.NET Tools
Essential productivity kit for .NET and game developers
Import settings from Visual Studio and VS Code to Rider
A custom development environment can be critical to our success when developing software. As developers, we’ve likely spent hours, if not days, customizing our tools to behave the way we want them to. We’ve chosen a color scheme, have a list of recent projects, and committed time-saving shortcuts to muscle memory. At JetBrains, we understand the small details in our tools make the most significant impacts on your productivity.
We also understand folks would like to try using Rider to see what the buzz is all about. SPOILER ALERT! We think Rider is the best .NET development experience across Windows, macOS, and Linux.
In the latest Rider 2021.2 EAP release, we’re happy to introduce our import settings feature. It helps make the process of transitioning your Visual Studio or Visual Studio code settings to Rider that much easier. Let’s see how!
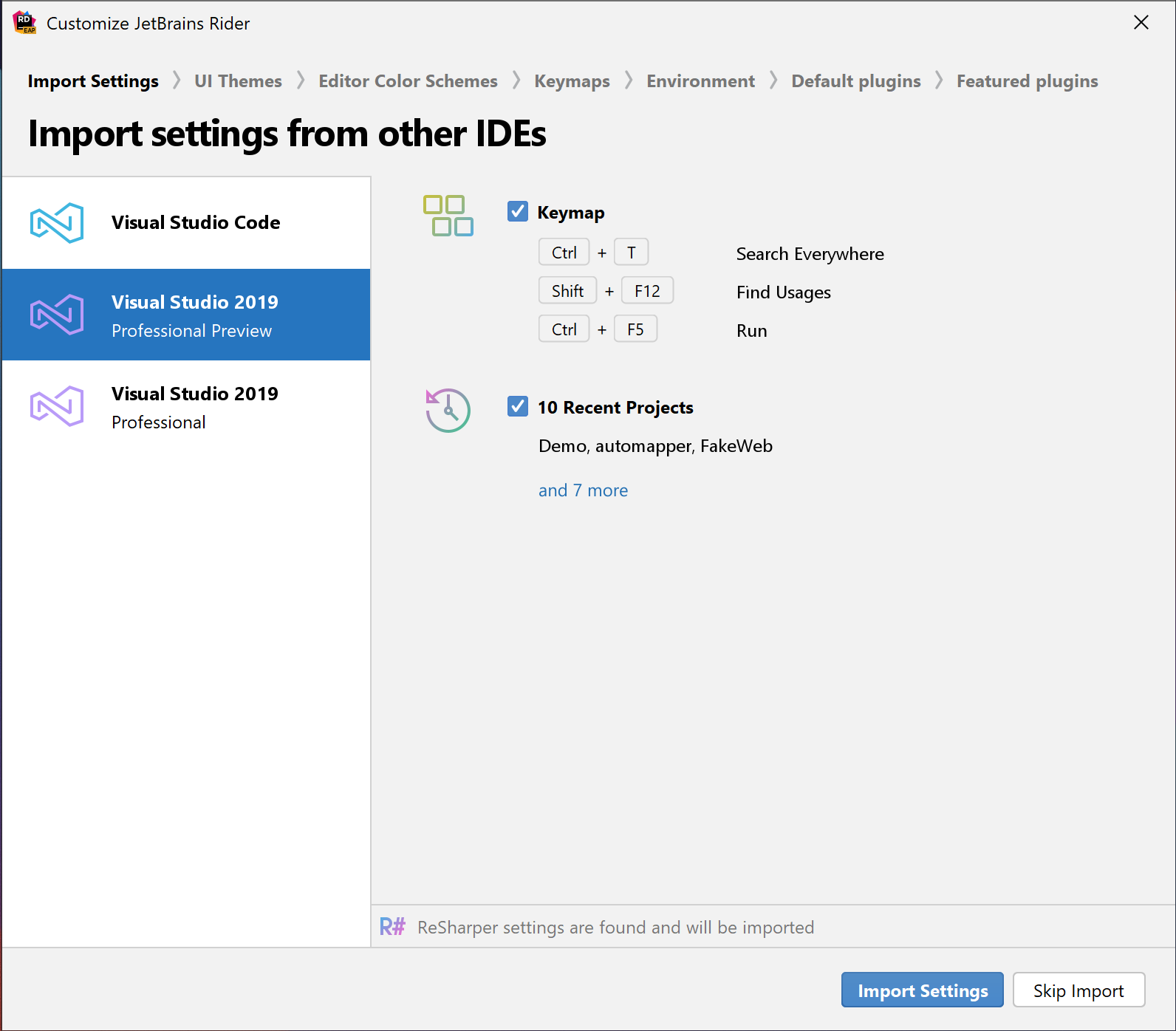
After a fresh installation of the latest version, 2021.2, Rider will greet you with a “Customize JetBrains Rider” dialog. You will have an opportunity to import settings if your development environment contains any Visual Studio or Visual Studio Code installations. In addition to Visual Studio settings, Rider will recognize any previous installations of ReSharper.
