IntelliJ IDEA
IntelliJ IDEA – the IDE for Professional Development in Java and Kotlin
Developer Tools for PhoneGap, Cordova and Ionic in IntelliJ IDEA 14
Being the best IDE for Java developers, IntelliJ IDEA is also dedicated to providing the first-grade support for non-Java technologies, especially when it comes to web development. If you’ve ever used IntelliJ IDEA to work with JavaScript, CSS, or AngularJS code, then I’m sure you know what I mean.
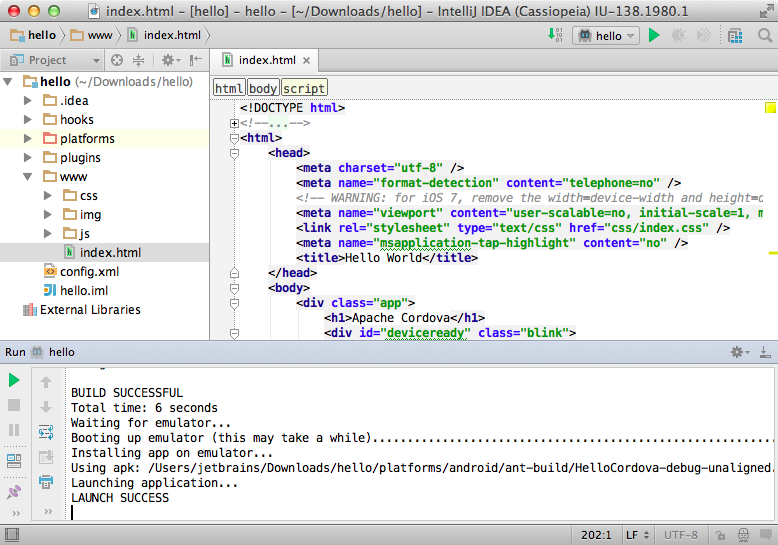
IntelliJ IDEA 14 is going to be even better in that way, and you can see it for youself in the latest EAP, where you can experience the its power and flexibility when developing HTML5 hybrid mobile applications.
We’re pleased to announce that both IntelliJ IDEA and WebStorm will officially support PhoneGap, Apache Cordova and Ionic frameworks with the installation of dedicated plugin.
For instructions on how to use the plugin, refer to its tutorial.
The plugin is already available for IntelliJ IDEA 14 EAP. You are welcome to download it and give it a try. In case something doesn’t work as expected, please share your feedback on our discussion forum and submit bug reports to the issue tracker.
It’s also worth to mention that the PhoneGap/Cordova plugin is open-sourced and available for contribution on our GitHub repository.
Develop with Pleasure!
Subscribe to IntelliJ IDEA Blog updates