Flask 教程:在 PyCharm 中创建 Flask 应用程序
如果您想使用 Python 构建一款简单的 Web 应用程序,Flask 微框架可能是最佳选择之一。 借助 Flask,只用一个 Python 文件就可以构建出完整的 Web 应用程序并根据需要进行扩展。
在 PyCharm 中构建 Flask 应用程序更加简单。 PyCharm 负责创建特定(适宜)目录结构和设置,确保正确安装 Flask、Jinja 和 Werkzeug WSGI 工具包。

在这篇 Flask 快速教程中,Nafiul Islam 在一分钟内设置了一个简单的 Flask 应用程序,并展示了实用的 PyCharm 工具包。这篇教程将展示的内容包括:
- 在 PyCharm 中创建 Flask 项目。
- 设置虚拟环境以处理项目。
- 为 Flask 应用程序设置运行配置。
- 在 PyCharm 中使用模板高效工作。
如何在 PyCharm 中创建新的 Flask 项目
您可以通过两种方式在 PyCharm 中创建新的 Flask 项目:
导航到主菜单,选择 File | New Project(文件 | 新建项目)。

或者,在欢迎屏幕上点击 New Project(新建项目)。

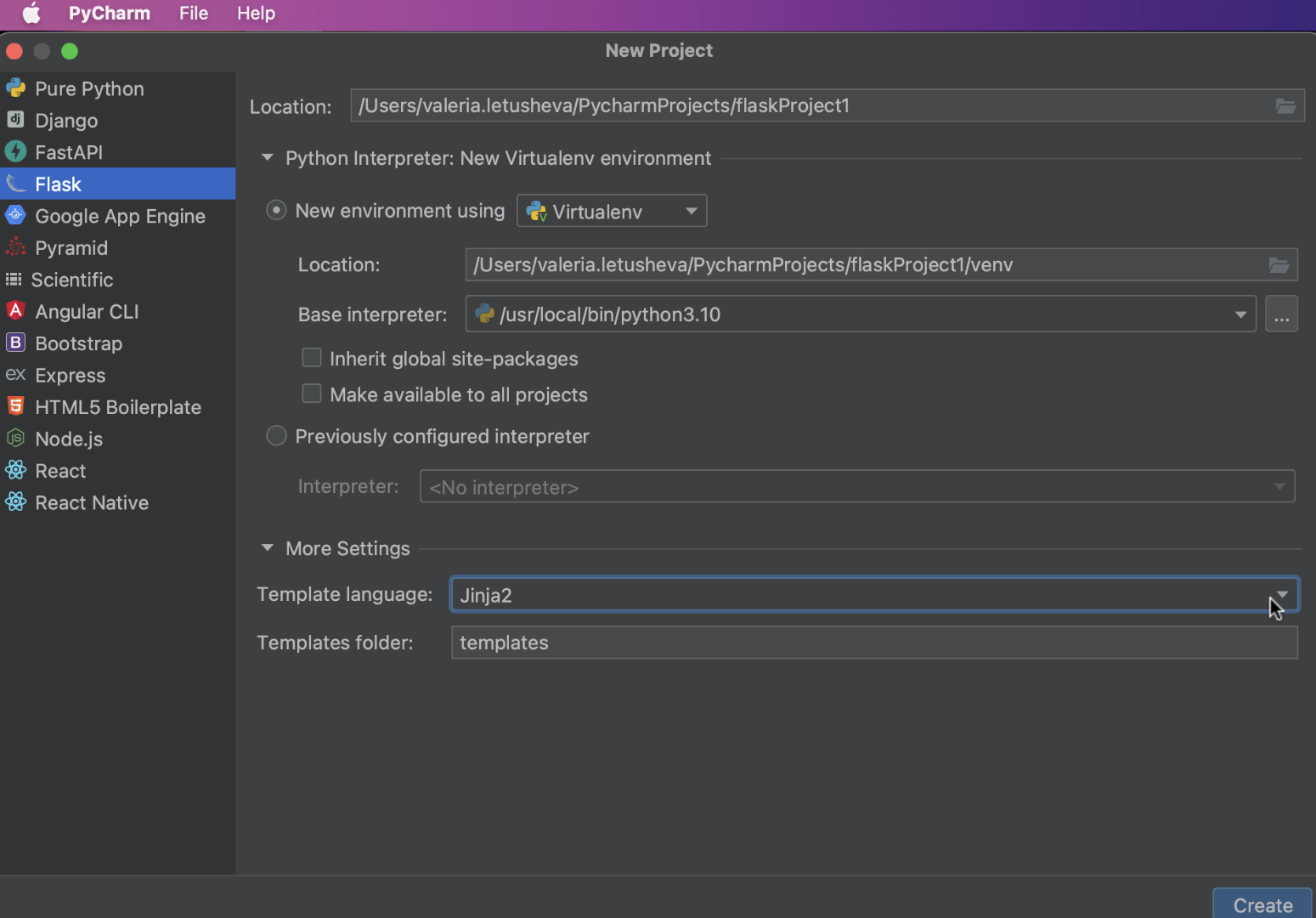
通过这两种方式,PyCharm 都会将您带到 New Project(新建项目)对话框,在其中左侧面板的 Project types(项目类型)列表中可以选择 Flask。

在 New Project(新建项目)对话框中,您需要在 Location(位置)中指定项目位置路径。
如何为项目设置环境
下一步是选择用于此特定项目的解释器。 您可以使用已经为其他项目设置的现有解释器,也可以创建新解释器。 设置新解释器时,您可以自选环境,例如虚拟环境、Pipenv、Poetry 或 Conda。

您还需要为新虚拟环境指定所需位置和基础解释器。
如果您想将机器上全局 Python 中已安装的所有软件包添加到虚拟环境,请选中 Inherit global site-packages(继承全局站点软件包)复选框。
如果要将此环境用于其他项目,请勾选 Make available to all projects(可用于所有项目)复选框,下次为新项目设置 Python 解释器时即可选择此环境。
如何设置模板语言
设置环境后,您可能需要指定模板语言和模板文件夹名称。 这可以从 New Project(新建项目)对话框完成。 PyCharm 默认将 Jinja 设置为模板语言并将模板文件夹命名为“templates”。

现在就可以开始新 Flask 项目了! 记得点击对话框右下角的 Create(创建)按钮。 PyCharm 将创建具有特定目录结构和专用模板文件夹的 Flask 应用程序,并在您的机器上安装 Flask(如果尚未安装)。

如何为 Flask 应用程序设置运行配置
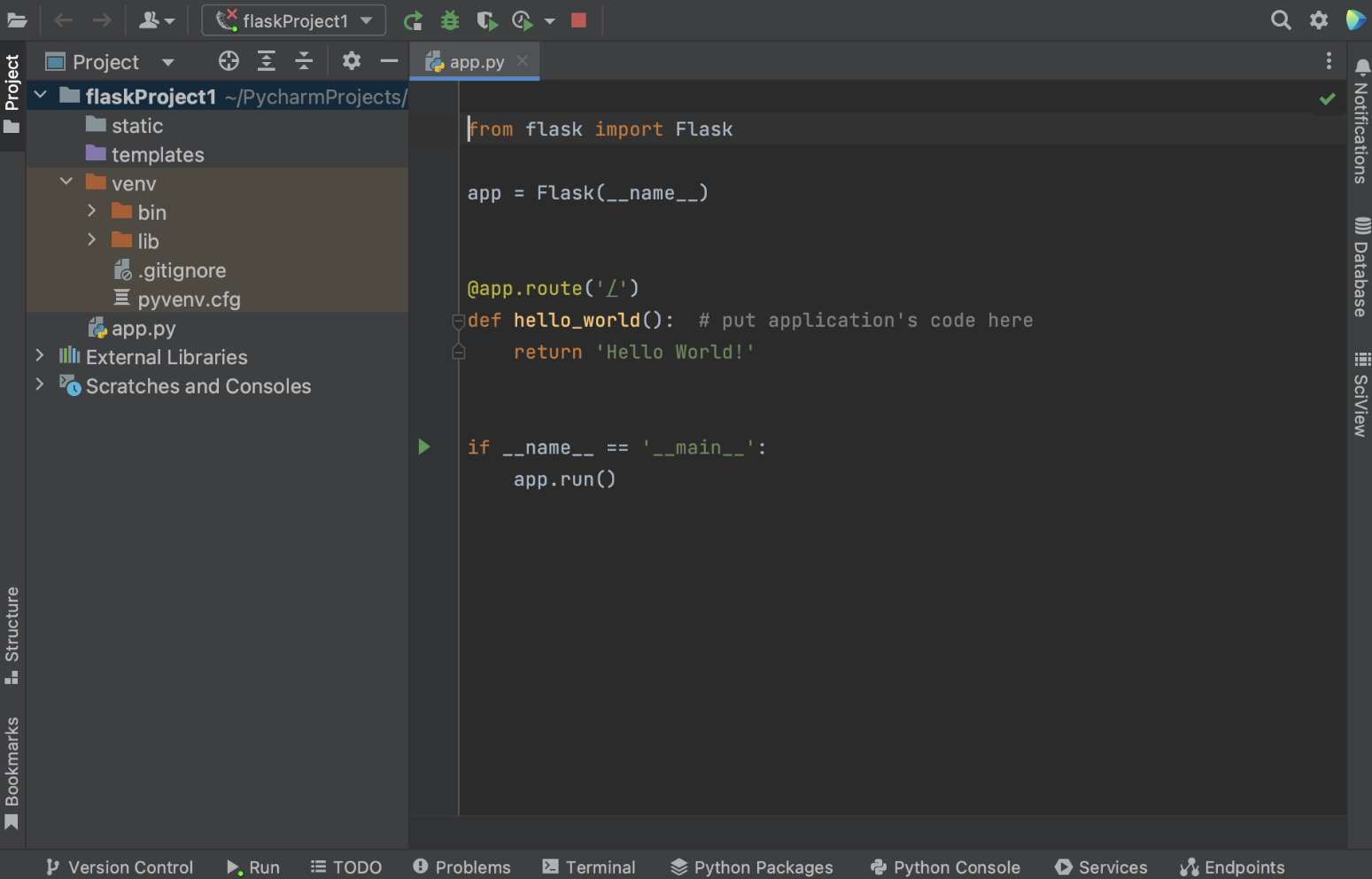
在 PyCharm 预配置新的 Flask 应用程序后,将出现一个打开的 app.py 文件,这是一个存根 Python 脚本,可用于测试应用程序是否运行正常以及设置是否正确。

请注意,如果您使用的是 macOS Monterey,可能需要更改默认端口才能运行 app.py,否则会出现错误。 下文将介绍如何更改端口。
要手动配置运行配置,您可以在间距中 Run(运行)按钮旁边的下拉菜单中选择 Edit run configuration(编辑运行配置)。

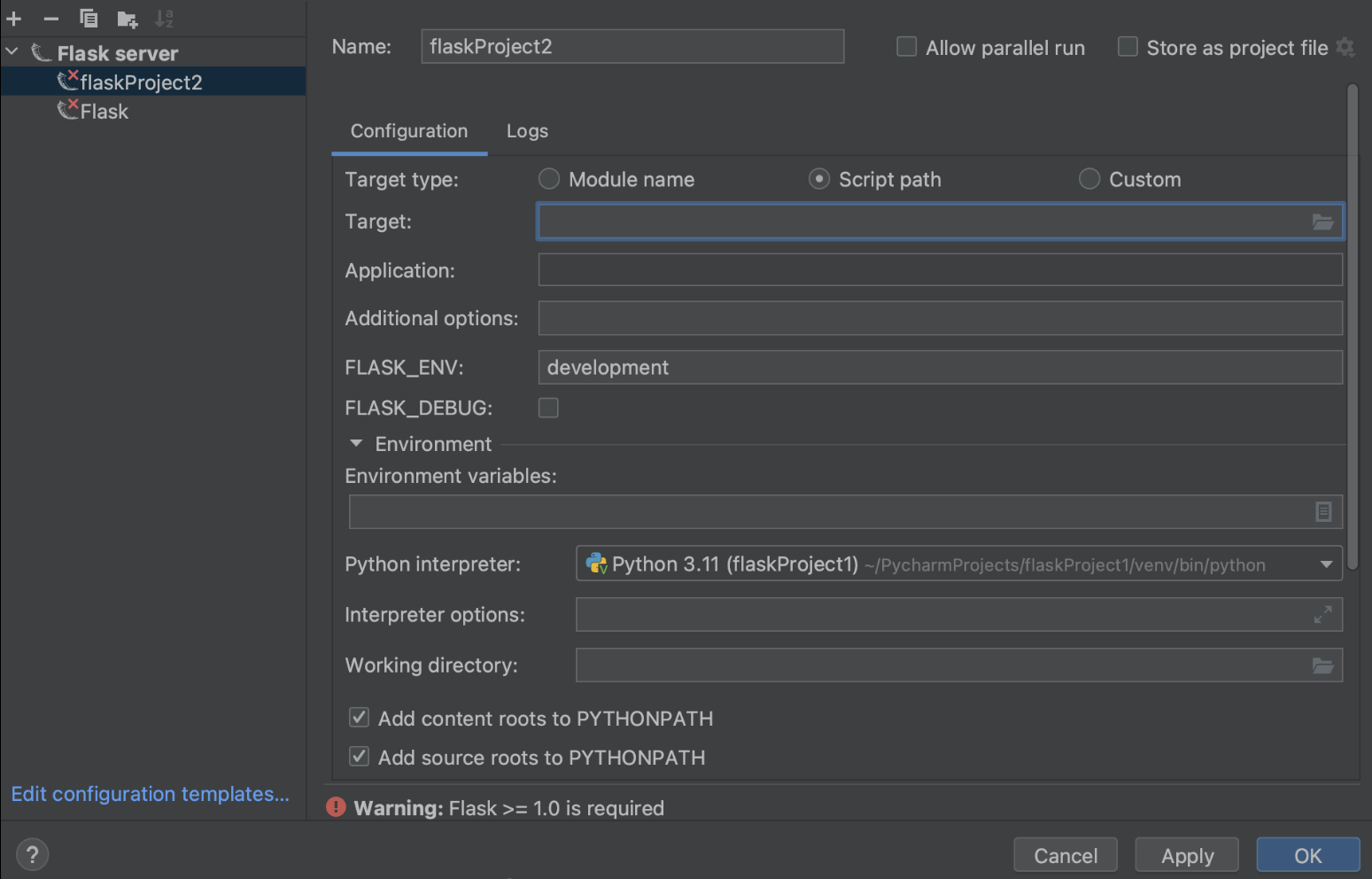
在 Run/Debug Configurations(运行/调试配置)对话框中,您需要点击 Add new run configuration(添加新的运行配置)(或按对话框窗口左上角的加号)并从配置列表中选择 Flask server(Flask 服务器)。

您需要指定 Target(目标)和 Application(应用程序)字段的值。
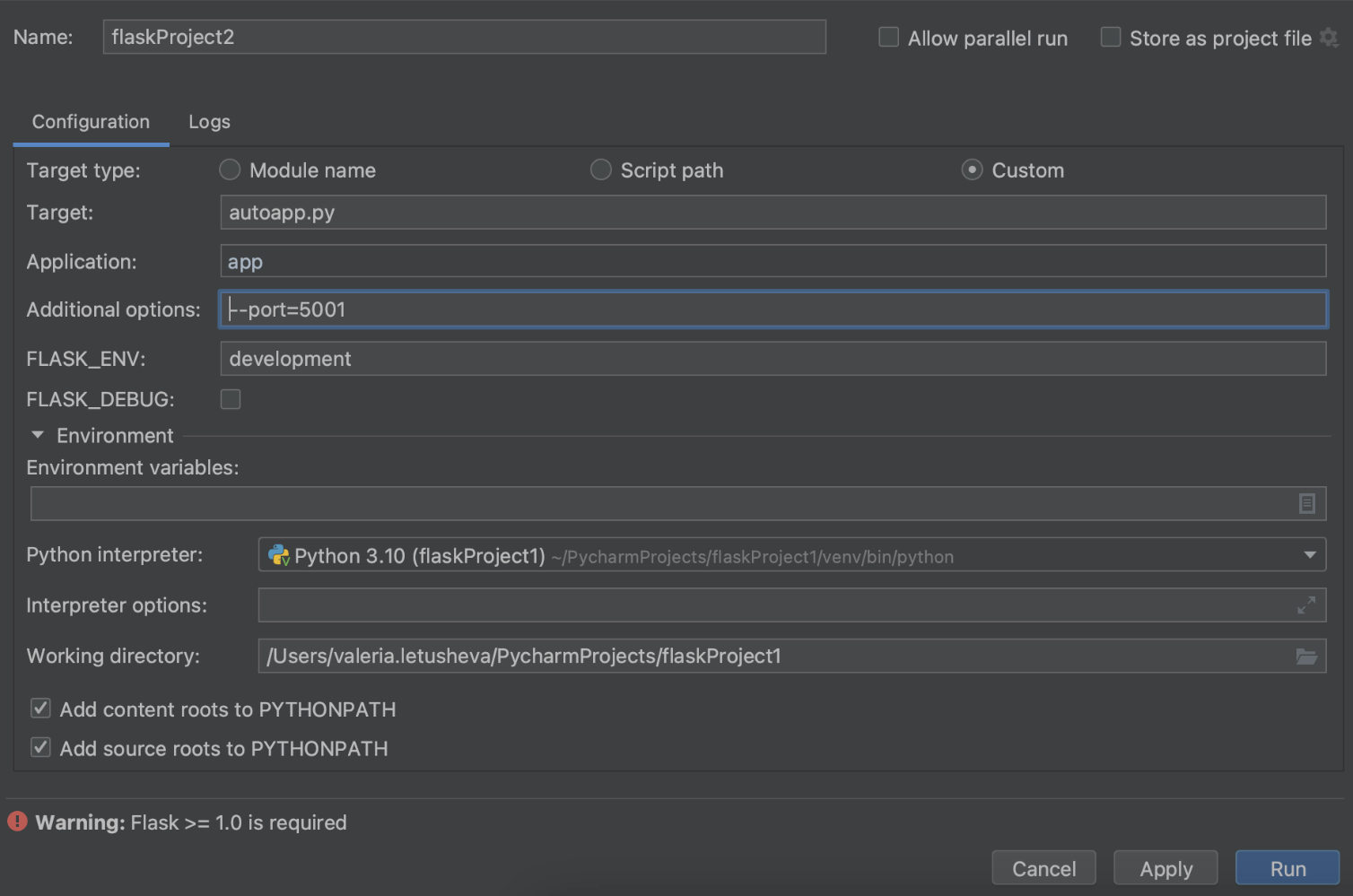
您可以在 Target(目标)字段中指定不同的目标类型,具体取决于运行的内容:Python 文件的路径、Flask 项目中的模块,甚至是模块、脚本和 Flask 实例的自定义组合。 对于我们的示例,我们将运行名为 autoapp.py 的文件。
在 Application(应用程序)字段中,需要定义待执行的应用程序的名称。 在本例中为 app。

如需详细了解运行配置设置,请访问专属帮助页面。
如何更改默认端口
您可以在 Run/Debug Configurations(运行/调试配置)对话框中更改默认端口。 在 Additional options(其他选项)字段中打印 --port=[number of port] 。

使用模板
如何从用法创建模板文件
作为 Flask 支持的一部分,PyCharm 提供了处理代码期间自动创建模板文件的功能。 因此,在路由中提及不存在的模板时,PyCharm 会高亮显示模板文件的名称。 在高亮显示的模板名称处放置文本光标,使用快速修复 Create template <name>(创建模板<名称>),按 ⌥ ⏎,然后从可用意图操作列表中选择 Create template <name>(创建模板<名称>)。
或者,您可以点击黄色灯泡并选择 Create template <name>(创建模板<名称>)。

