JetBrains Gateway – ein Blick in die Details

Vor Kurzem haben wir die Remote-Entwicklung in JetBrains-IDEs vorgestellt. Remote-Entwicklung bedeutet, dass Sie Ihren Quellcode und Ihre Toolchains auf einem Remote-Server hosten können, auf dem eine IntelliJ-basierte IDE als Dienst ausgeführt wird. Ein lokaler Thin-Client auf Basis der bekannten IntelliJ-Plattform bietet eine umfassend ausgestattete Bedienoberfläche zum Bearbeiten, Kompilieren, Ausführen, Testen und Debuggen Ihres Codes.
Alles, was Sie für die Arbeit an Ihrem Code benötigen, kann auf einem entfernten physischen Server oder in einer virtuellen Maschine gespeichert werden. Dadurch stehen Ihnen reproduzierbare, saubere Entwicklungsumgebungen und die volle Leistung eines Servercomputers zur Verfügung, und Sie sind außerdem nicht an einen Arbeitsort gebunden, sondern können von überall aus arbeiten.
Wenn Sie unsere Ankündigung nicht mitbekommen haben, können Sie sich hier im Detail informieren.
Heute wollen wir einen genaueren Blick auf den Remote-Entwicklungsworkflow werfen, der von der neuen App JetBrains Gateway verwaltet wird.
Remote-Entwicklung mit JetBrains Gateway
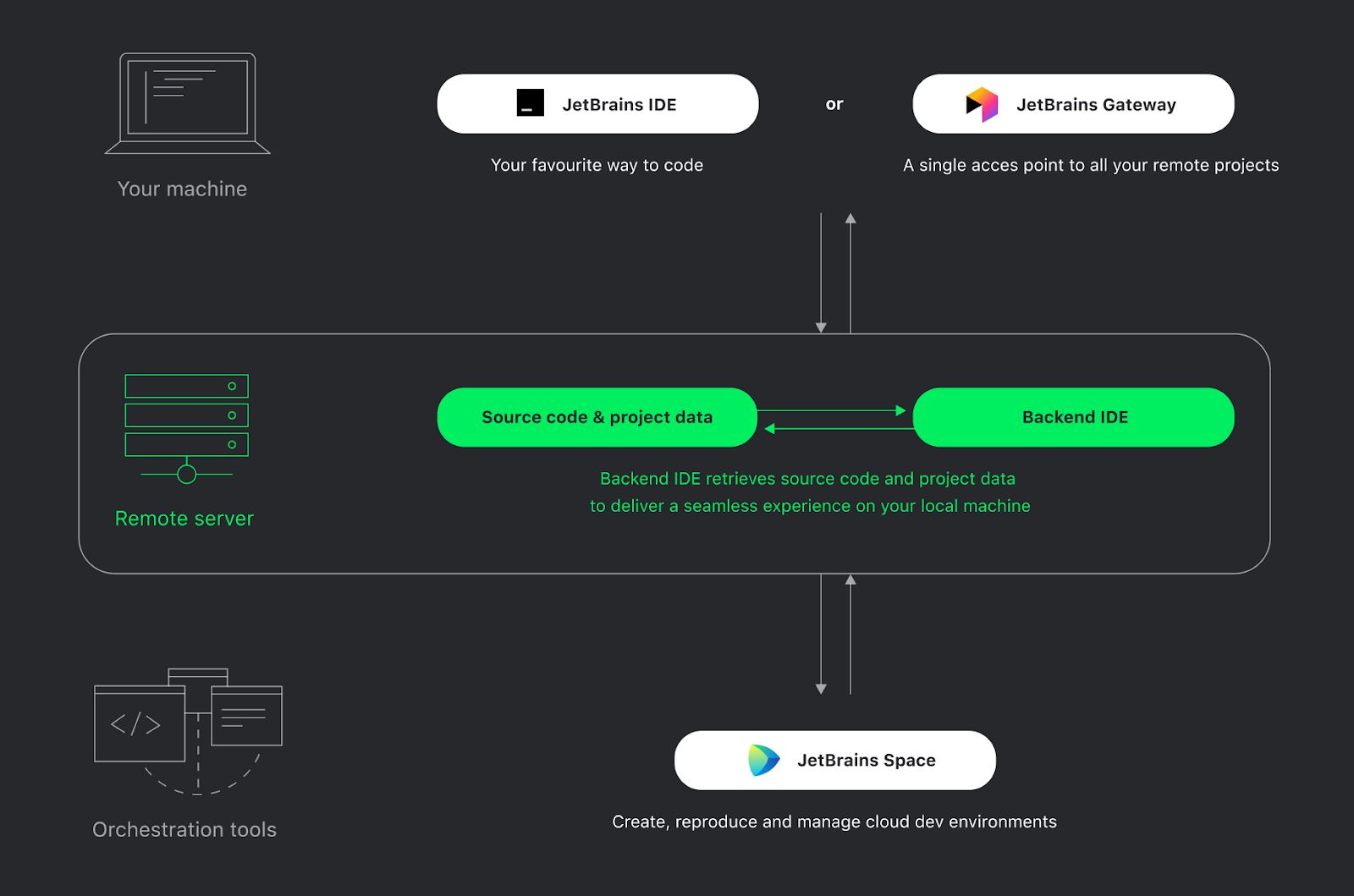
Bei der Remote-Entwicklung mit JetBrains wird eine SSH-Verbindung zu einem Server hergestellt. Die IDE wird als Backend-Dienst auf dem Remotecomputer installiert und öffnet Ihr Projekt, ohne eine Bedienoberfläche anzuzeigen. Ein Thin-Client wird lokal ausgeführt, stellt eine Verbindung zum IDE-Backend her und stellt eine vollständig ausgestattete Bedienoberfläche zur Verfügung, während die eigentlichen Arbeitsprozesse auf dem Remote-System erfolgen.

