YouTrack
Powerful project management for all your teams
New Image Editor in YouTrack 6.0
In YouTrack, our goal is to make reporting bugs as easy as possible, and when it comes to software bugs, it often helps being able to post and annotate a screenshot of a problem as it is seen on the screen. To that end, prior to version 6, YouTrack came with a Java™ applet that allowed users to paste and manipulate the image in a special editor.
Unfortunately, due to the (relatively) recent problems with Java applet security, it’s become clear that usability of the applet started to suffer after all of Oracle’s security updates. After all, what good is an applet if you get to see a whole three (!) security confirmation screens before you get to manipulate your image?
So in YouTrack 6, we got rid of the applet in favor of a simpler, more natural interface. Now, to add an image to an issue or a comment, you can
- Copy the image onto the clipboard and then simply paste it using CtrlV, OR
- Use the Attach and Edit (CtrlAltV) to attach the image and begin editing it immediately, OR
- Use the old Attach File functionality.
Both the Attach and Edit window as well as issue description and comment windows also support drag-and-drop, so you can simply drag an image over the edit area and it will be attached:

When you attach by pasting, the image data on the Clipboard gets turned into a PNG file with names such as image.png, image2.png and so on, making it easy to reference in the issue or comment. Thus, to display an image in the comment, simply write !image.png! and you’re set!
Now, to edit the image, you can move over the image and press the pencil icon:

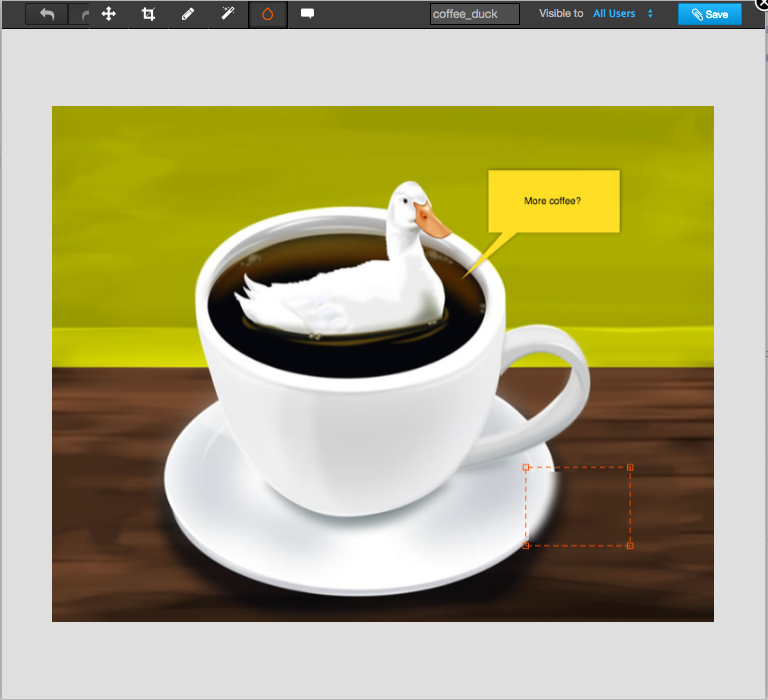
This brings up the actual image editor. The horizontal bar on top presents several groups of items that allow editing:

On the left, we have Undo/Redo buttons as well as a link for clearing all the changes you’ve made.
Next up, we have the actual editing buttons, which include an ability to Move Image (just in case the image takes up more space than the browser window), Crop, Brush (this lets you draw on the image) and Highlight (which draws a highlighting rectangle).
Standing a bit on the side is the Text tool that lets you add a comment to a particular element:


Finally, off on the very right we have the controls for giving the image a name, determining who can actually see the image, and saving the image when you’re done with the edits.
Hopefully we’ve made the image editing experience unobtrusive and intuitive. To see the image editor in action, try the new YouTrack 6 today and let us know what you think!