IntelliJ IDEA
IntelliJ IDEA – the IDE for Professional Development in Java and Kotlin
Managing Code Style on a Directory Level with EditorConfig
As we announced a short while ago, in the upcoming version 2019.2, IntelliJ IDEA and other IntelliJ-based IDEs are extending EditorConfig support, thus allowing you to manage all code style settings for each set of files individually. All you need to do is place an .editorconfig file in the root directory containing the files whose code style you want to define. You can have as many .editorconfig files within a project as needed, so you can specify different code styles for different modules. All options from the .editorconfig file are applied to the directory where it resides as well as all of its sub-directories on top of the current project code style defined in Settings/Preferences | Editor | Code Style. If anything is not defined in .editorconfig, it’s taken from the project settings.
In v2019.2, in addition to the standard EditorConfig options, we are adding a bunch of custom IntelliJ IDEA options, so now you can conveniently manage all your code style settings on the directory level.
The options are divided into the following categories:
- Standard options such as
indent_size,indent_style, and so on. These options do not have any domain-specific prefixes. - Generic IntelliJ IDEA options that have the
ij_prefix and are applicable to all languages:ij_visual_guidesij_formatter_off_tagij_formatter_on_tagij_formatter_tags_enabledij_wrap_on_typingij_continuation_indent_sizeij_smart_tabs
- Common IntelliJ IDEA language options supported by many (but not all) languages. They start with the
ij_anyprefix, for example,ij_any_brace_style. - IntelliJ IDEA language-specific options starting with the
ij_<lang>_prefix where<lang>is the language domain ID (normally a lower-case language name). For example,ij_java_blank_lines_after_imports.
Note: The same options may be defined as a common option and a language-specific option, for example, ij_<...>_brace_style. Language-specific options have higher priority over common or generic options.
Try it Out
Let’s give this feature a try using the ij_visual_guides option.
- In the Project view, select a source directory and select New | EditorConfig File from the context menu:

- To create an empty file, do not select any properties in the dialog that opens:

- Add the following line:
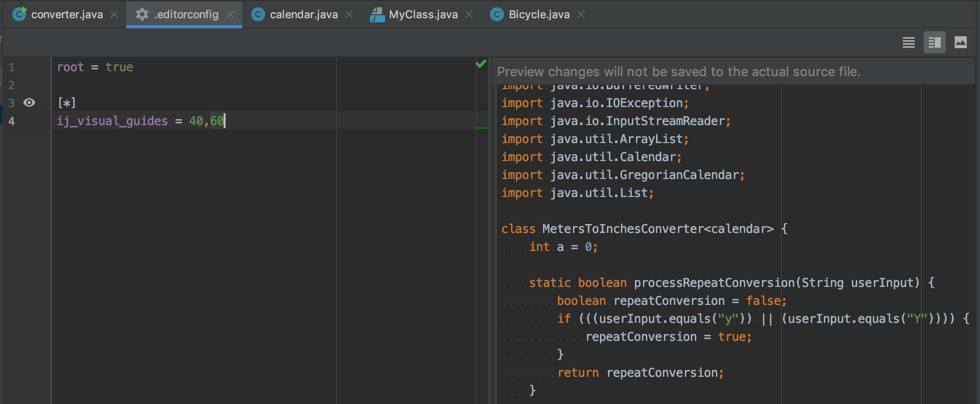
ij_visual_guides = 40,60(once you start typing, code completion will suggest the available properties). You will immediately see visual guides appear at columns 40 and 60:

Preview Code Style Settings
You can now easily preview how changes to your code style settings will impact the actual source files. To do this, click the eye icon in the left gutter of the EditorConfig file and select a source file affected by it. The preview of this file will open on the right:
You can make changes in the Preview pane to try and test how your configuration changes are reflected without worrying about making unwanted changes to the source code – all these changes are discarded when the EditorConfig file is closed.
If you’re excited to try this feature right now without having to wait for the release, download a new IntelliJ IDEA 2019.2 EAP build right now from our website or update using the ToolBox App.
Please share your feedback with us here in the comments section, in our issue tracker, or on Twitter.
Happy Developing!
Subscribe to IntelliJ IDEA Blog updates