Settings you can import into your new installation of Rider from existing development environments include:
For Visual Studio:
- Current theme (Light/Dark)
- Keymaps and Custom Shortcuts
- Recent Projects
- ReSharper Settings

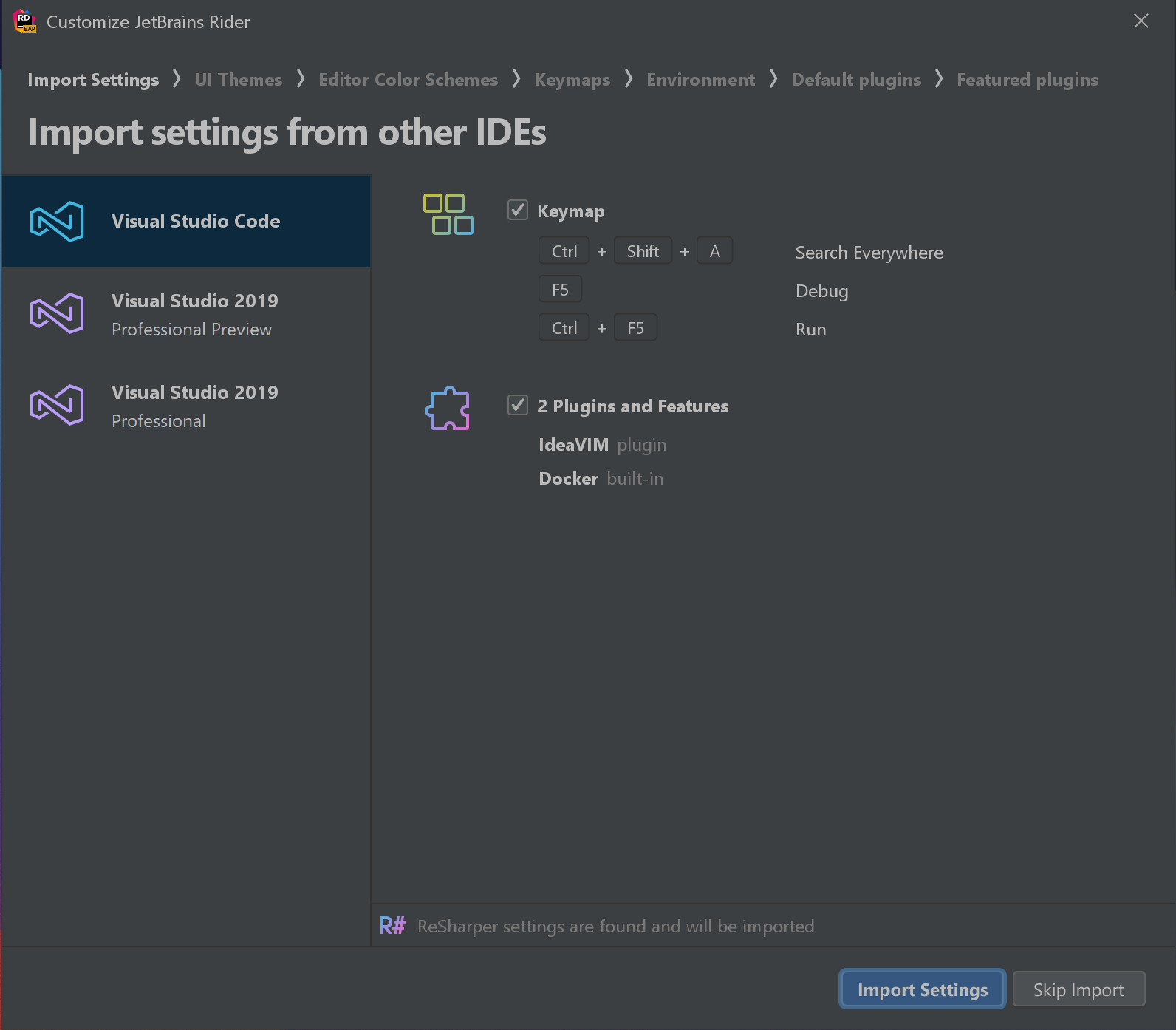
For Visual Studio Code:
- Custom shortcuts, including custom keymaps
- Recent workspaces
- Current theme (Light/Dark)
- Plugin matching (best-effort matches)

For VS Code users, the import process will make a best-effort attempt to find plugins in the JetBrains marketplace. For example, some plug-ins include VIM, Team City, NodeJS, Source control, and Docker. This list of plug-ins is curated and continues to expand as we find matches between VS Code plug-in functionality, and offerings found in the JetBrains marketplace.
For users with existing installations, you can reset Rider back to default settings by clicking the “Configure” link on the welcome screen and selecting “Restore Default Settings…” or go to File | Manage IDE Settings | Restore Default Settings.
Conclusion
We understand developers have choices when it comes to developing .NET applications. We want to thank folks for choosing to program with JetBrains Rider. Ultimately, we want to make the onboarding experience a pleasant one. Our import settings feature helps transfer personalization options that you are familiar and comfortable with, making the overall process of choosing Rider more convenient.
To give this feature a go, please download the latest 2021.2 EAP release of JetBrains Rider, and let us know your thoughts!
P.S.: You can also check out our Moving from Visual Studio to JetBrains Rider guide as a next step after using the importing settings feature.
Subscribe to a monthly digest curated from the .NET Tools blog:









