.NET Tools
Essential productivity kit for .NET and game developers
Our Favorite JetBrains Rider Shortcuts that aren’t Alt+Enter or Shift+Shift
Outside of the many positive things folks have to say about JetBrains Rider, the thing we hear most from users is the love for the two shortcuts of Show Quick-Fixes (Alt+Enter) and Search Everywhere (Shift+Shift). Learning only these two keyboard shortcuts will make you an instant professional JetBrains Rider user, and you can find all functionality in the resulting displayed menus. While you could stop there and still enjoy the development experience in JetBrains Rider, taking a little time to learn some additional shortcuts can significantly boost productivity.
This short post will cover our favorite shortcuts and why they’re worth learning. We’ll also tell you the exact name so you can find the shortcut keystrokes in your particular keymap.
As a quick tip, use Shift+Shift to find all these actions and their shortcuts to try them out in your keymap of choice. To try these shortcuts yourself, download the latest version of JetBrains Rider. We also offer a 30-day no-risk free trial for new users.
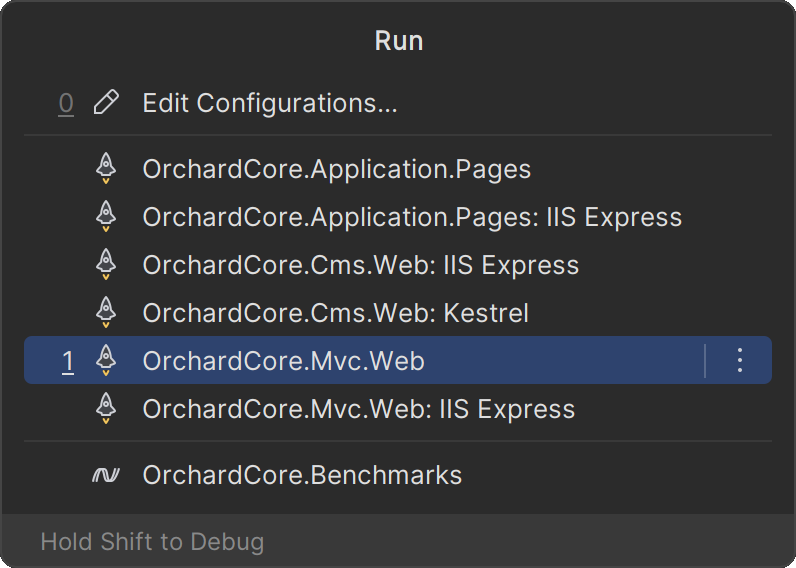
Choose and Run Configuration
Developer Advocate Maarten Balliauw swears by the Choose and Run Configuration shortcut. Activate this feature when using Visual Studio keymap with a quick Ctrl+Alt+Shift+R.
“Why use the mouse to find the right Run Configuration? I use this shortcut to get a popup to quickly start a Run Configuration without lifting my hands from the keyboard. Hold Shift when you select an option and dive into the debugger.”
– Maarten Balliauw
This keyboard shortcut can be handy in sizable monolithic applications.

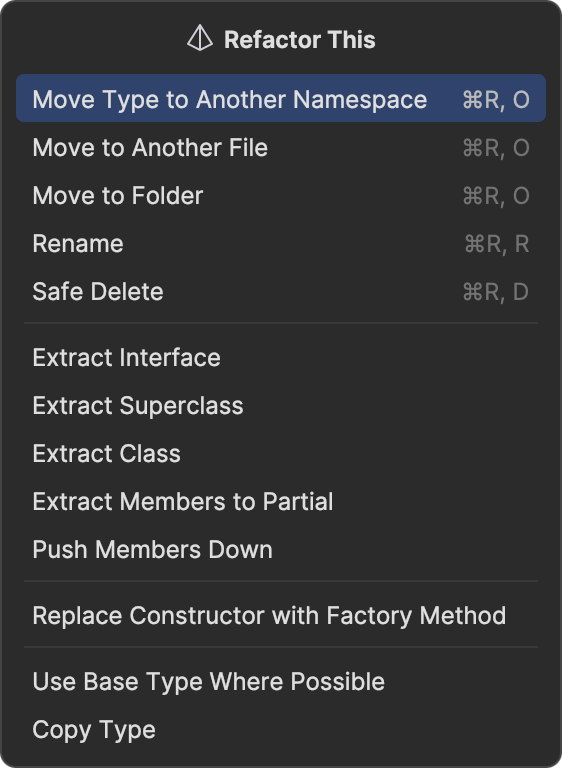
Refactor This
A typical workflow we’ve seen many developers use is to design and implement all supporting code in a single file, and then once they’re happy with their results, the refactoring starts. You can use the Refactor This shortcut to bring up the refactoring menu to see available options.
“If I’m not 100% sure that I should refactor something, I do a
– Rachel AppelCtrl+Shift+R(Visual Studio keymap) and see what helpful suggestions Rider offers to improve the code.”

