Server-side Swift in AppCode
In this short article we’ll take a look at various AppCode features that are useful for server-side Swift development, as now you can open standalone SPM projects in AppCode on macOS.
Check out and open the project
On the Welcome screen, click the Get from VCS button and enter the address of the Feather repository:

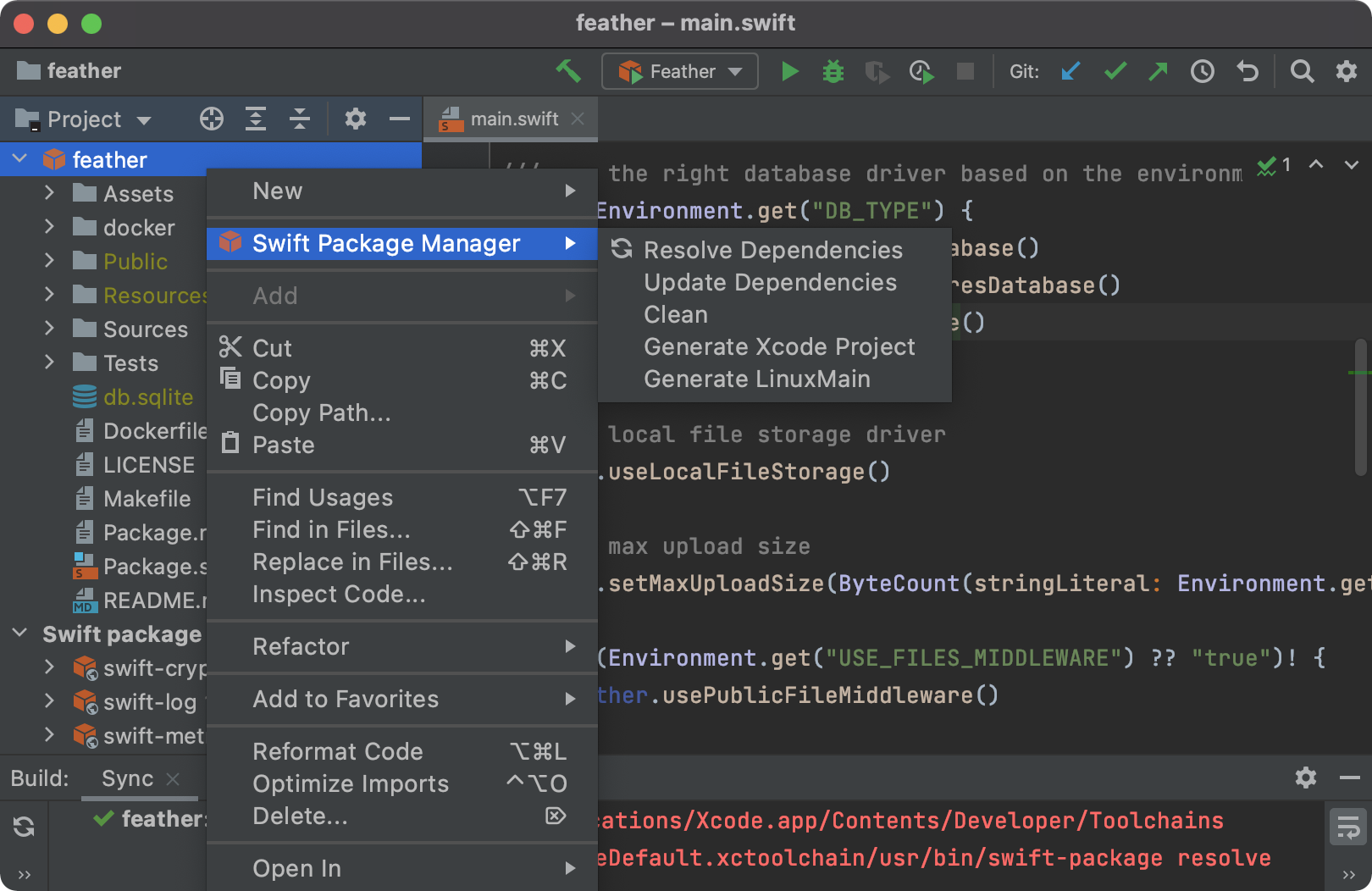
Click Clone. As soon as the project is checked out, it will be automatically opened in AppCode. After loading the project, AppCode will start syncing its dependencies declared in Package.swift. You can manually invoke the synchronization later from Tools | Swift Package Manager of from the Project view context menu:

Code Assistance
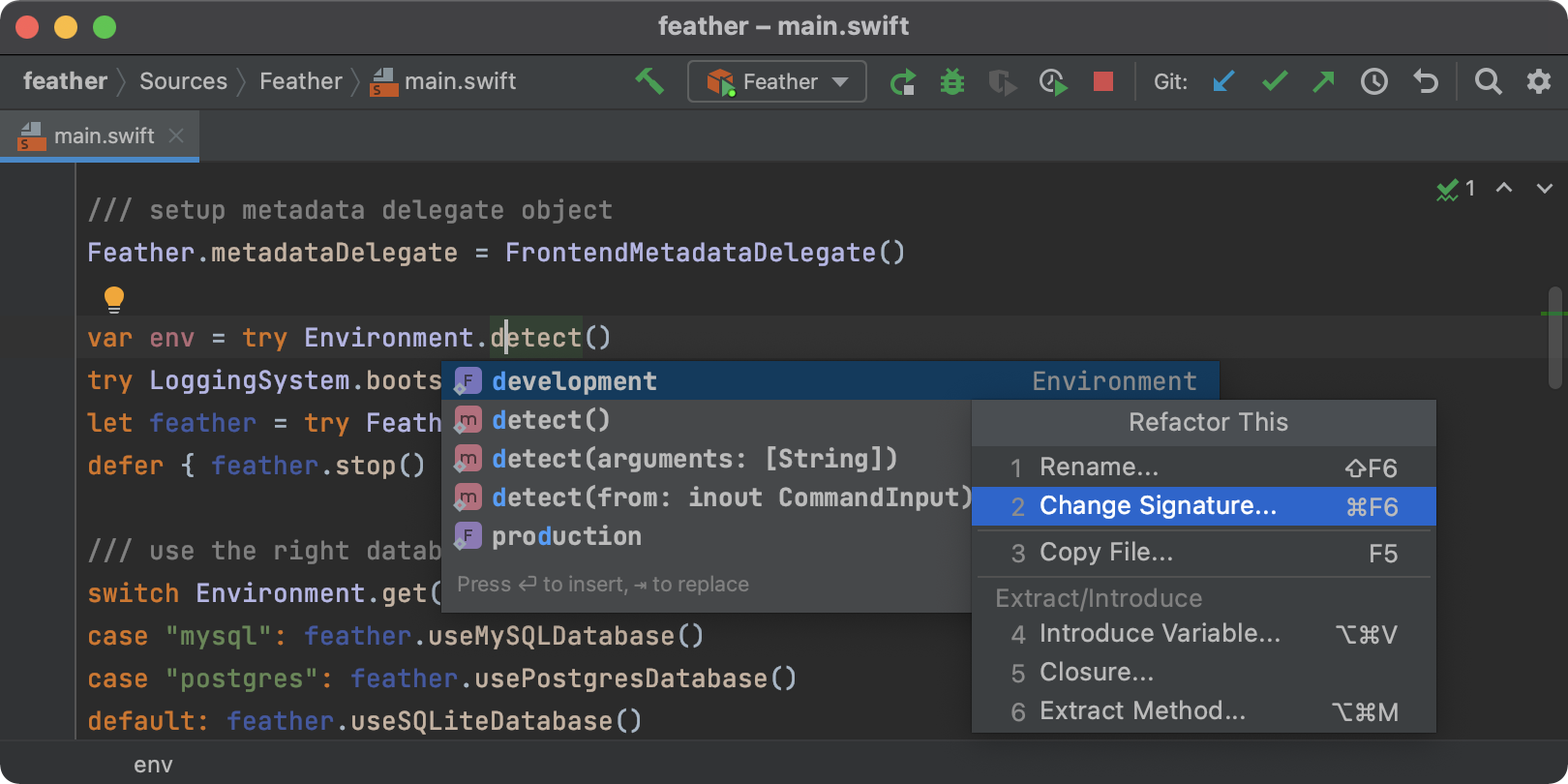
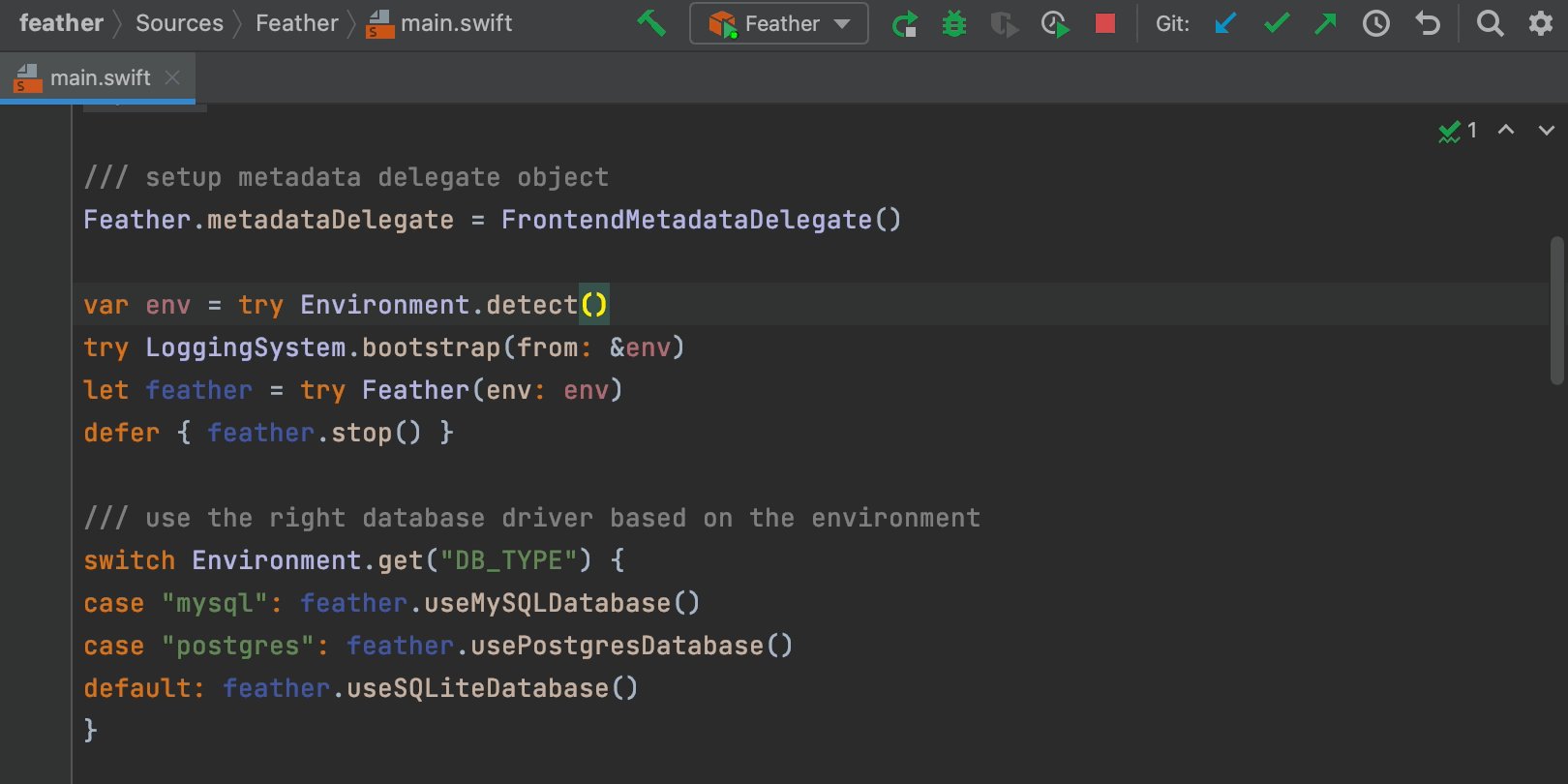
All the code assistance available for Xcode projects works in pure SPM ones:

Run and Debug
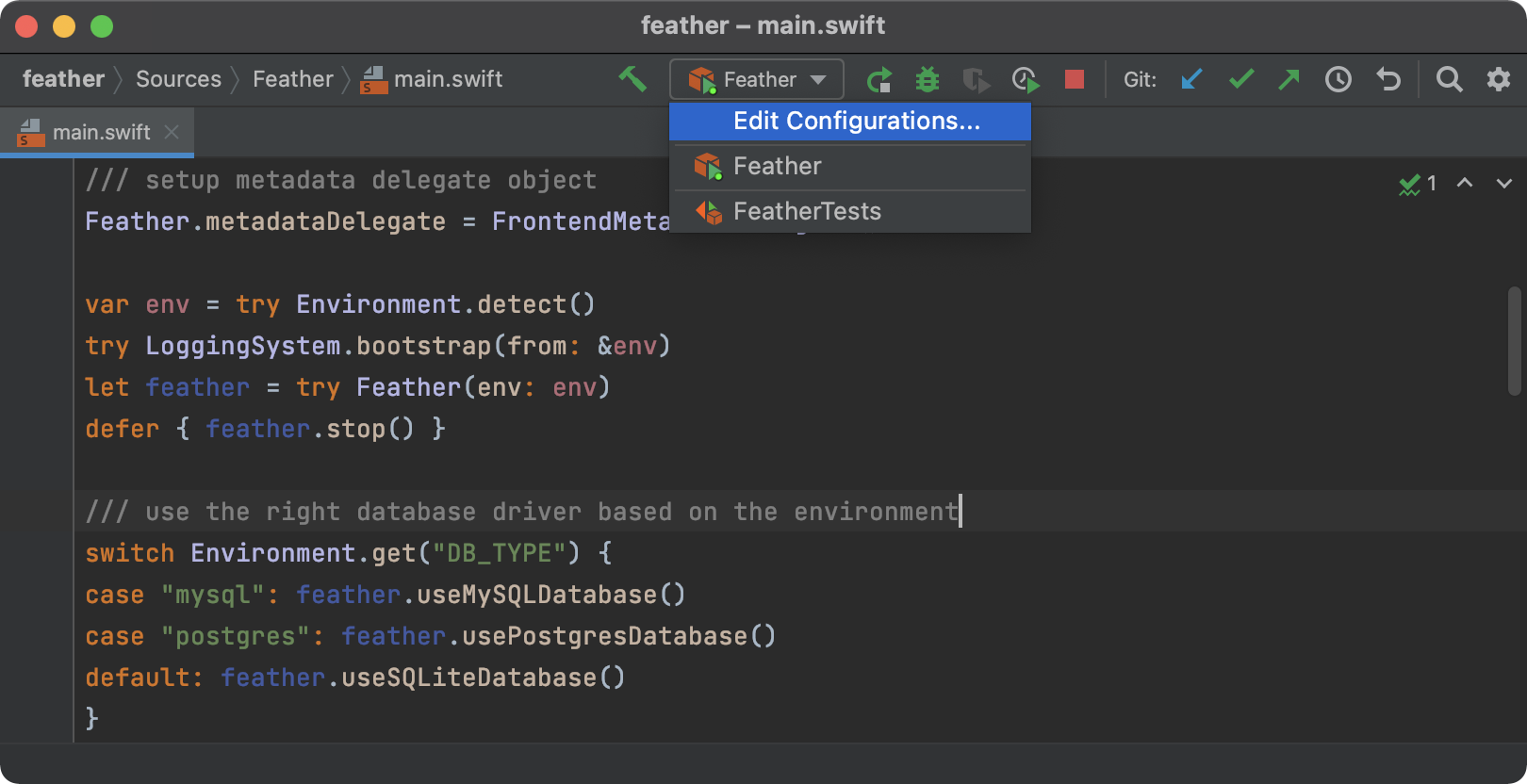
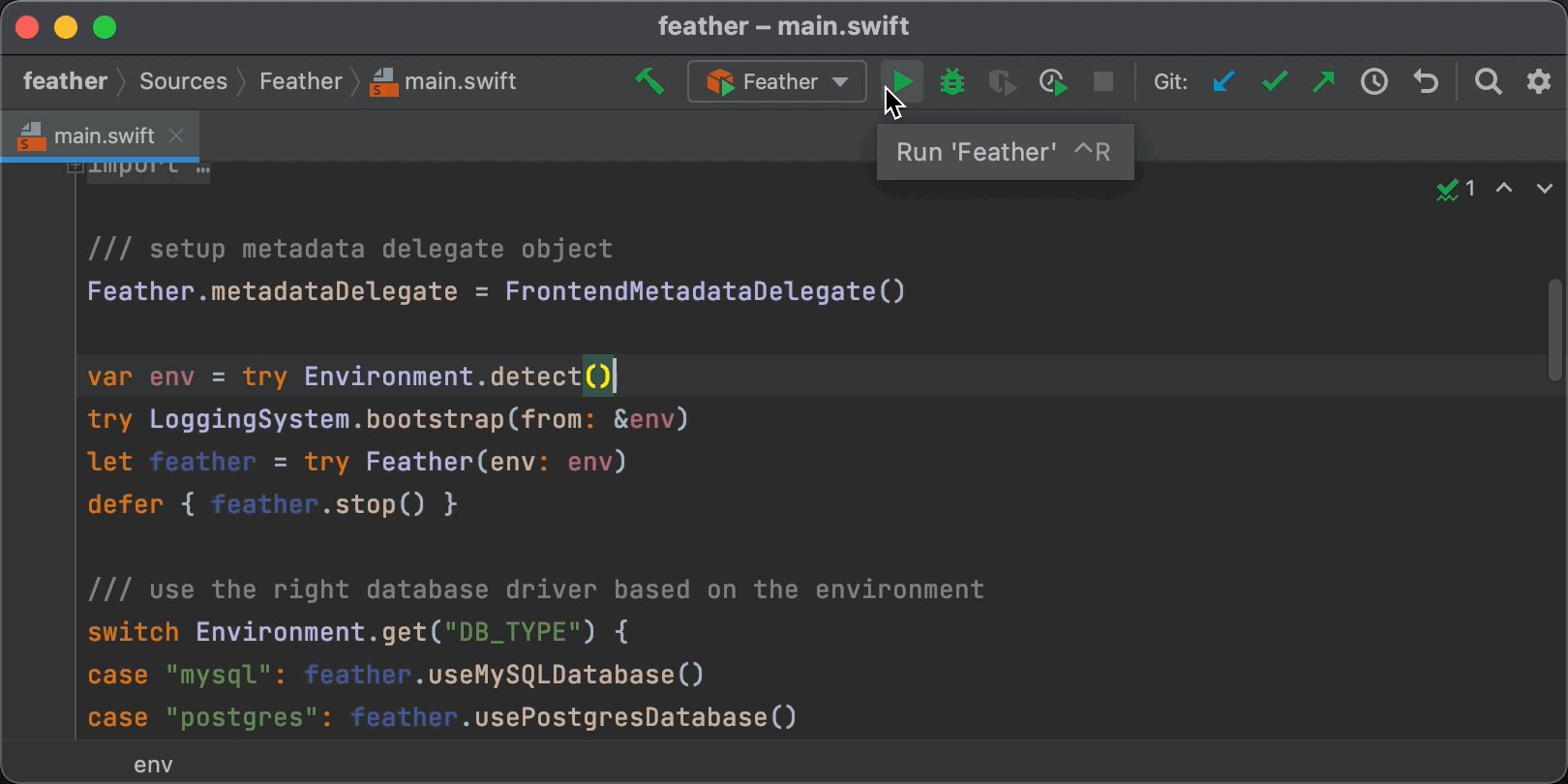
Once the synchronization is complete, run configurations for executable targets and tests are automatically created in AppCode:

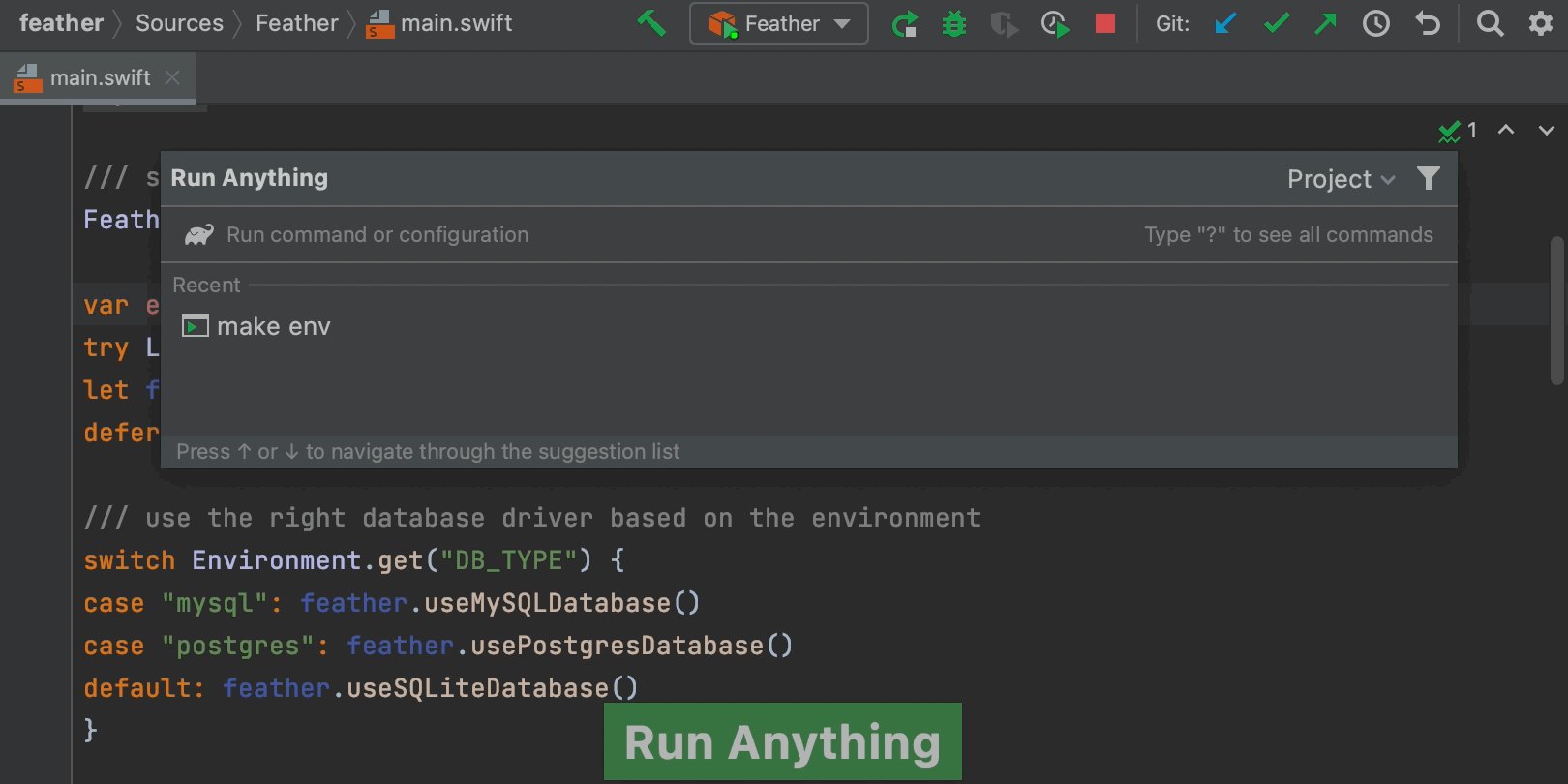
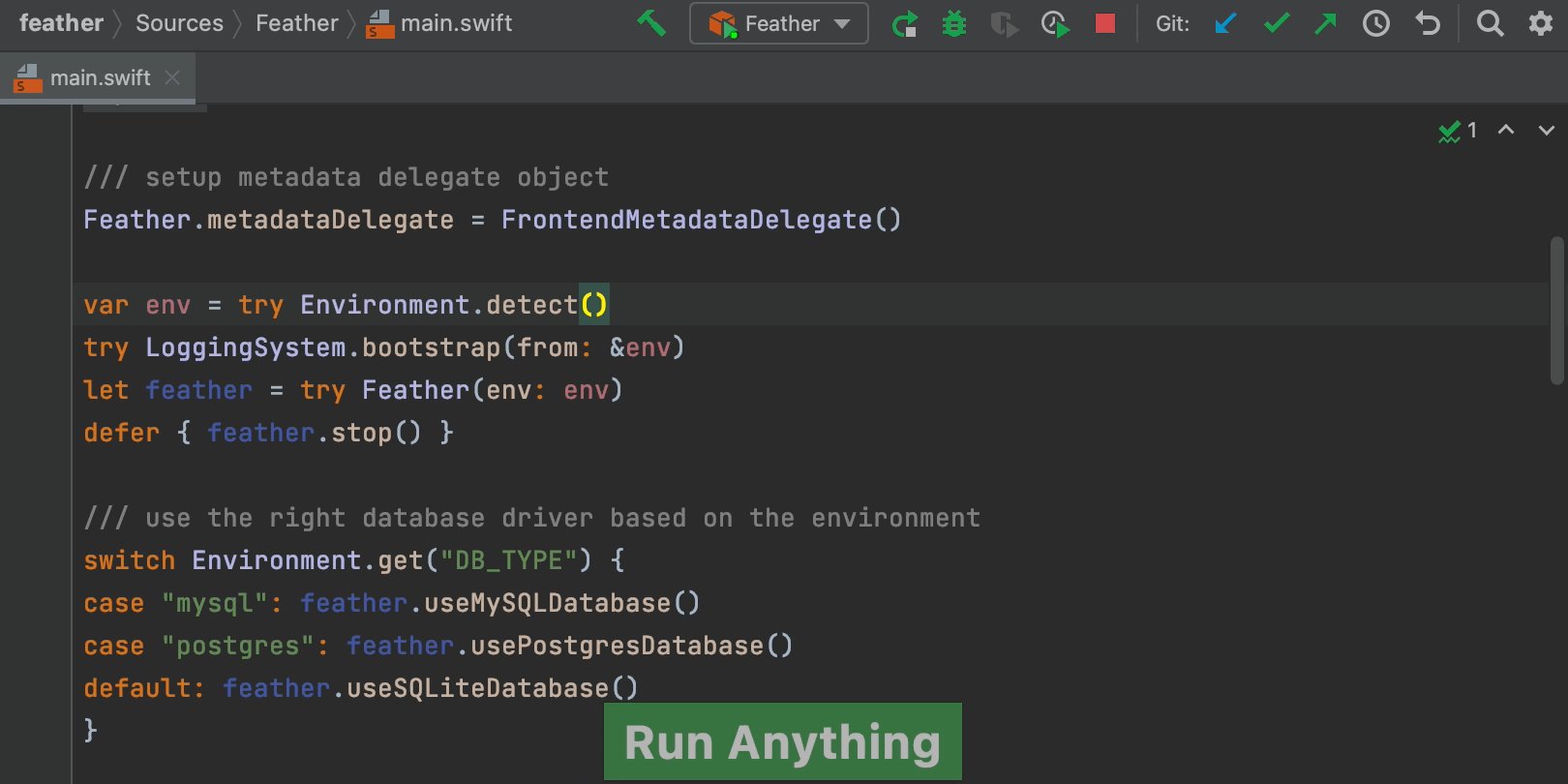
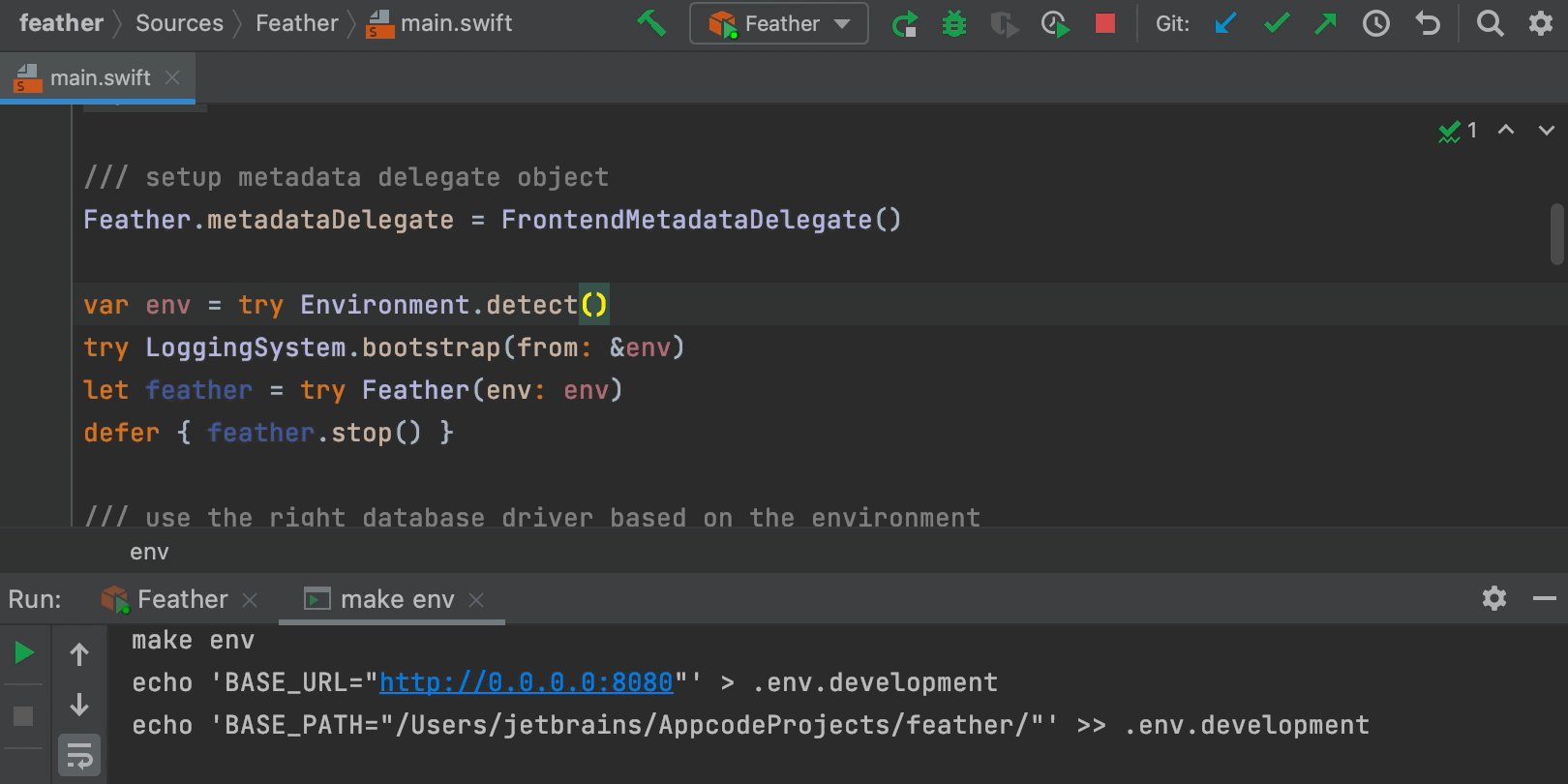
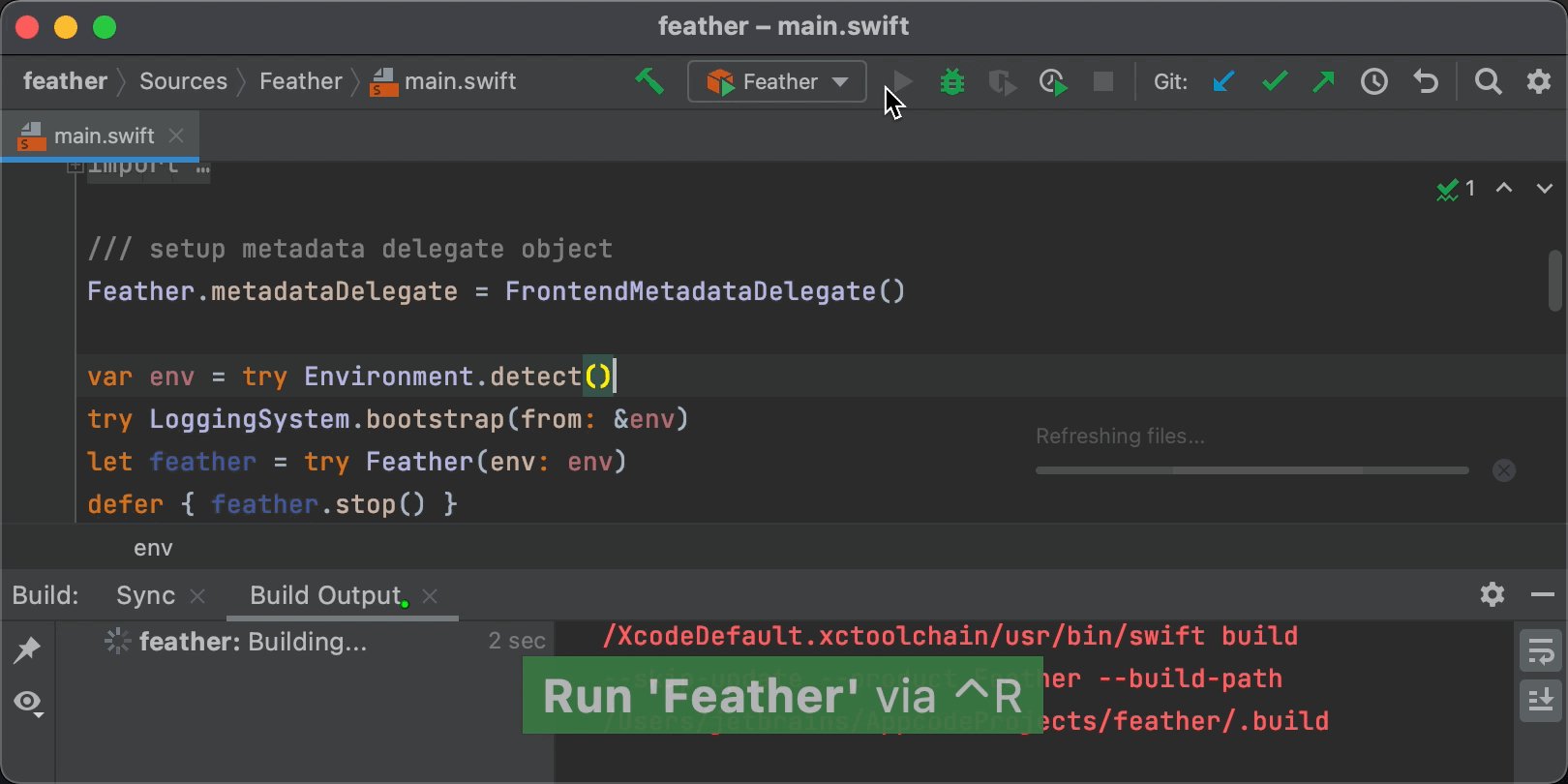
To run the project, we need to generate the .env file. We can do this easily by executing the make env command via Run Anything (Double ⌃):

