WebStorm 2021.3: Numerous JavaScript Improvements, Remote Development, and Better HTML Completion
WebStorm 2021.3, the last major update of the year, is here! This update is jam-packed with long-awaited enhancements, including support for remote development, improved HTML completion, reworked Deno integration, and others.

If you only have a few minutes to explore what’s new in WebStorm 2021.3, watch this video where Paul Everitt, Developer Advocate at JetBrains, walks you through the most notable changes. If you feel like diving deeper, read on!
The new features and improvements fall into these categories:
- JavaScript & TypeScript: improvements for working with monorepos, faster indexing times for JavaScript files, a quick-fix for downloading remote ES6 modules, support for ES2022 private class members, and more.
- Frameworks & Technologies: easier management of project dependencies, reworked Deno plugin, support for Angular 13, better HTML completion, and more.
- Remote Development: JetBrains Gateway for remote development, Node.js remote interpreter updates, and proxy support for SSH connections.
- Docker: improved connection process, a new Clean up action, Minikube integration, support for Compose V2, and more.
- User Experience: the ability to split the Run tool window, a new Bookmarks tool window, ML-based search for actions in Search Everywhere, and more.
- Version Control: reorganized VCS settings, improved workflow for pushing commits, a new Changes tool window, and more.
JavaScript & TypeScript
Improved support for monorepos
This release comes with a number of improvements for working with monorepos. The most notable change is that automatically added imports now respect the project structure by treating each folder in the project with package.json as a separate package.
Faster indexing of JavaScript files
We understand that WebStorm’s performance may not be optimal at times, so we’re constantly working to improve it. Quite often, the changes related to performance are subtle, and you may not notice them unless you use a timer or a CPU profiler. In this release, we’ve managed to achieve more noticeable results, decreasing the indexing times for JavaScript files by 20%.
We hope this improvement will help you to get working faster when you open a new project or do a massive Git update. Please note that the change will be less noticeable if your project mainly consists of TypeScript or other types of files.
Support for URLs in import statements
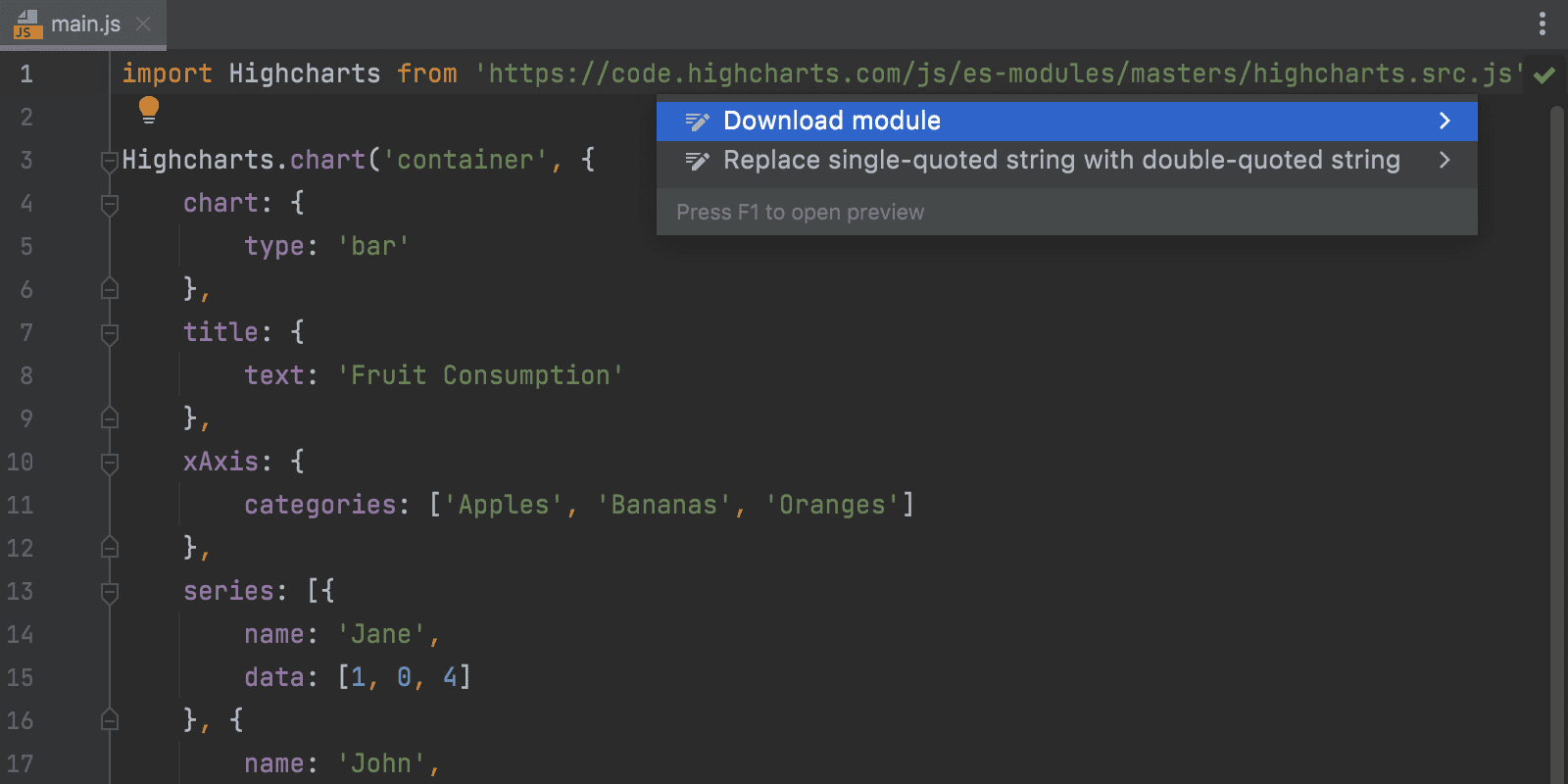
Starting from v2021.3 you can download remote ES6 modules using a quick-fix on the import path in ES6 files. The module with all its dependencies will be downloaded and linked as a project library. The functionality should work the same way it does in the browser. To give it a try, place the caret on the import path, then press ⌥⏎ / Alt+Enter and select Download module.

Refactoring support for ES2022 private class members
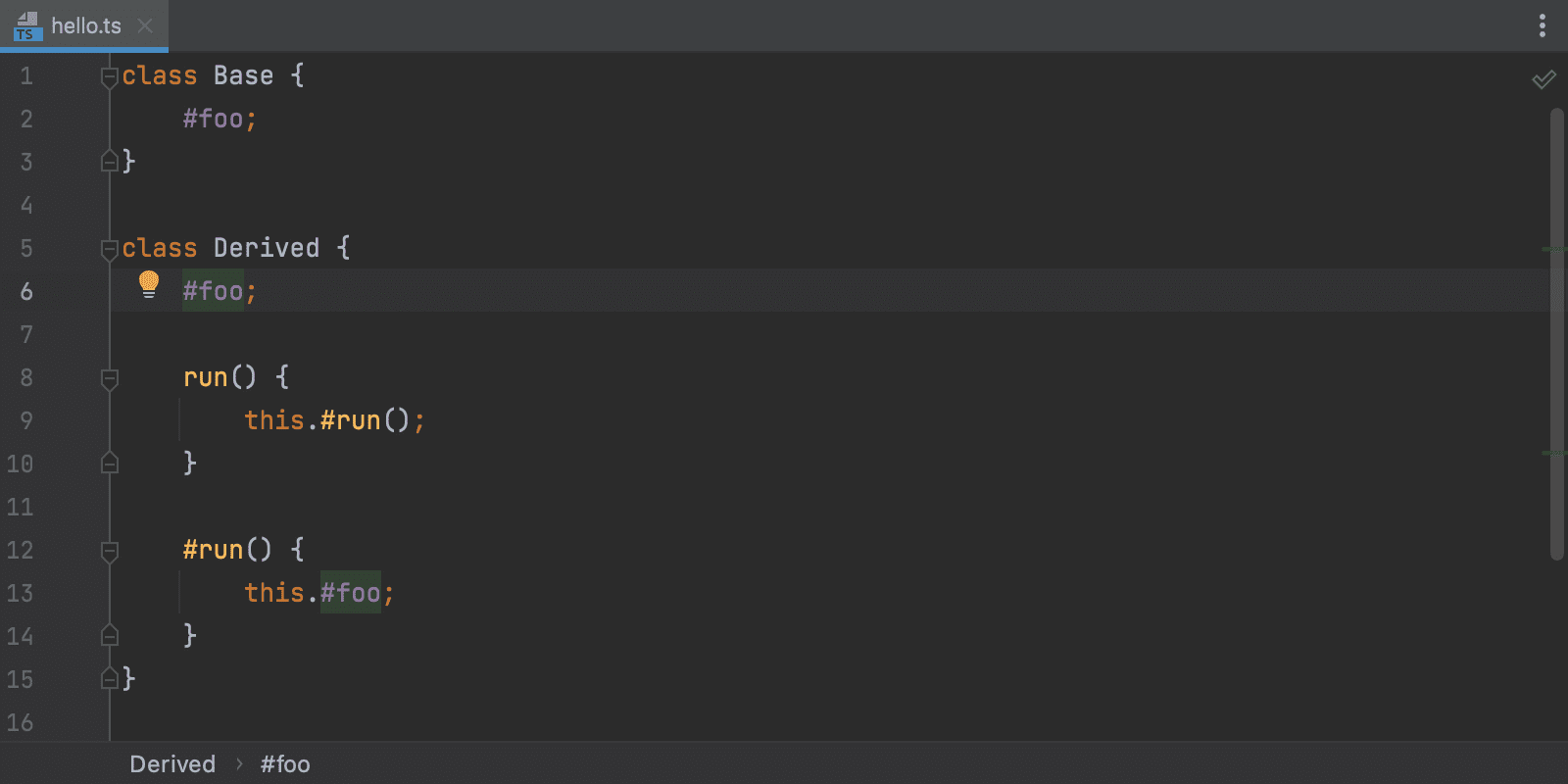
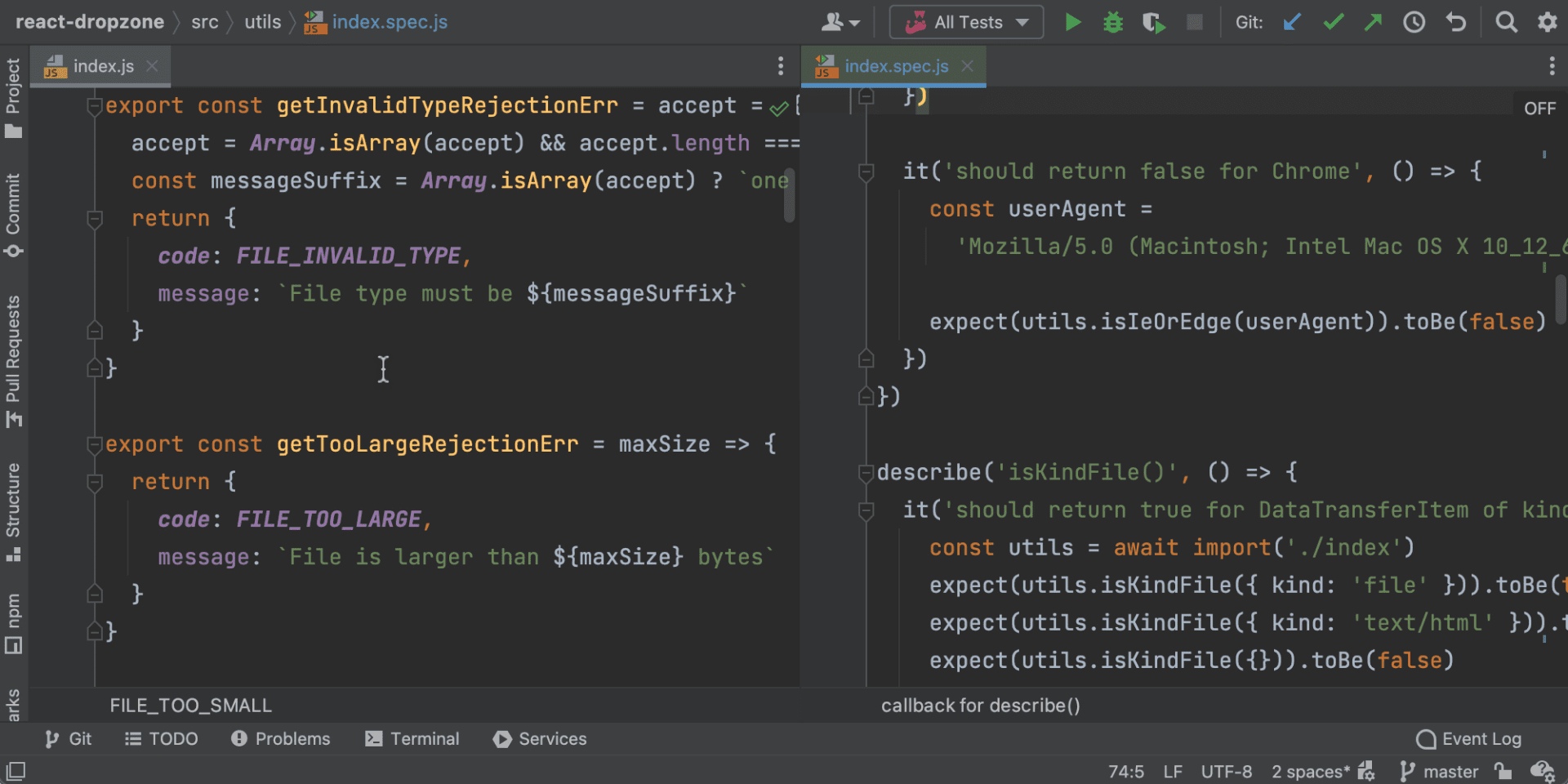
Support for private fields was added to WebStorm back in 2018. However, as this support was based on the old proposal from TC39, it has since diverged from the standard. To comply with the standard, we’ve reworked the existing support from the ground up – WebStorm 2021.3 will support ES2022 private class members. When you use private names – elements starting with # – for your fields, accessors, or methods, everything should work as expected. For example, here’s how the rename refactoring will work in v2021.3.

New intentions for organizing code
There are two new intentions for organizing your code in WebStorm 2021.3.
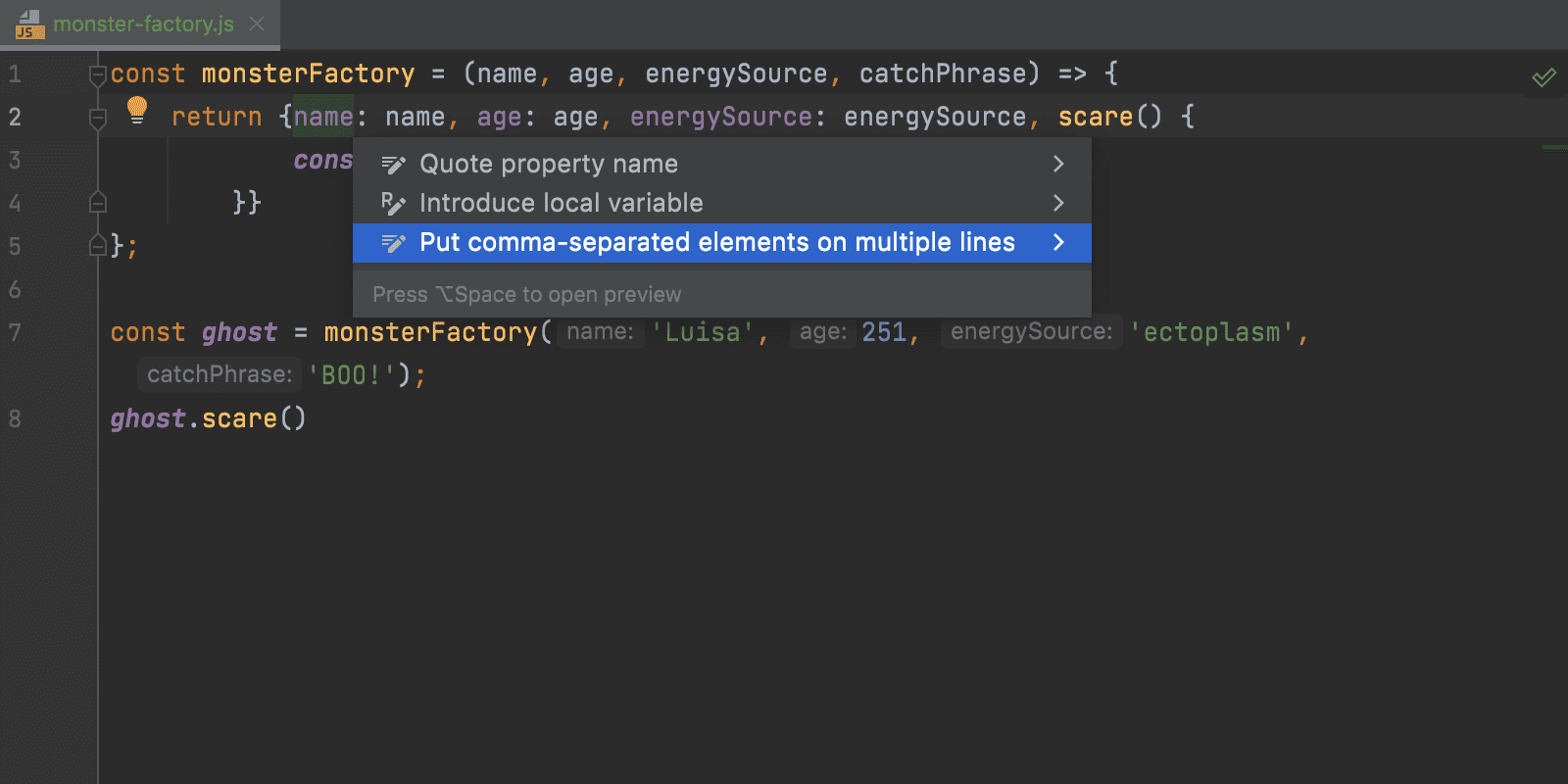
You can now quickly put comma-separated elements on one or multiple lines. The new intention works for array and object literals, parameter and argument lists, XML, HTML, and JSX attributes, and other similar elements.
To try the intention, place the caret on the elements you want to alter, then press ⌥⏎ / Alt+Enter and select either Put comma-separated elements on one line or Put comma-separated elements on multiple lines as appropriate. For XML, HTML, and JSX, you’ll see slightly different wording for this action – Put attributes on separate lines or Put attributes on one line.

The second intention that was added relates to JSDoc comments. WebStorm can now help you replace single and multi-line comments with JSDoc comments in one click. As usual, you can access the available context actions with ⌥⏎ / Alt+Enter.

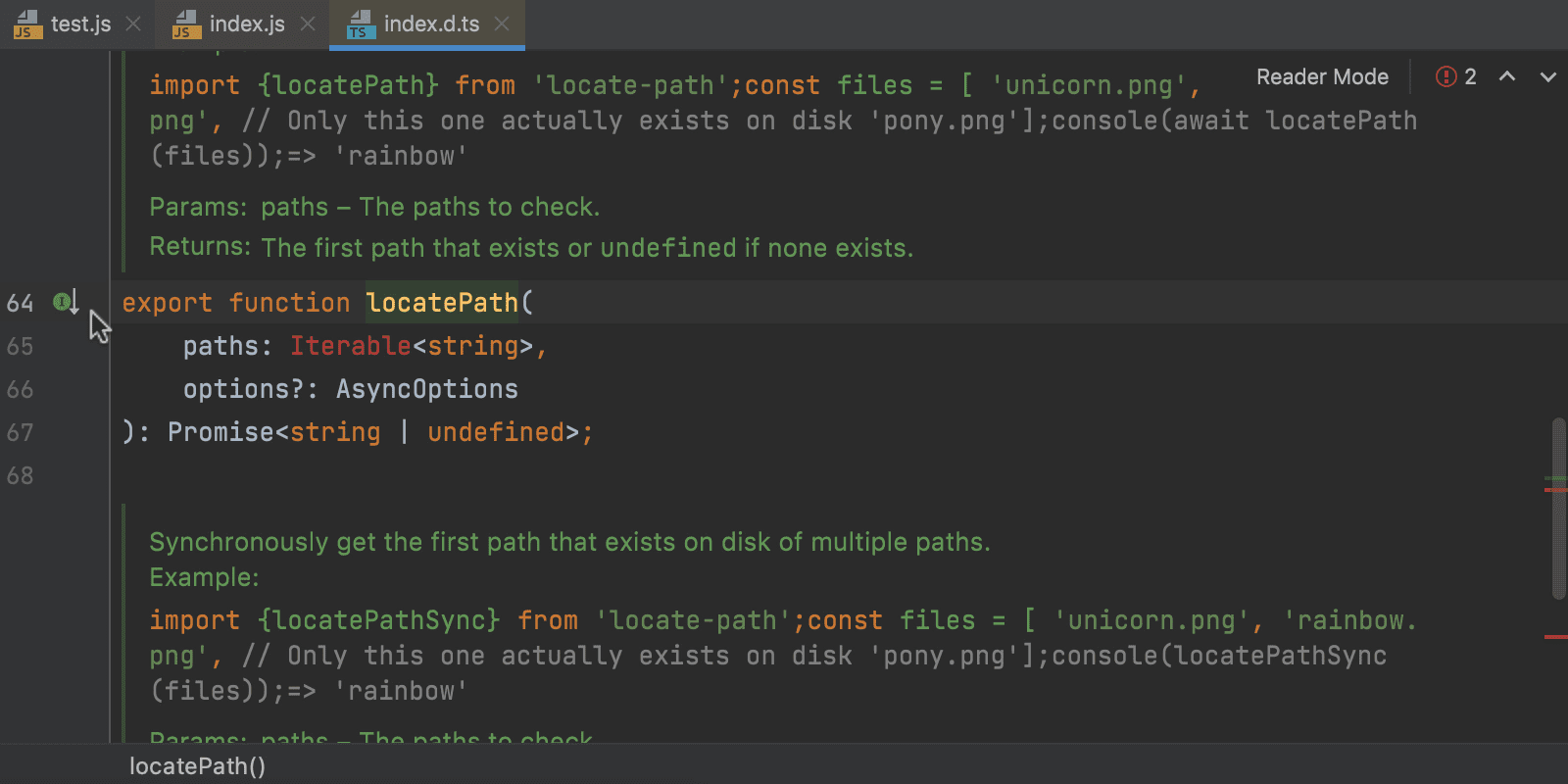
Better mapping between .js and .d.ts files
Another improvement in this release touches .js and .d.ts files. We’ve improved mapping between them and added gutter icons for better navigation. To learn more about the changes, read this blog post.

Frameworks & Technologies
New inspection for updating dependencies
Over the years, we’ve added features to help you add and update packages from the package.json file, as well as to help you get relevant information about those packages. With this release, we’ve made some changes that should make the management of project dependencies easier.
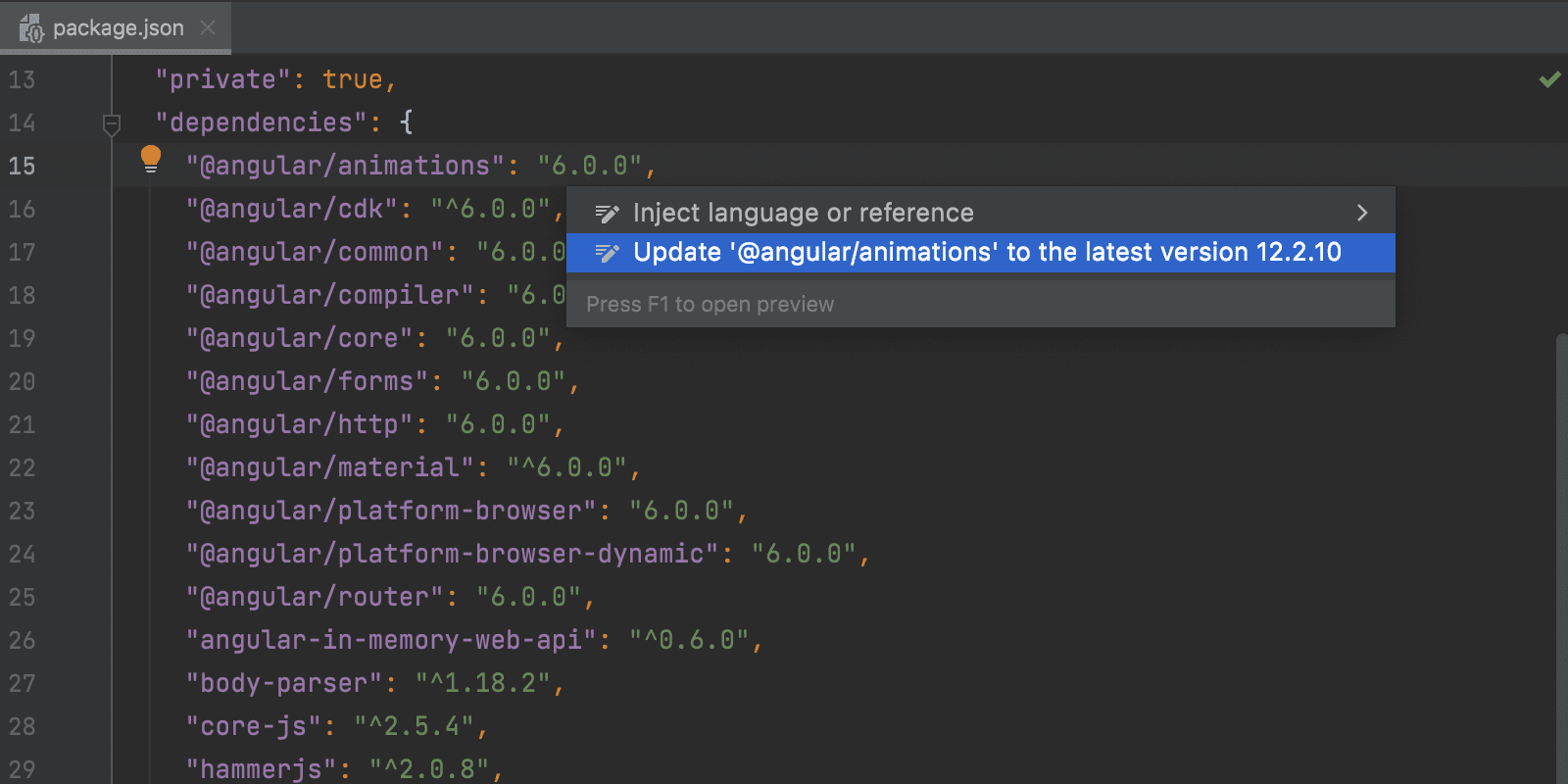
You can now update npm packages to the latest version right from the editor. Open your package.json file, place the caret on the package version you want to update, then press ⌥⏎ / Alt+Enter and select Update ‘package name’ to the latest version. A quick-fix will also be shown when you hover over the package version.

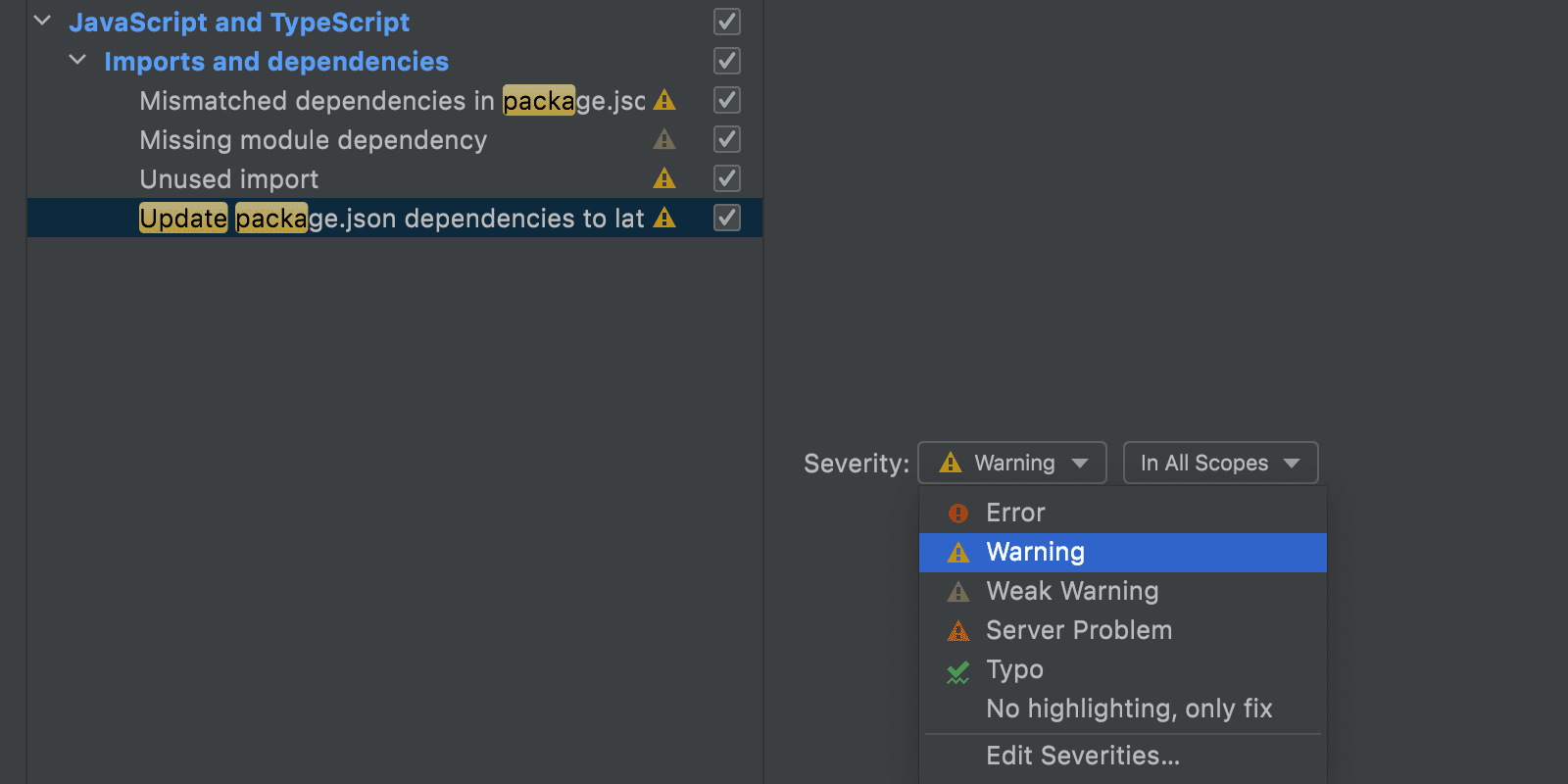
By default, the new inspection only provides a quick-fix, and doesn’t highlight the outdated package in any way. If you want the warnings to be more prominent, you can change the inspection severity level in Preferences / Settings | Editor | Inspections – look for Update package.json dependencies there.

Previously, WebStorm would allow you to manage your packages through the corresponding section in Preferences / Settings | Languages and Frameworks | Node.js and NPM. As only a few users managed their packages this way, we decided to remove this section and introduce a more straightforward way to handle the task – the new inspection described above.
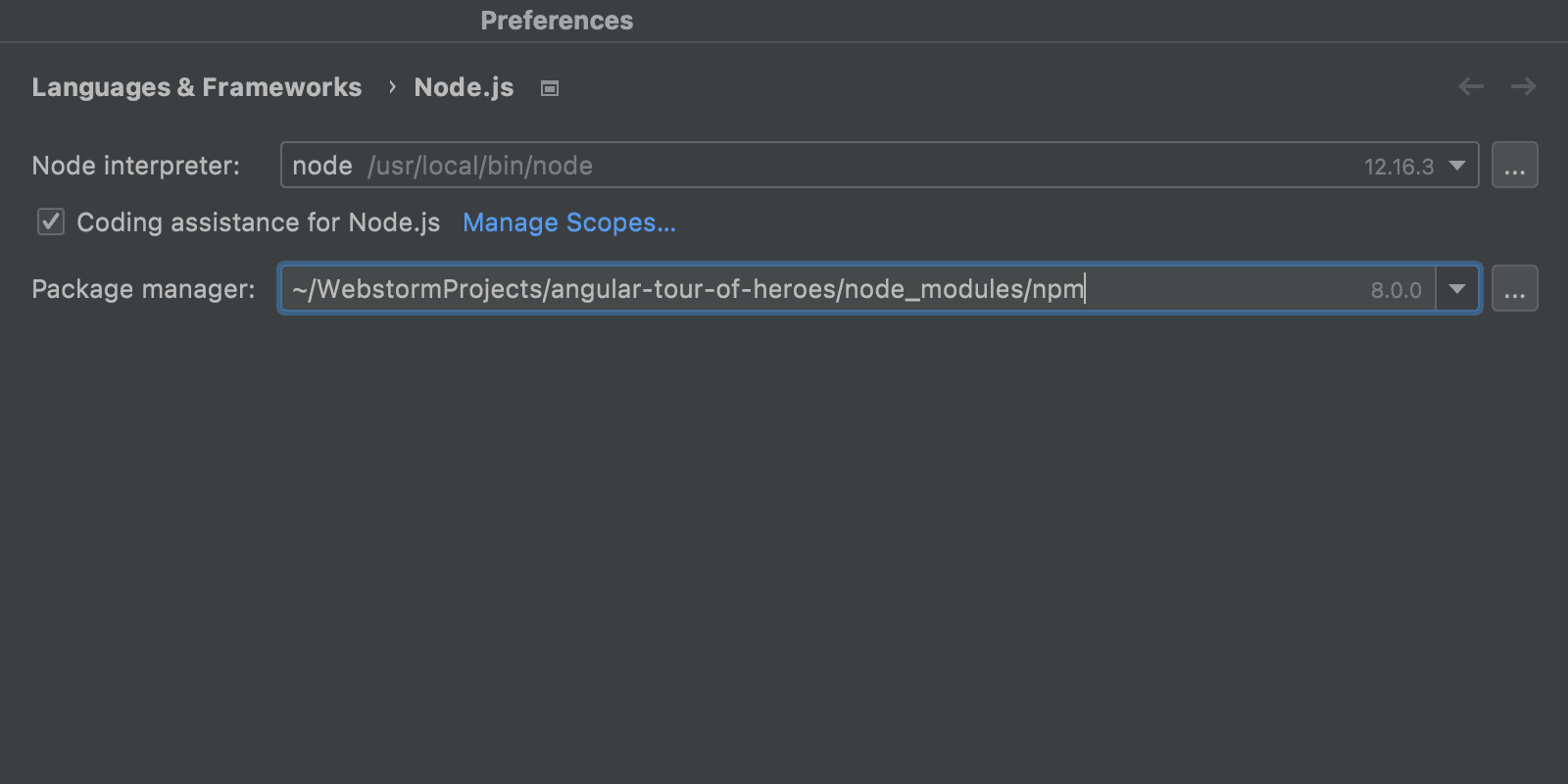
Lastly, we’ve renamed the Node.js and NPM section in Preferences / Settings to Node.js to avoid any confusion. Just like before, you can use it to select a Node interpreter and the package manager of your choice: npm, pnpm, or Yarn.

Reworked Deno integration
Last year we introduced support for Deno in WebStorm. It relied on WebStorm’s integration with the TypeScript service as well as on the typescript-deno plugin. There were several drawbacks to this implementation, and it hasn’t been working reliably lately. Because of this, we’ve completely reworked it and migrated to the Deno LSP. We’ve also fixed a bunch of known issues. You can learn more about the biggest changes that we have made here.
To learn more about working with Deno, see this blog post. It already includes information about the recent changes.
Angular 13 support
One of the most pressing problems that we’ve addressed in this release is support for Angular 13. It was broken because of the changes to the Angular Package Format. WebStorm 2021.3 takes these changes into account and supports the new version of Angular.
Improved HTML completion
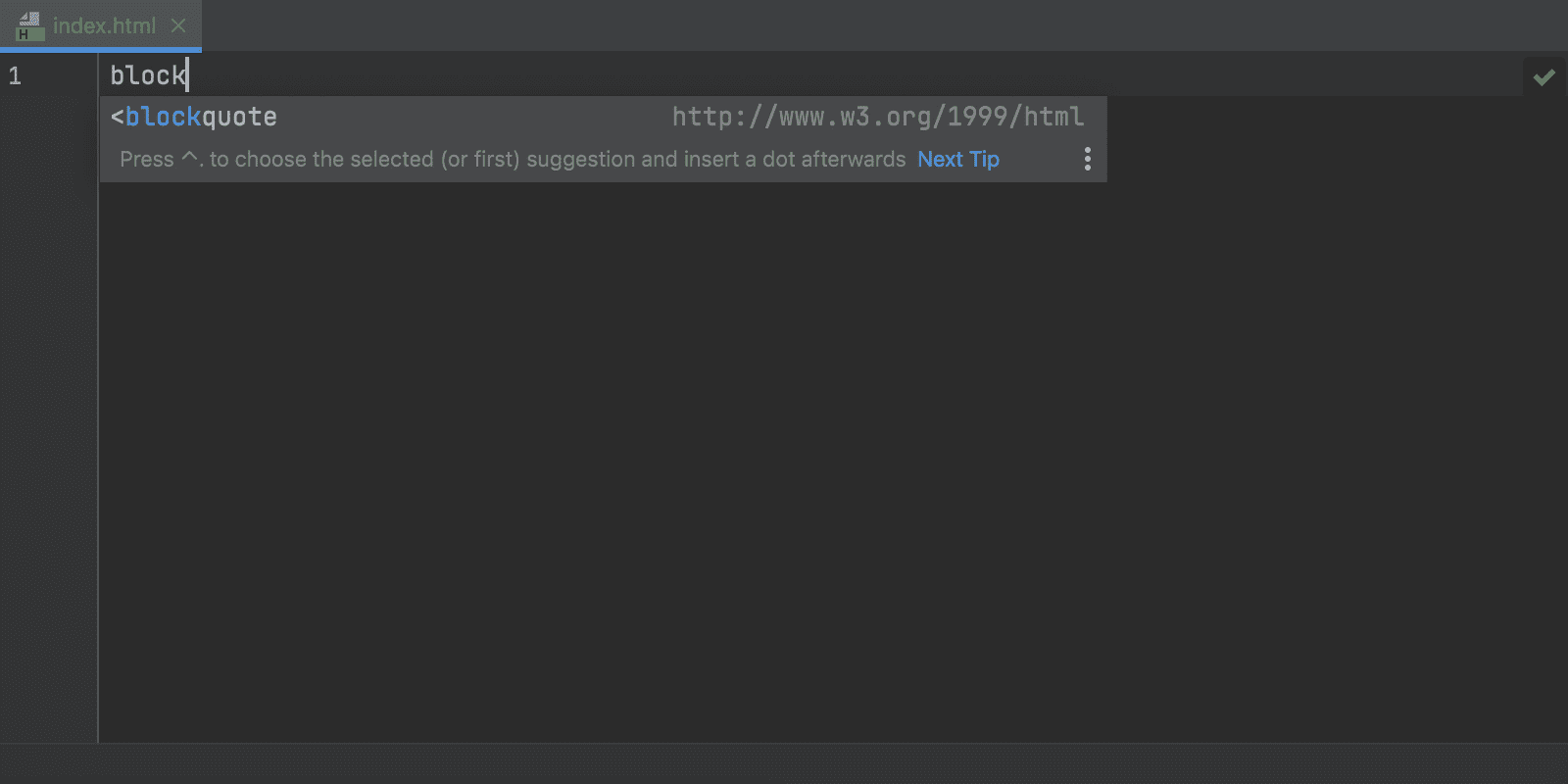
We’ve improved the way code completion works in HTML. Now, whenever you type a tag name or an abbreviation in the editor, or invoke code completion, WebStorm will show you relevant suggestions right away. Previously, it would only show them if you typed < first. We realized that this wasn’t very comfortable for those of you who aren’t used to typing < and > and for those of you who aren’t familiar with Emmet.

Additionally, code completion for character entity references should work better now.
Type checking for Vue and React properties
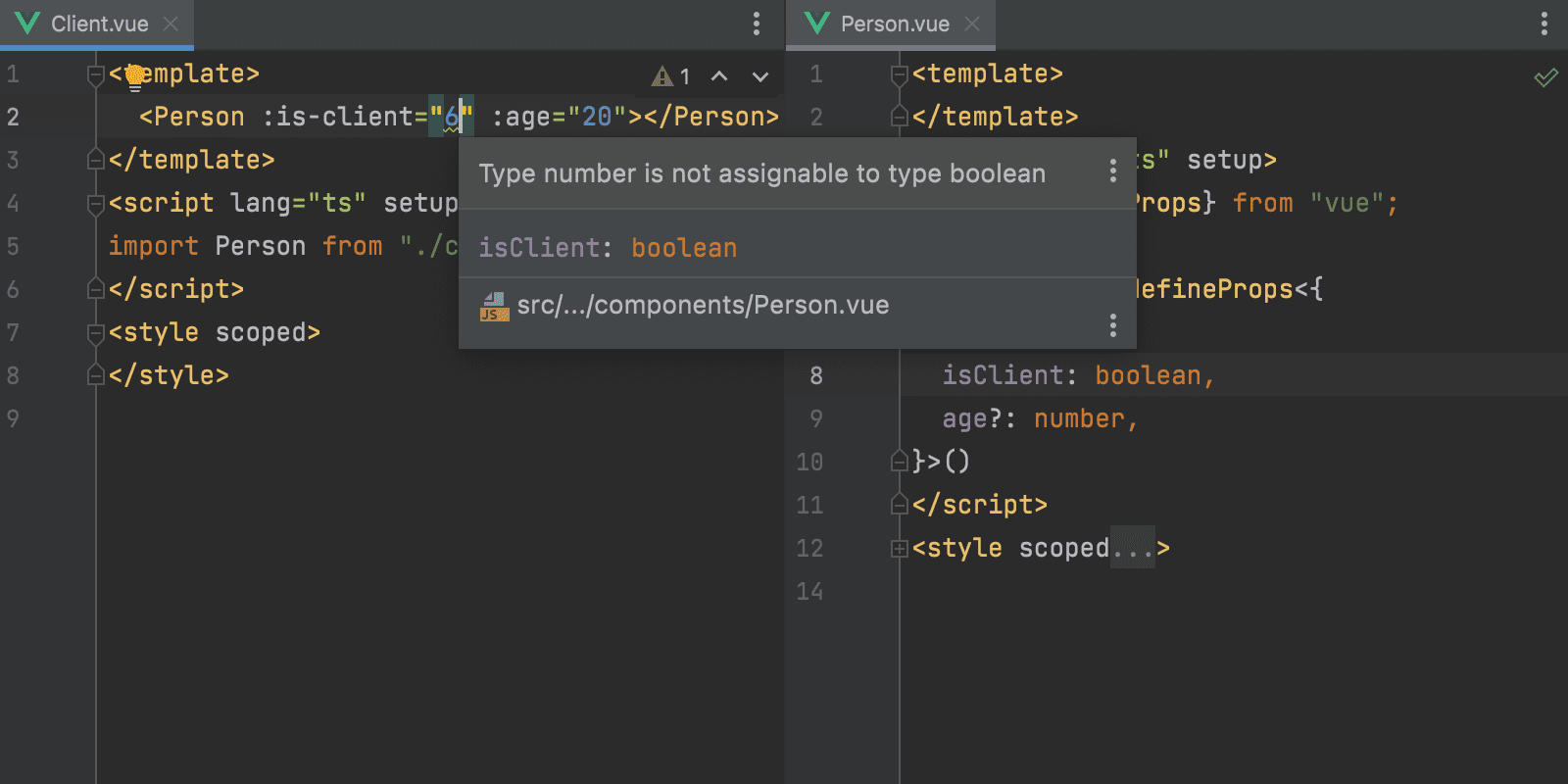
In between the 2021.2 and 2021.3 releases, we’ve shipped a bunch of long-awaited fixes for Vue, including support for script setup. In this release, we’ve added another useful improvement – WebStorm 2021.3 supports TypeScript type checking in Vue templates. The IDE will let you know when an incorrect type is used in the expressions bound to properties.

This will also work for React attributes.
New features for HTTP client
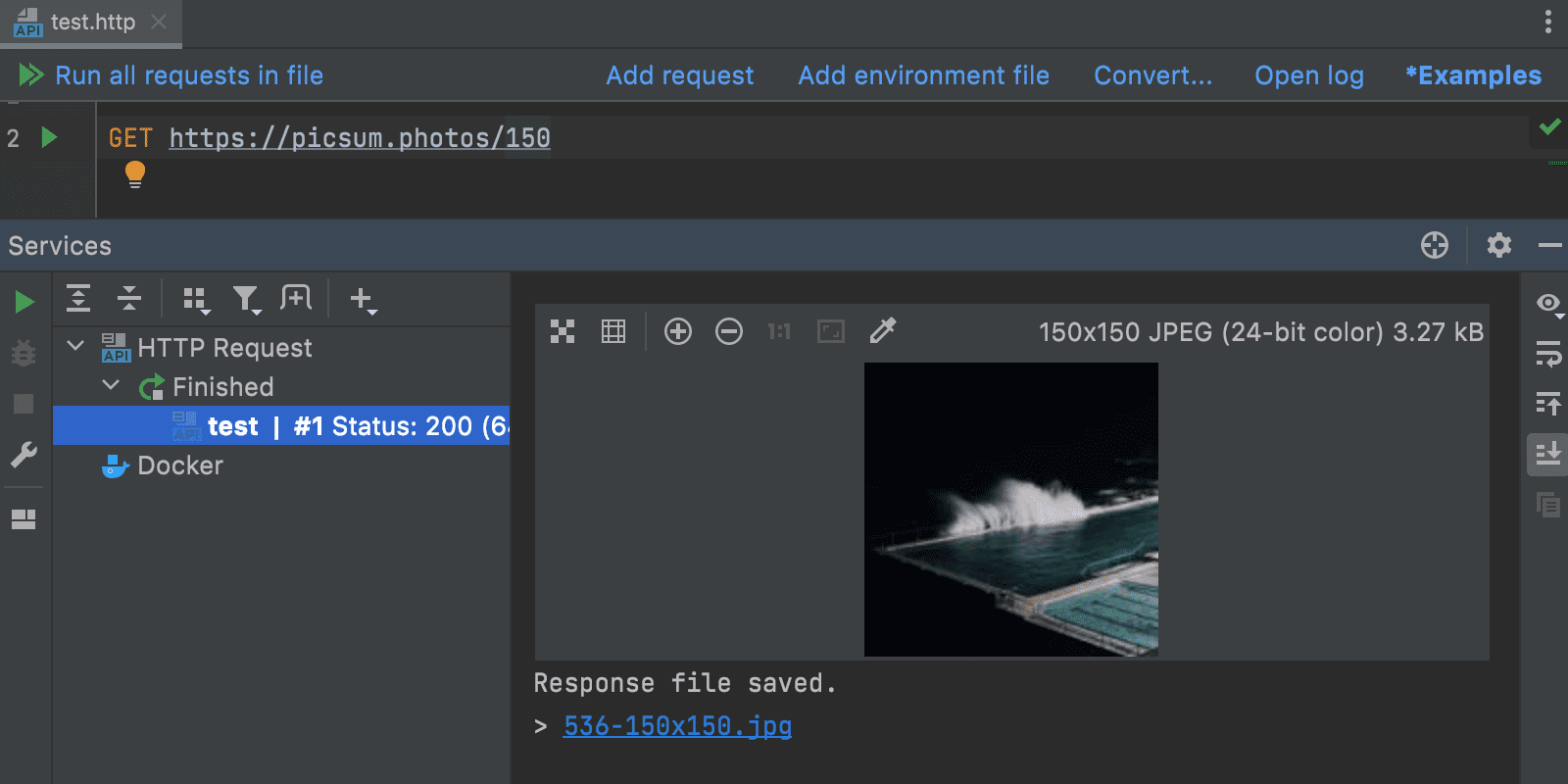
In this release, we’ve significantly improved WebStorm’s built-in HTTP client. We’ve added a lot of new functionality, including support for binary responses, output redirection to a custom file or directory, support for text and JSON streams, and support for HTTP request identifiers.

Read this blog post to take a closer look at these new features.
Remote Development
Running WebStorm remotely
As one of the biggest and longest-awaited updates of this release – WebStorm now has support for remote development workflows! You can connect to a remote machine with an IDE backend running and work on a project located there as if it were located on your local machine. We hope this helps you stay more productive and flexible while allowing you to work securely from anywhere.
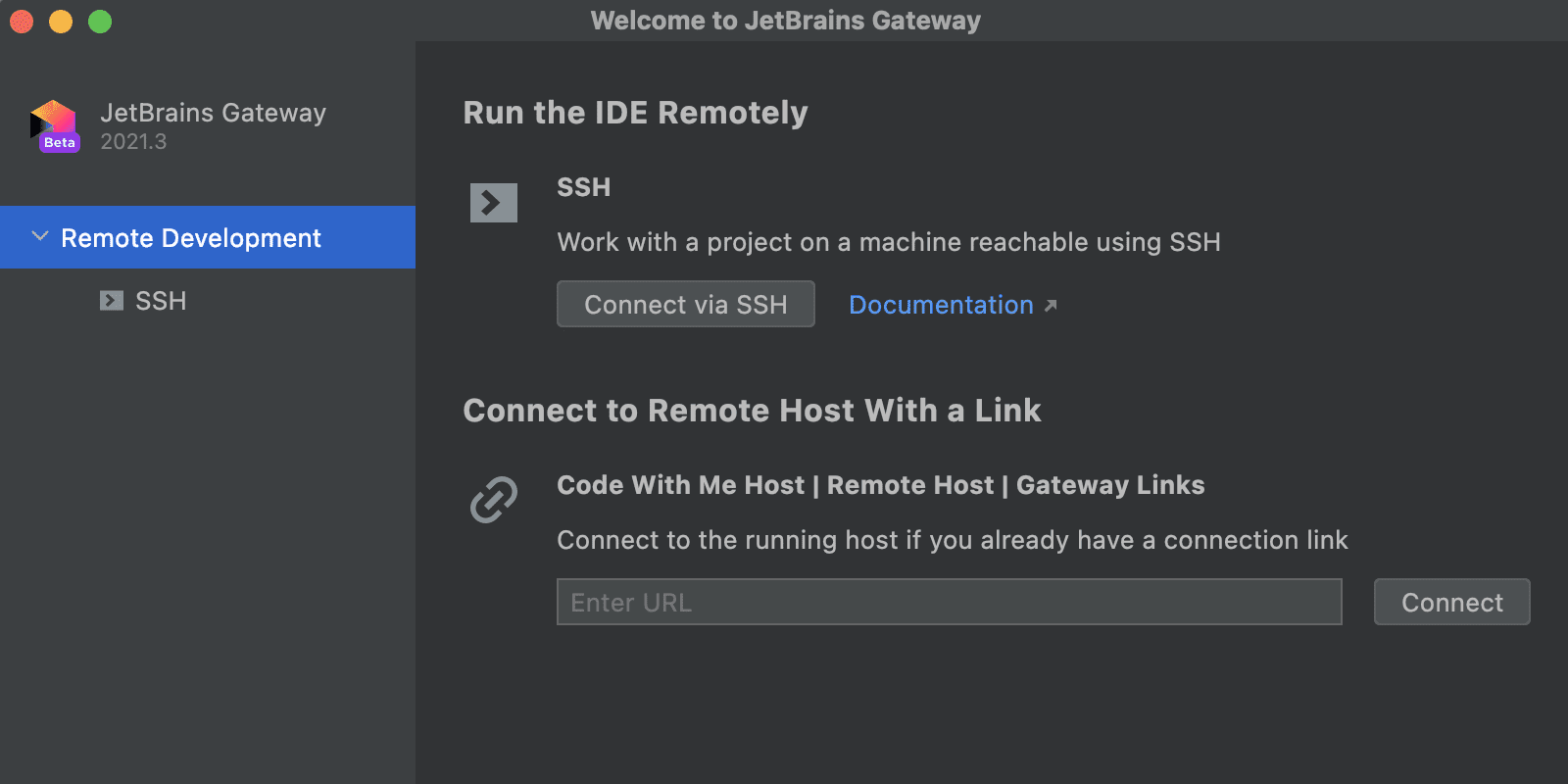
Support for remote development workflows is provided through our new application: JetBrains Gateway. It serves as an entry point for all your remote backends and doesn’t require you to have an IDE installed on your local machine. You can grab the latest version of JetBrains Gateway from our website. Here’s what you’ll see after doing this:

For more information on how to get started, please refer to the documentation.
Please note that this is a beta version of the remote development functionality and we’re still actively working to improve it. Please give the new functionality a try and let us know what you think. You can share your feedback or report any bugs here.
Development with remote Node.js
For this release, we made a few significant improvements that support the workflow where Node.js is installed in Docker and then used by WebStorm’s integrations with JavaScript tooling. Your IDE will now let you use the Node.js remote interpreter with ESLint, Mocha, Jest, npm, pnpm, and yarn.
Node.js remote interpreter support for ESLint has been available since v2021.2 as an experimental feature. From here on out, it will be active by default.
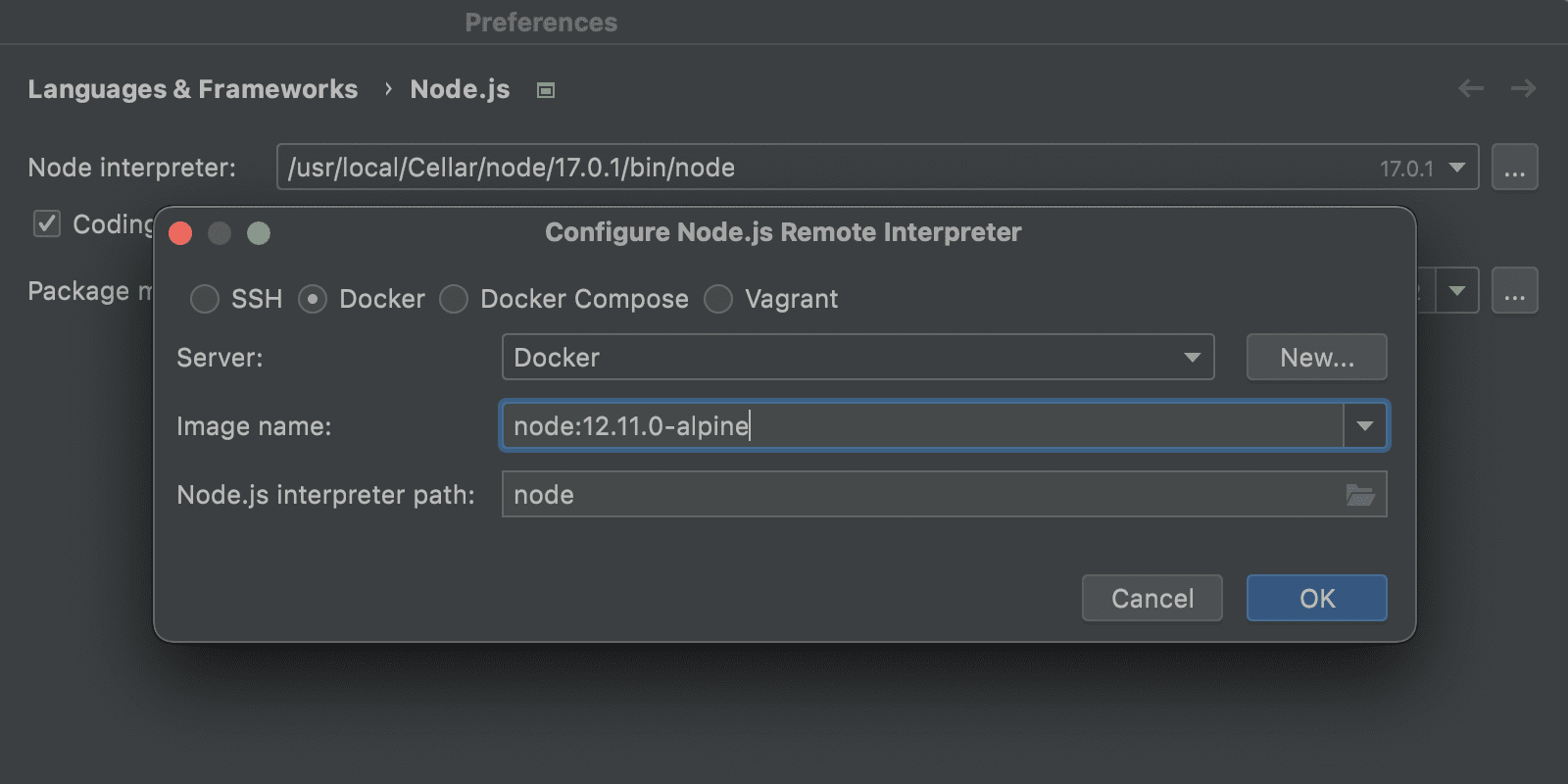
To try out the new feature, start by adding a remote Node.js interpreter. This can be done by going to Preferences / Settings | Languages & Frameworks | Node.js, opening the drop-down list under the Node interpreter field and clicking Add. Then select Add Remote… and specify one of the existing Docker images in the dialog that appears.

Then go back to your Preferences / Settings and make sure the Package manager field has the correct path to the installation folder of a package manager in your Docker image.
Then you can go back to the editor and install the dependencies in your project using Node.js and your package manager inside Docker. At this point, you should be able to start working as you normally would when using Node.js locally. For example, if you want to lint a JavaScript file with ESLint, open that file in the editor. The errors should be highlighted automatically.
We’ve also extended Node.js remote interpreter support to Mocha, Jest, npm, pnpm, and yarn scripts. You can find instructions for each of the supported technologies below:
Proxy support for SSH connections
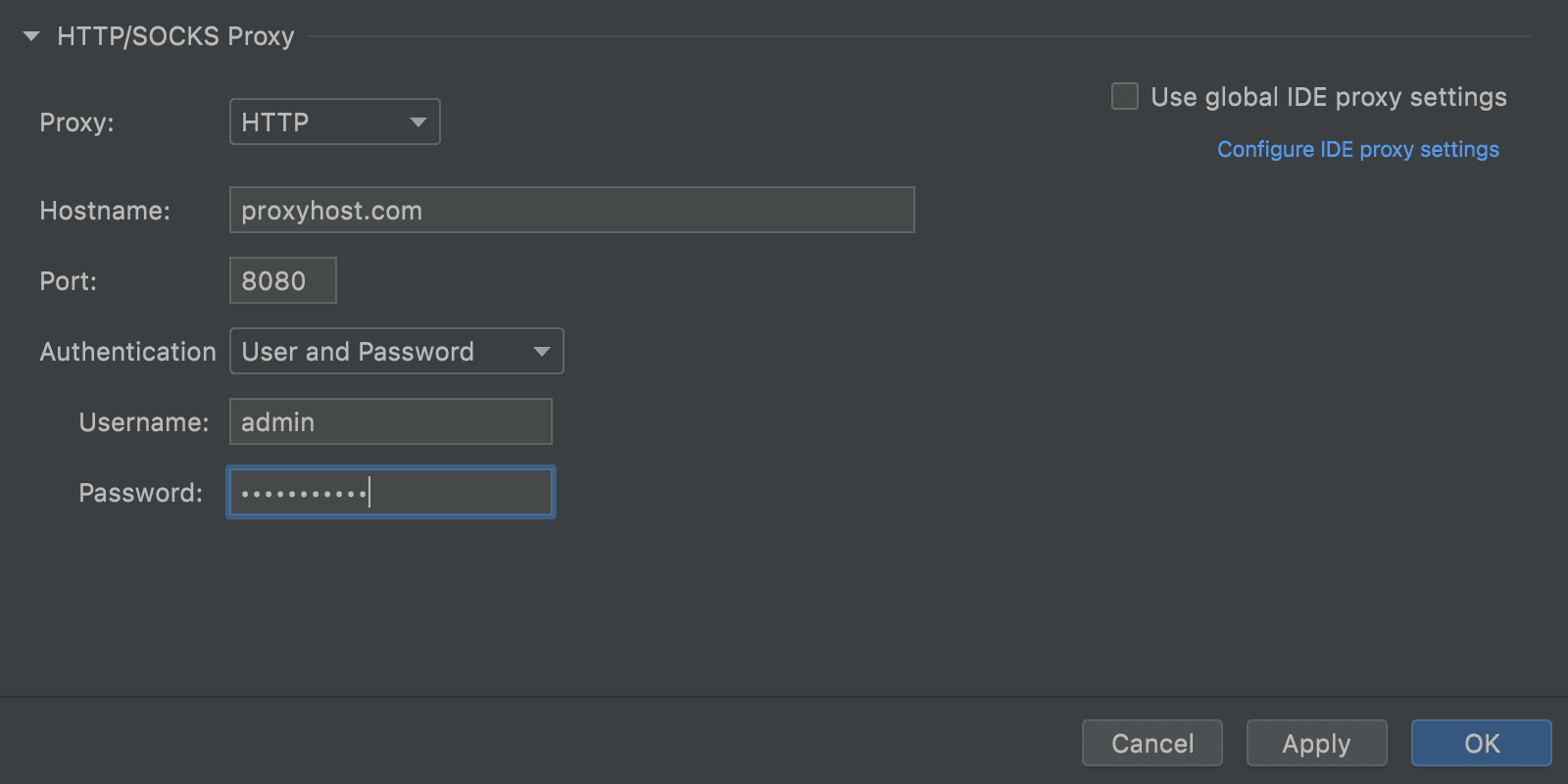
You can now specify an HTTP or SOCKS proxy server for your SSH configuration in Preferences / Settings | Tools | SSH Configurations.
Under the new HTTP/SOCKS Proxy section, you can select the proxy type, enter a hostname and a port, and, if necessary, apply authentication with a login and password.

It is also possible to sync your SSH proxy settings with the global IDE ones. To do so, select the Use global IDE proxy settings checkbox.
Docker
Easier connection process
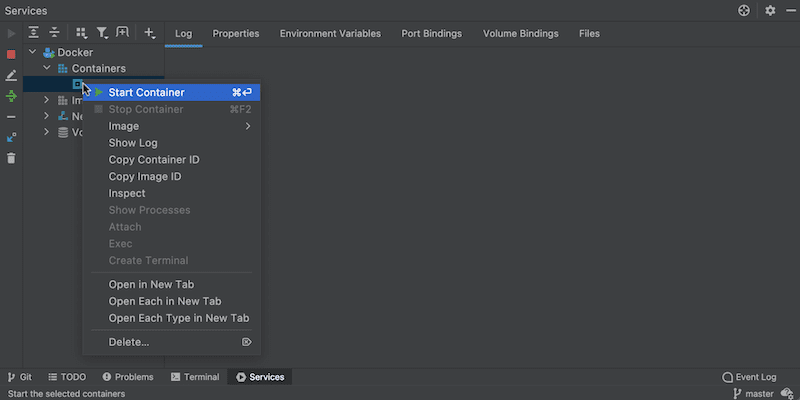
Connecting to Docker has become faster! You can simply double-click on the node you need or use the new shortcut: ⌘⏎ on macOS or Ctrl+Enter on Windows and Linux. The Start container action can also be invoked with this shortcut.

New Clean up action
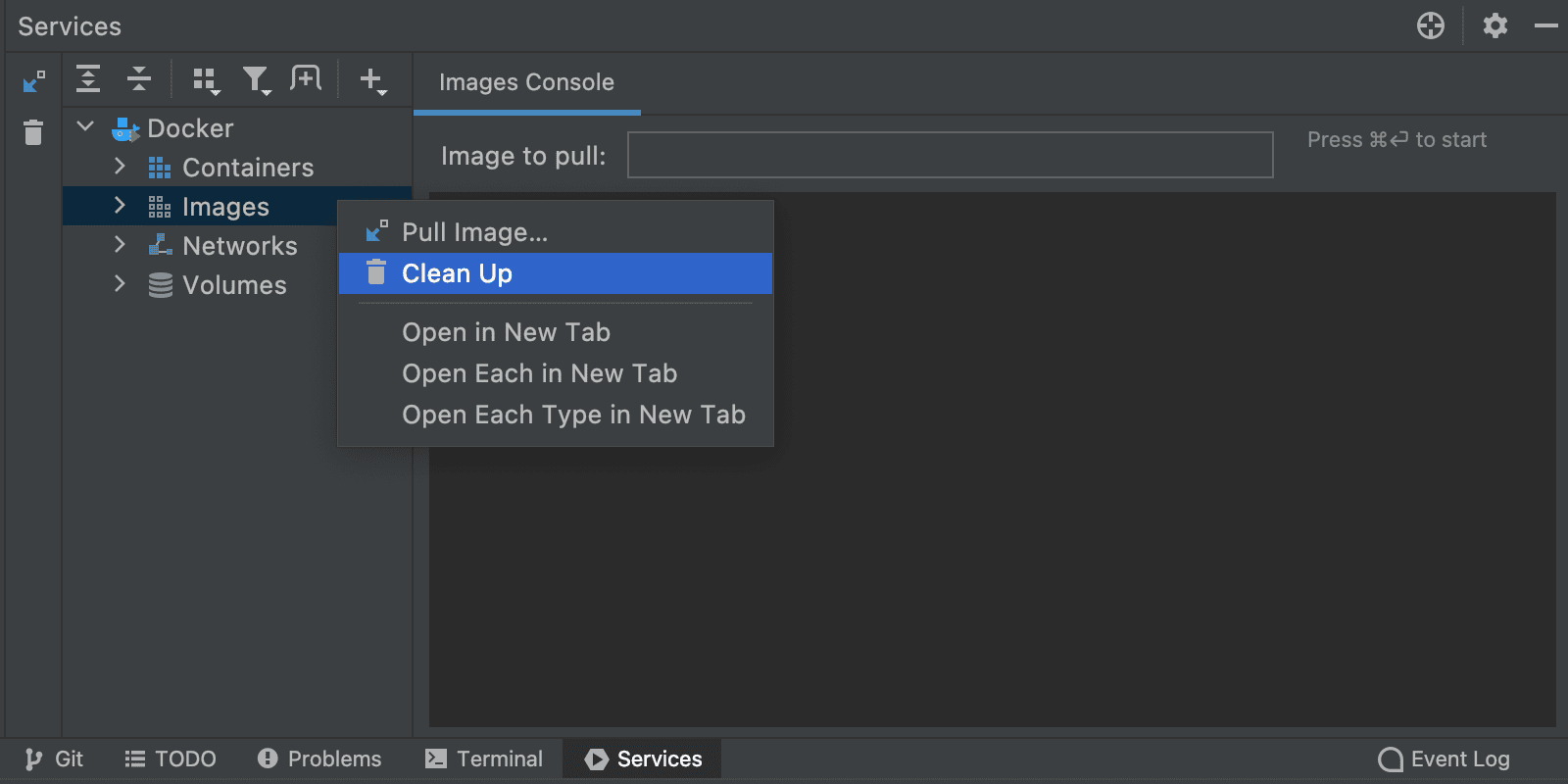
The new Clean up action works just like the prune terminal command. When you right-click on the Networks, Volumes, Containers, or Images node, you can select Clean up, and the IDE will delete the unused objects. You can also apply this action to the Docker root node to prune all the unnecessary objects in one click.

Connection to Docker from Minikube
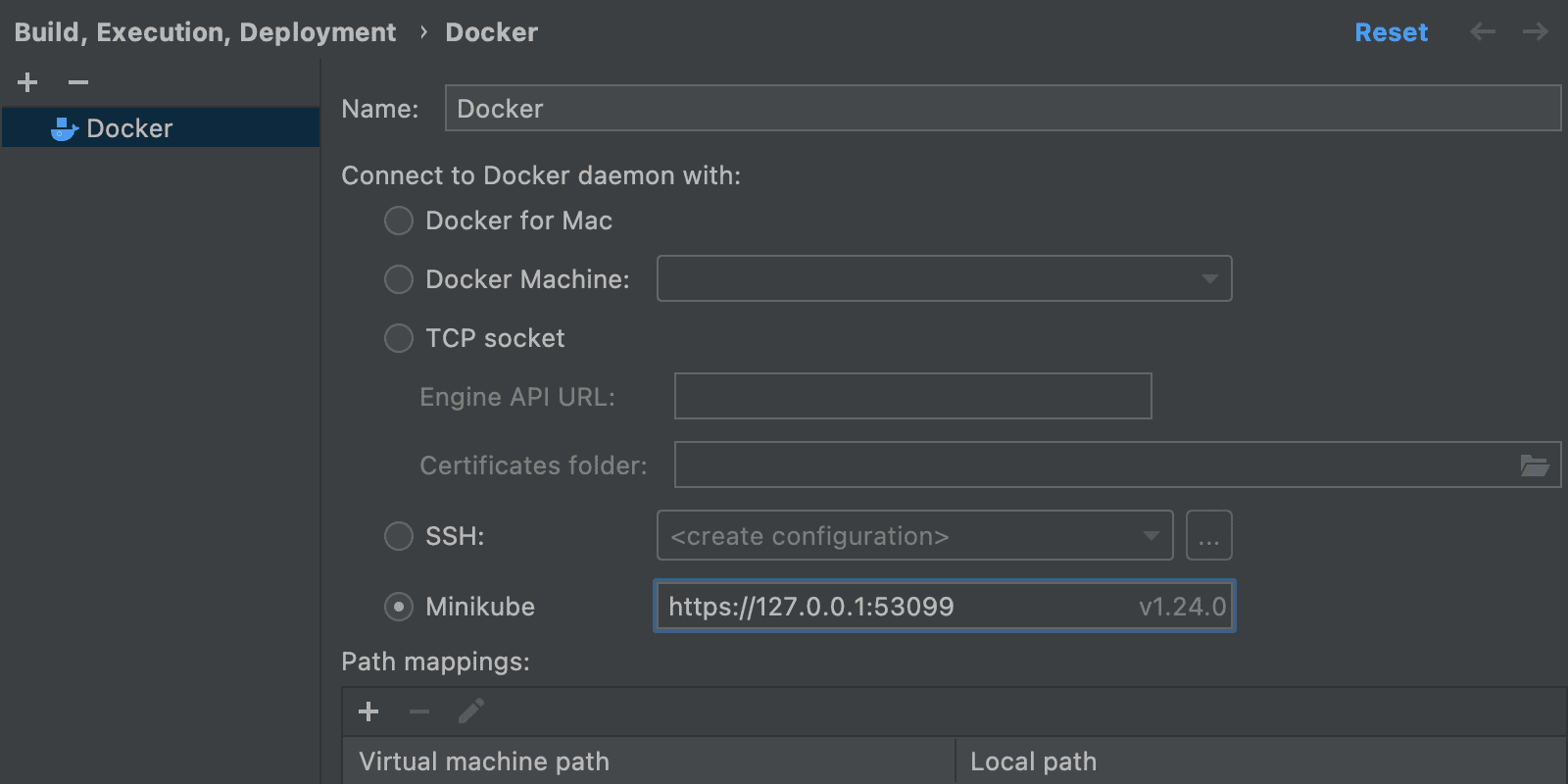
It is now easy to connect to a Docker daemon from Minikube. Go to Preferences / Settings | Build, Execution, Deployment and select the Minikube radio button. In the field next to it, the IDE will automatically display the detected Minikube’s docker-daemon environments that you can connect to.

Support for Compose V2
WebStorm supports Compose V2, which allows you to run Docker Compose commands as docker compose, instead of docker-compose (with a dash).
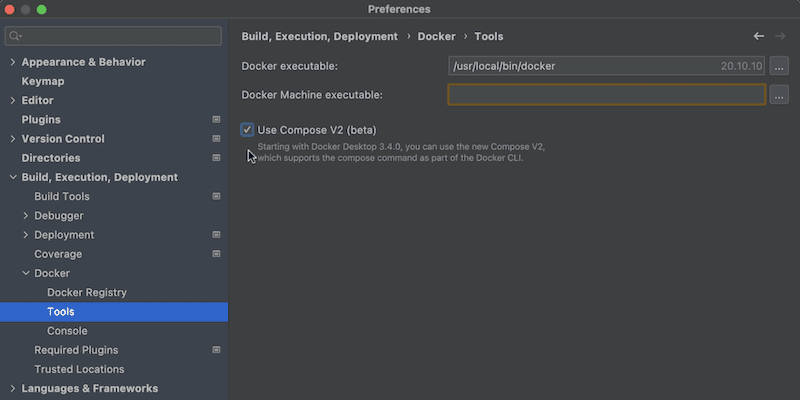
To activate this option, go to Preferences / Settings | Build, Execution, Deployment | Docker | Tools and tick the Use Compose V2 checkbox.

Image layers
Image layers allow you to track all of the commands that are applied to images. To access them, select an image and go to the Layers tab. From there, when you choose a command, you can click on the Analyze image for more information link on the right-hand side of the screen for more detailed information about the changes applied to each layer.

Save container as image
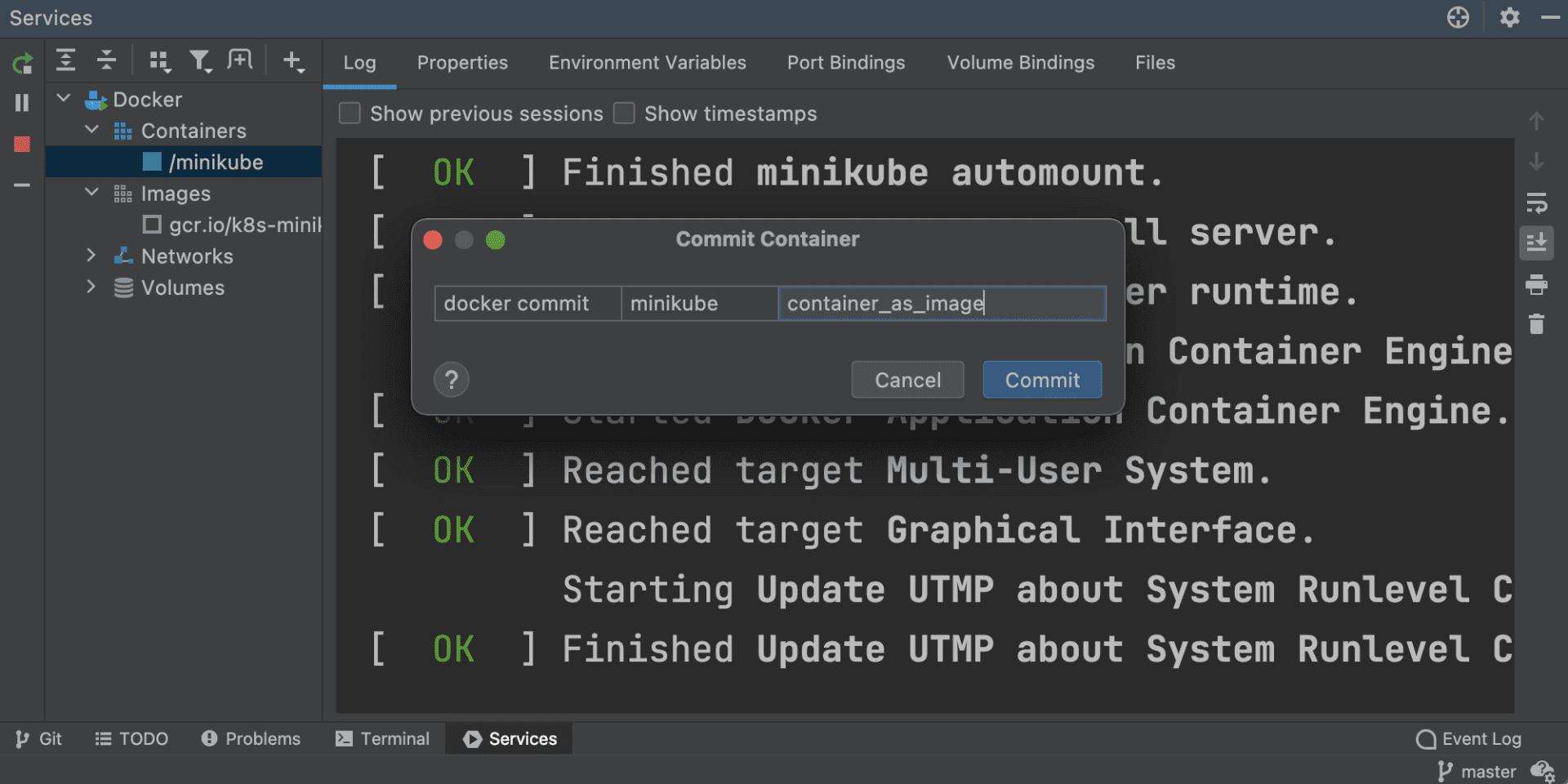
If you have a preconfigured container that you want to use later, you can save it as an image. Go to the Services tool window, right-click on the container, and select Image | Save as a new Image.

Podman support
WebStorm now supports Podman as an alternative way to manage pods, containers, and images. Before using Podman in the IDE, please configure a connection first.
Once Podman has been installed and configured on your OS, you can connect to it via Preferences / Settings | Build, Execution, Deployment | Docker by selecting the TCP socket radio button and filling out the required fields.
User Experience
Ability to split the Run tool window
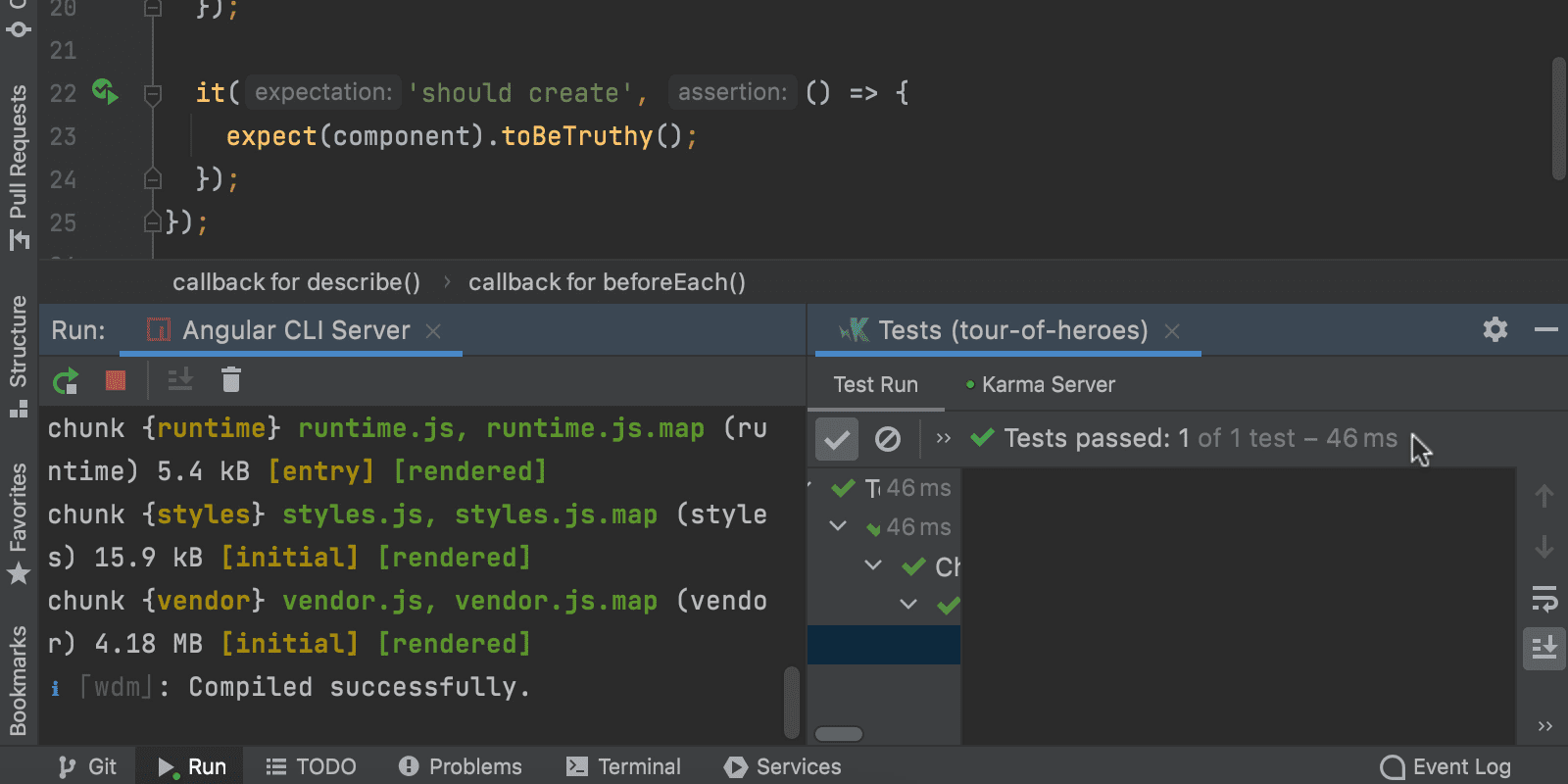
Have several configurations running and want to see their results simultaneously? You can now split your Run tool window! To do this, drag the desired tab to the highlighted area and drop it there. To unsplit the tool window, you can drag the tab back or right-click the top pane and select Unsplit from the context menu.

New Bookmarks tool window
In WebStorm, we had two very similar instances – Favorites and Bookmarks. The difference could sometimes be confusing, so we decided to stick to just one – Bookmarks. We’ve reworked the workflow for this functionality and made a new tool window for it.
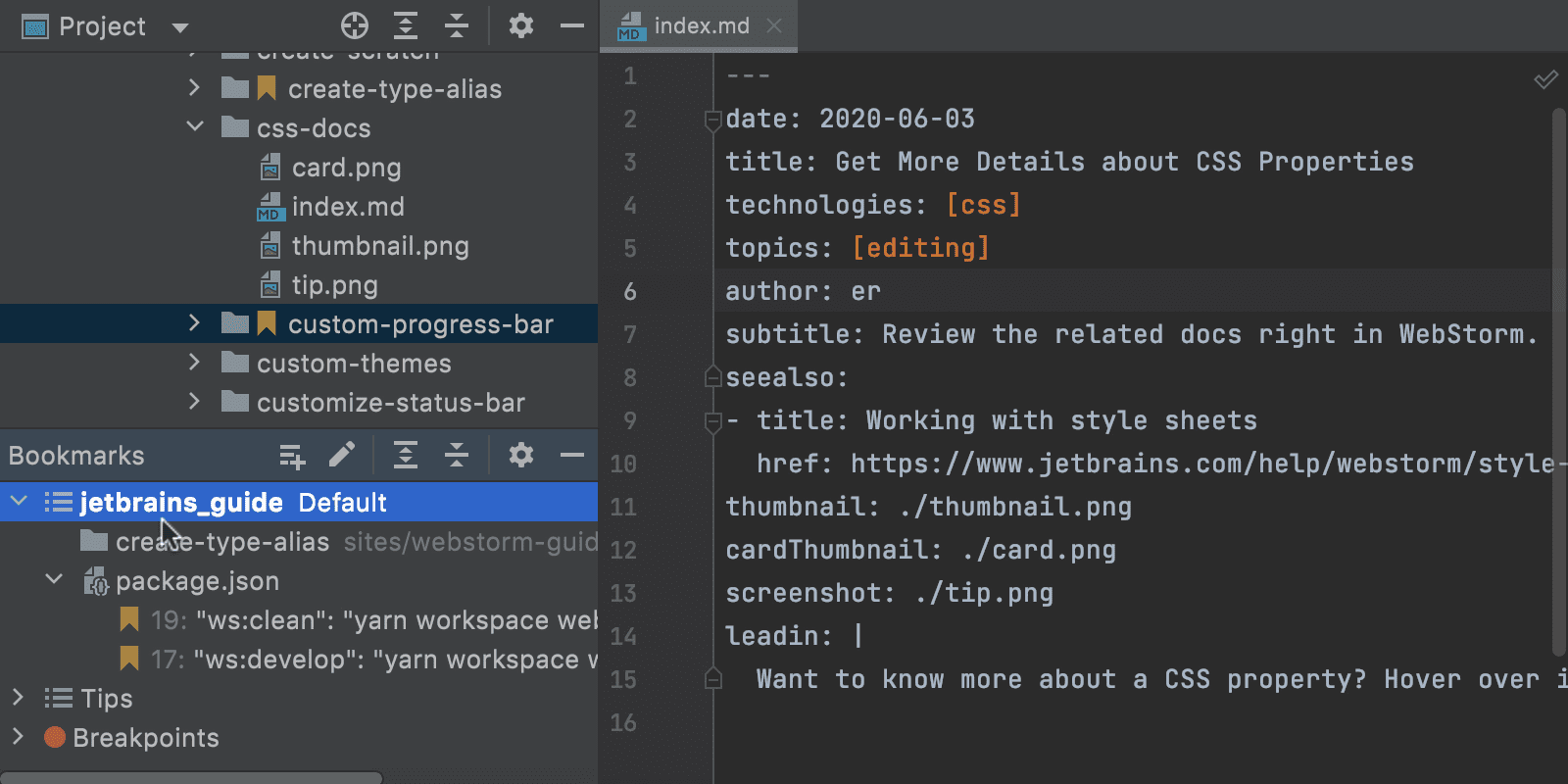
From now on, any files, folders, and classes you mark as important with the F3 shortcut on macOS or F11 on Windows / Linux will be located under the new Bookmarks tool window.
When you add a bookmark, WebStorm puts it in the node named after your project. The IDE automatically creates this node beforehand and stores all your prioritized items there by default. Any new bookmarks will appear at the top of the list inside this node. However, you can organize them manually by dragging them to new lists, which you can name as you like.

Source preview for Show Usages
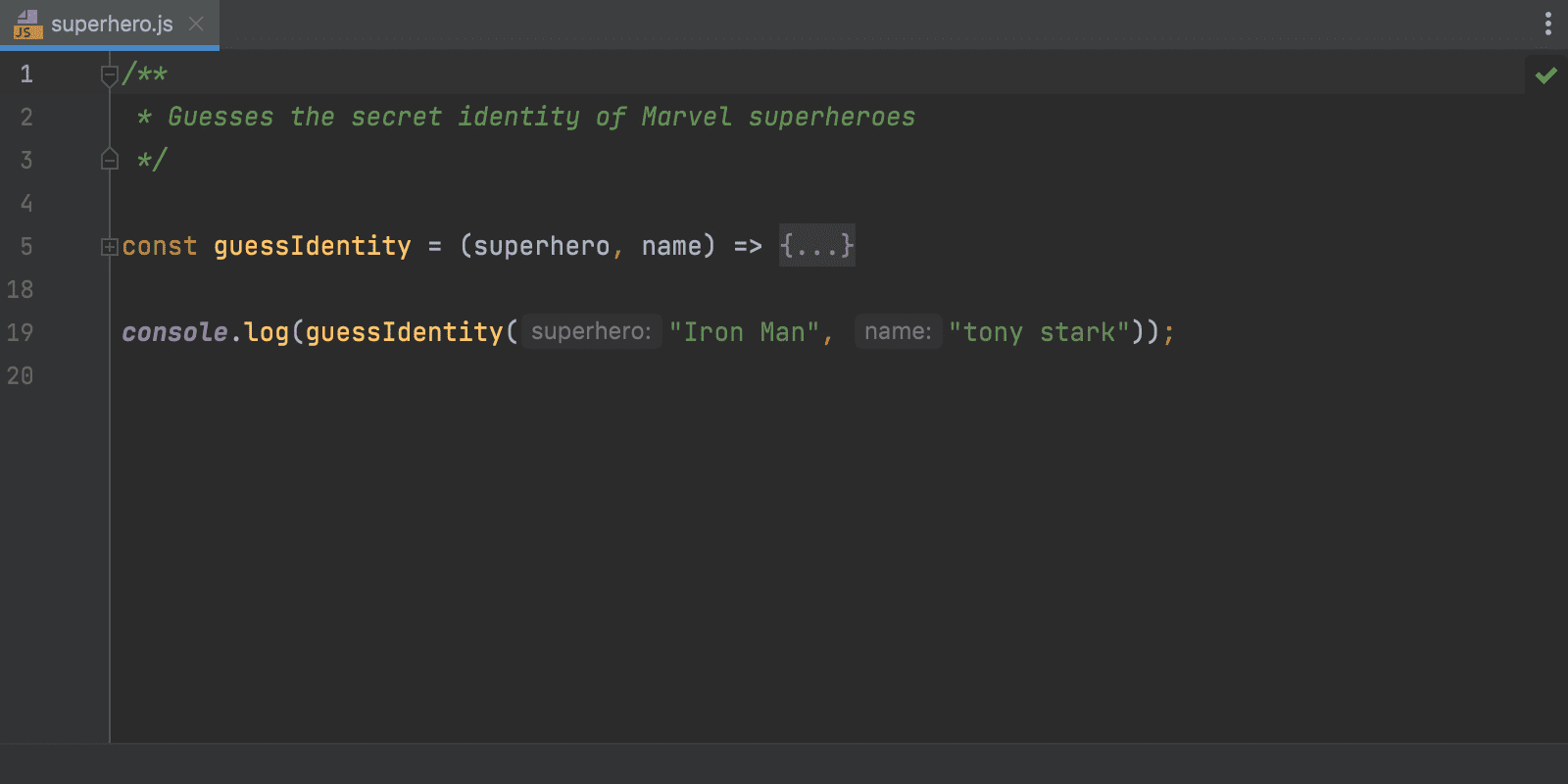
The Show Usages feature has received a small yet handy improvement in this release. When you view the usages of a symbol with ⌥⌘F7 / Ctrl+Alt+F7, or by pressing ⌘ / Ctrl and clicking on the definition, you can now turn on the source code preview for a found usage by clicking the square icon.

ML-based search for actions in Search Everywhere
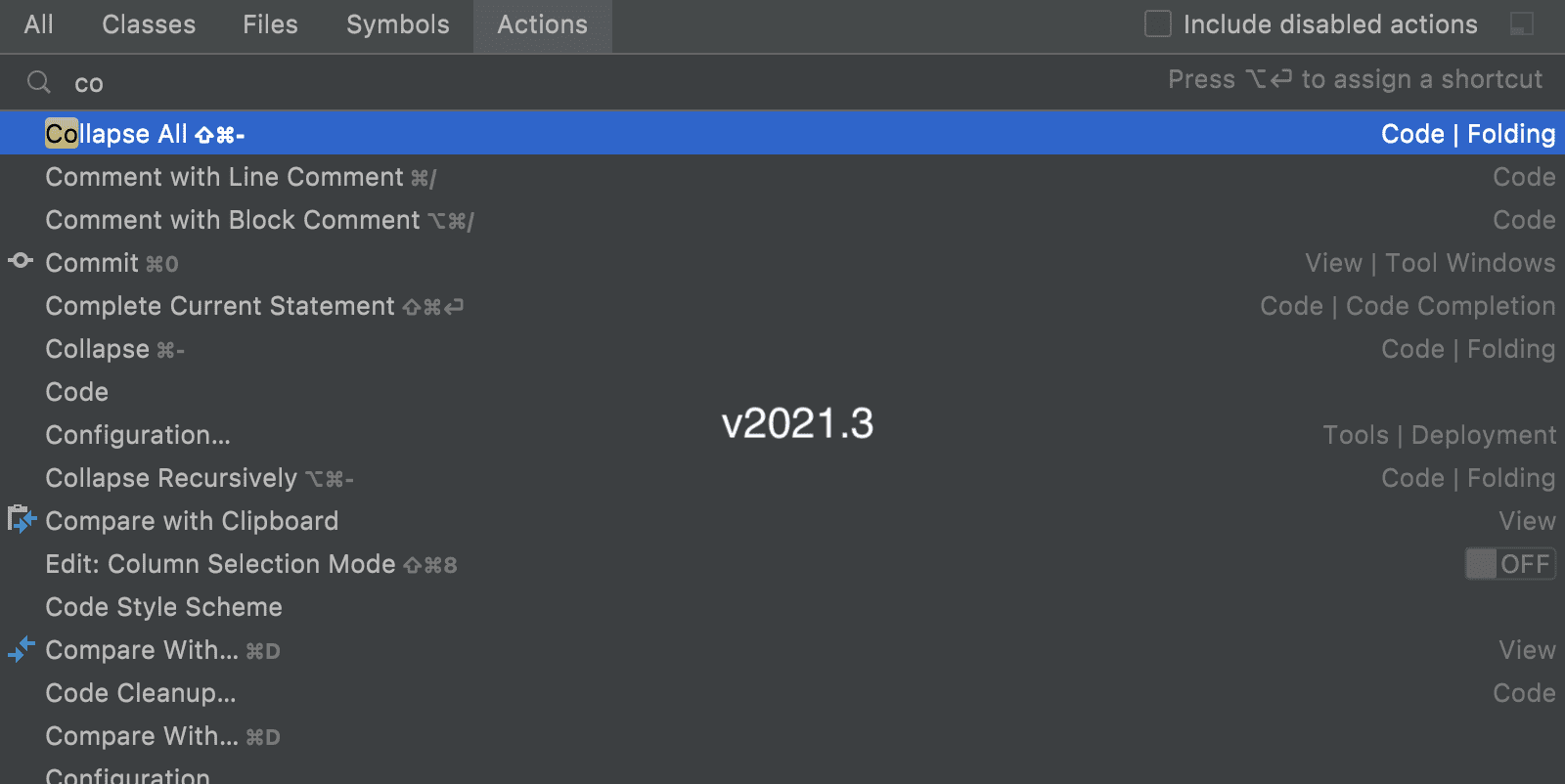
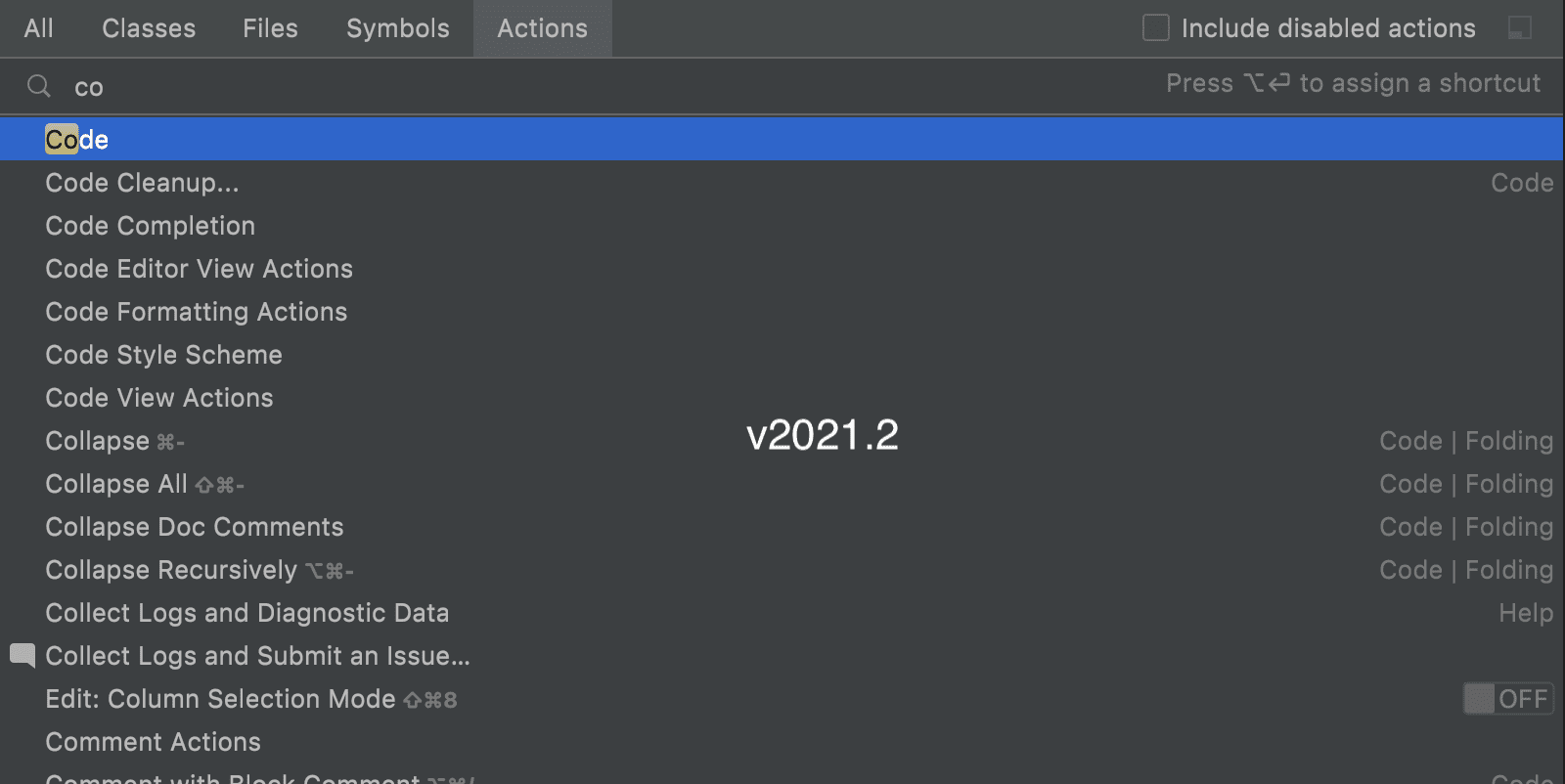
When searching for actions, Search Everywhere in WebStorm is now powered by machine learning by default. We’ve trained an ML-based formula that takes into account:
- The specific user’s action usage history.
- Action usage frequencies across the whole user base.
- The lengths of the search query, the action’s name, and so on.
We hope you find that the ML-based models boost your search quality and return results tailored to your specific needs.


Improvements to the terminal
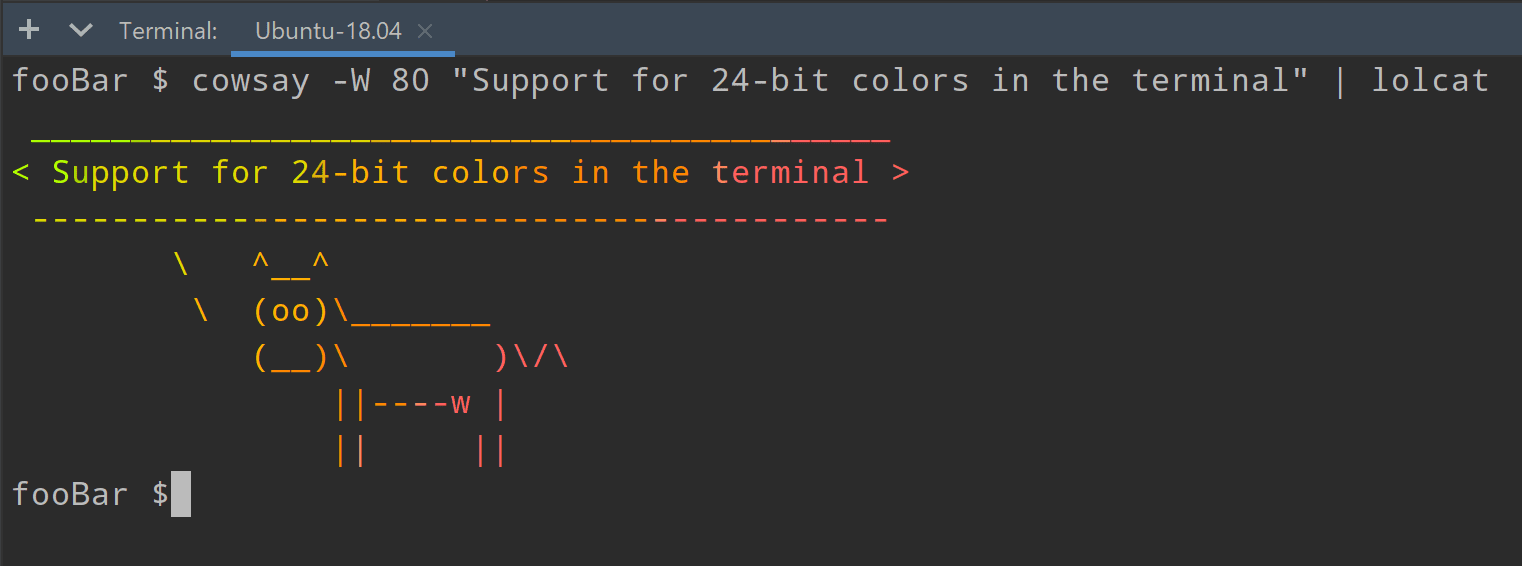
WebStorm’s terminal now supports the new ConPTY API on Windows. Using this as a backend for the terminal helps address several problems that users were having with the old implementation, which was based on winpty. Also, 24-bit colors are now supported.

Additionally, the newly added typeahead support predicts text modifications and displays them in light grey right away. This feature allows you to type in the terminal equally fast, whether you work on a local or a remote machine.
Evaluate expressions from the debugger
In this release, we’ve improved the discoverability of the Evaluate Expression feature. Previously, many users resorted to using watches instead of the Evaluate dialog.
Now, the Evaluate Expression field is accessible right in the Debug tool window, making the most convenient way to evaluate expressions more obvious.

Built-in troubleshooting tool
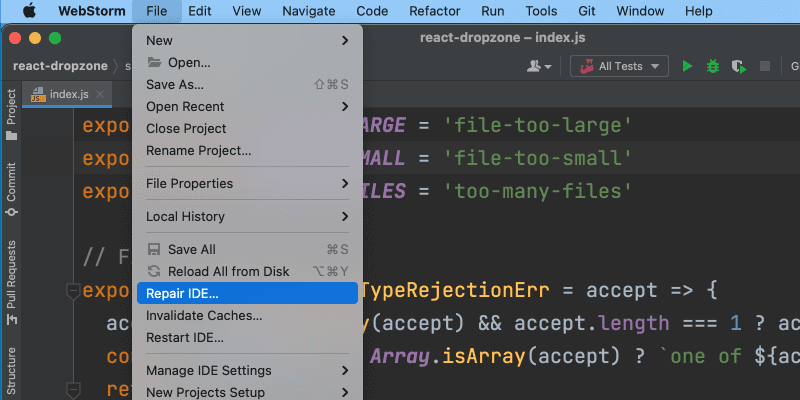
WebStorm 2021.3 brings a new, faster way to diagnose and fix issues that prevent your IDE from working properly. If you have problems with WebStorm, invoke the new Repair IDE… action from the File menu. It will guide you through a sequence of steps to troubleshoot some of the most common problems.

Accessibility updates
We’ve addressed some accessibility issues to make it more comfortable to work in the screen reader mode. We’ve disabled the tool window widget pop-up and the quick documentation pop-up that used to appear on a mouse hover.
We’ve also fixed an issue with calling the Go to Declaration or Usages pop-up.
The accessibility support on macOS has also been improved. We’ve resolved several issues with voiceover focus and made it possible to create projects using a screen reader. To minimize distractions while you’re coding, we’ve decreased the number of help tooltips that play sounds.
Ability to change font size for all tabs
Did you know you can change the editor font size using the mouse wheel? Previously, this feature worked only for the current file. Now you can make it work for all opened files. Go to Preferences / Settings | Editor | General, tick Change font size with Command / Ctrl + Mouse Wheel in, and then choose All editors option.

Version Control
Reorganized VCS settings
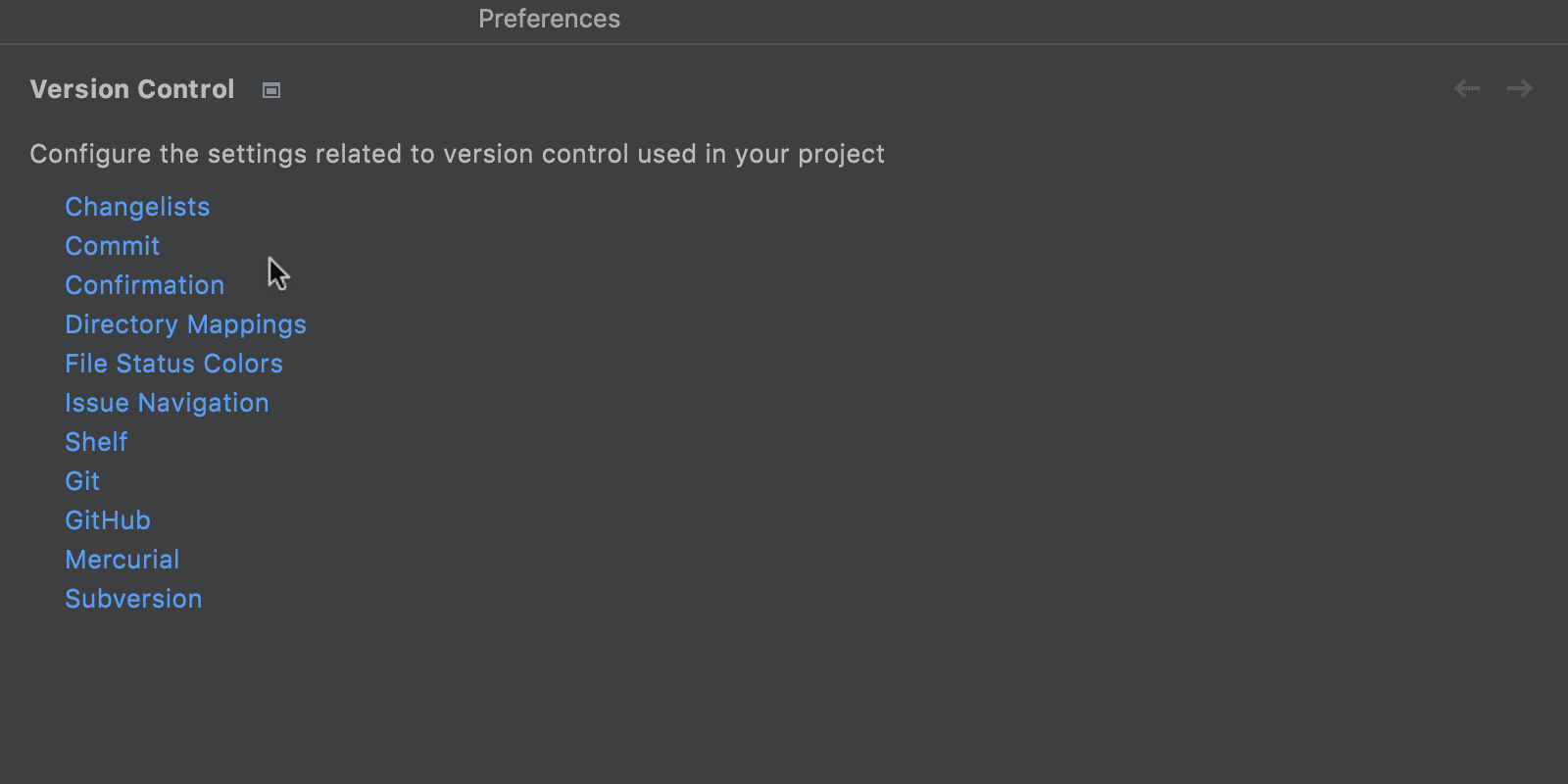
To help you configure your version control systems faster, we’ve made VCS settings more discoverable and more clearly structured. Here are some of the changes you’ll find in Preferences / Settings | Version Control.
The Version Control node now lists all the available settings. You can navigate to the settings by clicking on them.

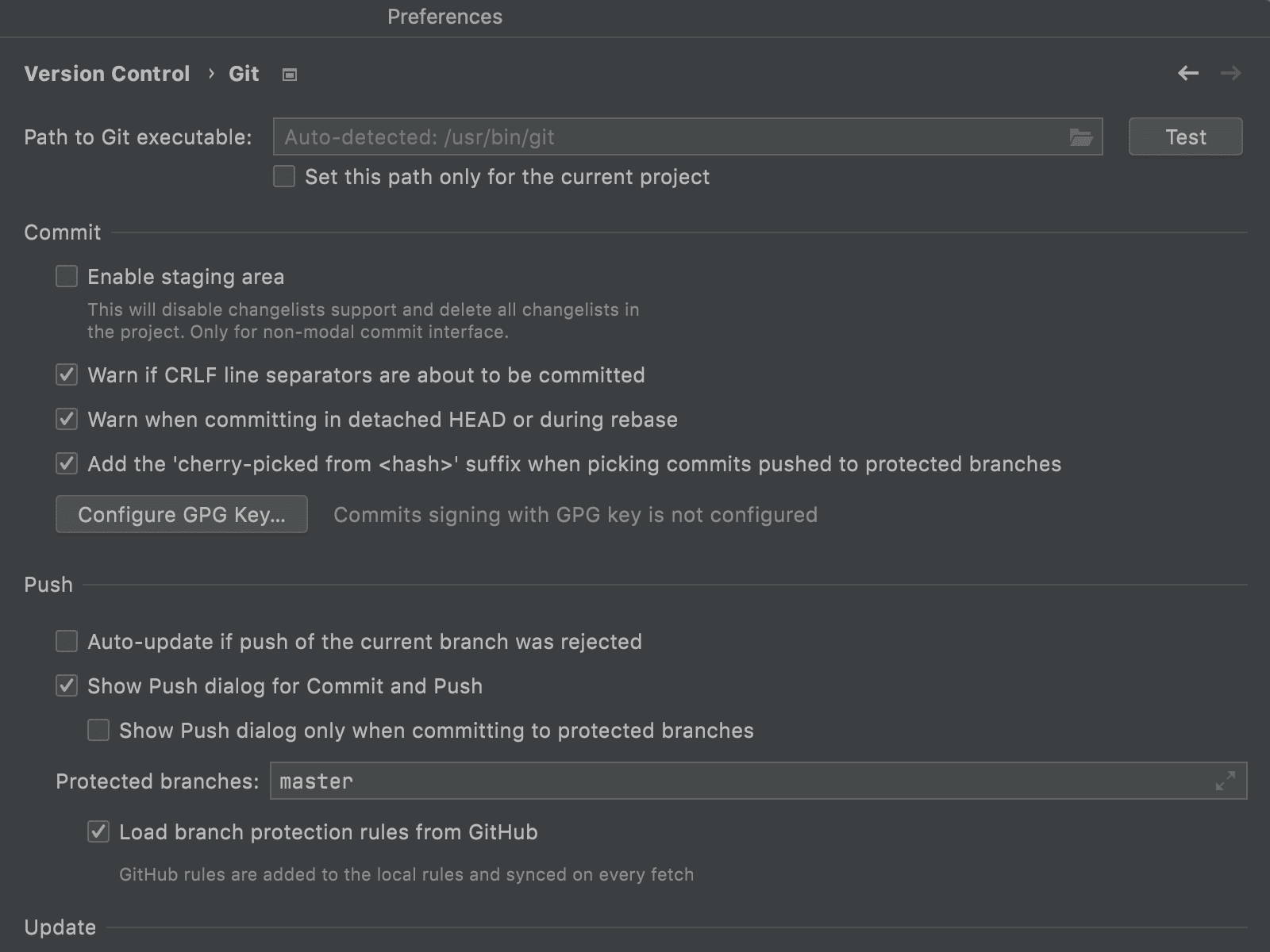
We improved the layout inside the Git node. We divided all the settings into sections that account for the most important processes: Commit, Push, and Update. Additionally, the parameters inside these sections are now organized more logically.

We’ve also added a separate node for Directory mappings, and the background operations are now switched on by default. The Background node no longer exists.
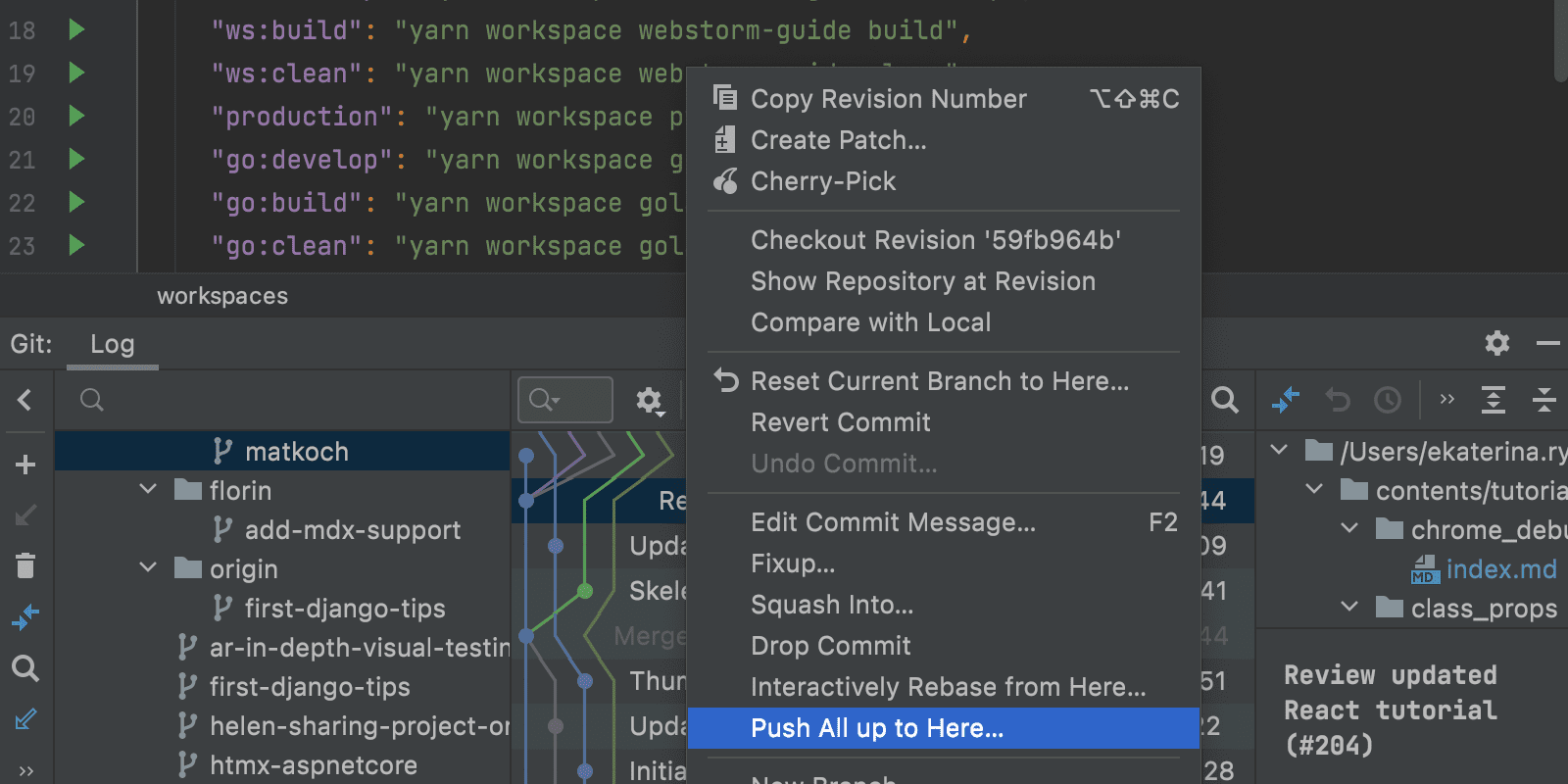
New Push All up to Here action
Sometimes, you may have several commits that are ready to be shipped while others are still works in progress. In such cases, you may want to push only the ones you are sure about. With this release, WebStorm will let you push commits up to the one you have selected in the Log tab of the Git tool window. To do so, pick the necessary commit, right-click on it to open the context menu, and select a new Push All up to Here action.

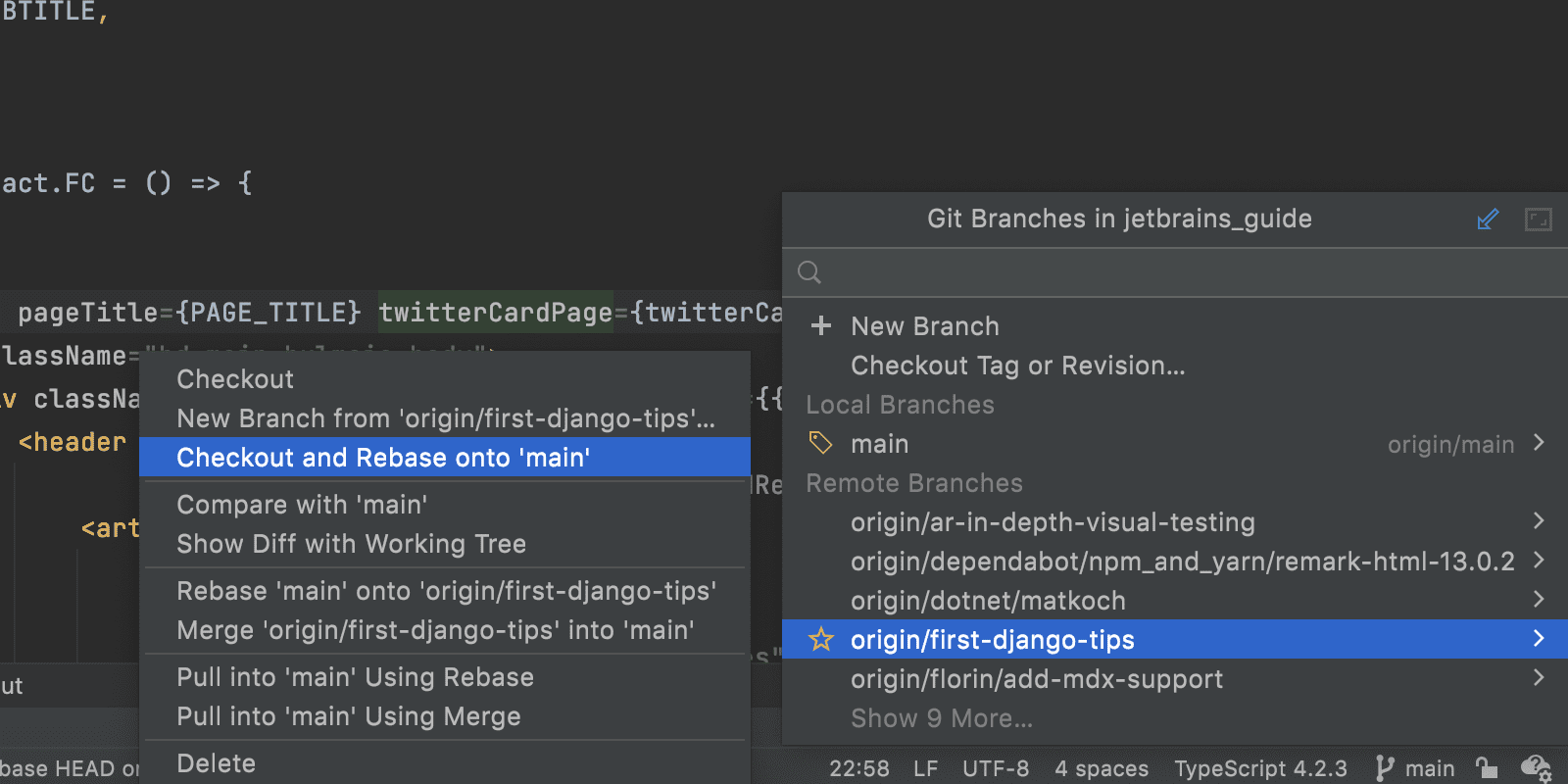
Checkout and Rebase onto Current for remote branches
The Checkout and Rebase onto Current action allows you to check out the selected branch and rebase it on top of a branch that is currently checked out. Previously, this action was available for local branches only. Starting from v2021.3, you can apply this action to remote branches, too.

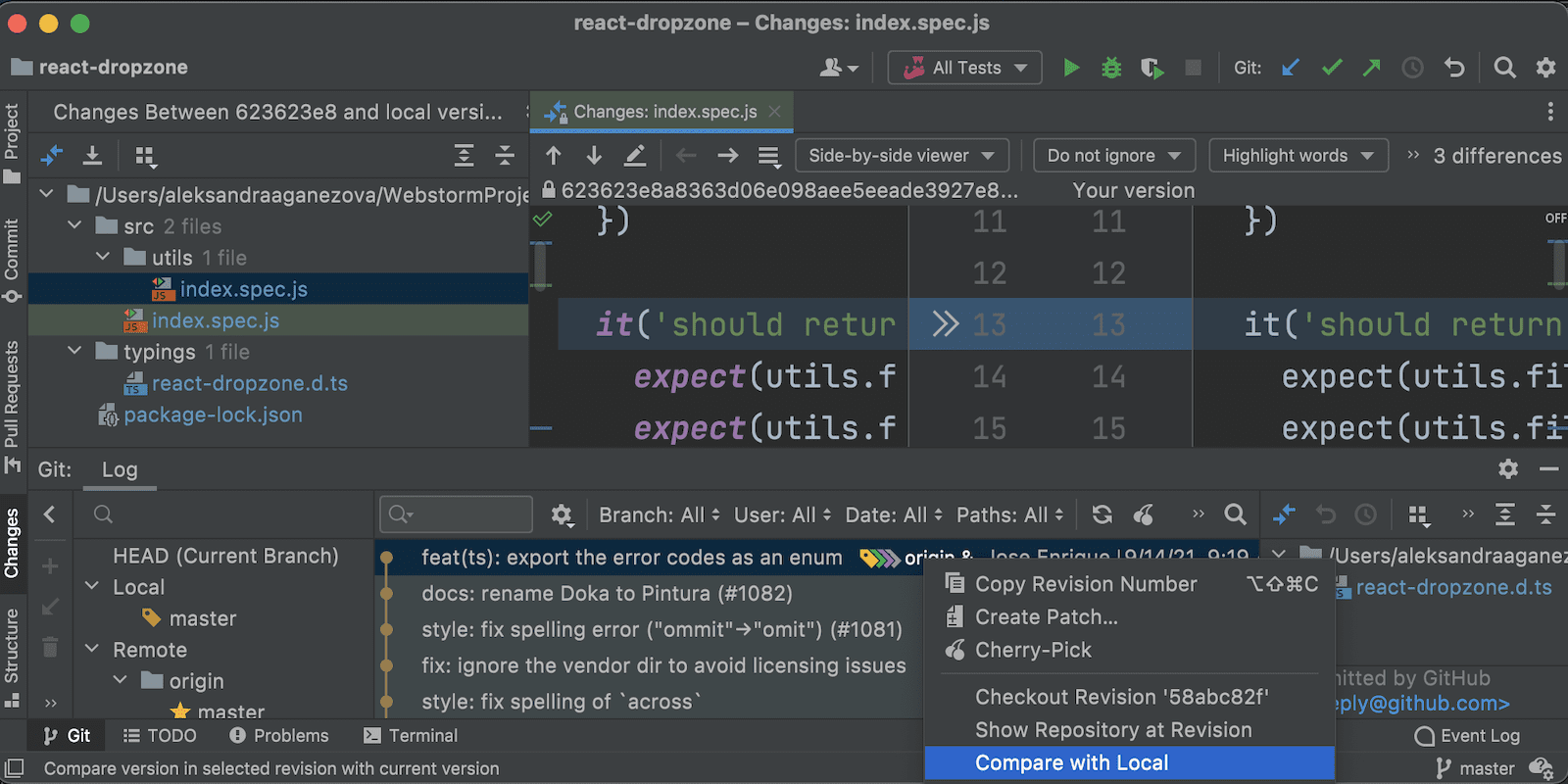
New Changes tool window
Previously, WebStorm would show you the difference between commits in a separate dialog. Starting from this release, the IDE will display this information in a new Changes tool window. To open the new tool window, in the Log tab of your version control system right-click on a revision and pick Compare with Local from the context menu.

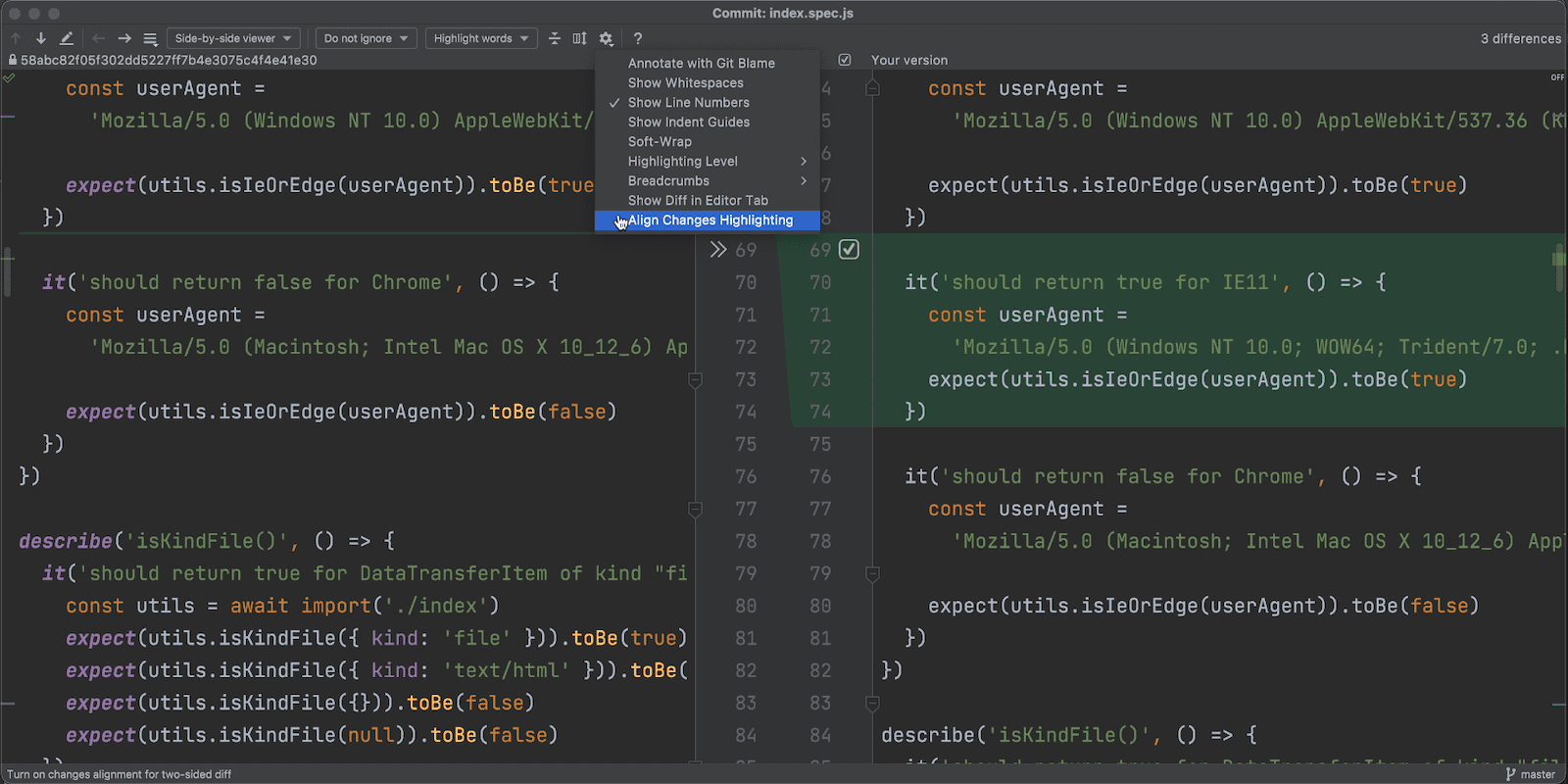
Align Changes Highlighting
We’ve added the new Align Changes Highlighting option to the Diff screen settings that can be found under the gear icon. This feature makes the Diff easier to read, especially when there are complex modifications, because it aligns the unchanged lines so that they are displayed next to each other. This helps you see the code that has been added or removed more clearly.

Those are the most notable highlights! For the full list of new features and enhancements available in WebStorm 2021.3, see the release notes. Please share your feedback with us and report any issues you encounter to our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates






