.NET Tools
Essential productivity kit for .NET and game developers
How to Use Aqua Web Inspector for ASP.NET Core Development in Rider
History has produced many perfect duos, from peanut butter and jelly, Batman & Robin, Mickey and Minnie Mouse, and John Lennon and Paul McCartney. In this post, we’ll see how combining the two JetBrains products, JetBrains Rider and JetBrains Aqua, can create a joyful development experience in your ASP.NET development workflow. Once you use this experience, you’ll wonder how you lived without it.
What Is JetBrains Aqua?
JetBrains Aqua builds on the legacy of the IntelliJ platform to provide engineers with a first-class test automation IDE. Aqua helps you author and maintain tests and is for team members to sustain code-quality standards. Aqua is available as a standalone IDE or a Plugin for existing JetBrains products.
Aqua differs from our other products as its features include an embedded web inspector with CSS and XPath locators, enhanced syntax highlighting for Web-UI testing frameworks, a zero-configuration project wizard, and customizable file templates. The IDE also features familiar plugins such as the HTTP client, OpenAPI support, and unit testing frameworks support.
As JetBrains Rider users, you can try Aqua by installing it from the JetBrains Plugins marketplace.
Aqua Web Inspector for ASP.NET Core
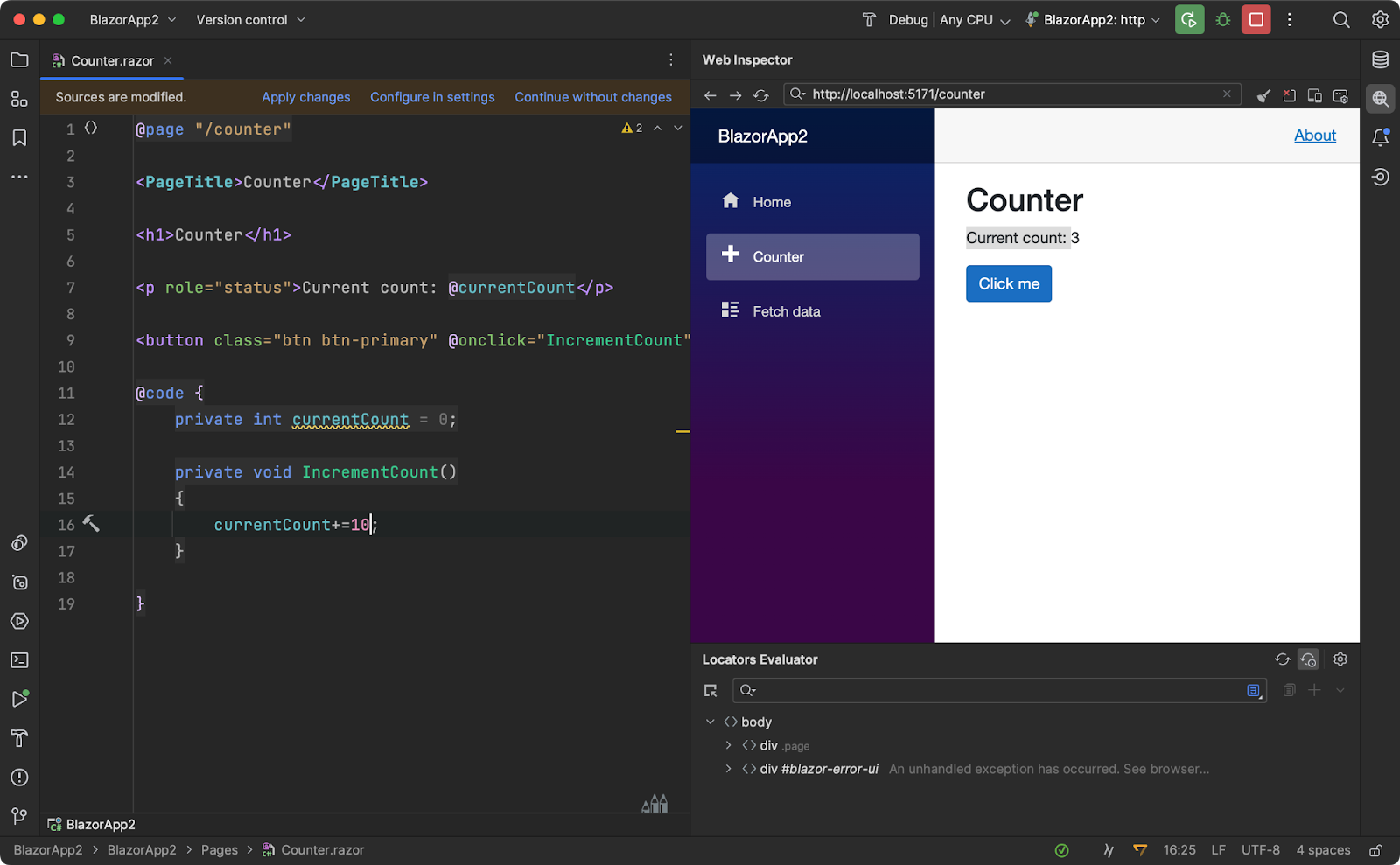
Aqua provides users with a new tool window named Web Inspector, which bundles a Chromium browser into your IDE. The tool allows you to locate HTML elements in the document object model and create selectors for UI tests. You’re likely familiar with this rendering engine if you’re a Google Chrome or Microsoft Edge user. Once you’ve installed the Aqua plugin, you’ll notice a globe-shaped magnifying glass icon on the right-hand tool dock.
From an ASP.NET Core solution, start by opening the Web Inspector tool window. You’ll notice a blank browser with an address bar at the top and a Locators Evaluator window. Start your web project, paste the URL into the address bar, and you’ll have a side-by-side web development experience. From here, you can use JetBrains Rider features to apply hot reload changes instantly.

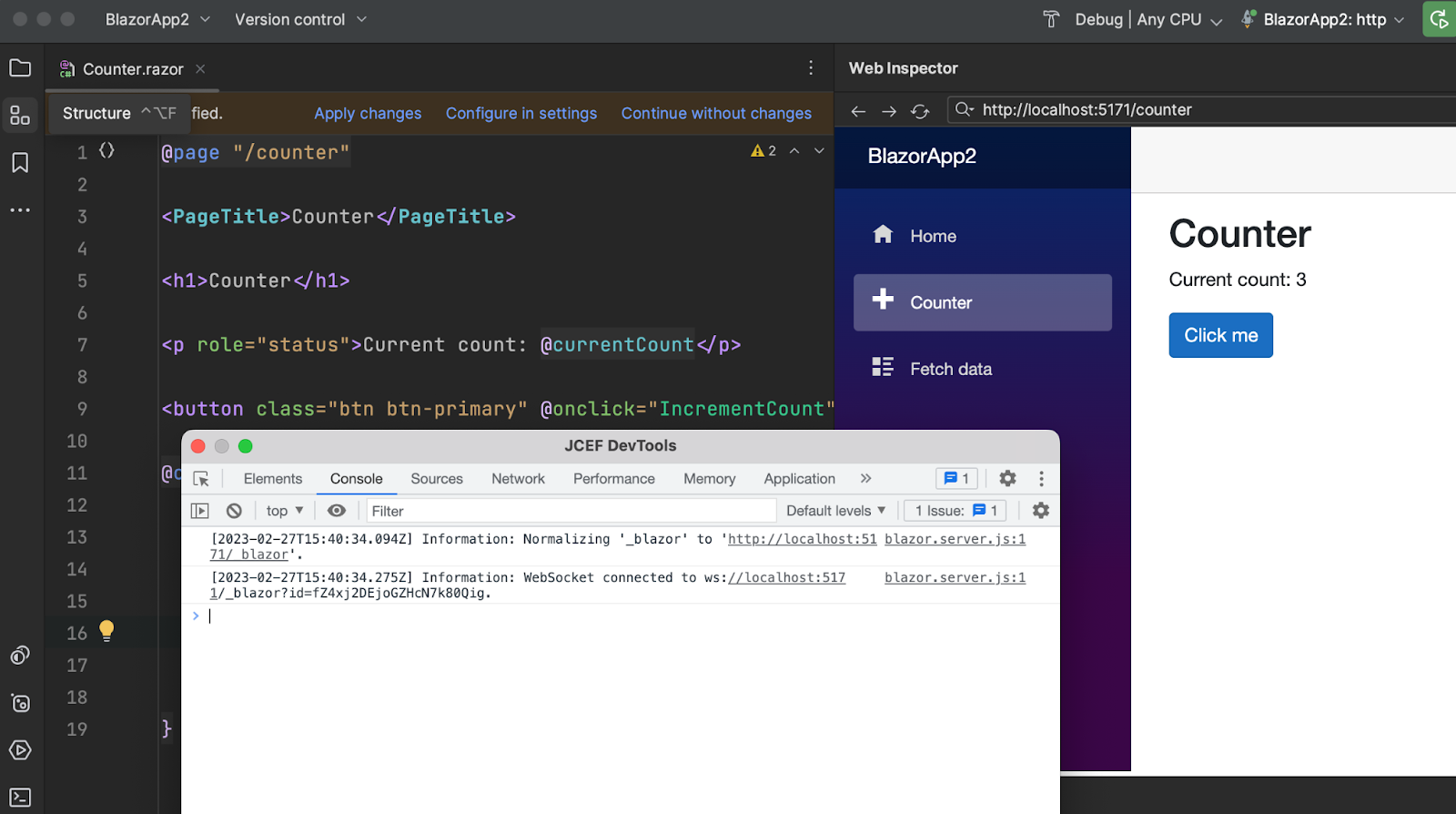
With the new Web Inspector, you have a truly Integrated Development Environment for your web development workflows. With JCEF, you can access the developer tools console, view the source, check network calls, track application performance, and do anything you want with Chromium Developer tools.

All the benefits of the best web rendering engine all within your favorite IDE. What could be better?
Conclusion
The synergy between JetBrains products gives developers both intended and unintended benefits. In this case, JetBrains Aqua intends to help quality assurance team members create and maintain test suites efficiently. The Web Inspector tool window can allow anyone working with ASP.NET Core to have a capable browser in-IDE at all times. In addition, you can increase your development velocity by having a tighter feedback loop between code changes.
As always, thanks for reading our posts, and be sure to leave your comments below.
Image Credit: Freddy G
Subscribe to a monthly digest curated from the .NET Tools blog:









