.NET Tools
Essential productivity kit for .NET and game developers
Find your perfect web development style using Rider
Authoring web apps requires that you blend several languages to create the final product – HTML, JavaScript, and CSS at a minimum. Additionally, we often have to deal with a server side language such as ASP.NET, PHP, Java, or Python, not to mention the database language. Having multiple languages such as these bundled into a solution can make it difficult to keep things consistent. That’s where a great style can help web developers. A great style is consistent, and makes the code more readable and maintainable. It’s definitely something that can make a huge difference in your day to day coding tasks when dealing with multiple languages.
This post is part of a series around finding a coding style that fits you like a glove, and how Rider can help:
- Find your perfect coding style using Rider
- Find your perfect C# style using Rider
- Find your perfect database development style
- Find your perfect web development style using Rider
For now, let’s take a look at style in the wonderful world of writing web apps.
Markup that style
For declarative syntax such as HTML and CSS, alignment and positioning are important. Not to the parser, it doesn’t care. Humans though have a difficult time reading code that is scattered about, even when that code is syntactically perfect.
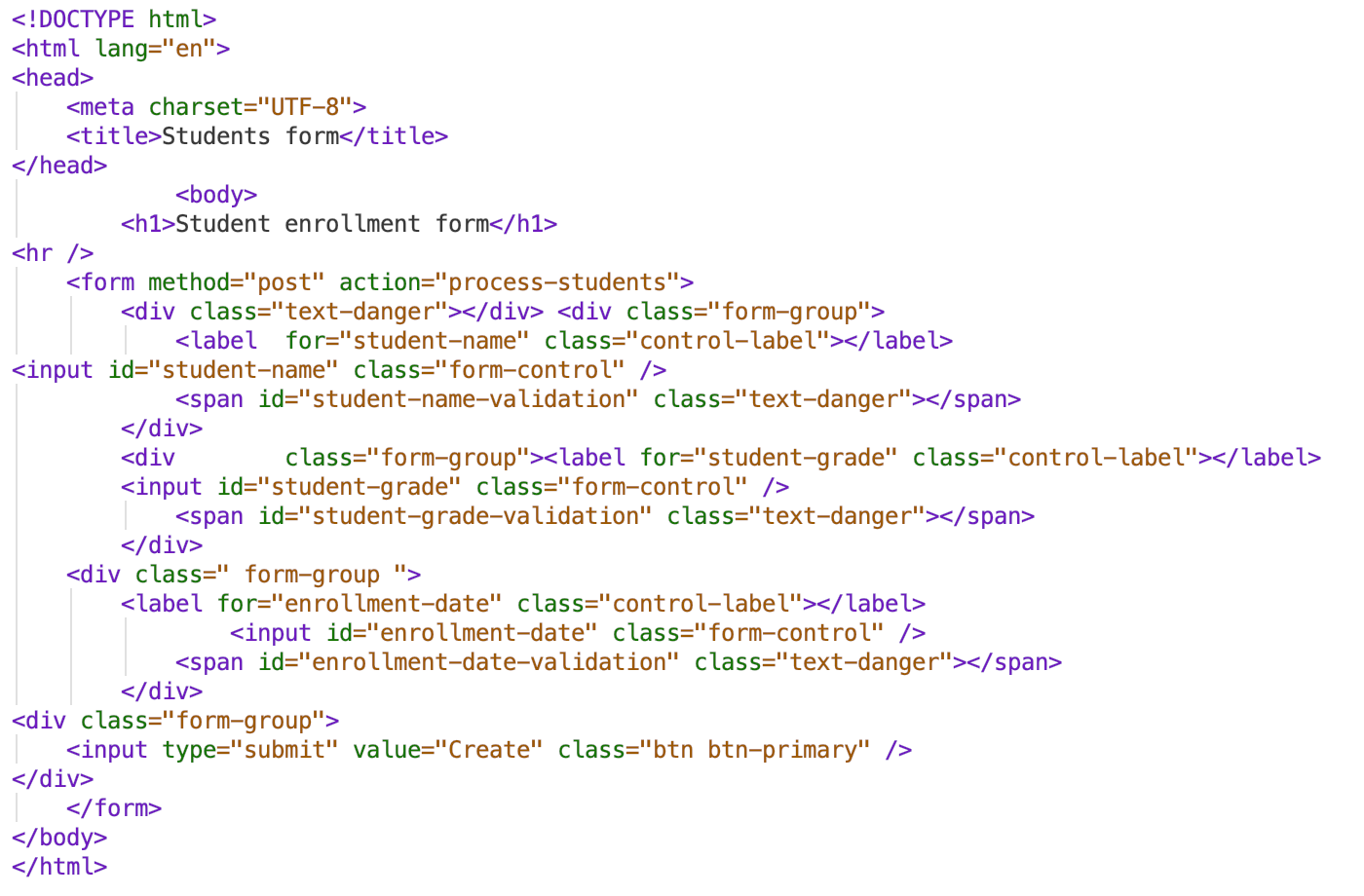
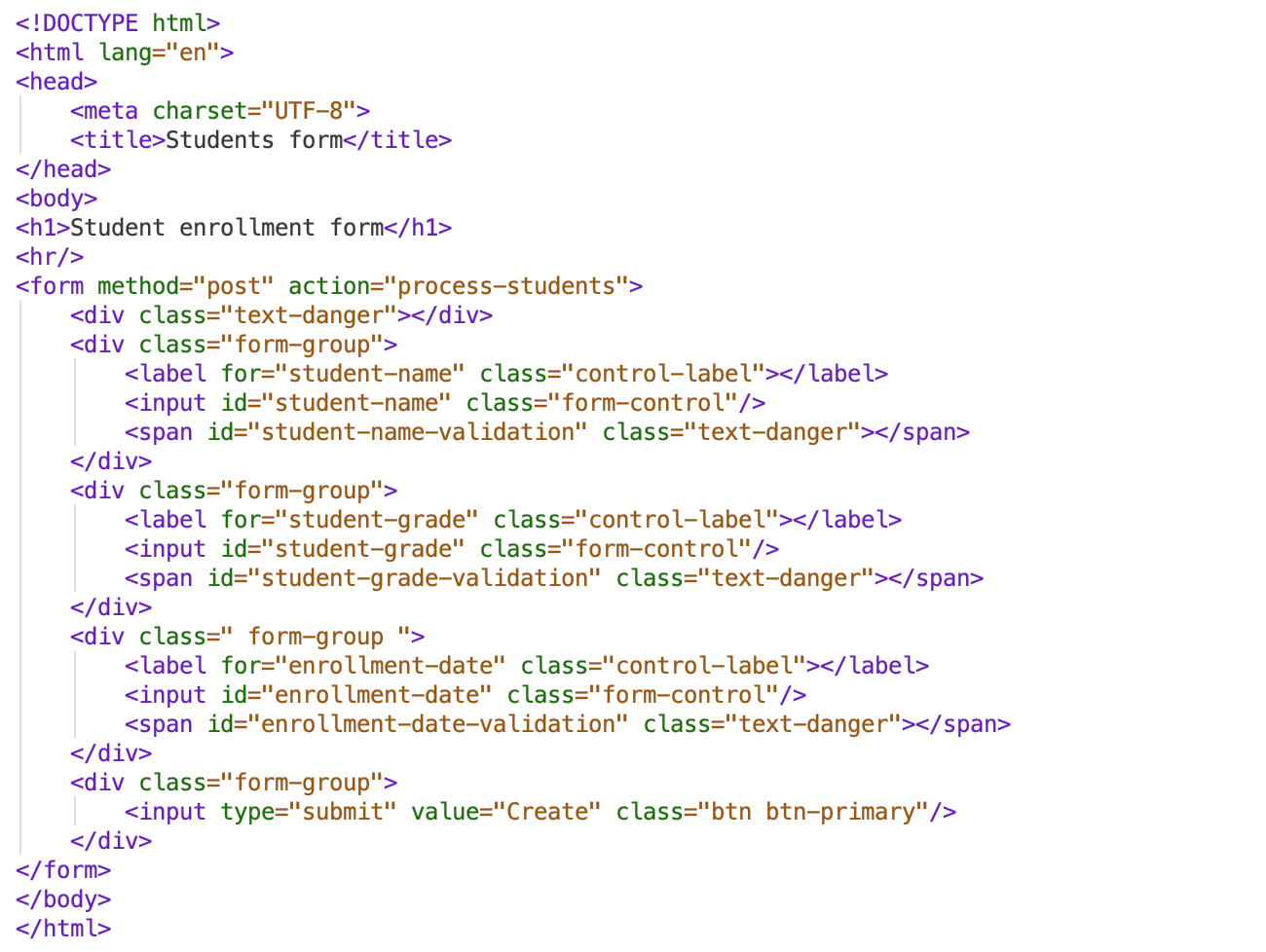
Readability is all about what’s easy on the human eye. If you’re reading markup and your eyes have to hop around, and later revisit what you just looked at, that code isn’t very readable. It’s probably not styled well, but possibly not written well, or both. Look at the two HTML samples below. The first is not styled well, though it is syntactically correct. The browser will parse and display it properly. The second is styled nicely. Notice the difference in how your eyes feel when they skim across the code in both samples.
[Before] Un-styled and disorganized HTML:

[After] Nicely styled HTML:

Fortunately, Rider has customizable styles for markup languages, including HTML, as well as Razor for those doing ASP.NET/ASP.NET Core development.
Stylish scripts
JavaScript is one of the most flexible languages available, since you could write object-oriented, procedural, or functional code with it. With JavaScript, you could write anything in any way. So it’s important to style JavaScript in a consistent manner so the entire team can work more easily with it. For JavaScript, styles such as alignment of braces and their placement, line breaks, arguments and chained call alignments are all part of a great style.
The most popular placement for an opening brace in JavaScript is at the end of the line of a class, function, or other declaration, and the ending brace on its own line, as shown below. It’s also the default placement in Rider, but you can customize exactly where the braces go.
function _defineProperty(obj, key, value) {
if (key in obj) {
Object.defineProperty(obj, key, {
value: value,
enumerable: true,
configurable: true,
writable: true
});
} else {
obj[key] = value;
}
Function declaration parameters as well as arguments in function calls are definitely styles that need tooling to ensure their consistency. Rider has options for everything from braces and spaces to wrapping and placing parentheses on their own lines. Related style options are whether to wrap and align multi-line chained methods (this is a must!), to force braces to the next line for if statements and loops.

Style your stylesheets.
CSS doesn’t have a lot of needs when it comes to style. Because it is a very concise and straightforward declarative language syntax wise. That means there are only a few ways to write CSS. Every CSS statement contains a selector, then curly brackets. Inside the brackets are property-value pairs separated by a semicolon, and a colon between the property name and the value. And that’s it! That’s the syntax for the overwhelming majority of CSS. Although media queries and the like add in a media expression, they’re still using the same base syntax.
selector {
property: value;
}
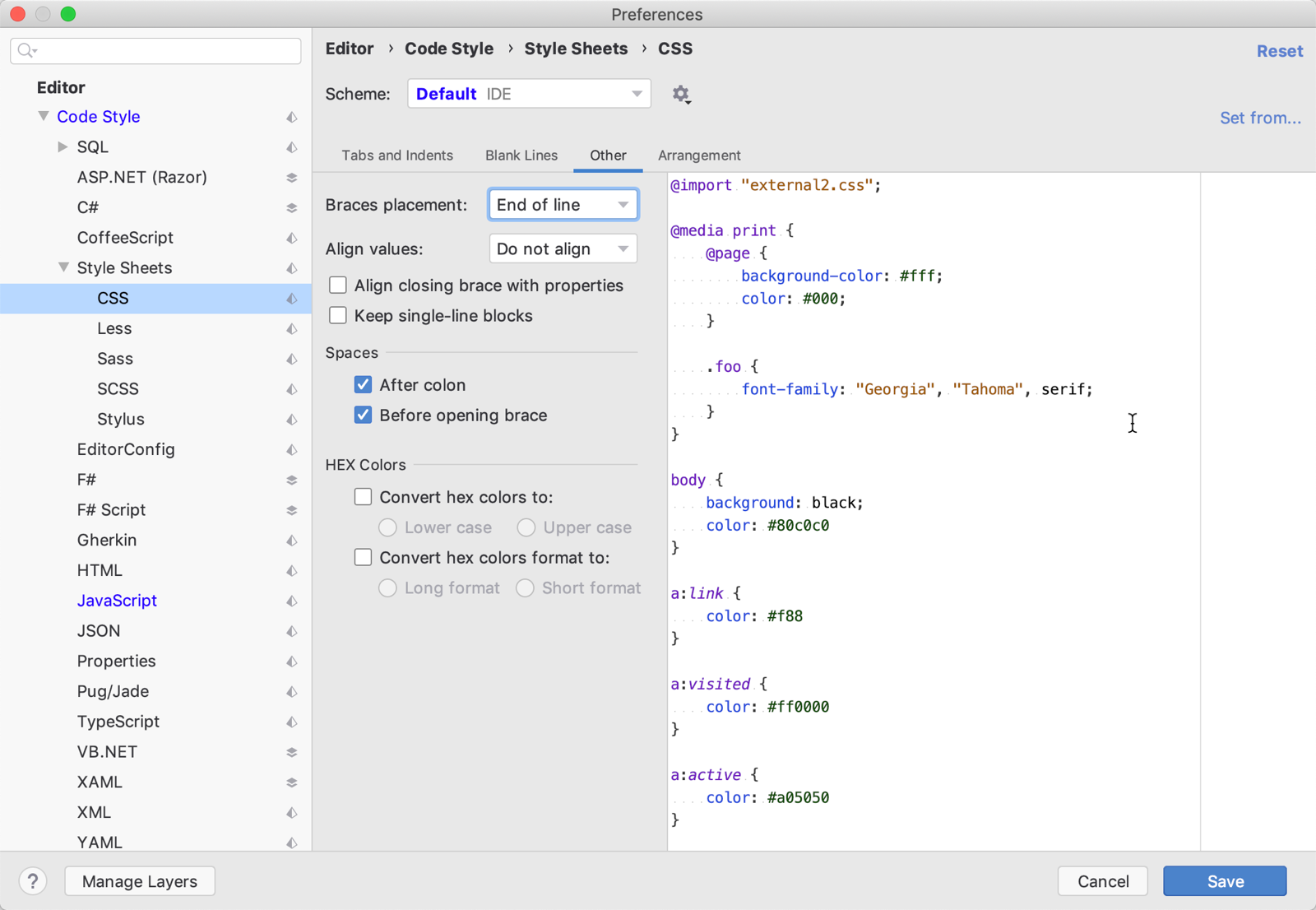
But we still want to keep our CSS organized. So of course, Rider has the classic settings for indentation and alignment, as well as blank lines in between selector blocks. This keeps the CSS code blocks neat and clean, and easy to read. Additionally, little customizations such as capitalizing hex codes make working with color much easier when those values are consistent.

Customizing Rider for CSS will ensure that it’s tidy and easy to read.
We’ve highlighted some of the most popular and useful style conventions that Rider offers for web development, however, there are so many more available in Rider’s Settings (Preferences). We encourage you to download Rider and find the perfect style for your code! Then let us know what your favorite style is!
Subscribe to a monthly digest curated from the .NET Tools blog:









