使用 EditorConfig 在目录级别管理代码样式
正如我们不久前宣布的一样,在即将推出的 2019.2 版中,IntelliJ IDEA 和其他基于 IntelliJ 的 IDE 正在扩展对 EditorConfig 的支持,使您可以单独管理每组文件的所有代码样式设置。只需将 .editorconfig 文件放到包含要定义其代码样式的文件的根目录下。在一个项目中,您可以根据需要使用任意数量的.editorconfig 文件,以便为不同模块指定不同代码样式。来自 .editorconfig 文件的所有选项都应用到它所在目录及其所有子目录,其优先级高于在Settings/Preferences | Editor | Code Style 中定义的当前项目代码样式。如果没有在 .editorconfig 中定义,则使用项目设置。
在 v2019.2 中,除了标准 EditorConfig 选项外,我们增加了大量自定义 IntelliJ IDEA 选项,所以现在您可以方便地管理目录级别的所有代码样式设置。
选项分为以下几类:
-
标准选项,比如:
indent_size、indent_style等。这些选项没有任何特定于域的前缀。 -
一般 IntelliJ IDEA 选项,含有
ij_前缀,且适用于所有语言:ij_visual_guidesij_formatter_off_tagij_formatter_on_tagij_formatter_tags_enabledij_wrap_on_typingij_continuation_indent_sizeij_smart_tabs
-
许多(但并非所有)语言都支持普通 IntelliJ IDEA 语言选项。它们以前缀
ij_any开始,比如:ij_any_brace_style。 -
IntelliJ IDEA 语言专用选项以
ij_<lang>_前缀开始,其中<lang>是语言域 ID (通常是小写的语言名称)。例如:ij_java_blank_lines_after_imports。
注意: 可以将相同的选项定义为普通选项和语言专用选项,例如:ij_<...>_brace_style。
语言专用选项的优先级高于普通和一般选项。
试试吧
让我们试试这个功能,使用 ij_visual_guides 选项。
-
在项目视图中,选择源文件夹并从上下文菜单选择 New | EditorConfig File:

-
创建空文件时,不要从打开的对话框中选择任何属性:

-
添加以下行:
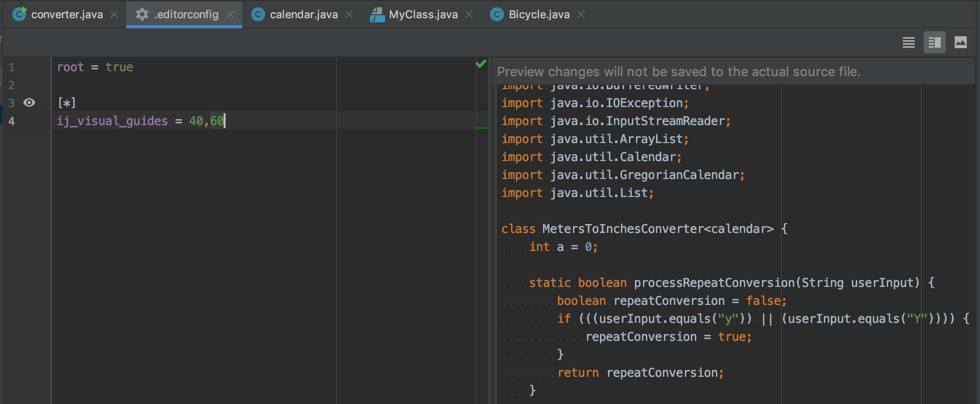
ij_visual_guides = 40,60(一旦开始输入,代码补全将建议可用的属性)。您将立即看到在第 40 和 60 列绘制的视觉指南:

预览代码样式设置
您现在可以轻松预览修改的代码样式设置将如何影响实际的源文件。
要做到这点,点击 EditorConfig 文件左间距中的眼睛图标,并且选择受其影响的源文件。
将在右侧打开此文件的预览:

您可以在预览窗格中修改,即时查看配置修改后的情况,而无需担心不必要的修改源码 – 关闭 EditorConfig 文件后,会丢失所有修改。
如果您对此尝试感到兴奋,无需等待发布,立即从我们的网站下载新版 IntelliJ IDEA 2019.2 EAP,或者使用 ToolBox 应用升级。
关注我们的官方微博、微信公众号,和中文博客,YouTrack以及 Twitter:@intellijidea 提出您的意见,并且了解更多信息。
祝您开发愉快!

原文发表于2019年6月28日,作者Anna Gasparyan
Subscribe to JetBrains Blog updates



