IntelliJ IDEA
IntelliJ IDEA – the IDE for Professional Development in Java and Kotlin
IntellIJ IDEA 14 Brings Better GWT’s Super Dev Mode Support
If you’re already using, or just considering the use of GWT in your projects, you’re going to be glad to know that IntellIJ IDEA 14 will feature significant improvements in this area, aimed to streamline development workflow.
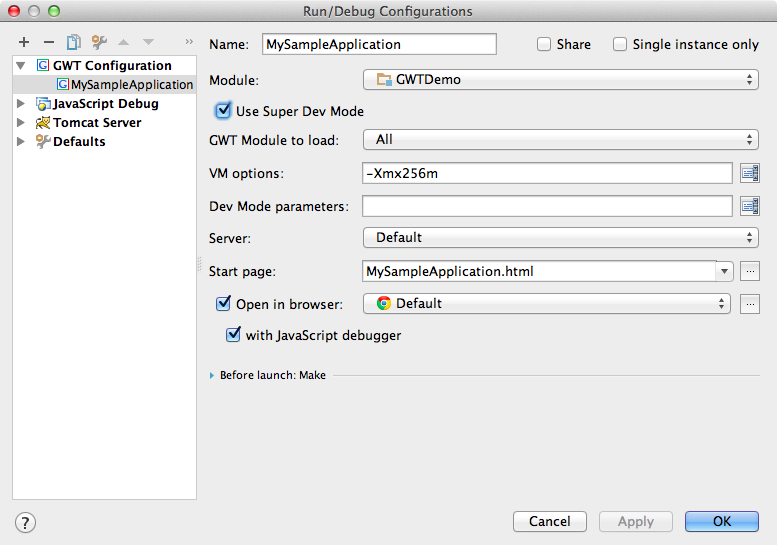
First of all, running applications in Super Dev Mode doesn’t require you to start the application server and the code server separately: the IDE will do it for you. Also, applying changes to running applications happens without the use of bookmarklets, by simply clicking the compile button on the application page right in the web browser. These great features are made possible by the Sencha’s library that helps to operate in Super Dev Mode.
Debugger is also improved in a number of ways: the Source Maps support is fully leveraged; the GWT run configuration has an option to tell the IDE to start a JavaScript debugger session automatically.
We hope you’ll find these improvements useful. Your feedback as always is welcome, so don’t hesitate to share it in our discussion forum as well as report bugs directly to the issue tracker.
Develop with Pleasure!
Subscribe to IntelliJ IDEA Blog updates