Art de la mosaïque et Intelligence collective
Cela fait déjà cinq ans que nous utilisons des technologies de calcul pour produire les créations graphiques de la marque JetBrains. Au début, nos passionnés d’art génératif travaillaient dans différentes équipes de l’entreprise. Par la suite, ils se sont réunis pour former une équipe appelée « Computational Arts Initiative » et depuis, l’art génératif est devenu une partie importante de notre processus de conception. Nous avons ainsi testé de nombreux algorithmes et différentes technologies, nous sommes amusé·e·s avec les constellations cosmiques et les métaballes fluides et avons essayé l’algorithme de Voronoï et les réseaux neuronaux.
Cette année, nous avons développé un nouveau générateur de créations graphiques que nous avons appelé Tiler. Comme son nom le suggère, il est basé sur une mosaïque de tuiles réparties de façon aléatoire. Les tuiles forment une image structurée avec un motif, qui est différente à chaque rechargement de la page.

Découvrir les graphismes pour desktop
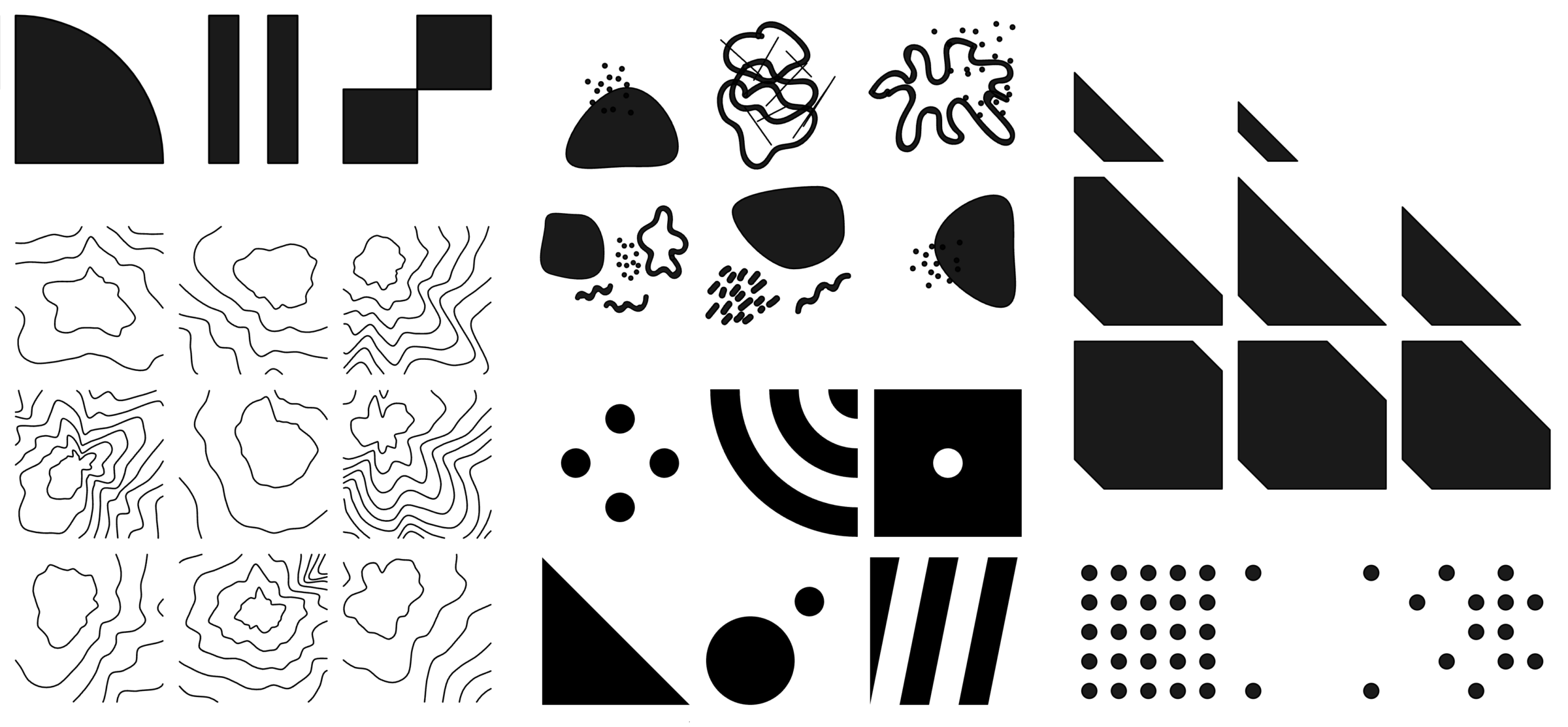
Les tuiles sont regroupées dans des ensembles en fonction de leur style et des formes qu’elles contiennent. Ces ensembles de tuiles ont été développés manuellement par nos graphistes. À titre expérimental, nous avons implémenté une approche collaborative combinant l’expression artistique individuelle avec un algorithme de répartition computationnelle des tuiles. Voir les discrètes tuiles monochromes se transformer en une œuvre unifiée et vivante grâce à la puissance du code etait tres intéressant. En même temps, chaque ensemble de tuiles reflète la vision artistique de la personne qui l’a conçu : certaines tuiles sont géométriques et complexes, d’autres plus minimalistes, d’autres encore plutôt sinueuses et organiques.

Dans l’interface de Tiler, vous pouvez sélectionner Tile pour essayer différents assemblages de tuiles, limiter la diversité des tuiles dans Randomness, puis mélanger les tuiles sur le plan de travail ou les actualiser dans l’ensemble de tuiles sélectionné.

Color
Comme vous pouvez le voir, la forme d’une tuile et sa couleur sont indépendantes l’une de l’autre car deux algorithmes différents sont responsables de la coloration. Par défaut, chaque tuile est remplie individuellement sans tenir compte de la couleur de ses voisines. Chaque tuile se voit attribuer une couleur aléatoire. Pour obtenir un résultat plus estompé, sélectionnez Randomness et optez pour un remplissage en dégradé. Cette option utilise l’algorithme Bruit de Perlin pour réaliser des transitions de couleur élégantes. Vous pouvez également modifier la taille du modèle de dégradé et le faire varier de large à légèrement granuleux en utilisant le contrôle Gradient size.

Si vous avez envie de plus de couleur, n’hésitez pas à modifier l’arrière-plan dans la section Color en choisissant l’une des trois couleurs proposées. Vous pouvez également contrôler la saturation et la luminosité avec les paramètres Mix et Base color.

Taille
Outre la couleur, la taille des tuiles est une autre caractéristique pouvant radicalement changer l’aspect d’une œuvre. Dans le panneau Sizes, vous pouvez modifier la taille de toute une cellule de tuile, redimensionner la forme qui s’y trouve ou ajuster les deux. Nous vous invitons à essayer avec des valeurs plus élevées pour la taille des formes, vous serez surpris·e du résultat !

Modifier une seule tuile
Tous les paramètres mentionnés ci-dessus affectent toutes les tuiles d’une mosaïque. Alors comment faire si on ne veut modifier qu’une seule tuile ? En cliquant sur la tuile concernée, celle-ci sera par défaut remplacée par une autre tuile provenant du même ensemble. Lorsque vous atteignez la dernière tuile d’un ensemble, vous êtes ramené·e à la tuile initiale et recommencez. Vous pouvez également définir un autre paramètre à modifier dans Click action et sélectionner Rotate ou Change opacity et la prochaine fois que vous cliquerez sur la tuile, elle effectuera une rotation ou deviendra plus ou moins opaque.

Sauvegarder votre œuvre
Une fois que vous serez satisfait·e du résultat, cliquez sur Make URL : tous vos réglages actuels seront enregistrés et l’URL de votre œuvre s’affichera dans la barre d’adresse. Si vous ouvrez cette URL dans un autre onglet, Tiler générera l’image exacte que vous avez créée.
Une autre option vous permet de simplement télécharger l’image. Le générateur étant basé sur des graphiques vectoriels, vous pouvez exporter l’image sous forme de fichier SVG.

Animation
Comme nos générateurs précédents, Tiler dispose d’un mode animation. Il s’agit toujours d’une fonctionnalité expérimentale, mais vous pouvez l’essayer en cliquant sur Animate dans la section Animation. L’animation dure un nombre de secondes aléatoire entre zéro et Duration. Vous pouvez contrôler cette valeur et définir une valeur maximale pour le délai entre chaque étape d’animation à l’aide des boutons dans la commande Delay.

Détails techniques
Tiler a été conçu avec JavaScript et utilise SVG.js pour le rendu des graphiques. Au départ, nous n’étions pas totalement convaincu·e·s de la pertinence de JavaScript, mais il s’est révélé vraiment efficace pour développer un système de tuiles sur le web. L’utilisation de JavaScript pour créer des visuels génératifs complexes a été une expérience très intéressante et concluante.
La structure du générateur lui-même est assez simple : il y a un objet grille, qui décrit l’ensemble du système de tuiles, et un objet tuile, qui stocke les informations spécifiques à une seule tuile. Tout d’abord, Tiler crée une instance d’objet grille et lui transmet tous les paramètres par défaut. Puis, il crée des matrices avec des données aléatoires pour les couleurs, la répartition des tuiles et leur rotation. Pour finir, Tiler initialise plusieurs objets tuiles. Chacun d’eux a une méthode de rendu spéciale qui restitue une tuile vectorielle colorée attribuée à l’objet.
Cependant, le rendu des graphiques avec l’API DOM SVG native peut être relativement compliqué, car elle est plutôt difficile à lire et à maintenir. Nous avons donc décidé d’utiliser SVG.js pour résoudre ce problème. Cette bibliothèque fournit une syntaxe minimaliste et facile à utiliser, ce qui vous permet de garder votre code ordonné et de vous concentrer sur votre œuvre plutôt que sur la syntaxe.
L’interface de Tiler est gérée par notre toute nouvelle bibliothèque d’interface utilisateur, Tron GUI, qui est construite avec le langage Elm et entièrement compatible avec JavaScript. Si vous aimez les tableaux de bord futuristes, nous vous recommandons de l’implémenter dans vos applications !
Découvrir les graphismes pour desktop
Maintenant que vous en savez plus sur l’art génératif, que diriez-vous d’essayer de générer quelques œuvres ? Nous avons hâte de voir ce que vous allez produire ! N’hésitez pas à partager vos œuvres sur les réseaux sociaux avec le hashtag #code2art et le tag @JetBrains.
Article original en anglais par :
Subscribe to JetBrains Blog updates