WebStorm 2021.3 Early Access Program Is Now Open!
It’s time to start the last round of our Early Access Program for 2021! If you’re not familiar with how our EAPs work, check out this blog post where we explain what the EAP is and the benefits of participating. To learn what we have planned for this release, take a look at this blog post.

Important! WebStorm EAP builds are not fully tested and might be unstable.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. You can also manually download the EAP builds from our website.
Below you can find the most interesting improvements available in WebStorm 2021.3 EAP #1. Please try them out and share your feedback with us – you can do it here or in the comments below.
- Improved running and debugging experience
- Using Node.js in Docker for ESLint
- Other notable improvements
Improved running and debugging experience
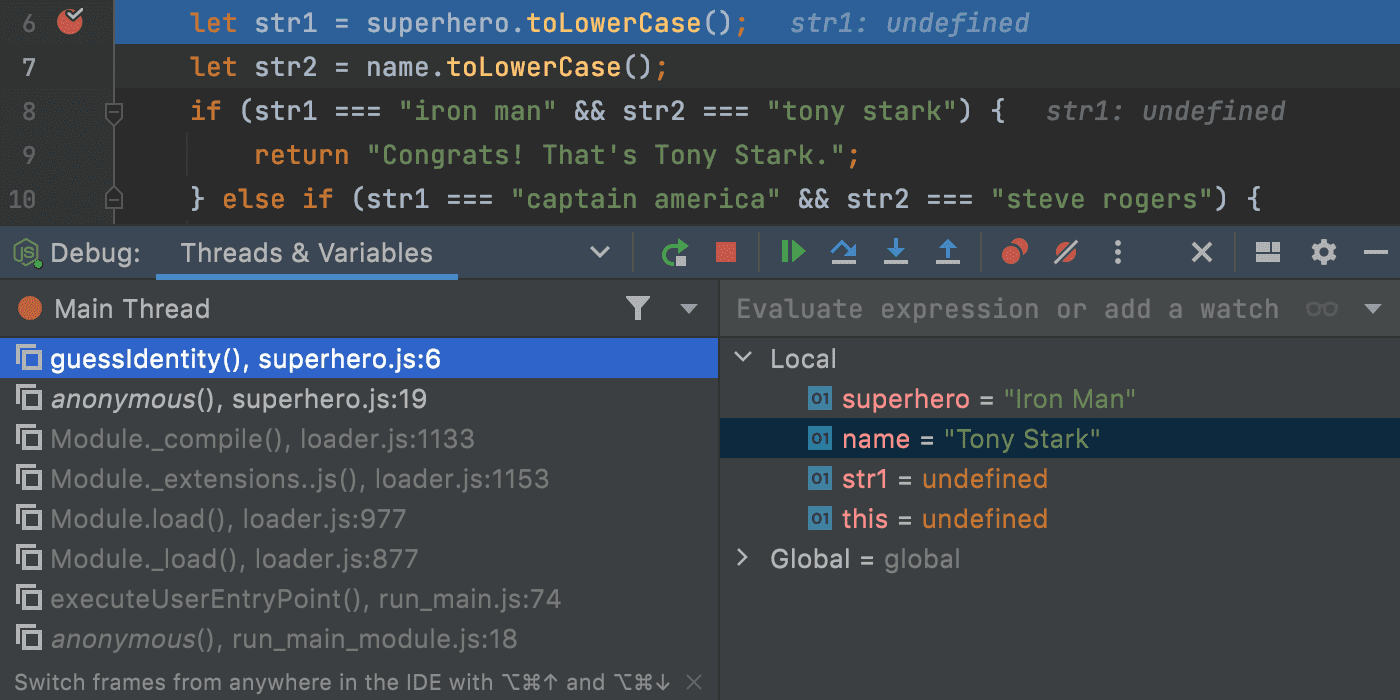
Let’s start with the biggest improvement in this build – we reworked the Run and Debug tool windows to make them look and feel more modern and minimalist. Over the years, their UI has become overly complicated, especially for anyone new to WebStorm. We decided to fix this and are finally ready to introduce the new UI to you.
The biggest changes were made to the Debug tool window. To make its UI cleaner and more intuitive, we reduced the number of toolbars and reorganized the layout of the tool window. There’s now more space for doing the most important tasks like viewing logs and analyzing variables.

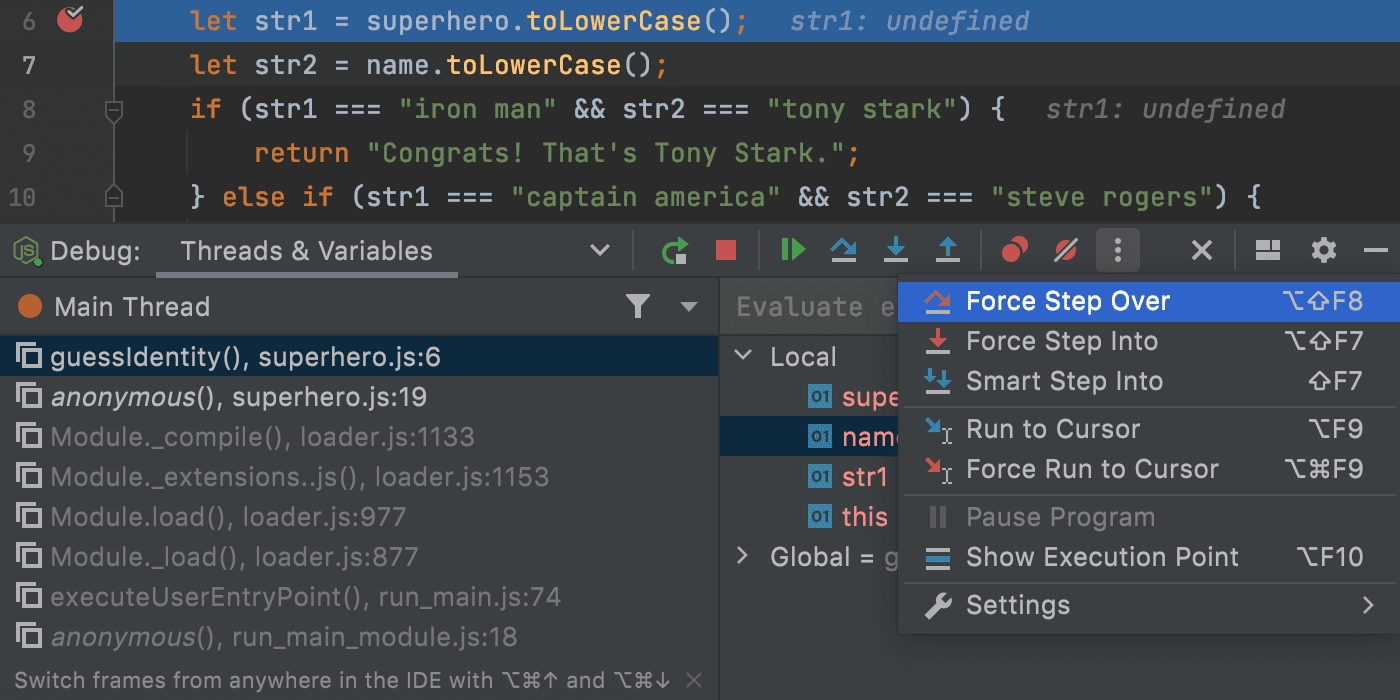
Additionally, we grouped the most popular actions in one place. To access the rest, you can click the More icon as shown below. If you want to customize the default set of actions, you can do so in Preferences / Settings | Appearance & Behavior | Menus and Toolbars | Debug Header Toolbar.

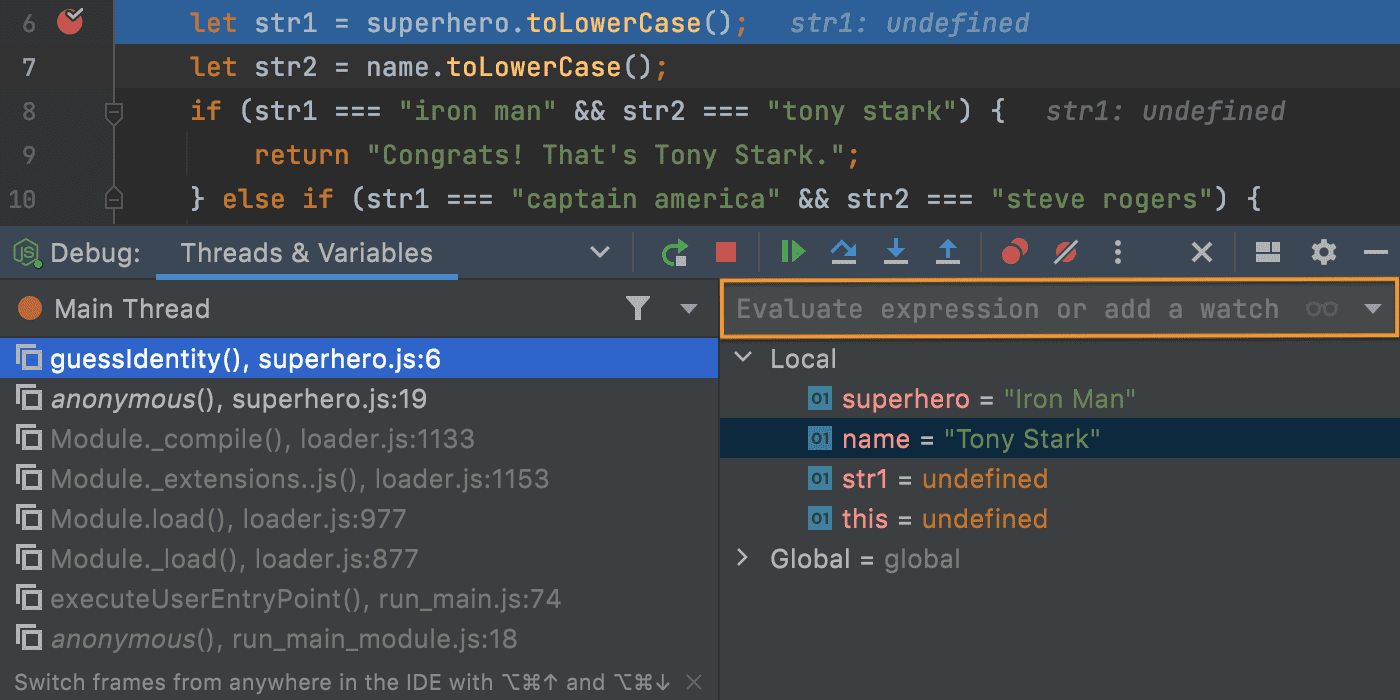
We also made the Evaluate Expression feature more discoverable. You can now use it right from the Debug tool window, without opening a separate dialog.

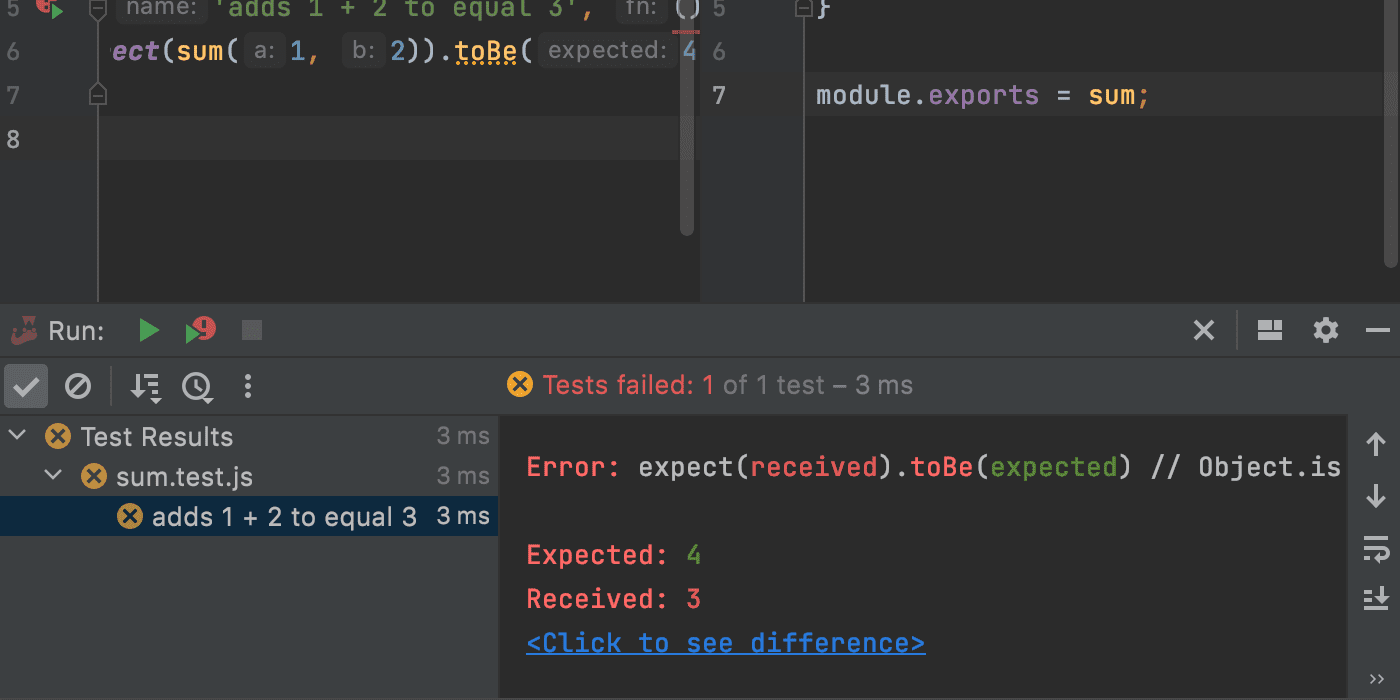
All these changes couldn’t have been done in isolation from other tool windows that deal with running, so the Run and Services tool windows now also have a similar, cleaner look and feel. For example, here’s what the updated Run tool window looks like when you run tests.

Please give the new UI a try and let us know what you think – it will help us improve it further.
Using Node.js in Docker for ESLint
For this release, we mapped out a few significant improvements in supporting the workflow where Node.js is installed in Docker and then used by WebStorm’s integrations with JavaScript tooling. First there is the Node.js remote interpreter support for ESLint. It’s been available since v2021.2 as an experimental feature, but now, we’re turning it on by default. We hope to collect more feedback from you about it!
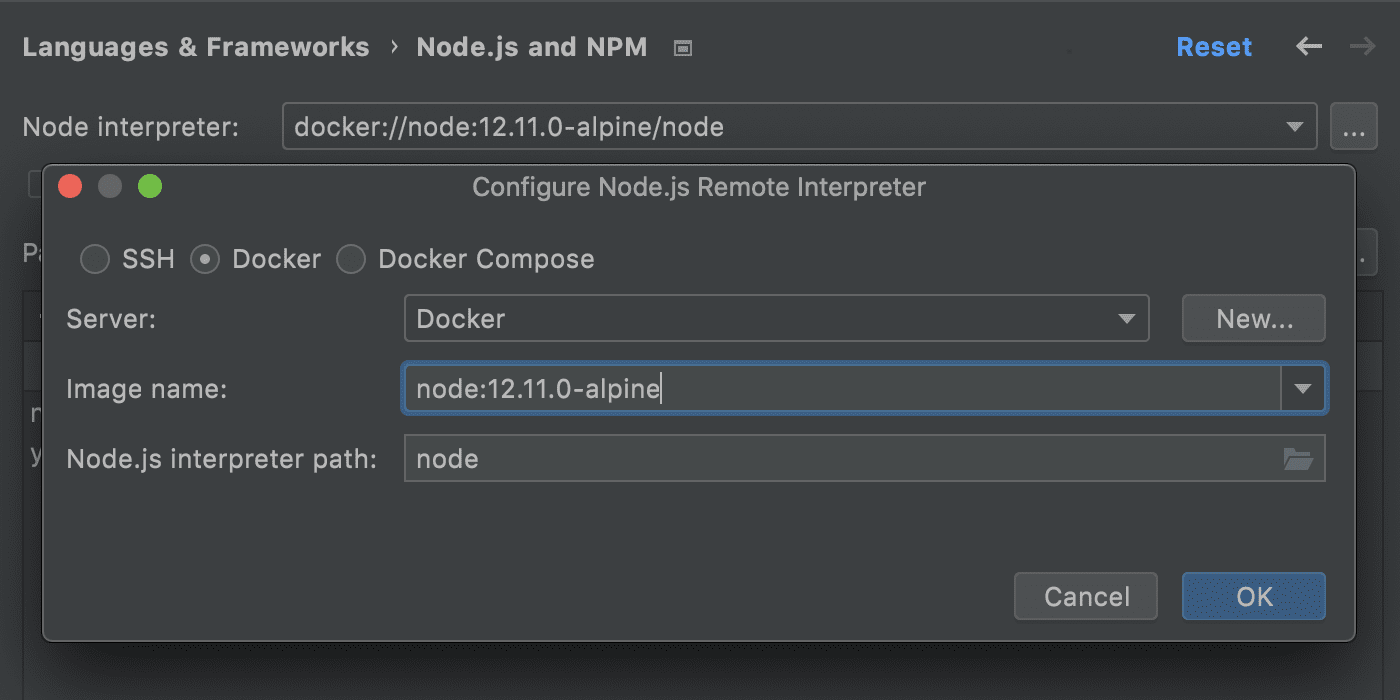
To try the new feature out, first you need to add a remote Node.js interpreter. For this, go to Preferences / Settings | Languages & Frameworks | Node.js and NPM, open the drop-down list under the Node interpreter field and click Add. Then select Add Remote… and specify one of the existing Docker images in the dialog that appears.

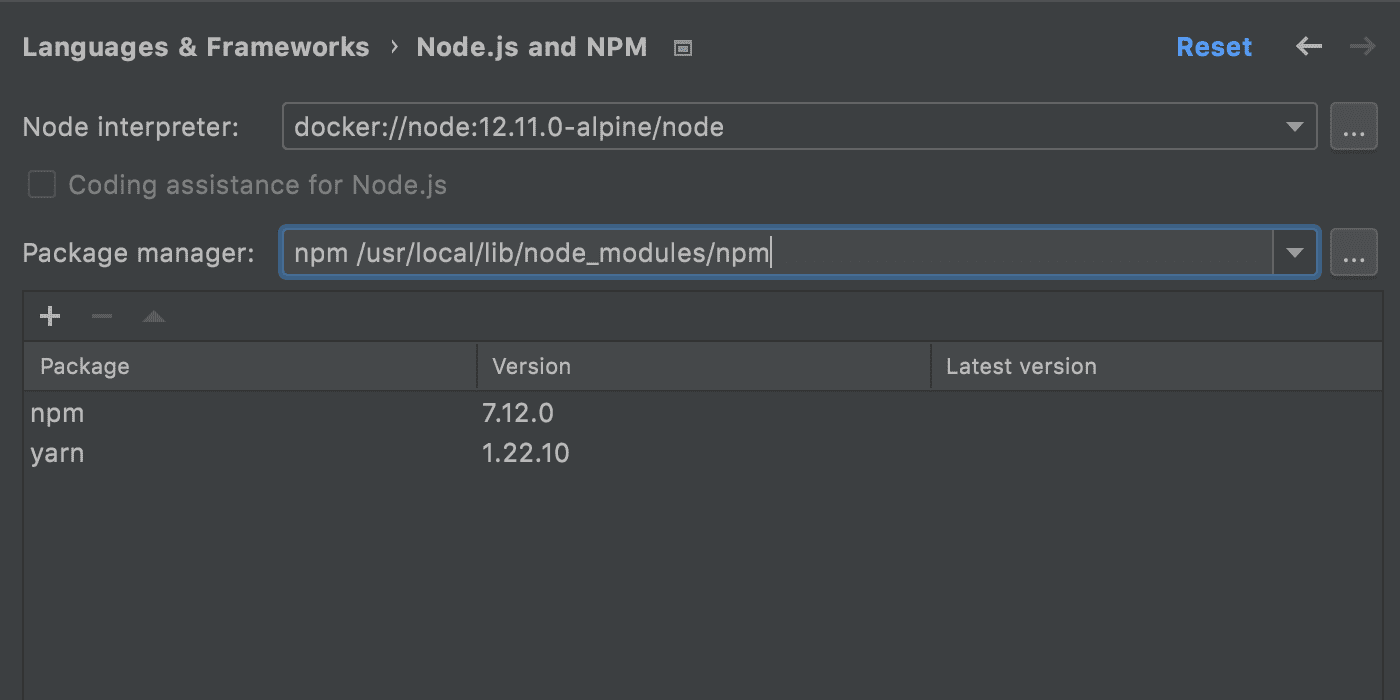
Next, go back to your Preferences / Settings and make sure the Package manager field has the correct path to the installation folder of a package manager in your Docker image. For npm, this field should be filled out automatically. For yarn and pnpm, please set the path manually.

Now, you can go back to the editor and install the dependencies in your project using Node.js and npm inside Docker. For this, open your project’s package.json file, right-click on it to open the context menu, and select Run ‘npm install’. If you’re using yarn or pnpm, then select Run ‘yarn install’ or Run ‘pnpm install’ instead. You’ll see the node_modules folder appear in your project. Since this folder is created by a process running inside a Docker container, all native Node.js modules will be compiled inside Docker, too.
At this point, you can start working as you normally would when using Node.js locally. For example, if you want to lint a JavaScript file with ESLint, open that file in the editor – the errors should be highlighted automatically.
For more technical details about this feature, please see this comment.
Other notable improvements
Here are some other notable fixes available in this build:
- If you’re using the mouse wheel to change the font size in your editor, it’s now possible to change it for all opened files, not only the current one. For this, go to Preferences / Settings | Editor | General and choose All editors under Change font size with Command / Ctrl + Mouse Wheel in (IDEA-158642).
- Binary expressions in your JSX and TSX files should now be properly indented (WEB-25338).
- You can now turn off smart list editing in Markdown. To do so, go to Preferences / Settings | Languages & Frameworks | Markdown and deselect Automatic assistance in the editor checkbox (IDEA-273049).
- We fixed a known issue with the IDE crashing on Linux (IDEA-248140).
For the full list of the latest enchancements available in WebStorm 2021.3 EAP #1, check the release notes.
The WebStorm team
Subscribe to WebStorm Blog updates





