File Watchers in PhpStorm
 Imagine working on a file and running a command line tool in the background for every change made. “Why would I want that?” I hear you say. Wouldn’t it be great if the IDE could minify our JavaScript and CSS files on the fly? Or compile CoffeeScript into JavaScript?
Imagine working on a file and running a command line tool in the background for every change made. “Why would I want that?” I hear you say. Wouldn’t it be great if the IDE could minify our JavaScript and CSS files on the fly? Or compile CoffeeScript into JavaScript?
That’s exactly what File Watchers allow us to do!
This functionality is available in IntelliJ IDEA, PyCharm, WebStorm, PhpStorm, RubyMine and AppCode.

Note for some IDEs we will have to download and install the File Watchers plugin to use this functionality (available for free). The plugin comes bundled with WebStorm and PhpStorm.
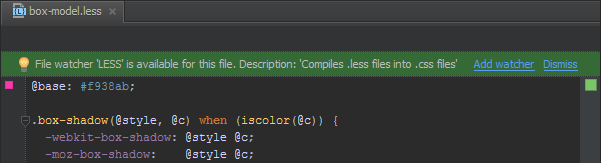
When PhpStorm detects that you are working in a type of file it can “watch,” it will prompt us to set up a File Watcher. Here’s an example of that when working in a .less file:
Clicking Add watcher will configure PhpStorm to transform the LESS code we are working on into CSS. And we can do the same with tools like YUI Compressor, Closure Compiler, TypeScript and CoffeeScript compiler and many, many more.
Eager to learn more about how this all works? Have a look at the full tutorial on File Watchers. Or If you are more into watching a video, that’s possible too.
Let us hear your thoughts in the issue tracker, through the comments below or in our forums!
Develop with pleasure!
– JetBrains PhpStorm Team
Subscribe to PhpStorm Blog updates