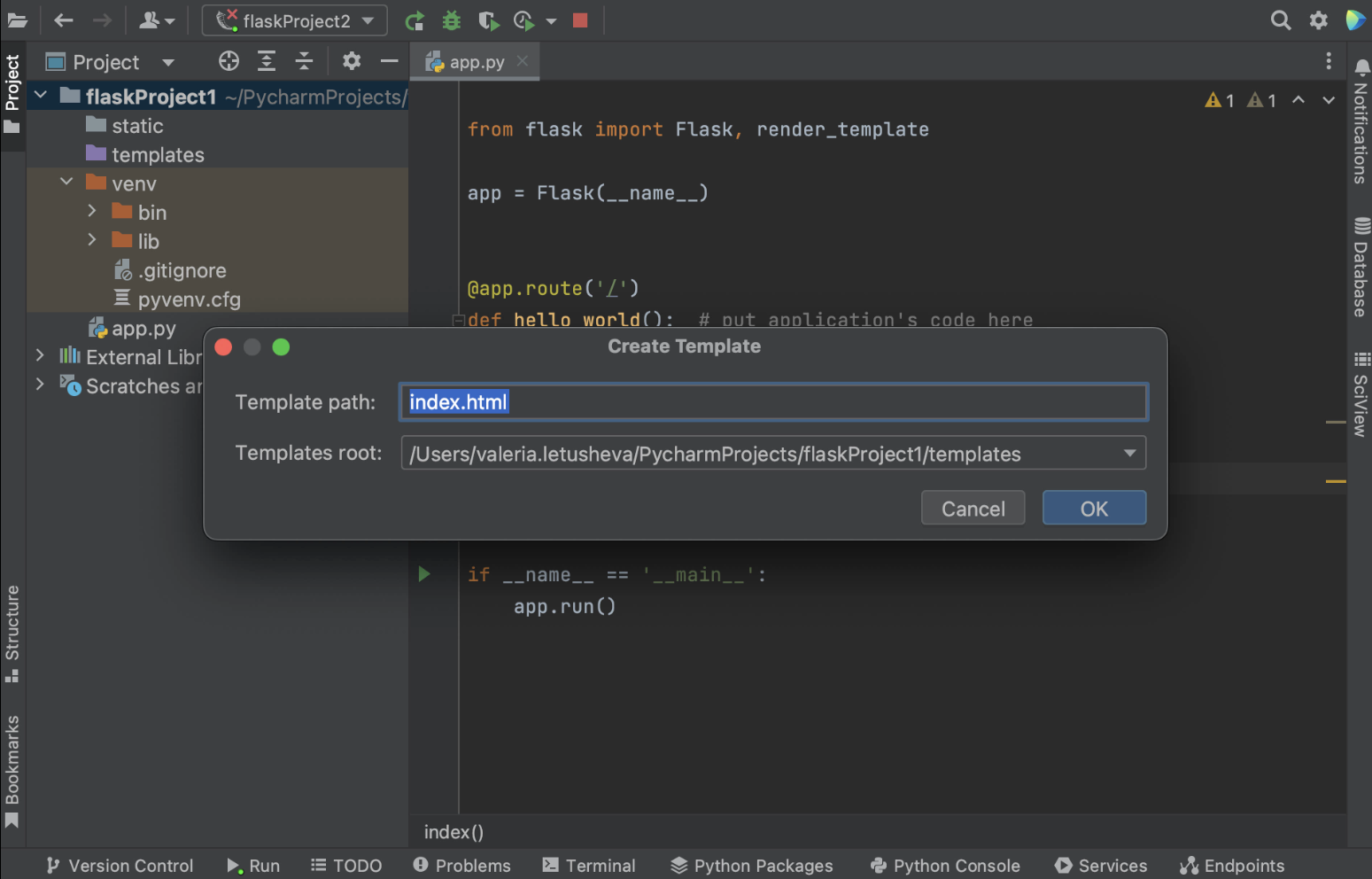
在 Create Template(创建模板)对话框中,选择将在其中创建新模板的模板目录。 请注意,此快速修复将创建一个空模板。

如果右键点击项目视图中的 templates 文件夹并选择 New/HTML file(新建/HTML 文件)创建新模板,您将获得预填充通用 HTML 代码的文件。
您可以在帮助页面详细了解 PyCharm 如何使用模板提供帮助。
如何使用实时模板
为了优化工作,您可以创建实时模板,而不必重复编写相同的代码。 要展开代码段,请输入对应模板缩写并按 ⇥。 按住 ⇥ 从模板中的一个变量跳转到下一个变量。 按 ⇧ ⇥ 移动到上一个变量。
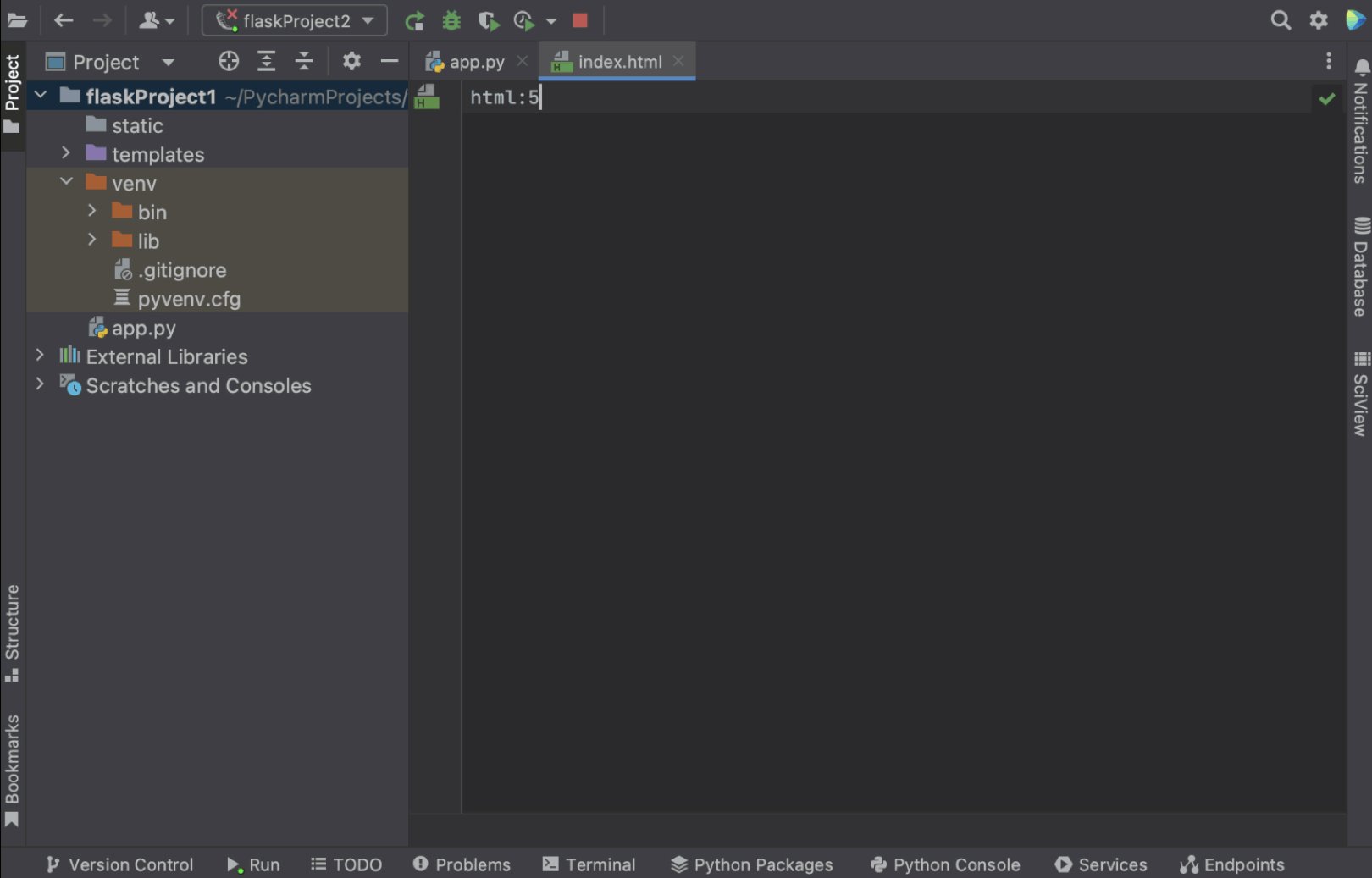
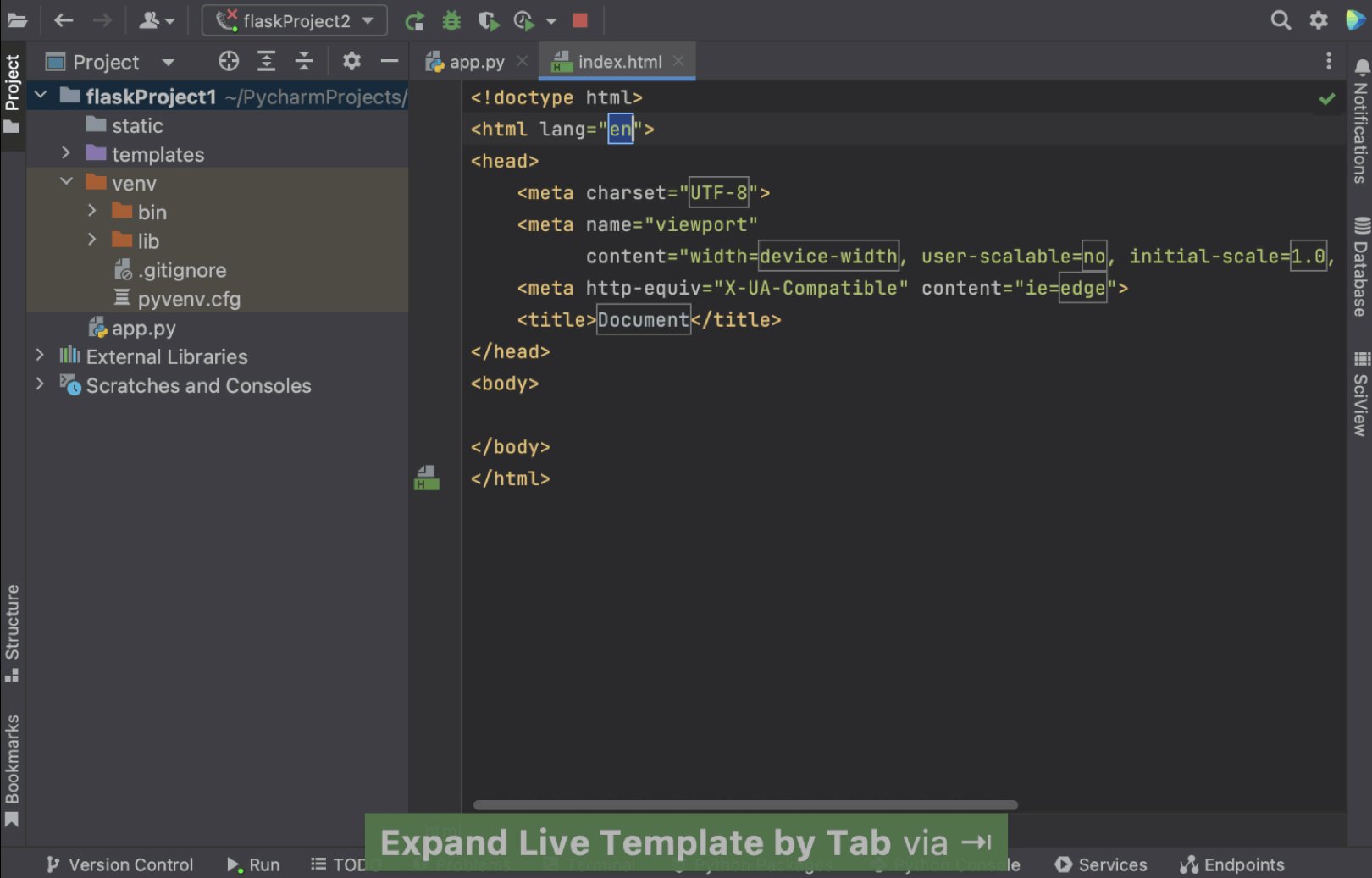
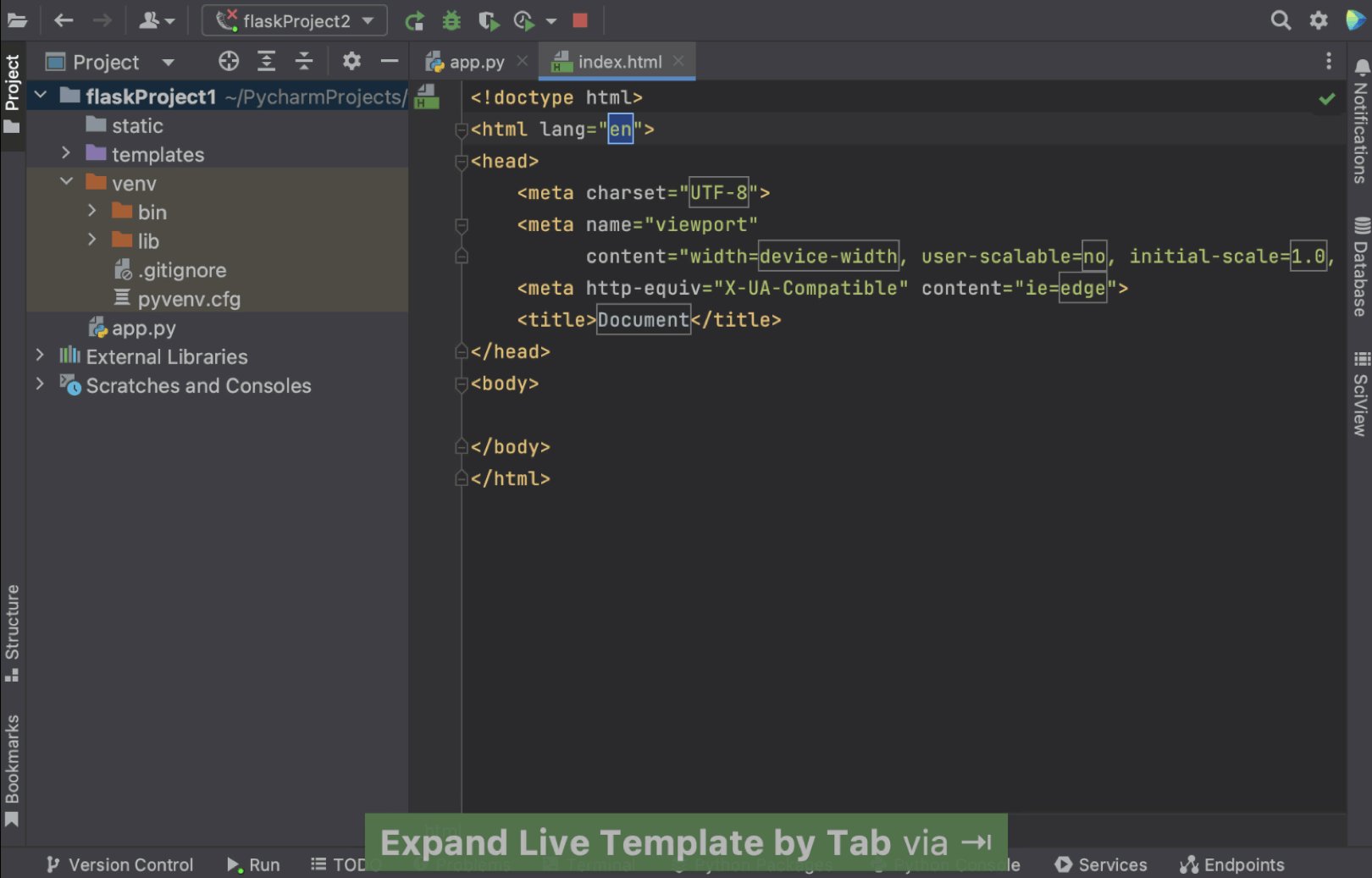
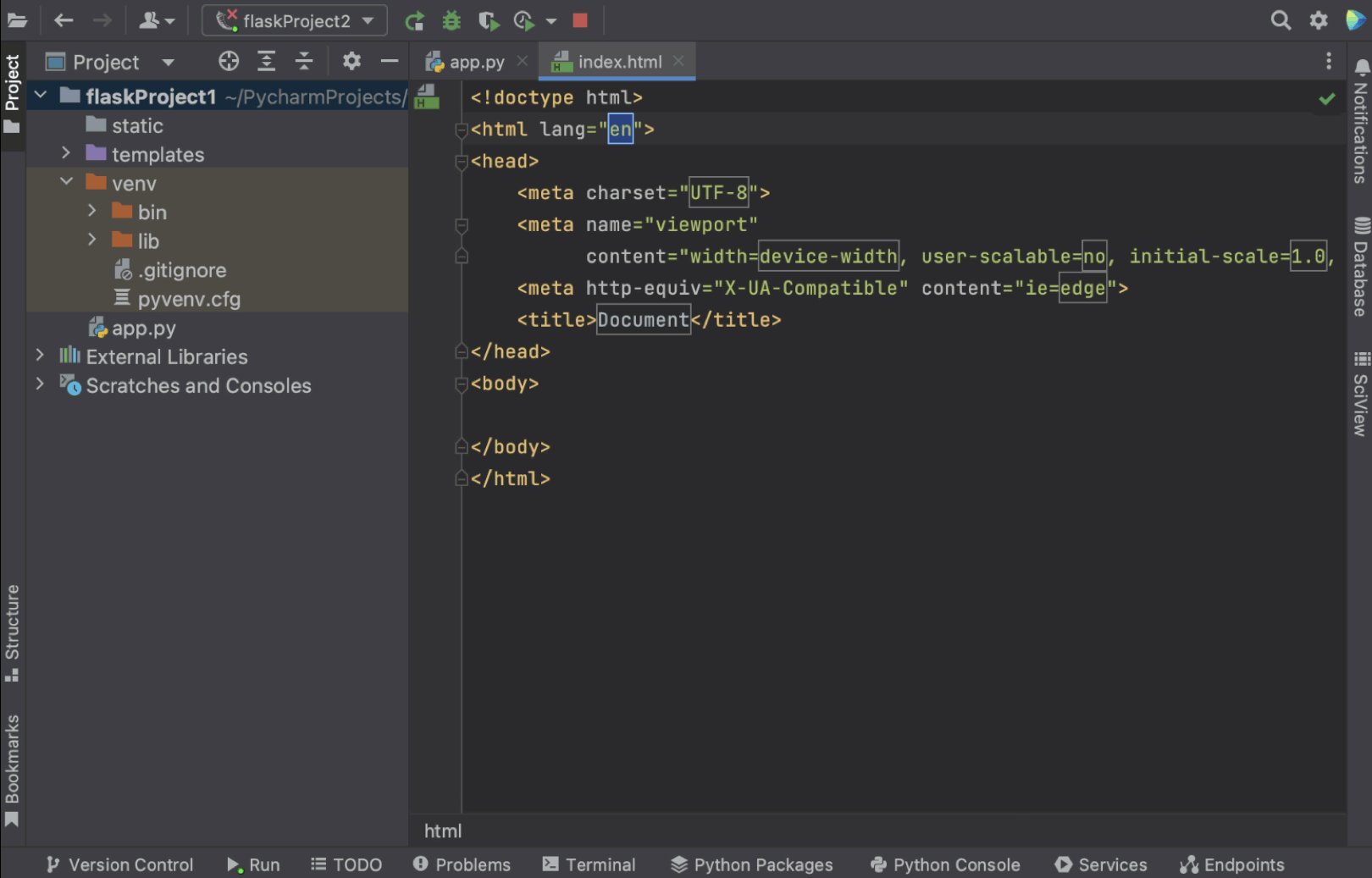
在示例中,我们将使用预构建的实时模板,输入 html: 5 并按 ⇥。 我们将获得可以进一步修改的基本 HTML 代码。

PyCharm 中有许多预定义的实时模板可供使用。 要查看和自定义,请转到 Settings | Preferences/Editor/Live Templates(设置 | 偏好设置/编辑器/实时模板)。 这里使用的实时模板位于 Zen HTML 下。 您可以点击查看模板详细信息,包括缩写和模板文本。 您可以根据需要修改模板。

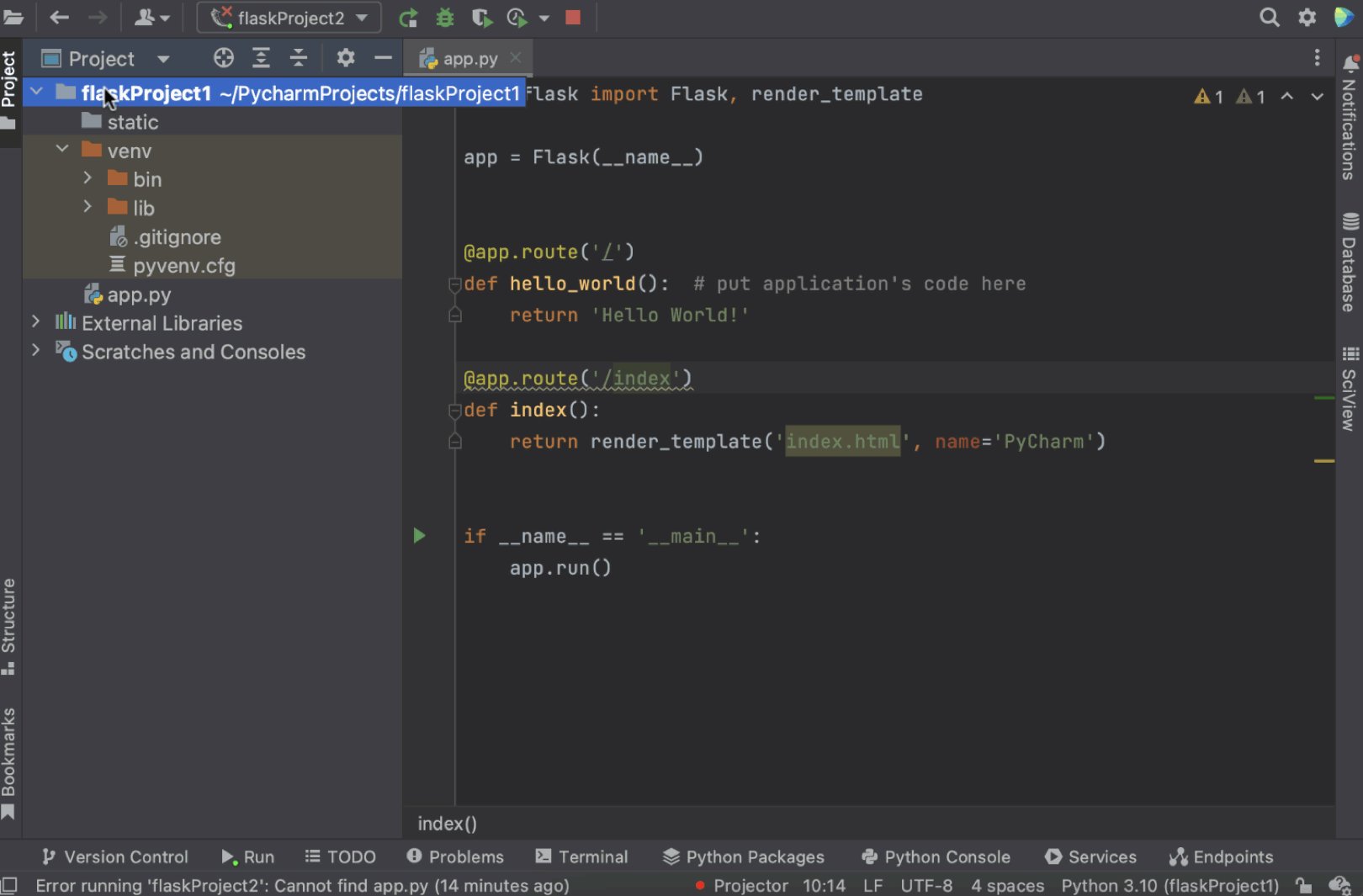
回到模板文件,我们将 Hello {{ name }} 添加到 <body>,运行应用以检查模板是否正常运行。

我们在 localhost 上得到一个 url,我们可以将其粘贴到浏览器中。 将 /index 添加到 url 中,我们可以看到 Hello PyCharm 文本,这表示一切正常!

如何将模板文件夹添加到项目
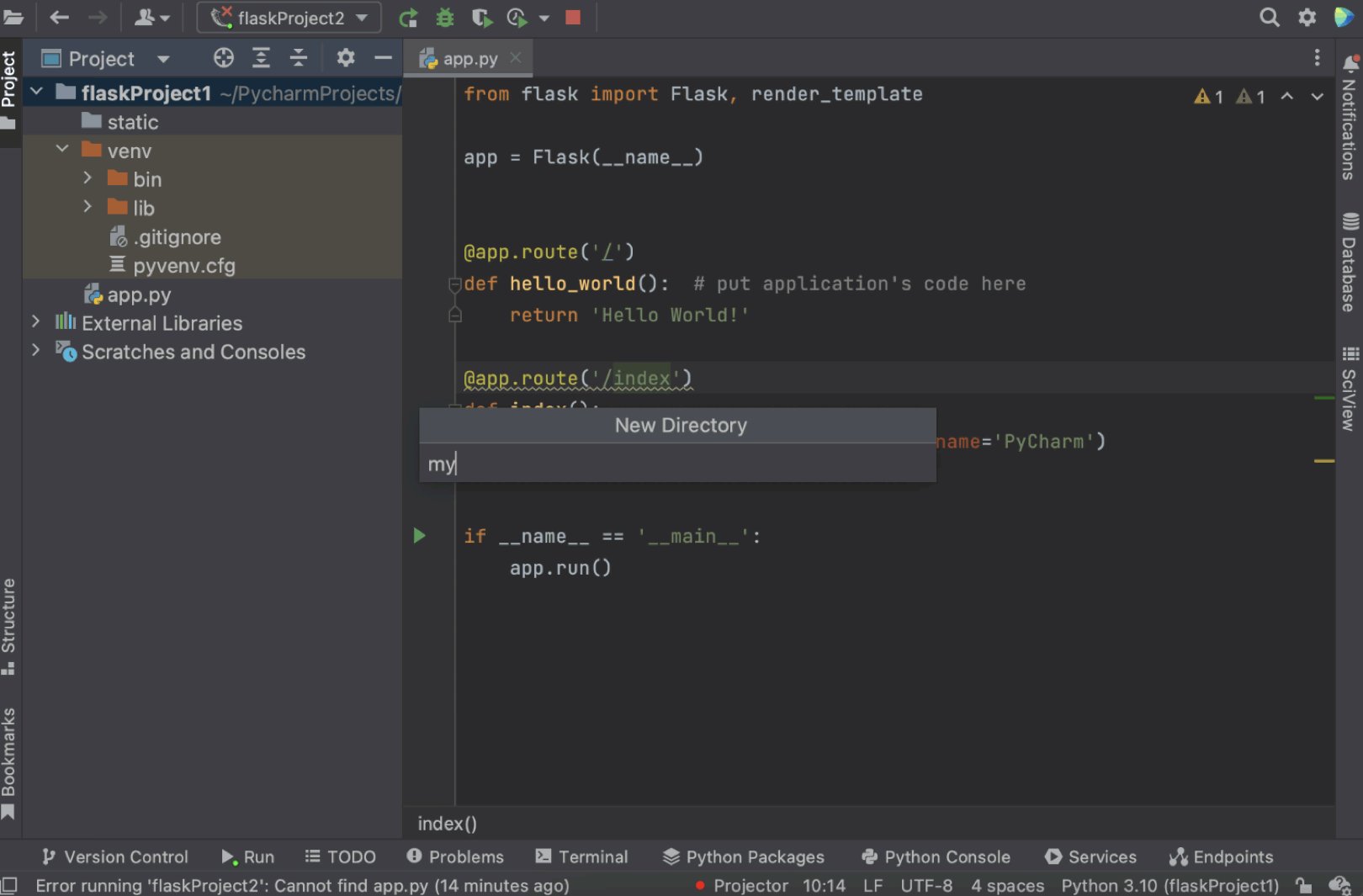
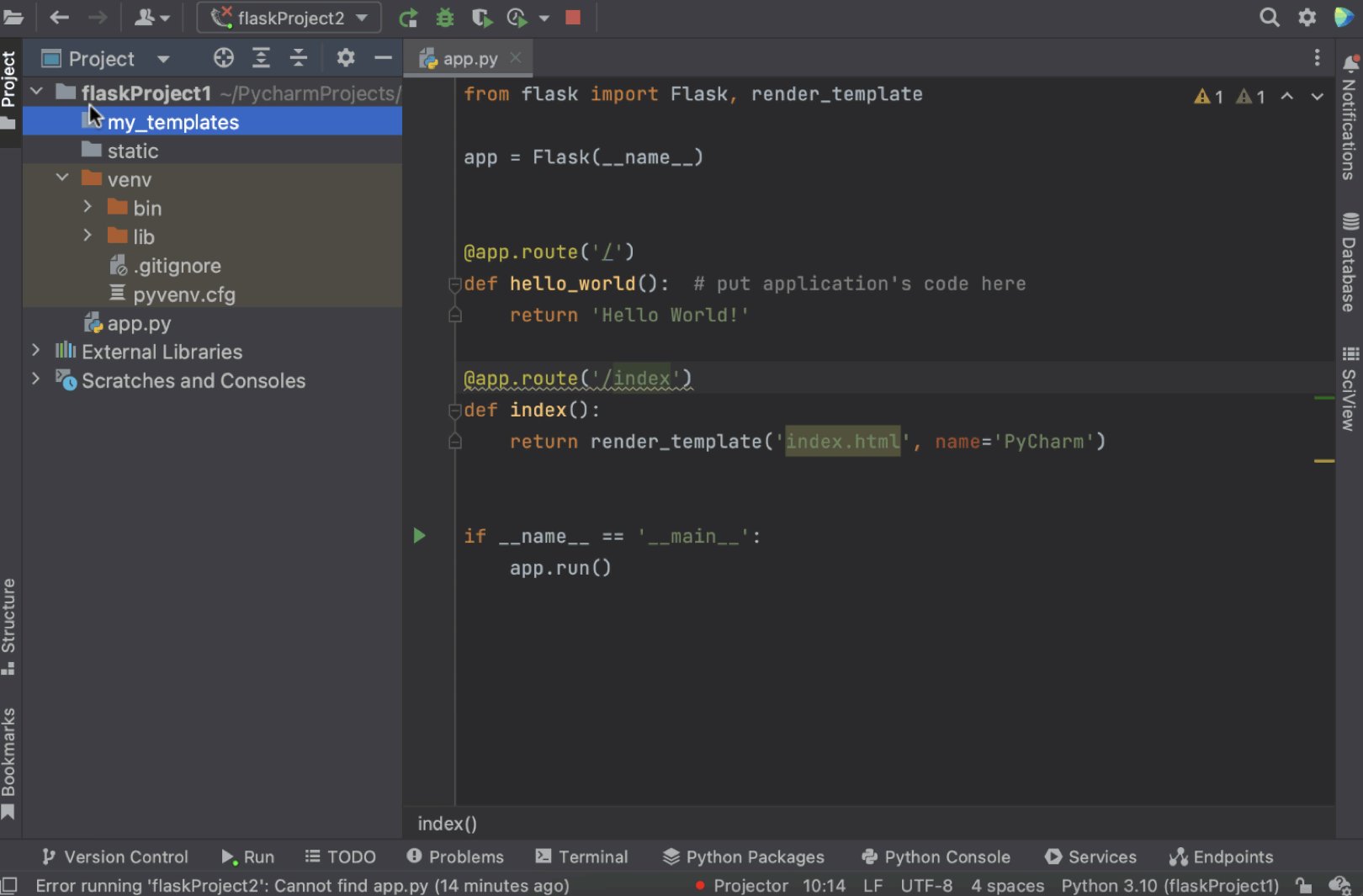
如果您想拥有一个不同名称的 templates 文件夹(不是“templates”),可以从项目视图删除现有 templates 文件夹,然后右键点击项目名称,选择 New/Directory(新建/目录),在对话框窗口中定义文件夹名称。
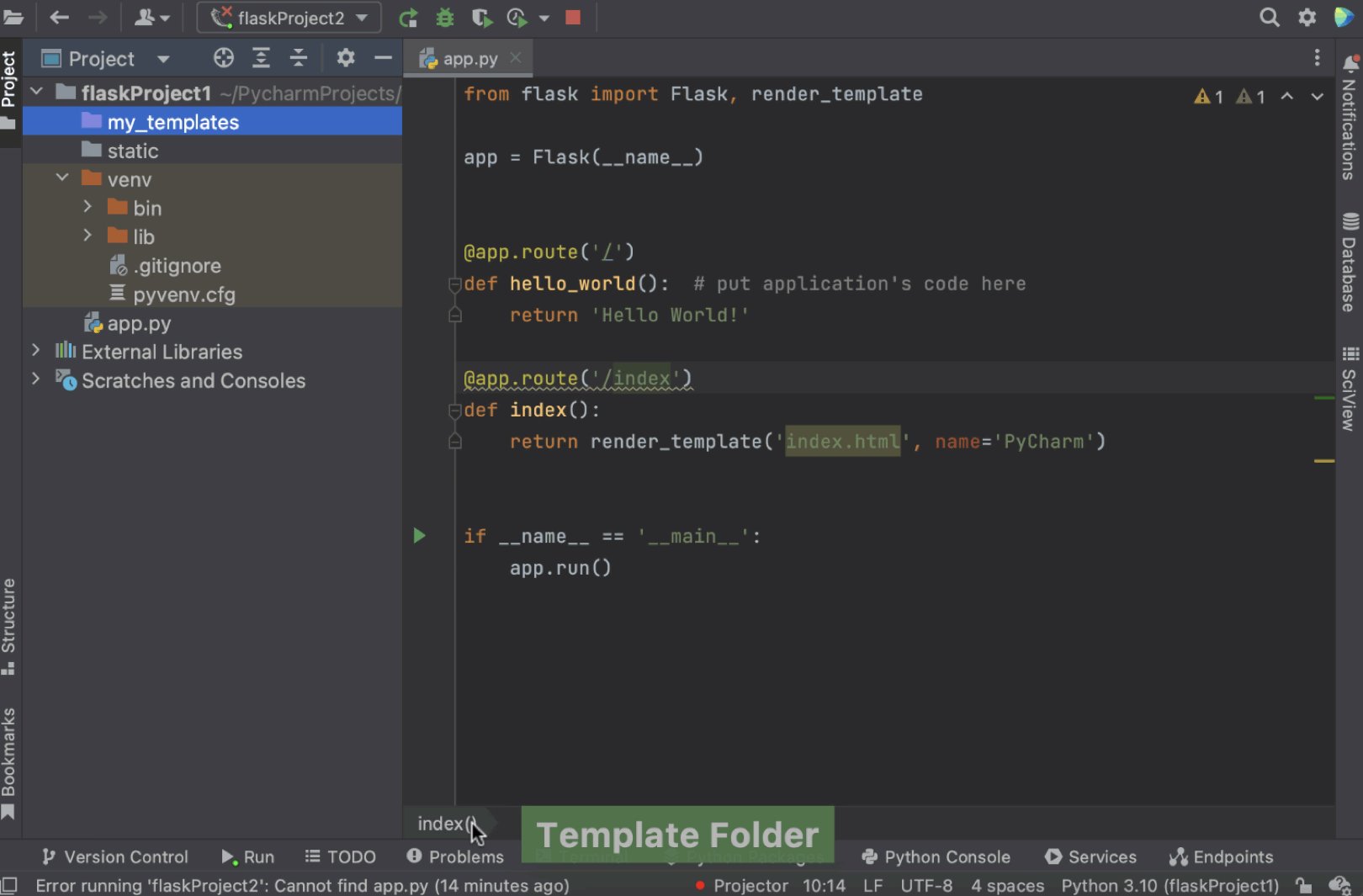
记得右键点击文件夹并选择 Mark Directory as/Template Folder(将目录标记为/模板文件夹)将其标记为模板文件夹。 这样您就获得了自定义名称的模板文件夹!

如何将 SQL 数据库与 Flask 项目关联(以及可能这样做的原因)
如果项目有 SQL 数据库,您可以将其与 PyCharm 中的项目关联,只需将其从项目结构拖到右侧面板上的 Database(数据库)工具窗口中即可。

数据库与项目关联后将提供 SQL 语句和整个项目的对应代码洞察。 PyCharm 将能够内省整个项目,包括关联的数据库,并且当您在代码中需要数据库的表名时,PyCharm 可以识别它。

接下来您就可以在新的 Flask 应用程序上开始高效工作了。 如果您有其他问题,请发表评论或在 Twitter 上联系我们。
如果在这篇 Flask 教程后您还想学习更多内容,可以考虑以下实用资源:
延伸阅读:
观看视频
本博文英文原作者:
Subscribe to PyCharm Blog updates