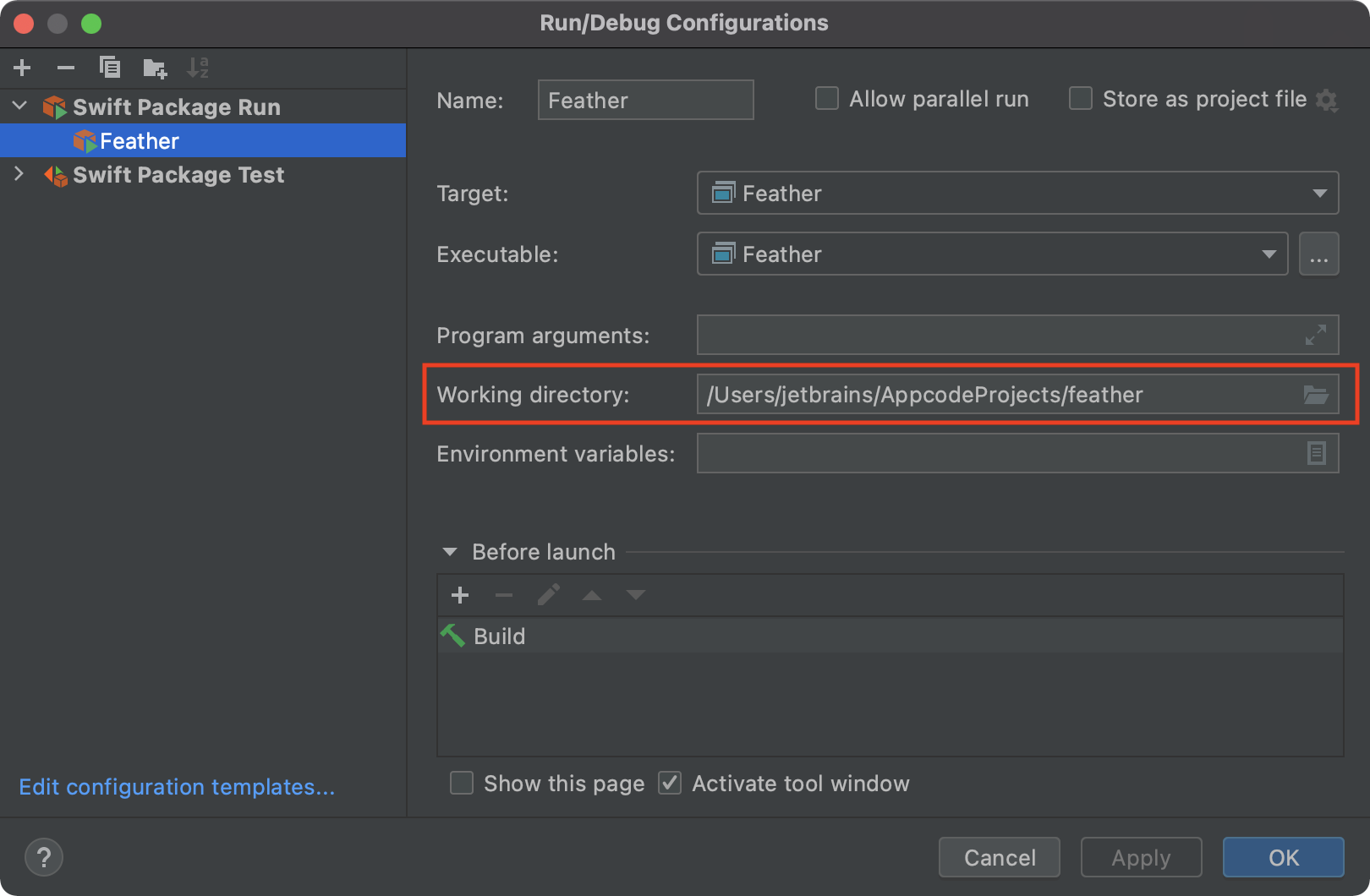
Next, as all the resources needed for running our blog are stored in the root folder of the project. We need to point the Feather run configuration to this directory:

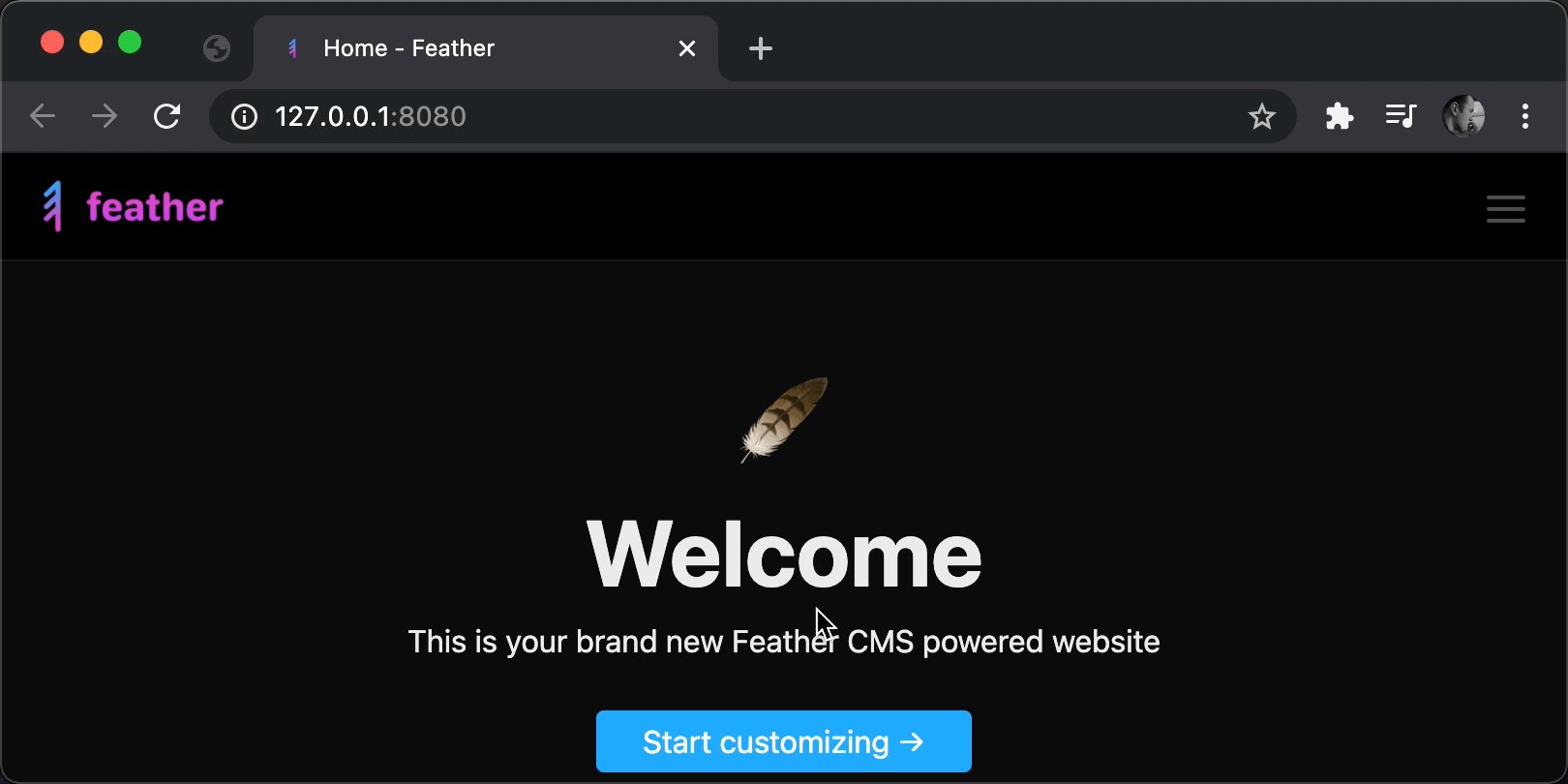
After that, we can run the project locally and open the blog in a browser by clicking on the link in the Run console:

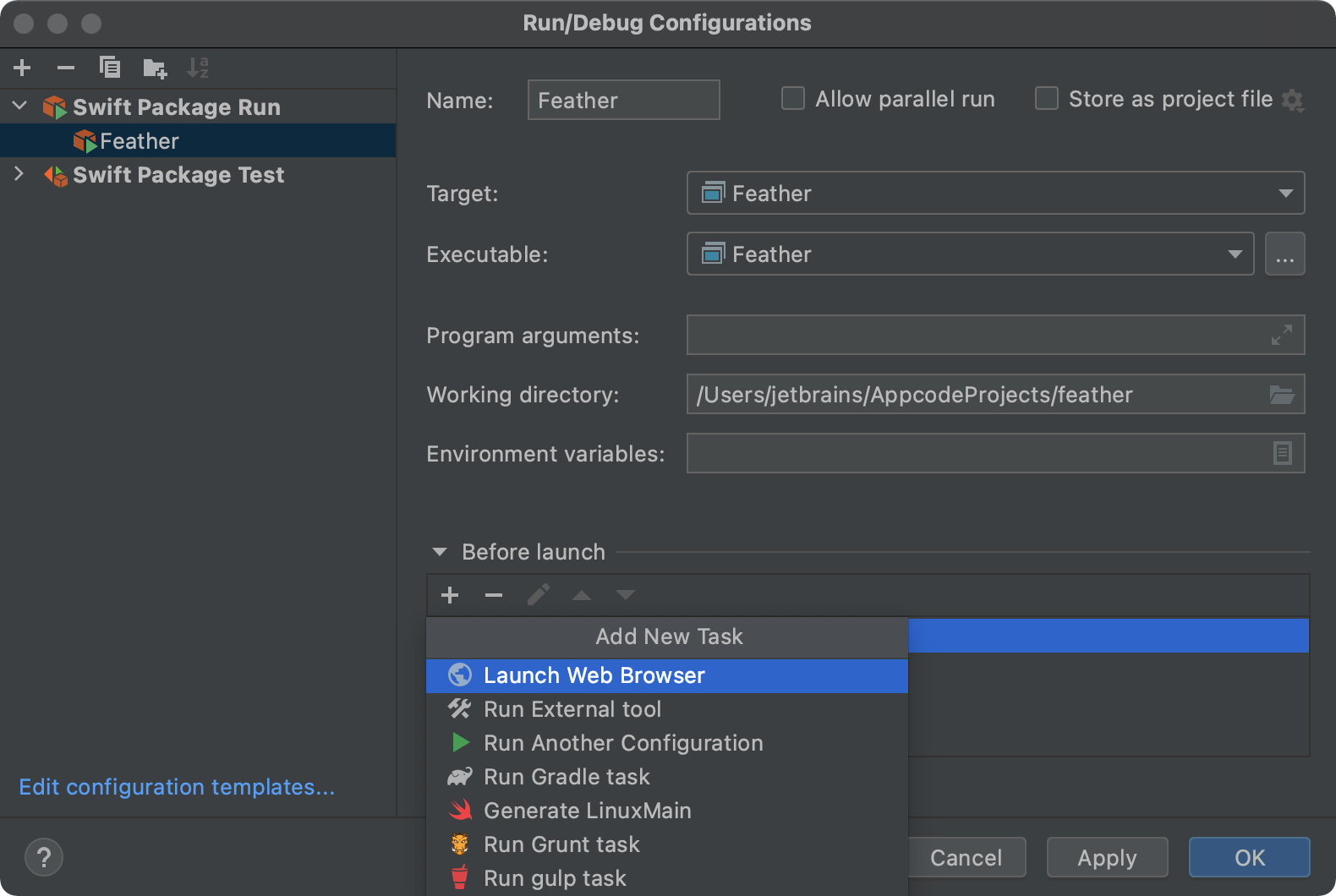
Or you can add an additional step directly into the Feather run configuration to make the browser open automatically:

Debugging works in the same way as it does in Xcode projects, with all the same features. Just select the target you’d like to debug and press ⌃D.
HTML and JavaScript
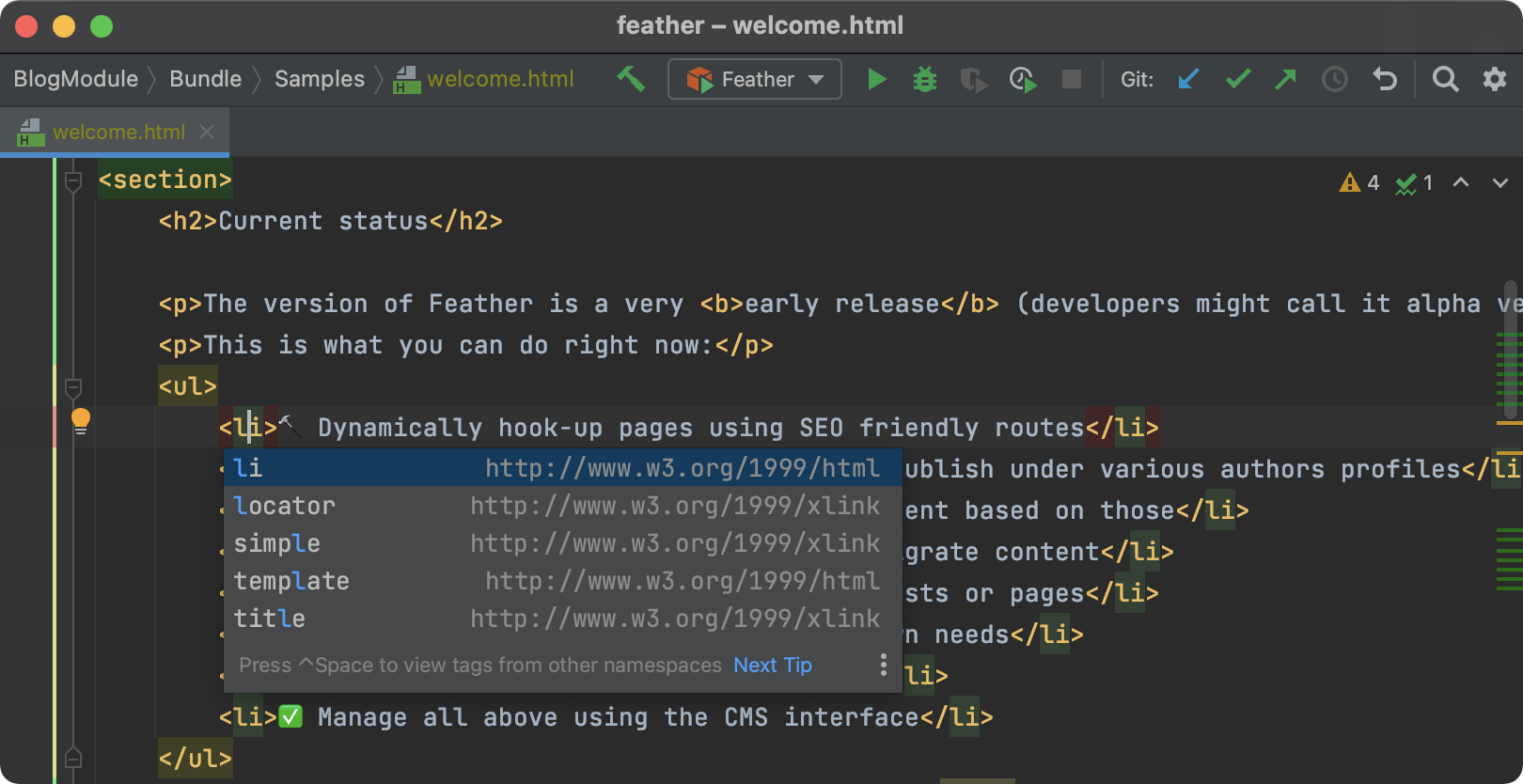
Though Leaf templates are not supported by AppCode, you may find HTML and JavaScript support useful for pure HTML and JavaScript files:

Docker
We can run the Docker image included in the Feather project to test it on Linux:
-
Install the Docker plugin from
Preferences | Plugins -
Open the
docker/docker-compose.ymlfile -
Press
⇧⌃Rto executedocker-compose up
And that’s it: as soon as the docker image is started, we can navigate to 0.0.0.0:8080 and see the Feather-powered blog.
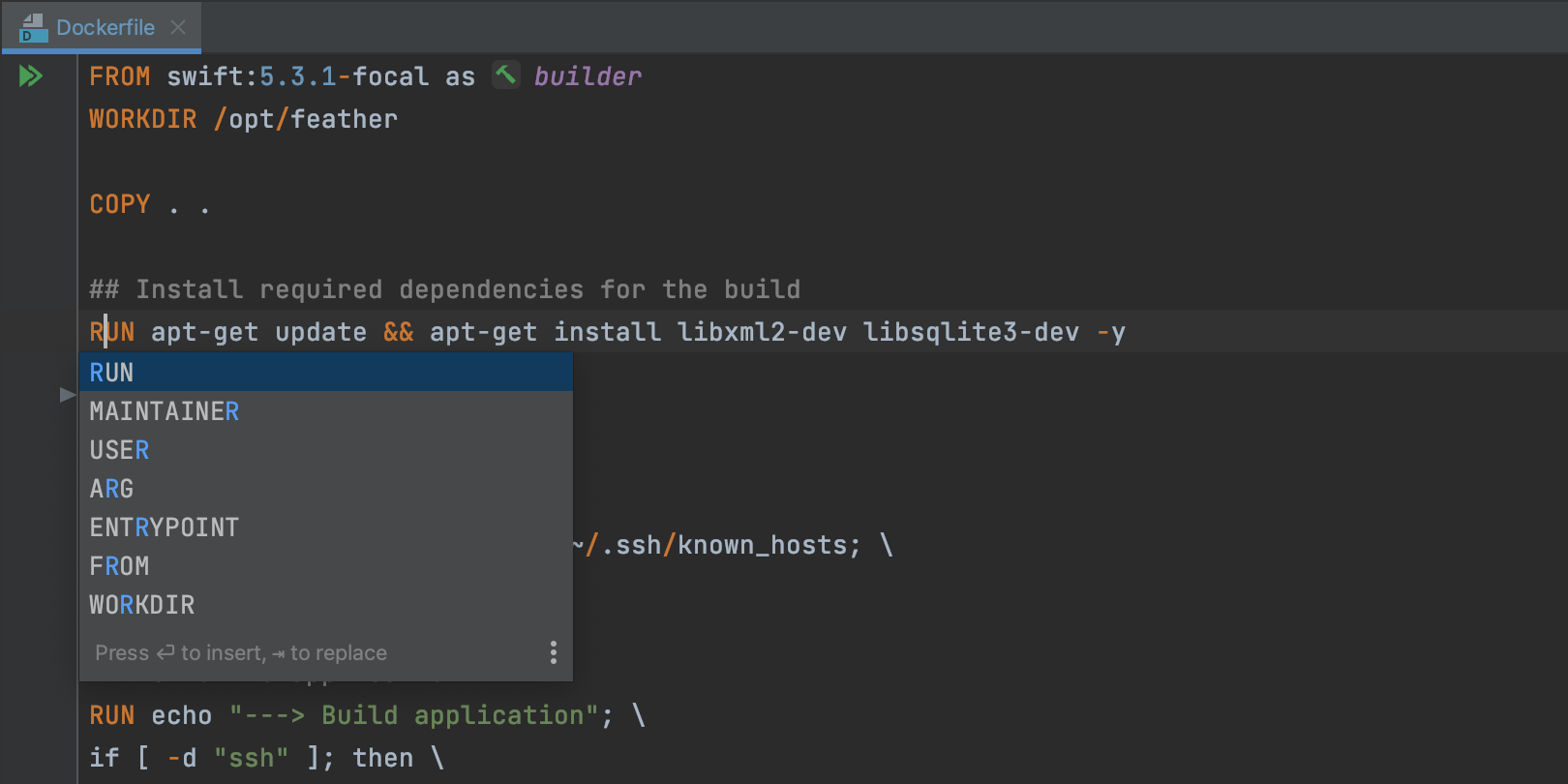
If you need to edit the Dockerfile, simply open it in AppCode and the range of code assistance features will be available:

The same is true for docker-compose.yml, as YAML support is bundled in AppCode by default.
Databases
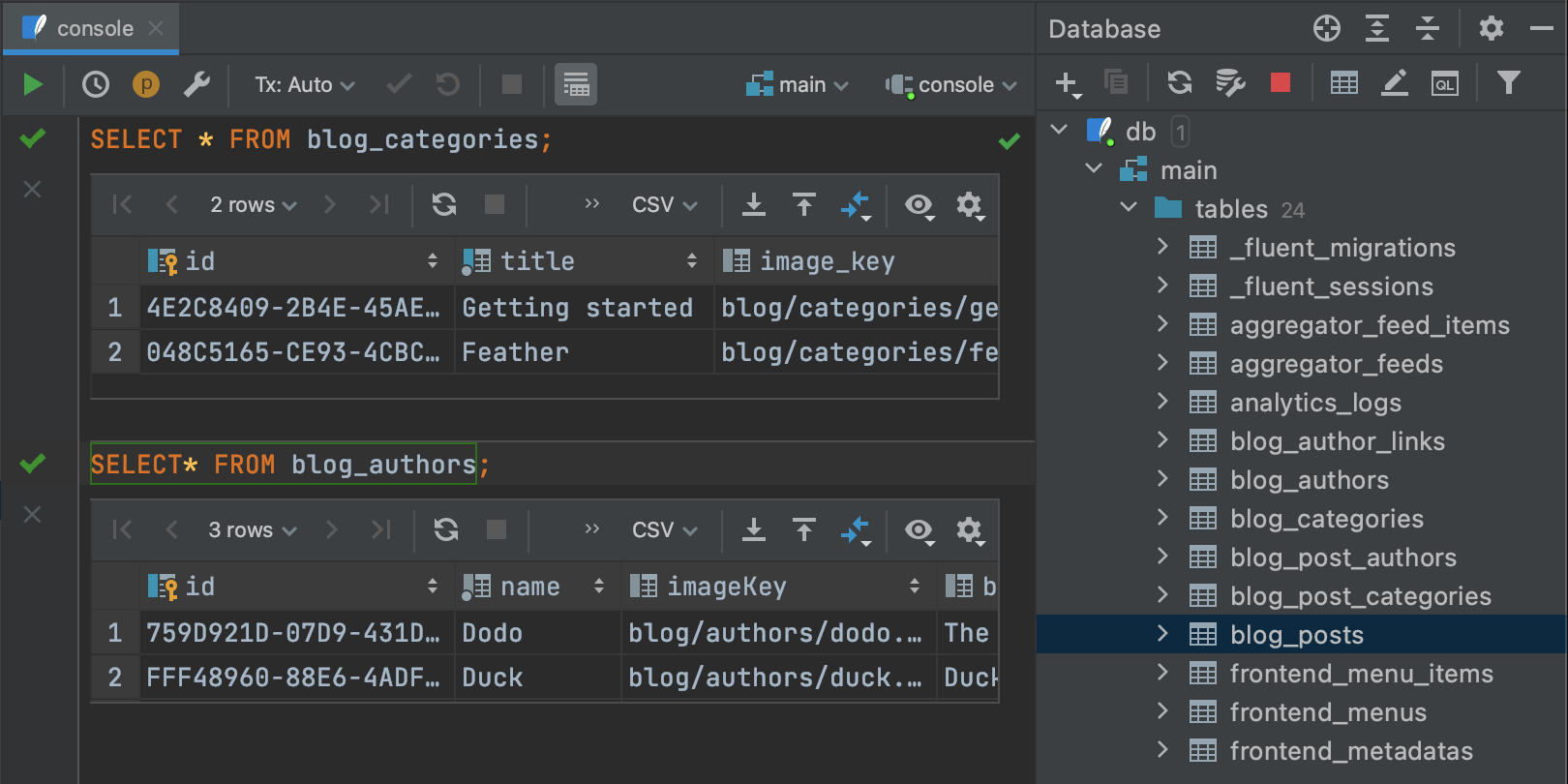
AppCode has a built-in database client, just like DataGrip:
It allows you to connect to any database, local or remote. For example, we can use it to view the contents of db.sqlite in our project:

Requests testing
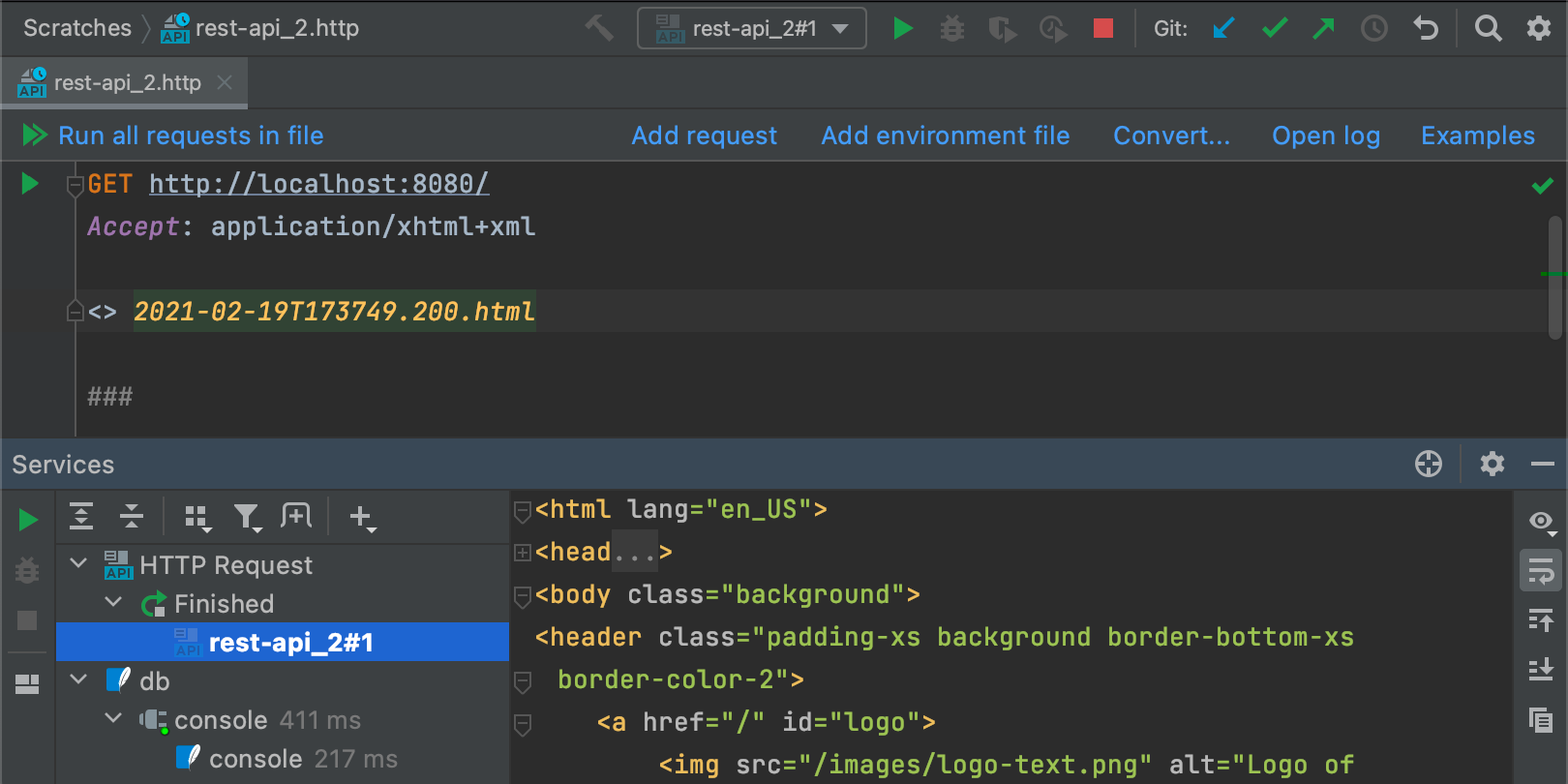
To test an HTTP request, simply execute Tools | HTTP Client | Test RESTful Web Service, enter the URL you’d like to test, and press ⇧⌃R:

The formatted response will be displayed in the dedicated tool window. To save your requests, just put the .http file in one of the project folders.
That’s it! We hope that the long-awaited standalone SPM project support in AppCode will make your development process easier and faster.
Your AppCode team
JetBrains
The Drive to Develop





