.NET Tools
Essential productivity kit for .NET and game developers
Build HTML and JavaScript apps using Rider
HTML and JavaScript are the most popular programming languages today powering the internet. Whether desktop or mobile, a front-end is almost always required, and HTML and JavaScript are the only game in town for front-end web development. ASP.NET developers need to write HTML and JavaScript as part of their daily tasks. Because Rider is built with the WebStorm engine, you can quickly create robust web front-ends for any back-end. In this post, we’ll take a look at the HTML, CSS, and JavaScript related features that Rider has for building awesome front-ends.
Craft well-formed HTML
When browsers parse malformed or incorrect HTML, they don’t throw an error, like they do for script. They ignore bad HTML and carry on parsing the rest. The end result is pages that look odd or not quite right. Tables and other elements aren’t symmetrical, and browsers make other aspects of the UI appear strange. So we can’t build great looking UIs without well formed HTML elements. Fortunately for us, Rider is always monitoring our HTML to ensure it’s well formed and up to date so our pages will appear as intended.
Nobody has the time to type out all the brackets and double quotes needed to create proper HTML. So Rider relies on Emmet to provide several basic but super handy shortcuts to help you write it faster. Just type in the tag name, press Tab, and off you go! The tag is automatically completed. Sometimes, the simplest features are the most effective and useful.

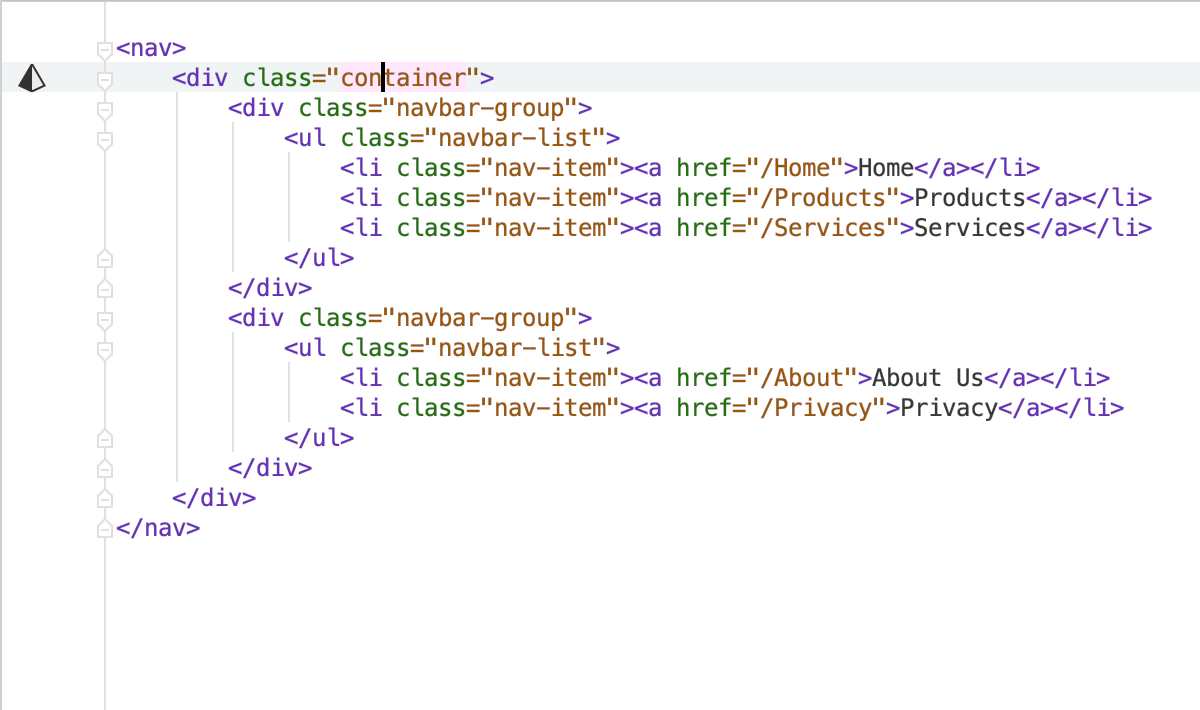
A common activity when writing HTML is the need to sweep through a section of code and replace all tags (start and end tag) with another. Often, developers use the Find/Replace command in many editors, but Rider makes it even simpler. Just place the cursor on the tag to be changed, press Alt + Enter, choose Replace all ‘span’ tags, and enter the new tag. Look at just how much more smooth replacing a tag is as opposed to a Find/Replace.

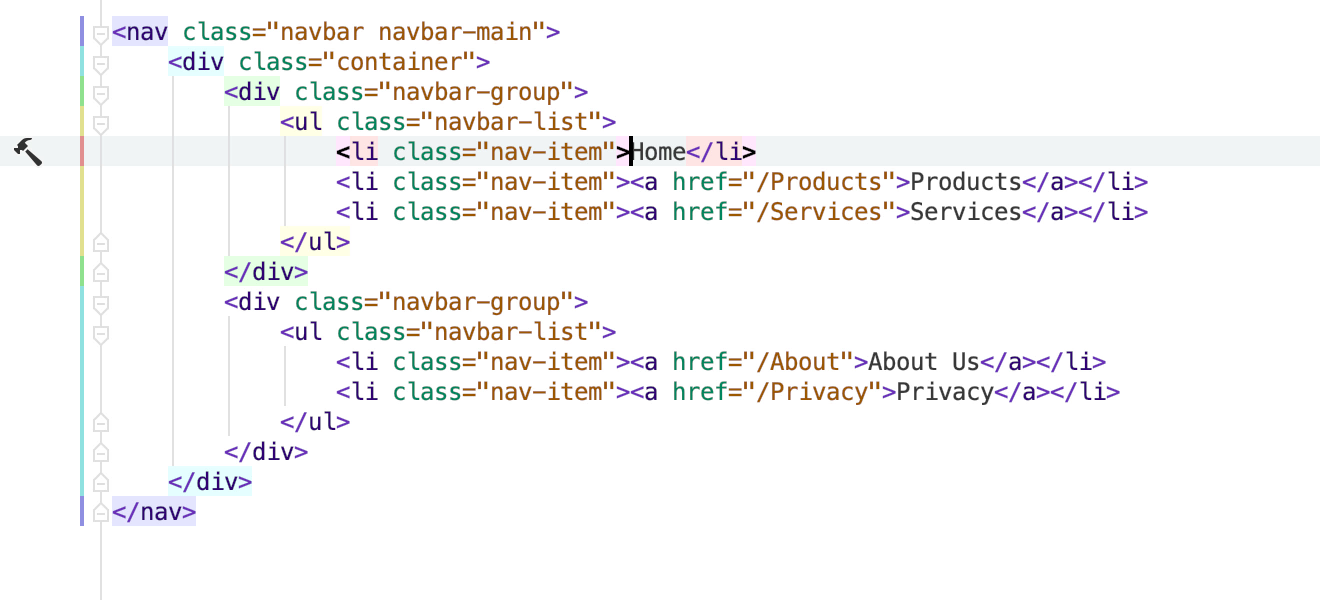
All too often, we write some code and then realize that we’ve gone a bit overboard on nesting tags (looking at you, div tag). Usually removing the extra tags involves finding both the start and end, then deleting it, but losing our place in the process. Then we end up with mismatched tag starts and ends, and some red squiggles or an indicator of malformed code, while we wonder how we messed up something so simple. That’s just no fun and gets in the way of getting work done. Rider has a simple yet perfect solution to this. Use the ever familiar Alt + Enter and select Remove tag and promote children. Now our work on structure and layout has become much easier.

Links are the very foundation of the World Wide Web. Without them, the Internet wouldn’t even function! Because of that, nearly every page on the internet has links, and that means someone has to create them (that’s us!). The Surround With feature, invoked by Alt + Enter, allows us to highlight some text and wrap a link around it. Presto! The easiest anchor, ever.