Dieser Ablauf wird durch JetBrains Gateway verwaltet, eine neue, kompakte und eigenständige App, die alles bietet, was Sie für den Einstieg in die Remote-Entwicklung benötigen. Da die Anwendung eigenständig ist, müssen Sie auf Ihrem lokalen System nichts weiter installieren, um mit der Arbeit beginnen zu können. Dies ist ideal für weniger leistungsstarke Notebooks sowie in Situationen, in denen eine vollständige IDE-Installation nicht erwünscht ist.

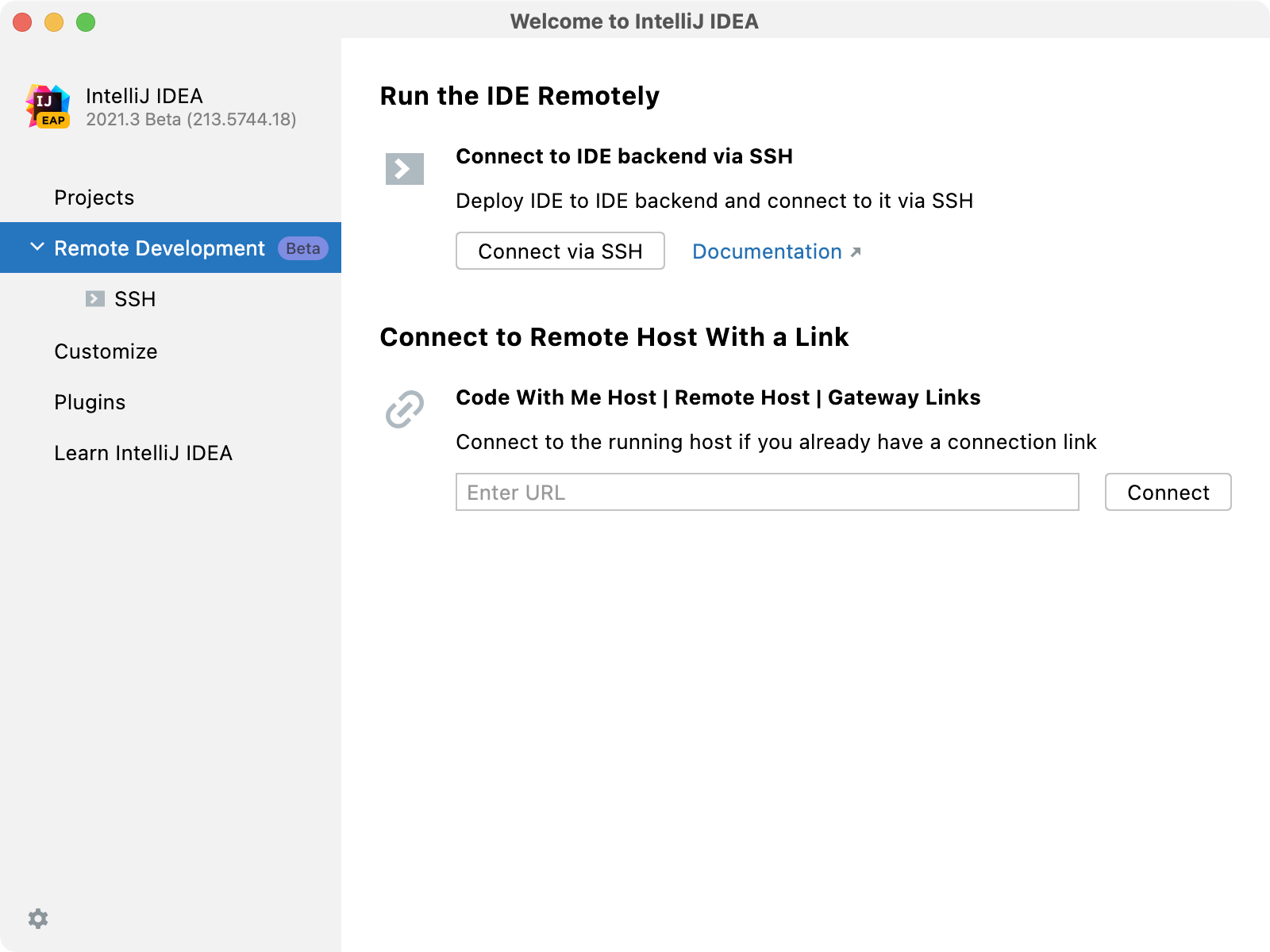
JetBrains Gateway wird mit verschiedenen JetBrains-IDEs als Standard-Plugin mitgeliefert. In dieser ersten Betaversion können Sie eine Remote-Entwicklungssitzung direkt auf dem Begrüßungsbildschirm von IntelliJ IDEA Ultimate, PyCharm Professional, GoLand, PhpStorm und RubyMine starten. Außerdem kann die eigenständige Gateway-App CLion und WebStorm installieren und verwalten. Demnächst wird die Unterstützung auf weitere IDEs erweitert.

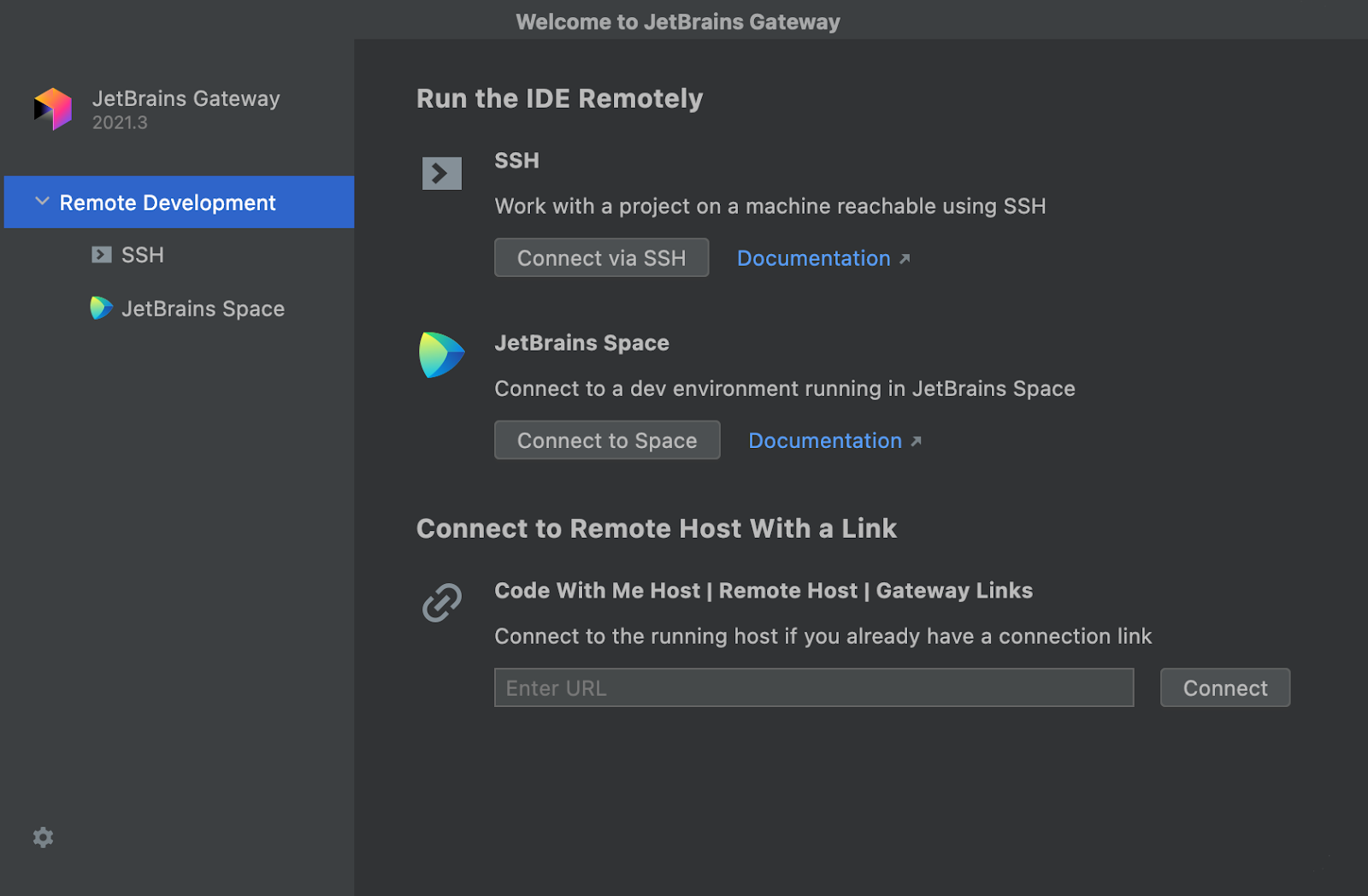
Gateway installiert das Remote-IDE-Backend und den lokalen Thin-Client und verbindet beide über SSH. Als Erstes wird die SSH-Verbindung eingerichtet. Nachdem Sie den Hostnamen, den Benutzernamen und entweder einen Schlüssel oder ein Passwort angegeben haben, verbindet sich Gateway mit dem Remote-Server. Die Anwendung prüft, ob bereits ein IDE-Backend installiert ist, und lädt es bei Bedarf von jetbrains.com herunter.

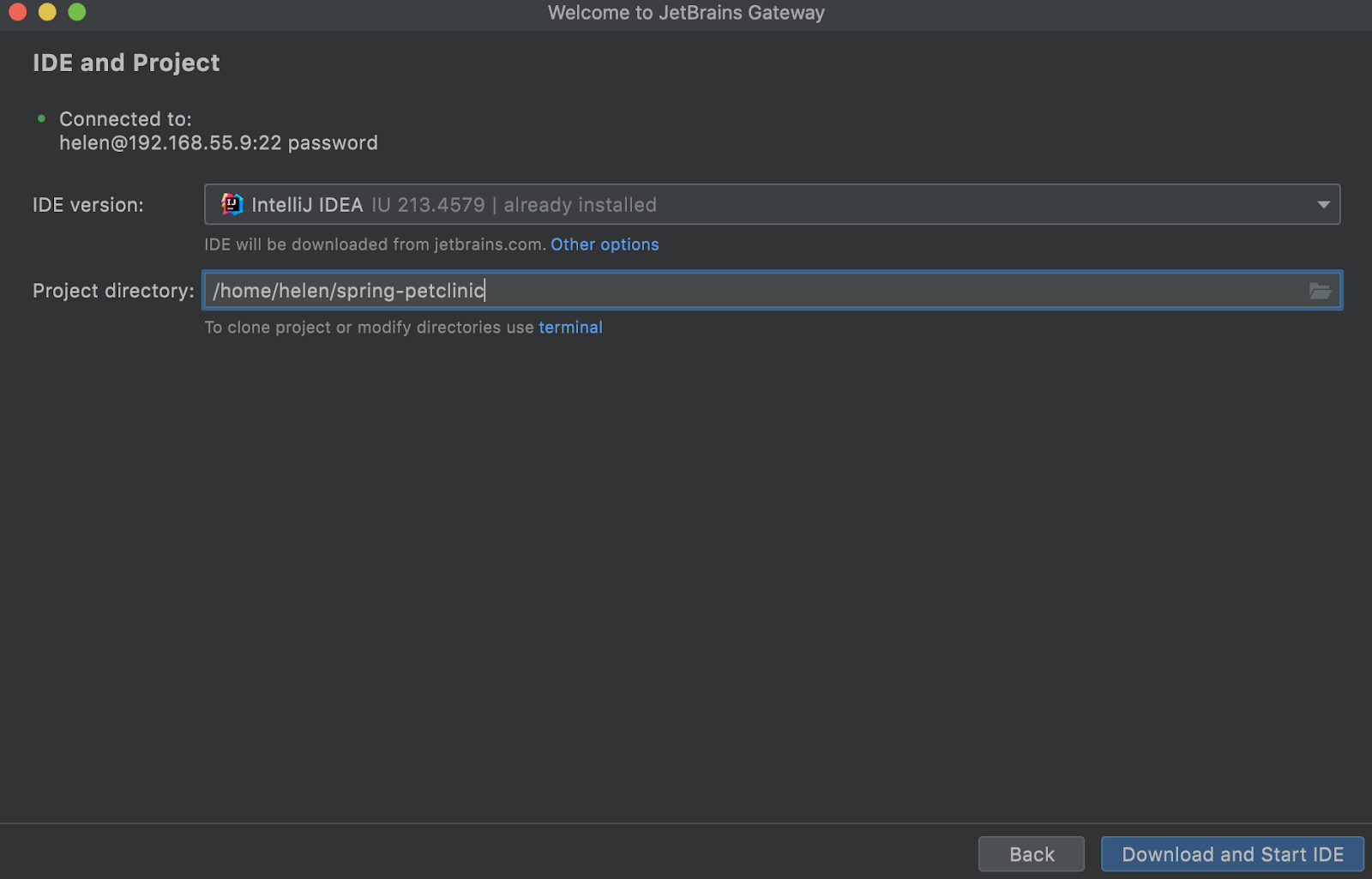
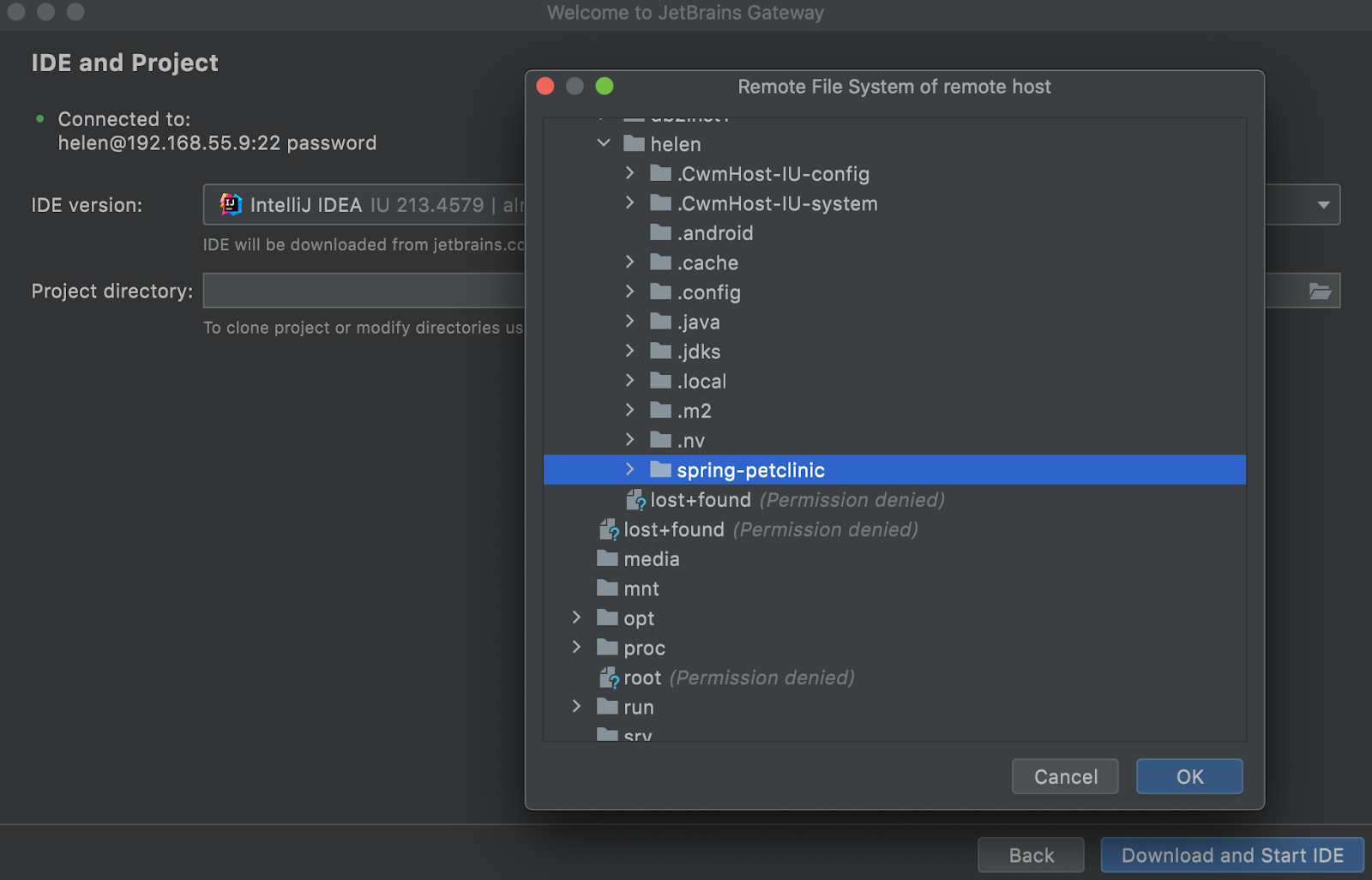
Zum Starten des IDE-Backends muss Gateway das Projektverzeichnis kennen. Sie können das Remote-Dateisystem durchsuchen und ein Verzeichnis auswählen, oder wenn das Projekt noch nicht vorhanden ist, können Sie es über das integrierte Terminal aus der Versionsverwaltung klonen.

Sobald die IDE-Version und das Projektverzeichnis ausgewählt sind, lädt Gateway die IDE auf den Remote-Server herunter, entpackt und startet sie und lädt Ihr Projekt. Anschließend wird eine passende Version des JetBrains Client auf das lokale System heruntergeladen, zwischengespeichert und gestartet.

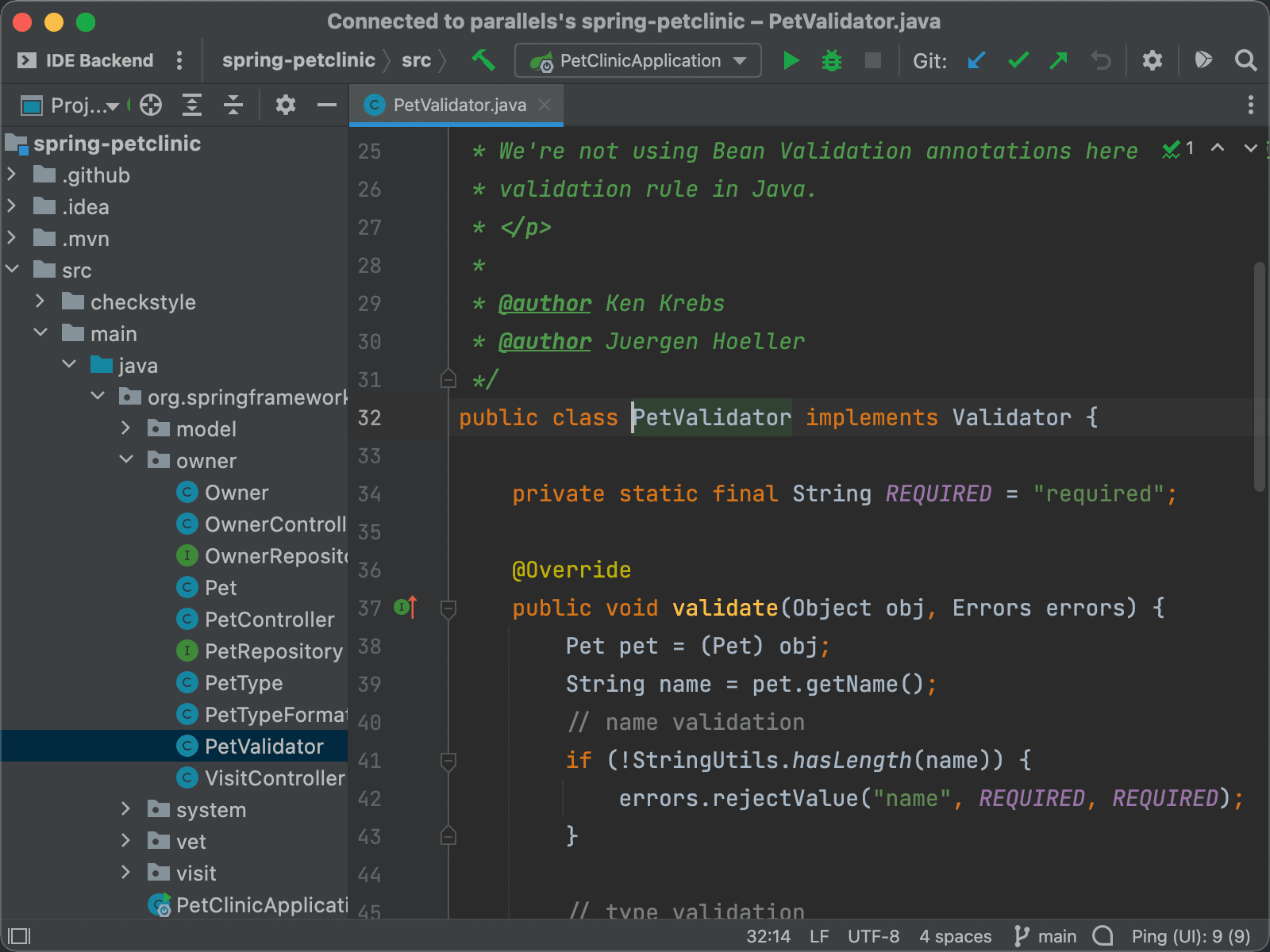
Der JetBrains Client wird lokal ausgeführt und stellt die Bedienoberfläche für das IDE-Backend bereit. Er basiert auf der IntelliJ-Plattform und fühlt sich wie eine vollständige IntelliJ-basierte IDE an: Er verfügt über den gleichen Editor und bietet genauso wie eine lokale IDE Code-Completion, Navigation, Inspektionen und Refactoring. Alle Dateien werden jedoch remote gehostet und die gesamte Codeverarbeitung erfolgt auf dem Remote-Server. Er ist der gleiche JetBrains Client, den wir auch für Code With Me verwenden, wobei wir ihm inzwischen ein paar neue Tricks beigebracht haben. Er kann jetzt alle Dialoge und Toolfenster des IDE-Backends lokal im Rich-IDE-Client anzeigen und bietet dadurch Zugriff auf alle Funktionen des Remote-IDE-Backends.
Wenn Sie mit der Arbeit an Ihrem Code fertig sind, können Sie den JetBrains Client einfach schließen. Das IDE-Backend wird weiter ausgeführt und Sie können jederzeit eine neue Verbindung herstellen, indem Sie im Verbindungsverlauf von Gateway auf die entsprechende Verbindung klicken.
Serverkonfiguration
Bisher haben wir noch nicht viel über den Remote-Server gesprochen. Derzeit erfordert die Remote-Entwicklung einen Linux-Server, aber in Zukunft werden wir auch weitere Möglichkeiten anbieten (der Client ist bereits jetzt mit Windows, macOS und Linux kompatibel). Davon abgesehen können Sie jeden beliebigen Server verwenden – physisch oder virtuell, lokal, in einem Rechenzentrum oder in der Cloud.
Es gehört zu den Vorteilen von virtuellen Maschinen oder Containern, dass Umgebungen reproduziert und im Team geteilt werden können. Zur Unterstützung Ihres DevOps-Teams stellt JetBrains für die Remote-Entwicklung ein Hilfsskript zum Vorbereiten einer vorhandenen Umgebung bereit. Mit diesem Skript können Sie das Projekt laden, Abhängigkeiten herunterladen, Indizes erstellen und das Projekt kompilieren. Das resultierende Image ist vollständig einsatzbereit – Sie können sofort mit dem Programmieren loslegen.
