New Editor Settings, Actions on Save for New Projects, and Web Development features in GoLand 2023.1 EAP #6
The sixth GoLand 2023.1 EAP build is out!
You can get it via the Toolbox App, download it from our website, use a snap package (for Ubuntu), or from inside GoLand, select Check IDE updates for: Early Access Program in Settings | Appearance & Behavior | System Settings | Updates.
Editor
Option to specify the placement of pasted content
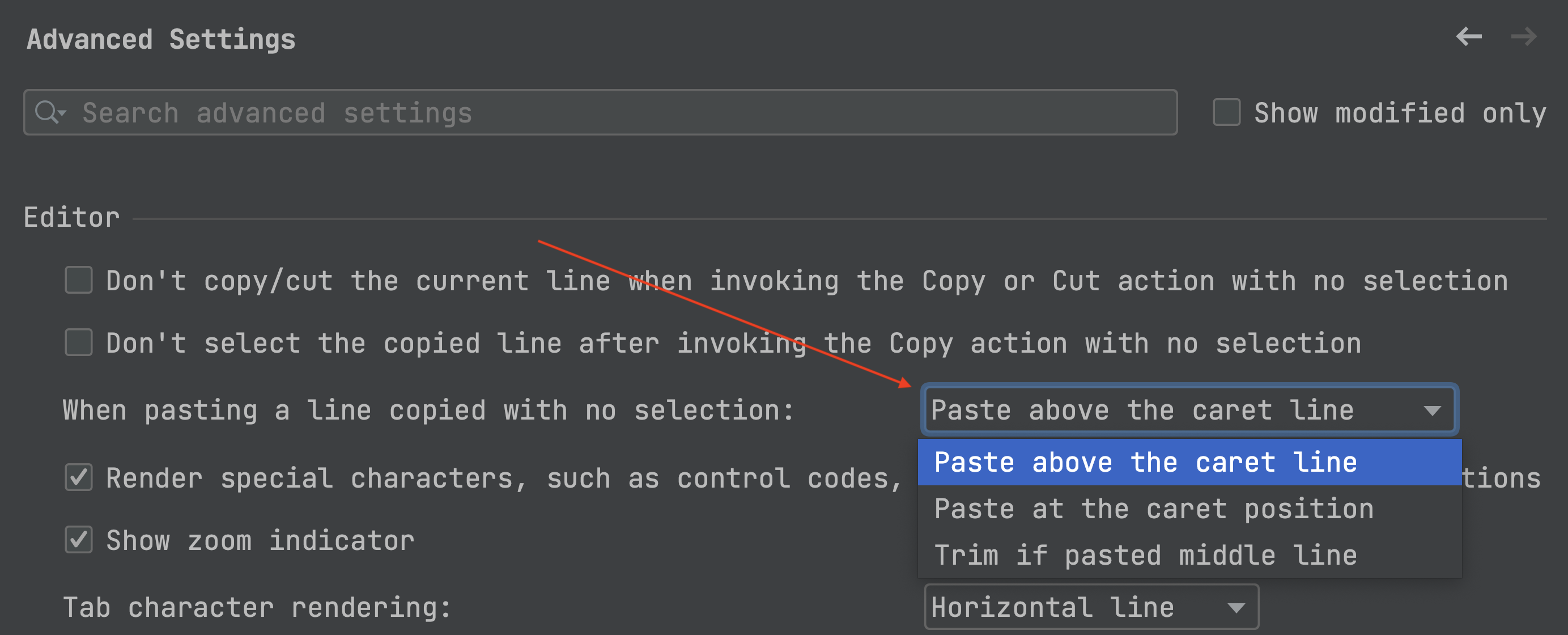
For v2023.1, we’ve fine-tuned the user experience when pasting a line that was copied or cut without selection. There’s now a special setting that allows you to control the placement of the pasted content.
In Settings/Preferences | Advanced Settings, find the Editor section and select the desired behavior for the Paste action from the drop-down list.

Option to show whitespaces only in selected code
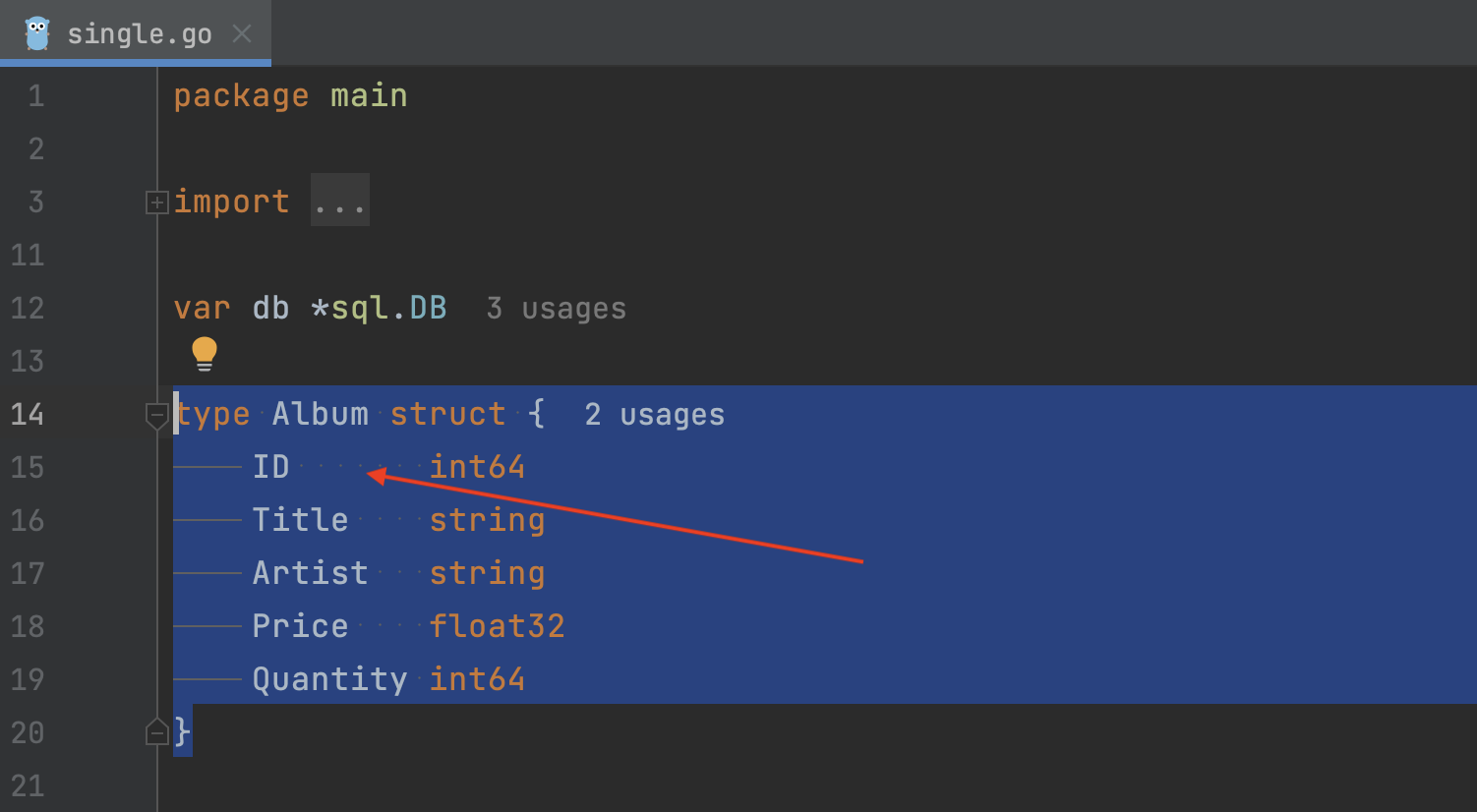
There’s a new Selection checkbox in Settings/Preferences | Editor | General | Appearance | Show Whitespace that allows you to configure this setting so that the IDE shows whitespaces as small dots only when you select code.

UI: Setting to configure Actions on Save for new projects
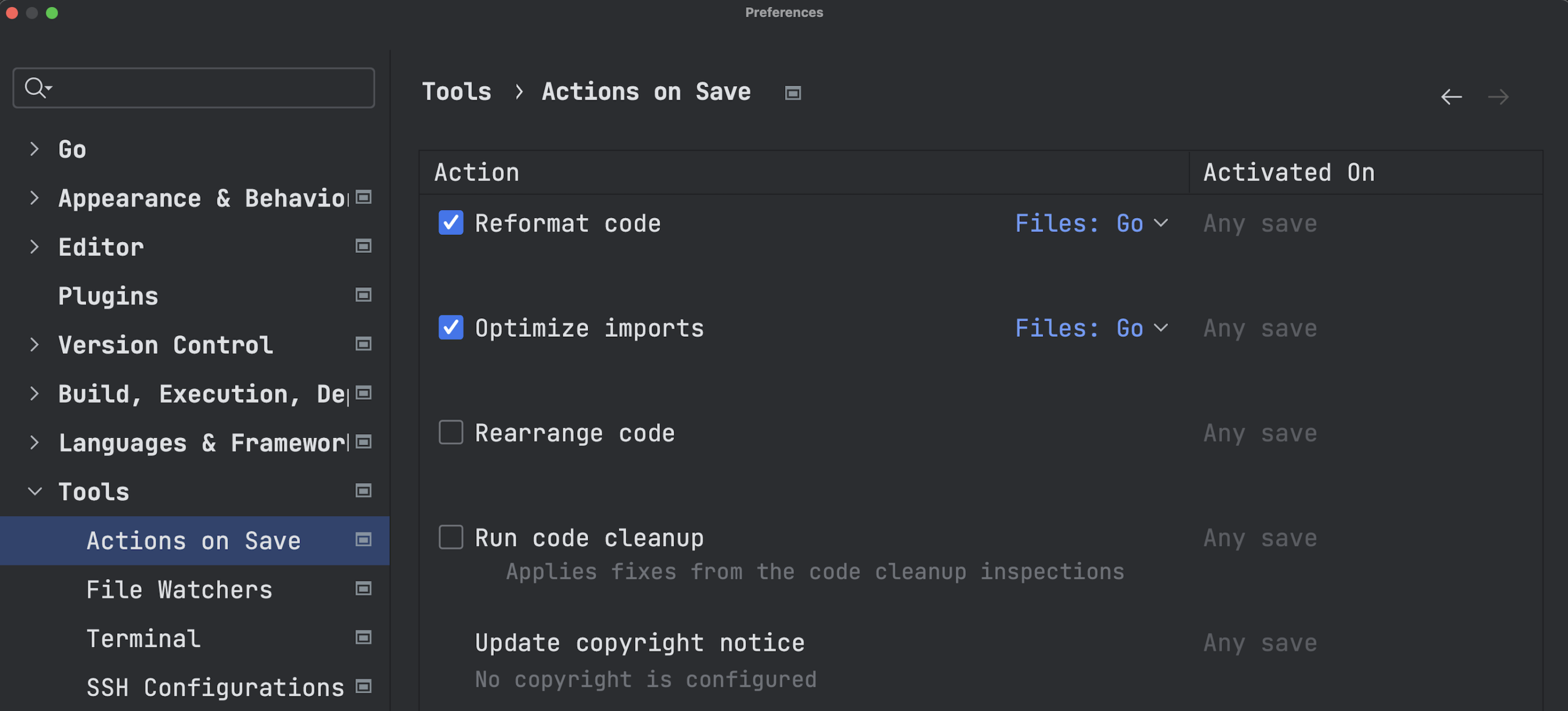
GoLand 2023.1 EAP 6 adds an option to predefine the behavior of Actions on Save for new projects.
For this, go to File | New Projects Setup | Preferences For New Projects | Tools | Actions on Save and select which actions you want to be triggered when saving changes in your future projects.

Web development
Convert strings to template literals automatically
In GoLand 2023.1 your single- or double-quoted strings will be automatically transformed into template literals whenever you type ${. This works for raw strings as well as for JSX properties.
Component imports added on copy-paste
When you copy and paste code from one file to another, GoLand automatically copies and adds all the required imports. This was previously the case with plain JavaScript, TypeScript, and React templates. In GoLand 2023.1 it now works for Vue, Svelte, Astro, and Angular templates, too.
Support for TypeScript in Vue template expressions
This version includes support for TypeScript in Vue template expressions. The Vue template expressions now sync to lang=”ts” added to script tags. As a result, GoLand can better evaluate TypeScript, providing preferences and relevant refactorings matching what’s inside the script tag. You may have noticed before that there were differences between settings and refactorings for pure .js and .ts files. Now the lang attributes will match.
Here are a few of the improvements you may notice:
- Inline casts can be used.
- Strict null checks in templates with support for type narrowing.
- Strict null checks for component props.
- Preferences / Settings unification across both scripts and templates.
- Types shown in Quick Documentation and other UI elements should work the same across scripts and templates.
- Template expressions now support literal types, like true instead of boolean.
- Template expressions now use TypeScript refactorings instead of JavaScript ones.
That’s it for today.
We’d love to hear what you think about the new features. Get in touch with us on Twitter, leave your comments here, open an issue in our tracker, or drop us a message in the Gophers Slack #goland channel.
Thanks!
Subscribe to GoLang Blog updates





