WebStorm 2021.3 EAP #6
WebStorm 2021.3 EAP build #6 is now available! To catch up on all the new features, check out our previous EAP blog posts.
If you’re not familiar with our Early Access Program, check out this blog post where we explain what the EAP is and why you should take part in it. TL;DR: aside from helping steer development in the direction you want it to go, you could also get a free WebStorm license.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. You can also manually download the EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Below you can find the most notable improvements available in WebStorm 2021.3 EAP #6. Please try them out and share your feedback with us.
- Reworked Deno integration
- Support for URLs in import statements
- Support for ES2022 private class members
- Update about the new Run / Debug UI
- Source preview for Show Usages
- Improvements to the built-in terminal
Reworked Deno integration
Last year we introduced support for Deno in WebStorm. It relied on WebStorm’s integration with the TypeScript service as well as on the typescript-deno plugin. There were several drawbacks to this implementation, and it hasn’t been working reliably lately. Because of this, we’ve completely reworked it and migrated to the Deno LSP. We’ve also fixed a bunch of known issues. You can learn more about the biggest changes that we have made here.
To learn more about working with Deno, see this blog post. It already includes information about the recent changes.
Support for URLs in import statements
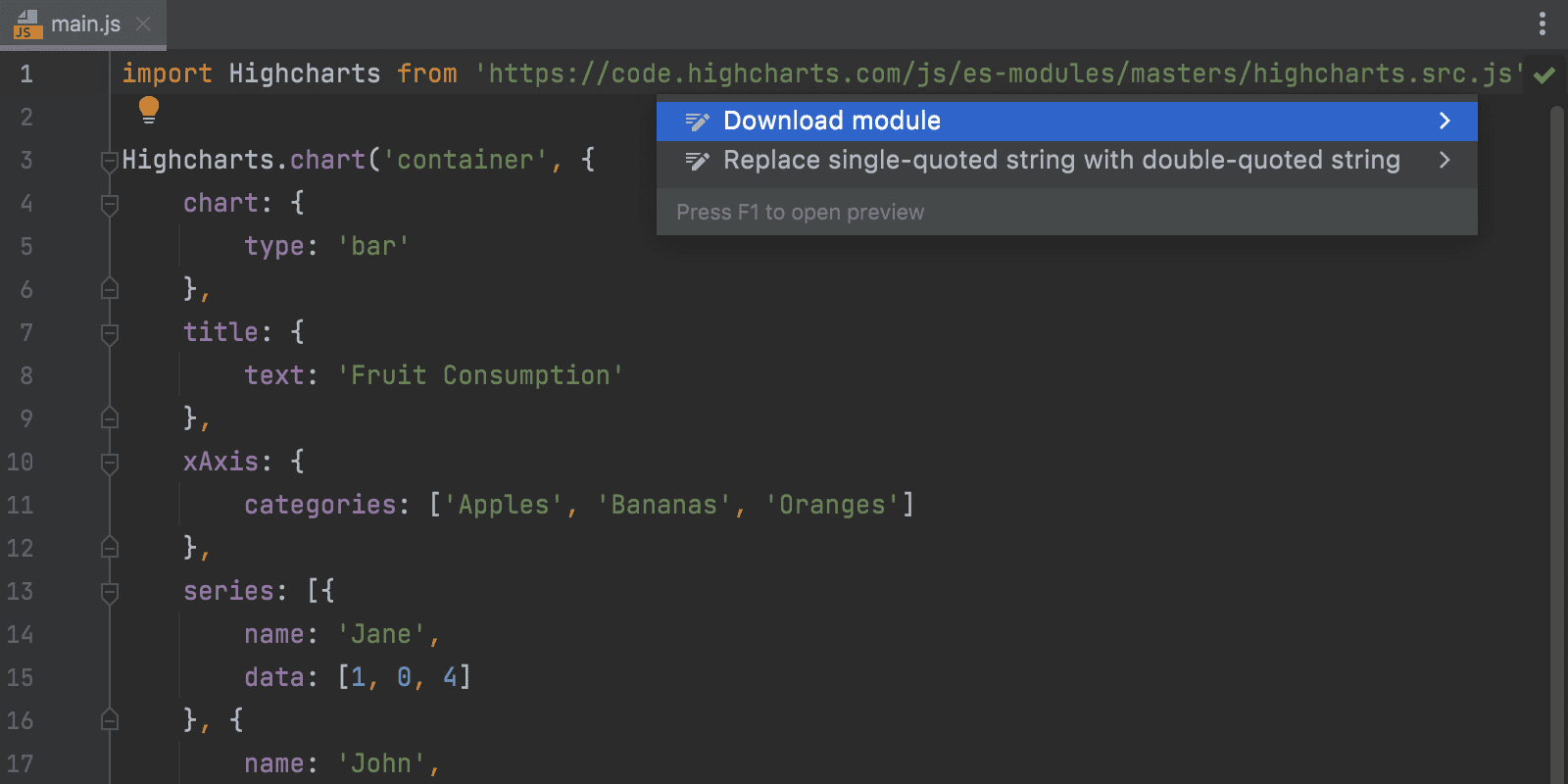
There’s another long-awaited improvement in this release – you can now download remote ES6 modules using a quick-fix on the import path in ES6 files. The module with all its dependencies will be downloaded and linked as a project library. The functionality should work the same way it does in the browser. To give it a try, place the caret on the import path, then press ⌥⏎ / Alt+Enter and select Download module.

Here are the cases covered by the new functionality:
- As shown in the gif, it will work for
import "https://some.url.com/modules/lib.(m)js". Only .js and .mjs files are supported. <script type="module" src="https://some.url.com/modules/lib.js"></script>(iftypeis set to"module") and<script src="https://some.url.com/modules/lib.mjs"></script>(if the .mjs extension is used) are also covered. Only .js and .mjs files are supported.- Importing a module from a file, e.g.
"file:///Users/name/projects/js/module.js",is supported for ES6.
Support for ES2022 private class members
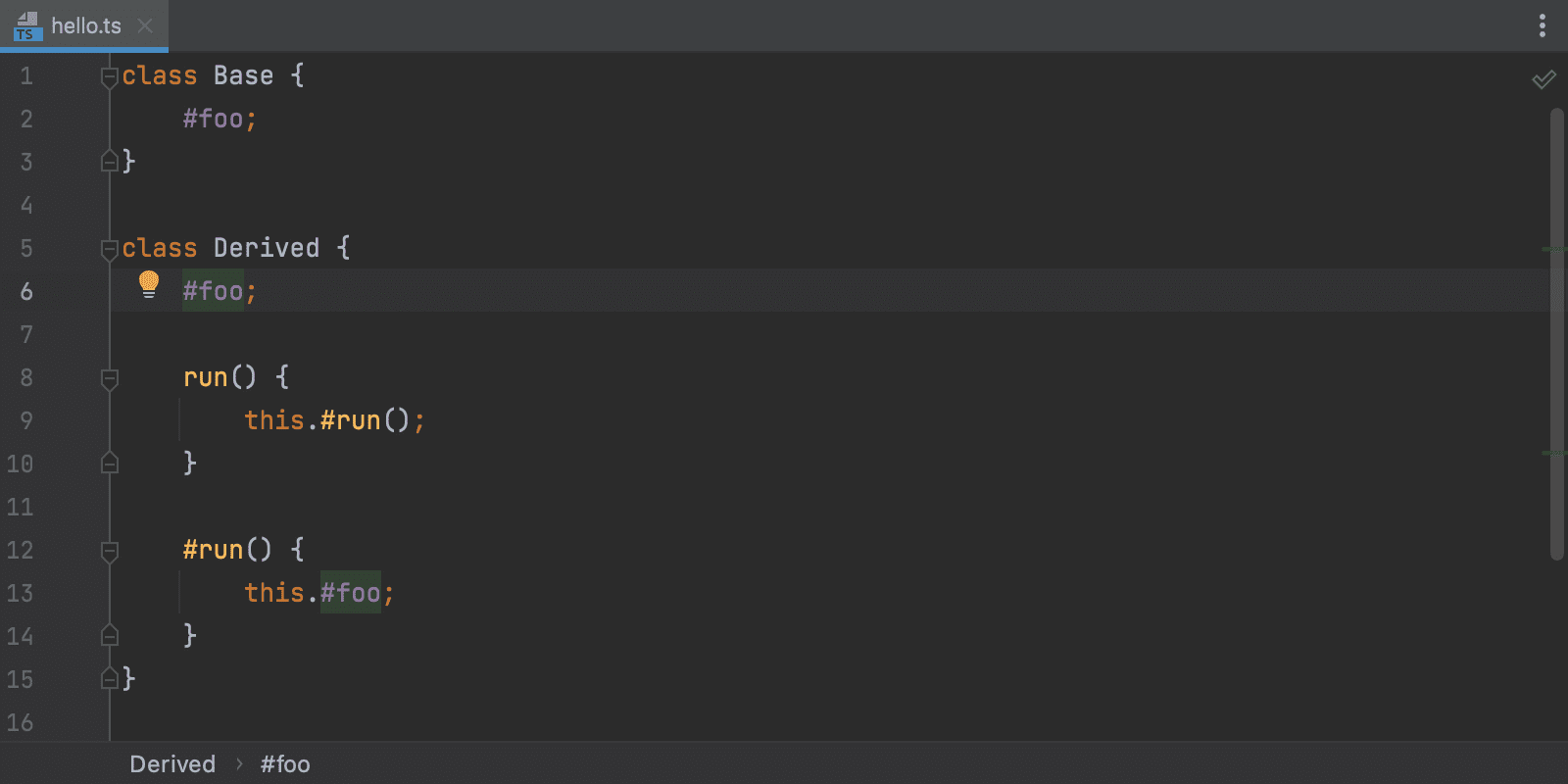
Support for private fields was added to WebStorm back in 2018. However, as this support was based on the old proposal from TC39, it has since diverged from the standard. To comply with the standard, we’ve reworked the existing support from the ground up – WebStorm 2021.3 will support ES2022 private class members. When you use private names – elements starting with # – for your fields, accessors, or methods, everything should work as expected. For example, here’s how the rename refactoring will work in v2021.3.

There are a few more related improvements that are still to come, but most of the work has been done. Please let us know whether your experience with private names has improved, especially when you refactor your code. If you have any problems, please report them here.
Update about the new Run / Debug UI
In the first EAP, we introduced the new UI for the Run and Debug tool windows. Since then, we’ve collected a lot of feedback from you and realized there’s still room for improvement. We’ve decided to bring the old layout back for now and work on polishing up the new UI further. The only thing that is left from the new UI is the updated implementation of the Evaluate Expression feature – you can still use it right from the Debug tool window, without opening a separate dialog.

If you want to keep the new UI, you can tick the debugger.new.tool.window.layout flag in the registry. To open it, invoke the Search Everywhere pop-up with ⇧⇧ / Shift+Shift and look for registry there.
Source preview for Show Usages
The Show Usages feature (⌥⌘F7 / Ctrl+Alt+F7) has received a small yet handy improvement in this release. You can now turn on the source code preview for a found usage by clicking the square icon.

Improvements to the built-in terminal
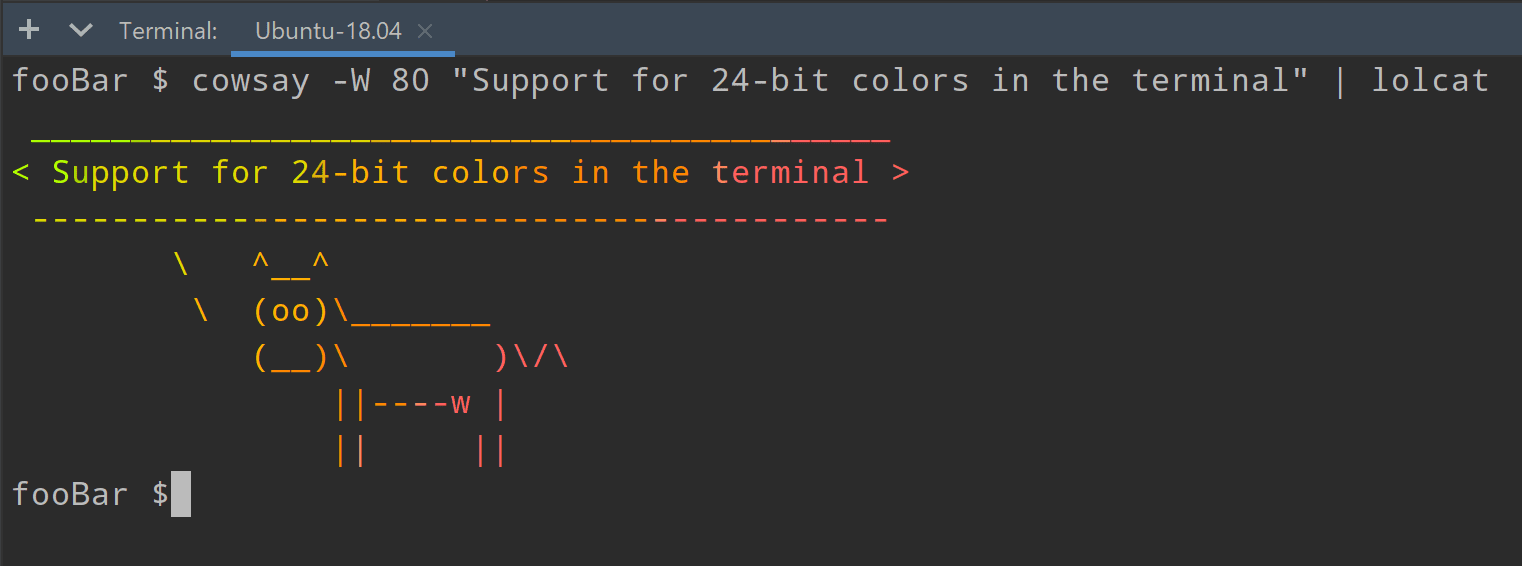
ConPTY support on Windows
WebStorm’s terminal now supports the new ConPTY API on Windows. Using this as a backend for the terminal helps address several problems that users were having with the old implementation, which was based on winpty. Also, 24-bit colors are now supported.

Typeahead support
Previously, when you were typing characters in WebStorm’s terminal while working on a remote machine, the IDE couldn’t display the characters as fast as it would on a local machine, because of latency. This should no longer be an issue because we’ve introduced typeahead support. WebStorm’s terminal can now predict text modifications and will instantly display them in light grey.
That’s it for the biggest highlights. For the full list of the latest improvements available in WebStorm 2021.3 EAP #6, check out the release notes.
The WebStorm team
Subscribe to WebStorm Blog updates





