IntelliJ IDEA
IntelliJ IDEA – the Leading IDE for Professional Development in Java and Kotlin
What’s New for Web Development in IntelliJ IDEA 13
In the year 2013 much has changed in the world of web development: new languages, frameworks and libraries, and even test runners and frameworks. JetBrains continues to provide the best tools for all web developers, no matter what language or technology they’re using, and in today’s post we’ll freshen your memory up with what new web development features IntelliJ IDEA 13 has (which is a good thing to do while waiting for 13.1 to come out.)
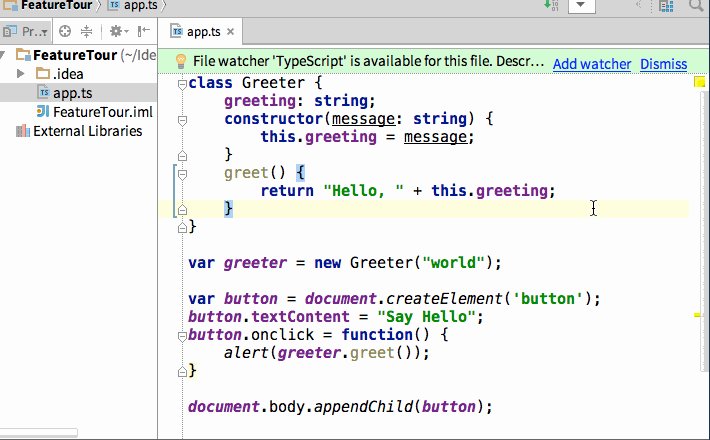
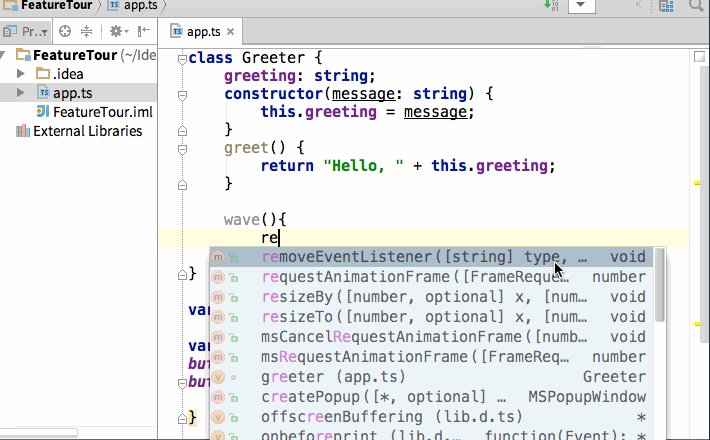
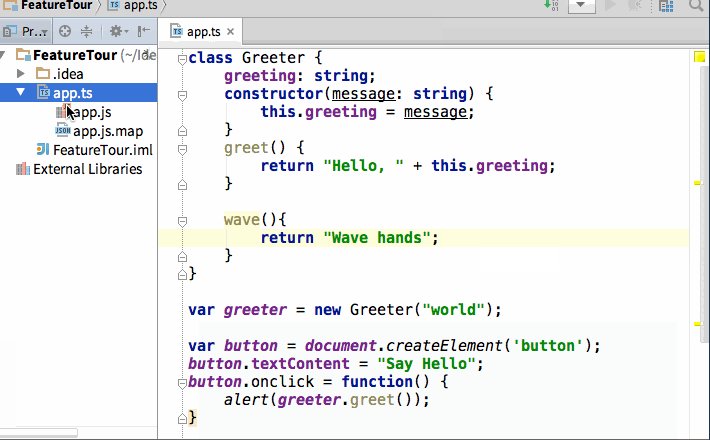
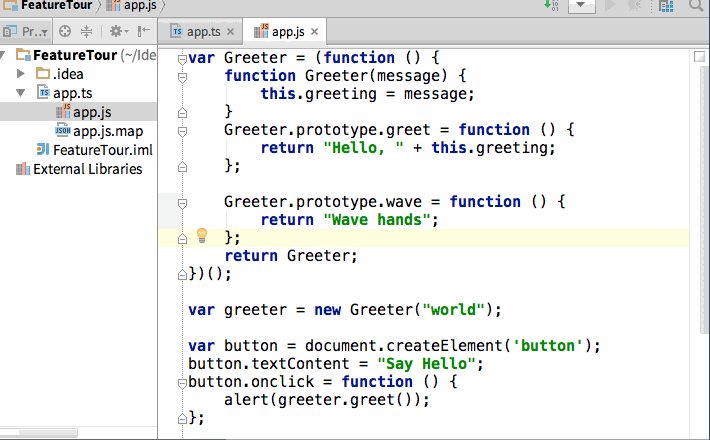
TypeScript 0.9
IntelliJ IDEA 13 includes major updates to the TypeScript support: code completion, navigation, and many refactorings that are working just as good as in any other language we support.
Additionally, when the File Watchers plugin is installed, your TypeScript files will be compiled to JavaScript on-the-fly in one click:

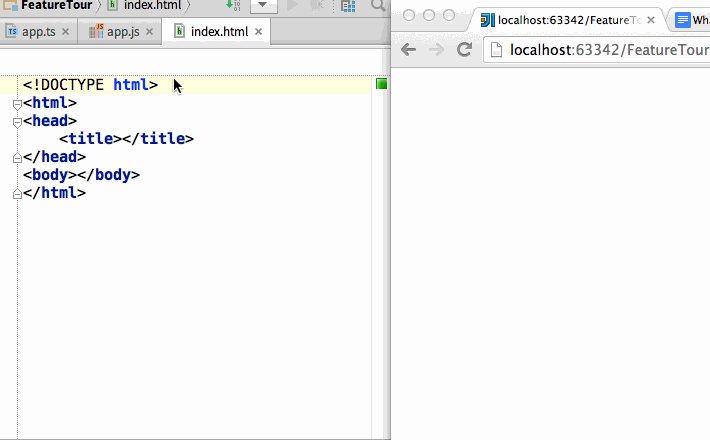
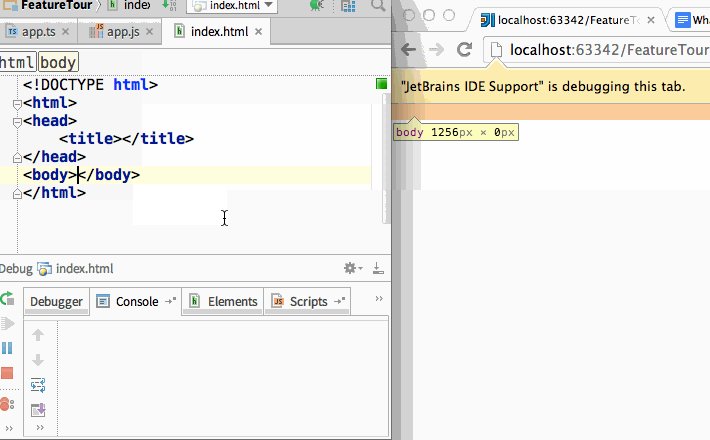
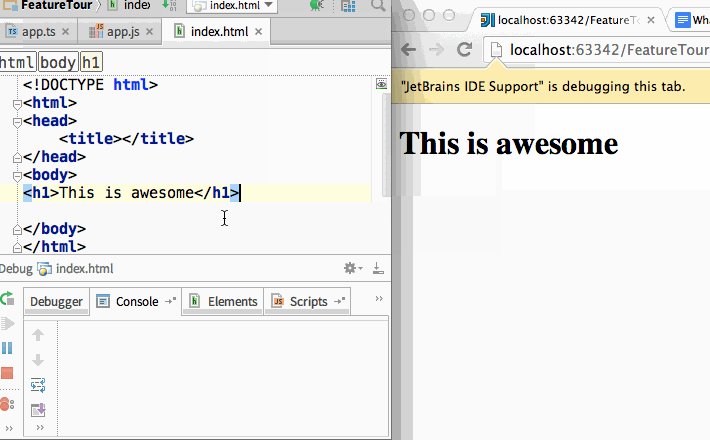
Improved Debugger with Built-in Server
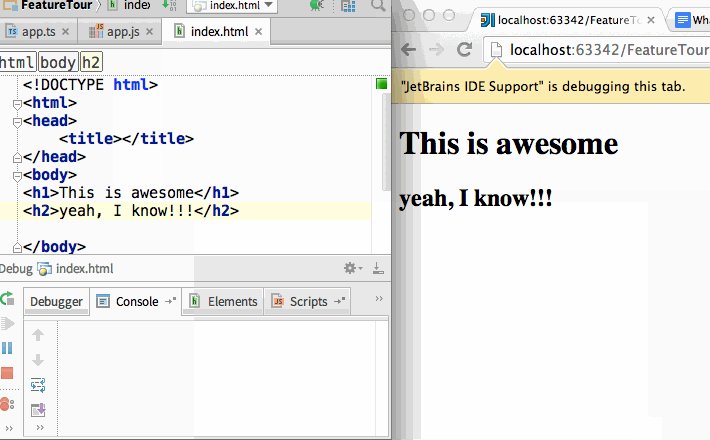
The Live Edit plugin automatically updates web pages open in the Chrome browser as you’re making changes to your project. Just start a new debugging session and see how your edits are reflected in the browser as you type.
Debugger also includes the new Elements tab which lets you preview the output of a page as if it was rendered by Chrome.
We also included a built-in web server (hosted by default at http://localhost:63342) so you can quickly demo your applications and load files without having to worry about any configurations:

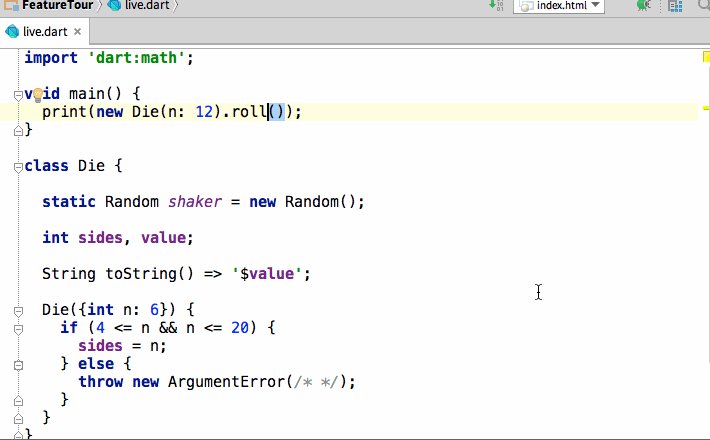
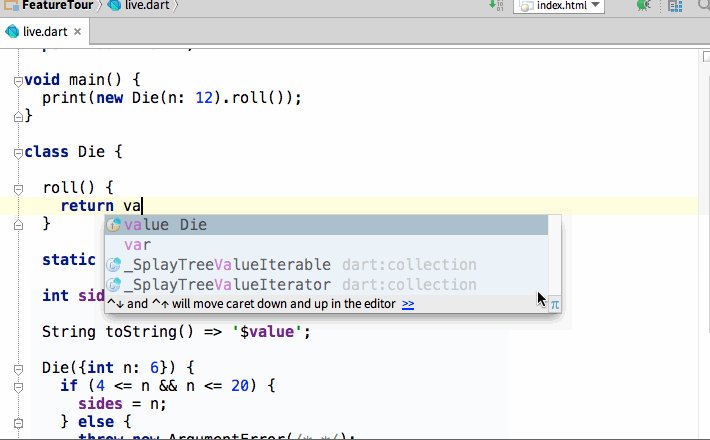
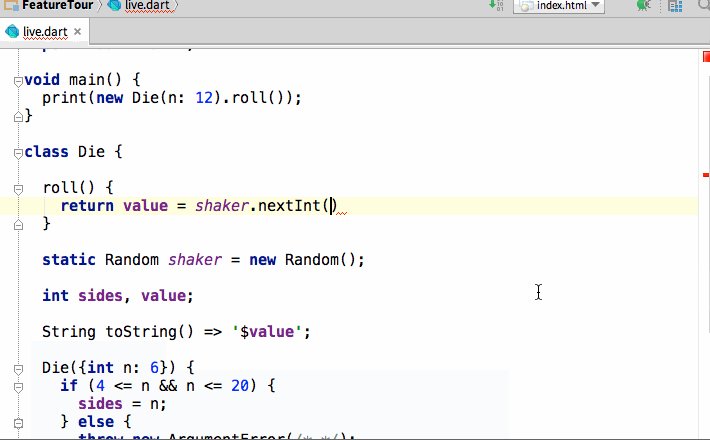
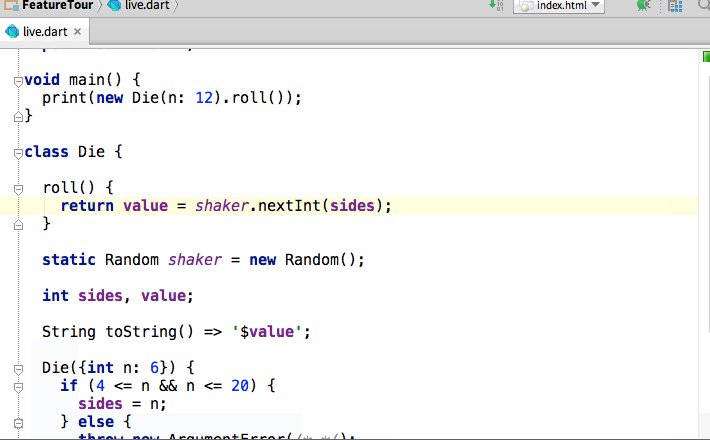
Dart 1.0
You’ll find many new features in our Dart support, including quick fixes and auto-imports. Check out this WebStorm blog post for the full list of features: https://blog.jetbrains.com/webide/2012/12/dart-support-in-webstorm-6/

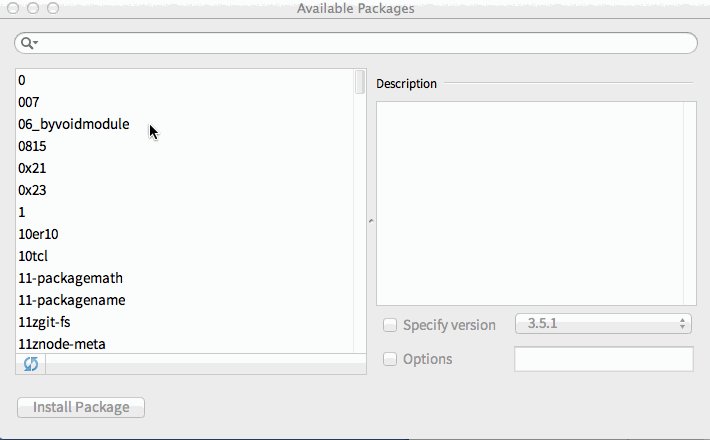
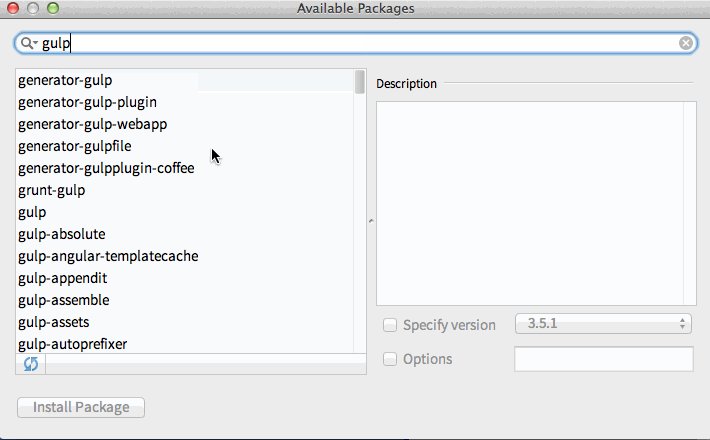
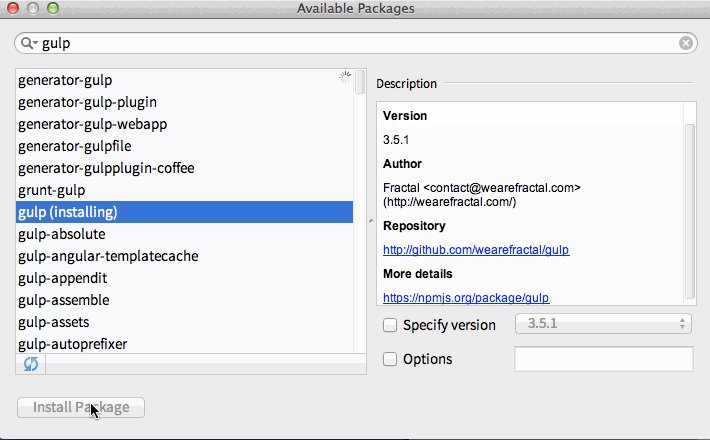
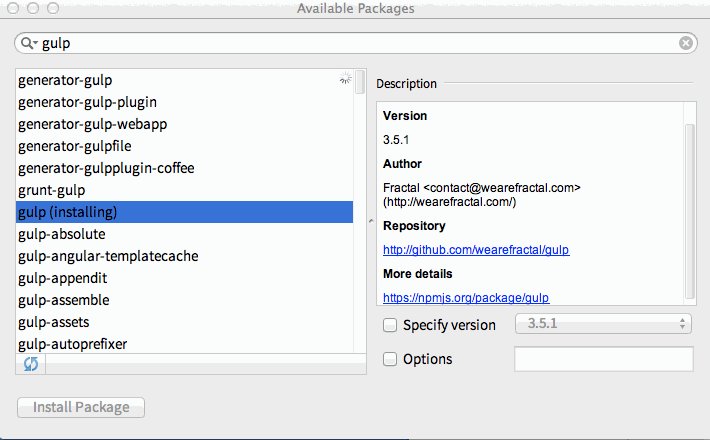
Node packages
With the help of the Node plugin you can now easily install, remove and upgrade npm packages in one click directly from IntelliJ IDEA.

Make also sure to check out the recent webinar recording on the Node development workflow posted in the official WebStorm blog.
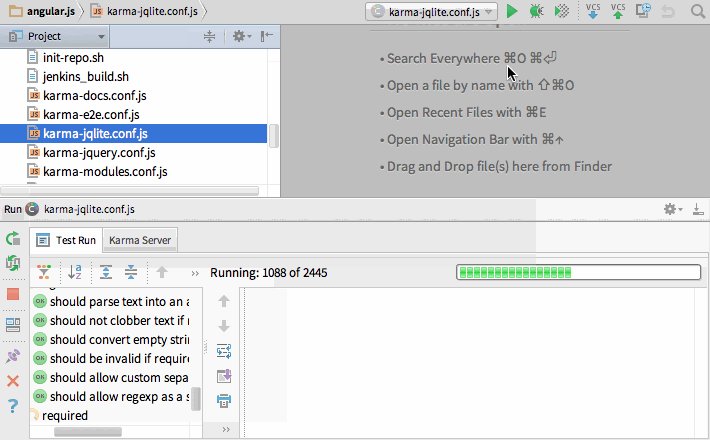
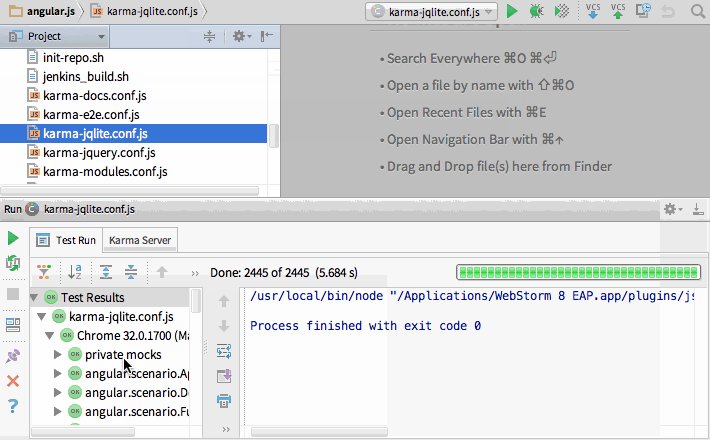
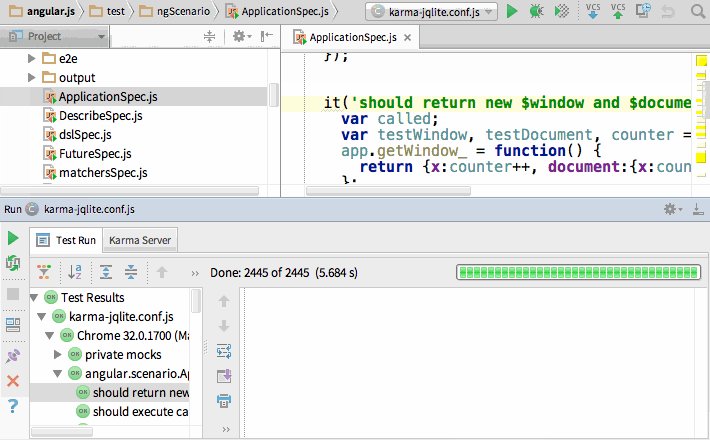
Testing with Karma