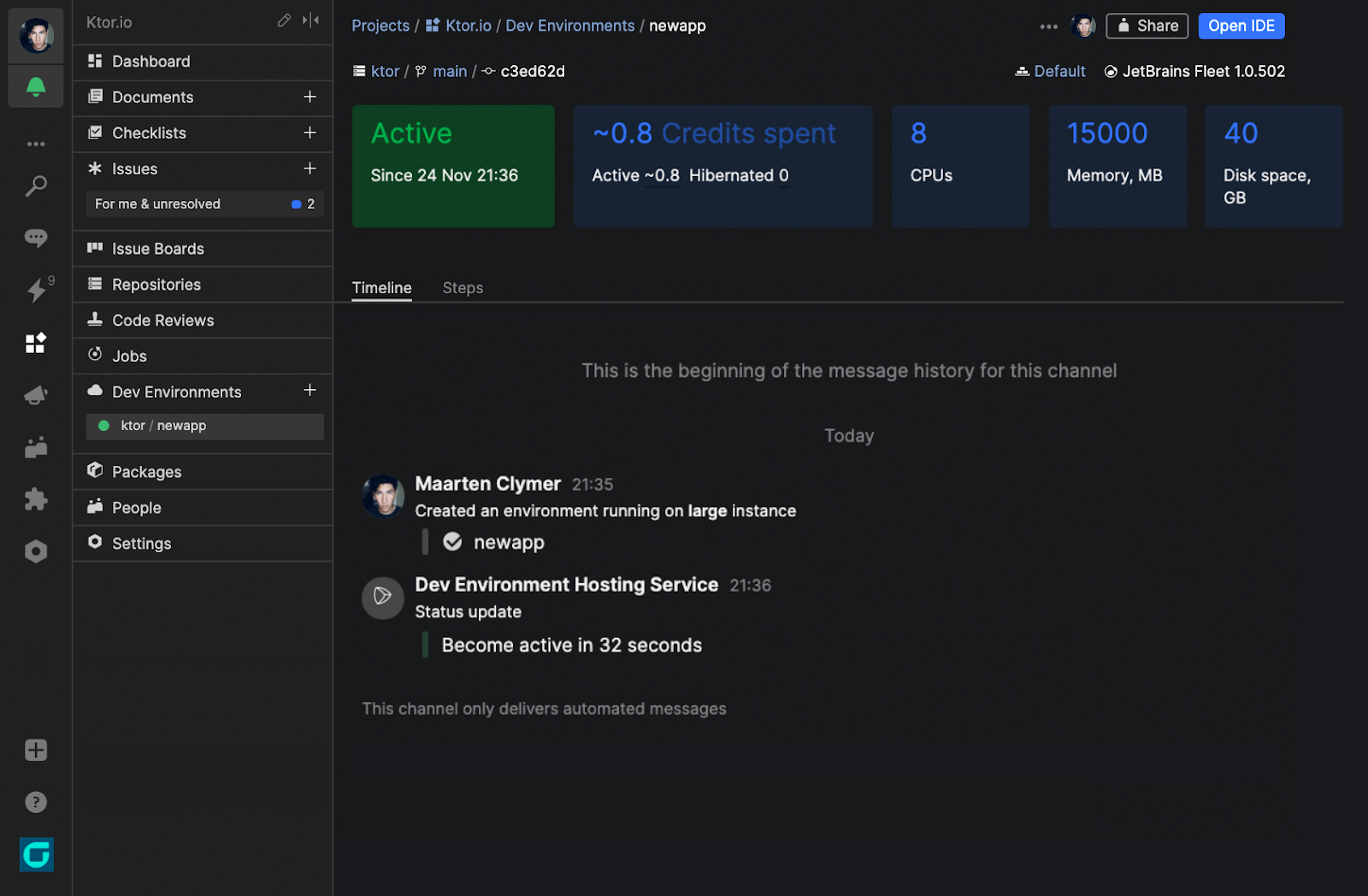
Wenn Sie keine Zeit damit verbringen möchten, Ihre eigenen Skripte zu schreiben, empfehlen wir Ihnen die Cloud-Entwicklungsumgebungen, die seit Kurzem in JetBrains Space, unserer All-in-one-Lösung für Softwareteams und -projekte, verfügbar sind. Aus jedem in Space gehosteten Projekt lässt sich mit wenig Aufwand eine Entwicklungsumgebung erstellen. Sie können das Projekt durch Laden, Kompilieren und Indizieren vorbereiten und dann die Umgebung als Snapshot speichern, damit Ihr Team sofort mit dem Programmieren beginnen kann. Weitere Details finden Sie in der entsprechenden Space-Ankündigung.

Um in die Remote-Entwicklung einzusteigen, verwenden Sie die eigenständige Anwendung JetBrains Gateway oder laden Sie die neueste Version Ihrer bevorzugten IntelliJ-IDE herunter (Version 2021.3 ist diese Woche erschienen). Bitte lesen Sie auch die Dokumentation und teilen Sie uns Ihre Erfahrungen mit!
Häufig gestellte Fragen
Welchen Status hat die Unterstützung der Remote-Entwicklung?
Vielleicht ist Ihnen bereits in den Screenshots der Hinweis „Beta“ aufgefallen. Die Unterstützung für Remote-Entwicklung ist in die IntelliJ-Plattform selbst integriert und berührt eine enorme Menge an Funktionen in allen IDEs. Obwohl wir zuversichtlich sind, dass die Kernszenarien funktionieren, wird es hier und da kleinere Probleme geben. Trotzdem wollen wir die Features frühzeitig in die Hände von Entwickler*innen legen.
JetBrains Gateway wird mit verschiedenen JetBrains-IDEs als Plugin mitgeliefert. Einige andere IDEs (CLion und WebStorm) haben das Plugin nicht im Lieferumfang, da sie beim Testen noch nicht so weit wie die anderen IDEs sind. Sie haben jedoch die Möglichkeit, Gateway als eigenständige App auch mit diesen IDEs auszuprobieren.
Schließlich gibt es einige IDEs, die derzeit nicht für die Remote-Entwicklung verwendet werden können: AppCode, DataGrip, DataSpell, Rider und Android Studio. Wir arbeiten aktiv daran, sie so schnell wie möglich zu unterstützen.
Wie wird die Remote-Entwicklung lizenziert?
Die Remote-Entwicklung wird als Teil eines bestehenden kostenpflichtigen Abonnements bereitgestellt. Die Lizenzprüfung wird durchgeführt, wenn der Client eine Verbindung zu einer laufenden IDE-Backend-Instanz herstellt. Für Automatisierungen – zum Beispiel die Verwendung des IDE-Backends zum Erstellen und Vorbereiten eines Remote-Servers oder Server-Images – ist keine Lizenz erforderlich. Die interaktive Nutzung des IDE-Backends mit dem JetBrains Client erfordert hingegen eine Lizenz.
Umfasst die Remote-Entwicklung auch die kollaborative Entwicklung?
Noch nicht, aber wir haben vor, diese Funktion hinzuzufügen. Die Remote-Entwicklung basiert auf derselben Technologie, die auch Code With Me zugrunde liegt, und der JetBrains Client ist derselbe Client, der auch für Code-With-Me-Sitzungen verwendet wird.
Die Nutzungsszenarien sind jedoch sehr unterschiedlich. Code With Me ist darauf ausgerichtet, einige Toolfenster und Dialoge für mehrere Personen anzuzeigen, möglicherweise unter Verwendung unterschiedlicher Ansichten. Bei der Remote-Entwicklung hingegen werden alle Toolfenster und Dialoge für eine einzelne Person angezeigt. Für das erste Release hat sich das Team ausschließlich auf dieses Szenario konzentriert.
Bietet die Remote-Entwicklung eine vollständige JetBrains-IDE-Erfahrung?
Ja! Obwohl Sie mit einem Thin-Client und einem Headless-IDE-Backend arbeiten, stehen Ihnen alle wichtigen Funktionen, Toolfenster und Dialoge zur Verfügung – zum Beispiel eine umfangreiche Syntaxhervorhebung, Navigation, Code-Completion, Inspektionen, Alt+Enter-Aktionen, Quick-Fixes, Kontextaktionen, Refactorings, Run-Konfigurationen, Ausführungs- und Debug-Unterstützung, Testfunktionen, Toolfenster etwa für Gradle oder Maven, Plugins und vieles mehr.
Bei der Remote-Entwicklung können Sie auch Port-Weiterleitungen nutzen, zum Beispiel um remote ausgeführte Projekte im lokalen Browser anzuzeigen.
Sind alternative Bedienoberflächen verfügbar, zum Beispiel Web- oder iPad-UIs?
Die Remote-Entwicklung wurde speziell für die Verwendung mit dem JetBrains-Client unter Verwendung der IntelliJ-Plattform entwickelt, um eine reichhaltig ausgestattete, vertraute Client-Anwendung mit allen bekannten Funktionen von JetBrains-IDEs bereitzustellen, einschließlich Anpassung und Personalisierung mit Designs und Plugins (die aus einer beliebigen lokal installierten IDE automatisch importiert werden). Durch die Wiederverwendung des Ansatzes, der Rider und Code With Me zugrunde liegt, kann das Protokoll auf leichtgewichtigen „View-Modellen“ basieren, die eine angenehme, reaktionsschnelle Benutzererfahrung ermöglichen. Aus diesem Grund haben wir nicht vor, ein Web-Frontend bereitzustellen.
Sie können Projector verwenden, um über einen Webbrowser auf eine JetBrains-IDE zuzugreifen. Zu beachten ist dabei, dass Projector auf einer tieferen Ebene als das Remote-Entwicklungsprotokoll ansetzt und daher eine höhere UI-Latenz aufweist und deutlich mehr Netzwerkbandbreite benötigt. Eine weitere Einschränkung von Projector besteht darin, dass das Importieren Ihrer Einstellungen und Plugins von einer lokal installierten IDE nicht unterstützt wird.
Werden Plugins unterstützt?
Die IntelliJ-Plattform hat ein großartiges Plugin-Ökosystem, das auch für die Remote-Entwicklung verwendet werden kann. Wenn ein Plugin zur Erweiterung der IDE-Funktionalität entwickelt wurde, zum Beispiel zur Unterstützung einer neuen Sprache oder zur Bereitstellung neuer Inspektionen und Hervorhebungen, kann es auf dem IDE-Backend installiert werden, und die Plugin-Funktionen werden automatisch im JetBrains Client bereitgestellt. Alle neuen Inspektionen, Alt+Enter-Aktionen usw. funktionieren im Client genauso wie bei der Ausführung in einer lokalen IDE. Außerdem kann durch Skripte auf dem IDE-Backend die Plugin-Installation automatisiert werden.
Plugins, die die Bedienoberfläche der IDE ändern, z. B. Designs, können auf dem JetBrains Client anstelle des IDE-Backends installiert werden. Editor-Plugins wie IdeaVim funktionieren ebenfalls auf dem Client.
Welche Betriebssysteme werden unterstützt?
Derzeit erfordert die JetBrains-Remote-Entwicklung einen Linux-Server, wobei der Client unter Windows, macOS und Linux funktioniert. Wir werden in Zukunft Unterstützung für Windows- und macOS-Server hinzufügen.
Kann ich Remote-Server in der Cloud hosten?
Selbstverständlich! Der Remote-Server kann ein physischer Server in einem Büro oder eine virtuelle Maschine auf einem Desktop oder in der Cloud sein. Er kann als Docker-Image erstellt werden, und das IDE-Backend enthält Skripte zum Herunterladen von Abhängigkeiten sowie zum Kompilieren und Indizieren.
Bieten Drittanbieter Orchestrierung für die JetBrains-Remote-Entwicklung an?
JetBrains Space ist derzeit das einzige Tool, das die Orchestrierung von Remote-Servern ermöglicht, indem aus einem Dockerfile in einem Repository eine einsatzbereite virtuelle Maschine erstellt wird. Wir sind in Gesprächen mit anderen Anbietern über mögliche Integrationen und werden in Zukunft über die Ergebnisse berichten.
Subscribe to JetBrains Blog updates