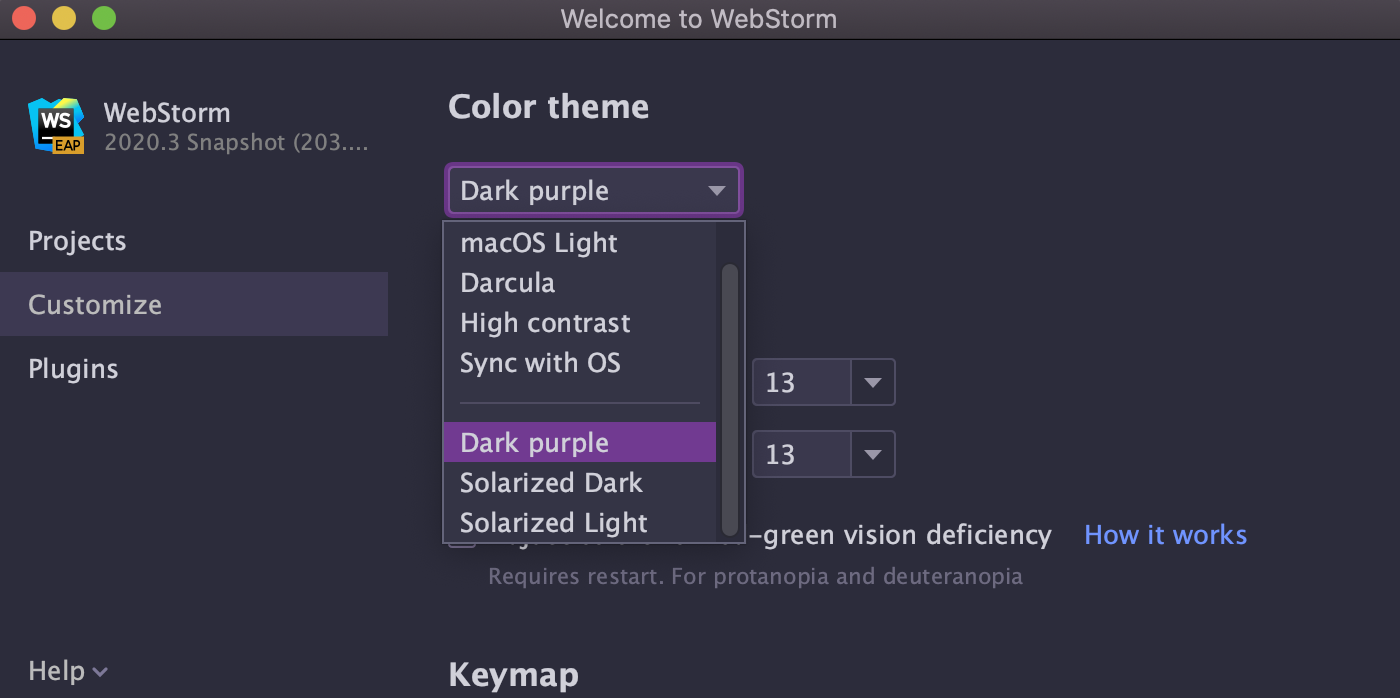
On the left side of the Welcome screen, you’ll find the Customize and Plugins tabs. The Customize tab lets you tweak the most commonly used settings like IDE themes and fonts. The Plugins tab provides quick access to the list of available plugins and allows you to install them right from there.

Lastly, there’s the Help menu in the bottom left corner of the Welcome screen. You can use it to quickly access tutorial videos about WebStorm and other resources to help you get started.
Sync your IDE theme with OS settings
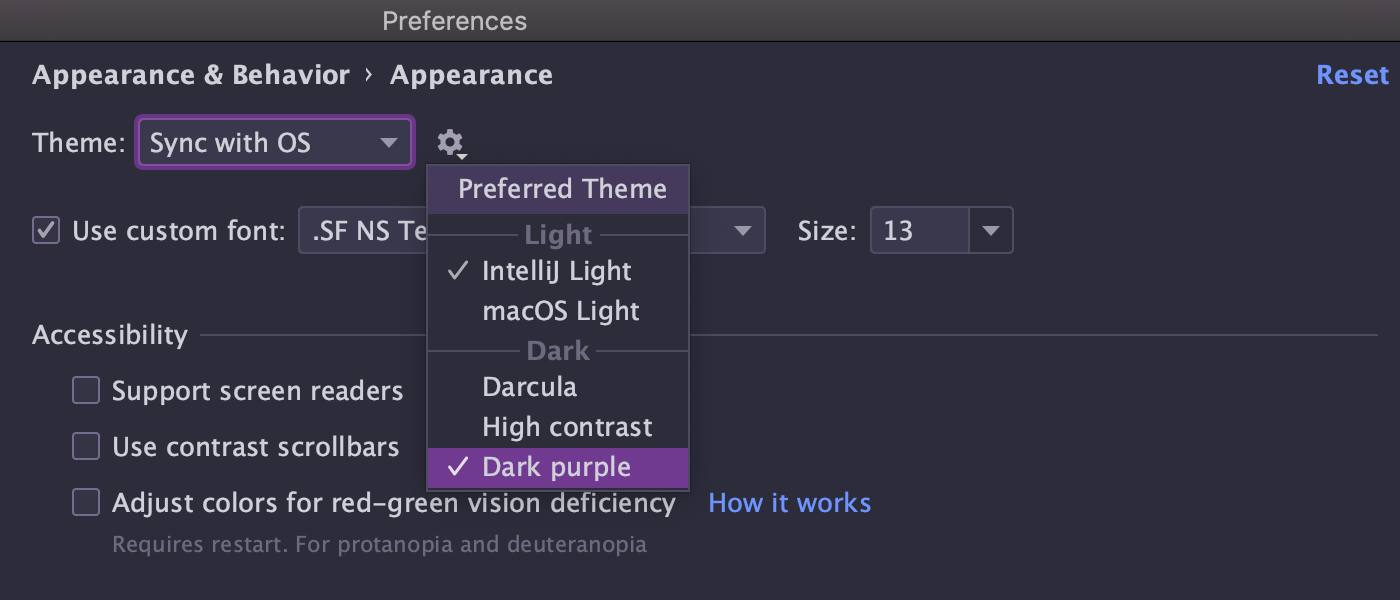
Another improvement around look and feel is the ability to sync your IDE theme with the OS settings. For now, this improvement is available only for macOS and Windows users but we plan to implement it for Linux users later, too.
To try out the new functionality, go to Preferences/Settings | Appearance & Behavior | Appearance | Theme and select the Sync with OS option there. Click on the gear icon next to the Theme drop-down menu to choose the preferred light and dark themes. The IDE will automatically switch to those themes whenever you change the theme globally on your machine.

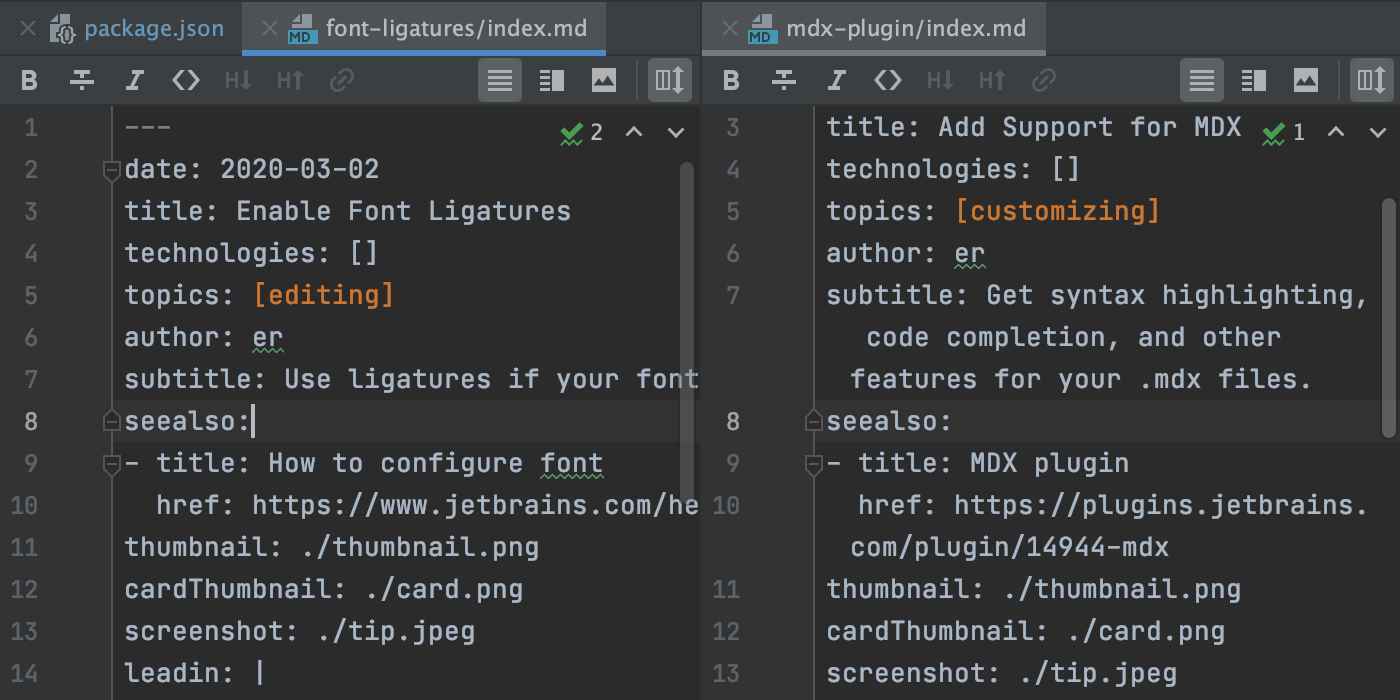
Split the editor with drag and drop
With v2020.3, reorganizing your editor workspace by splitting the editor has become even simpler. Now, you can start editing files side by side by dragging the desired file tab to the editor area where you want it to be and dropping it there. The split actions within the tab’s context menu are still available, too.

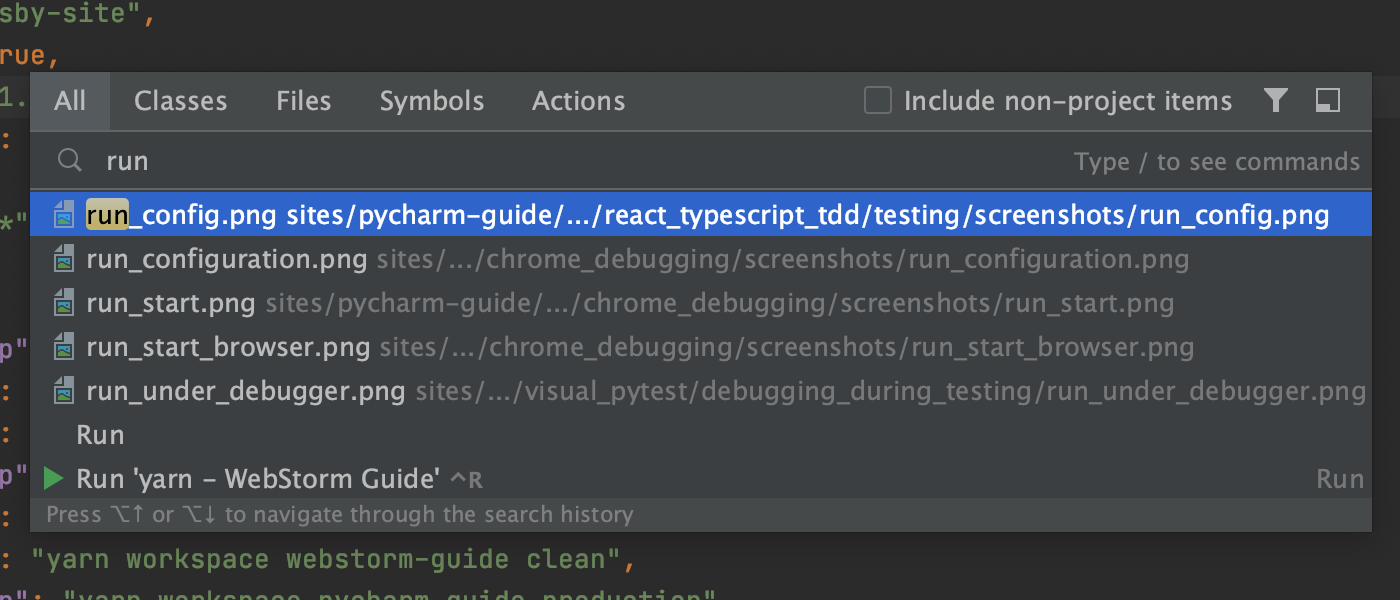
A new way of presenting Search Everywhere results
Starting with v2020.3, all the findings in the Search Everywhere popup (Shift+Shift) will be shown in a slightly different way. Specifically, the search results are no longer grouped by type. Instead, they are grouped based on their relevance to the search query.

If the old way the search results were presented worked better for you, you can switch back to it by unticking the search.everywhere.mixed.results option in the Experimental Features dialog. To access it, use Search Everywhere.
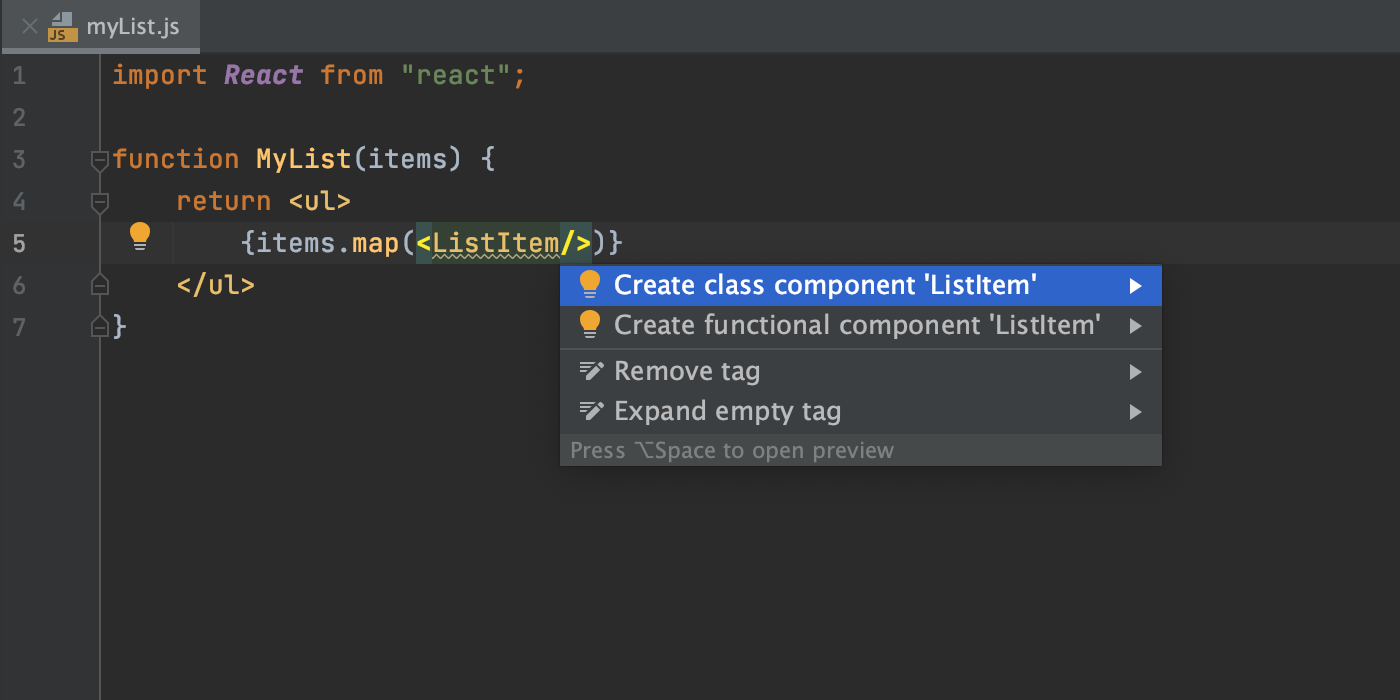
Create a React component from its usage
Let’s move on to improvements around JavaScript and related technologies. One of them is the ability to create a React component from an unresolved reference.
As you might know, WebStorm constantly checks that referenced variables and fields are valid. When they aren’t, in many cases it can suggest creating the relevant code construct for you. Now it can do this for React components, too. Place the caret at an unresolved component, then press Alt+Enter and select the corresponding inspection. That’s it!

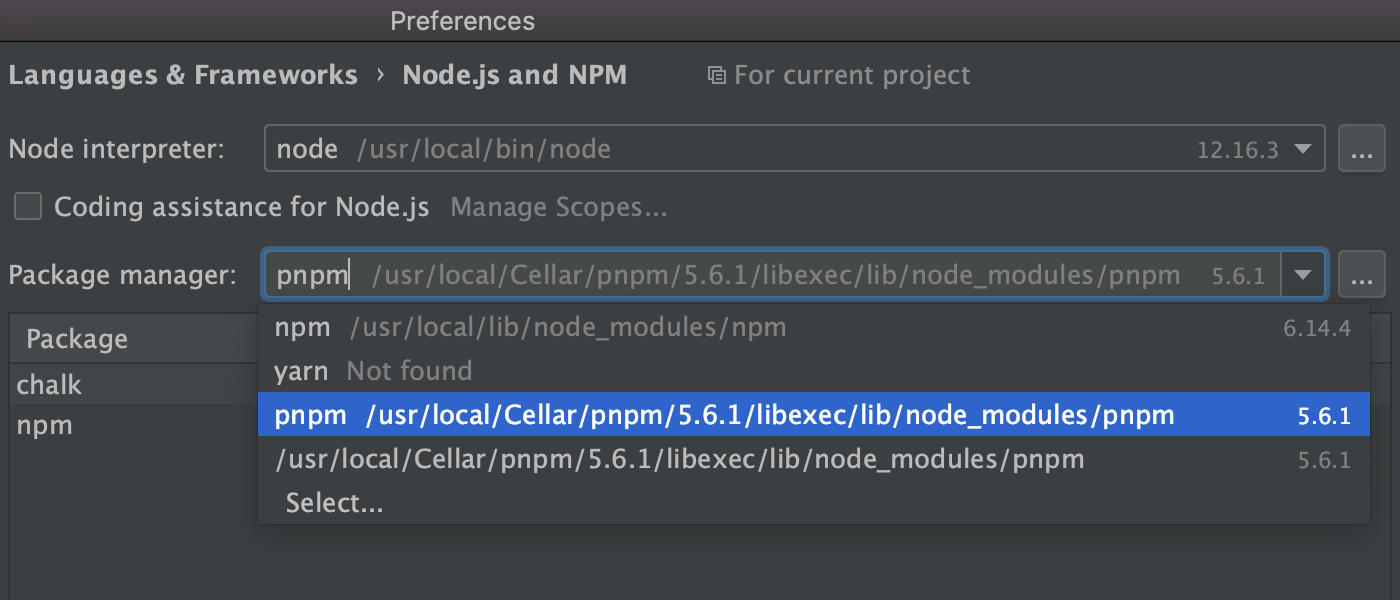
Full support for pnpm
Last but not least, WebStorm now fully supports the pnpm package manager, along with npm and yarn. Over the last year, we’ve been gradually adding improvements around pnpm support and fixing the related issues. With v2020.3, we’ve put the finishing touches to it.
For example, if you open a project with a pnpm-lock file and have pnpm installed on your machine, WebStorm will automatically change the package manager for this project to pnpm. Also, there’s now a dedicated pnpm option in the list of package managers under Preferences/Settings | Languages and Frameworks | Node.js and NPM.

Other things like the ability to run and debug scripts or the Run ‘pnpm install’ warning are already available in v2020.2.
That’s it in terms of the biggest highlights. This build also comes with some smaller, but still important, changes, such as:
- Usages of the symbol under caret are now highlighted faster, as soon as the caret is placed at that symbol.
- We’ve changed the name of the VCS group in the main menu. It’s now named after the version control system that you’re currently using, e.g. Git. We made this change as terms like Git are used more commonly than VCS and should be clearer for more people. We’ve also rearranged the items under Git in the main menu to make the most common Git operations easier to access.
The WebStorm team
Subscribe to WebStorm Blog updates





