IntelliJ IDEA
IntelliJ IDEA – the IDE for Professional Development in Java and Kotlin
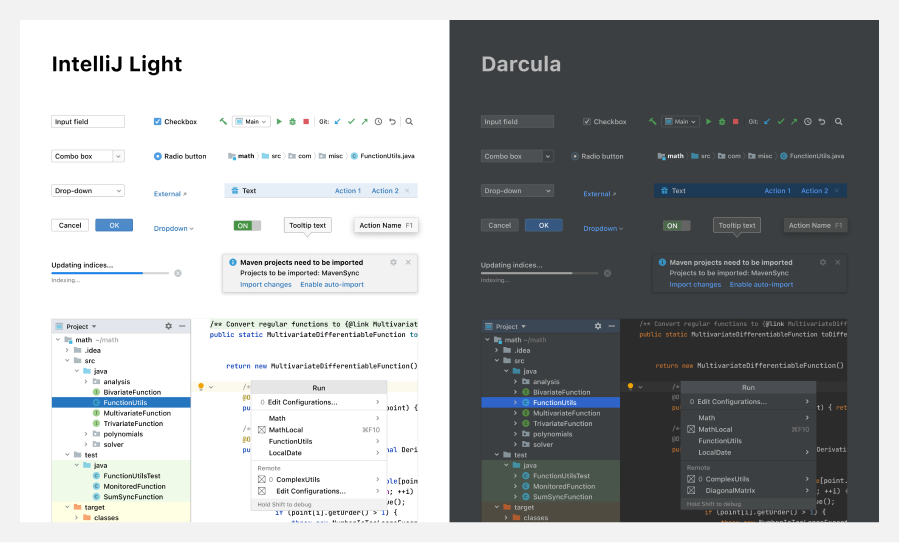
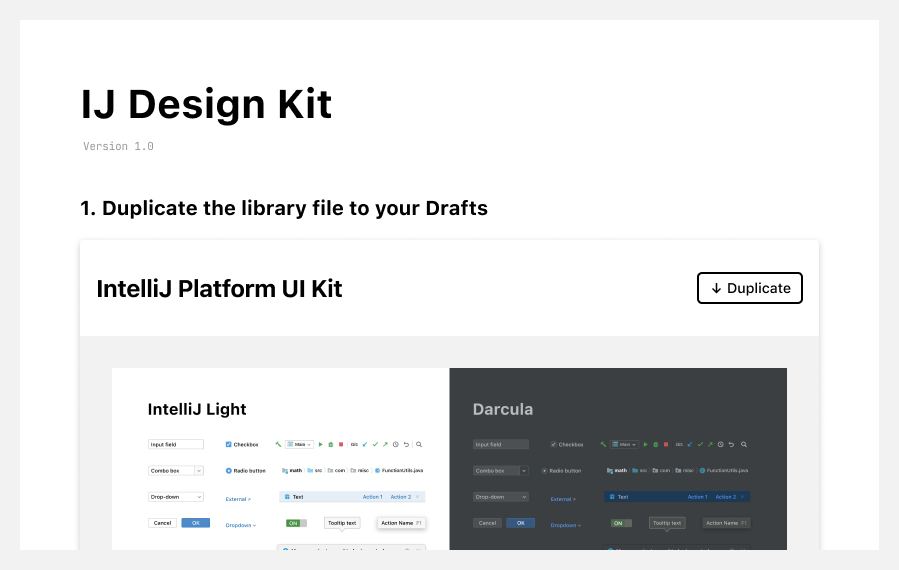
IntelliJ Platform UI Kit
We have created and published the IntelliJ Platform UI Kit to help designers and developers design and prototype plugins in a manner consistent with IntelliJ-based products.
The IntelliJ Platform UI Kit consists of:

Getting Started
See the Getting Started section in the IntelliJ Platform UI Kit Figma file for how to use it as a library.

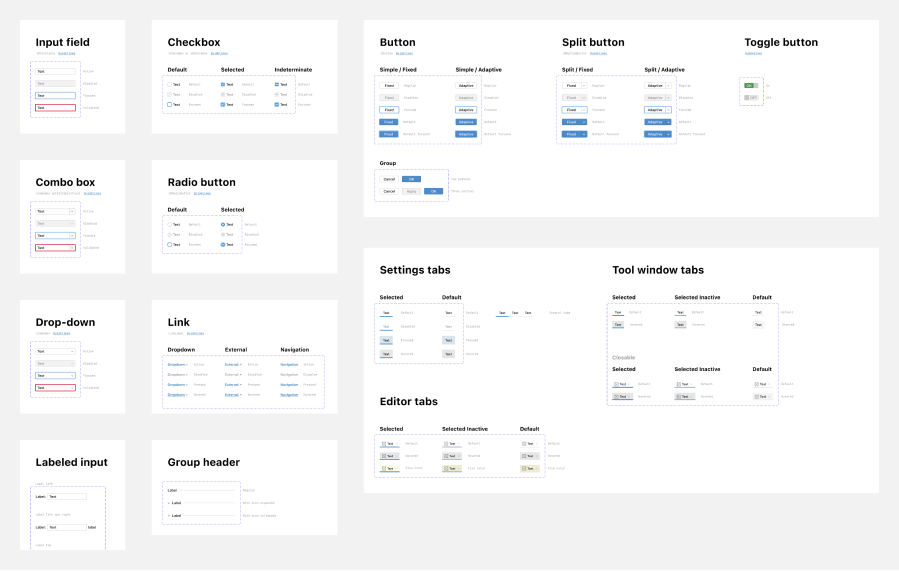
Components
The Component Base consists of basic and complex controls. All of them are responsive and are covered by autolayouts so that you can use them in different sizes without any problems.
Hint: If you’re not sure how to use a component correctly, check out the guidelines.

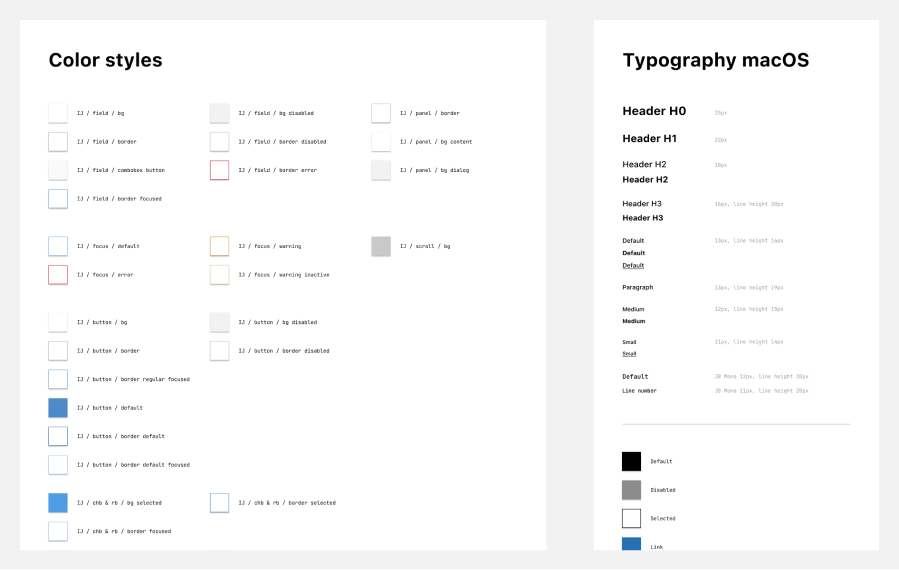
Typography and Color Styles
This section lists all the colors and text styles that we use.
For macOS: SF Pro and JetBrains Mono
For Windows: Segoe UI and JetBrains Mono
Hint: Use Ctrl + Alt + C (Cmd + Alt +C for macOS) to copy a style, and then use Ctrl + Alt + V (Cmd + Alt + V for macOS) on the object where you want to use it.

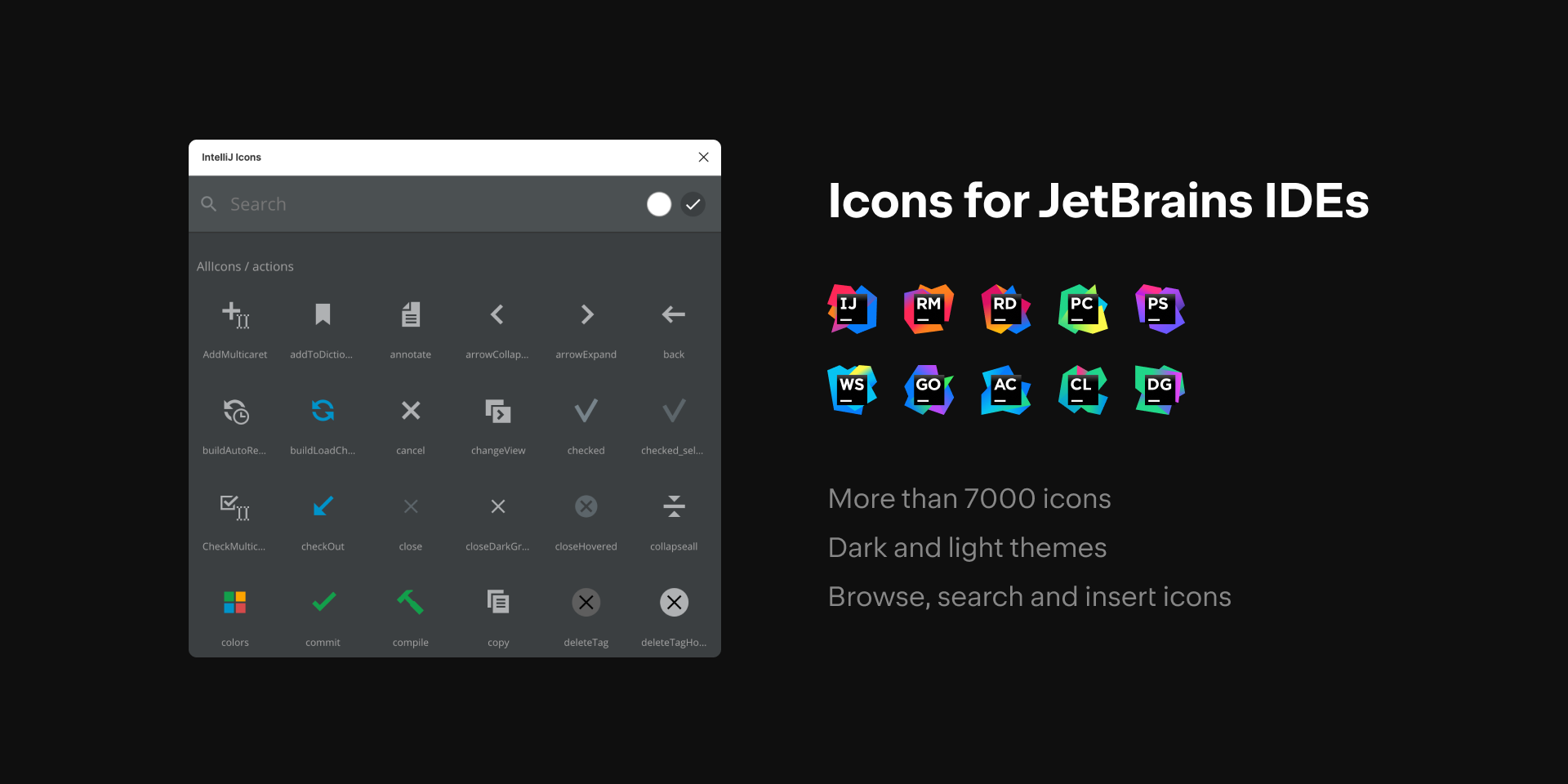
IntelliJ Icons Plugin
This is a Figma plugin that provides access to over 7,000 icons that we use in IntelliJ-based products. It supports IntelliJ’s Light and Darcula themes.

Issues and Bug Reports
If you have any issues with the library or have a request, please file an issue to https://github.com/JetBrains/ui/issues.
Subscribe to IntelliJ IDEA Blog updates