The Karma plugin lets you run tests by simply right-clicking karma.conf.js files. Test rsults are displayed in a panel where you can navigate through passed and failed tests, and even configure Karma to re-run your tests every time you change a file:

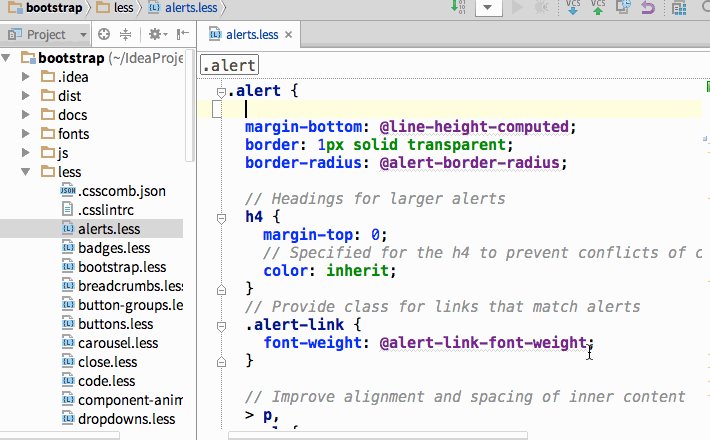
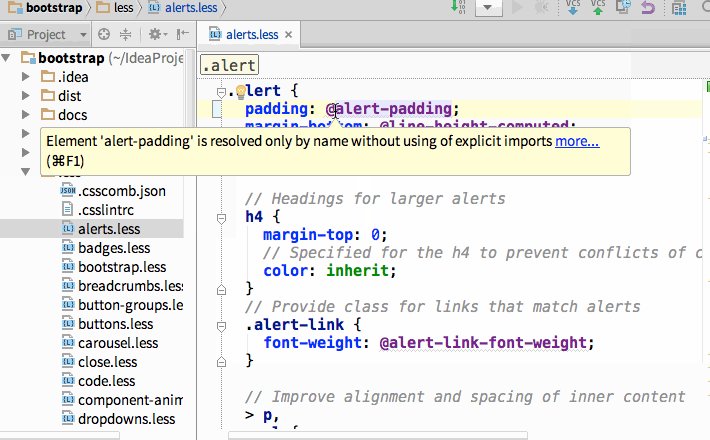
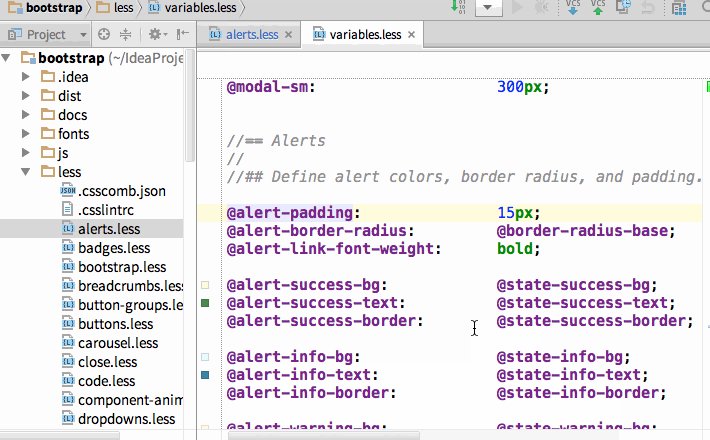
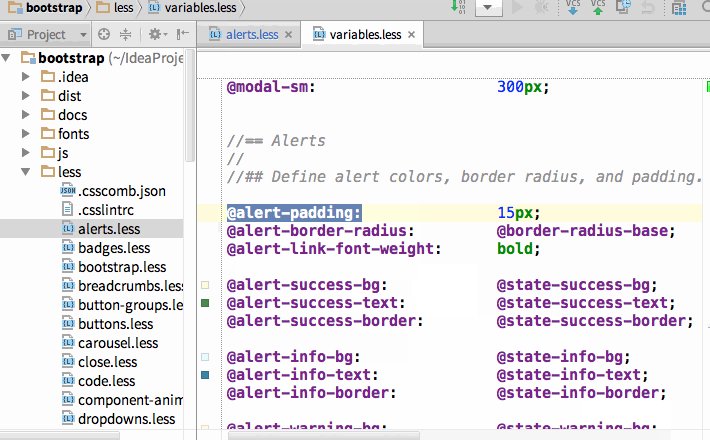
Sass + Compass, LESS, and Stylus
IntelliJ IDEA now helps you work with all of your favorite CSS preprocessors. Install one of the Sass, LESS, or Stylus plugins to get code completion, inspections, and navigation around your code.