Surround with also allows you to surround any chunk of code or text with HTML tags as well.
Create CSS the easy way
Part of building a sleek front-end that people love to look at is ensuring that CSS is done right. The problem is that many people have a difficult time writing CSS that works properly – as there are many caveats to using the language. But CSS doesn’t have to be such a struggle. Rider has hundreds of CSS inspections, as well as a validator that validates CSS with W3C CSS validator library, and support for the popular Stylelint library as a plug-in.
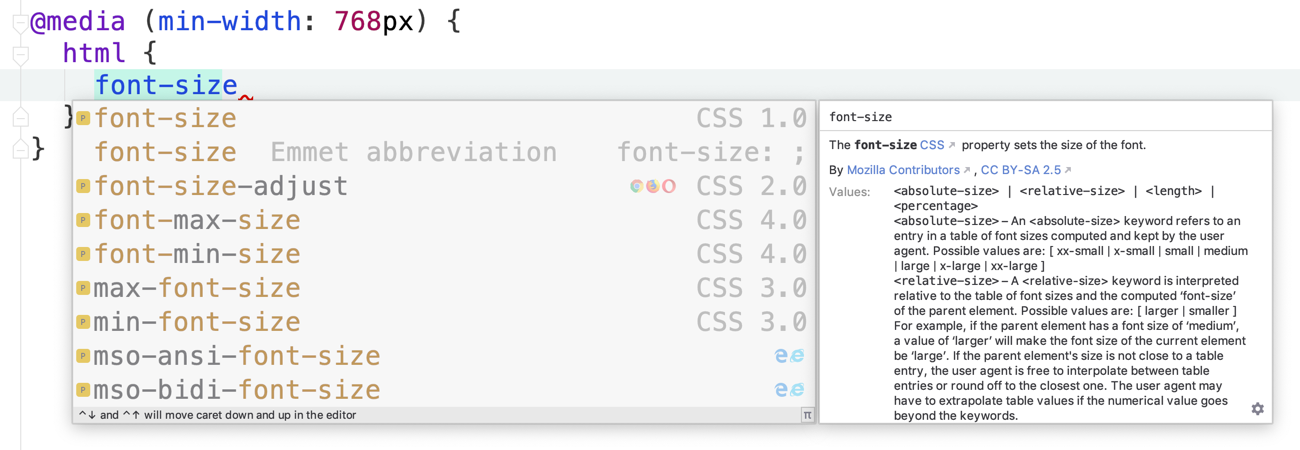
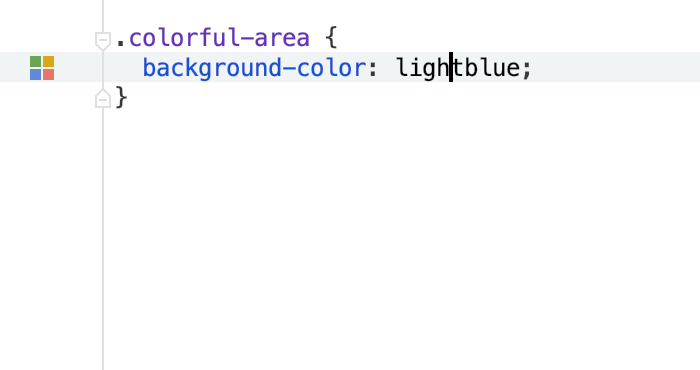
Because it’s important for browser compatibility to know which version of CSS we’re working with, Rider shows the version whenever there is a code completion tool window is displayed, along with lots of other important information.

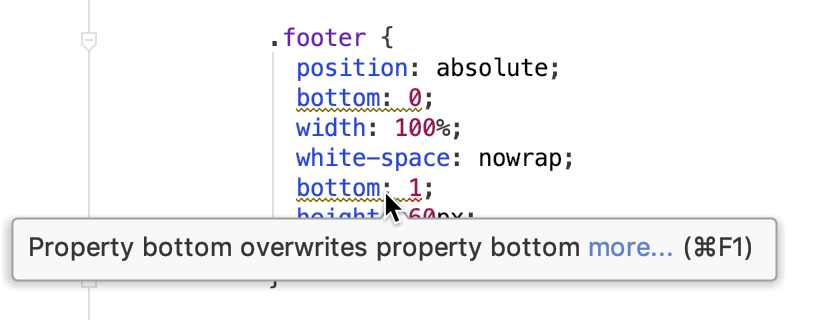
As CSS in a project becomes more complex, we often find ourselves with duplicate CSS properties, so Rider performs an overwrite detection, and notifies us when there are duplicates. This feature is super handy, since it’s so easy to overlook properties that were already added.

Color me impressed by Rider’s color tools. Traditional web apps often use HEX color codes, RGB, or named colors. While these colors are no problem for machines to read, they’re not exactly friendly for us humans. Newer, modern web apps often use the HSL (hue, saturation, lightness) or HWB (hue, whiteness, blackness) instead. The latter options give designers more flexibility in the opacity, lightness, or darkness of the color portrayed. Rider lets you convert between all these color formats with a quick shortcut (Alt + Enter).

Often, we create a shorthand CSS property just to find out that we need to break it out into separate parts. Perhaps we’ve added a border to an element, but noticed that we could reuse that same ruleset on other elements (Alt + Enter).

Write JavaScript well
Of course, Rider has excellent JavaScript and TypeScript support, as well as popular frameworks such as React, Vue, Angular, and more.
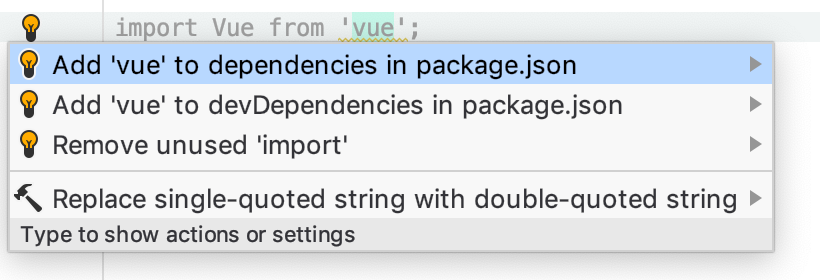
You’re busy, and just don’t have the time to be digging around the internet for npm packages and scripts to download. So go straight to writing JavaScript in Rider. Just use an import or require, and Rider offers to install it for you and update package.json if necessary.

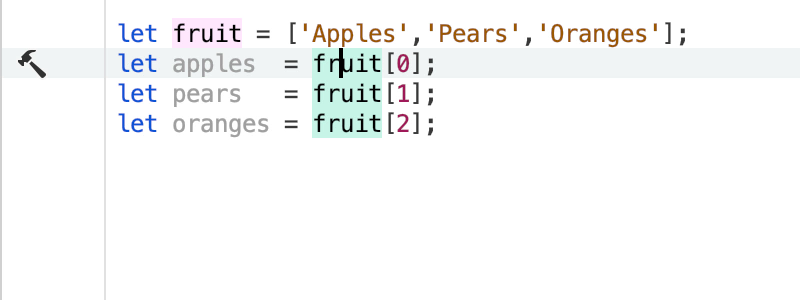
Destructuring is a JavaScript expression that unpacks values from arrays, or properties from objects, into distinct variables. Destructuring comes in quite handy when working with data returned from APIs or read from JSON files. Use Alt + Enter to invoke destructuring.

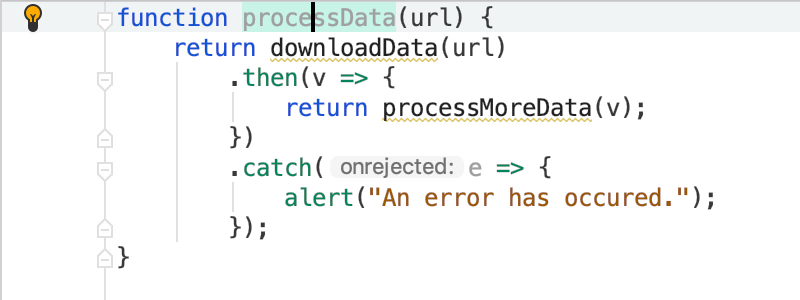
JavaScript is full of promises. Sometimes it seems, broken promises, but we’ll leave that notion for another blog post. In Rider, you can use Alt + Enter as usual to convert a function that returns a promise with chained then and catch calls to an async/await syntax.

What you’ve seen in this article is just a small sampling of all the coding goodies that Rider has to offer for HTML, CSS, and JavaScript! So download Rider to find more awesome coding features! Then let us know about it!
Subscribe to a monthly digest curated from the .NET Tools blog:









