WebStorm 2021.1 EAP #5: Built-in Collaborative Development Service and More
WebStorm 2021.1 EAP build #5 is now available! To catch up on all the new features, check out our previous EAP blog posts.
If you’re not familiar with our Early Access Program, check out this blog post where we explain what the EAP is and why you should take part in it. TL;DR: aside from helping steer development in the direction you want it to go, you could also get a free WebStorm license.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. Or you can manually download the EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Below you can find the most notable improvements available in WebStorm 2021.1 EAP #5. Please try them out and share your feedback with us.
Built-in service for collaborative development and pair programming
Starting with v2021.1, WebStorm will come bundled with Code With Me, our new service for collaborative development and pair programming. With its help, you can code together in real time and talk to others right from the IDE.
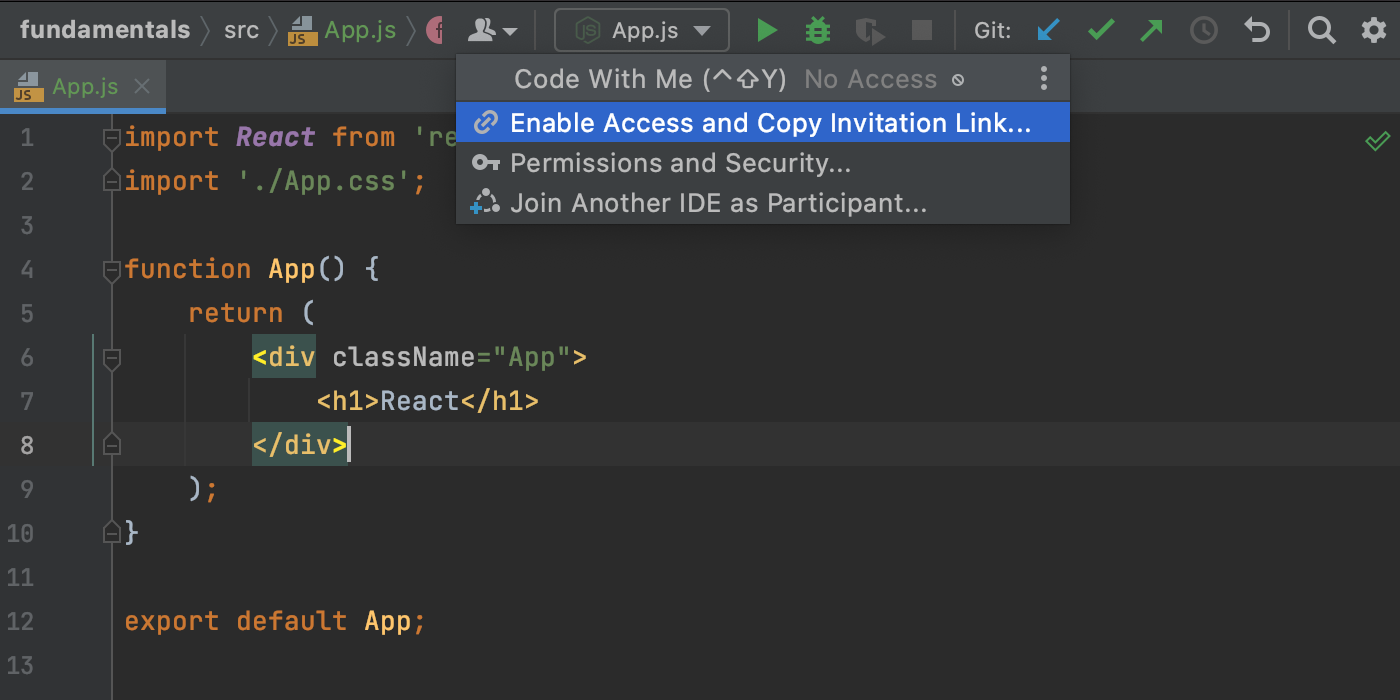
To get started as a host, click on the Code With Me icon located on the main toolbar and select Enable Access and Copy Invitation Link. Alternatively, go to Tools | Code With Me from the main menu.

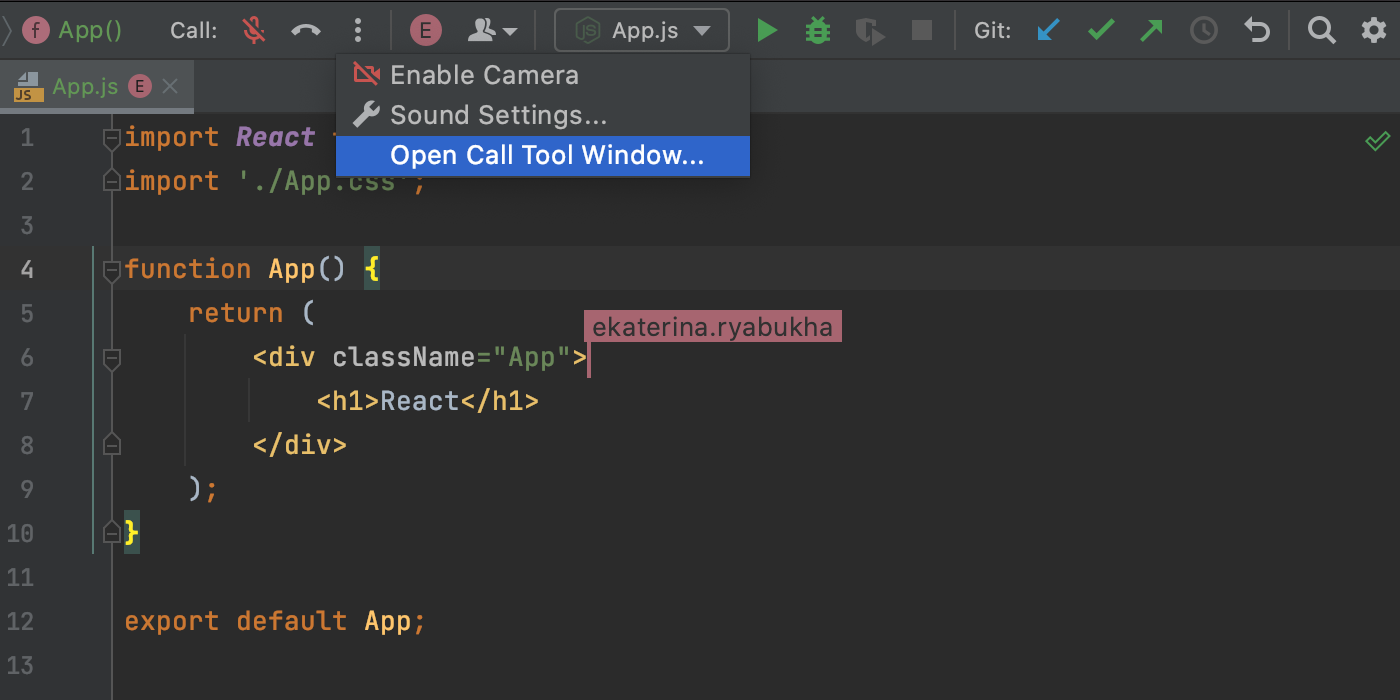
Then you’ll need to configure permissions for your guests, enable access for them, and send them an invitation link. Once you approve the request to join and a guest connects to your session, you’ll see an additional caret in your editor and an icon on the main toolbar indicating the active guest.

To learn more about Code With Me, check out our documentation and previous blog posts.
Better completion for symbol names in JavaScript
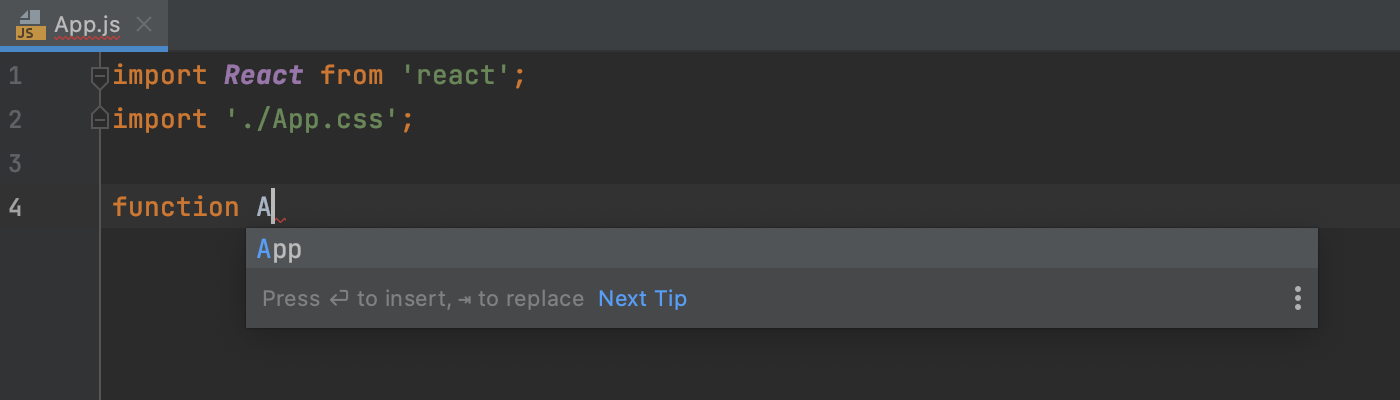
We’ve made code completion for JavaScript and TypeScript a bit smarter. WebStorm will now take file names into consideration when showing you completion suggestions for top-level variables as well as for function and class names. File name-based completion suggestions will only be shown where they are most applicable – when it’s the first statement in the current file, except for imports and exports.

Configurable scope for ESLint
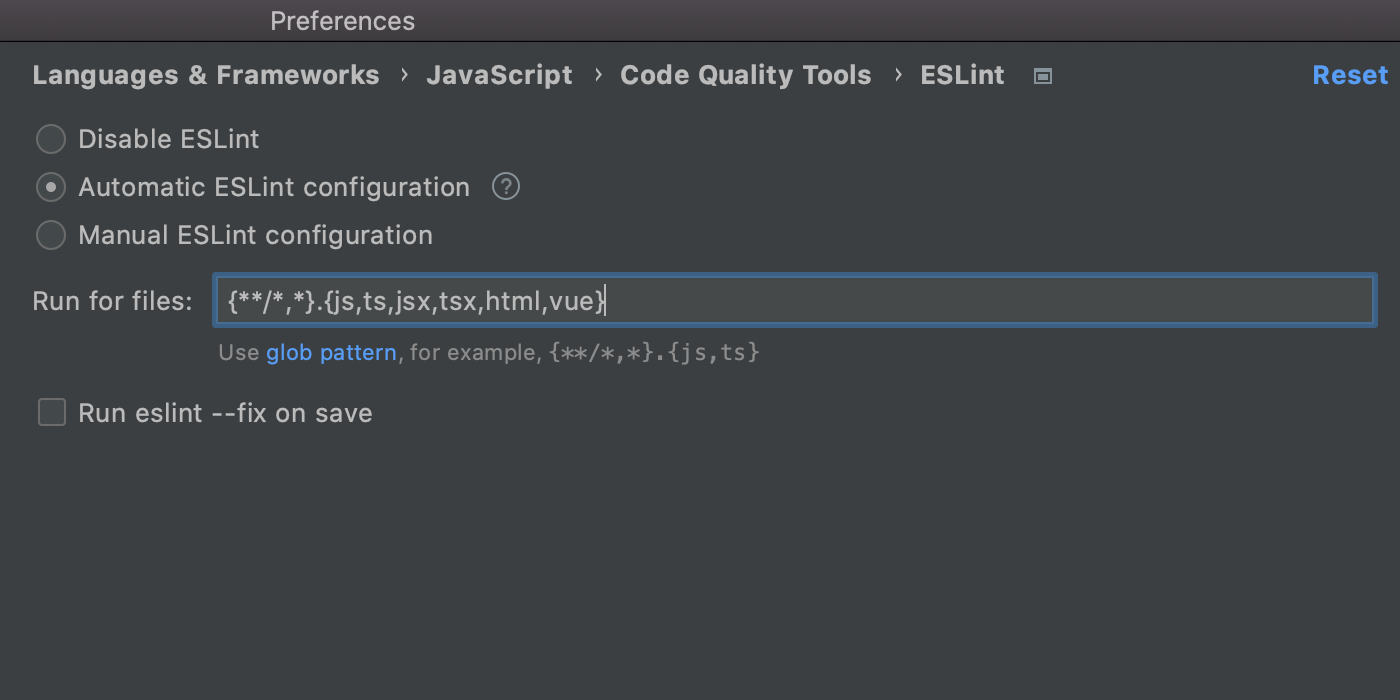
Originally developed for finding problems in JavaScript code, ESLint is now being actively used for other languages and technologies. To make it easy to specify which file types you want to use ESLint for, we’ve added a new Run for files field. You can find it in Preferences/Settings | Languages & Frameworks | JavaScript | Code Quality Tools | ESLint.

By default, WebStorm will run ESLint for .js, .ts, .jsx, .tsx, .html, and .vue files. You can use glob patterns to add other file types to the list.
Work on Svelte support continues
We’ve seen an increased interest in Svelte from the WebStorm community lately. To address this, we started collaborating with Tomasz Błachut, the creator of the popular Svelte plugin for WebStorm and other JetBrains IDEs. Since then, we’ve been gradually improving the support that this plugin provides.
This January, our collaboration moved to a new level. Tomasz joined our team, and we’re now officially developing the plugin as a joint effort. As our next step, we’ve decided to host a webinar about Svelte and share some tips on how you can develop apps using this framework with WebStorm. If you’re interested, we encourage you to sign up for the webinar here.
Other notable improvements
Those were the biggest highlights. Here are some other important fixes and usability improvements available in this build:
- In React projects, coding assistance now works for Chakra UI components (WEB-48085).
- In style sheets, the env() function is now recognized correctly (WEB-40212).
- Fixed several bugs found in Angular projects (WEB-43748, WEB-33969, and WEB-41733).
- Custom color schemes no longer get reset to the default ones when the IDE is restarted (IDEA-253840).
- The Git Branches popup is now displayed correctly (IDEA-237387).
- Solved the problem with missing VCS mnemonics (IDEA-251017).
- Fixed an issue with the touch bar on macOS (IDEA-236698).
For the full list of the enhancements available in WebStorm 2021.1 EAP #5, check out the release notes.
The WebStorm team
Subscribe to WebStorm Blog updates





