WebStorm 2023.1 Early Access Program Is Now Open!
We’re ready to kick off WebStorm 2023.1 with a new Early Access Program (EAP). If you’re not familiar with how our EAP works, check out this blog post where we explain what it is and the benefits of participating. If you haven’t already seen what to expect in WebStorm 2023.1, have a look at our roadmap.

Important! WebStorm EAP builds are not fully tested and might be unstable.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. You can also manually download the EAP builds from our website.
Below you can find the most interesting improvements available in WebStorm 2023.1 EAP #1. Please try them out and share your feedback using our issue tracker or in the comments below.
Refinements to the new UI
WebStorm 2022.3 introduced the ability to switch to the new UI using the Enable new UI option in Preferences / Settings | Appearance & Behavior | New UI. We invited users to try it out and give us their feedback. We’d like to thank everyone who took the time to report any issues they had. We’ll be refining and updating the new UI based on this feedback throughout the WebStorm 2023.1 release cycle.

Here are some of the new UI updates that have made it into EAP #1:
- We’ve fixed the behavior of tool window buttons. Buttons appear when you hover over window elements and disappear when the cursor is moved off them (IDEA-303508).
- The name of the file being worked on is now displayed in the title bar of the new UI when the editor tabs are set to hidden (IDEA-303114).
- We’ve added a Fetch action to the Branches popup (IDEA-277729).
EAP #1 contains fixes for over 40 issues related to the new UI. Please continue to report any issues you have to our issue tracker. We’ll refine it further based on your feedback.
Amended Settings Sync solution
We’ve worked heavily on improving another recent feature introduced in WebStorm 2022.3 – Settings Sync. This new solution was supposed to make the process of synchronizing your custom settings across IDEs on multiple computers simpler. There were use cases, however, that the original solution didn’t support.
For example, the Settings Sync solution didn’t differentiate between the different IDEs. This meant that settings set up in one IDE, such as plugins, would be synced across all your IDEs.
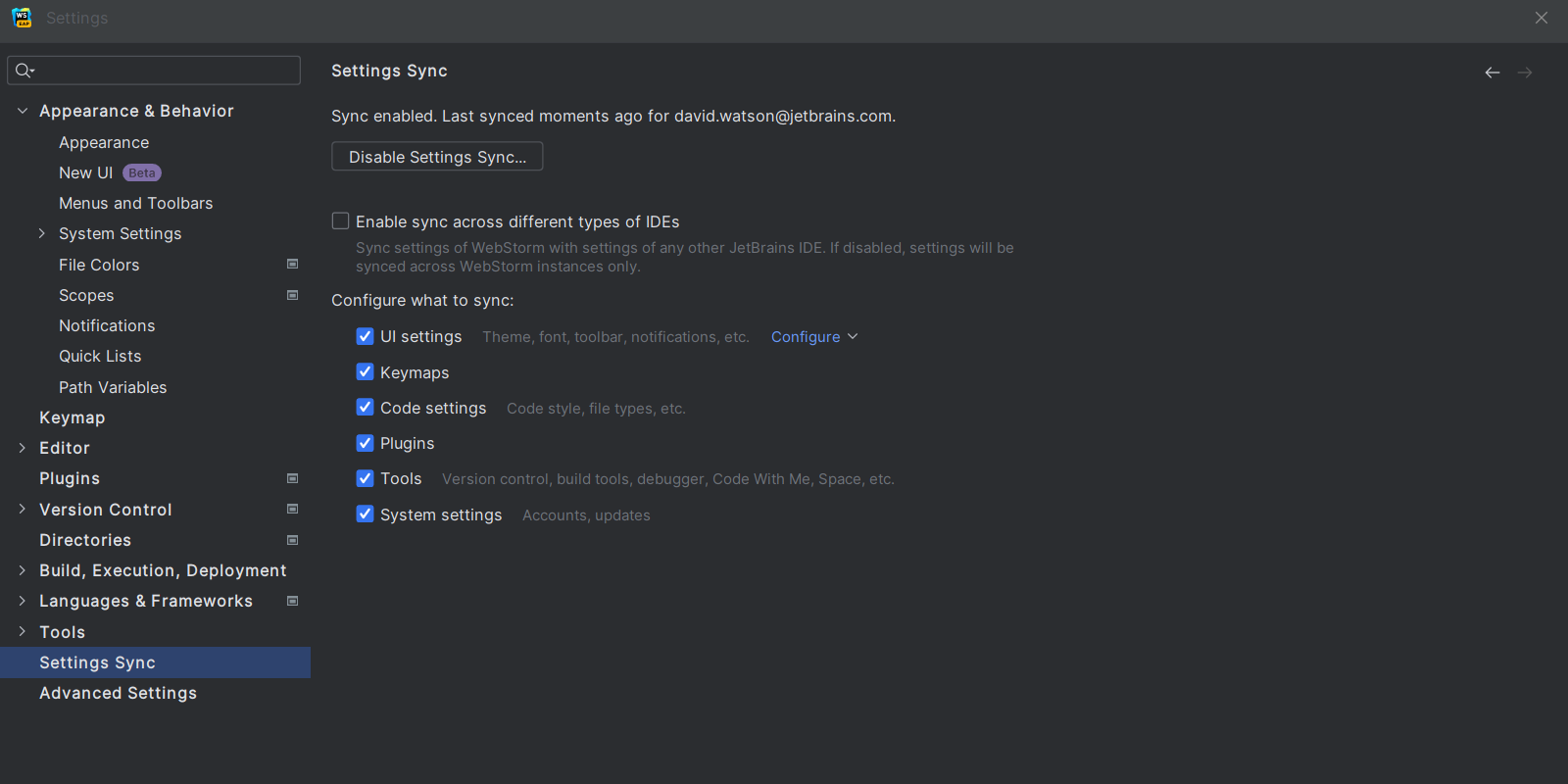
To address this issue in WebStorm 2023.1, we’ve introduced an Enable sync across different types of IDEs option in Preferences / Settings | Settings Sync. This option allows you to enable or disable the synchronization of settings across different IDE products. It is disabled by default, so settings will only be synchronized between identical products.

Improved user experience
Full IDE zoom
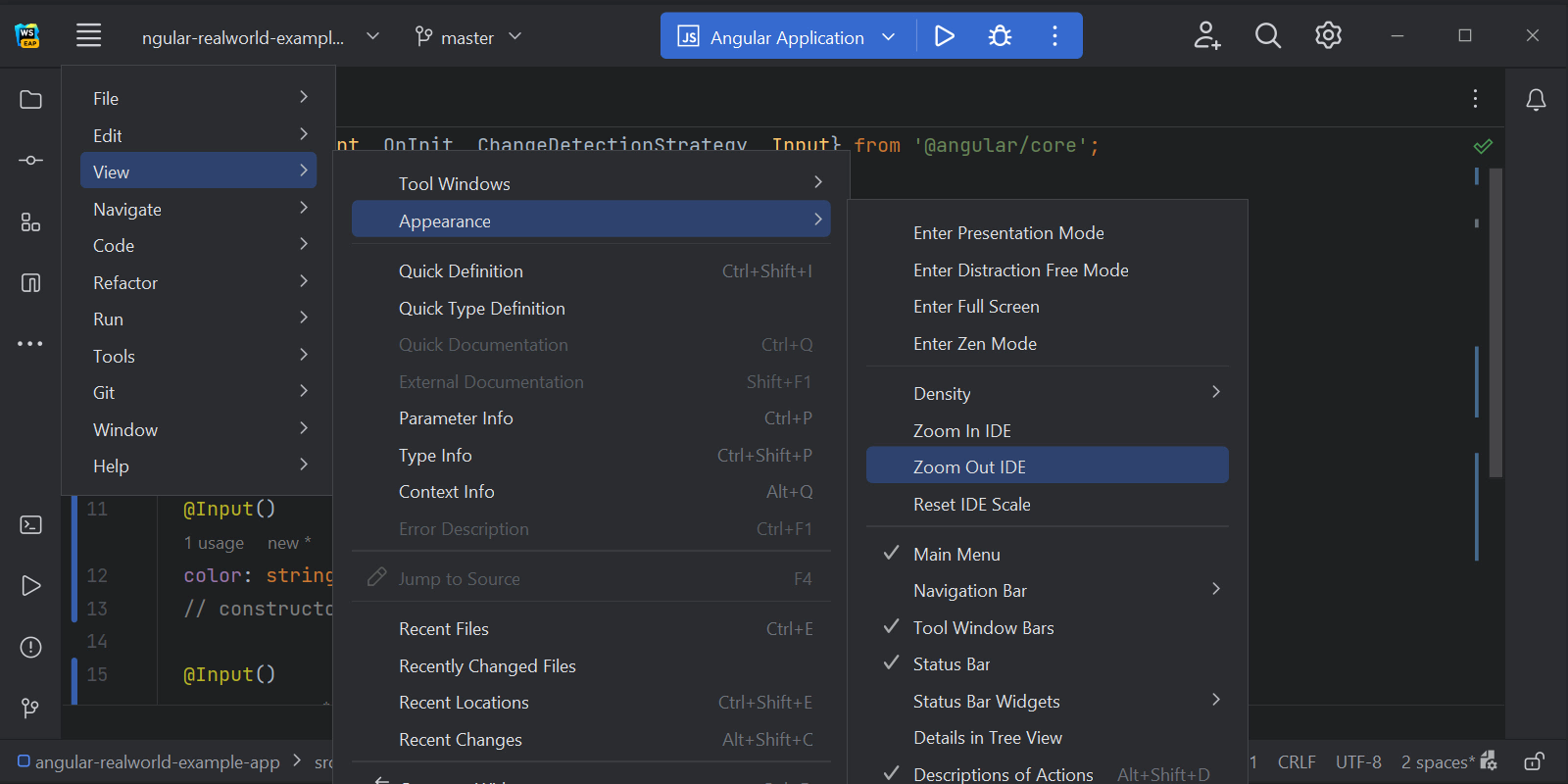
It’s now possible to zoom into and out of WebStorm, increasing or decreasing the size of all UI elements at once. From the main menu, select View | Appearance and adjust the IDE’s scaling.

New Remember size for each tool window setting
We’ve introduced a new layout option that allows you to unify the width of the side tool windows or retain the ability to freely adjust their sizes as you customize your layout. The new Remember size for each tool window checkbox is available in Preferences / Settings | Appearance | Appearance & Behavior | Tool Windows.

In the new UI, the setting is switched off by default, meaning that the tool windows are displayed featuring the unified width and their sizes remain constant when you switch between them. In the old UI, the option is switched on, so the tool windows are different widths by default, though you can align them at any time simply by turning the setting off.
New Angular feature
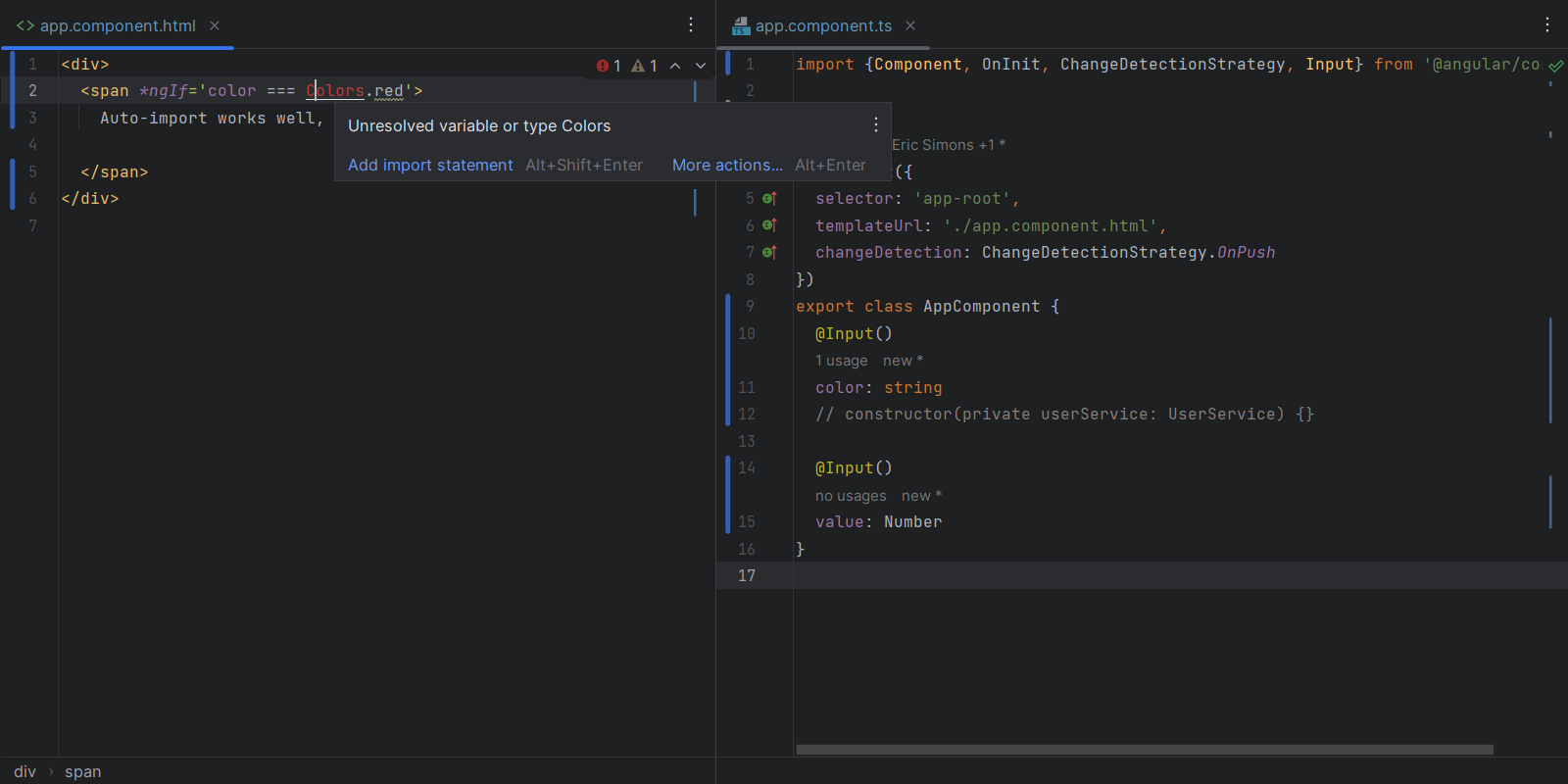
We’ve added a new feature for Angular in WebStorm 2023.1. When you’re working with global and exported symbols in the Angular template, WebStorm will automatically add an import for them into your component on code completion or when you use a quick-fix.

Improvements for Markdown
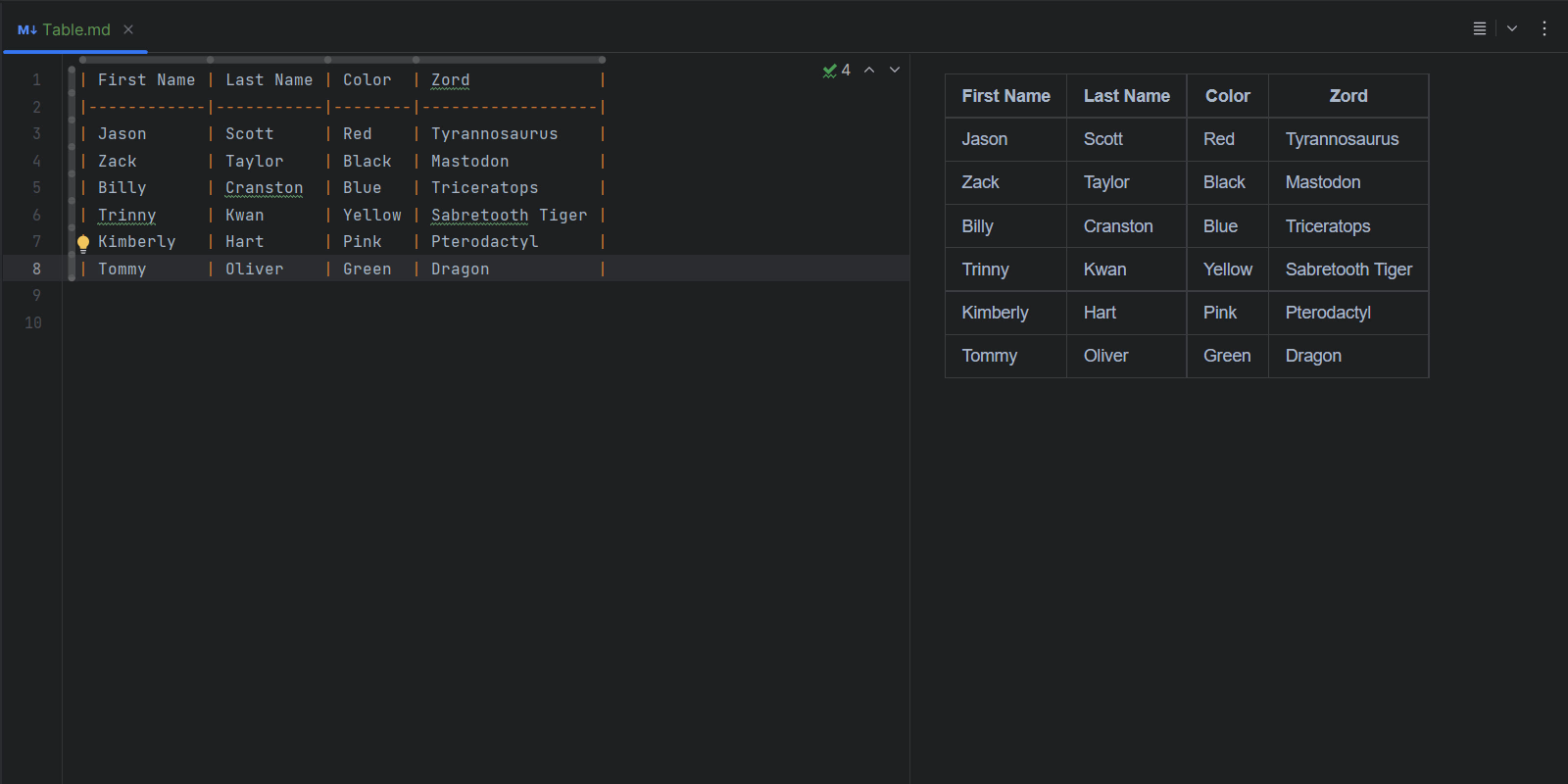
New intention action to reformat tables in Markdown files
A new intention action allows you to correct the formatting of tables in Markdown files. You can access the quick-fix via the Context actions shortcut (⌥ ⏎ / Alt+Enter) or by pressing the bulb icon and selecting Reformat table from the list.

