AppCode 2016.2 released: Swift inspections and intentions, Introduce Variable refactoring, Live Templates, argument placeholders and more!
Hi,
AppCode 2016.2 is here, so download and try it right now! The patch update is also available if you are using previous 2016.1.3 or 2016.2 RC version.

Swift
Introduce Variable
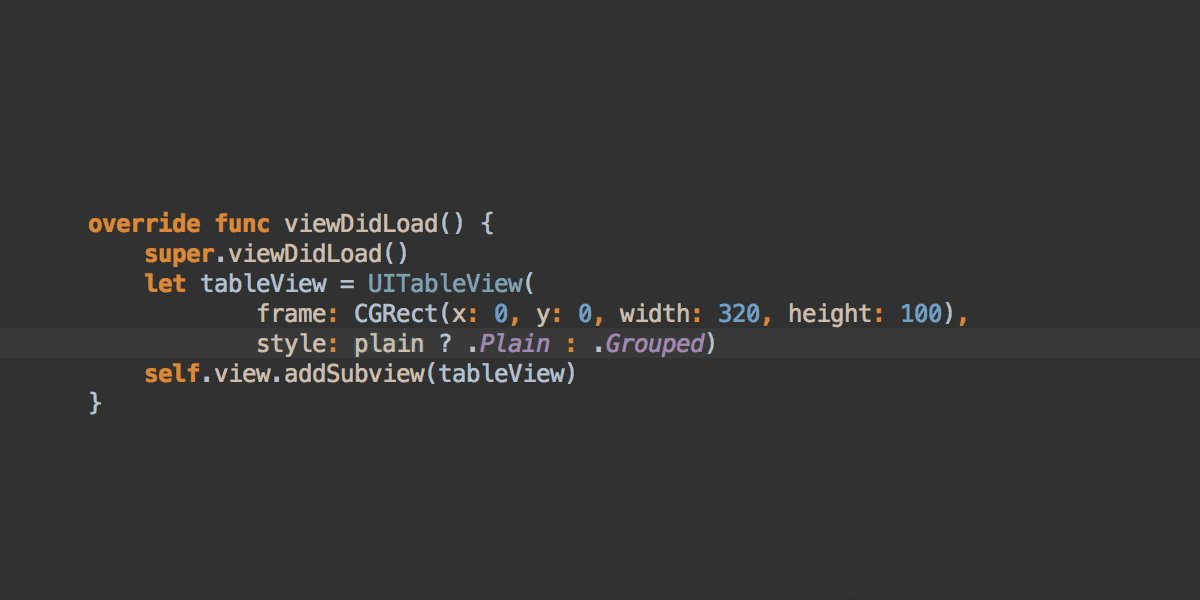
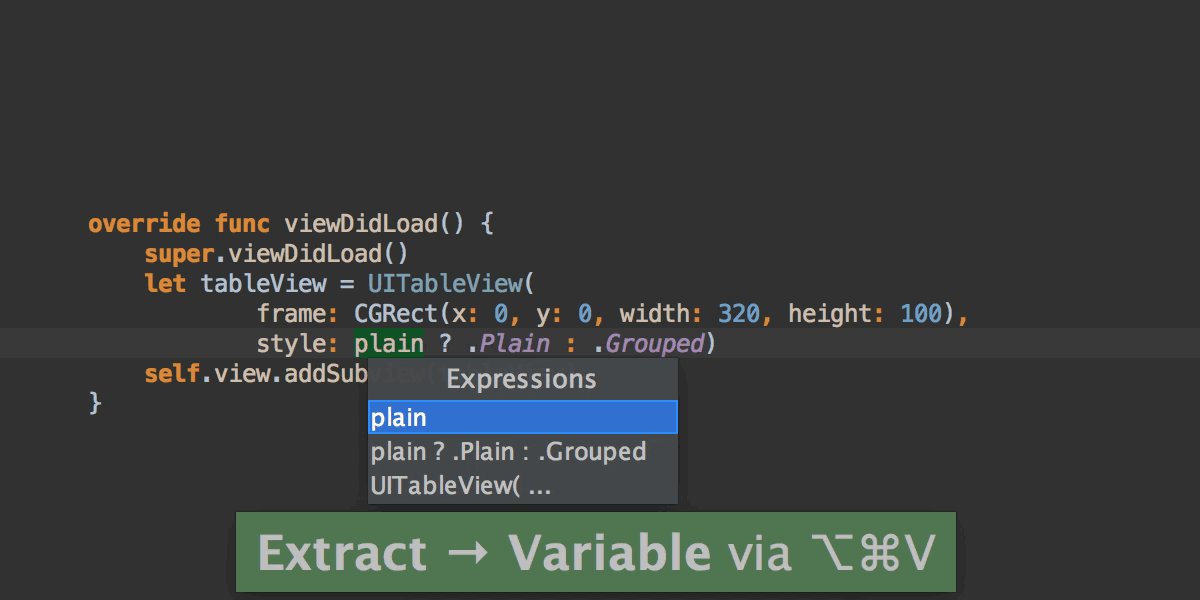
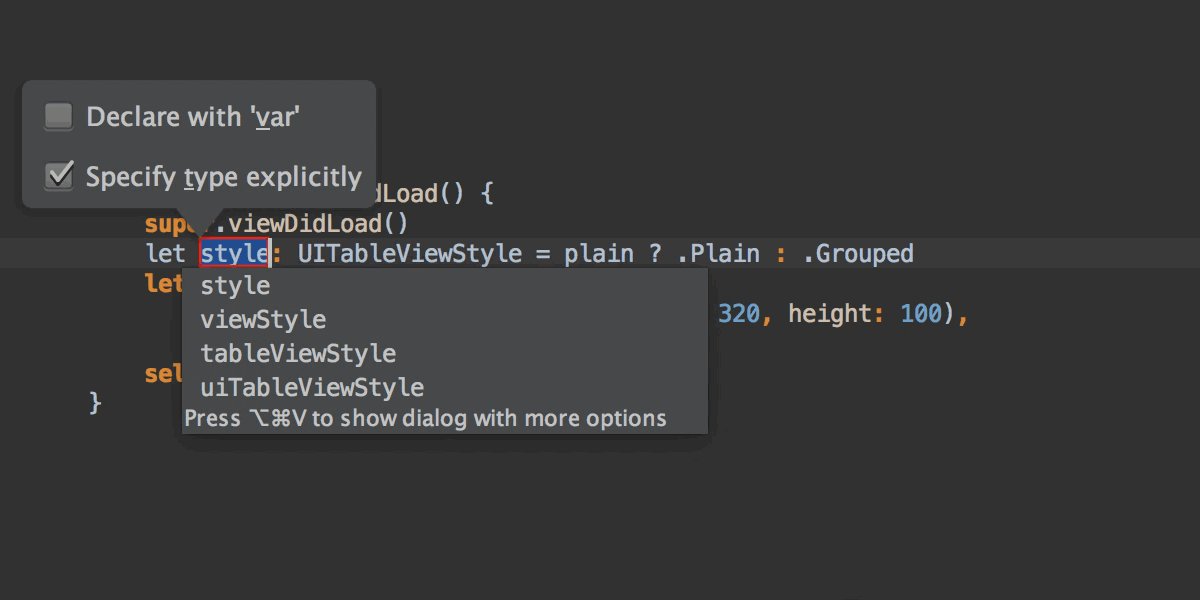
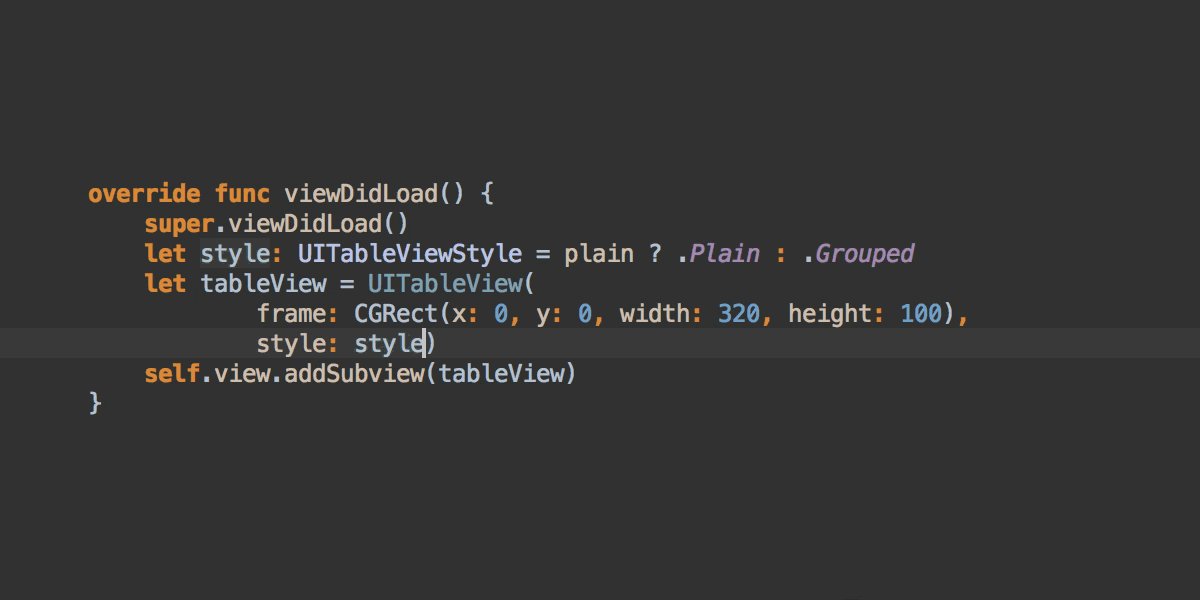
One of the most important features from our roadmap, an initial implementation of Introduce Variable refactoring for Swift, is here! Extract Swift expressions from complex ones simply by pressing ⌘⌥V. Replace multiple occurrences of selected expression in one click, and select if you want to specify variable type or make the variable mutable:

Read more about this refactoring in this blog post.
Inspections and intentions
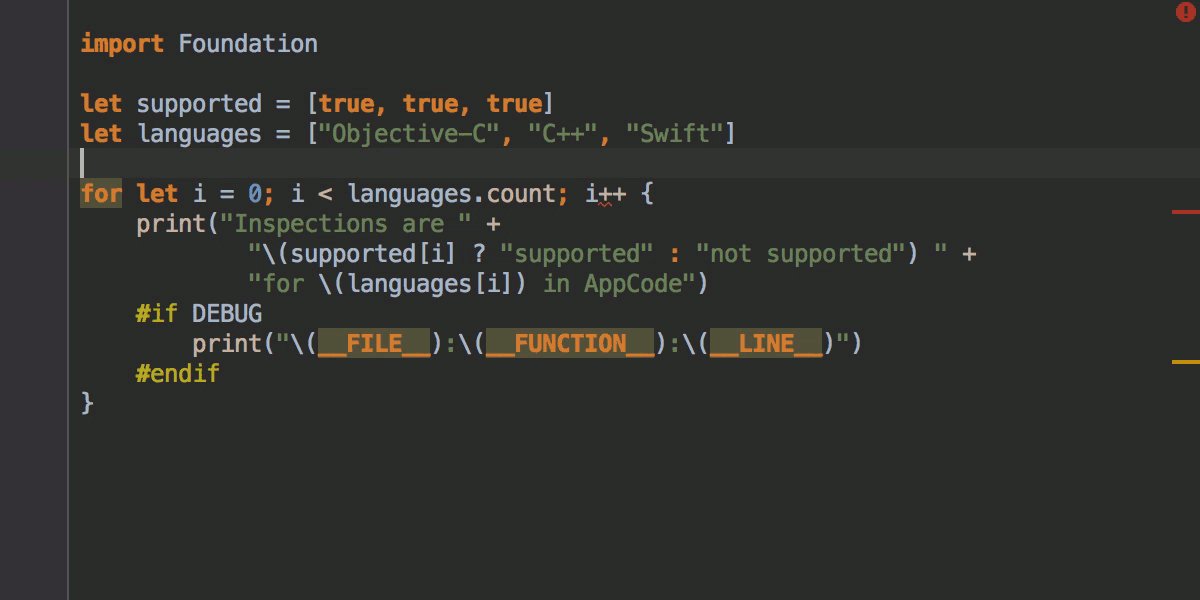
See all errors and warnings immediately in the editor when writing Swift code with SourceKit inspections integrated into AppCode:

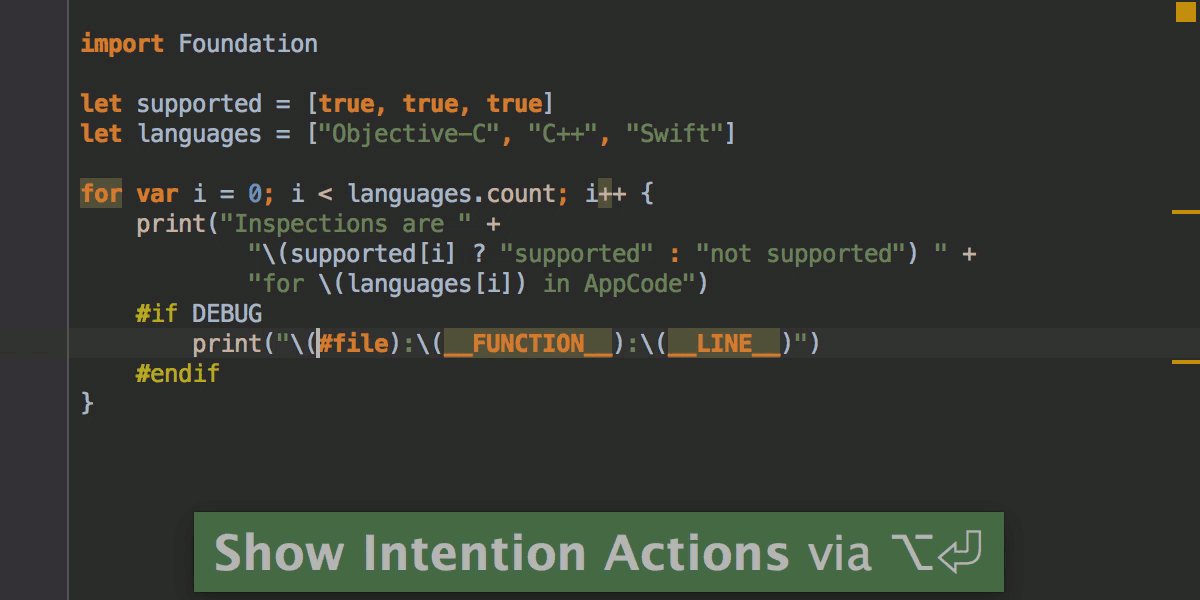
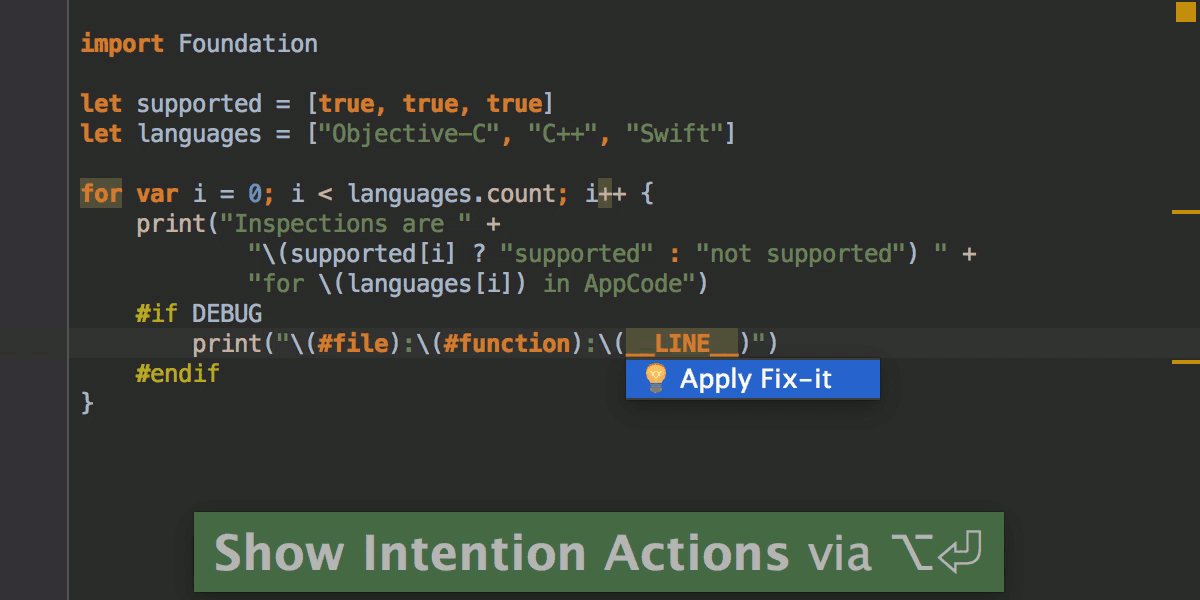
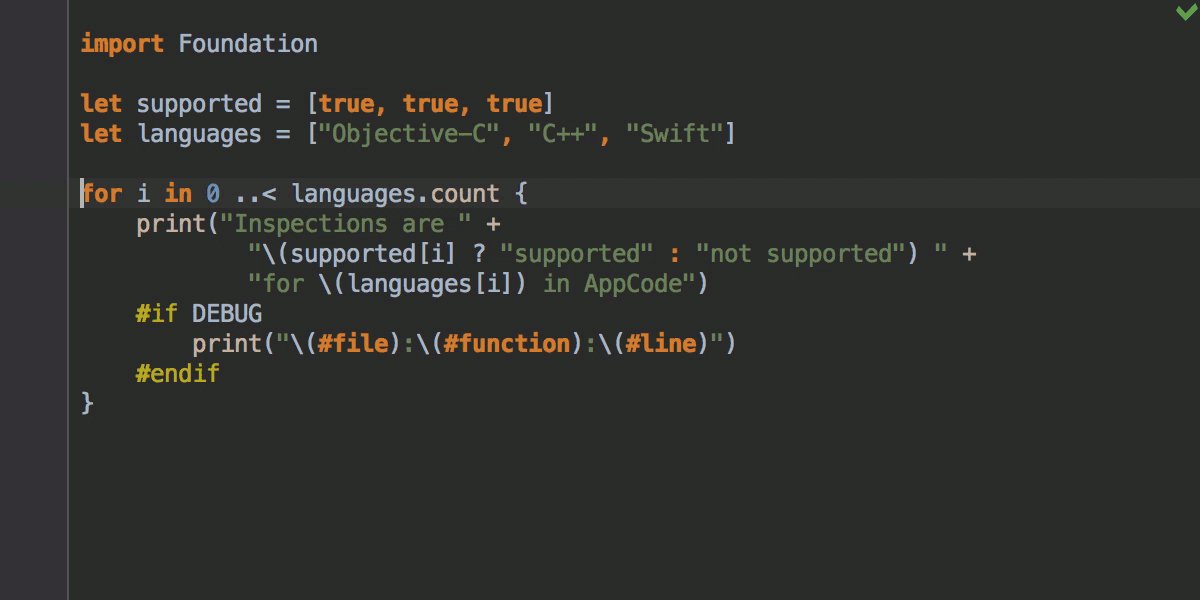
Use the same fix-its as in Xcode for Swift – simply press ⌥Enter on a highlighted region to apply them:

Read the tutorial to learn more about inspections in AppCode.
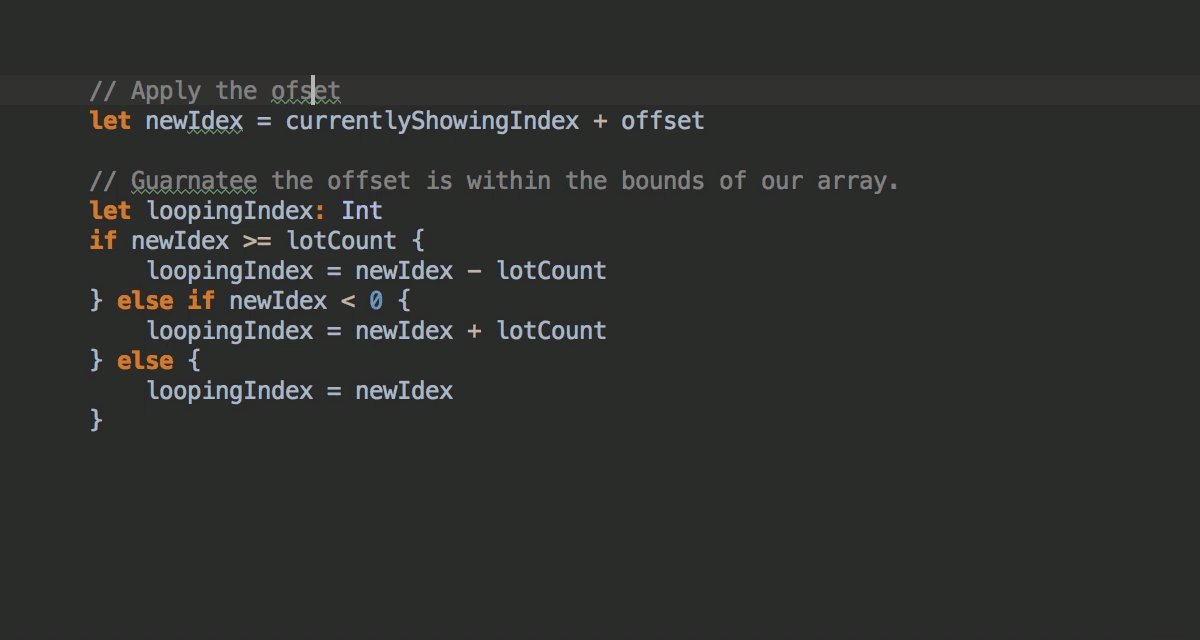
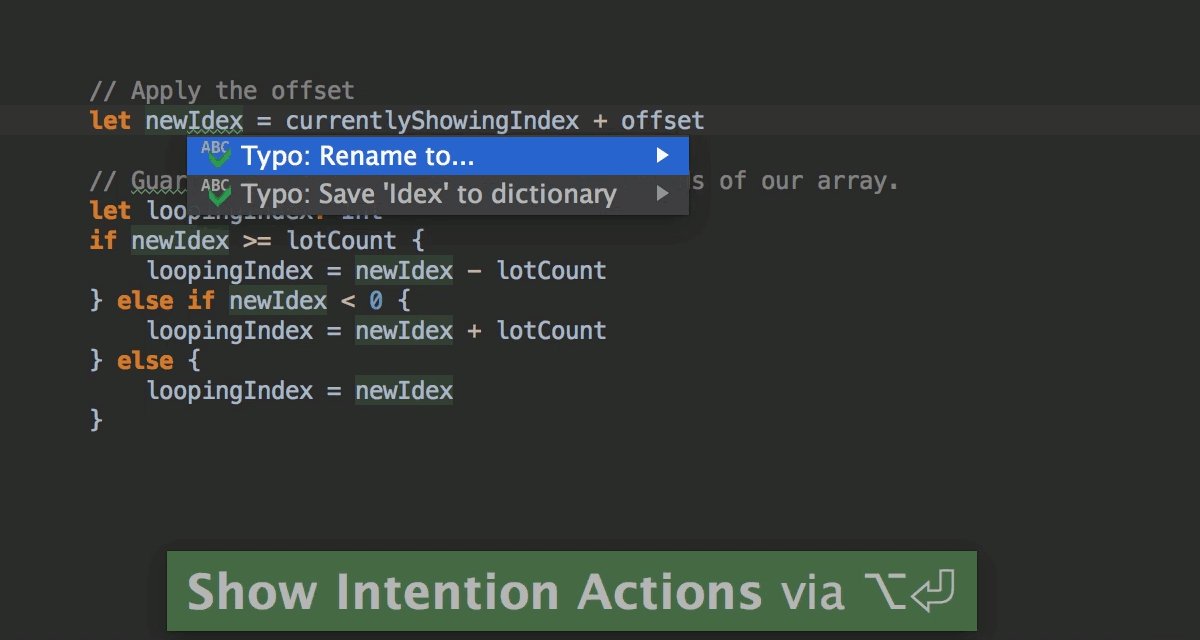
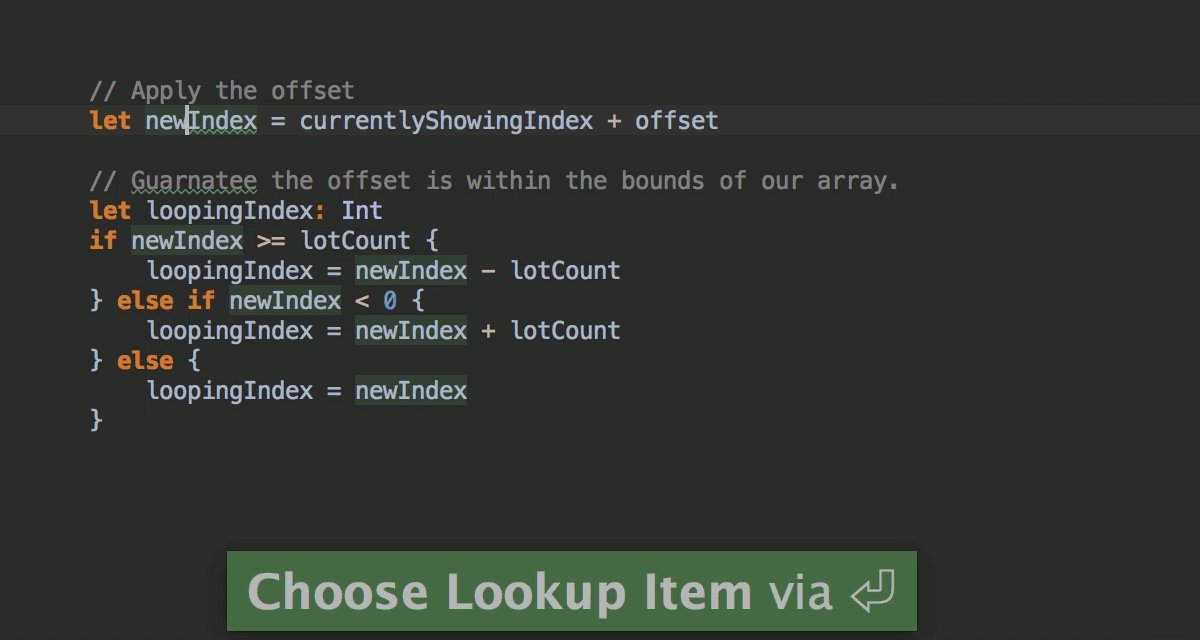
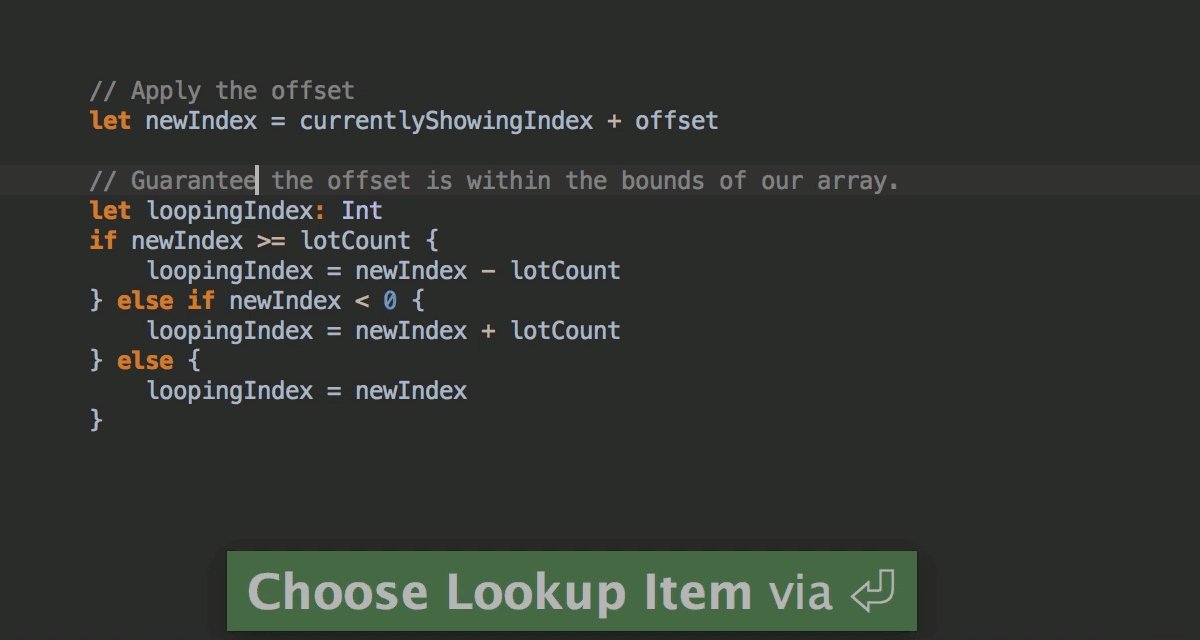
Spelling inspection
If you happen to mistype something in your comments or code constructs, fix it simply by pressing ⌥Enter:

Live templates
Use Live Templates in Swift to insert frequently-used or custom code constructs into source code quickly and learn more about it in our in-depth tutorial:

Argument placeholders
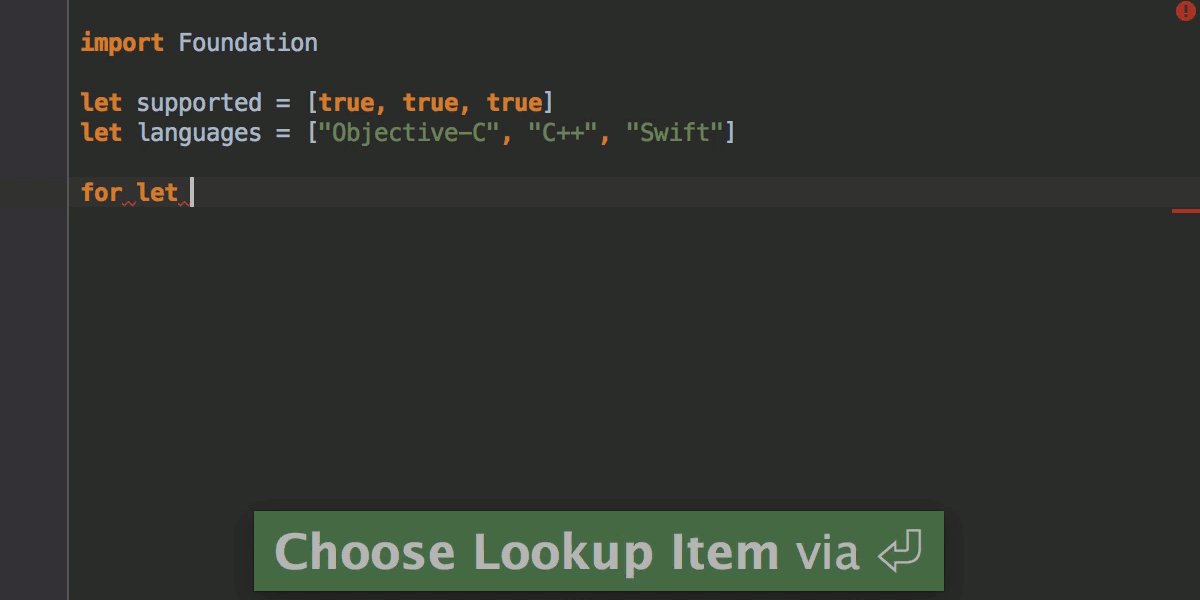
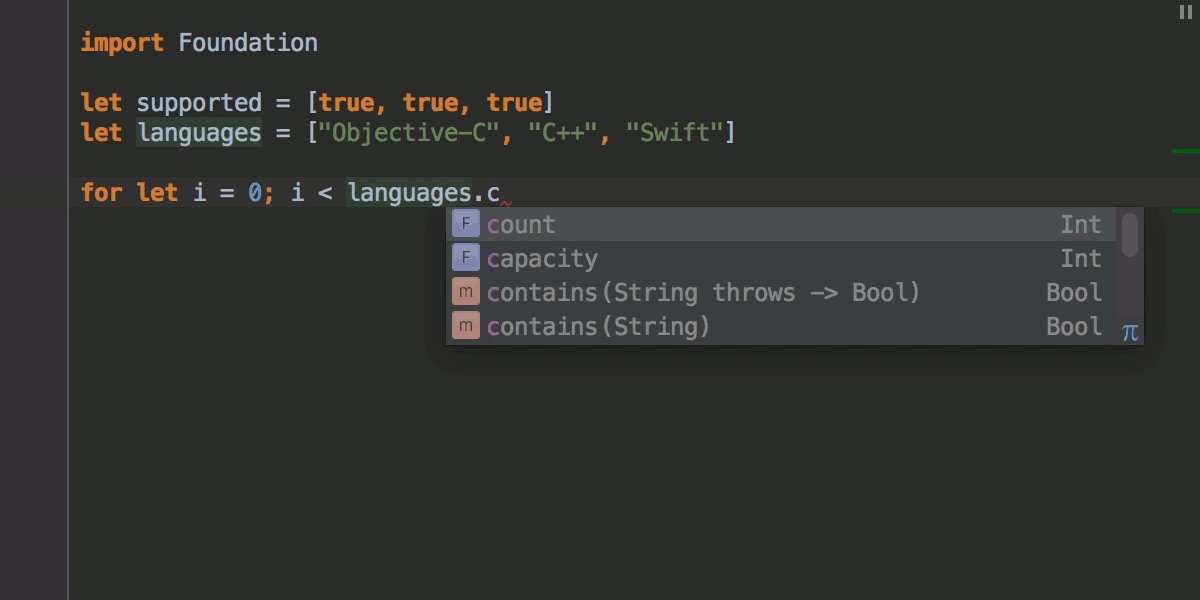
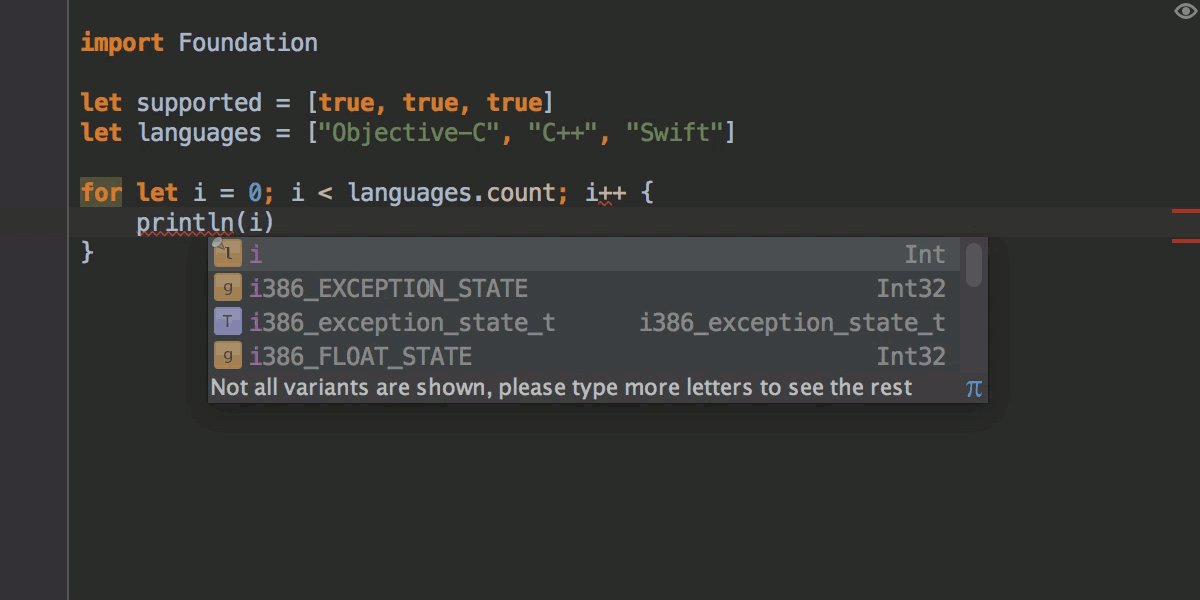
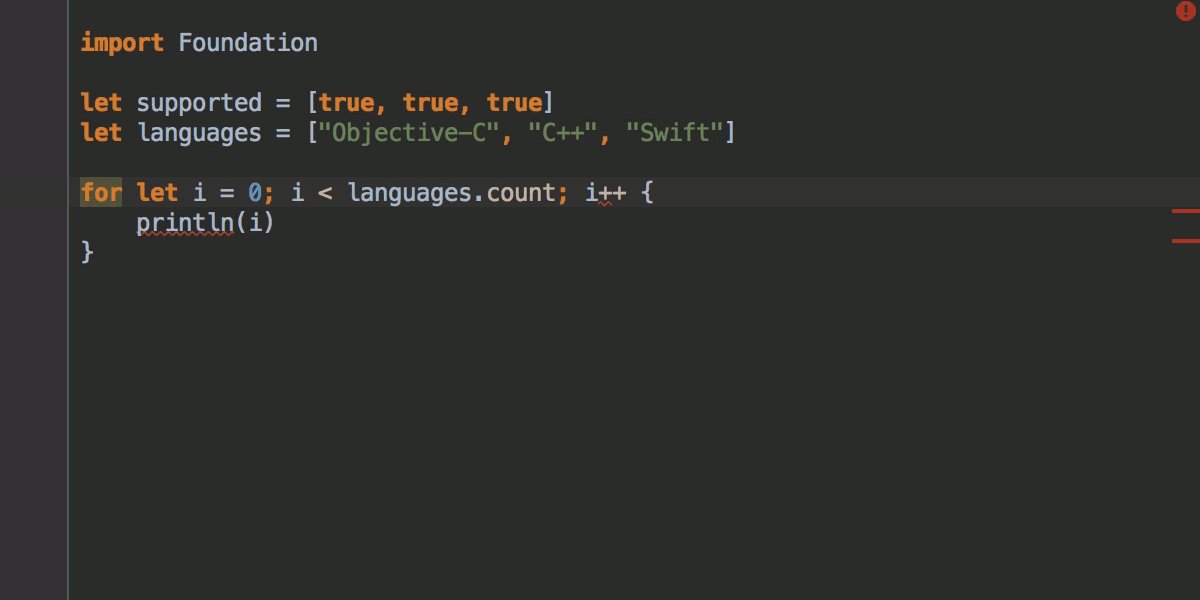
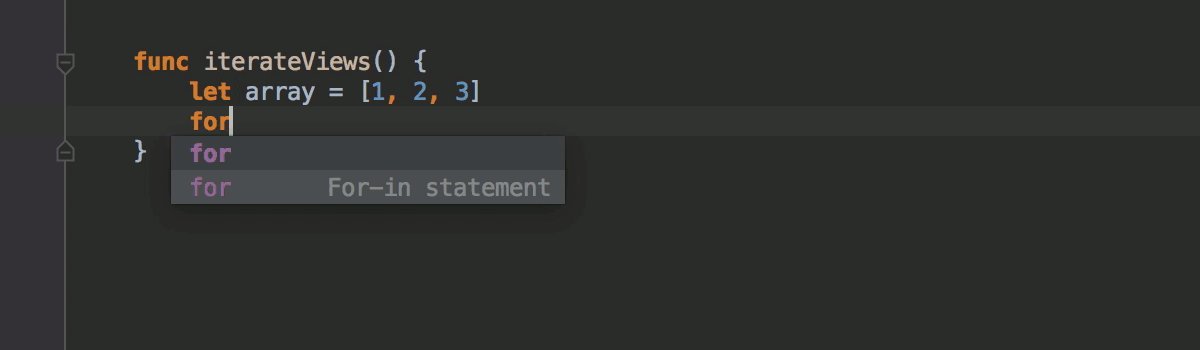
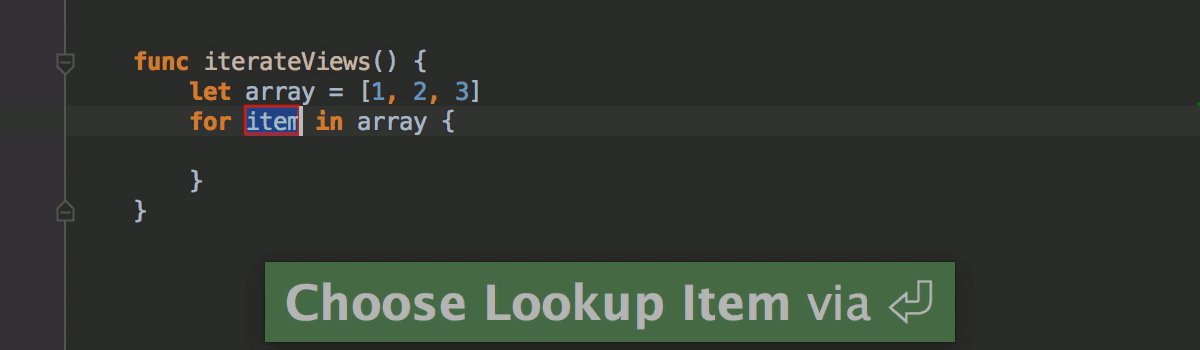
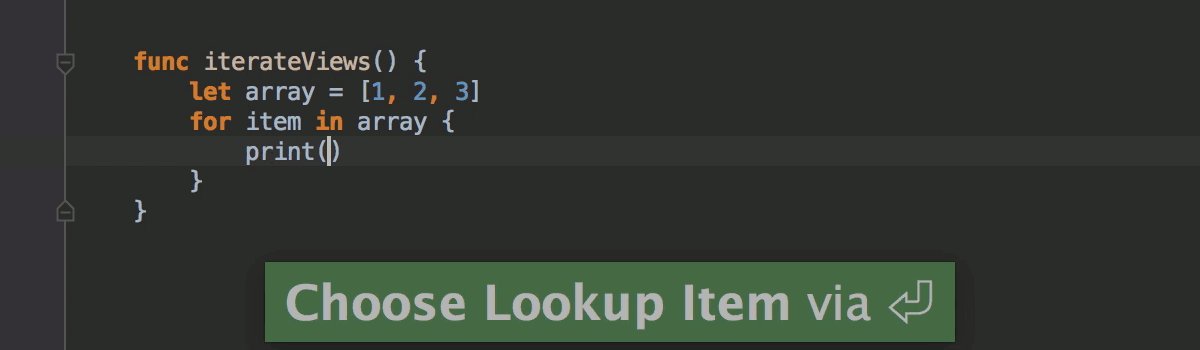
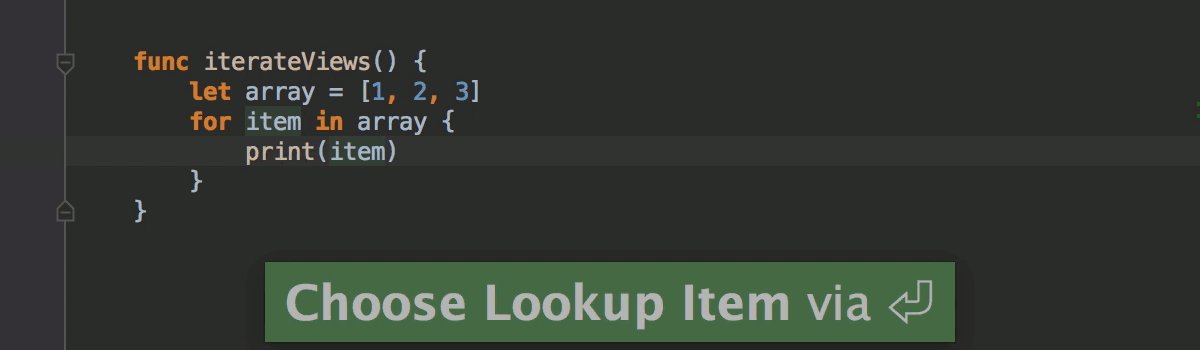
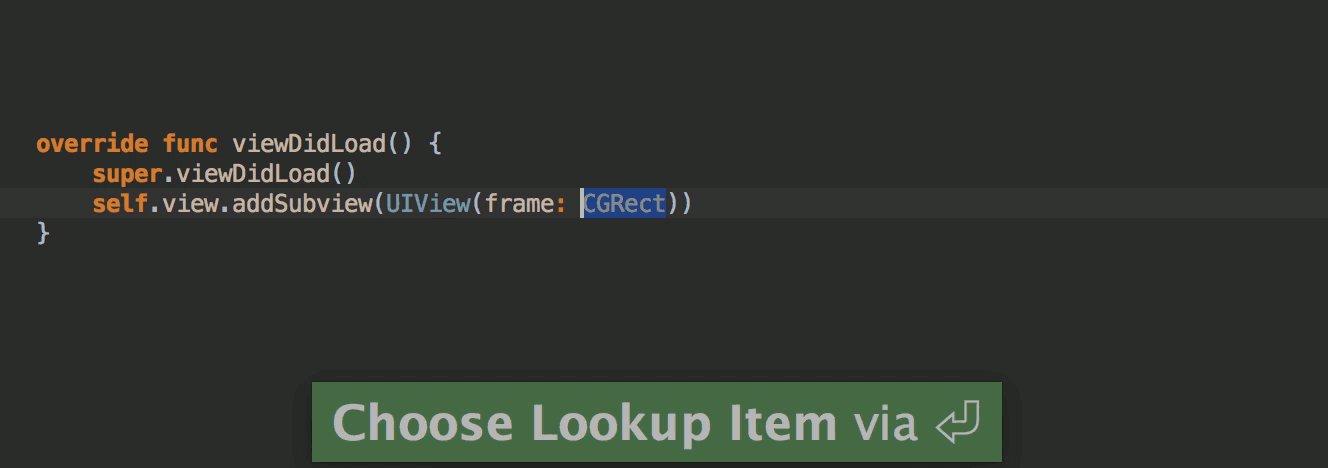
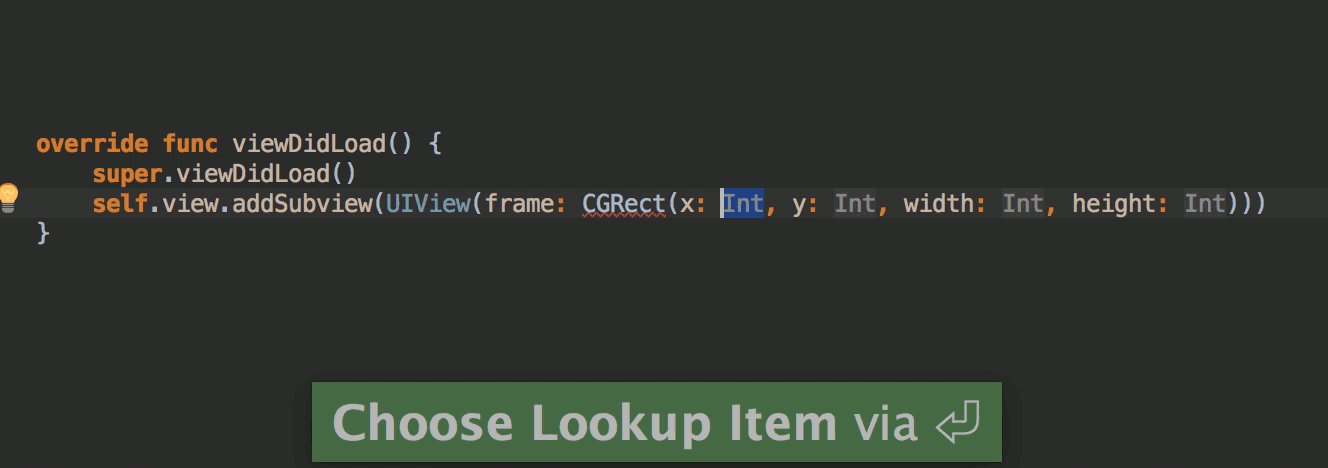
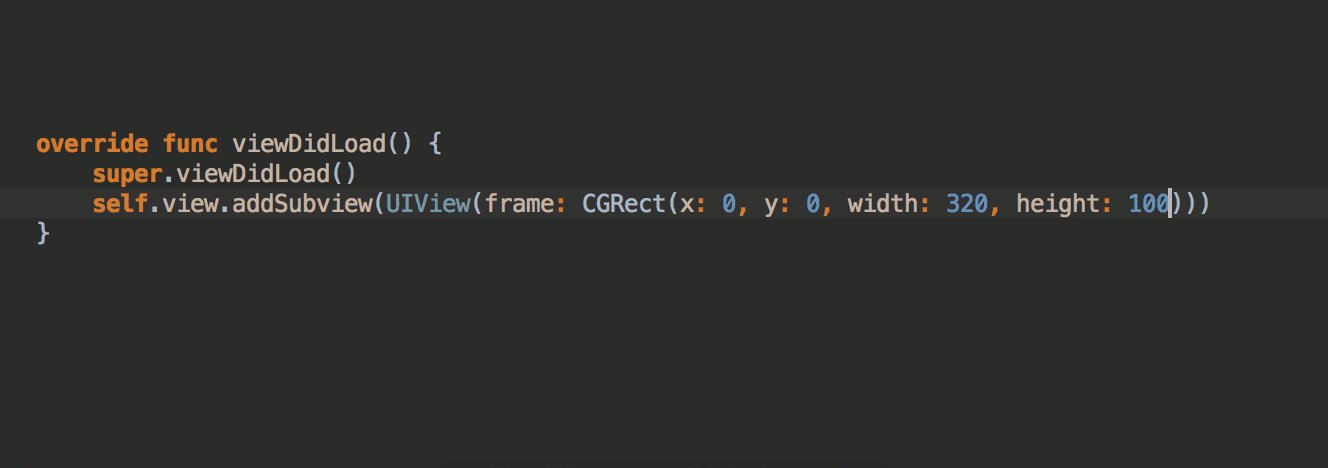
Have parameter names and argument placeholders autofilled simply by invoking completion on a Swift method or function:

Objective-C
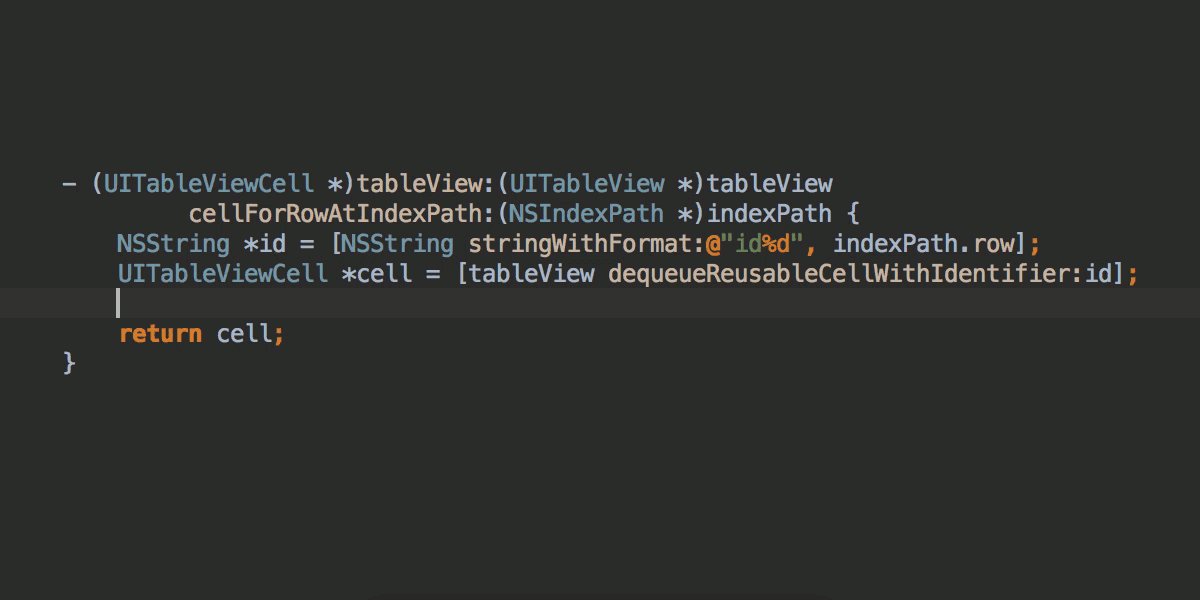
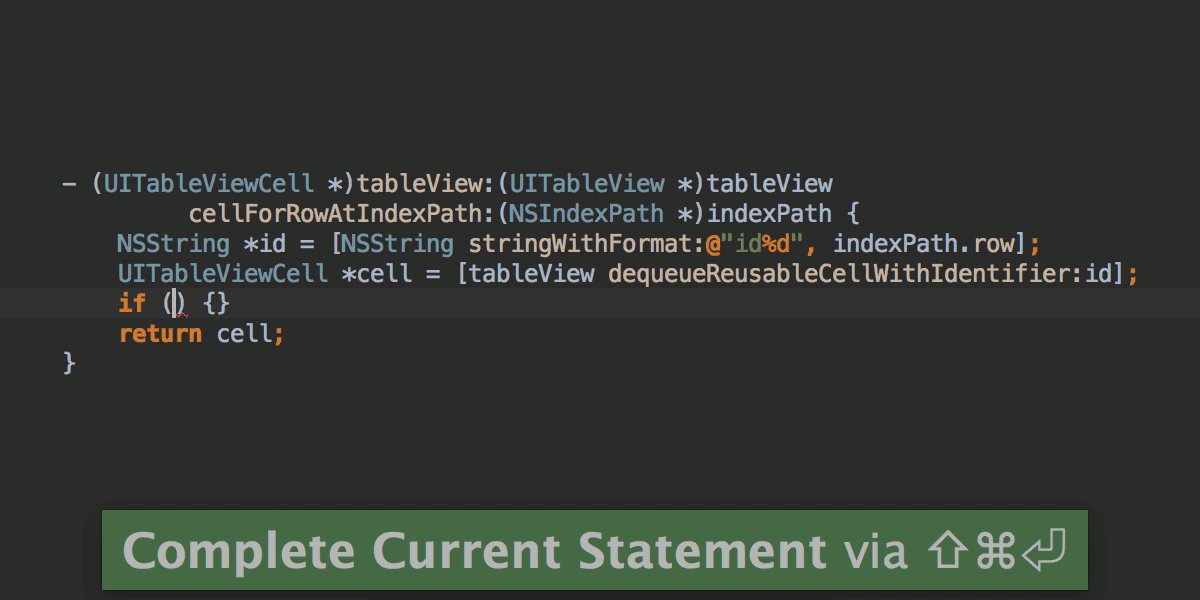
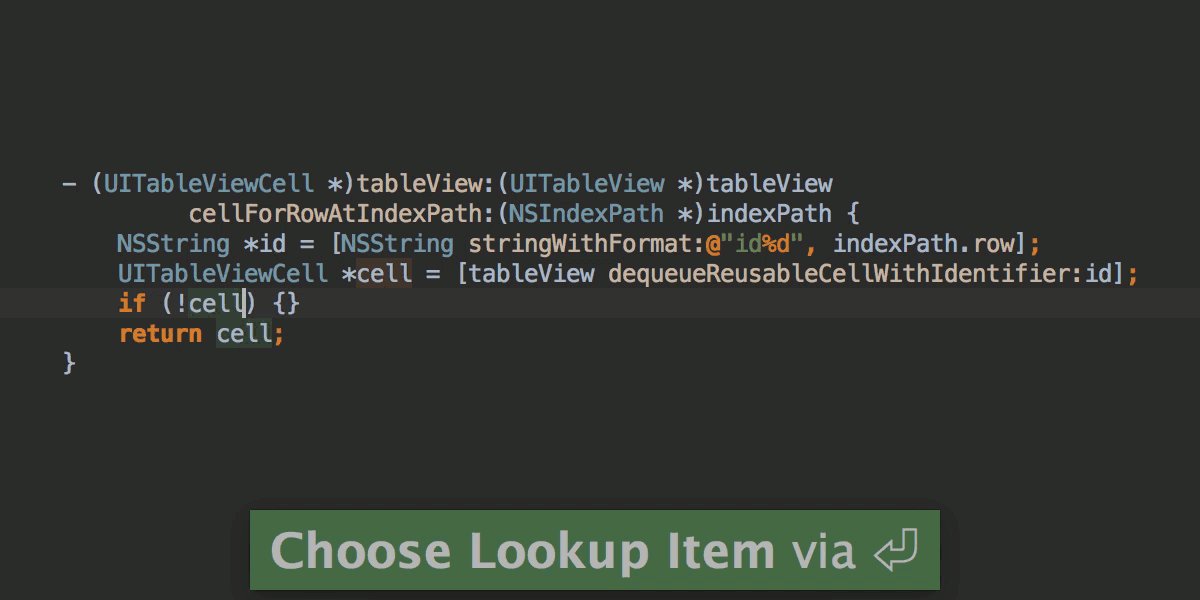
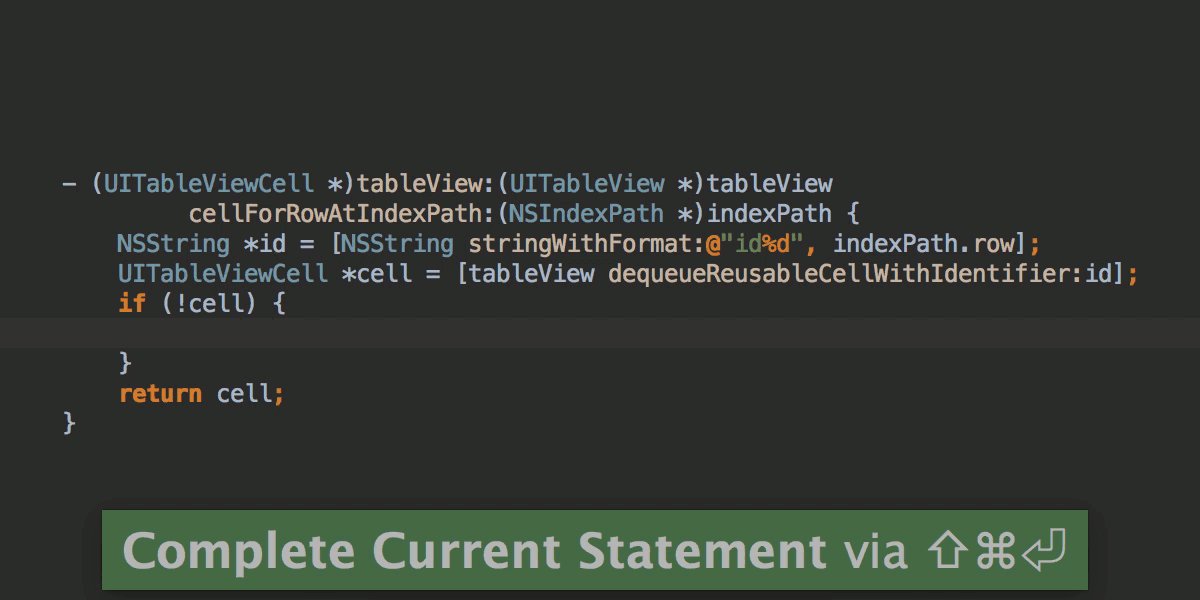
Complete Statement
Use Complete Statement (⇧⌘Enter) in Objective-C code to insert parentheses, braces,
semicolons and quotes for such code constructs as if, switch or else. Quickly jump to the place where you can start typing the next statement automatically:

Learn how to use this and other types of completion.
Documentation
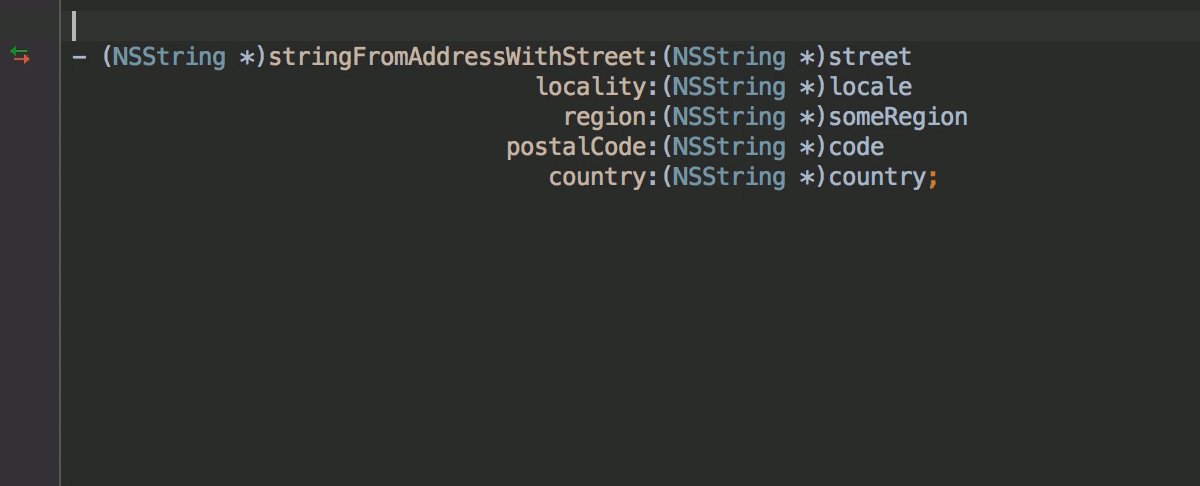
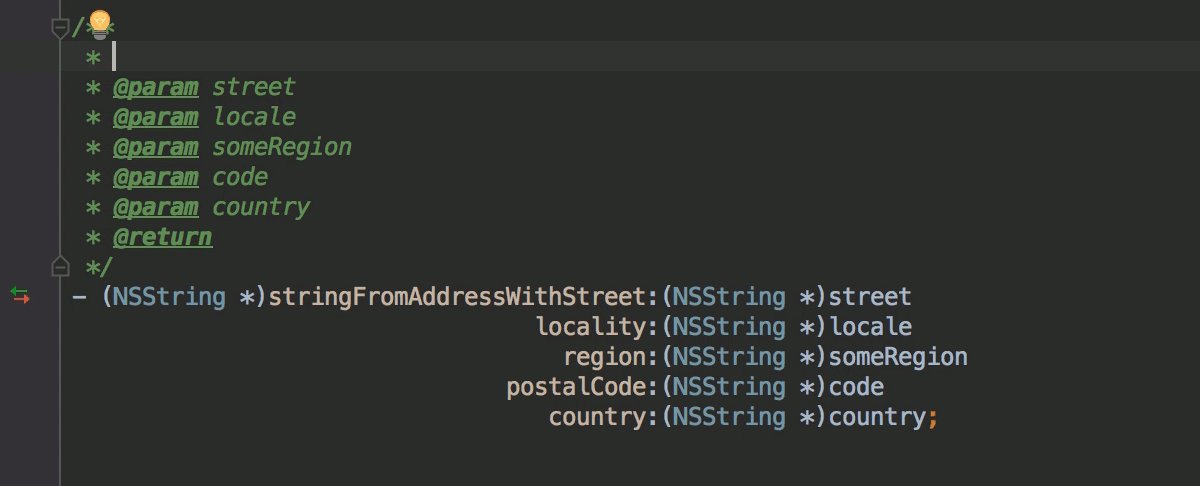
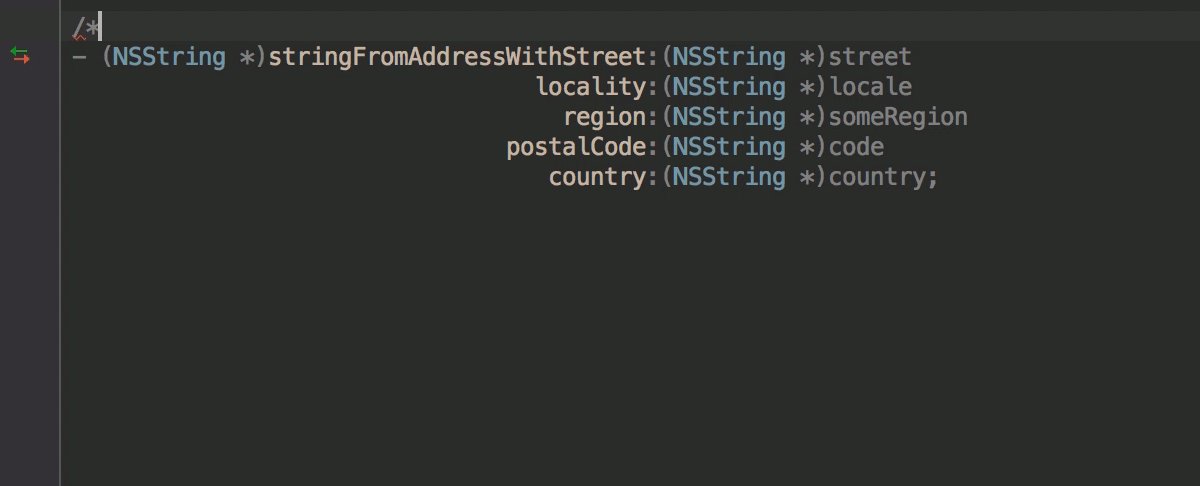
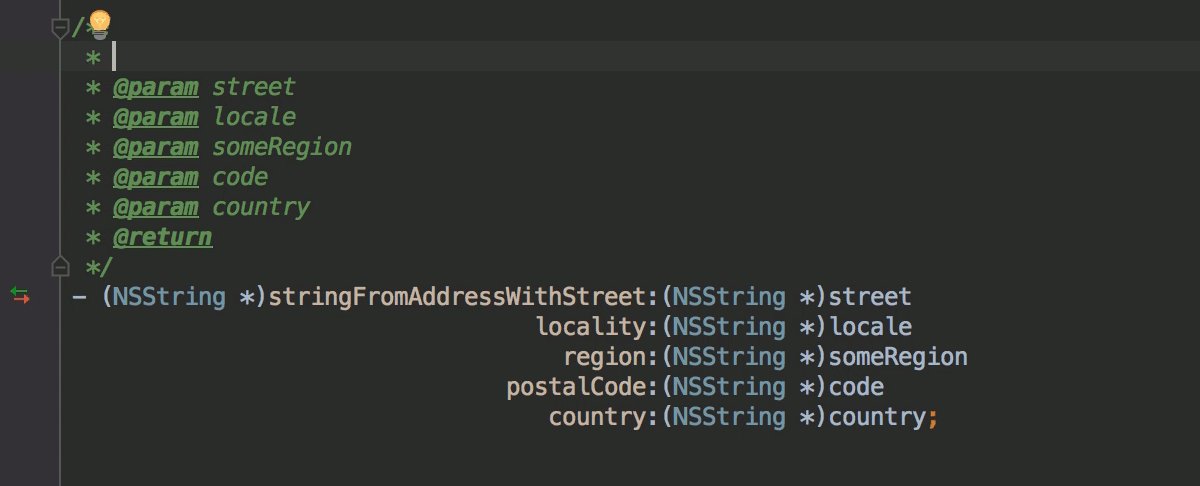
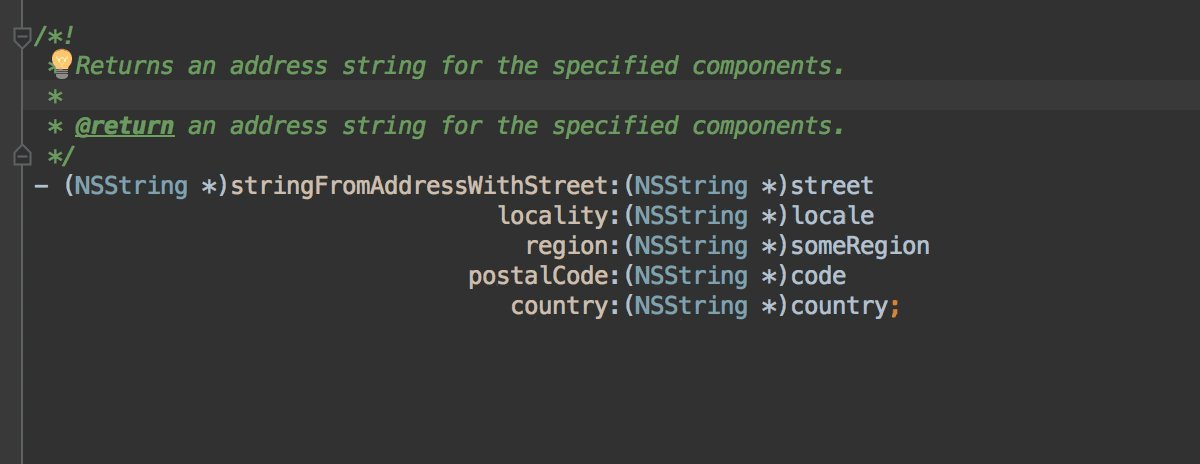
Generate documentation comments for Objective-C/C++ methods in no time, simply by pressing /**,/*! or /// and have parameter names inserted into the comment stub automatically:

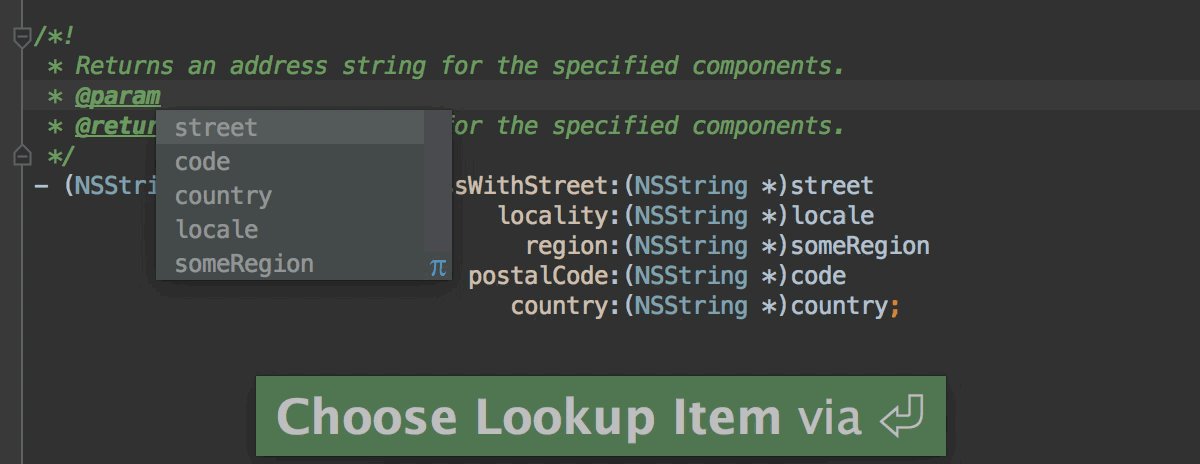
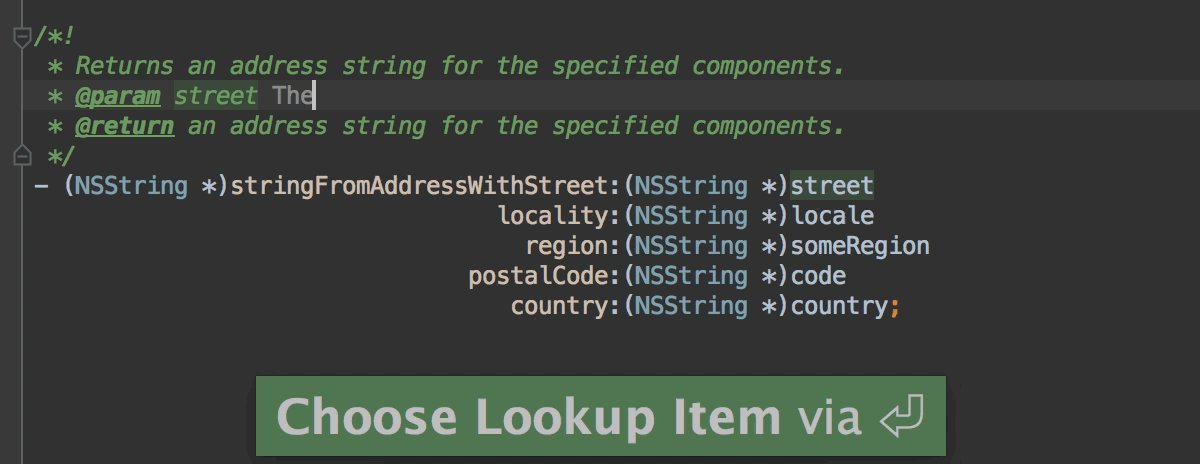
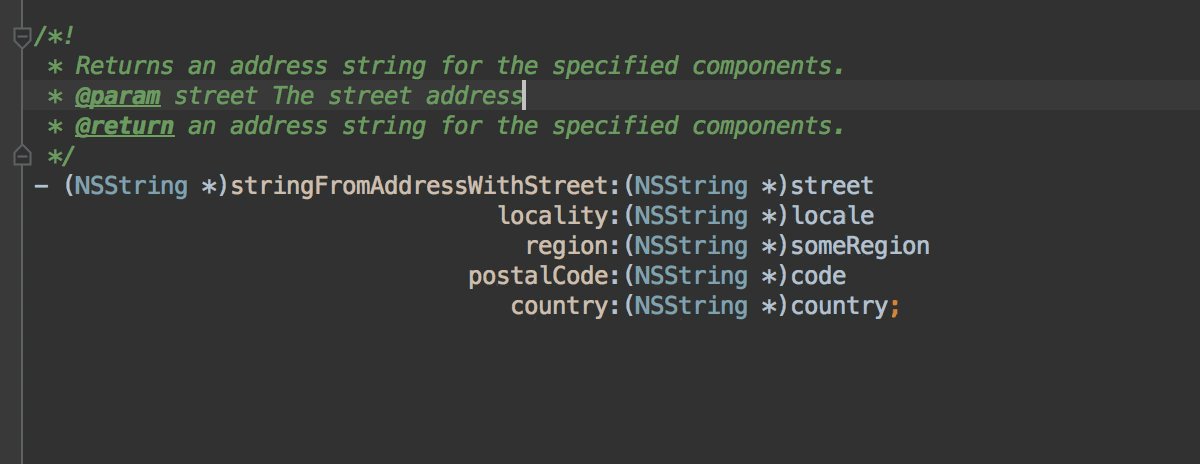
Use completion inside documentation comment to quickly insert documentation tag or method parameter name:

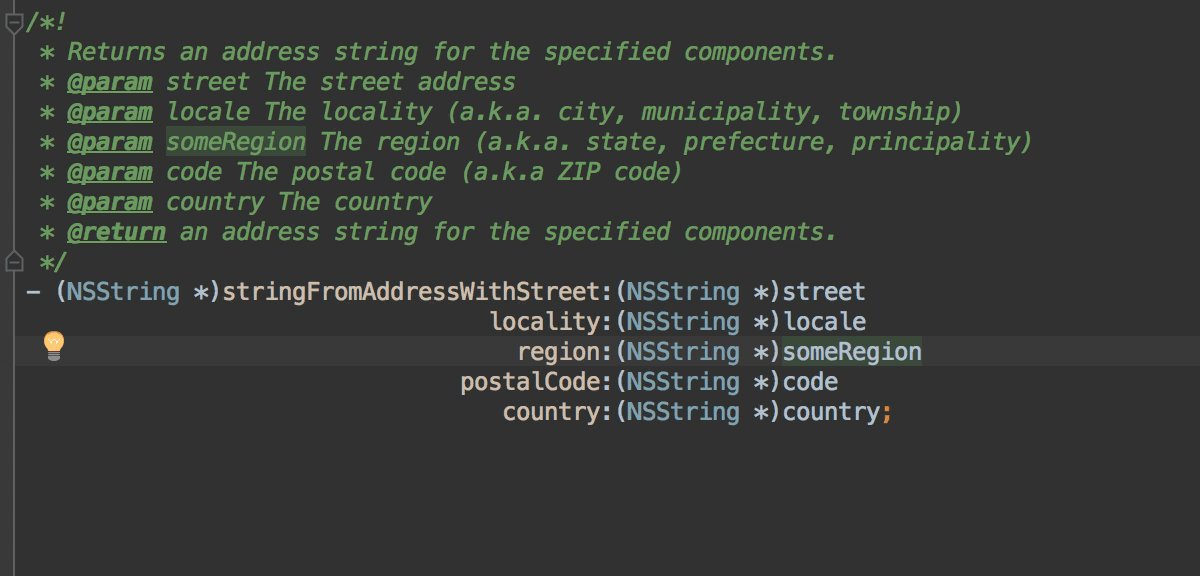
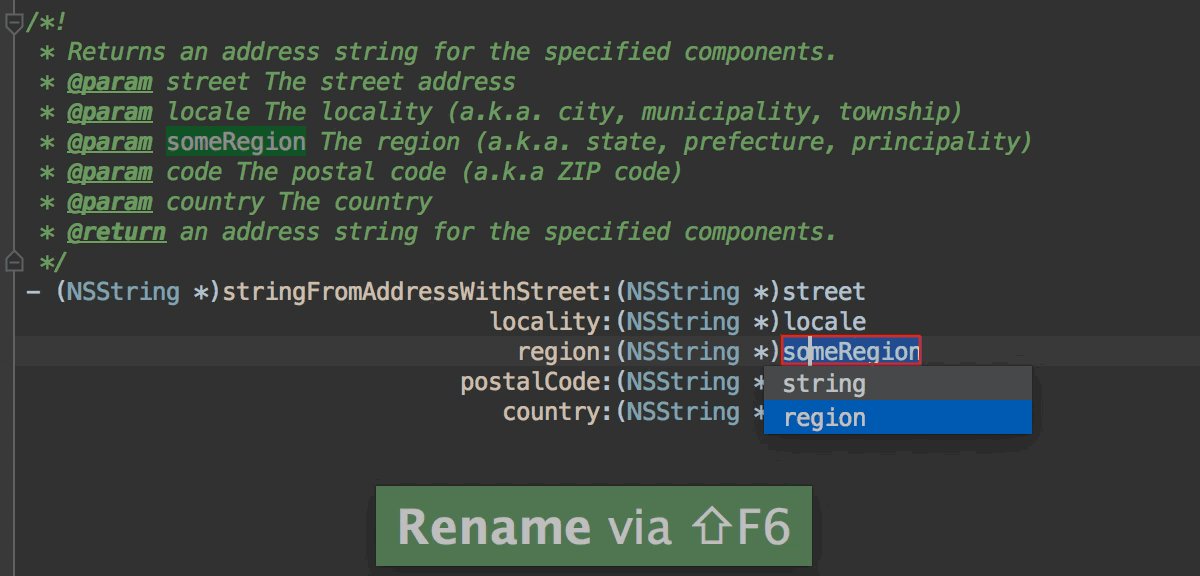
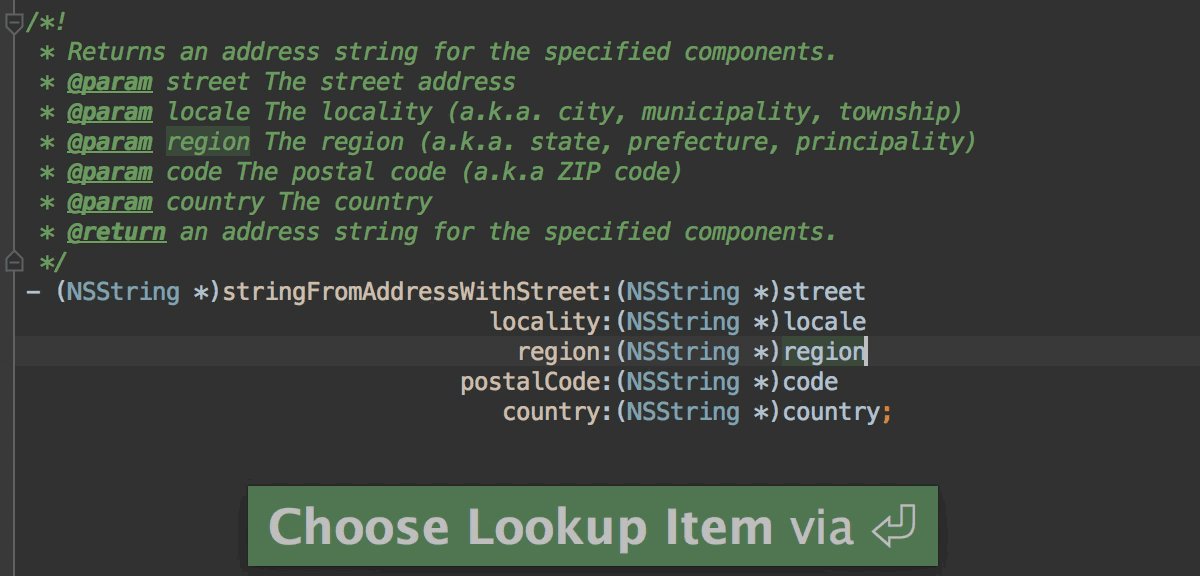
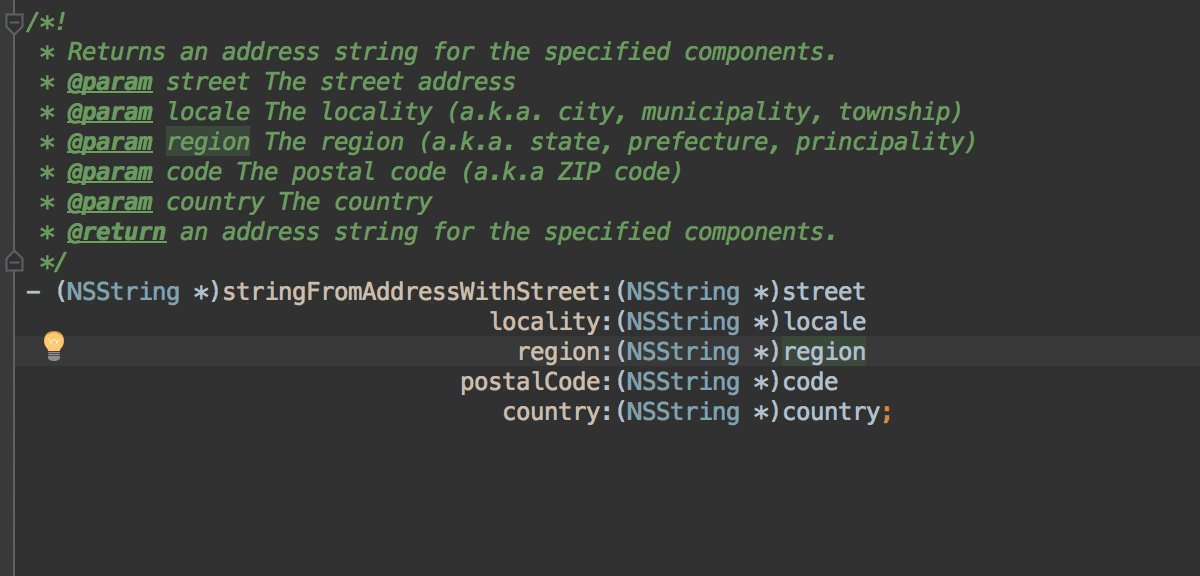
Benefit from the significantly improved formatting in Quick Documentation (F1) and save your time when updating your documentation – use Rename for method parameters and have them changed automatically in documentation comments:

Debugger
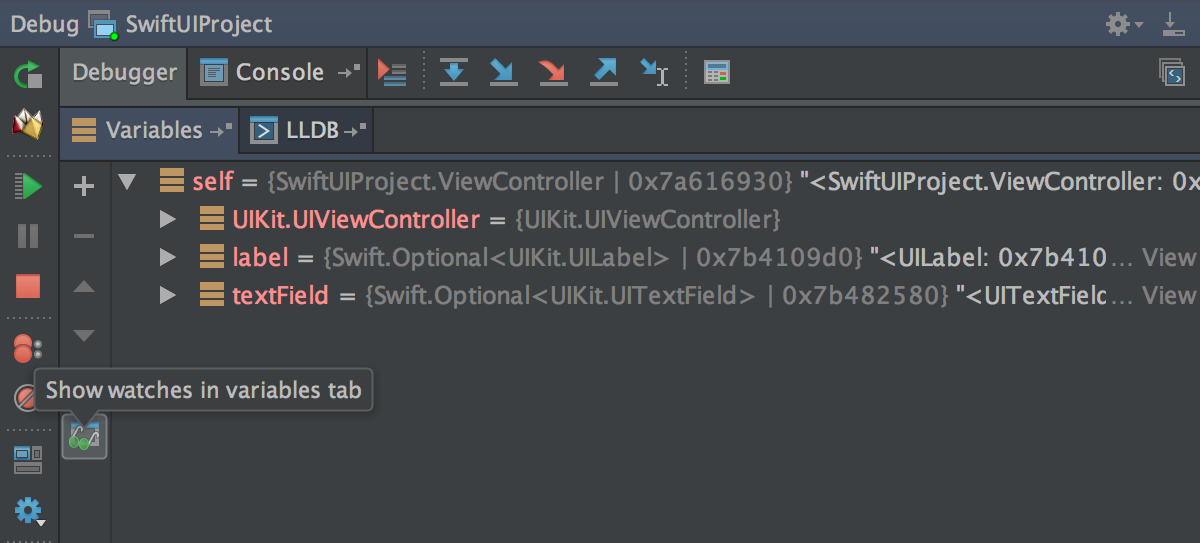
In debugger tool window, the Watches and Variables modes are now merged so you don’t need to switch between them. If you still prefer the old style, a new button is available in the watches toolbar to switch between the modes (new mode is on by default):

Besides, performance improvements made for Objective-C debugger should make rendering large data structures, expanding large collections and stepping through the code faster and easier.
Mixed code
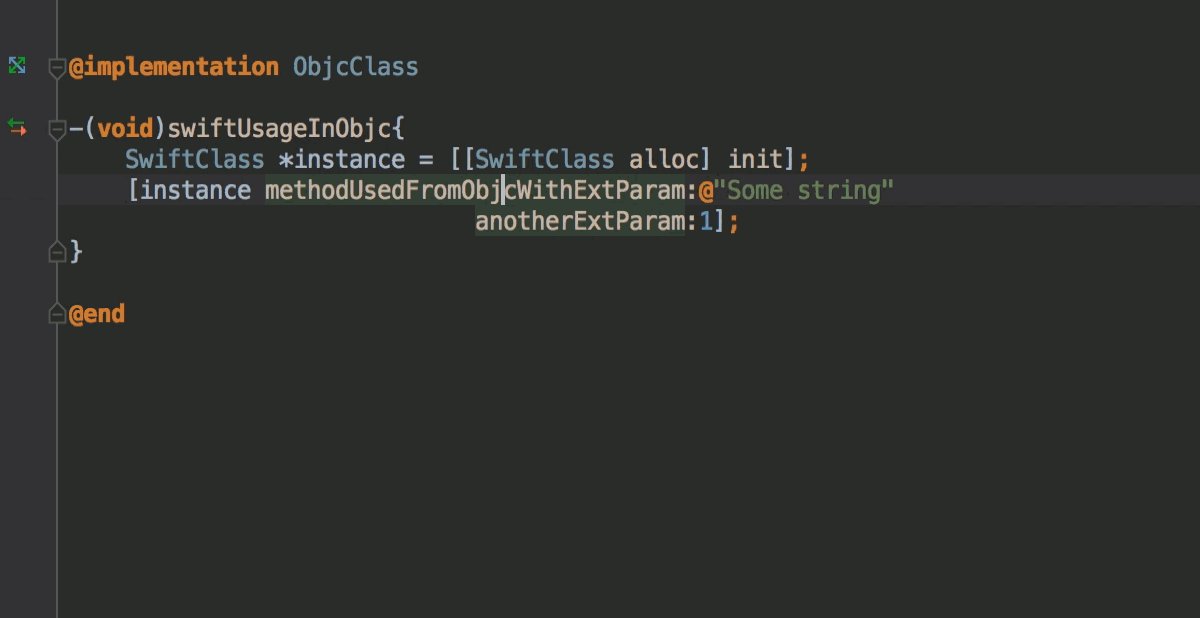
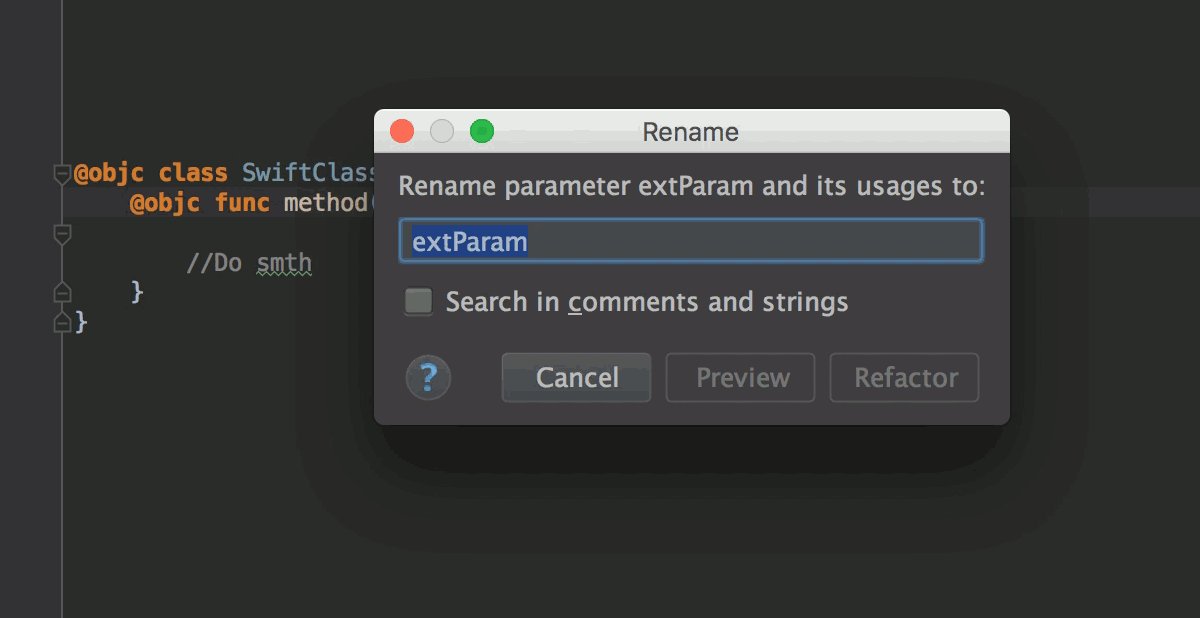
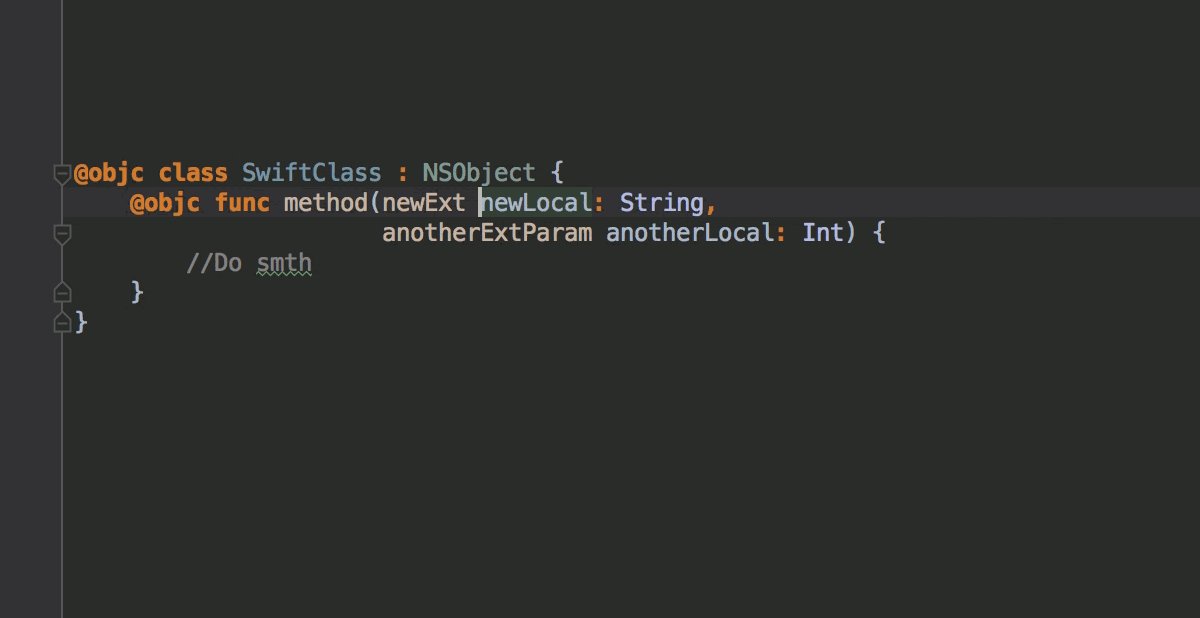
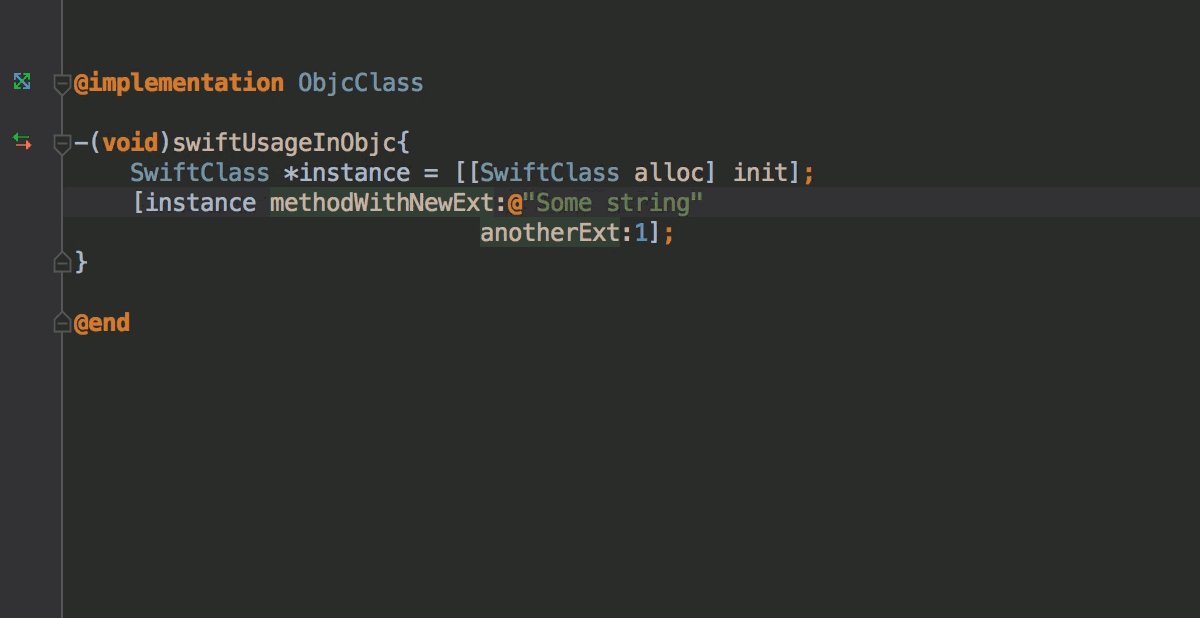
Easily rename Swift methods and method parameters used in Objective-C and quickly find their usages with ⌥F7:

Version control
The following changes are available for VCS support in AppCode:
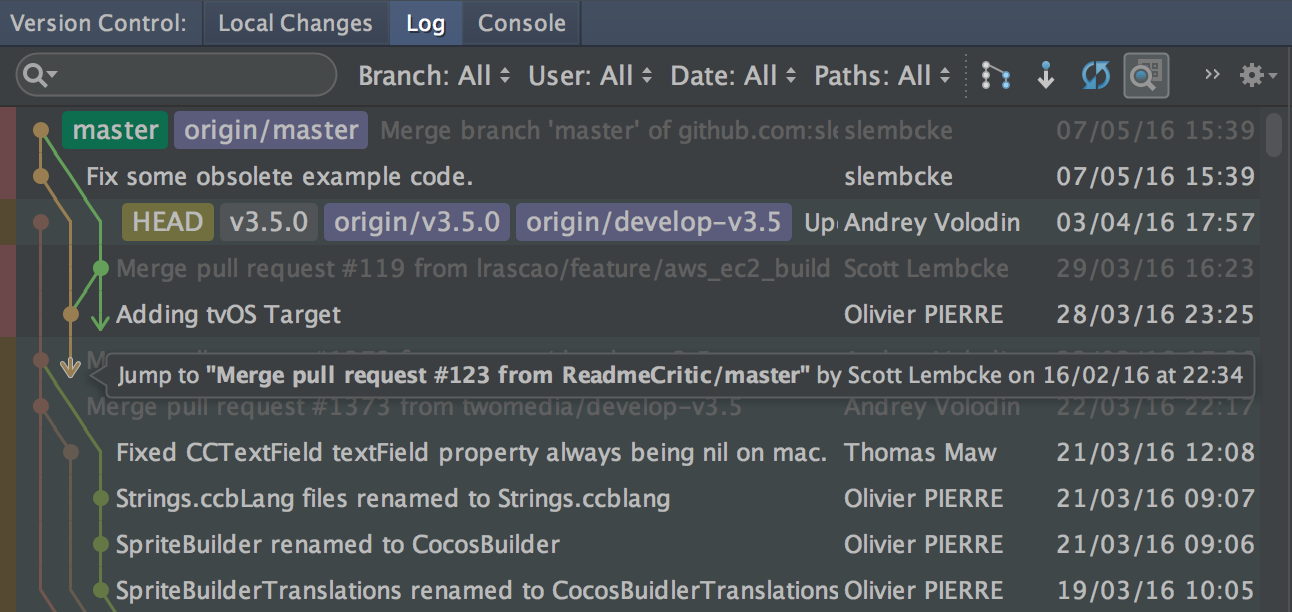
- To make navigation through the VCS log easier, we’ve added tooltips with target commit information for arrows:

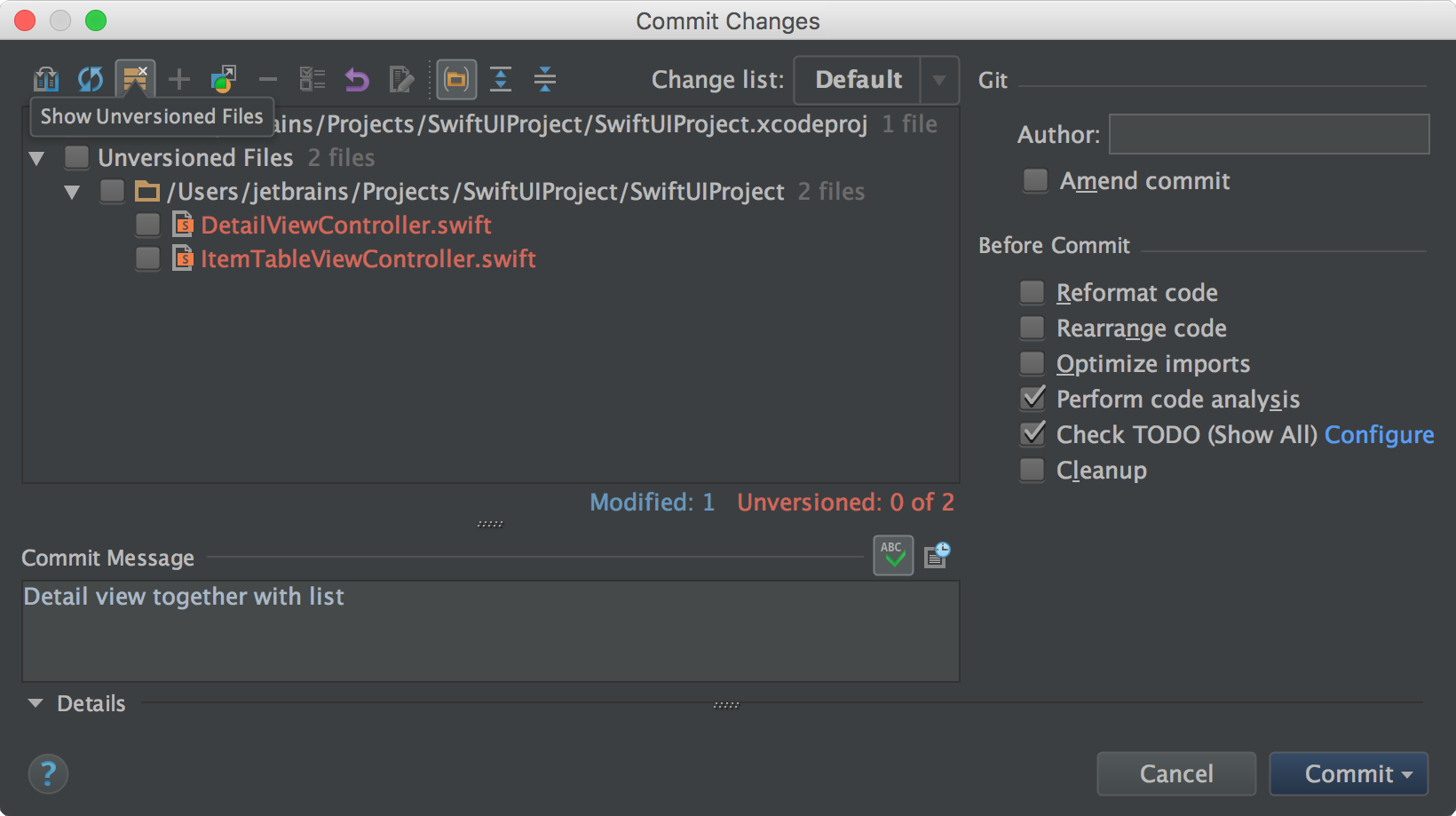
- Commit dialog now also shows unversioned files:

- Support for Apply somehow interactive mode for applying patches.
- Git/Hg log shows commit details for several selected commits.
Xcode compatibility
This release is compatible with Xcode 7.3.x only, Xcode 7.2.x versions are no longer supported.
Other changes
- New predefined coding styles added for Objective-C/C++ – LLVM and LLDB
- Font ligatures are officially supported by the IntelliJ-based IDEs now. If you have a font that supports ligatures installed (e.g. FiraCode, Hasklig, Monoid or PragmataPro), then simply go to
Preferences | Editor | Colors & Fonts | Font, choose a corresponding font there and select the Enable font ligatures option. - You can now set any custom background image for the editor window via Find action (
⇧⌘A) | Set Background Image. - IDE notifications are now friendlier – they appear in the bottom-right corner and are grouped by subsystem.
- The Inspection results window makes it easier to preview the corresponding piece of code immediately, apply a quick-fix or disable a group of inspections in-place.
To learn more, please visit the What’s new page on our website or just download AppCode 2016.2, try it and let us know what you think in the comments section below!
Your AppCode team
JetBrains
The Drive to Develop





