WebStorm 2018.1 EAP、181.3870:Prettierでコードを再フォーマット、Gitの部分コミット | WebStormブログ
新しいWebStorm 2018.1 EAP(181.3870.1)がご利用いただけるようになりました!
Toolbox Appでアップデートするか、こちら からビルドをダウンロードして、WebStormの安定版に加えてインストールすることができます。
以前のWebStorm 2018.1 EAPビルドで追加されたすべての新機能に関する詳細は、これらのブログ記事(英語)をご参照ください。
Prettierでコードを再フォーマット
Prettier はJavaScriptとTypeScript用のコード整形ツールです。WebStormでそれを外部ツールとして使用することは可能でしたが、それをよりシームレスに統合することに決めました。
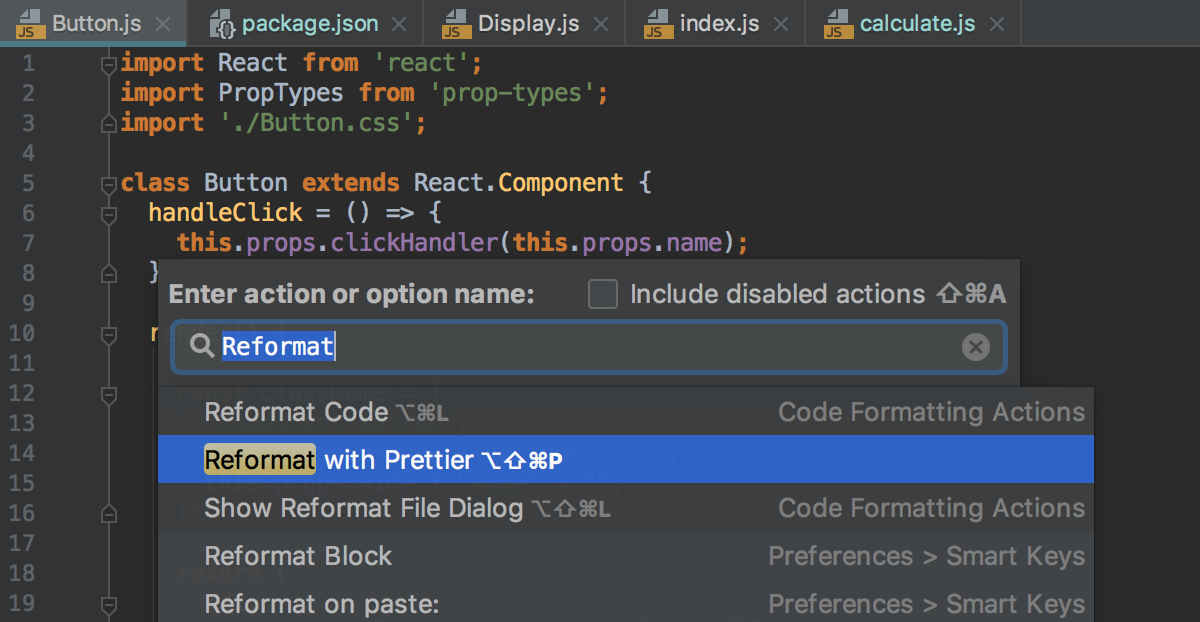
現在、Prettierをプロジェクトの依存関係として、またはマシン上にグローバルにインストールしている場合、新しい Reformat with Prettier アクション (Alt-Shift-Cmd/Ctrl-P) を使用して、選択したコード、ファイル、ディレクトリ全体のフォーマットを行えます。 また、このアクションは、Find Action ポップアップ (Cmd/Ctrl-Shift-A)を使用して見つけることもできます。

WebStormでリファクタリング、コードスニペット、クイックフィックスまたは自動インポートを使用する場合、IDEはコード生成には独自のフォーマットを使用しています。この新しいコードがすぐに正しく表示され(右引用スタイル、インデントサイズなどを正しく使用)、Prettierですでに再フォーマットされたコードから目立たないようにするために、WebStormはPrettierのデフォルト、またはカスタム設定のキーコードスタイルルールをコードスタイル設定に適用します。
何らかの理由でWebStormがプロジェクトでPrettierを検出せず、 Reformat with Prettier アクションが無効になっている場合、 Preferences | Languages & Frameworks | PrettierでPrettierパッケージへのパスを指定してください。
ご注意いただきたいのですが、現在のところWebStormでPrettierを使用して再フォーマットできるのはJavaScriptとTypeScriptファイルのみです。今後Prettierがサポートする他のファイルタイプでも、このアクションをご利用いただけるようにする予定です。
ドキュメンテーションポップアップのマークダウン
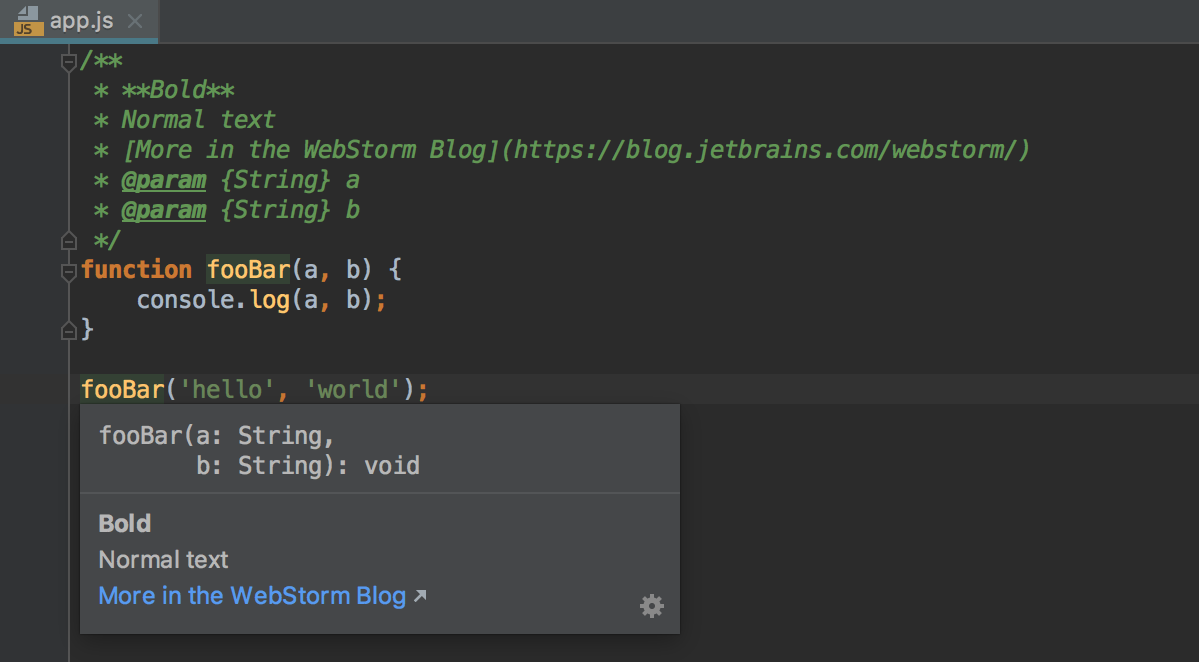
2週間前に、ドキュメンテーションポップアップを改善するために当社が行っている変更についてお話いたしました。今週当社は、ドキュメンテーションポップアップのJSDocコメントで使用されたマークダウン用の適切なレンダリングを追加しました。

Gitの部分コミット
WebStormはGitの部分コミット(git add -p)をサポートするようになりました。ファイルから選択した変更のみをcommitし、他のすべての変更をスキップできるようになりました。
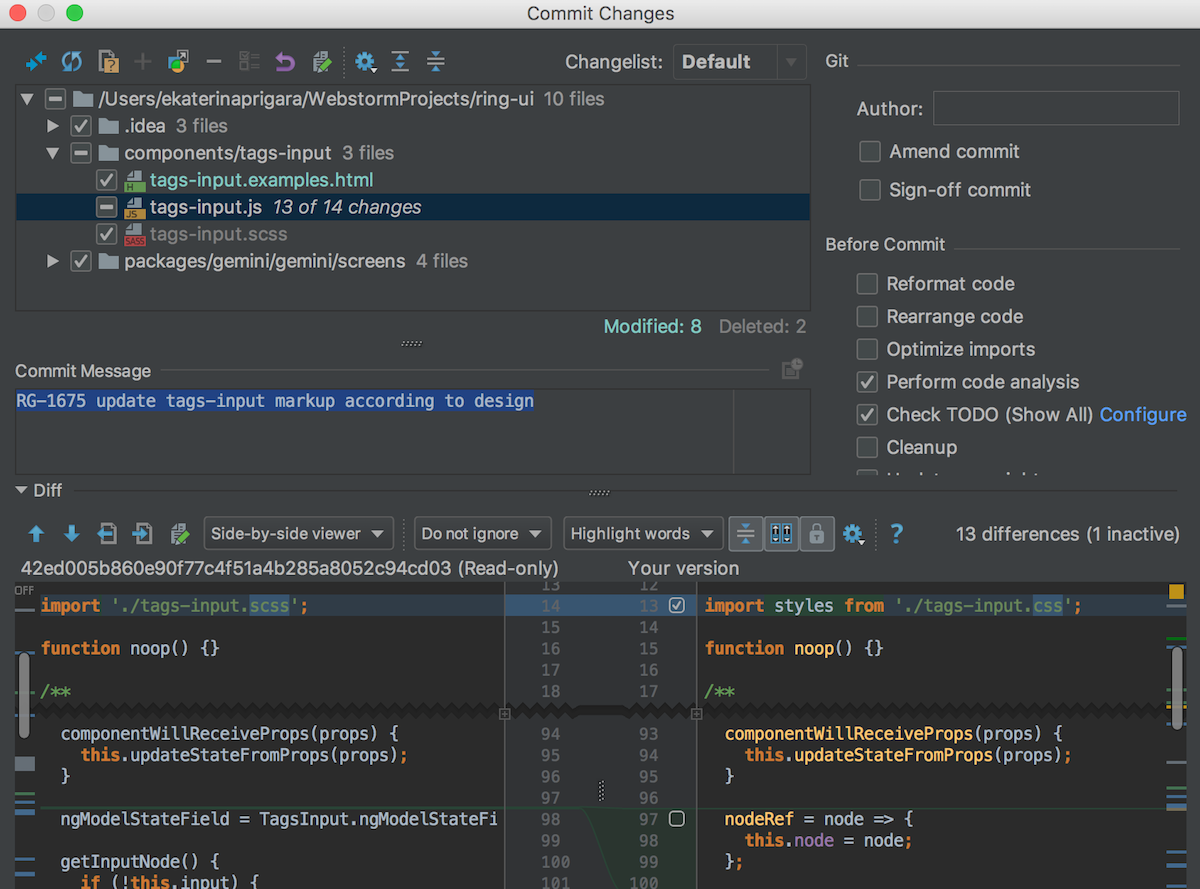
Commit ChangesダイアログのDiffペインのチェックボックスを使用して、コードチャンクをコミットに含めることができます。

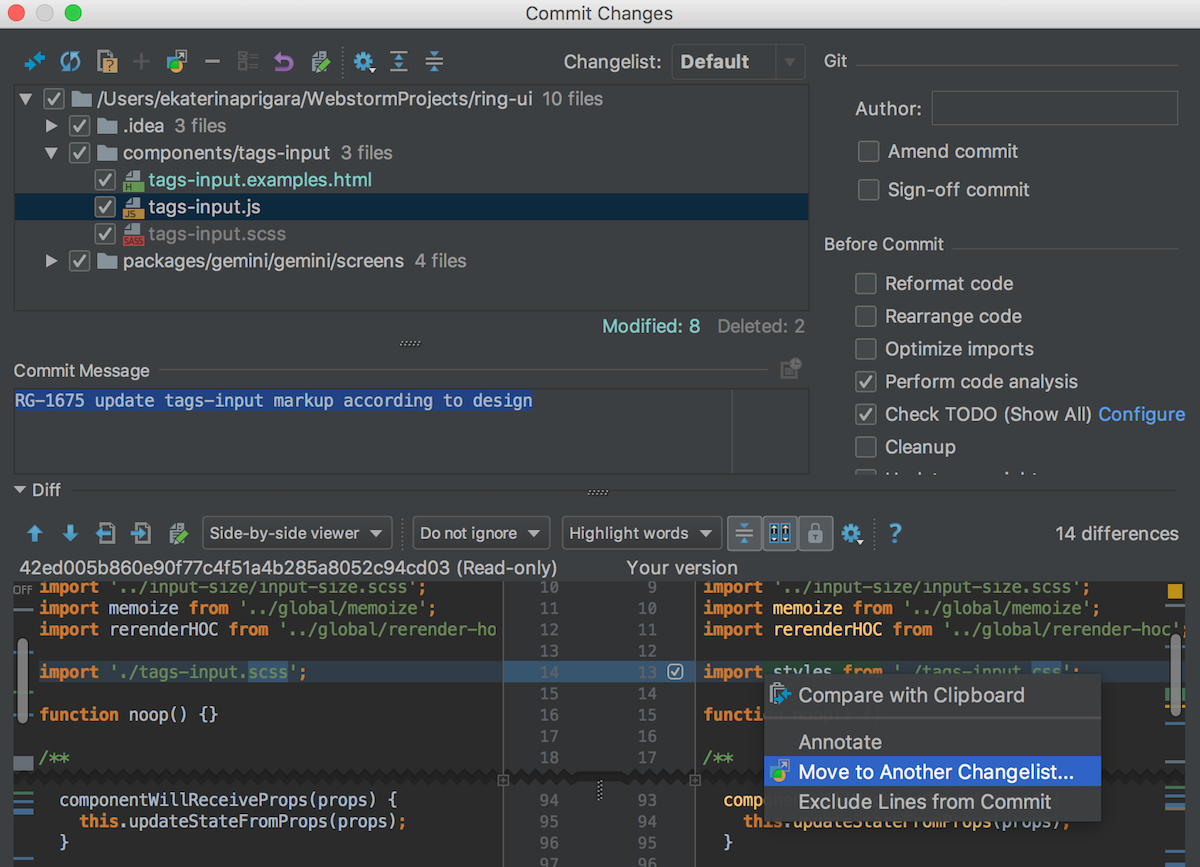
また、ファイル全体ではなく、コードチャンクをチェンジリストに関連付けて、それらを別々に追跡することもできます。コードチャンクは、Commit ChangesダイアログのDiffペインのコンテキストメニューから使用可能な、Move to another changelistアクションを使用して、チェンジリスト間で素早く移動できます。

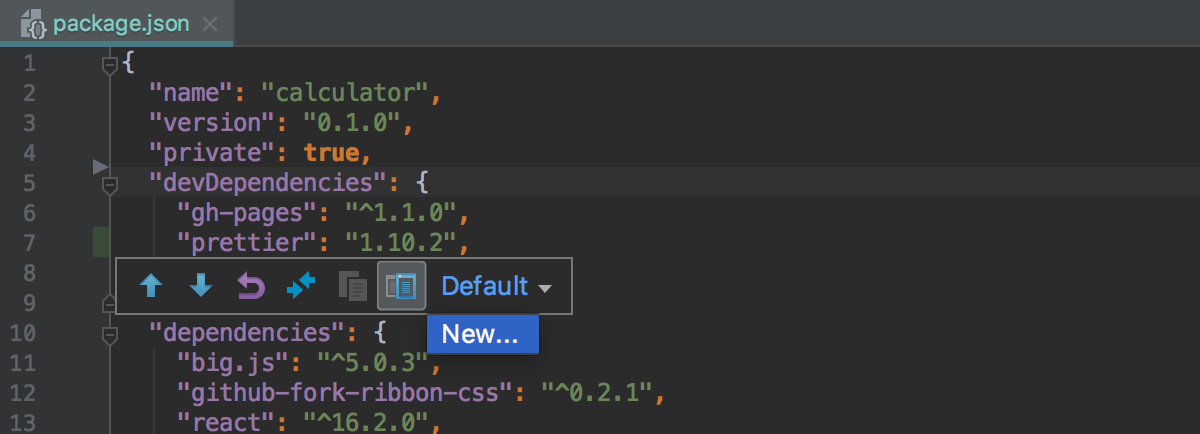
あるいは、コードチャンクをエディタから直接チェンジリストに追加することもできます。ガターの変更マーカーをクリックし、チェンジリストを選択するか、新しいチェンジリストを作成できます。

修正された問題の完全なリストは、WebStormプロジェクトの リリースノートをご参照ください
ご意見を共有し、当社のトラッカーにて問題をご報告ください。 よろしくお願いいたします!
WebStorm Team
[原文]
Subscribe to JetBrains Blog updates


