Writing Code Documentation in AppCode
Code documentation can save you a lot of time and headaches. On the other hand, it also takes a lot of effort to write and maintain it. In this article, we will look at the AppCode features that can help you create detailed and well-structured code documentation and keep it updated after code refactorings.
The features that we will describe here are available for Objective-C and Swift. Install AppCode 2021.3 to get the full Swift documentation support.
Documentation comments
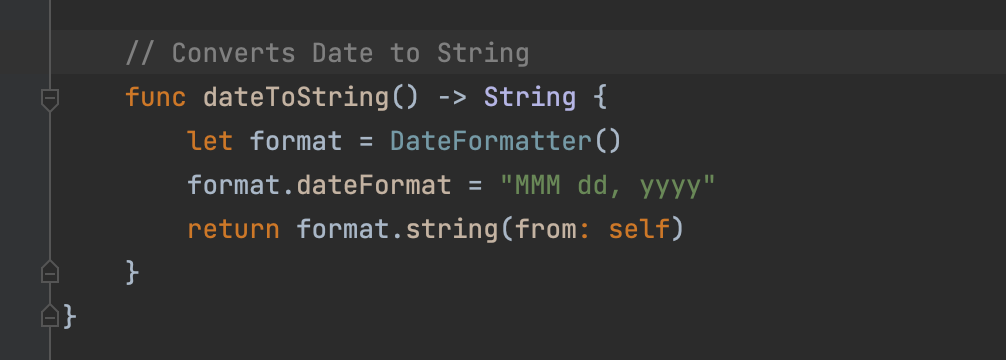
To add simple notes to your code, you can use line (⌘/) and block (⌥⌘/) comments:

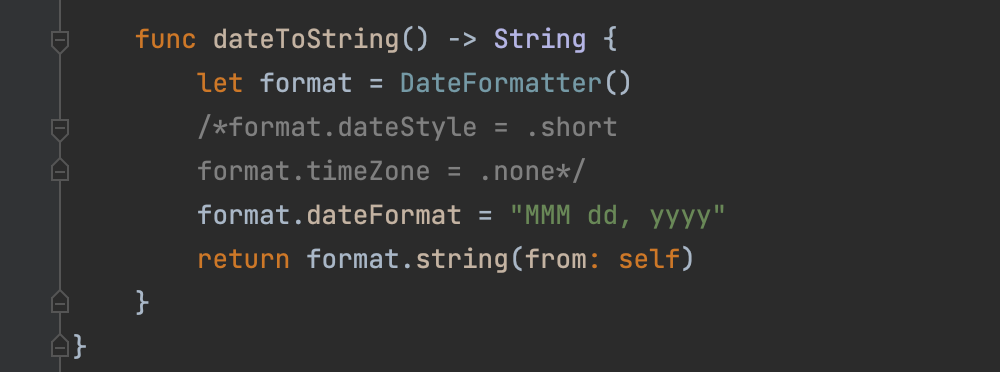
However, these comments are not supposed to be used for documentation purposes. This is how you would usually mark code that shouldn’t compile:

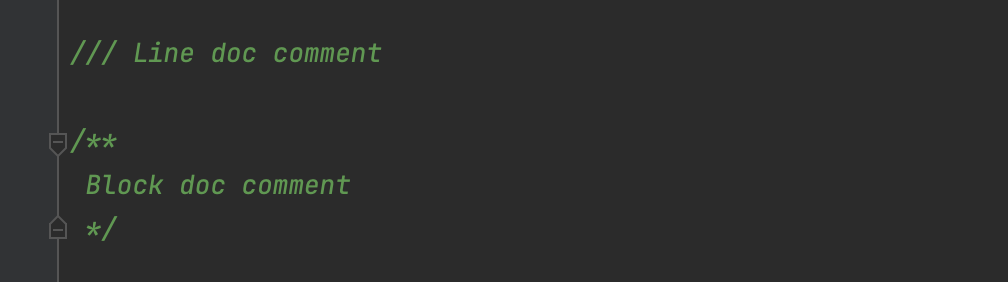
To achieve consistent descriptions of classes, methods, and properties, you can use documentation comments (doc comments). Doc comments have special syntax. In Swift, there are two possible ways to use them:

Generate documentation comments
In AppCode, you can generate doc comments quickly: just type /// or /**, depending on the syntax you want to use, and press ⏎:

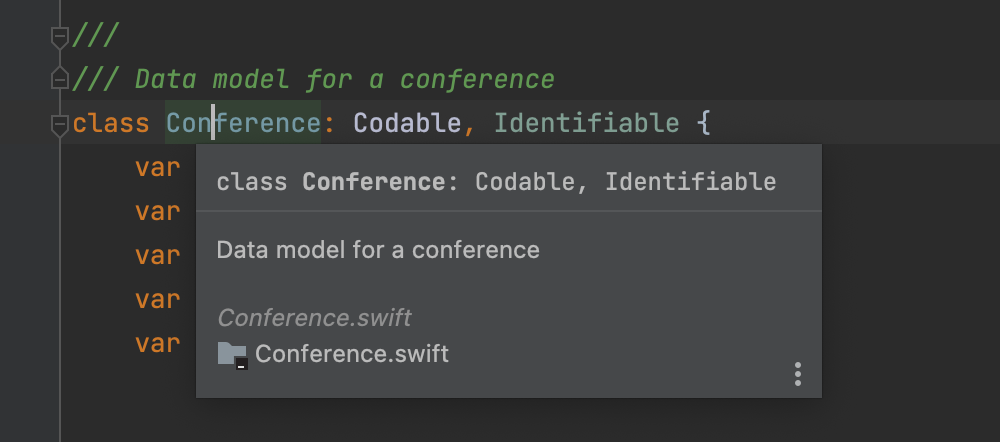
Doc comments should precede the declaration of a code element that you want to describe. The content of the comment becomes the documentation that pops up on mouse hover or on pressing F1:

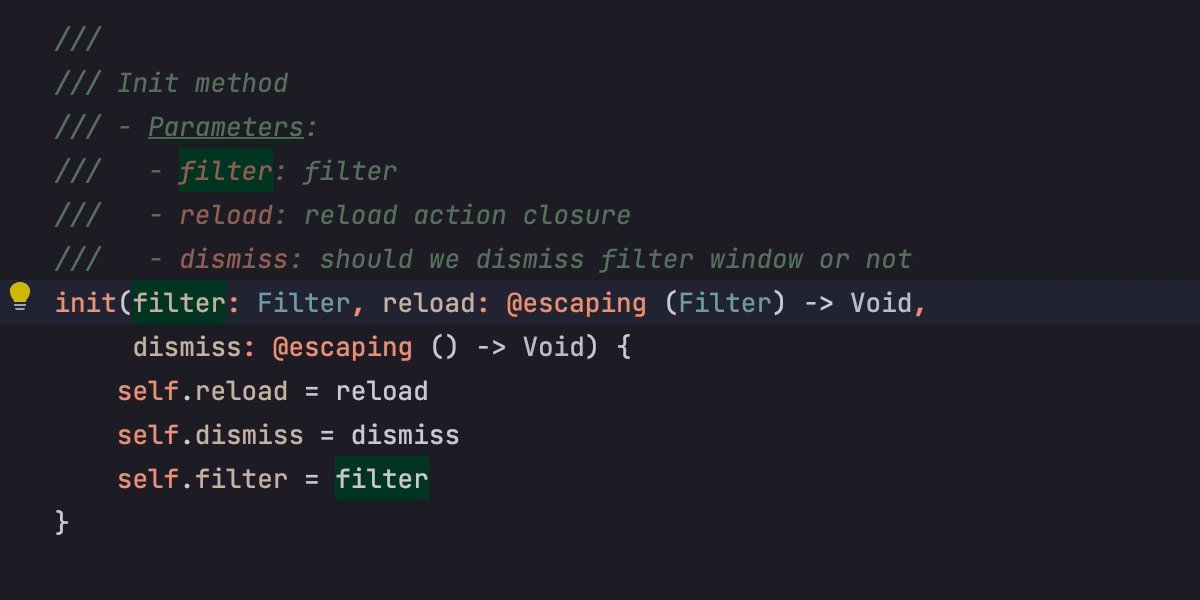
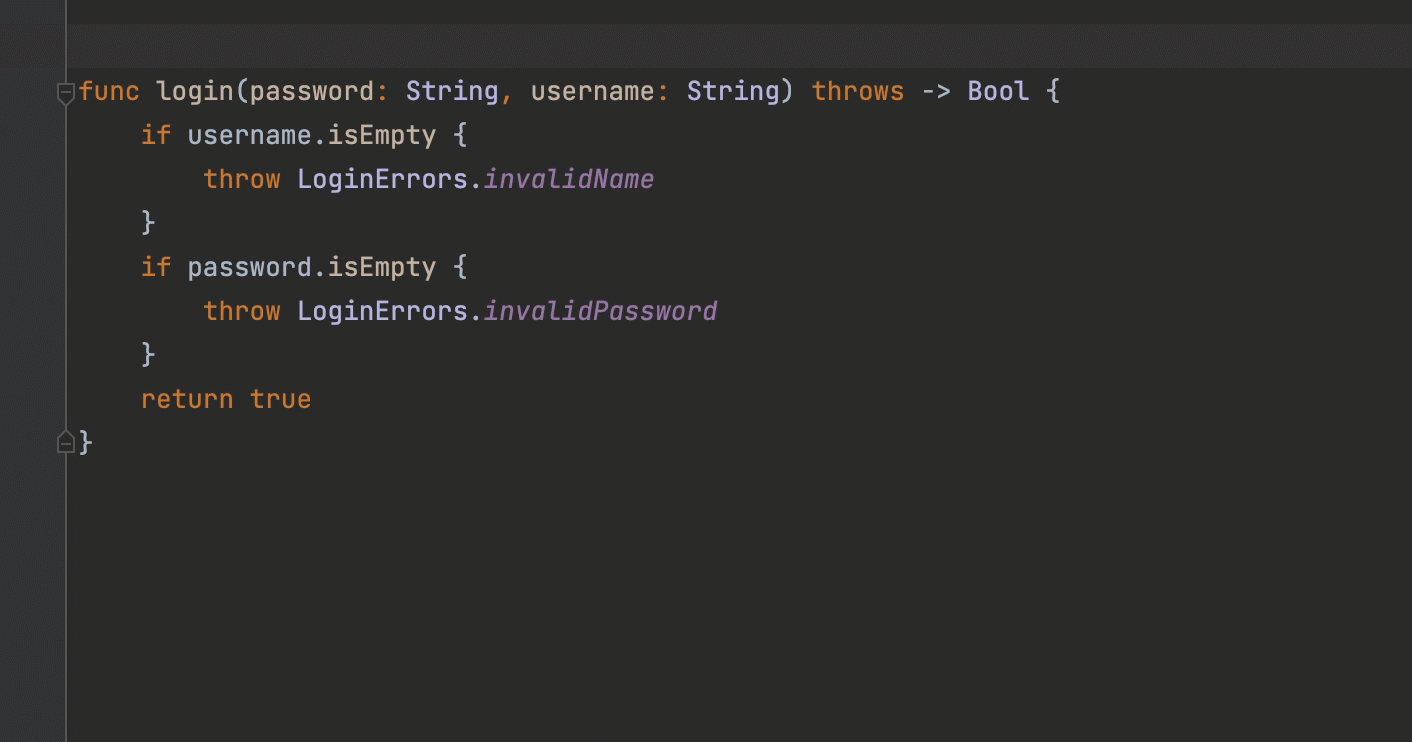
When adding a doc comment for a method or function, AppCode generates documentation stubs containing all available parameters and the Returns and Throws keywords if the function/method throws or returns anything:

Format documentation comments
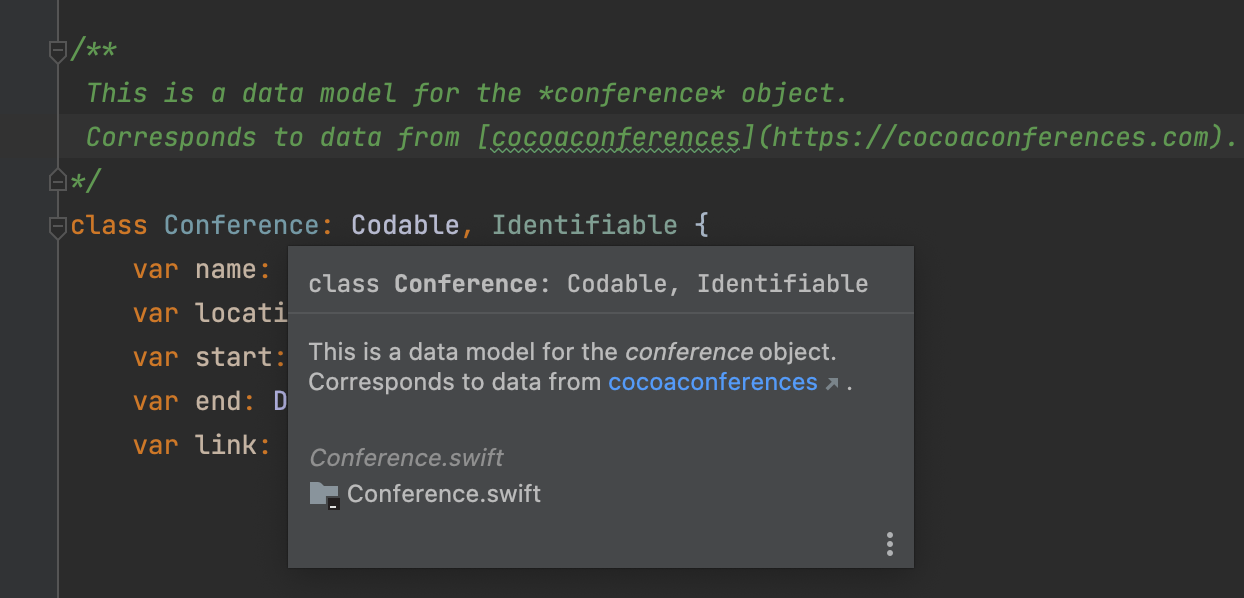
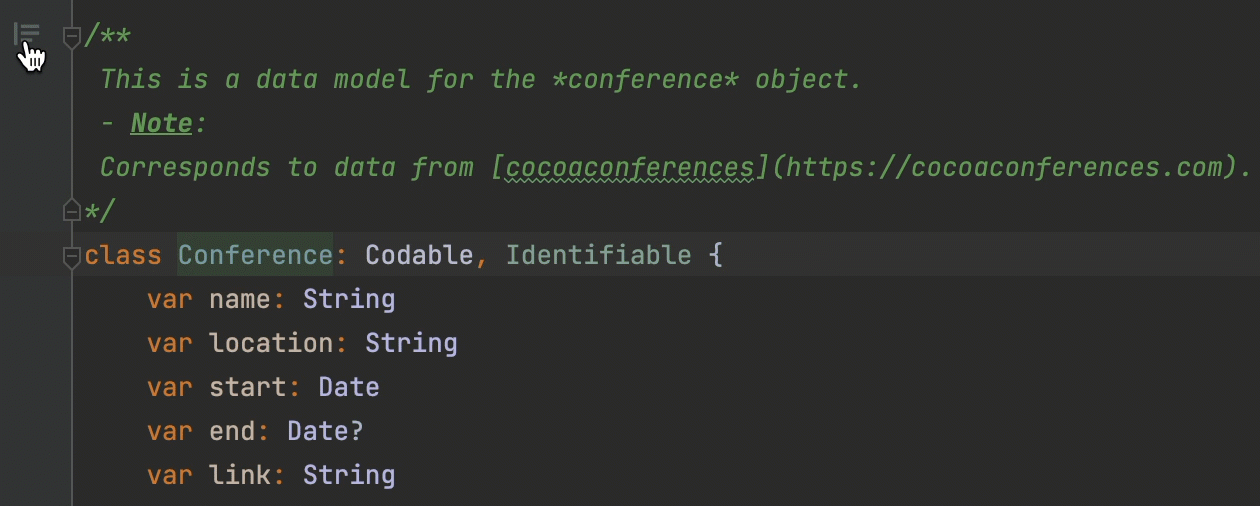
Text inside the comments can be formatted using the standard Markdown syntax. You can add links, highlight text in bold and italics, add headers, and more:

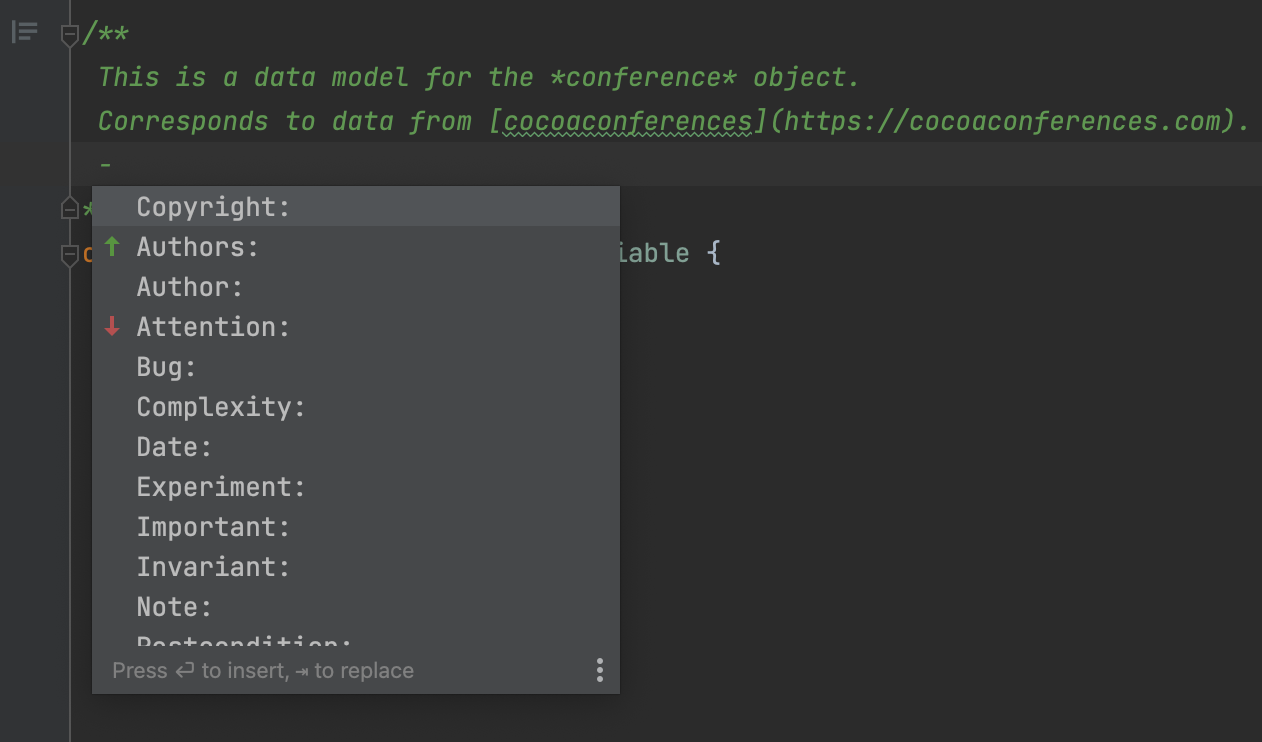
In addition to the standard markup, you can use documentation-specific keywords, such as Warning, Note, Version, See Also, and others. Just type -, and AppCode will show you all the possible options:

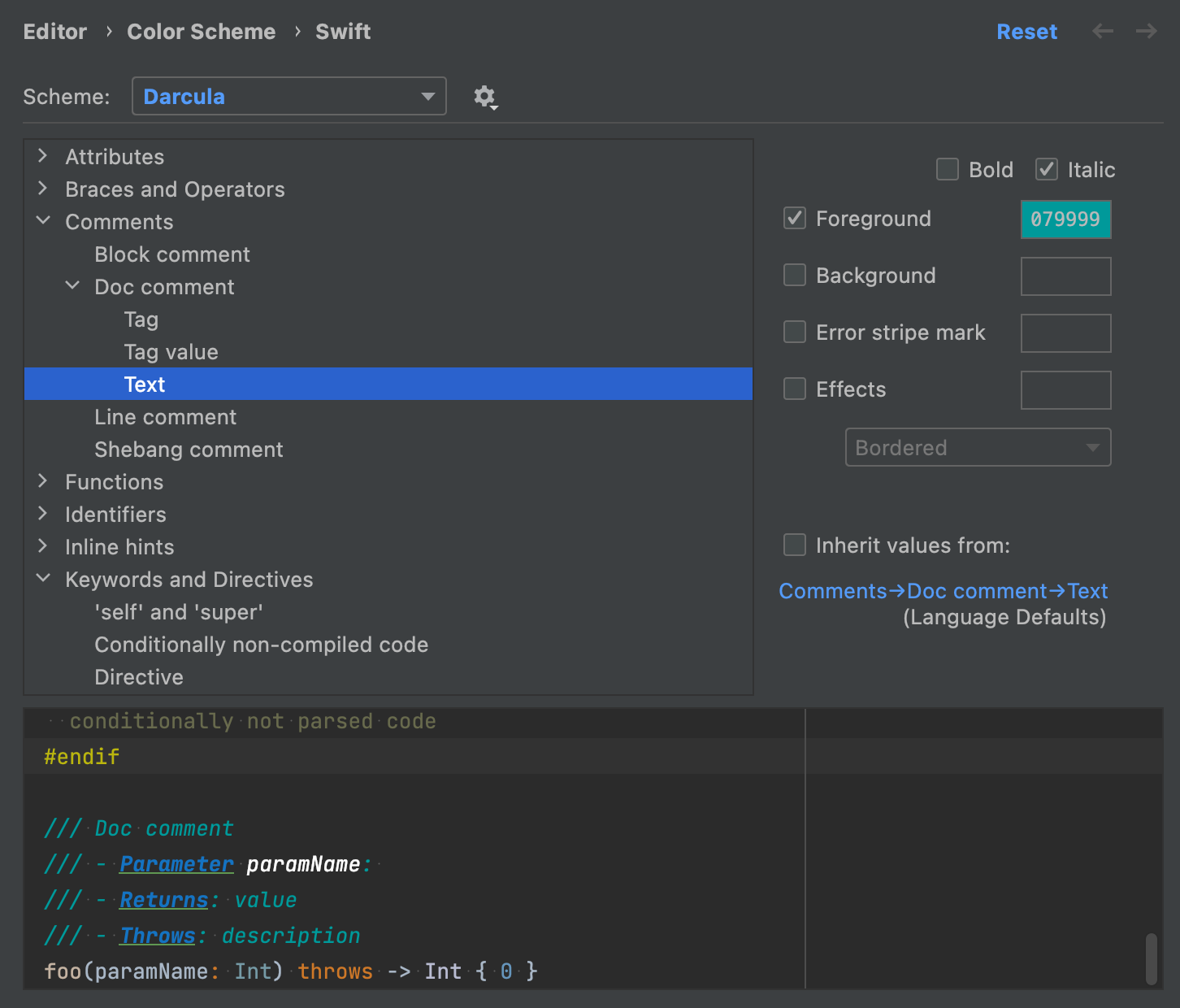
You can also change the style of the documentation comments. Go to Preferences | Editor | Color Schemes | Swift and adjust colors and effects for tags, values, and text under the corresponding nodes:

Refactorings in code documentation
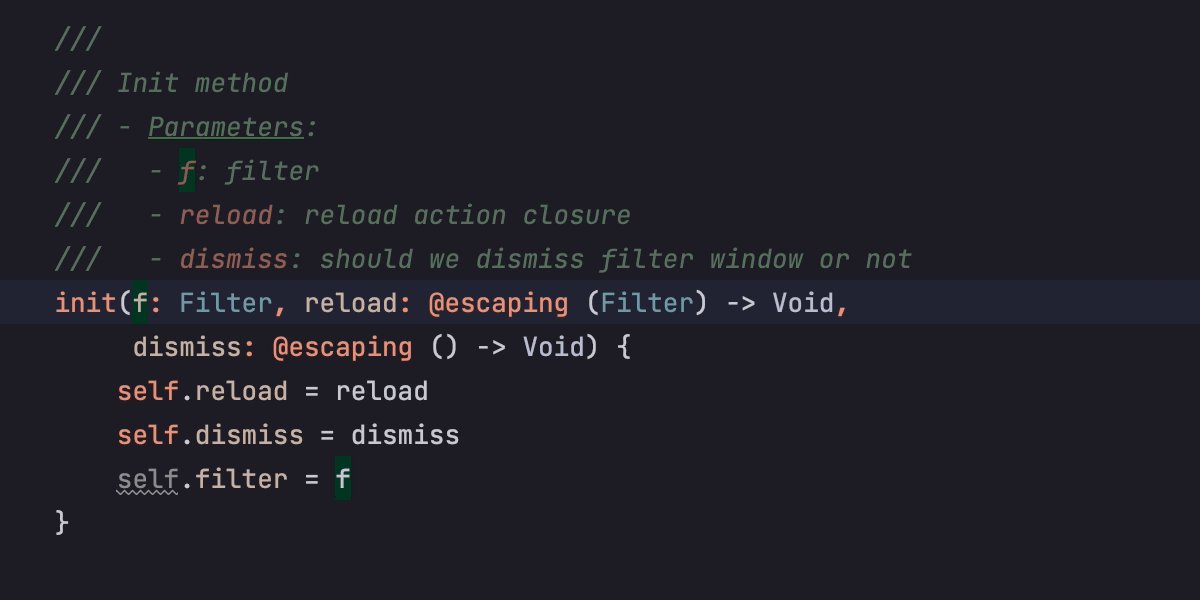
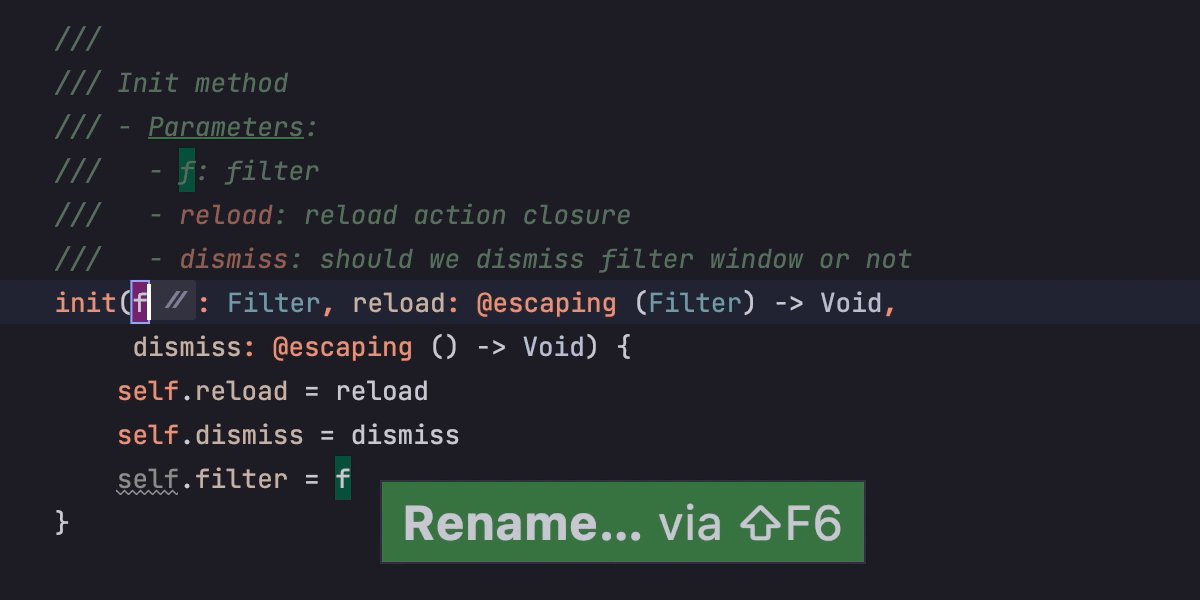
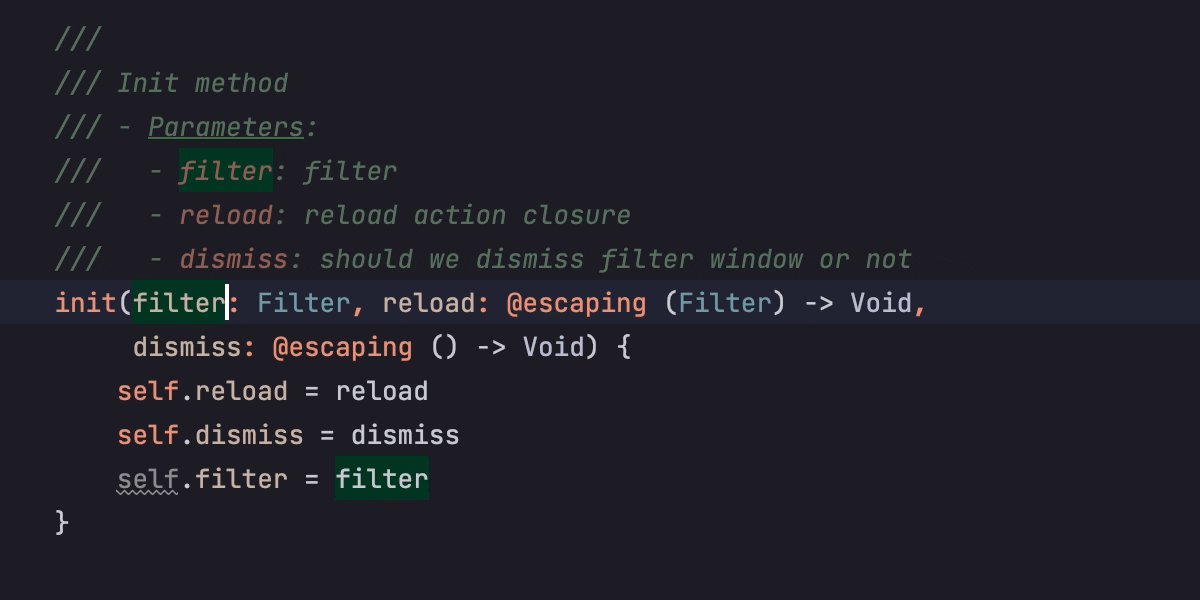
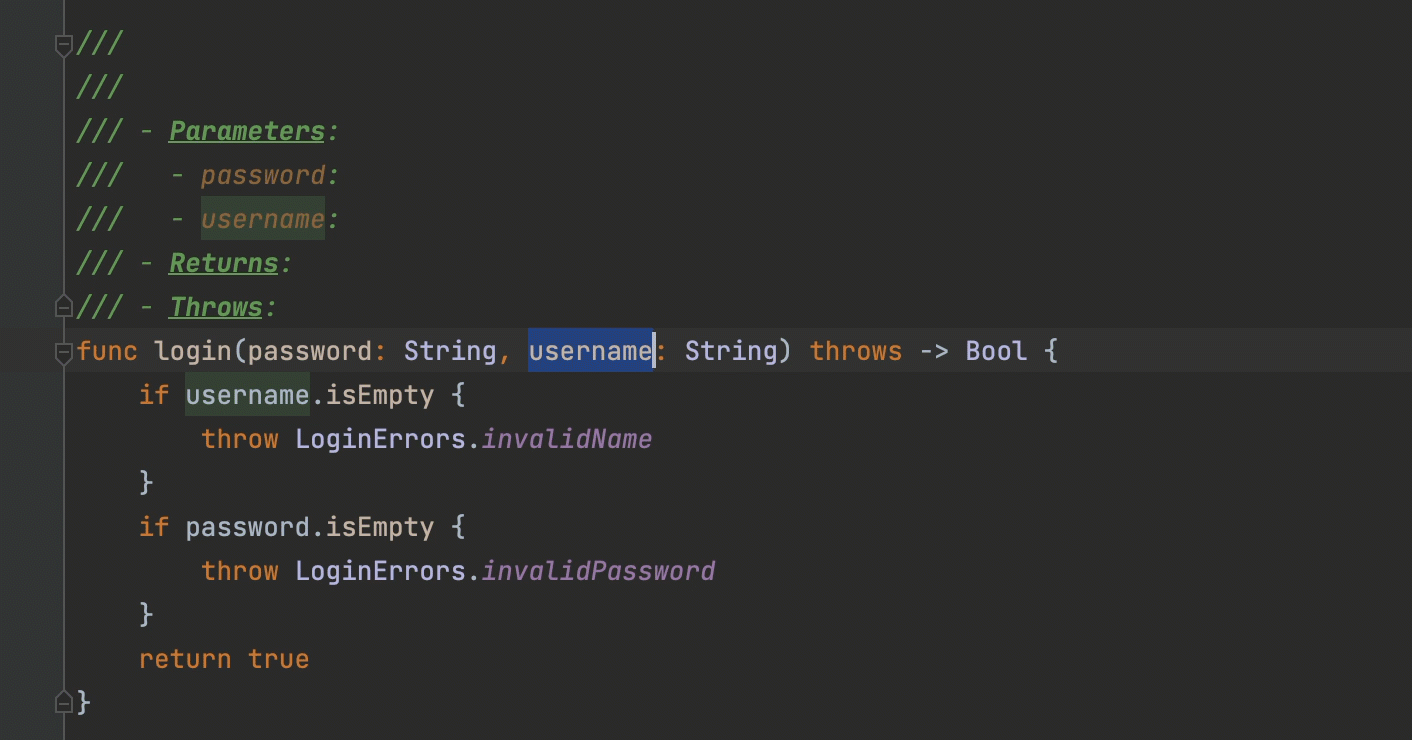
AppCode helps you keep code documentation up to date after changing a method/function signature. For example, when you are renaming parameters of a method using the Rename refactoring (⇧F6), the parameter names change in the comments as well:

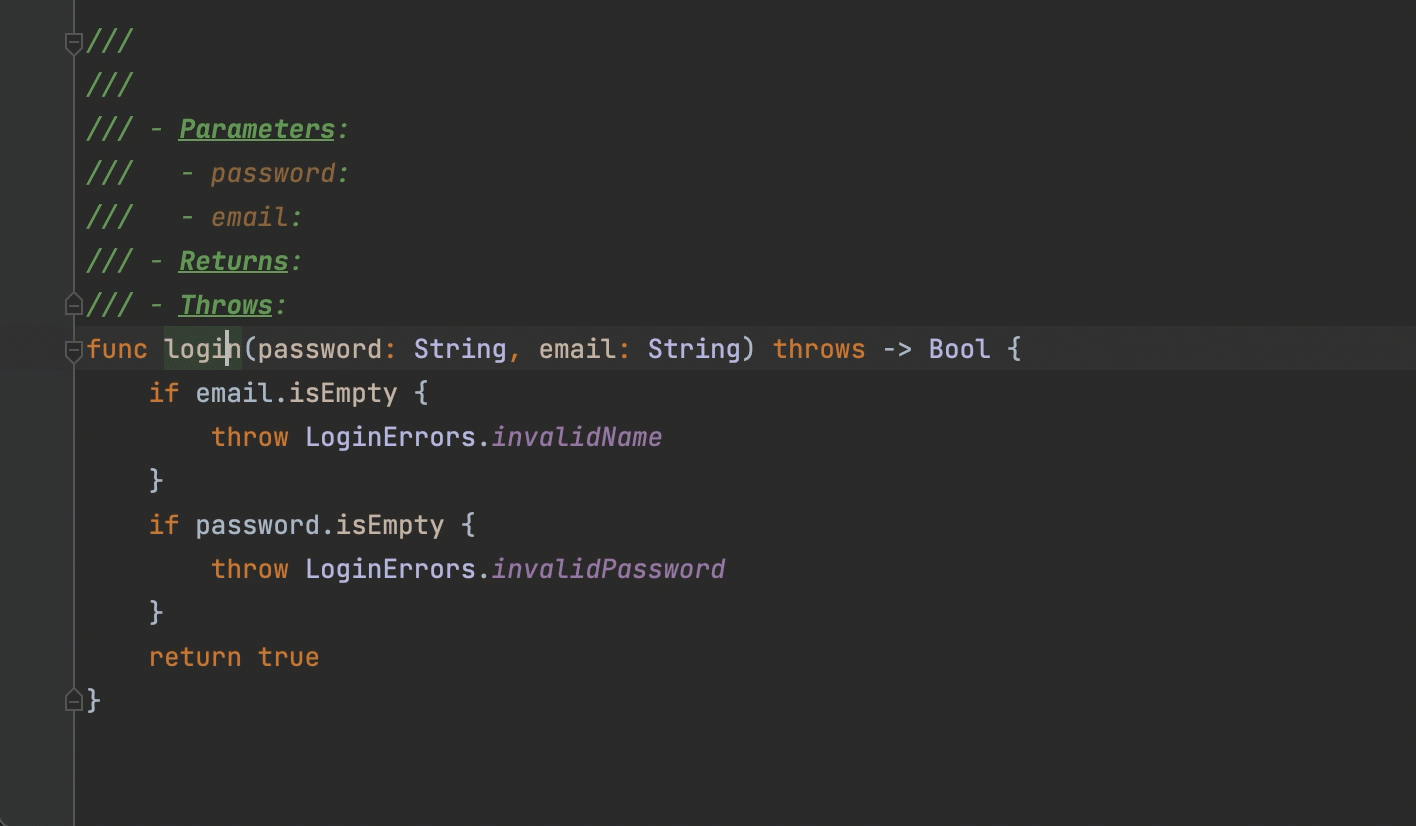
Similarly, the Change Signature refactoring (⌘F6) affects the comments when you add or remove parameters or change their order:

Rendered view
You can view doc comments in an easier-to-read format. Just click the icon in the gutter to switch between rendered view and edit mode:

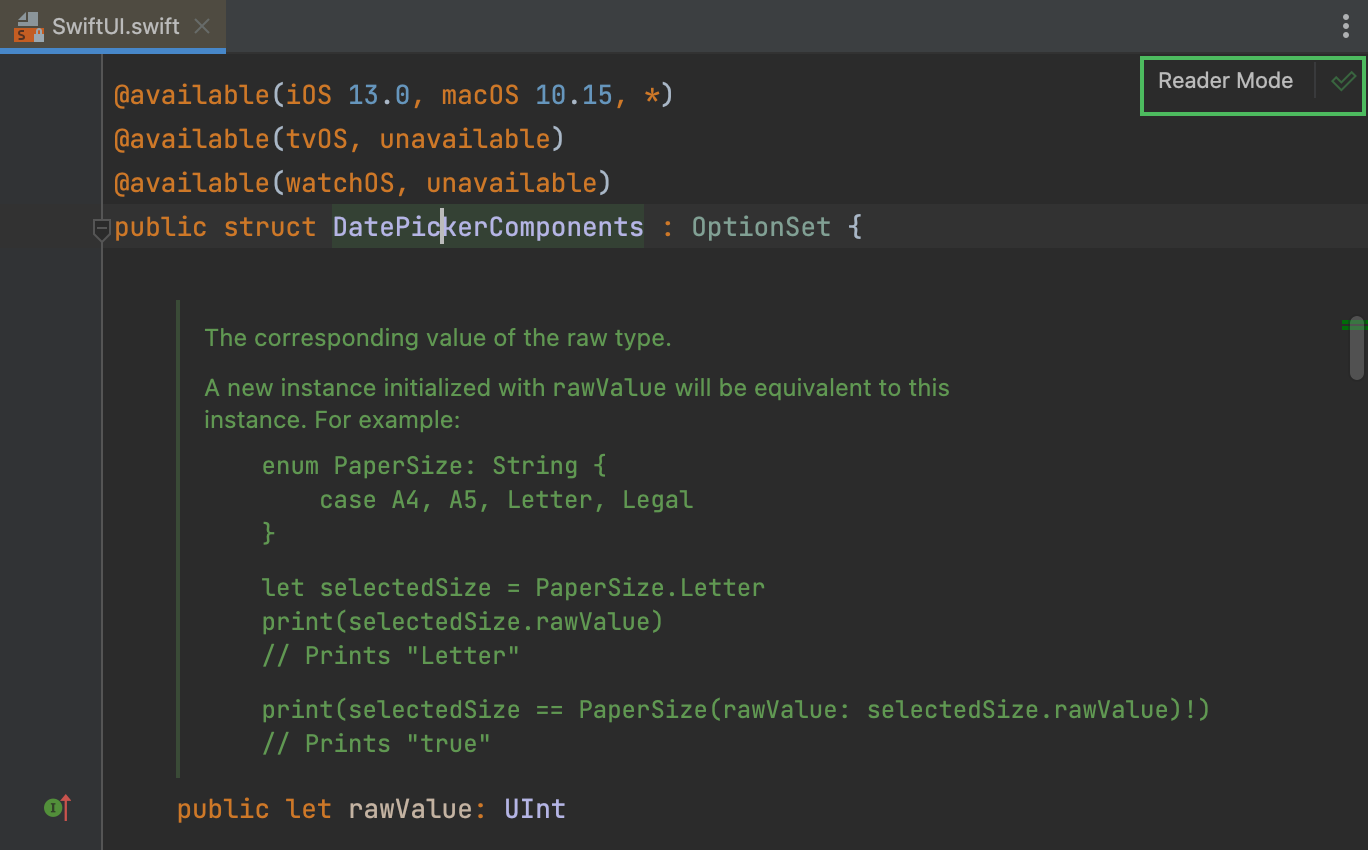
All doc comments in read-only library files are displayed in rendered format by default. You can disable Reader Mode in the top right corner of the editor to show the comments as code:

Summary
We hope that AppCode’s code generation, auto-completion, and refactoring features that we described here will encourage you to create detailed and consistent code documentation.
For more information on code documentation support, refer to our web help.