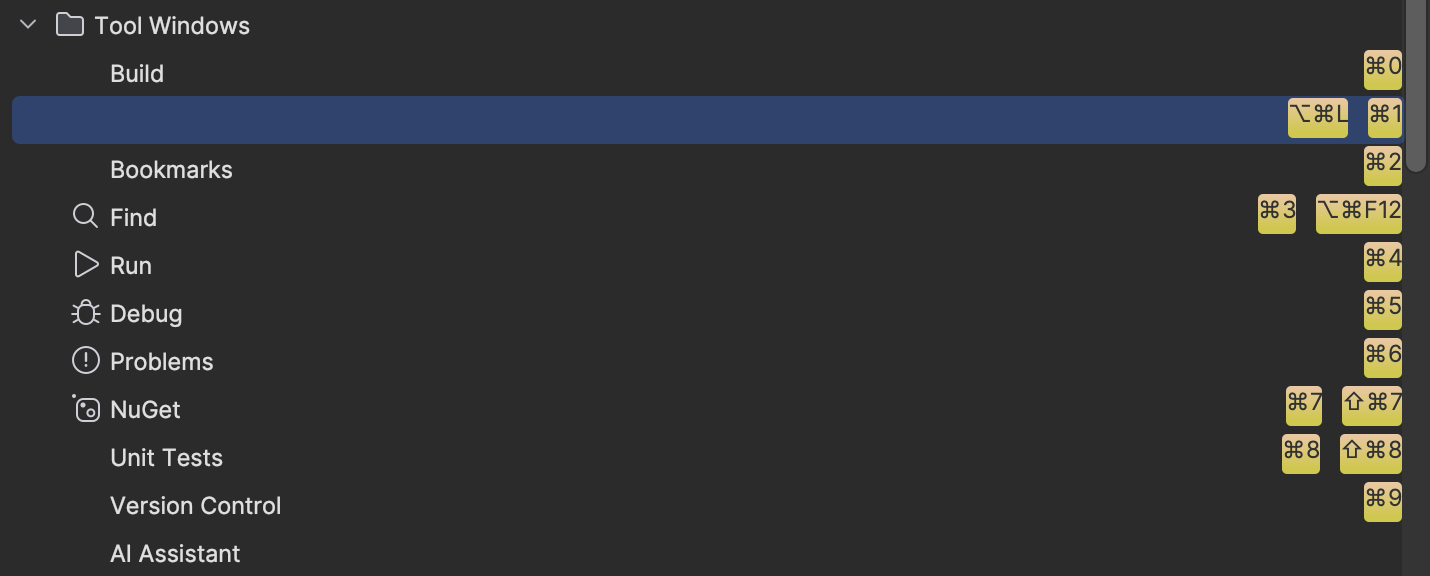
Tool Windows
I, Khalid Abuhakmeh, will cheat and pick ten keyboard shortcuts, but trust me, they’re all effortless to remember. Tool windows in JetBrains Rider are typically numbered from 0 to 9, and I find myself navigating to windows like Explorer, NuGet, and Terminal throughout my workday.

If you’d like to return to the editor, press Escape to return your cursor to your previous location. As a bonus, remap the number keys to your most used tool windows for a custom-tailored productivity boost.
Next Highlighted Error
Matthias Koch, Developer Advocate and JetBrains Rider power user on macOS, loves the shortcut for Next Highlighted Error (Cmd+Page Down).
The shortcut cycles through issues in the current file (first errors, then warnings, suggestions, etc.). With solution-wide analysis enabled, there’s also Next Error (
– Mathias KochCmd+Shift+Page Down), which jumps to the following error in the solution. That’s great when you make changes that are not refactorings.
Hide All Tool Windows
Sometimes, a particular task takes many tool windows to get accomplished. That’s the beauty of using an IDE. It is all right there in one place with no context-switching. That said, you may quickly want to get back to a quiet code-writing experience. Use the Hide All Tool Windows shortcut (Shift+Cmd+F12 on macOS) to hide visible tool windows in all four quadrants of the IDE window. Ah, peaceful coding nirvana.
IdeaVim
Sometimes, Matt Ellis is an IdeaVim advocate first and a JetBrains Rider advocate second. But he’s not alone in liking IdeaVim – it’s one of the most popular plugins across all of the JetBrains IDEs, adding advanced Vim-style editing. There are many shortcuts in IdeaVim to move around and edit your text quickly, but we managed to narrow Matt down to just one.
Vim allows for the creation of custom key mappings to construct exciting and complex commands. IdeaVim takes this one step further and allows mapping keystrokes to IDE actions as Vim shortcuts; therefore, it is only valid in specific Vim modes. So, you can call some actions while you’re in insert mode, or others can be limited to “normal” mode.
Matt’s favorite shortcut is for his favorite Rider action – Show Incoming Calls. The shortcut is a great way to read and understand code because you can quickly see what symbols call a method and recursively walk up the call tree. A similar feature is available in other JetBrains IDEs, but those implement the feature as a different action – Show Call Hierarchy. This snippet, which you can save to a ~/.ideavimrc file, will set up a map with the <leader>c shortcut to call the correct action in the correct IDE (<leader> is a Vim standard for adding custom keymaps – it defaults to \, but you can change that in the config).
if &ide =~? 'rider' nmap <leader>c <Action>(RiderShowIncomingCalls) else nmap <leader>c <Action>(CallHierarchy) endif
Conclusion
While we shared some of our favorite keyboard shortcuts, we’d love to hear some of yours. Use Alt+Enter and Shift+Shift liberally; they’re all you need, but learning a few new shortcuts can take your developer experience to the next level.
In the comments section, share your productivity hacks with other JetBrains Rider users. And if you haven’t tried JetBrains Rider yet and are curious, you can download a 30-day no-risk trial. As always, thanks for reading and being a fantastic community.
Image Credit: Lidya Nada
Subscribe to a monthly digest curated from the .NET Tools blog:









