Art of Tiling and Mind Coalescence
It’s been five years since JetBrains first implemented computational technologies in its branding graphics. At the beginning, our generative art enthusiasts were working on separate teams dispersed throughout the company. But eventually, they got together and formed a team known collectively as the Computational Arts Initiative. Since then, art generation has become a significant part of our design process. We have experimented with lots of different algorithms and technologies, played around with cosmic constellations and fluid metaballs, and even tried the Voronoi algorithm and neural networks.
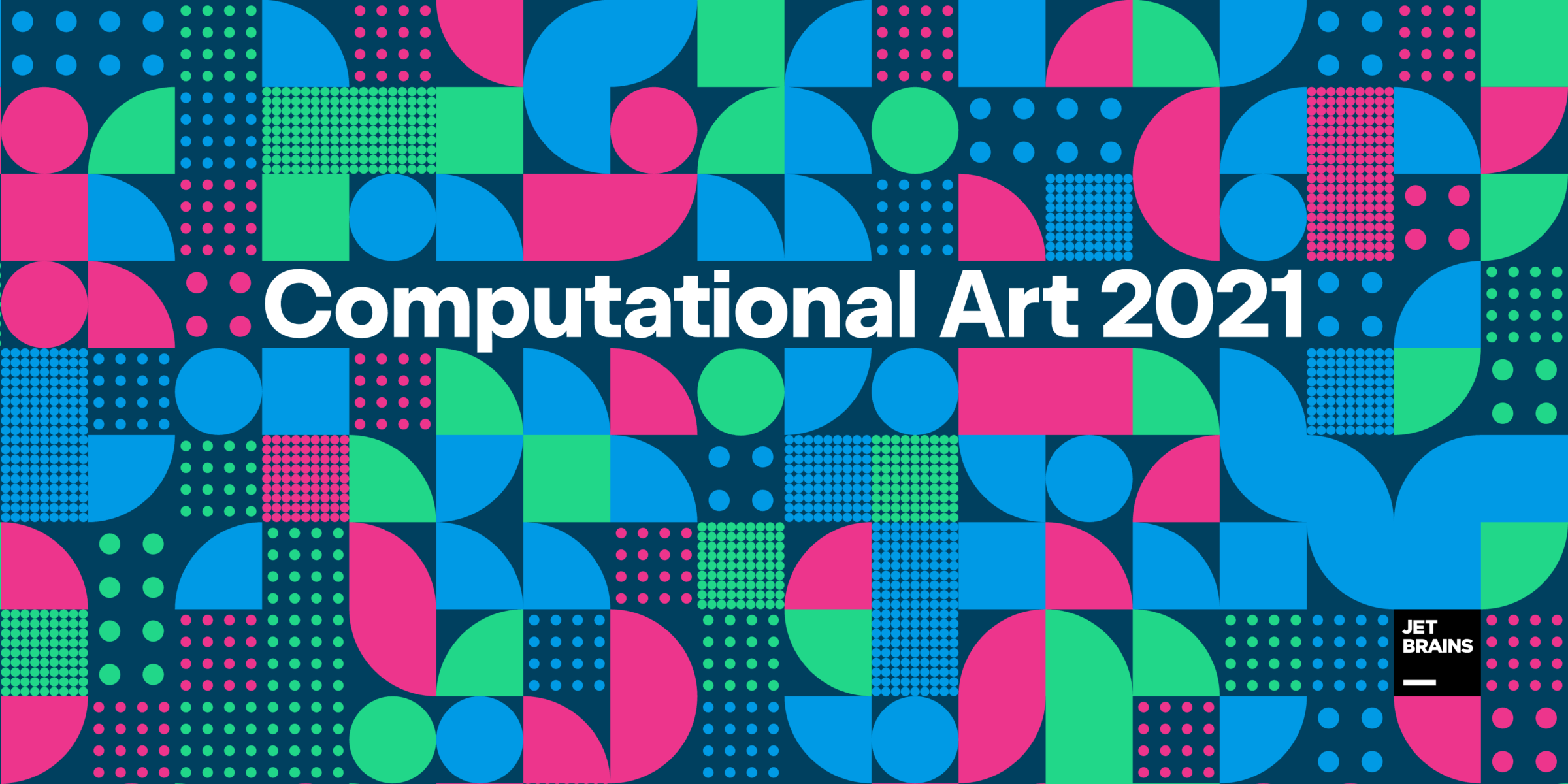
This year we’ve developed a new graphics generator called Tiler. As you may already be able to guess from its name, it is based on a grid of randomly distributed tiles. The tiles form a pattern-like image, which is unique with every page reload.

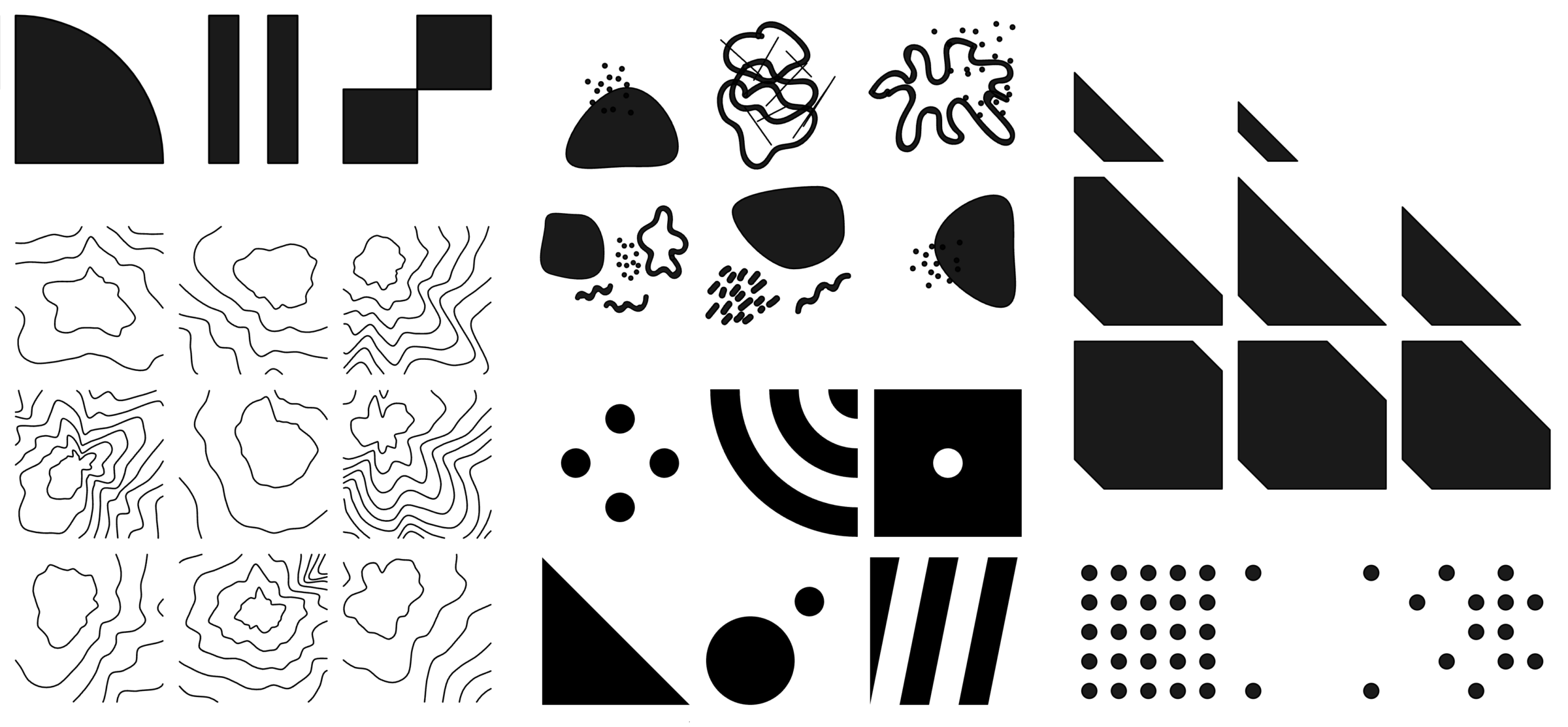
In Tiler, all the tiles are grouped into sets according to their style and the shapes they contain. These tilesets were manually developed by our graphic designers. As an experiment, we implemented a collaborative approach that combined individual artistic expression with a computational tiling algorithm. It was fun and exciting to watch the discrete monochrome tiles turn into a unified and vivid piece of art with the power of code. At the same time, each tileset reflects the artistic vision of the person that designed it: some of the tiles are geometric and complex, some are more minimalistic, others are rather curvy and organic.

In the Tiler’s interface, you can select Tile and try out different tilesets, limit the diversity of the tiles in Randomness, then shuffle the tiles on the artboard or refresh the tiles within the selected tileset.

Color
As you may notice, there’s no dependence between the shape of a tile and its color, as there are two different algorithms responsible for coloring. By default, each tile is filled individually and without concern for the color of its neighbors. Here we assign a random color to each tile and nothing else. But if you want a smoother result, you can select Randomness and turn on a gradient fill instead. This option utilizes the Perlin noise algorithm to achieve graceful color transitions. You can also affect the size of the gradient pattern and scale it from broad to somewhat grainy using the Gradient size control.

If you feel like you need some more color, do not hesitate to change the background in the Color section and select one of the three available colors. You can also control its saturation and brightness by playing around with the Mix and Base color parameters.

Size
Apart from the color, the tile size is another crucial feature that can completely change the artwork. If you open the Sizes panel, you can modify the size of a whole tile cell, scale the shape inside it, or tweak both controls. We encourage you to experiment with higher values for shape size – the results may surprise you!

Changing a single tile
So, all the parameters mentioned above affect all the tiles in a grid. However, you may be wondering: “What if I only want to alter that one single tile?”. Well, you can easily do that by clicking on the specific tile. By default, the tile will be replaced with another one from the same tileset. When you reach the last tile in a set, you’ll be returned to the initial tile and start again. Alternatively, you can set another parameter to change in the Click action and select Rotate or Change opacity. Now the next time you click the tile, it will rotate or become more or less opaque.

Saving the artwork
There’s a special feature to help you if you feel like you want to save your piece of art once you’ve finished working on it. After you’ve tuned everything to your liking, you can click Make URL, which will save all your current presets and display the URL of the piece in your address bar. Now if you open that URL in another tab, Tiler will generate that exact image you’ve created.
There’s also an option that allows you to simply download the picture. The generator is based on vector graphics, so you can export the image as an SVG file.

Animation
As with our previous generators, Tiler has an animation mode. Currently, it is still an experimental feature, but you can already try it by clicking Animate within the Animation section. The animation lasts a random number of seconds between zero and Duration. Using the knobs, you can control this value and set a maximum value for the delay between each animation step in the Delay control.

Technical details
Tiler is built with pure JavaScript, and it uses SVG.js to render the graphics. We were ambivalent about using JavaScript at first, but it turned out to be really great for developing a tiling system on the web. It was a fascinating experience to explore JavaScript as it is when creating complex generative visuals.
The structure of the generator itself is quite simple: there is a grid object, which describes the whole tiling system, and a tile object, which stores information specific to a single tile. First, Tiler creates an instance of a grid object and passes all the default parameters to it. Then it creates some matrices with random data for colors, tile distribution, and rotation. Finally, Tiler initializes multiple tile objects. Each of them has a special rendering method that renders a colored vector tile assigned to the object.
However, rendering graphics using the native SVG DOM API can be pretty challenging, as it’s rather hard to read and maintain. And so we decided to use SVG.js to solve this problem. This library provides a minimalistic and friendly syntax, so you can keep your code in order and think about your artwork, not the syntax.
Tiler’s interface is powered by our brand new UI library: Tron GUI, which is built with the Elm language and is fully compatible with JavaScript. So if you are fond of futuristic dashboards, we encourage you to implement it in your apps!
So, now how about generating some artwork? We are looking forward to seeing your results! Please do not hesitate to share them on social media with #code2art and the tag @JetBrains.
Subscribe to JetBrains Blog updates