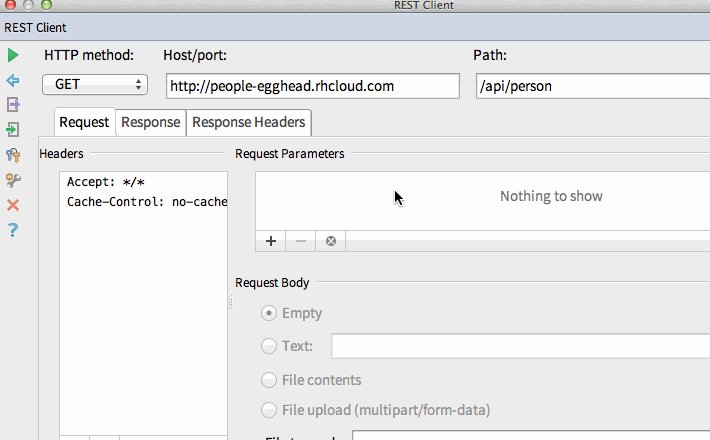
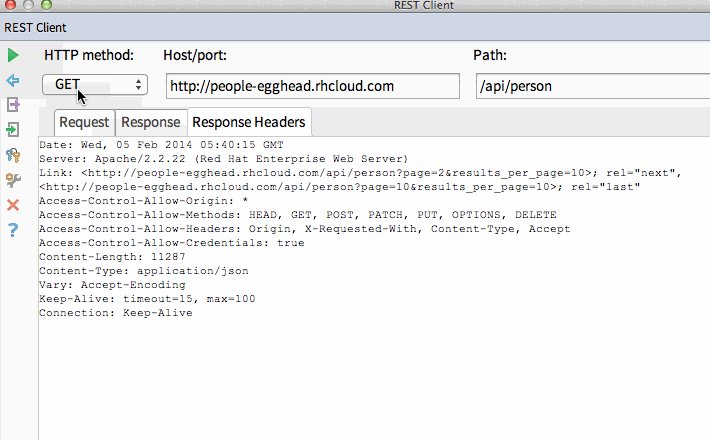
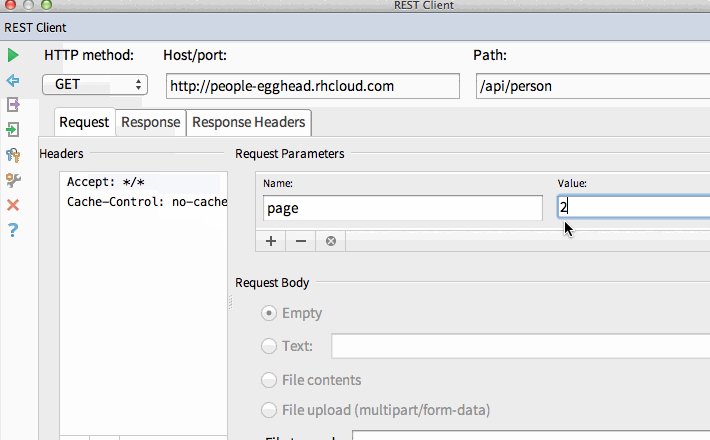
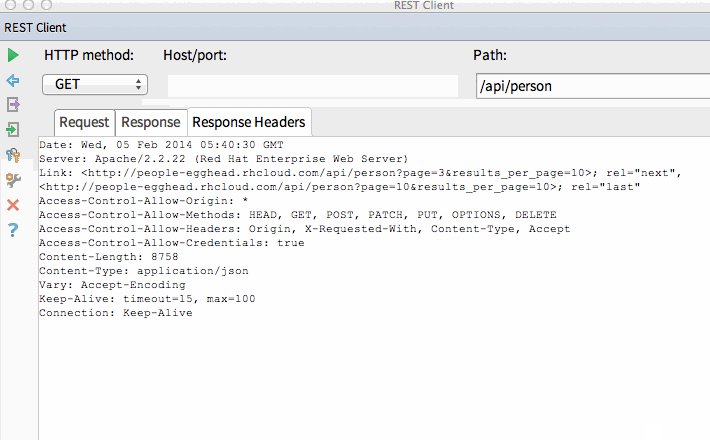
Test RESTful Web Services
The REST Client plugin brings great RESTful testing features to IntelliJ IDEA. You can ping any RESTful service using any request type, modify headers, parameters, and body of the request. Convenient view of the response body and headers is also provided.

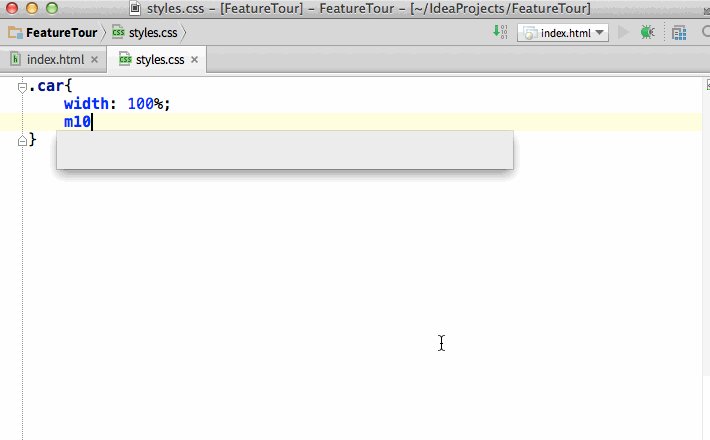
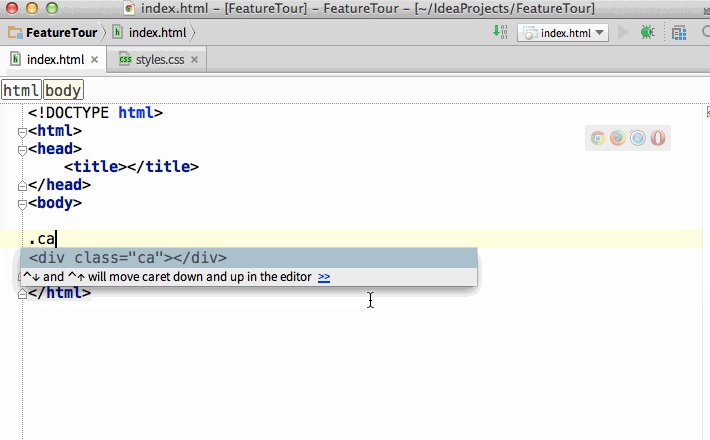
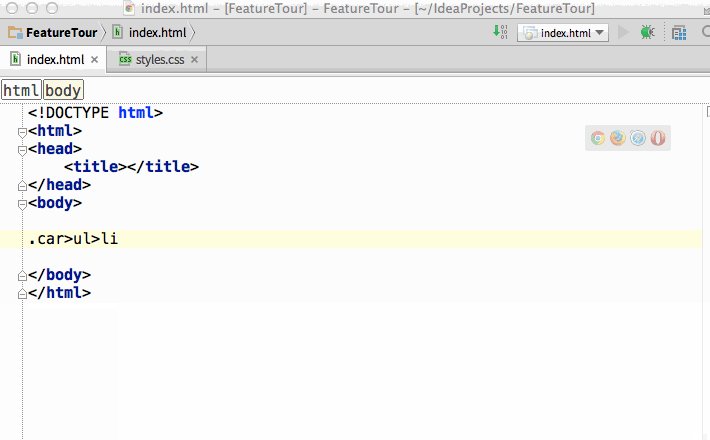
Emmet Live Preview
Emmet allows you write common abbreviations in HTML and CSS then expand them using Tab key to avoid extra typing. IntelliJ IDEA includes the Live Preview of Emmet which allows you to see what your Emmet abbreviations will generate before you hit Tab, so that you can write your abbreviations even faster and more accurate.

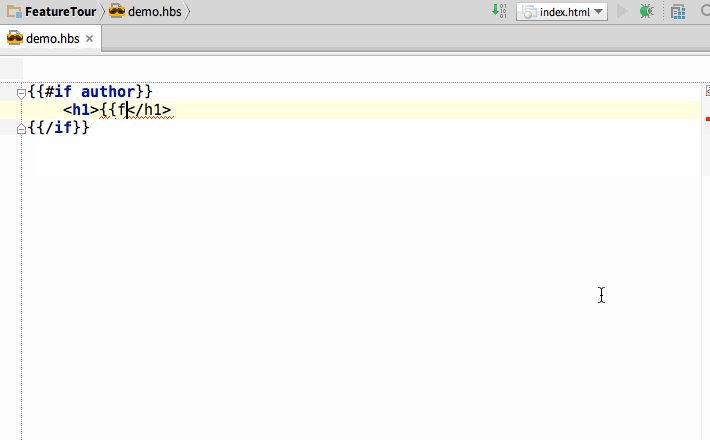
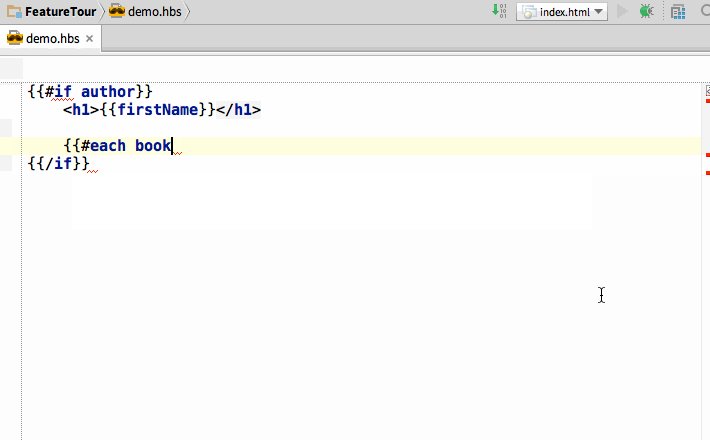
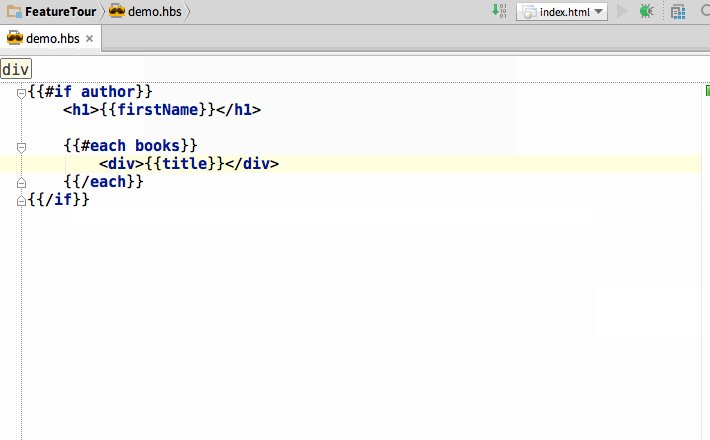
Handlebars/Mustache and EJS
The Handlebars/Mustache and EJS plugins add code completion and inspections for editing the .mustache, .hbs and EJS files, respectively. The structure view feature will help you navigate around large templates.

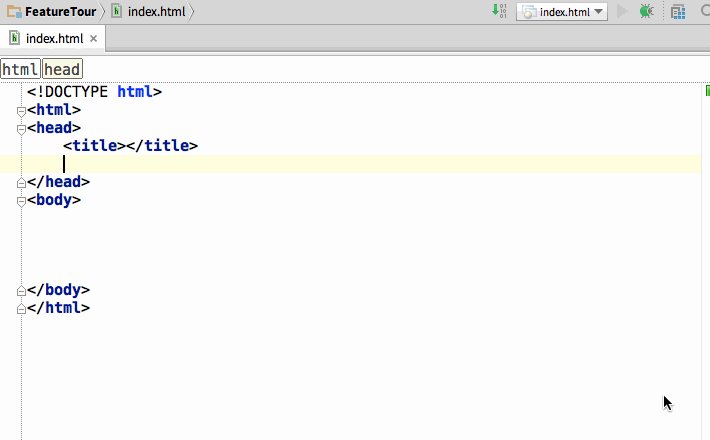
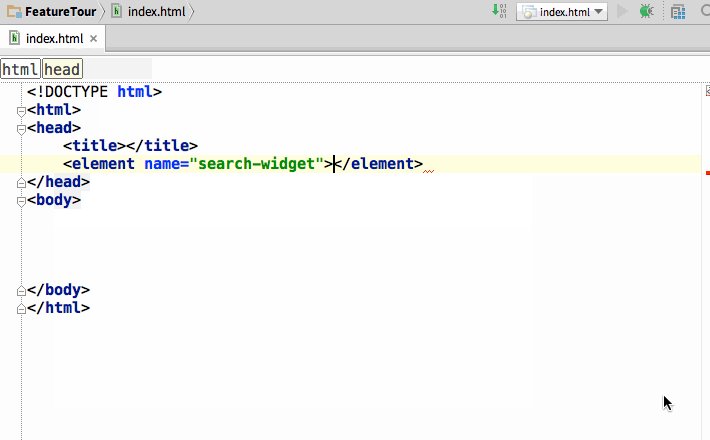
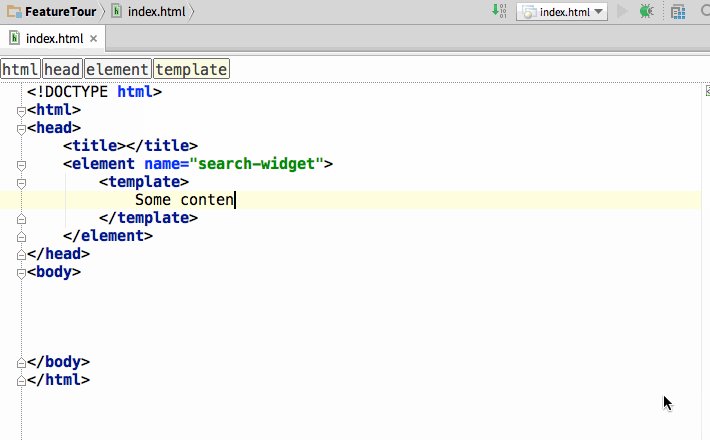
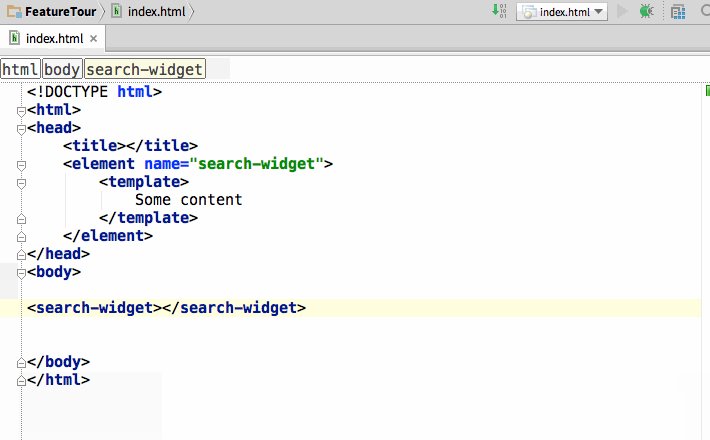
Web Components
Web Components is an upcoming standard which will change the way we create custom HTML elements. The Web Components plugin lets you create custom elements with built-in templates, and then have them registered and ready for use in HTML code.

Flex and Flash Support
IntelliJ IDEA continues to bring excellent support for Flex, Flash, and AIR by keeping up to date with the latest Flex SDKs from Apache. A broad range of features for Flex developers includes built-in debugger, FlexUnit test runner, incredible refactoring options, and helpful project setup wizards. Our Flex code insight and analysis tools are second-to-none.
And There’s More!
At JetBrains, we’re committed to delivering the best development experience for building web applications. As the web evolves, we’ll continue to support the needed technologies to make development easier for all languages, frameworks, and platforms that are used every day.
Subscribe to IntelliJ IDEA Blog updates