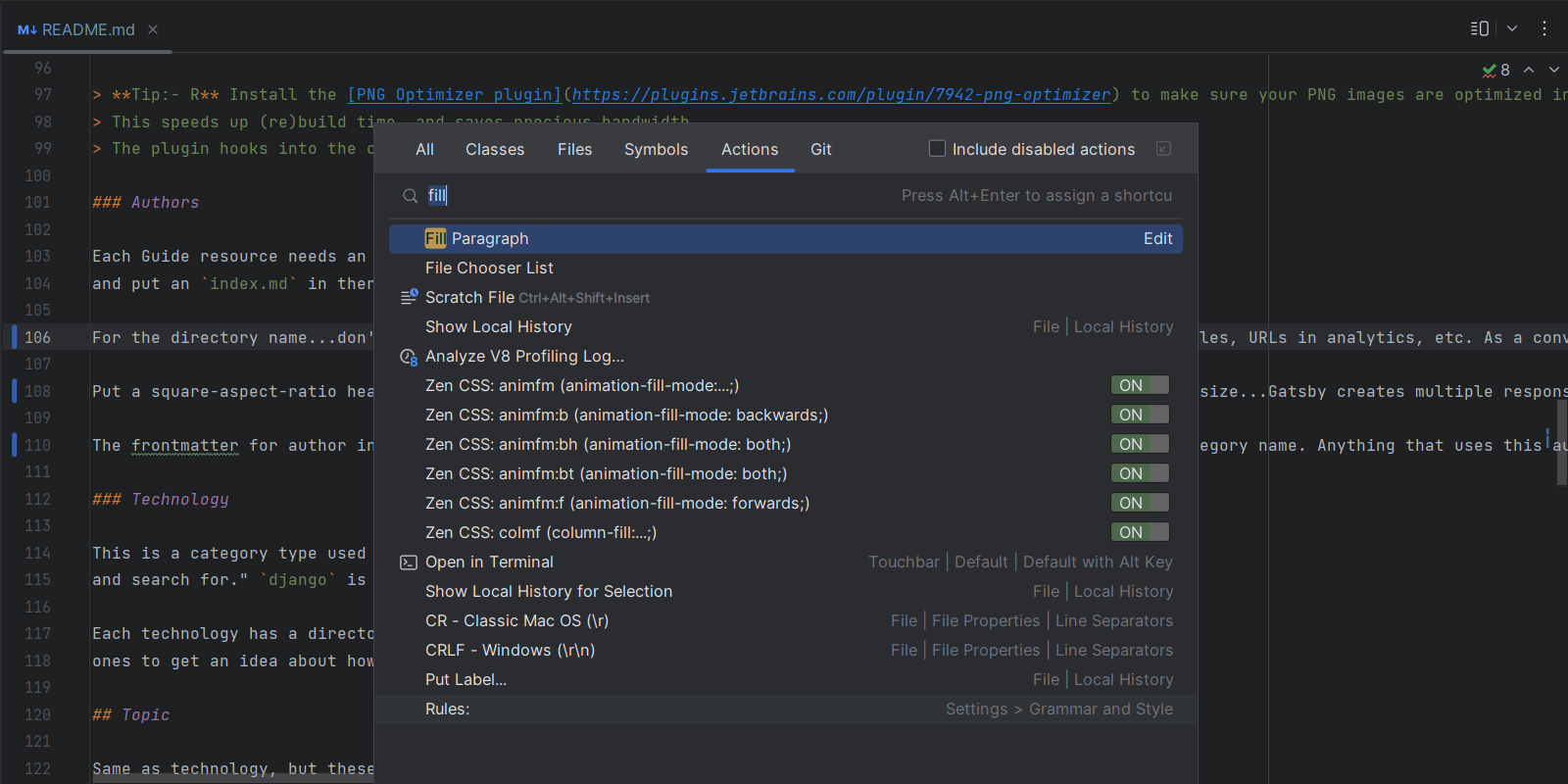
Fill Paragraph action for Markdown files
The Fill Paragraph editor action is now supported for Markdown files, making it easy to break long texts into several lines of equal width. To do this, set the caret inside the paragraph you want to edit and call the action from the Edit menu or search for the Fill Paragraph command using Find Action (⇧⌘A / Ctrl+Shift+A) and execute it.

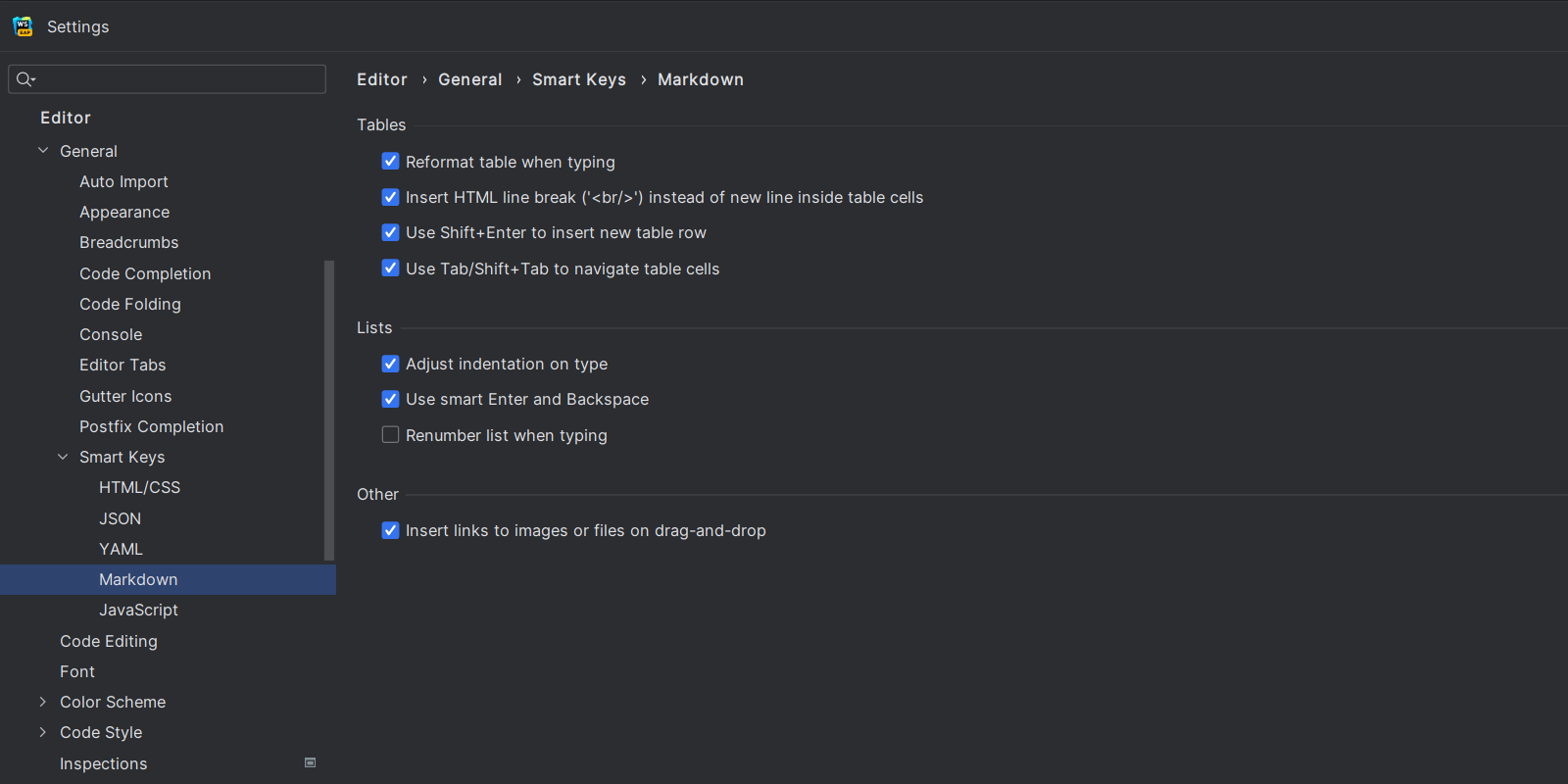
New Smart Keys settings page for Markdown
We’ve added a dedicated page for configuring and editing your Markdown preferences in Preferences / Settings | Editor | General | Smart Keys. This page should make it easier to manage your preferences, as it provides separate checkboxes for various editor features, replacing the single checkbox previously stored in Preferences / Settings | Languages & Frameworks.

Other notable features
- We’ve added support for ESLint flat configuration.
eslint.config.jsconfig files are now detected (WEB-57661). - We’ve added a create selector quick-fix for
classNamein JSX (WEB-52321).
That’s all for today! For the full list of the latest enhancements available in WebStorm 2023.1 EAP #1, check out the release notes. We invite you to download the EAP builds for free alongside your current version and give these features a try. If you encounter any bugs, please report them to our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates




