Quality Assurance
Tools for Quality Assurance and Test Automation
Cypress 支持登陆 JetBrains Aqua
Aqua 团队特别消息!
大家的反馈我们都已收到,我们很高兴在此宣布 Aqua 正式支持热门测试框架 Cypress。 了解我们为提高 Cypress 效率而精心设计的支持。
Cypress 支持
Aqua 的测试可见性
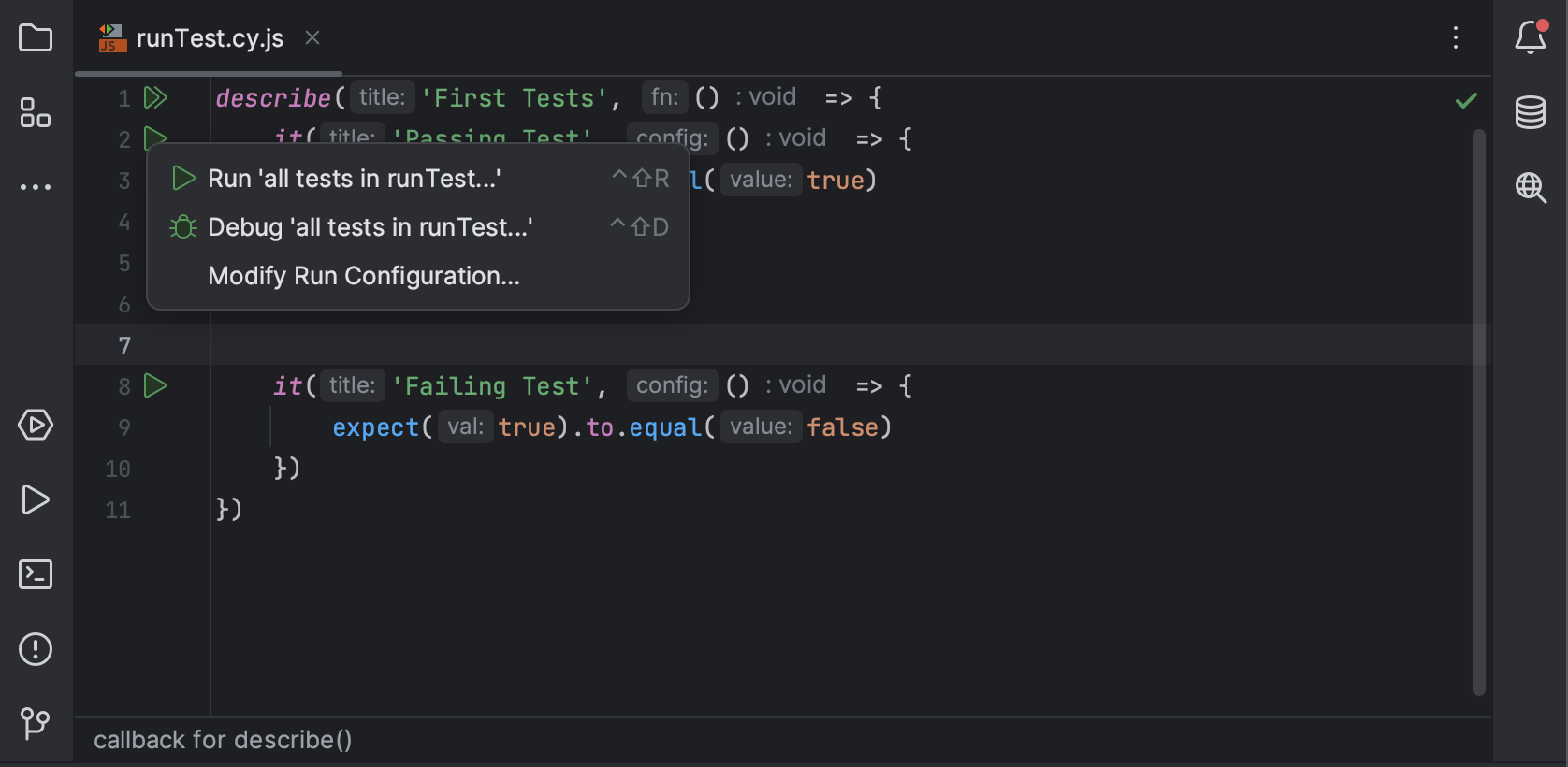
打开项目时,Aqua 会自动检测 Cypress 测试并在编辑器中的测试旁边显示运行图标,您只需点击鼠标即可轻松运行测试。

探索结果
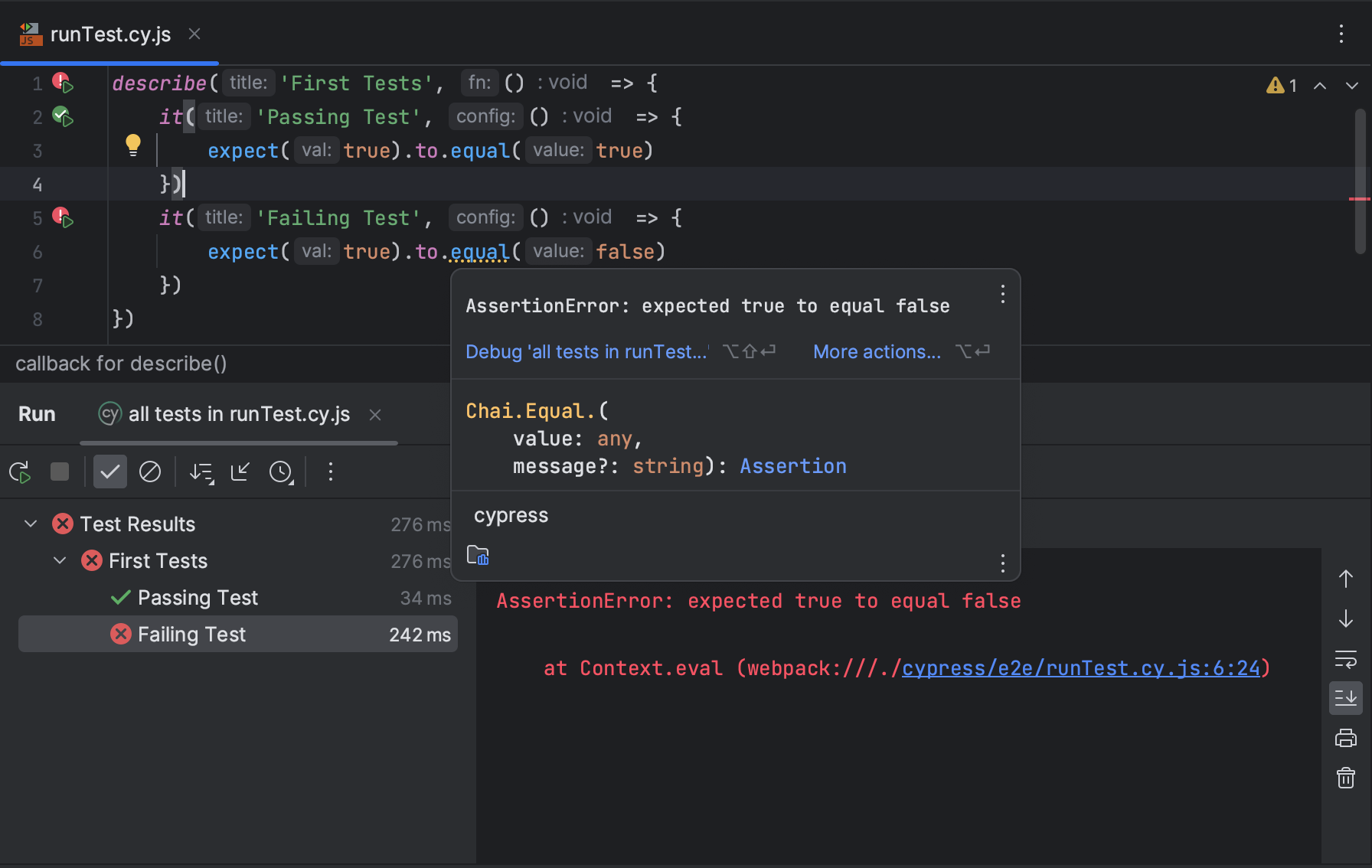
测试完成后,Aqua 将提供全面的测试结果,包括每个测试的相关日志和控制台输出。 得益于各种排序和筛选选项,您可以快速浏览失败或忽略的测试并分析执行时间。

Aqua 支持从测试结果工具窗口平滑过渡到所选测试的源代码。
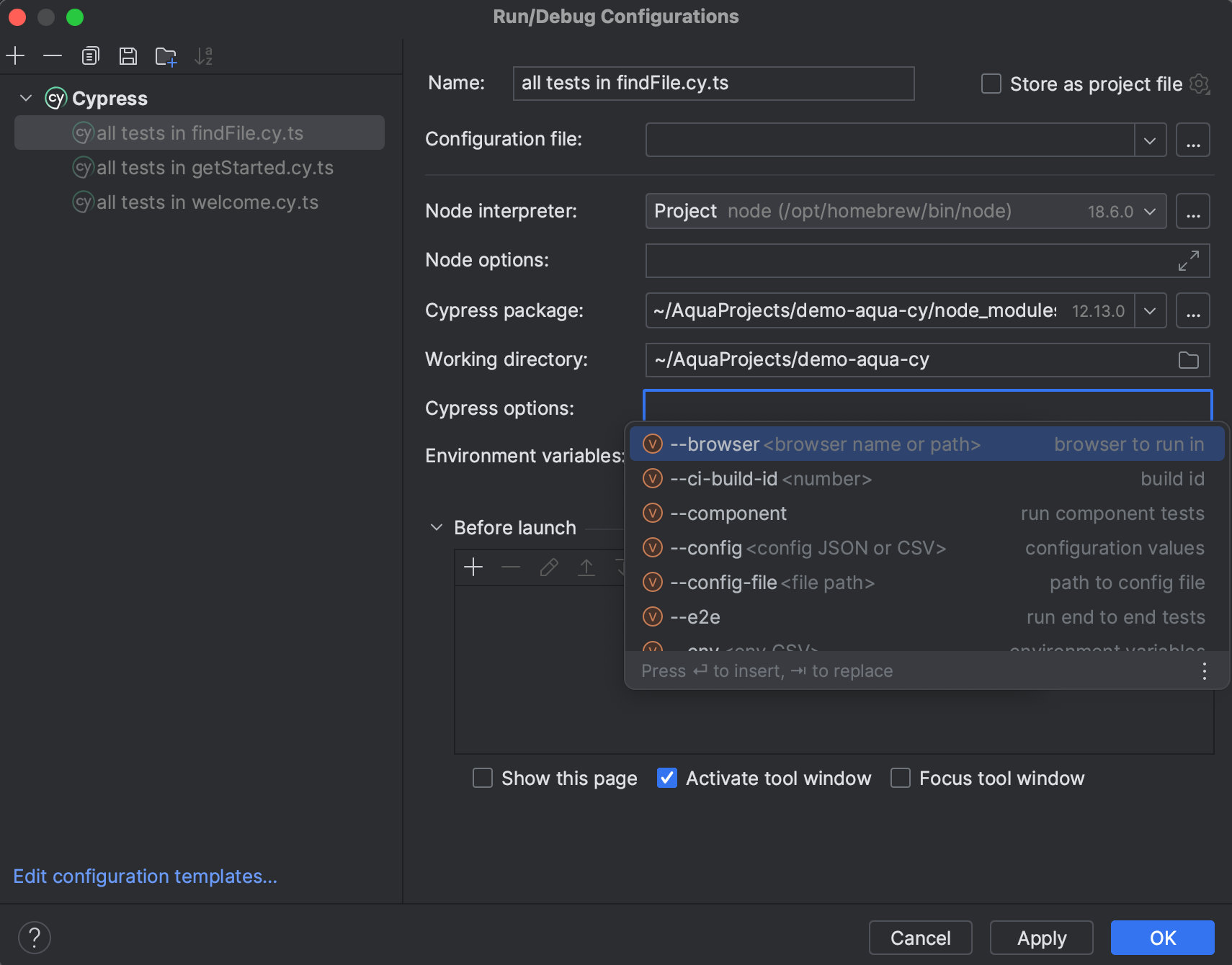
高效测试运行配置管理
Aqua 允许您轻松保存和共享具有不同参数或设置的测试运行配置。

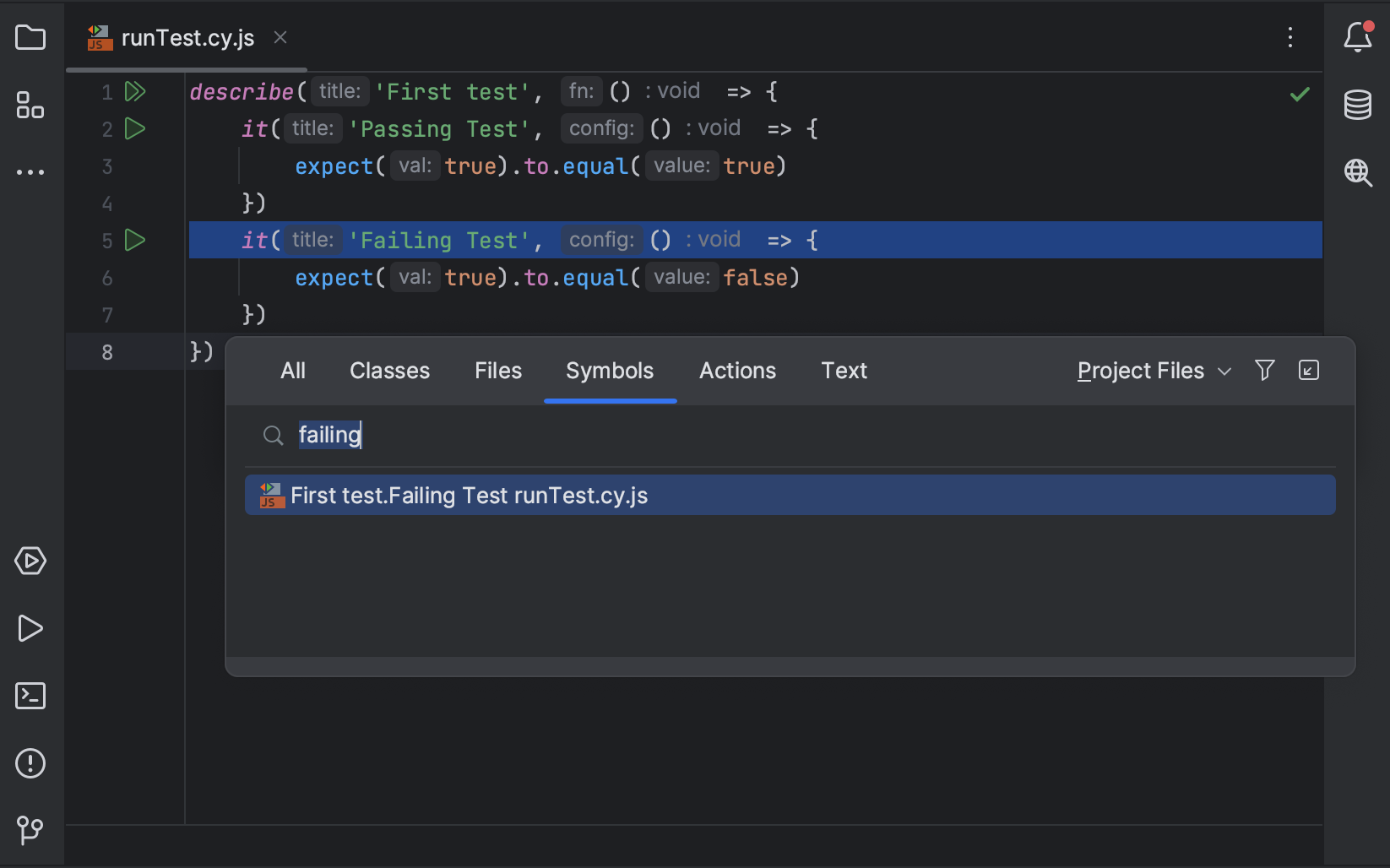
轻松查找测试
使用 Aqua 搜索特定测试用例现在轻而易举。 利用 Go to Symbol(转到符号)或 Search Everywhere(随处搜索)功能快速定位并跳转到所需测试。

增强的代码编辑体验
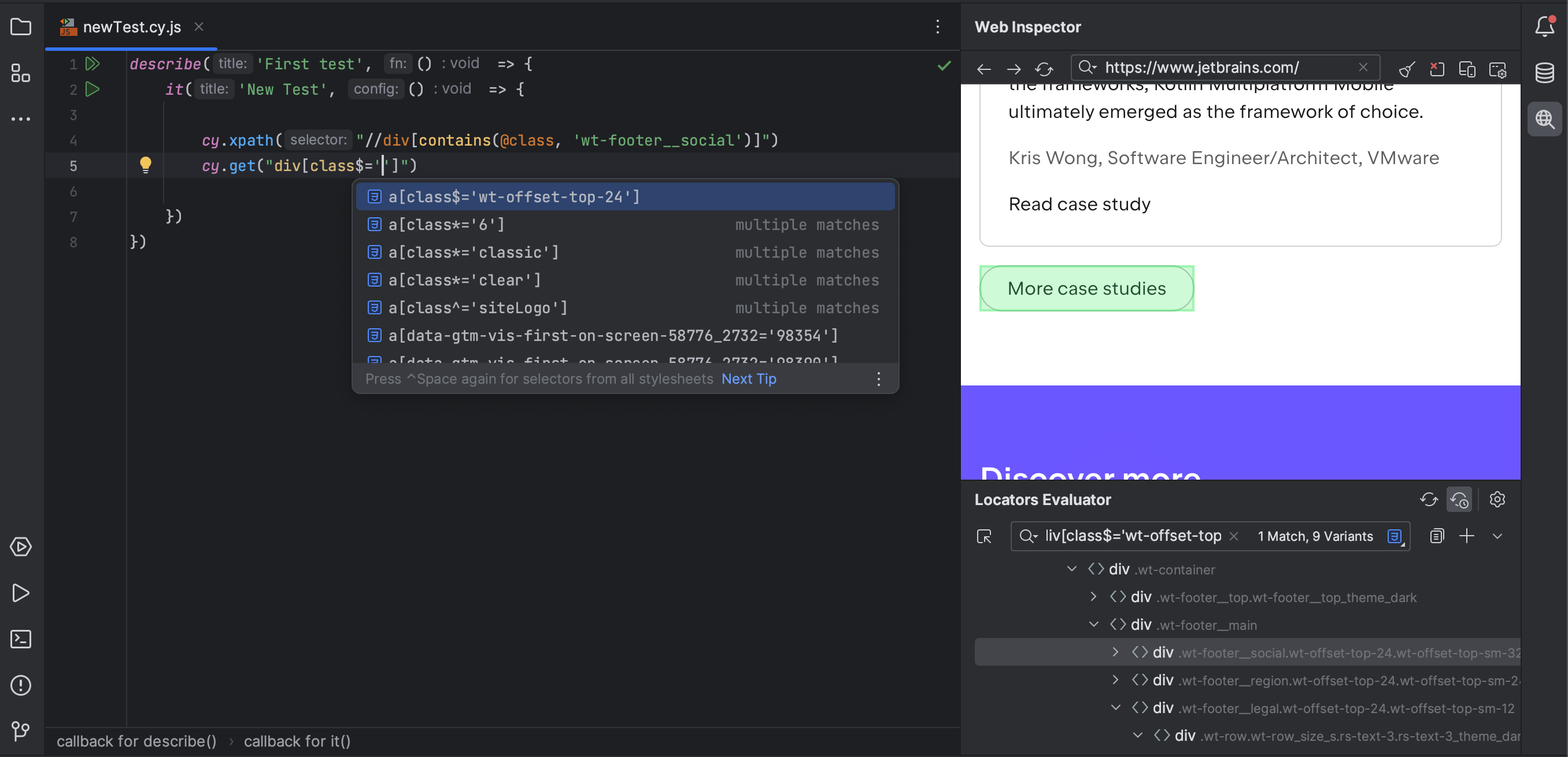
通过 Aqua 享受高级代码编辑体验。 享受 JavaScript 和 TypeScript 支持,包括智能代码补全、导航、linter 支持等。 Aqua 的代码洞察功能得到增强,支持 Cypress 特定函数和表达式。 它可以高亮显示字符串文字中的 CSS 和 XPath 定位器,并提供相关的代码补全建议。

Aqua 为 Cypress 别名提供一流支持。 在别名声明和用法之间轻松导航、执行内联重命名以及识别未使用的别名声明。 Aqua 还可以针对无效别名用法提供警告,例如在箭头函数中的 ‘this’ 对象上引用别名。
简化的元素检查和验证
Aqua 与嵌入式 Web 检查器无缝集成,为被测网页上的元素建议实际定位器。 它支持从源代码到页面元素的导航,基于 CSS 选择器在 Web 检查器中高亮显示元素。 此功能有助于验证定位器有效性和元素可用性。 Web 检查器还将帮助检查页面并验证或生成多种定位器,确保其唯一且可靠。

Cypress Launchpad
点击 Open Cypress(打开 Cypress)按钮,即可立即访问 Launchpad 为此项目配置测试。

Aqua 不仅是编辑器
Aqua 不仅仅是编辑器。 它简化了 Cypress 测试的开发和维护。 借助集成的 Web 检查器,Aqua 可以直接在 IDE 中提供宝贵的洞察,实现实时数据驱动型代码补全和轻松导航。
作为强劲的 IDE,Aqua 为 QA 专员配备了日常工作流必备的所有工具,包括:
- 数据库管理:无缝连接到多个数据库并轻松准备和验证应用程序数据。
- 基于编辑器的 HTTP 客户端:执行复杂的 HTTP 请求和断言,与团队轻松共享并在 CI/CD 管道上运行。
- Docker 支持:使用 Aqua 的内置功能运行、监控和配置容器,简化容器管理。
除了这些功能外,Aqua 还提供 VCS 集成、终端等,确保满足所有测试需求。
我们很高兴达到这个重要的里程碑,我们诚邀您试用这个版本的 Aqua。 请注意,此功能处于公开预览阶段,因此如果您遇到问题,请在我们的问题跟踪器上报告。
请使用我们的反馈表分享您的想法、问题或建议。 您可以通过 Toolbox App 或我们的网站轻松下载最新的预览版。
请订阅我们的博客,以获取有关最新改进的消息,同时请一定记得在 Twitter 上关注我们。
请尽情享受成功高效的自动化测试!
Aqua 团队
本博文英文原作者:





