.NET Tools
Essential productivity kit for .NET and game developers
JavaScript Improvements in ReSharper 8.1
With JavaScript’s continuous rise to fame, it only makes sense for us to continue improving JS support in ReSharper. The following is an exposition of some of the new ways in which ReSharper 8.1 makes JavaScript coding faster as well as safer.
Completion Helpers via TypeScript
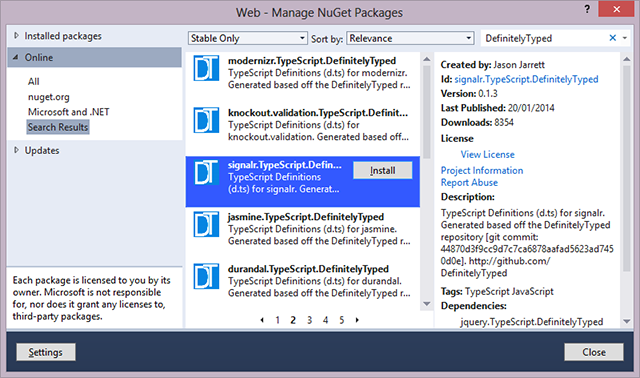
When working with pure JavaScript files, it’s actually possible to improve ReSharper’s code completion functionality by including TypeScript type definitions in your libraries. In order to add this kind of support, you need first of all to search NuGet for DefinitelyTyped packages:

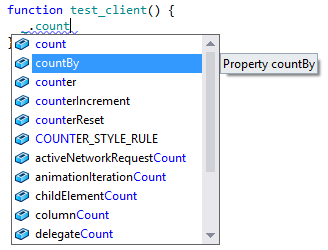
Without the TypeScript annotations, ReSharper’s code completion is limited by what it can infer from the source JavaScript file. Since JavaScript is a dynamically typed language, it is not always possible to acquire complete information regarding the imported symbols and the relationships between them. That is why, apart from the inferred members (which are shown in bold in the completion list), ReSharper also shows all properties of all symbols found in the current solution. In this case, however, it is up to the user to check whether a particular element does in fact have a particular member which, in itself, is a potential cause of additional errors.
For example, in the above use of underscore.js, ReSharper is not able to infer the properties of the _ (underscore) symbol, and thus the developer has to pick from all identifiers. In addition, function parameter information is not available.

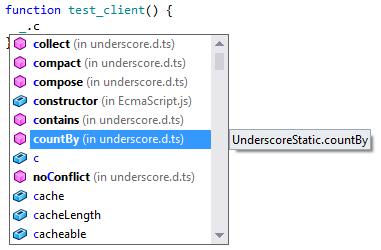
After the addition of the strongly typed definitions from the *.d.ts file, ReSharper shows the members that are permitted for the _ symbol in bold, and proceeds to offer those members by default. This reduces the risk of error.

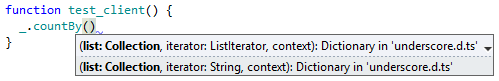
Also, ReSharper is able to provide information about function parameters:

JavaScript SSR
The ReSharper Structural Search & Replace (SSR for short) lets you perform search and replace operations not with a fixed search string or a regex pattern, but rather allows you search for a structural definition that lets you match individual constructs, such as variable names, literals, and so on. And now it’s available in JavaScript.
So let’s start with a simple example of searching for a declaration of objects with a single property assignment:

The above pattern uses the Name placeholder to locate anything that can be considered a variable or property name. The Find Results window then gives you a listing of all the locations code matching the pattern has been found.
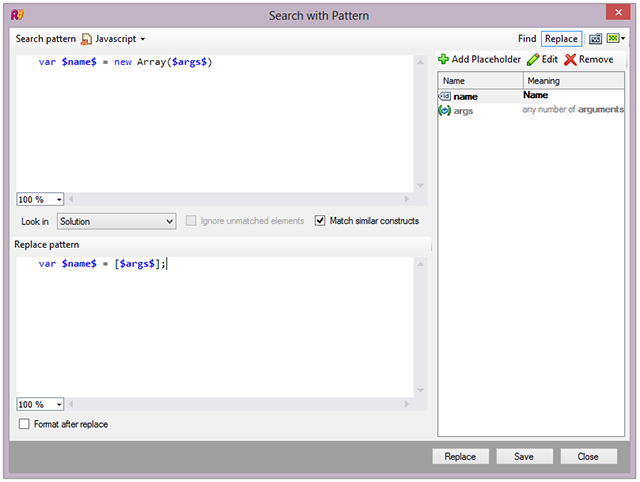
Of course, finding things is only half of what you can do, because you can also perform replacements. For example, say you wanted to replace explicit Array declarations with square-brace syntax. Here’s how you would define such a pattern:

This pattern uses yet another placeholder which allows $args$ to represent any number of arguments to a function.
It’s important to note that SSR mechanisms are semantically aware. Here’s an example: searching for a condition $x$ > 100 will correspondingly match if (100 >= x):

Similarly, prefix and postfix operators are matched interchangeably, assuming, of course, that no assignments are made:

Also note that SSR ignores non-significant tokens such as curly or round braces or semicolons:

And finally, it’s possible to generate search patterns directly from code:

File Structure Window Improvements
One of the biggest problems with JavaScript development is actually figuring out the organizational structure that a block of JS code represents. To facilitate this, the File Structure window has been redone to facilitate the presentation of both JavaScript and TypeScript code. Let’s take a look at some of the features.
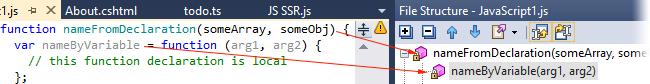
First of all, function names are inferred either from declarations or variable names:

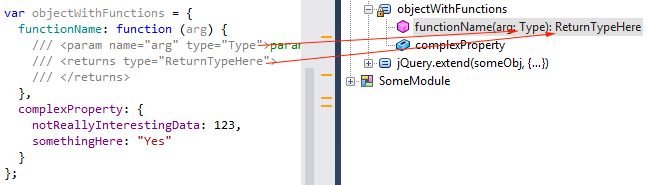
ReSharper is also able to determine element names from documentation when they are not available explicitly:

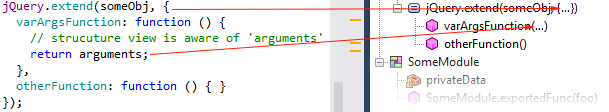
The file structure window uses an ellipsis … to indicate additional arguments. Consider the varArgsFunction below; it sees that the arguments value is being used:

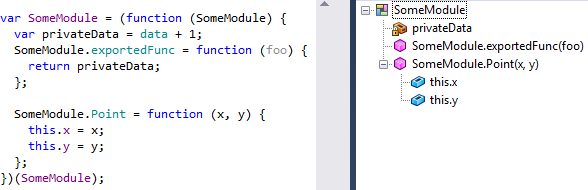
Some function call expressions actually represent higher-level constructs called modules. ReSharper attempts to recognize these structures and present both their private and exported members. Note that, for a constructor, we try to present its fields, too:

Smart Usage Search
We’ve already mentioned this in our blog post on TypeScript, but it bears reiterating: ReSharper 8.1 supports a new feature called Smart Usage Search. When searching for usages of a property, for example, ReSharper is capable of locating both the ordinary usages as well as so-called smart usages – usages where the type is intelligently inferred. The end result appears as follows – note that the feature is supported in both JavaScript and TypeScript:

That’s It (For Now)
We hope you enjoy these new features! Rest assured, we continue to work hard on JavaScript and TypeScript support in ReSharper, so expect to see new features soon!
Subscribe to a monthly digest curated from the .NET Tools blog:








