FOMO Digest #1: New for JavaScript Development in JetBrains IDEs
Ever heard of FOMO, the fear of missing out? There are so many features in WebStorm and other JetBrains IDEs that it’s easy to overlook some neat productivity boosters that could make your life as a developer easier.
That’s why we’ve decided to try a new format. Introducing the FOMO Digest – our new series where we’ll be gathering together feature sets of the most useful productivity boosters in WebStorm. This blog series will also be helpful for those of you who work with JavaScript and related technologies in other JetBrains IDEs. PhpStorm, IntelliJ IDEA Ultimate, PyCharm Professional, GoLand, Rider, RubyMine – all these IDEs include WebStorm features, either out of the box or via free plugins.
In our first digest, we want to tell you about some of the top productivity boosters that we added in 2021.
Code With Me
One of our absolute favorites from 2021 (and yours too, as the positive feedback would suggest) is Code With Me. It’s a new JetBrains service for collaborative development. You can use it to code together and talk to each other in real time, right in the IDE. Video calls are supported, too!

If you haven’t tried it yet, now is a good time to do so. Check out our documentation for getting started with Code With Me and find the answers to some frequently asked questions.
New inspection for updating dependencies
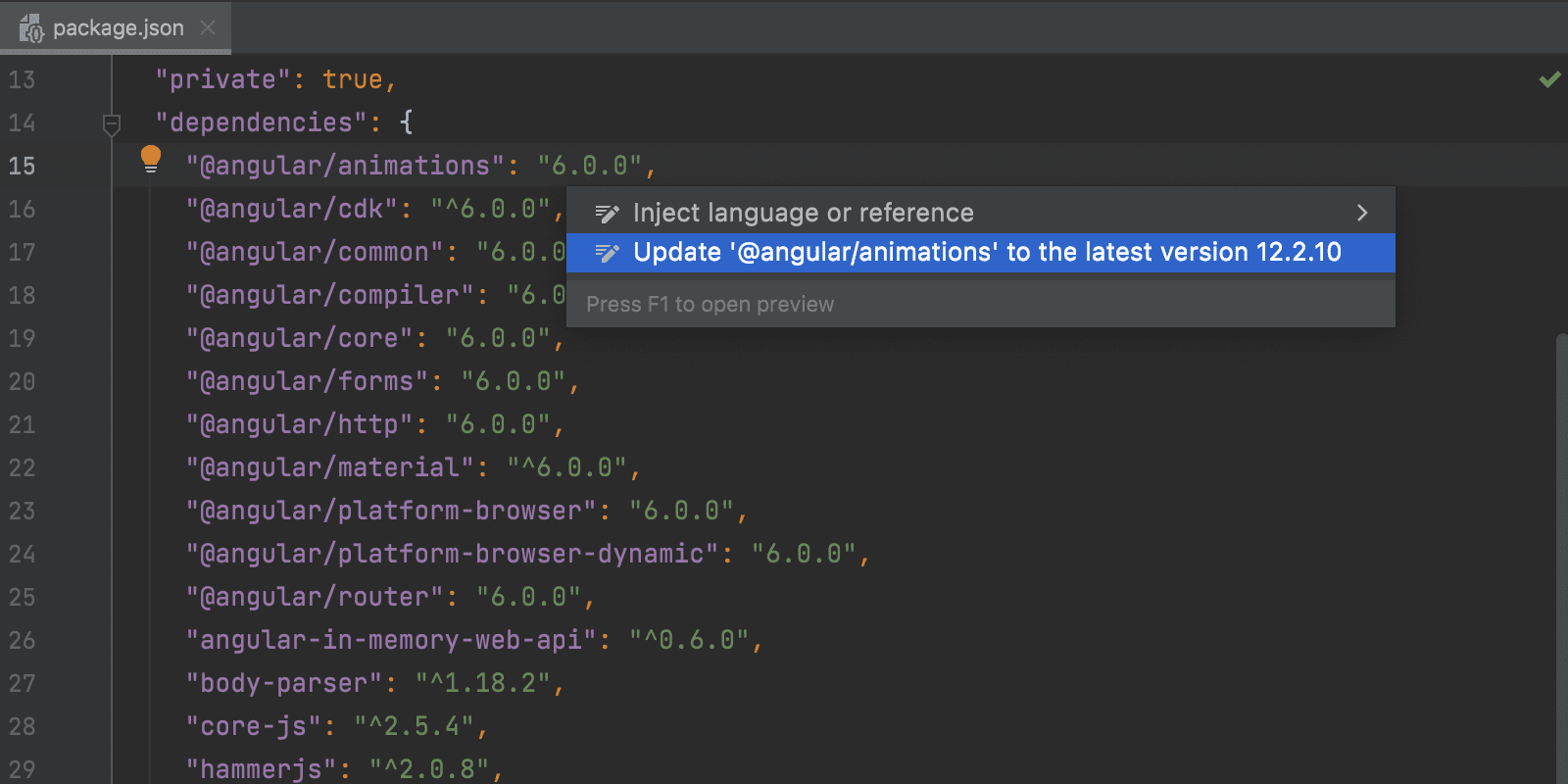
You can now update npm packages to the latest version directly from the editor. It’s as simple as opening your package.json file, placing the caret on the package version that needs updating, pressing ⌥⏎ / Alt+Enter on it, and selecting Update ‘package name’ to the latest version.

You can add different highlighting for the inspections to make it clear which packages require an update. To change the highlighting, go to Preferences / Settings | Editor | Inspections | JavaScript and TypeScript | Imports and dependencies | Update package.json dependencies to latest versions and choose from the Severity options available. Also, when you hover over the package version, you’ll get a quick-fix.
Support for “imports” and “exports” fields in package.json
Using relative imports with JavaScript can get messy. Readable imports are much more practical. The imports field, introduced in Node.js 14.13.0, lets you import local modules using a shortcut while avoiding relative paths, without any risks of conflicts with existing packages. We made sure to implement navigation, resolution, auto-imports, and code completion support for the import statements in the IDE.

Built-in HTML preview and reload on save
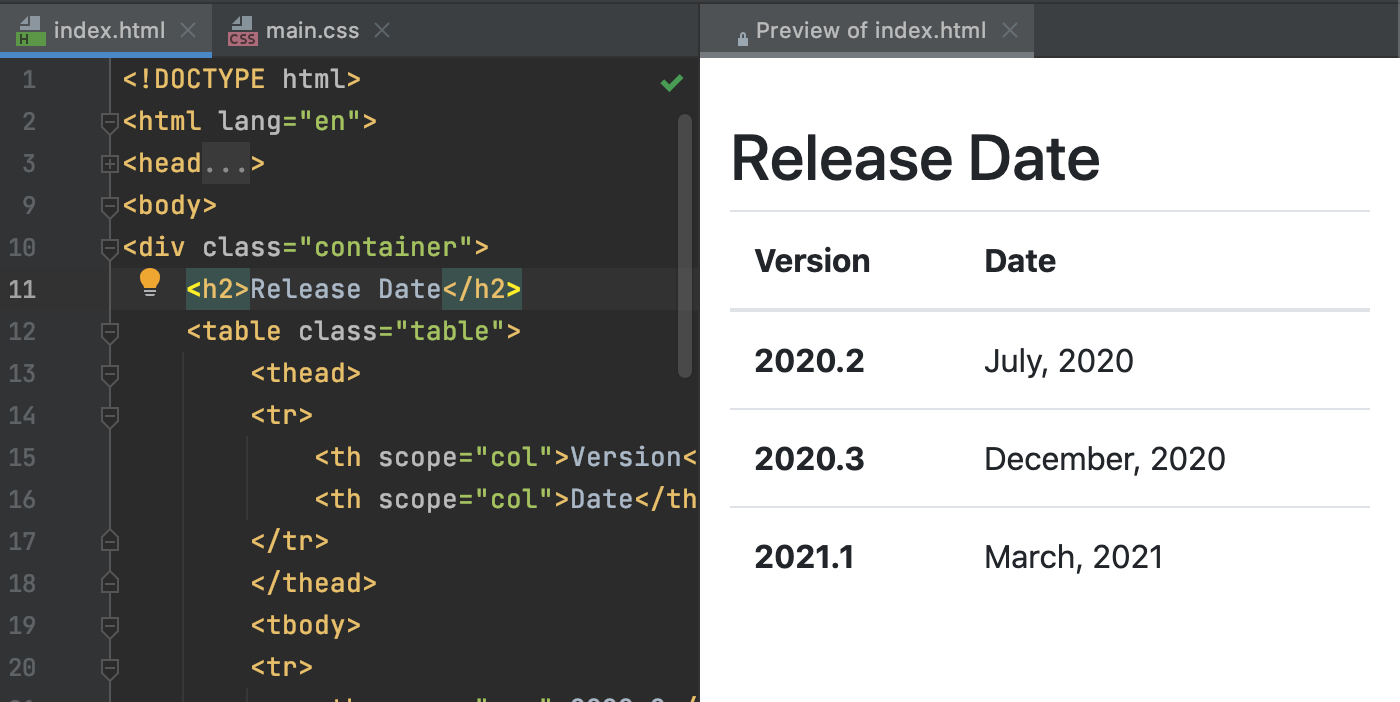
The process of saving the HTML page and then refreshing it in the browser to see how the changes appear can be frustrating. Thankfully, you can now preview static HTML files right in the IDE.

