GoLand 2020.3 EAP #6 now includes updates SQL auto-injection support, MongoDB support via SQL queries, better Git workflows, improved web support and more
GoLand 2020.3 EAP build #6 is now available with a lot of enhancements! Please try them out and share your feedback with us so we can make the 2020.3 release better for you.
Before we jump to the details of this release, let me remind you that you don’t need to wait for the official EAP announcements, as we regularly release nightly builds based on the latest development code. These nightly builds are only available via the Toolbox App.
You can get this EAP build through the Toolbox App, by downloading it from the website, or by using a snap package (for Ubuntu). Or update from right inside GoLand by selecting Automatically check updates for Early Access Program in Preferences / Settings | Appearance & Behavior | System Settings | Updates.
Important! GoLand EAP builds are not fully tested and might be unstable.
Here are some of the highlights of GoLand 2020.2 EAP #6. For the full list of issues fixed in this update, see the release notes.
- Basic support for multiple webpack configs
- Support for Git staging area
- Improved work with branches
- Unified patches
- Multiple files per template
- Profiler – Flame Graph
- SQL auto-inject updates
- SQL for MongoDB
Basic support for multiple webpack configs
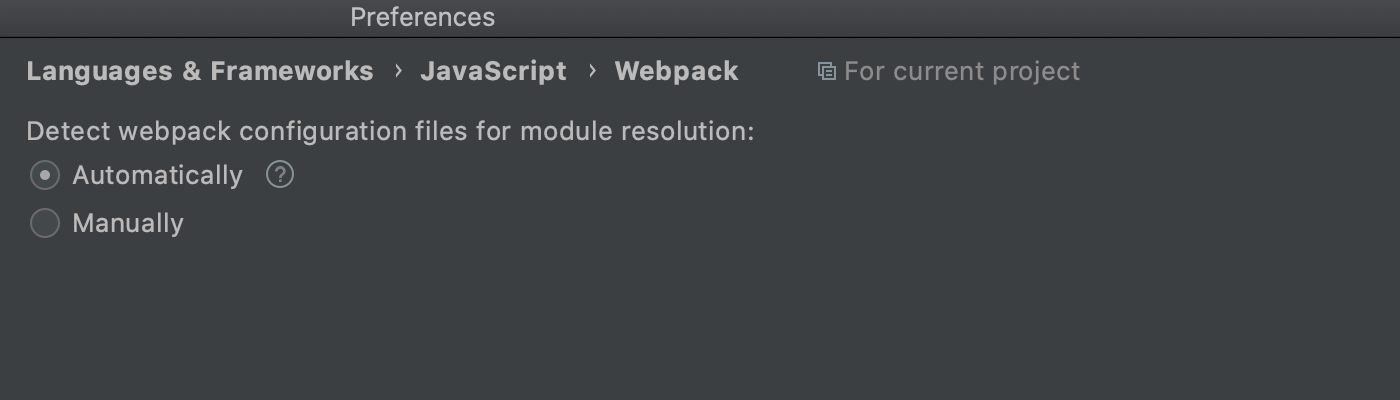
In v2020.3, we’ve taken our first steps towards implementing support for multiple webpack configs. Now, GoLand will let you choose between detecting webpack configuration files manually or automatically. The new options can be found in Preferences/Settings | Languages & Frameworks | JavaScript | Webpack.

The manual setup works the same as it did before and uses the file you specified in the settings. If you choose the automatic setup, GoLand will use module resolution rules from the webpack configuration file located in the same folder as the current file or any of its parent folders.
Support for Git staging area
Note: This functionality is only available for the Commit tool window.
With this update, we’ve introduced support for the Git staging area. To turn it on, tick the Enable staging area checkbox in Preferences/Settings | Version Control | Git. Once you do, the support for changelists will be disabled.
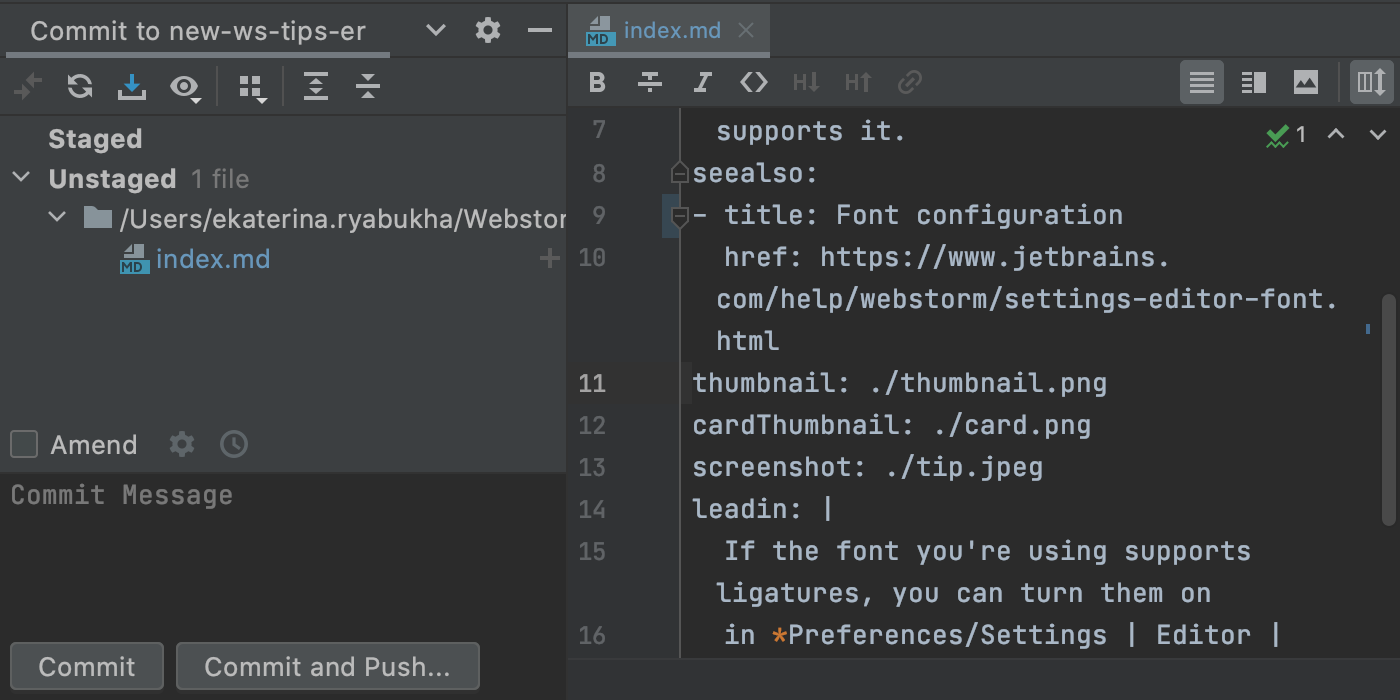
If you go back to the commit UI, you’ll see that it contains staged and unstaged files. When you’re ready to stage a file, simply click the + icon next to it. The file will appear under the Staged node.

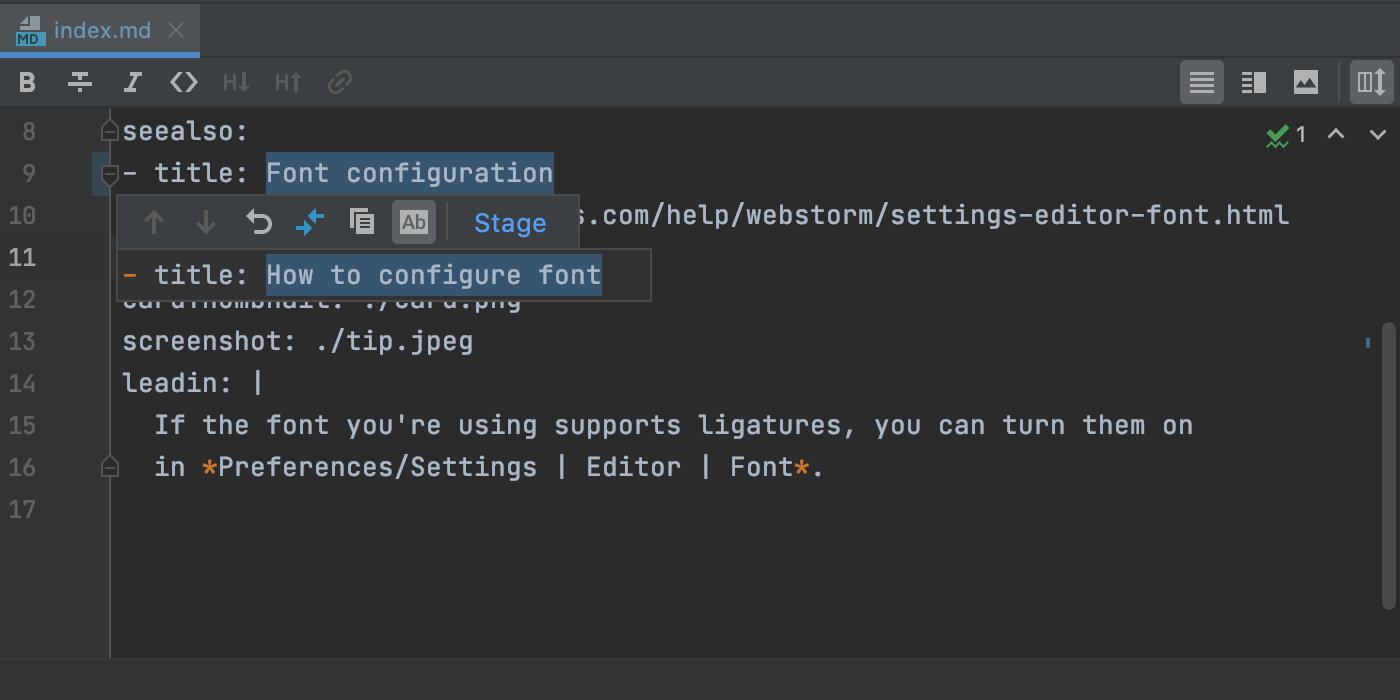
You can also stage changes right from the gutter.

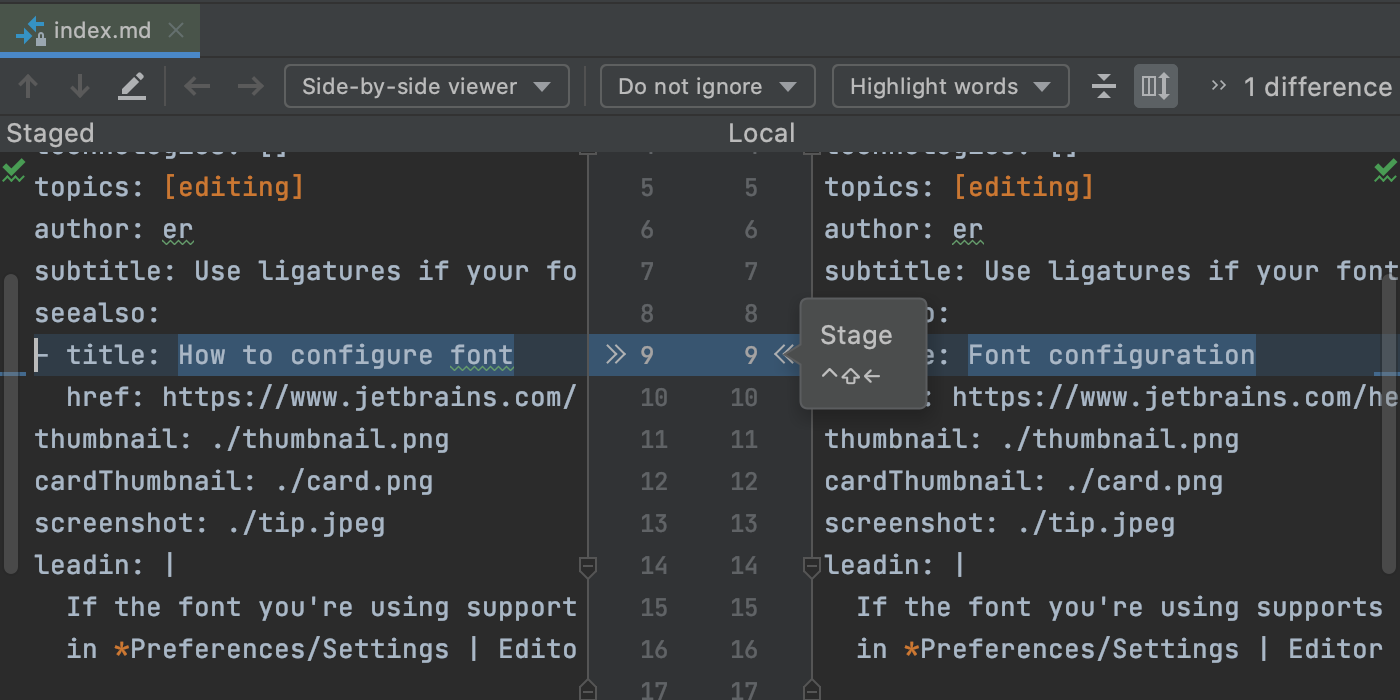
Show Diff is another way to add your changes to the staging area.

When you click Commit, all staged files will be committed.
Improved work with branches
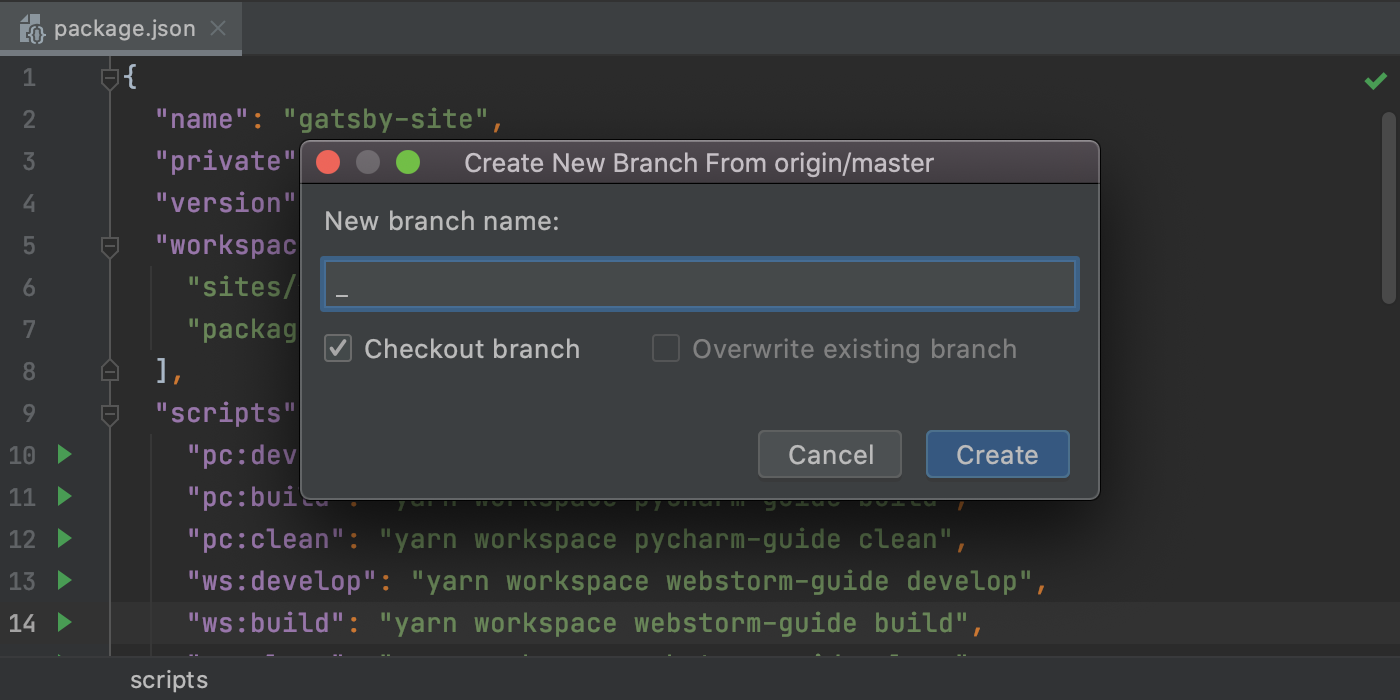
Several enhancements in this EAP touch upon branches. First, the IDE now automatically corrects unaccepted symbols in the names of new branches, help/going you create branches in line with the accepted format.

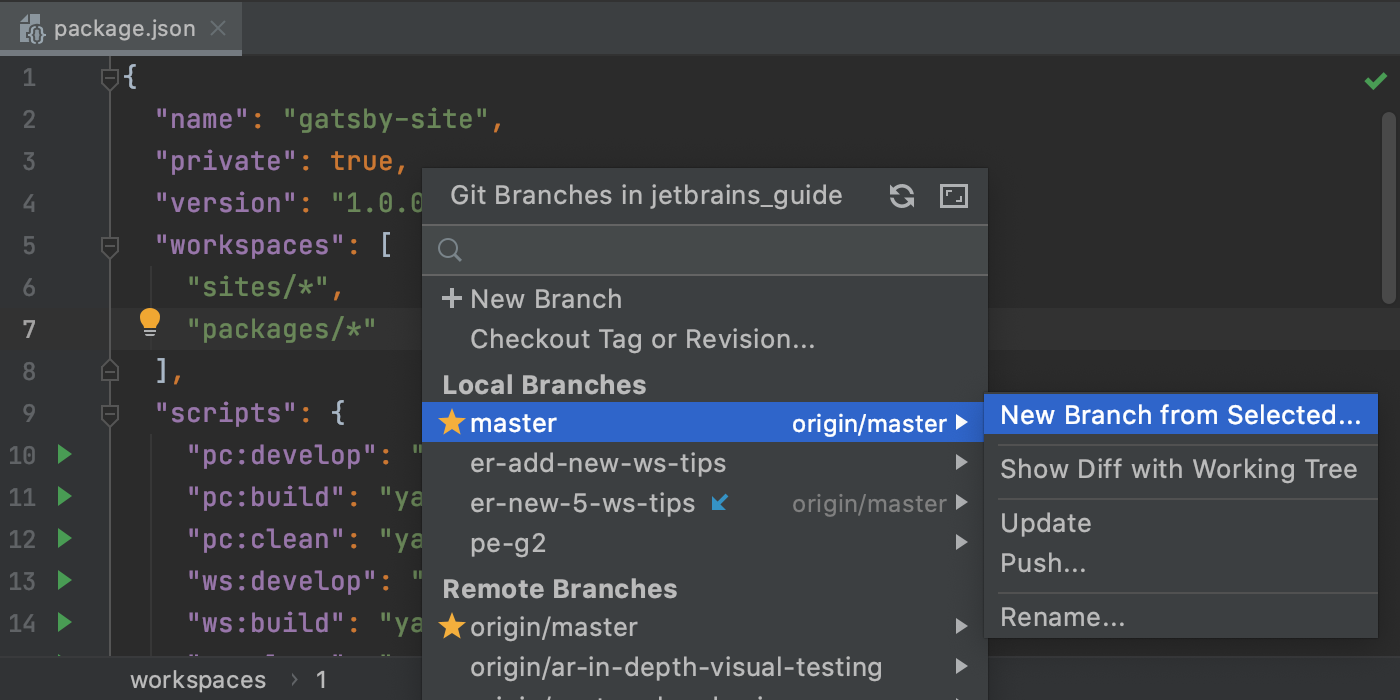
Second, the IDE will now show you all the actions available for the currently selected branch, just like it would for other branches.

Finally, for remote branches, we’ve renamed the Merge into Current and Rebase Current onto Selected actions to Pull into Current Using Merge and Pull into Current Using Rebase, respectively.
Unified patches
In the past, the patch format has varied depending on the VCS that was used. We’ve received feedback that this was inconvenient and slowed work down. In light of these concerns, we’ve changed the default format for patches. They are now all created in the Git format.
Multiple files per template
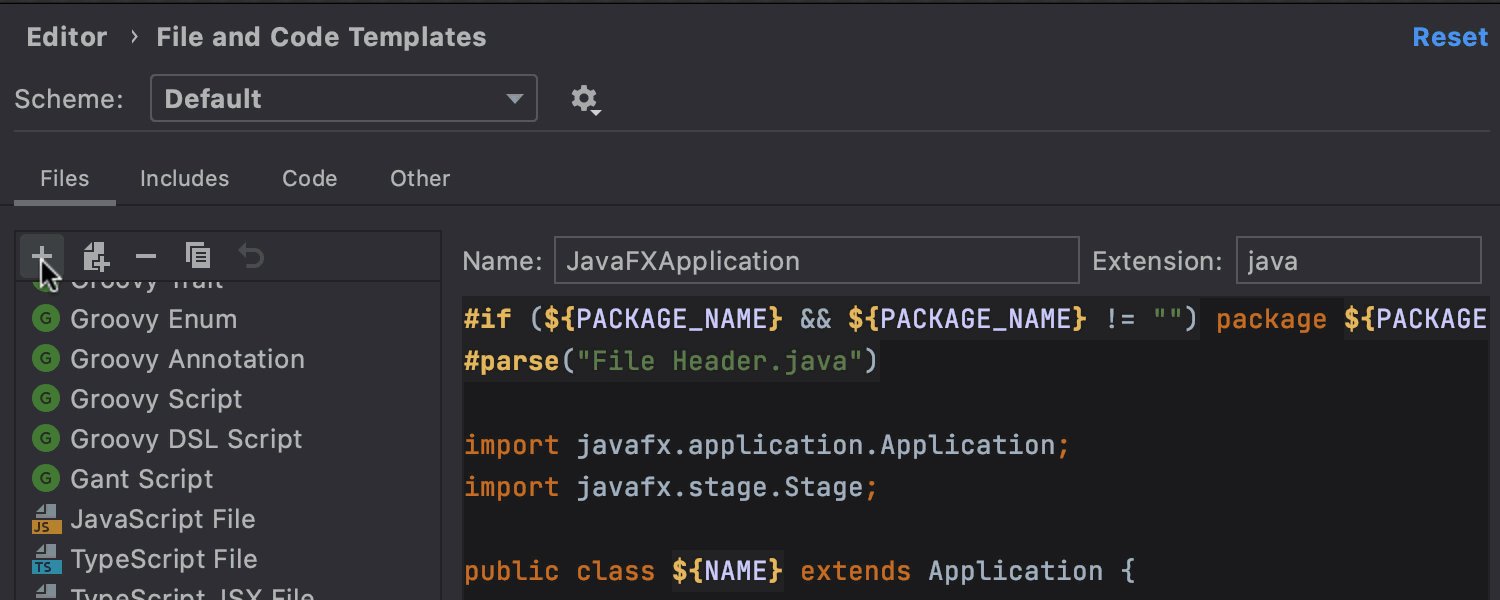
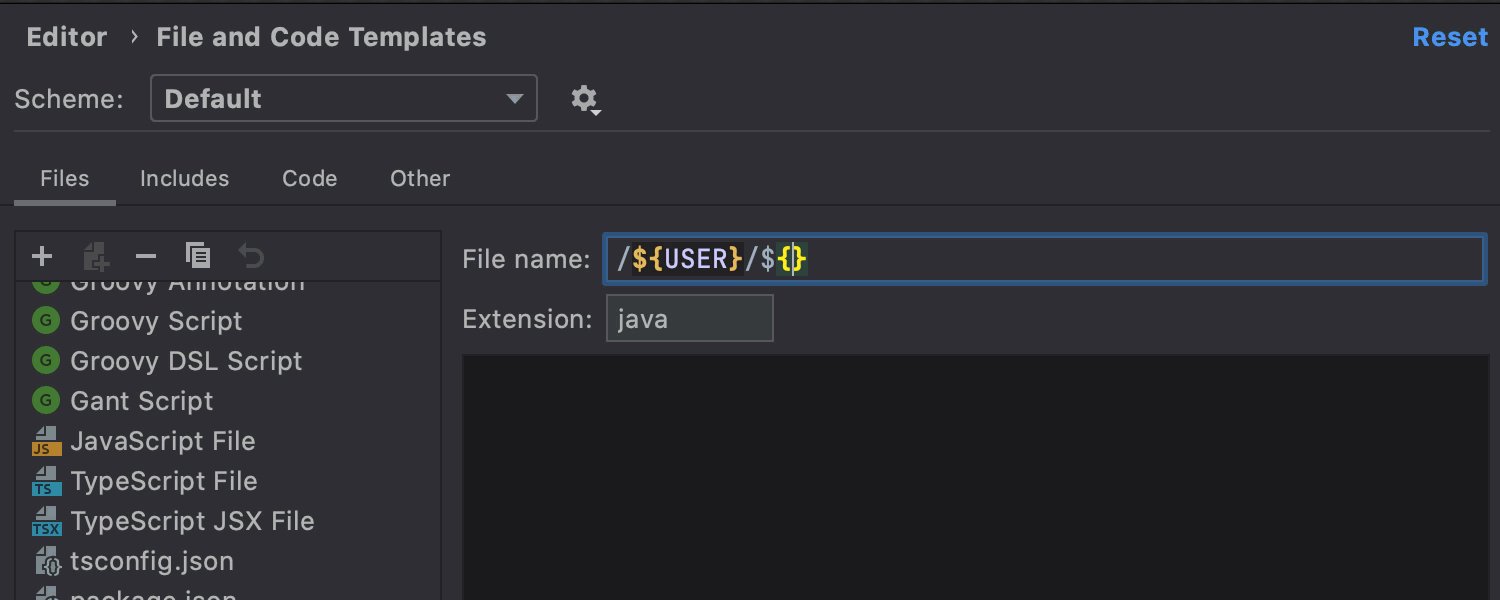
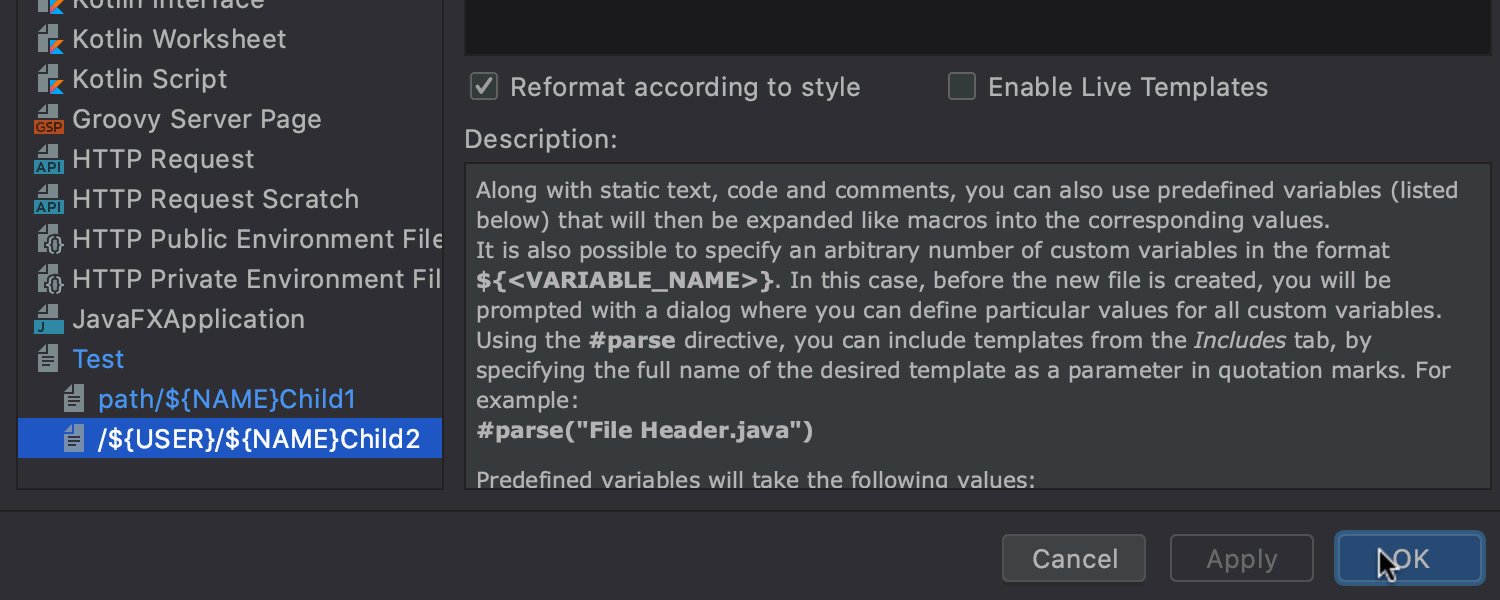
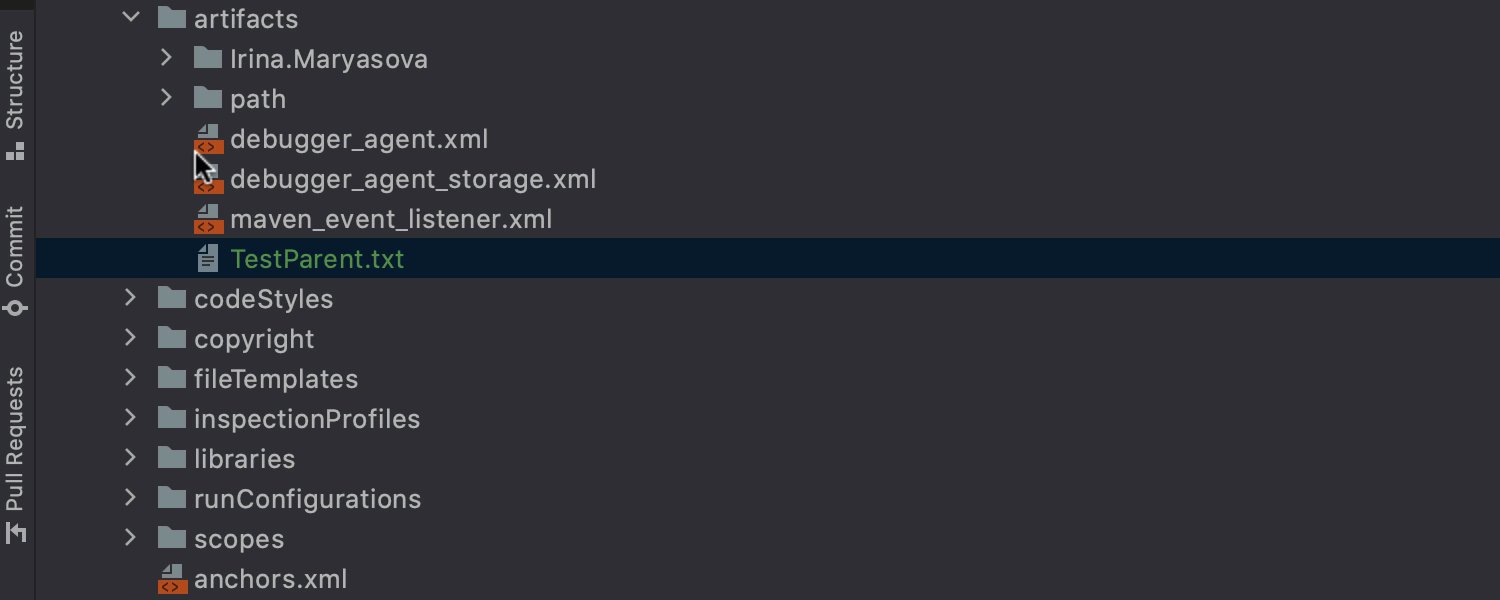
It is now possible to configure a custom template that creates several files at a time. To do so, go to Preferences / Settings | Editor | File and Code Templates, click + to create a new template, and then click the Create Child Template File icon next to the +.
You will see a new node appear under the parent file.
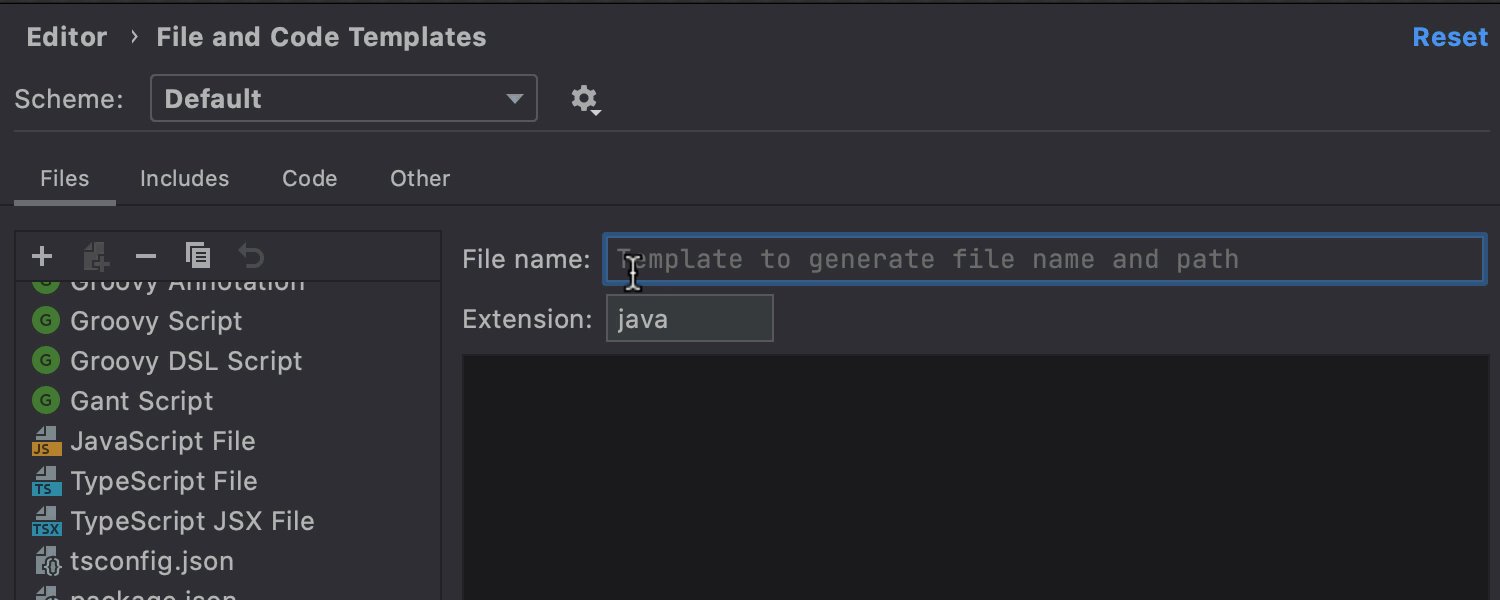
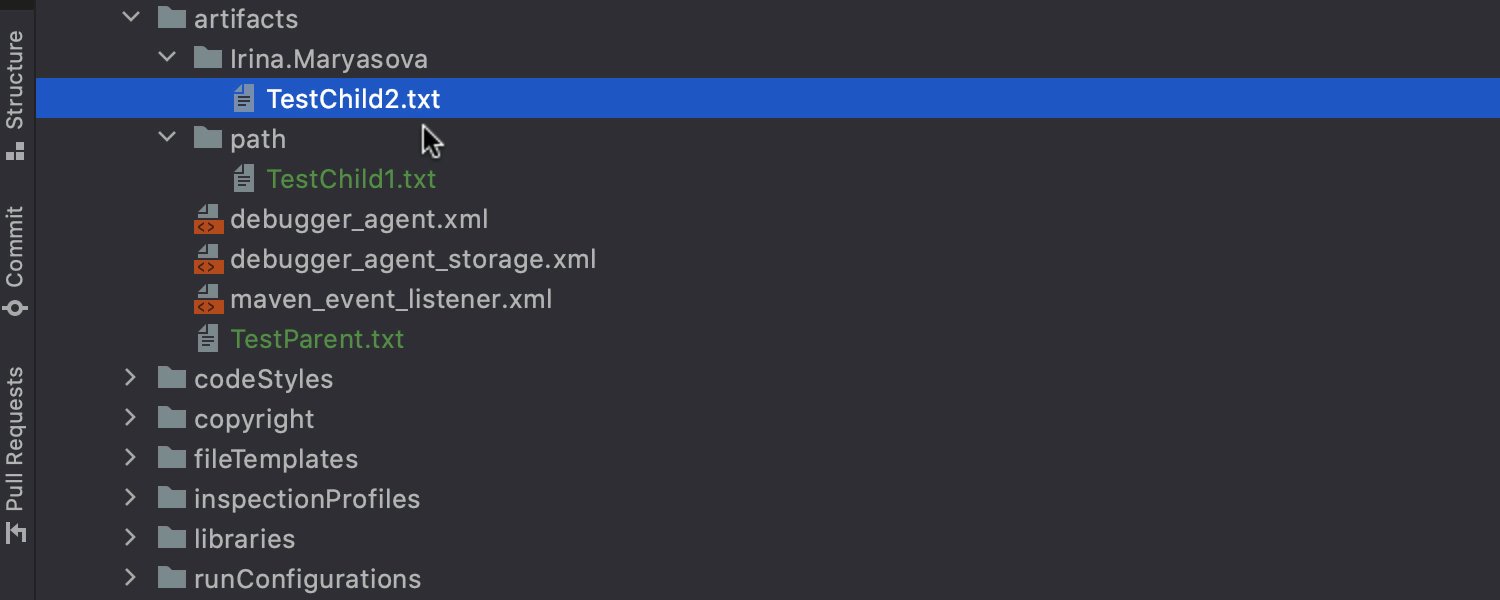
In the File name field you can specify a pattern to generate a file name and a path using predefined variables that are listed in the Description section.

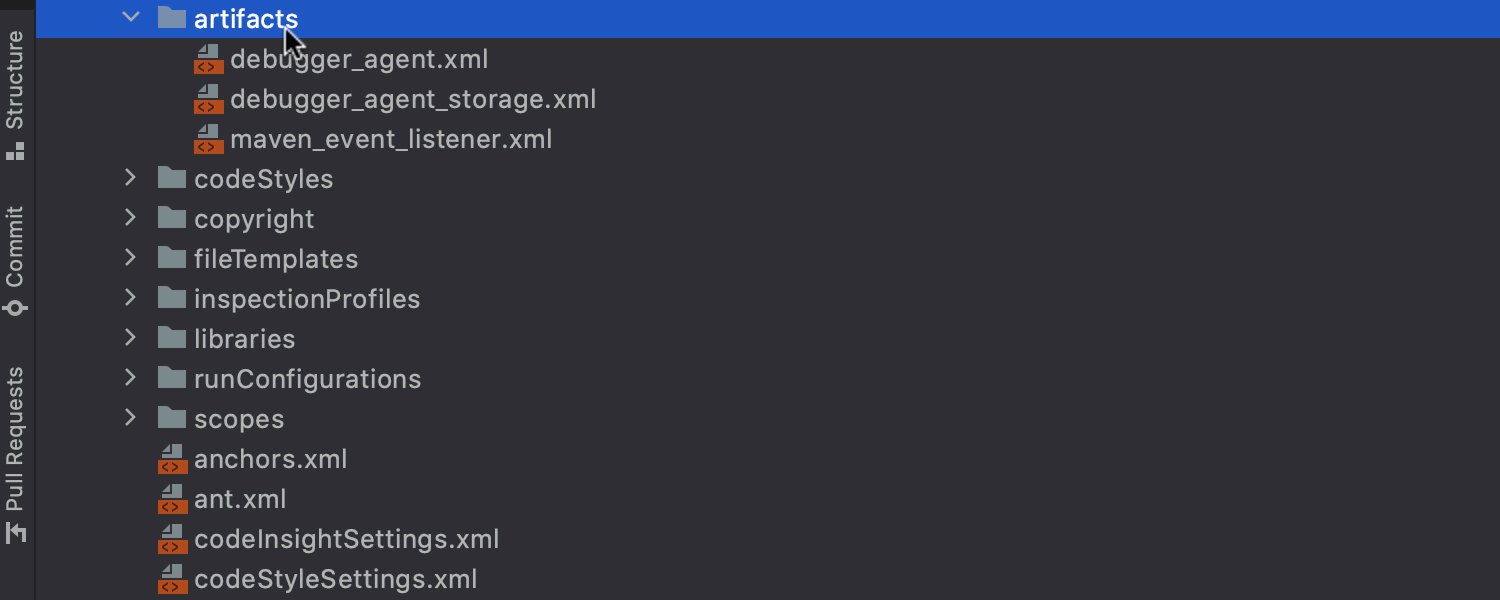
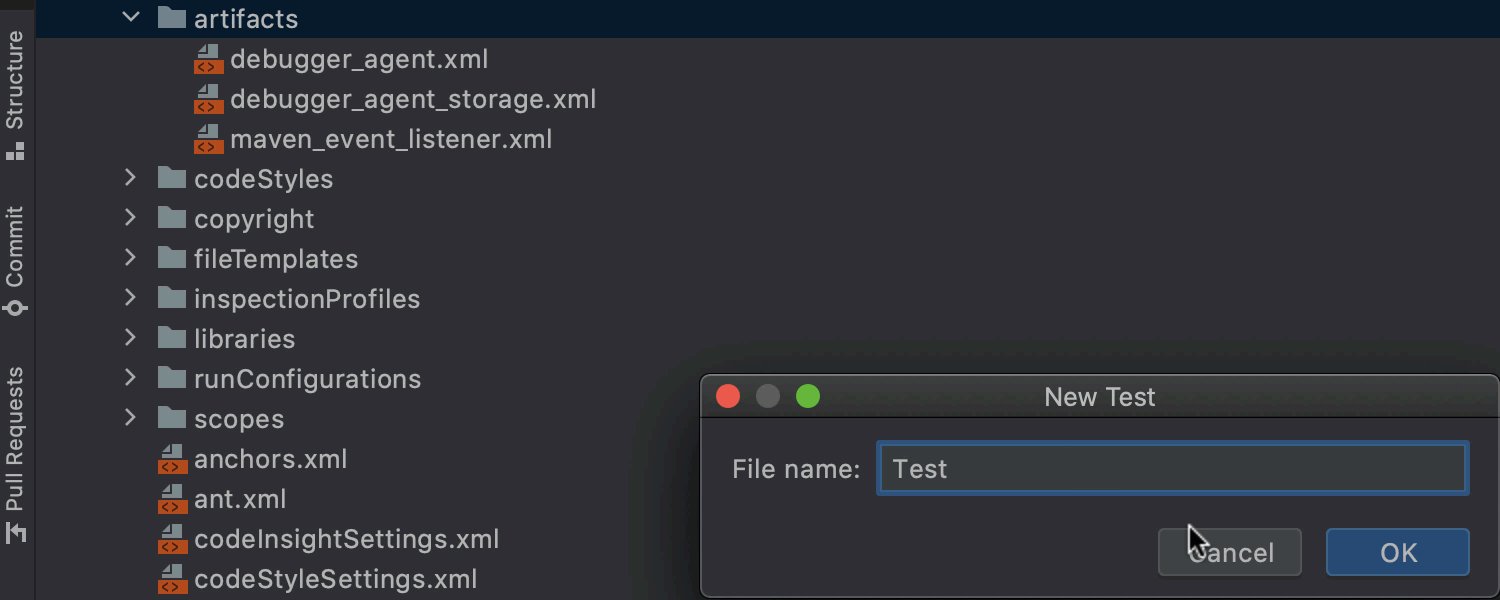
You can now use your customized template. Let’s see how the files are generated.

Profiler – Flame Graph
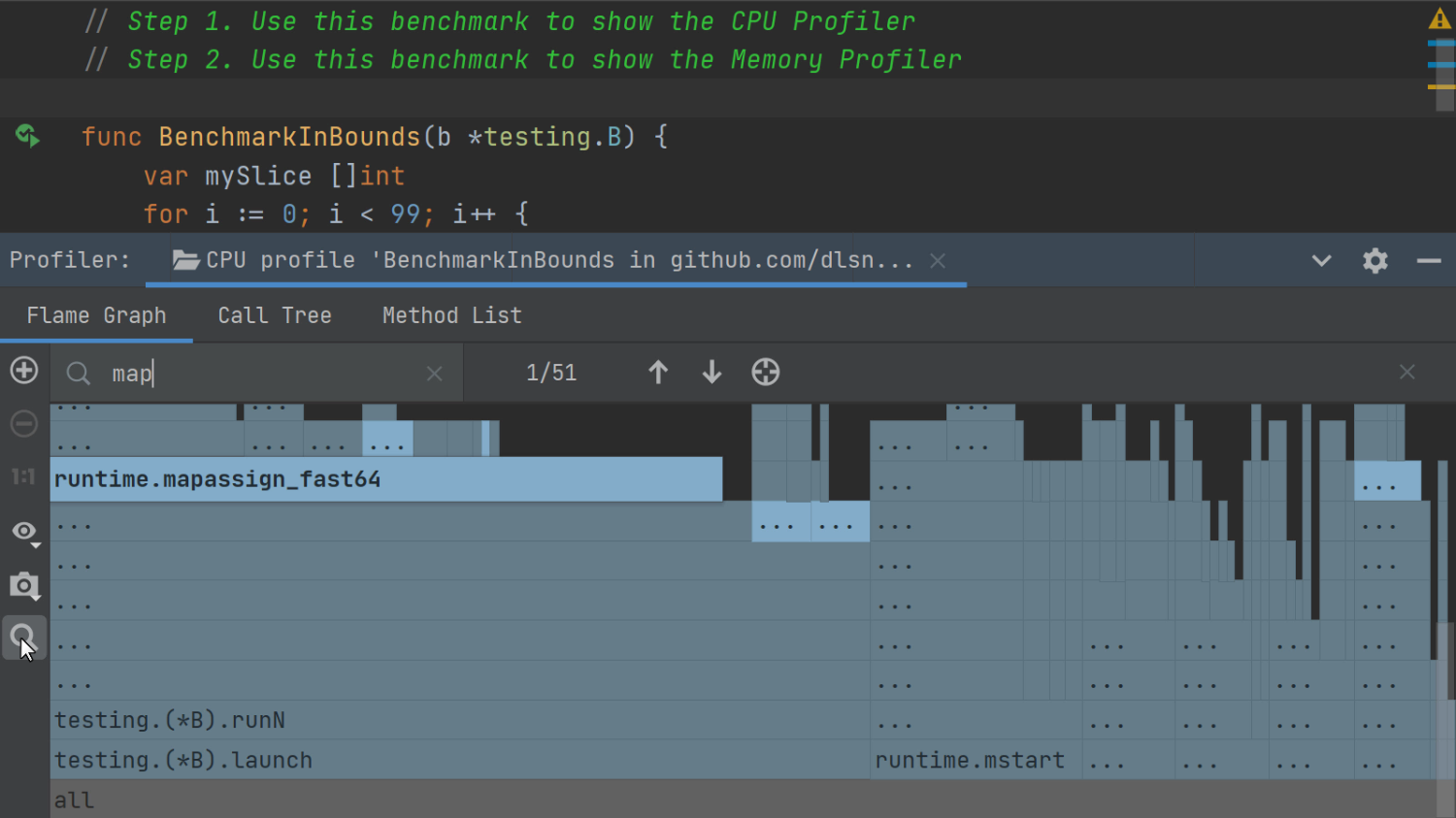
When you profile your application, you usually get a lot of data. We’ve improved the search mechanism of the Flame Graph and its visualization so you can quickly get the method metrics. You can click on the magnifying glass icon or type your search request inside the Flame Graph panel.
In v2020.3, we’ve added the search field, up/down arrows for fast navigation between search results, and the ability to search either in the whole Flame Graph or just in a specific subtree.

SQL auto-inject updates
From this release, the latest versions of the following packages are supported in the SQL detection support of the IDE:
database/sqlgithub.com/jmoiron/sqlxgithub.com/gobuffalo/pop
SQL for MongoDB
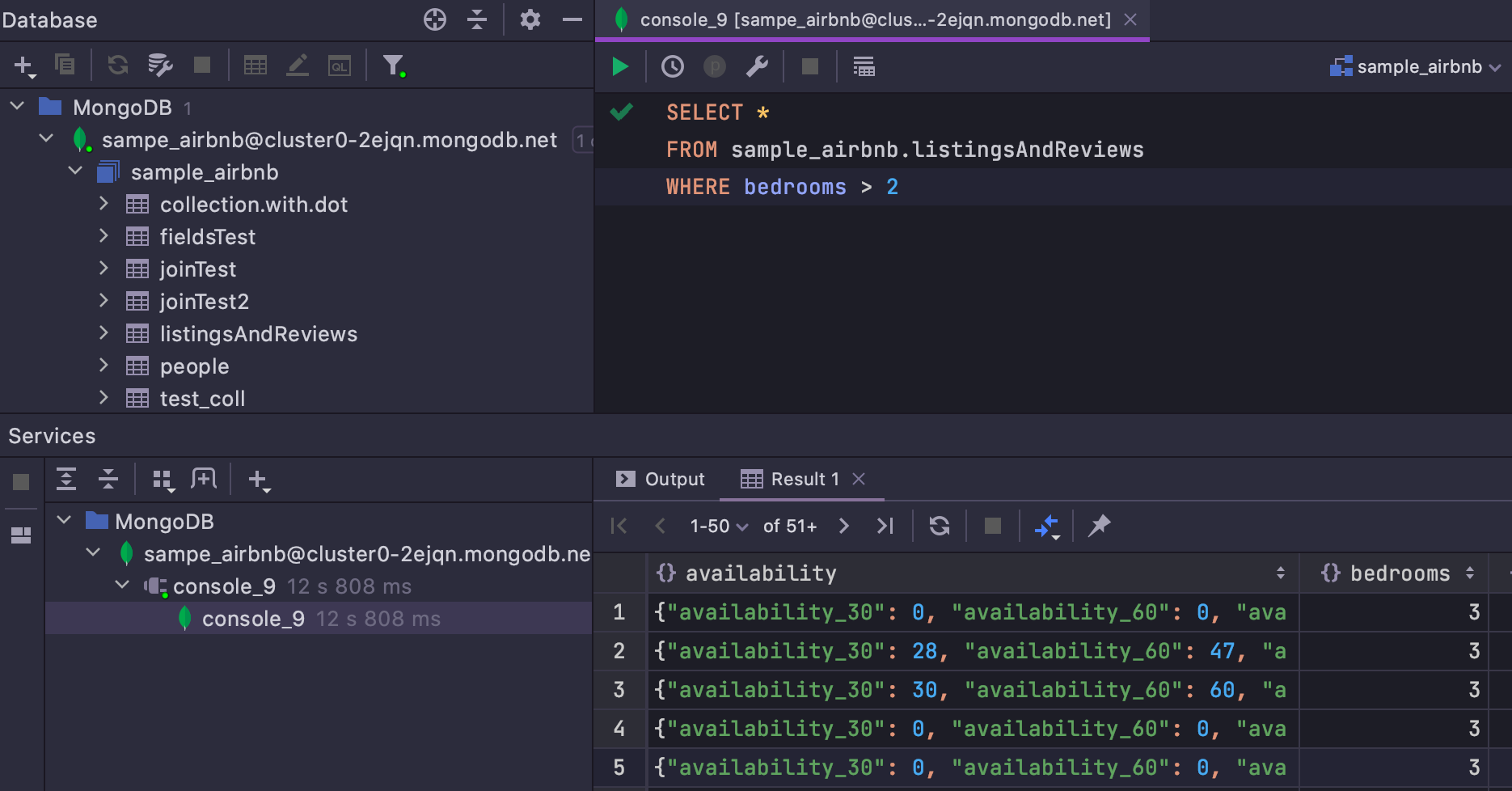
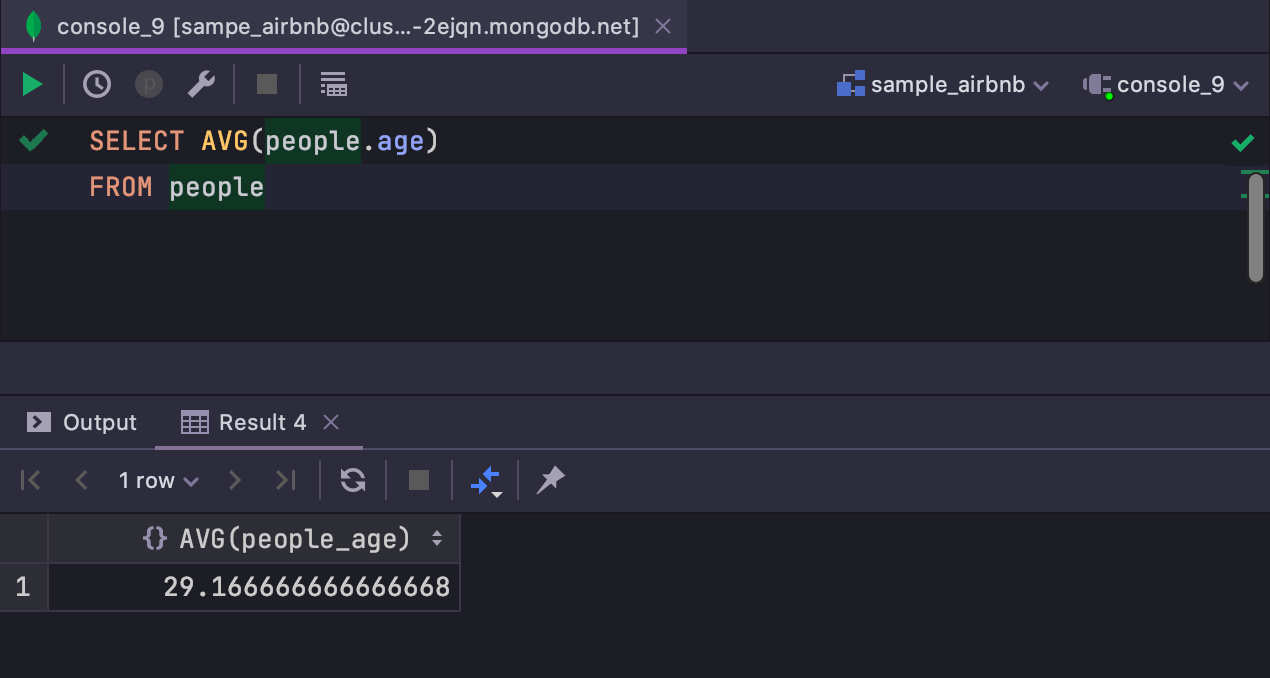
TL;DR – You can now use SQL to query MongoDB databases.

Only SELECT queries work.
Working сlauses: JOIN, WHERE, GROUP BY, HAVING, ORDER BY, LIMIT, OFFSET.
SELECT
- Options you can use: DISTINCT, ALL.
- You can use aggregate functions: AVG, SUM, MIN, MAX, and others.
- Columns can be qualified.
Restrictions
- COUNT (expression) is not yet supported.
- You can’t use aggregate functions, such as AVG, SUM, MIN, and MAX, as if they were not aggregate. For example, SELECT MAX(1,2,3) won’t work.

For more details about this, head over to our full coverage blog post on DataGrip’s blog.
That’s it for the biggest highlights. This build also comes with some smaller, but still important changes such as:
- GoLand now comes bundled with TypeScript 4.0.
- We’ve fixed several issues with the links in the output of tools not being clickable (WEB-22867, WEB-37265, WEB-47897, WEB-44742, and WEB-46790).
- We’ve removed the React JSX option from Preferences/Settings | Languages and Frameworks | JavaScript. If you’re using the JSX syntax in your JavaScript code, the language version will be set to ECMAScript 6+. If you want to be warned when the JSX syntax is used by mistake, you can turn the React JSX syntax inspection on in Preferences/Settings | Editor | Inspections.
That’s it for today! We are looking forward to your feedback in the comments section below, on our issue tracker, or @GoLandIDE.
Subscribe to GoLang Blog updates