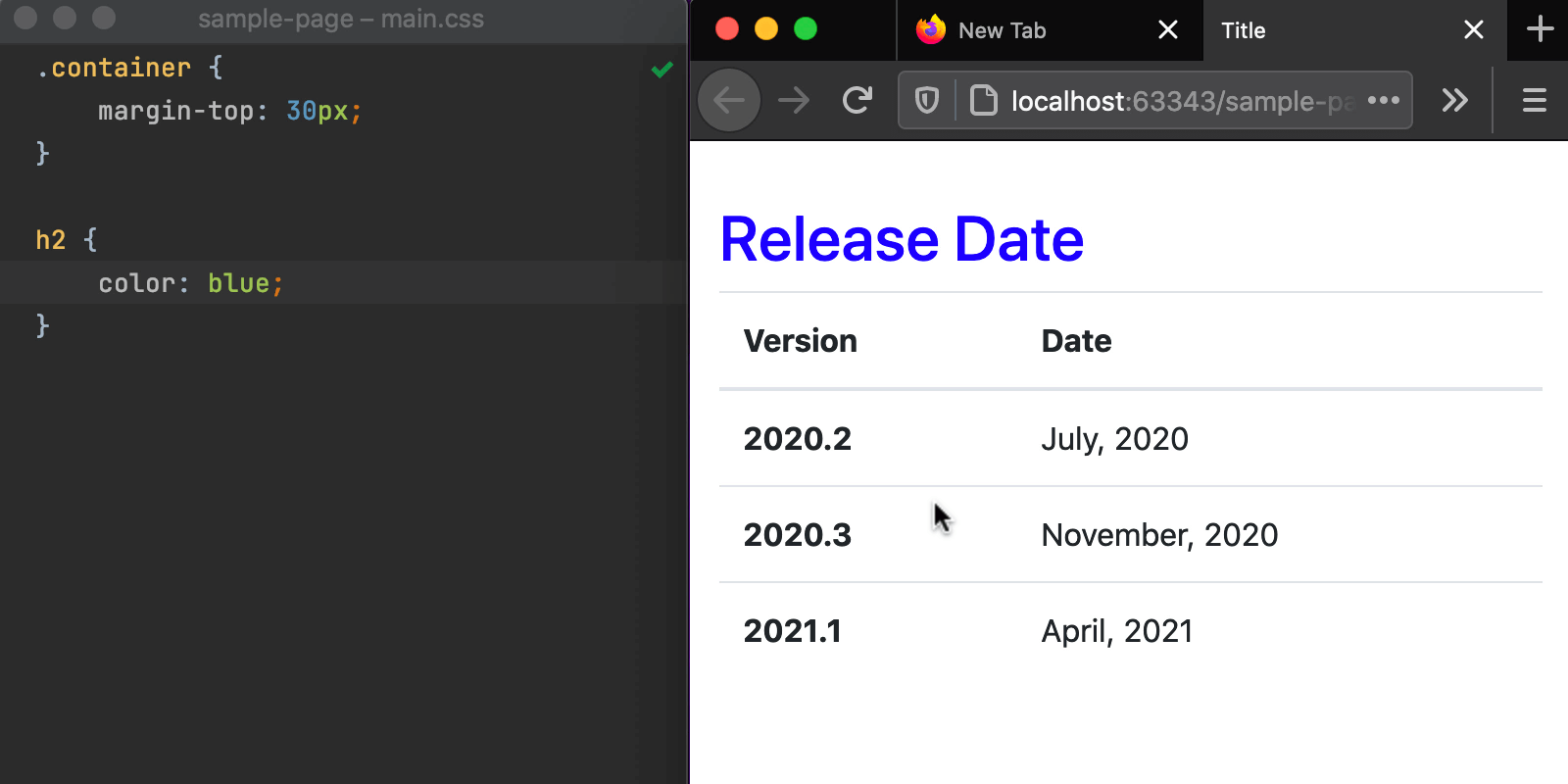
You can also preview HTML files in a browser using the built-in web server. To do this, click on the icon for the browser you want to use.

By default, your IDE will automatically reload the preview or browser page every time you save your HTML file or any JavaScript and style sheet files linked to it. If you want to see the changes as you make them, you can change the default behavior. Simply select the On Change option instead of On Save in Preferences / Settings | Tools | Web Browsers and Preview.
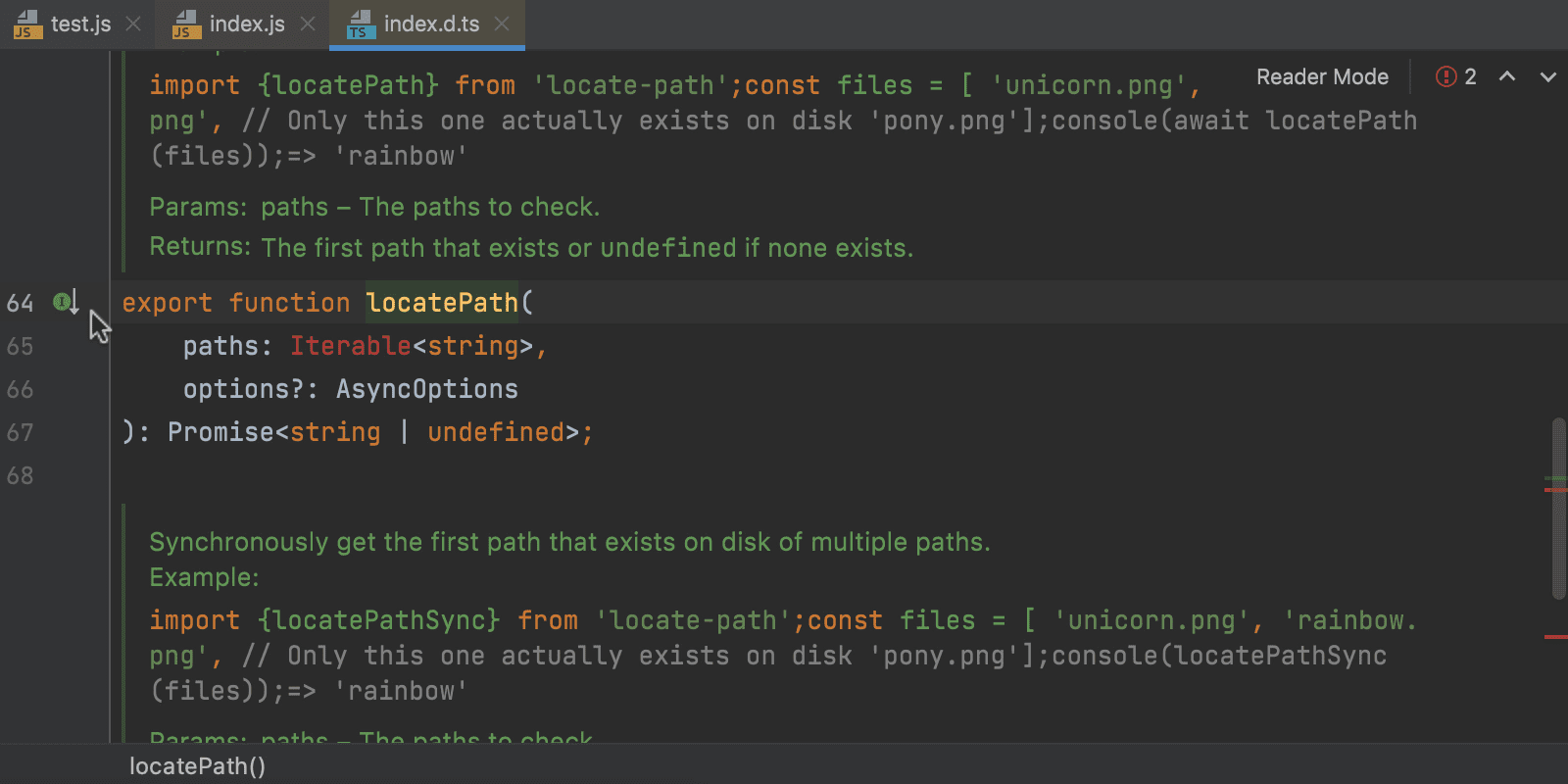
Better mapping between .js and .d.ts files
Another handy improvement touches upon .js and .d.ts files. We improved mapping between them and added gutter icons for better navigation. Read this blog post to learn more about the changes or watch the GIF below to see them in action.

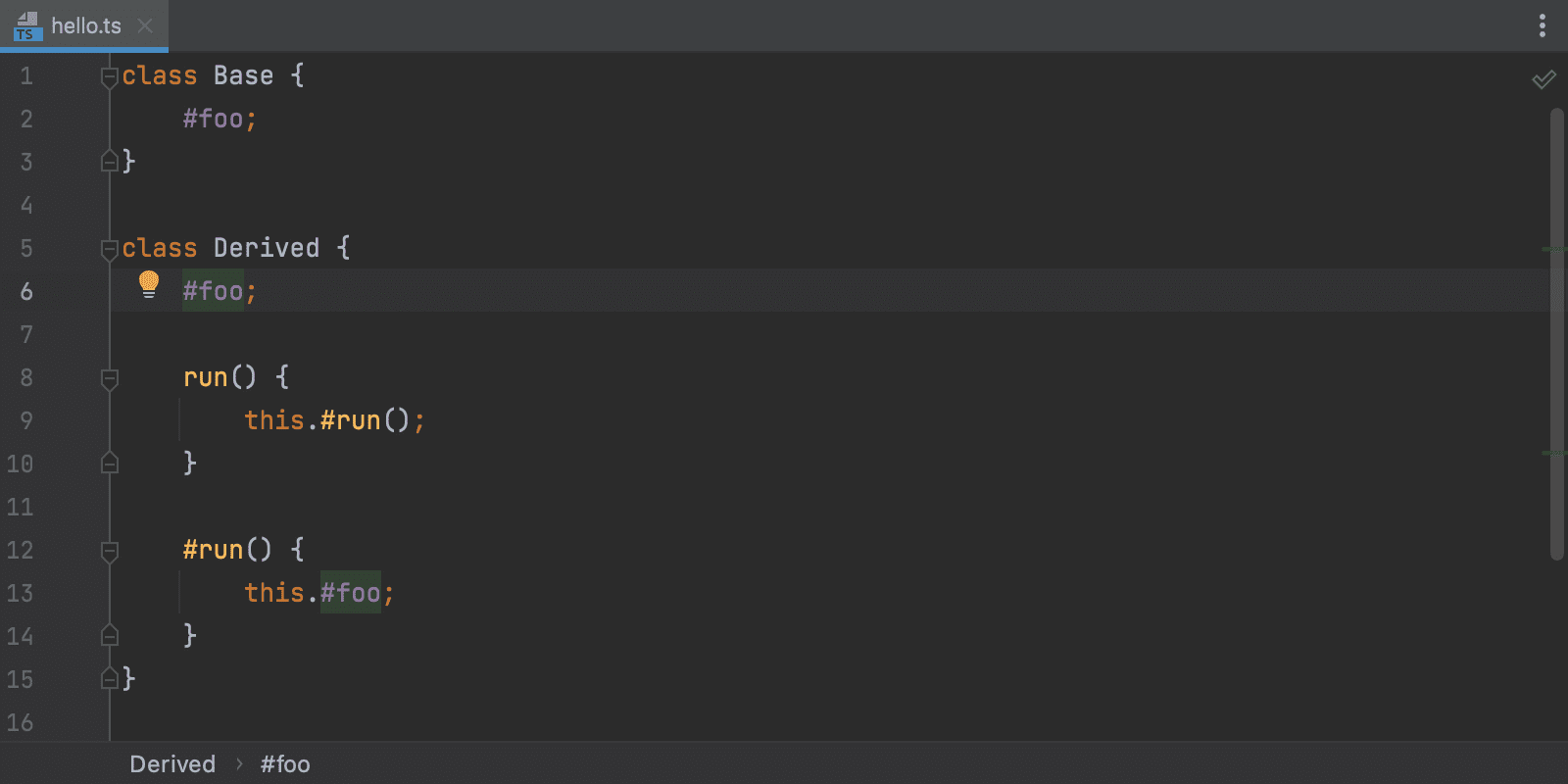
Rename refactoring for private fields
Changes in technology can happen quickly, and we do our best to provide support for them. In this case, we added rename refactoring so that you can use # to make your fields private, as sometimes you just don’t want to expose implementation details to the world. We aligned our implementation with the specification to provide you with better refactorings to support private fields. Your IDE also understands this syntax and will warn you when you have made a private class member that is used outside of the class.

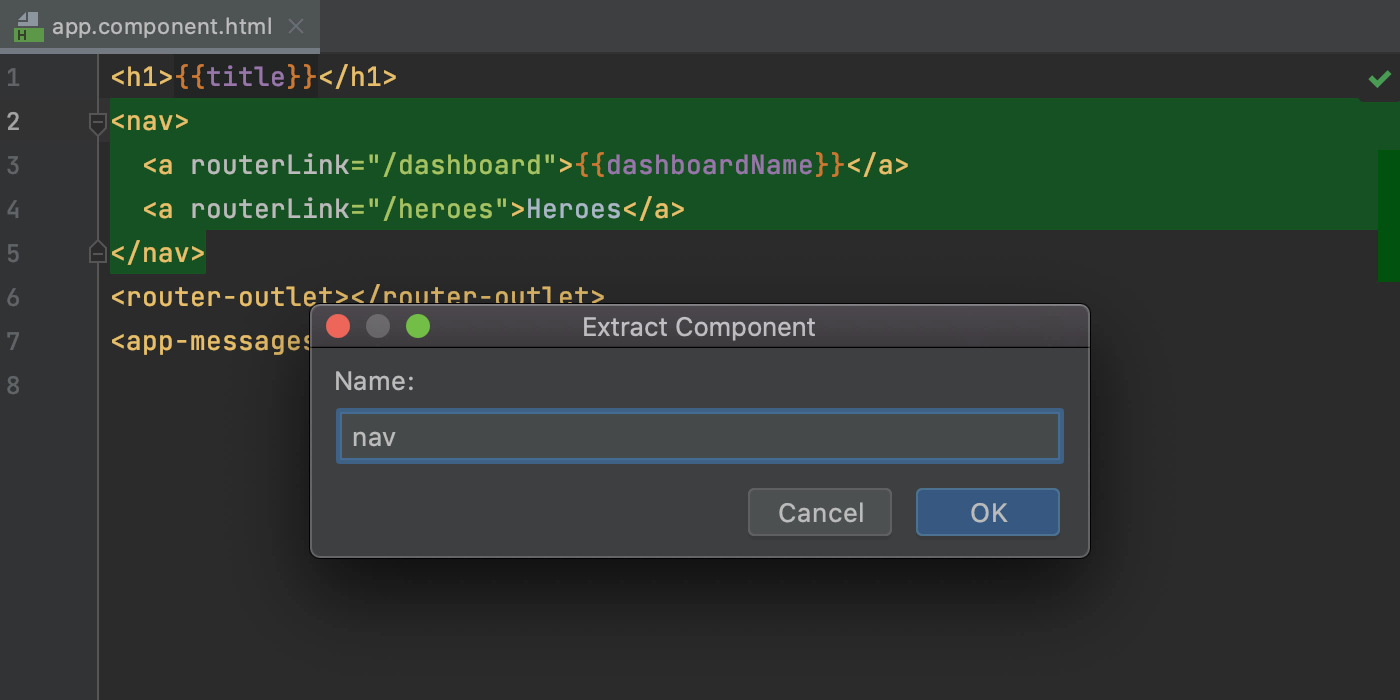
Extract Angular component refactoring
We’ve had the option to extract components from Vue and React for a while already. The extract component refactoring lets you extract new components from existing ones without any copying and pasting. Last year, we brought in similar functionality for Angular, too. To try it out, select the Angular component you want to extract, open the context menu with a right-click, and go to Refactor | Extract Component. Alternatively, you can press ^T / Ctrl+Alt+Shift+T and select Extract Component from the Refactor This pop-up.

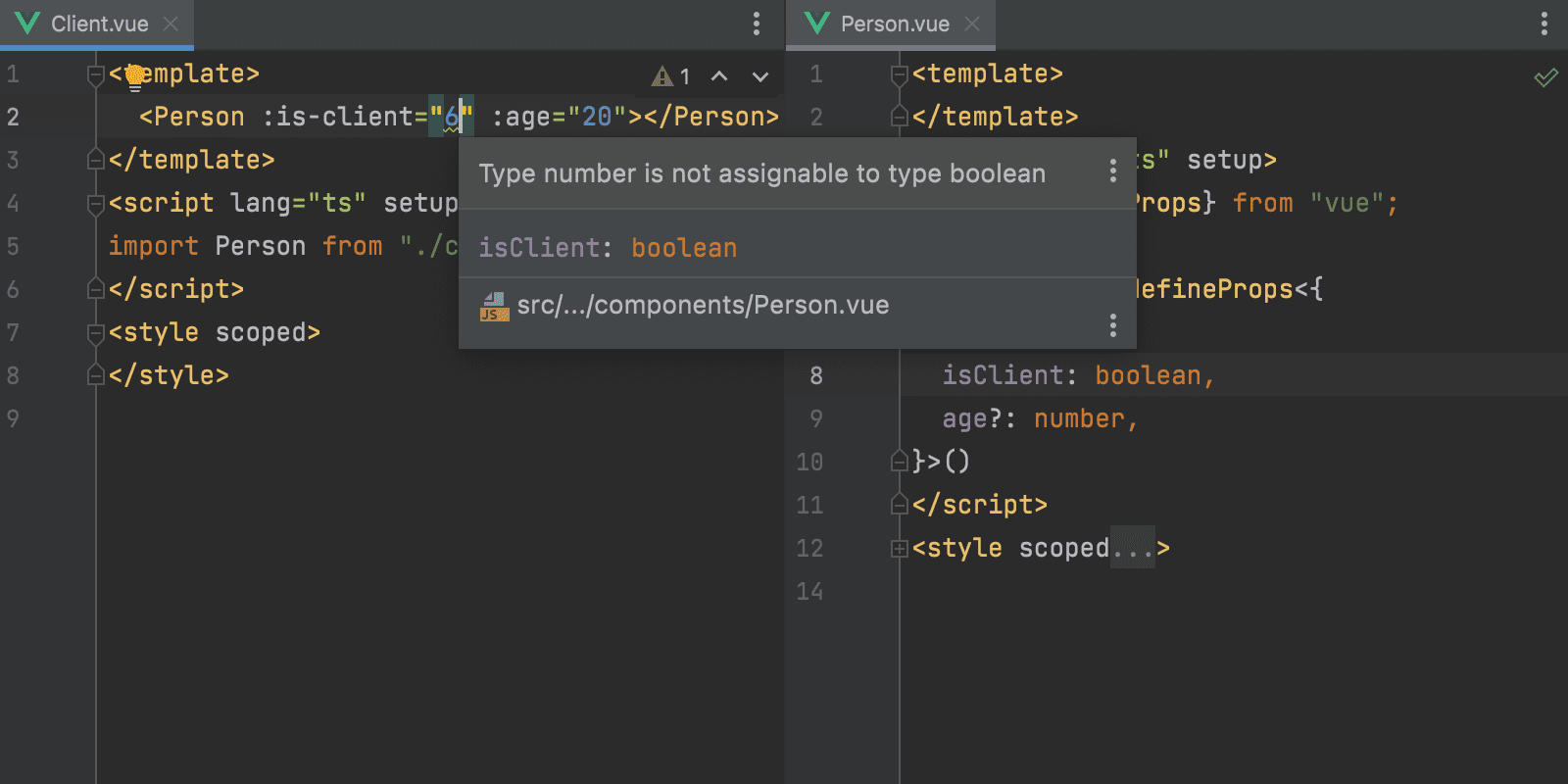
Type checking for Vue and React attributes
It’s always nice to be told early when something is definitely not going to work, especially when you’re trying to use incorrect type properties. The IDE can let you know when an incorrect TypeScript type is used in expressions bound to properties in both React and Vue.

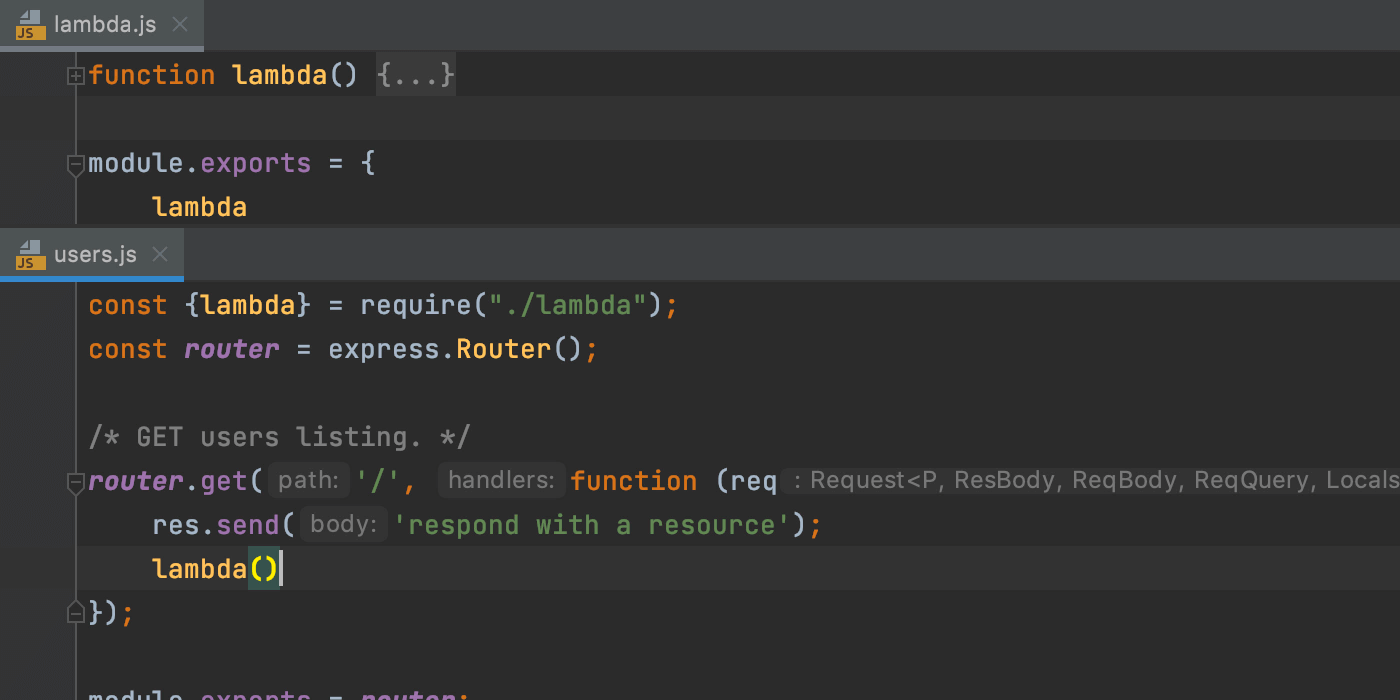
Auto-import for “require” statements
Manually importing the libraries you’re referencing each time can throw you off your flow. As you may know, WebStorm adds missing import statements as you complete symbols in ES6 modules (as do other JetBrains IDEs). They can now do the same in CommonJS modules and insert require statements for you on code completion.

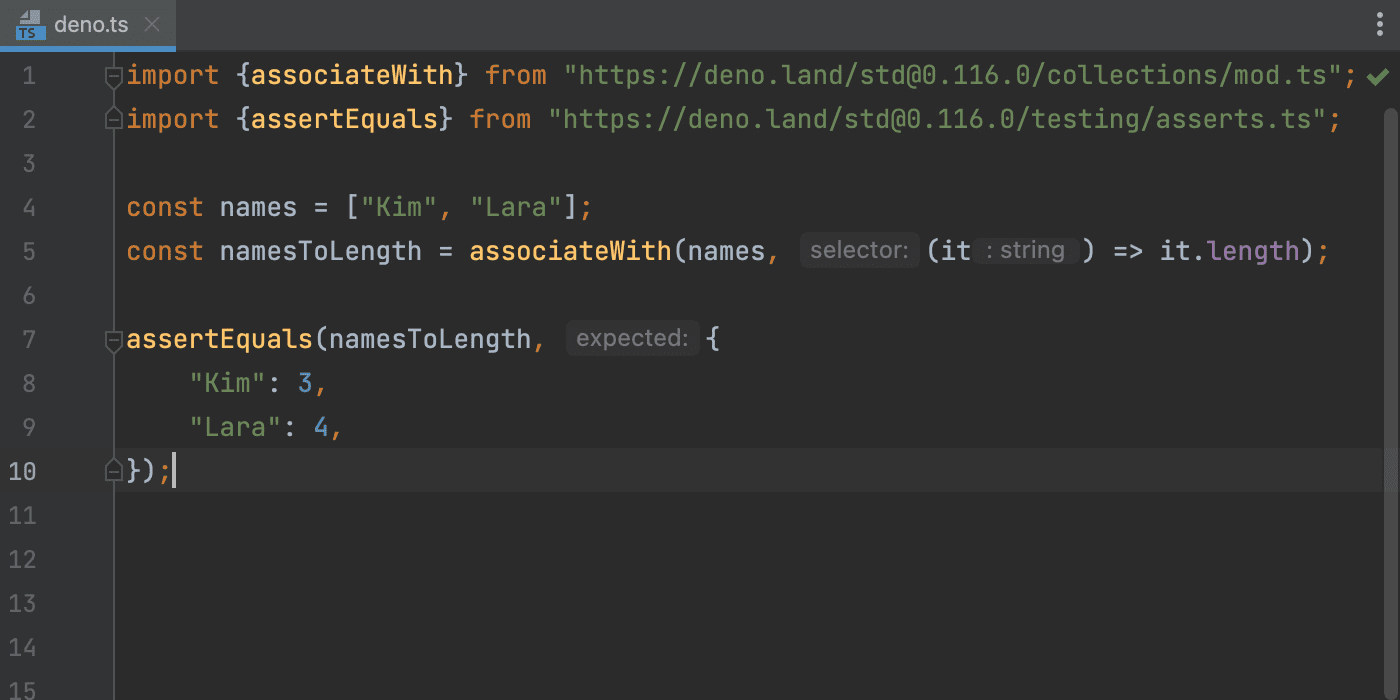
Reworked Deno integration
The new runtime for JavaScript and TypeScript, Deno, was released in 2020. We added support for it right away; however, we had to rework it last year. The biggest of these changes was to use the Deno LSP integration instead of extending the TypeScript Service with a custom Deno plugin. If you’re working with Deno, go ahead and give the updated plugin a try! You can learn more about what’s supported in this blog post.

We hope you liked the new format and have learned something new. Please let us know what you think about it and what else you’d like to learn about! If you have favorite features you’d like to see covered, share them in the comments below.
The WebStorm team
Subscribe to WebStorm Blog updates





