Публикации и ответы на комментарии в блогах JetBrains не выходят на русском языке с 2022 года.
Приносим извинения за неудобства.
WebStorm 2020.3: поддержка Git-стейджинга, Tailwind CSS и многое другое
Мы рады представить последнее крупное обновление WebStorm в этом году. В версию 2020.3 вошло много долгожданных улучшений, в частности поддержка Tailwind CSS, возможность синхронизировать тему IDE с системными настройками и поддержка Git-стейджинга.

Если у вас есть всего пара минут, чтобы ознакомиться с возможностями WebStorm 2020.3, смотрите видео, в котором наш девелопер-адвокат Пол Эверитт рассказывает о самых важных нововведениях. А если вам нужны подробности, читайте этот пост.
Вот основные улучшения в разных частях IDE:
- Интерфейс и поведение: обновленный начальный экран, синхронизация темы IDE с системными настройками, удобное управление вкладками, возможность открывать файлы в WebStorm по умолчанию и многое другое.
- Фреймворки и технологии: поддержка Tailwind CSS, быстрое создание React-компонентов, улучшения для Vue.js, полная поддержка pnpm и многое другое.
- JavaScript и TypeScript: объединение окон TypeScript и Problems, улучшенное форматирование сложных шаблонных литералов с CSS и HTML, новые возможности отладки и автодополнения.
- Инструменты: поддержка совместного редактирования кода, учебный курс по основам WebStorm, улучшенный спелл-чекер, а также преобразование cURL в HTTP-клиенте.
- Контроль версий: поддержка Git-стейджинга, переработанное меню VCS и улучшения для работы с ветками.
- Навигация: быстрый предпросмотр файлов, более информативная панель навигации и улучшенный диалог Search Everywhere.
Интерфейс и поведение
Обновленный начальный экран и ускоренный запуск
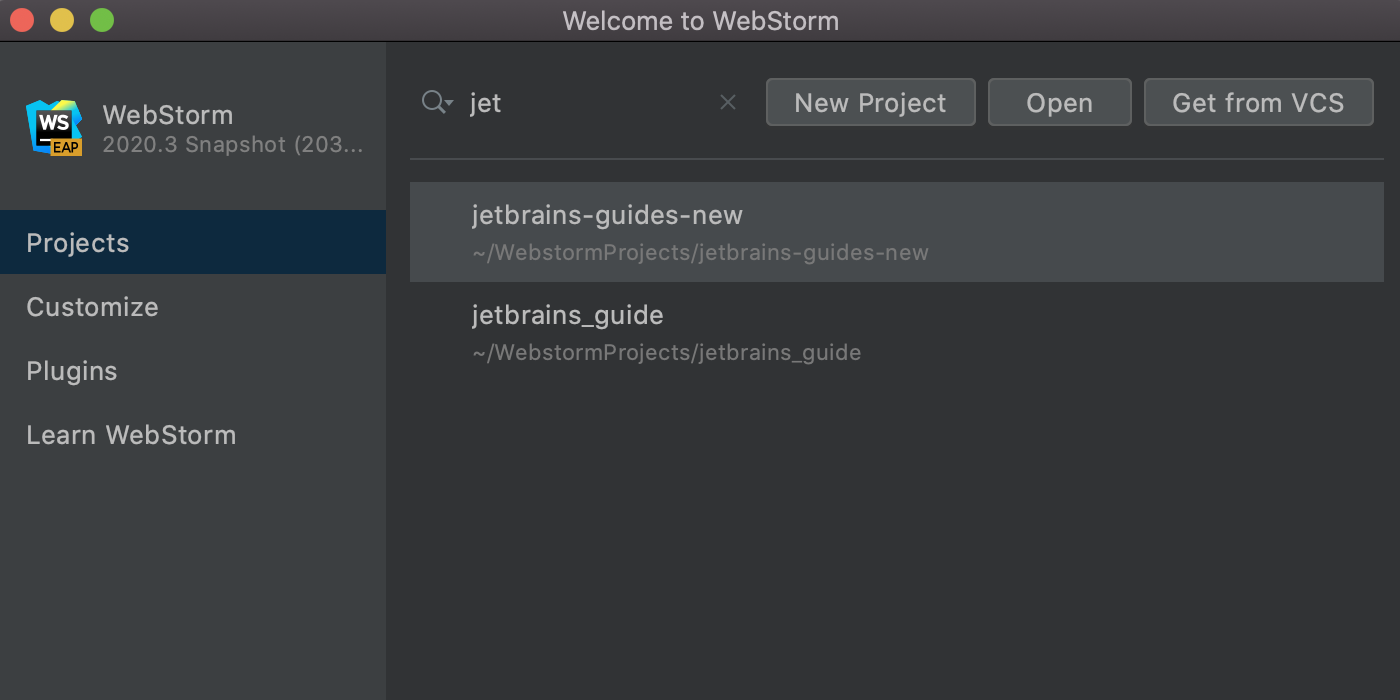
Мы продолжаем улучшать внешний вид WebStorm и на этот раз переработали экран приветствия. Нашей задачей было упростить начальную настройку IDE и управление ключевыми настройками. Что же изменилось?
Мы отказались от мастера настройки: если вы запускаете WebStorm впервые, вы увидите только диалоги License и Privacy Policy. На вкладке Projects вы найдете свои проекты, а кнопки New Project, Open и Get from VCS отобразятся в правом верхнем углу.

В левой части экрана приветствия есть и другие вкладки. На вкладке Customize можно настроить самые популярные параметры, например темы и шрифты IDE. Вкладка Plugins позволяет посмотреть список доступных плагинов и установить нужные.

И последняя вкладка — Learn WebStorm. Отсюда вы можете перейти к онлайн-документации и другим полезным ресурсам, например к видеоурокам и списку сочетаний клавиш, а также к интерактивному учебному курсу.
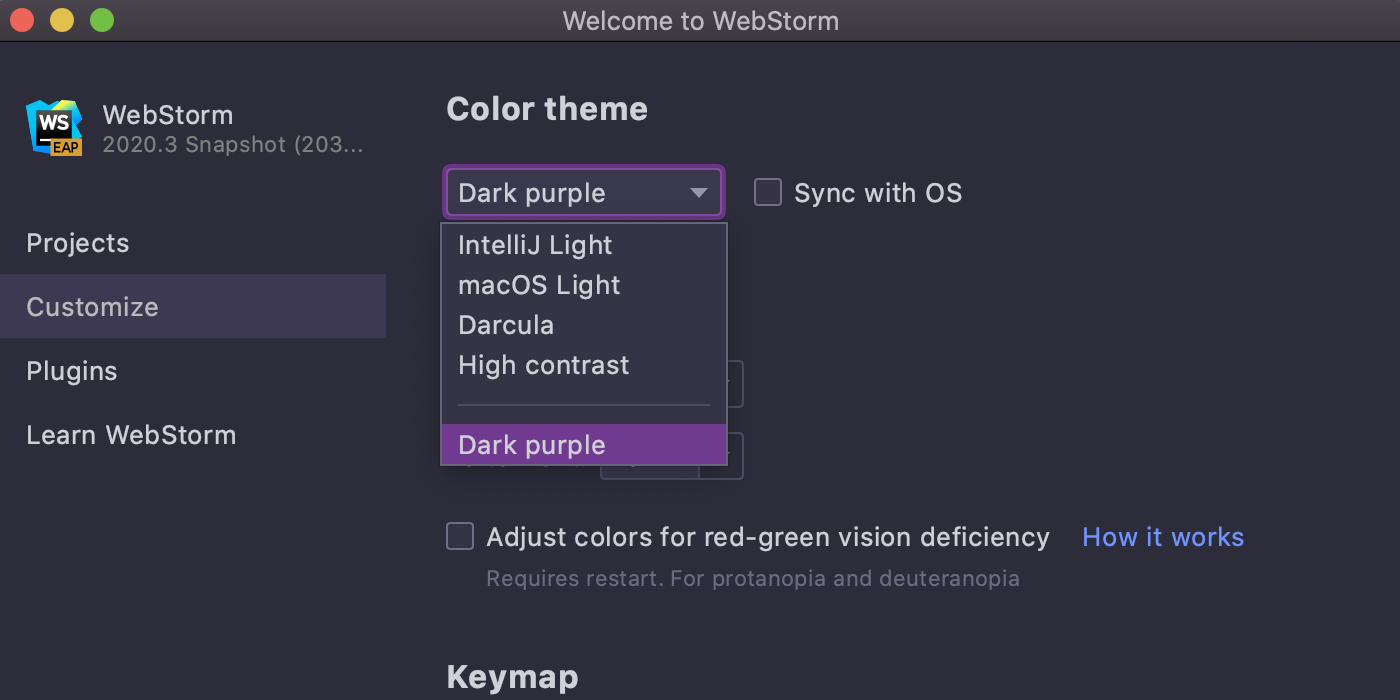
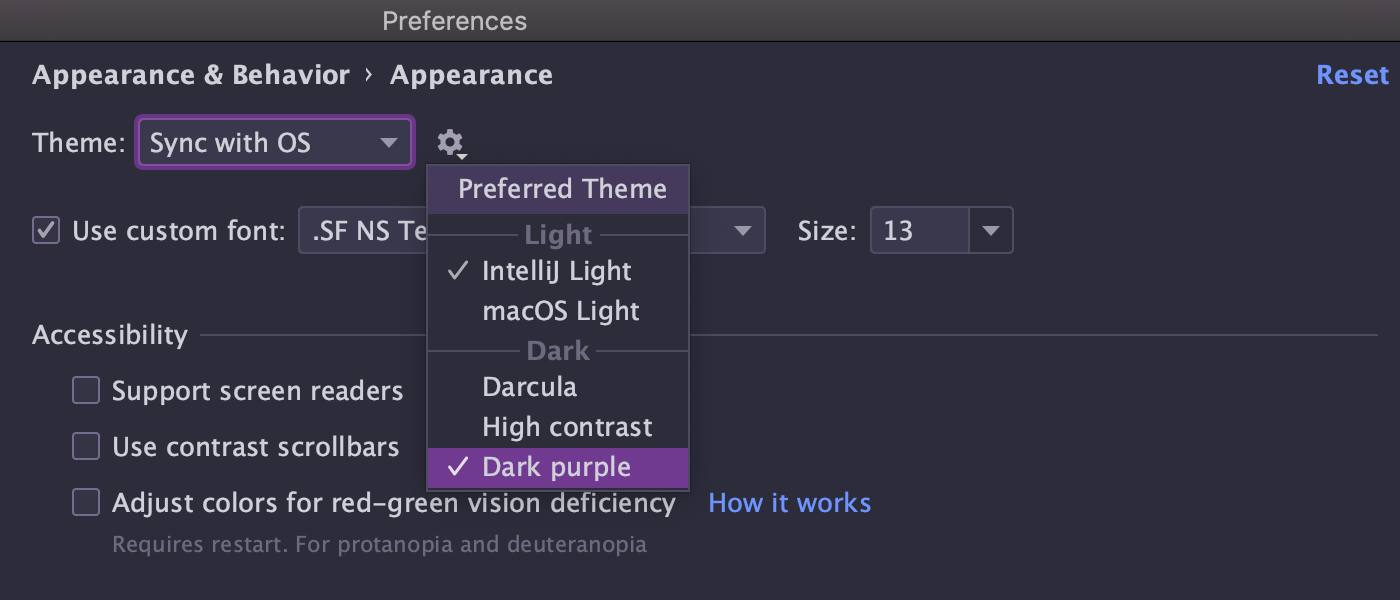
Синхронизация темы IDE c системными настройками
Еще одно важное улучшение — возможность синхронизировать тему IDE с настройками операционной системы. Пока что эта опция доступна только на Windows и macOS, но мы планируем добавить ее и на Linux.
Чтобы настроить синхронизацию, перейдите в меню Preferences/Settings | Appearance & Behavior | Appearance и выберите опцию Sync with OS. Нажмите на иконку шестеренки рядом с Sync with OS, чтобы выбрать предпочтительную тему.

Оптимизация работы с вкладками редактора
Работать с вкладками редактора стало еще удобнее.
Теперь можно разделить главный экран редактора по горизонтали или по вертикали, просто перетащив вкладку в удобное место. Действия по разделению по-прежнему доступны в контекстном меню вкладки.

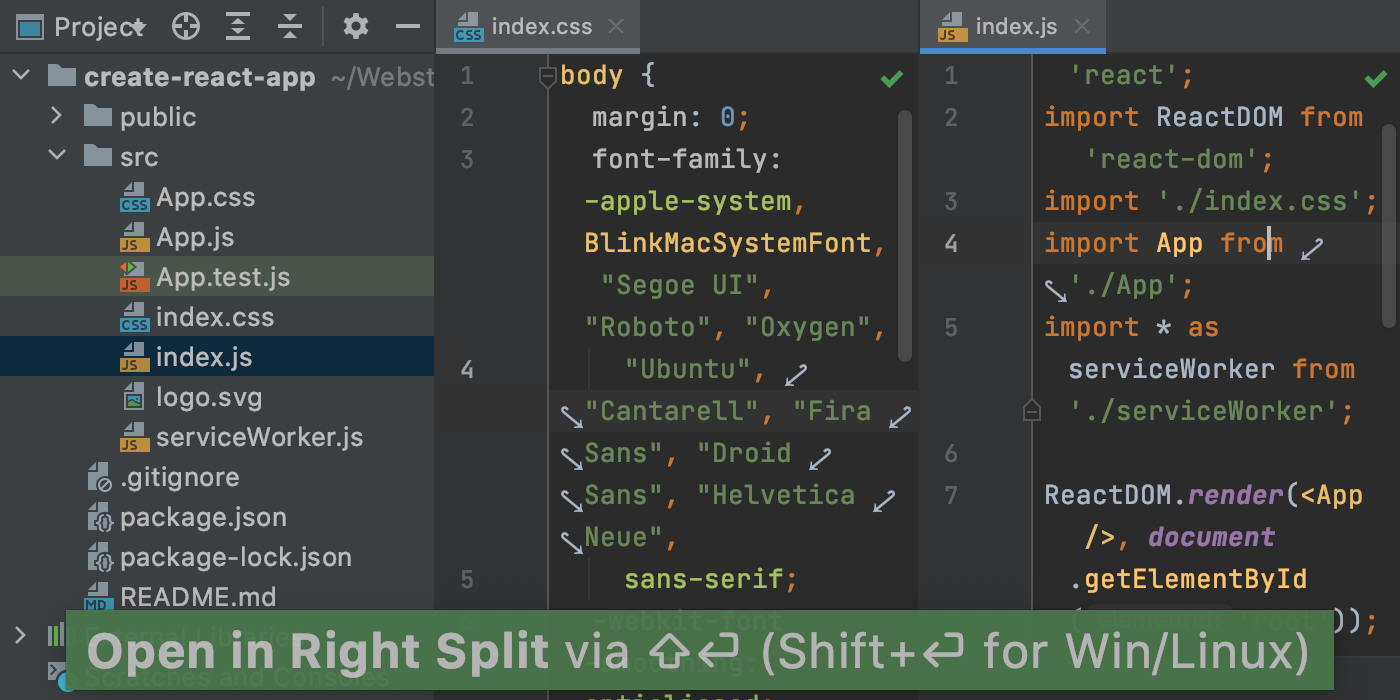
Еще мы добавили действие Open in Right Split: можно открыть еще один файл параллельнно с тем, над которым вы уже работаете. Подробнее

Закрепленные вкладки теперь помечаются специальной иконкой и отображаются в самом начале панели вкладок — вам не придется их долго искать. Если у вас часто бывает открыто много вкладок, можете собрать все закрепленные вкладки в отдельный ряд: перейдите в Preferences/Settings | Editor | General | Editor Tabs и поставьте галочку напротив Show pinned tabs in a separate row.

Открытие файлов при помощи WebStorm
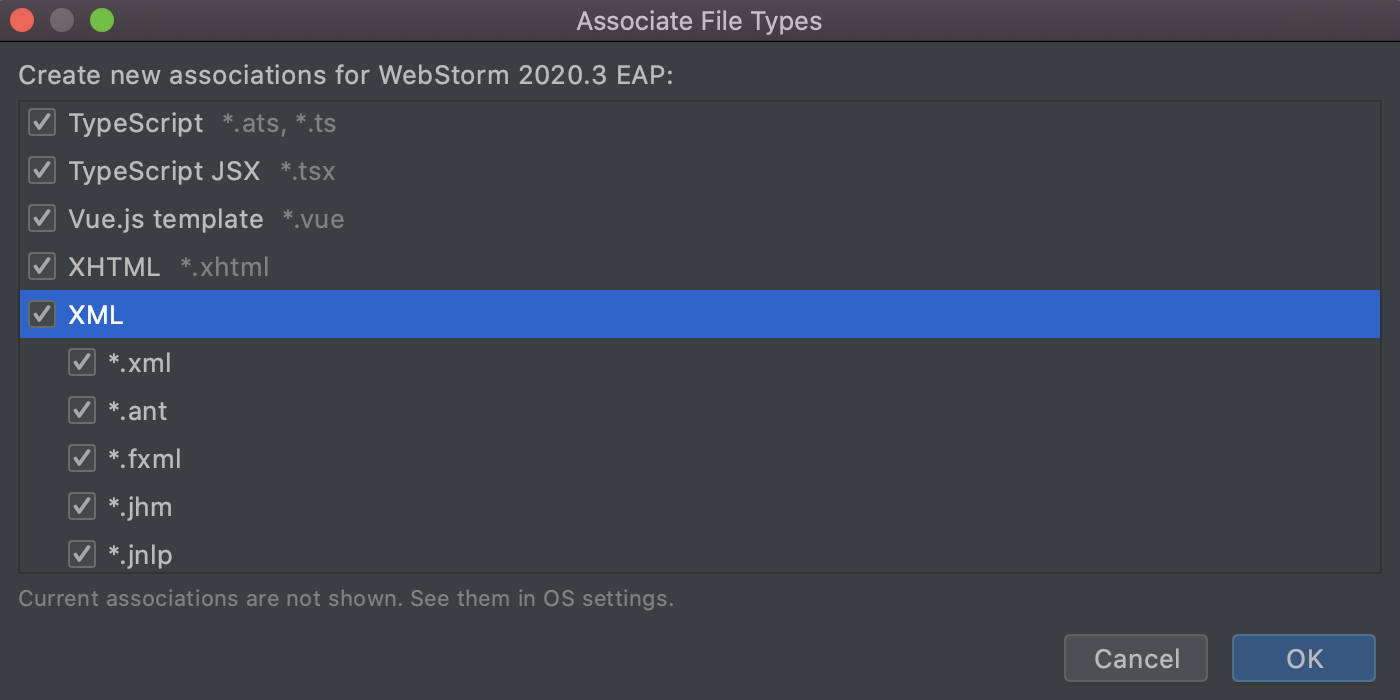
Если вы хотите, чтобы файлы определенных типов по умолчанию открывались в WebStorm, вы можете легко настроить это прямо из IDE. Просто зайдите в Preferences / Settings | Editor | File Types и выберите опцию Associate File Types with WebStorm. Выберите, какие типы файлов следует открывать в WebStorm, и нажмите OK.

В зависимости от операционной системы, чтобы изменения вступили в силу, может потребоваться перезагрузить компьютер. Выбранные расширения файлов останутся неизменными при переходе на новую версию IDE.
Многофайловые шаблоны
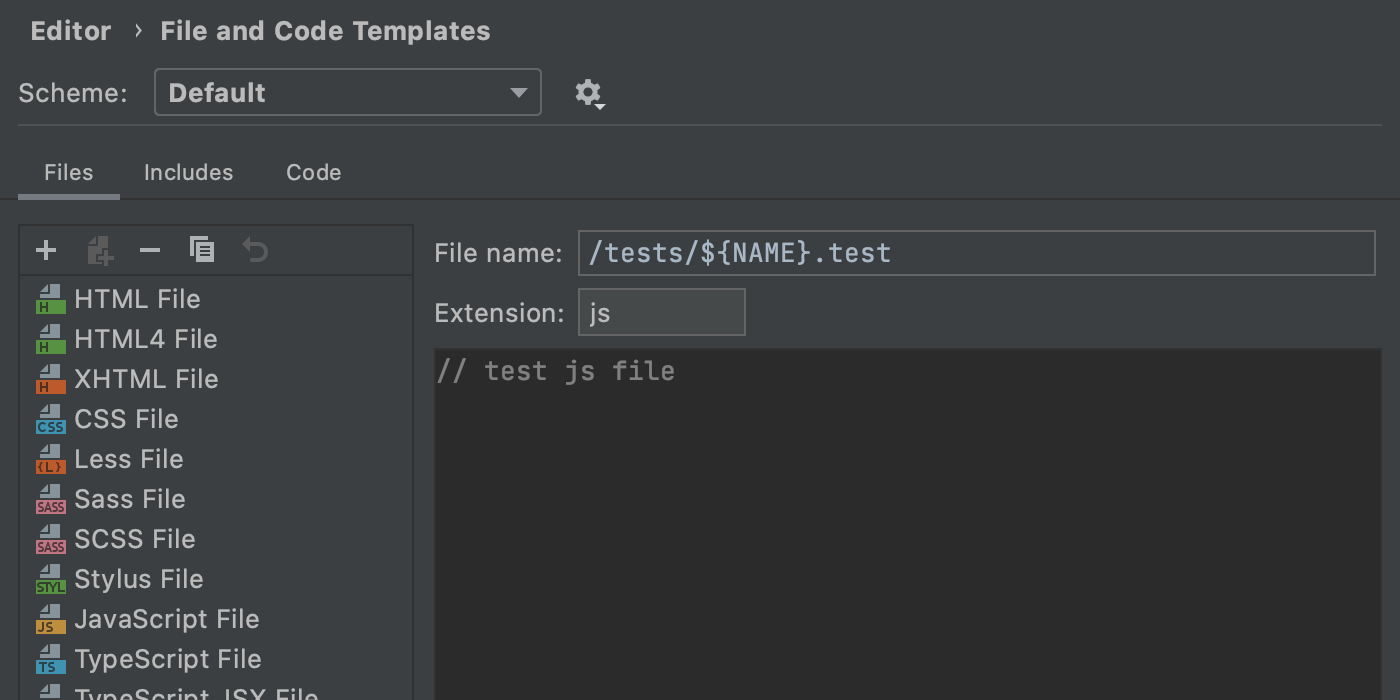
Теперь можно добавлять пользовательские шаблоны, которые создают сразу несколько файлов. Это удобно, если, например, вместе с файлом .js вам нужно создать тестовый файл.
Чтобы попробовать эту возможность, в разделе Preferences/Settings | Editor | File and Code Templates кликните на значок +, чтобы создать новый шаблон, а затем нажмите на значок Create Child Template File рядом с плюсом. Вы увидите, что под родительским файлом появится новый узел.
В поле File name можно указать паттерн для генерации имени файла и пути к нему с использованием поддерживаемого синтаксиса.

После сохранения такого шаблона можете использовать его как обычно.
Среди других улучшений: новый режим чтения, альтернативные сочетания клавиш для macOS, кнопка «Развернуть все» на панели Project и новое действие для транспонирования символов (чтобы попробовать, нажмите Shift+Shift и введите transpose).
Фреймворки и технологии
Поддержка Tailwind CSS
В WebStorm наконец появилась долгожданная поддержка Tailwind CSS. Давайте посмотрим, как она поможет вам работать с популярным фреймворком более эффективно.
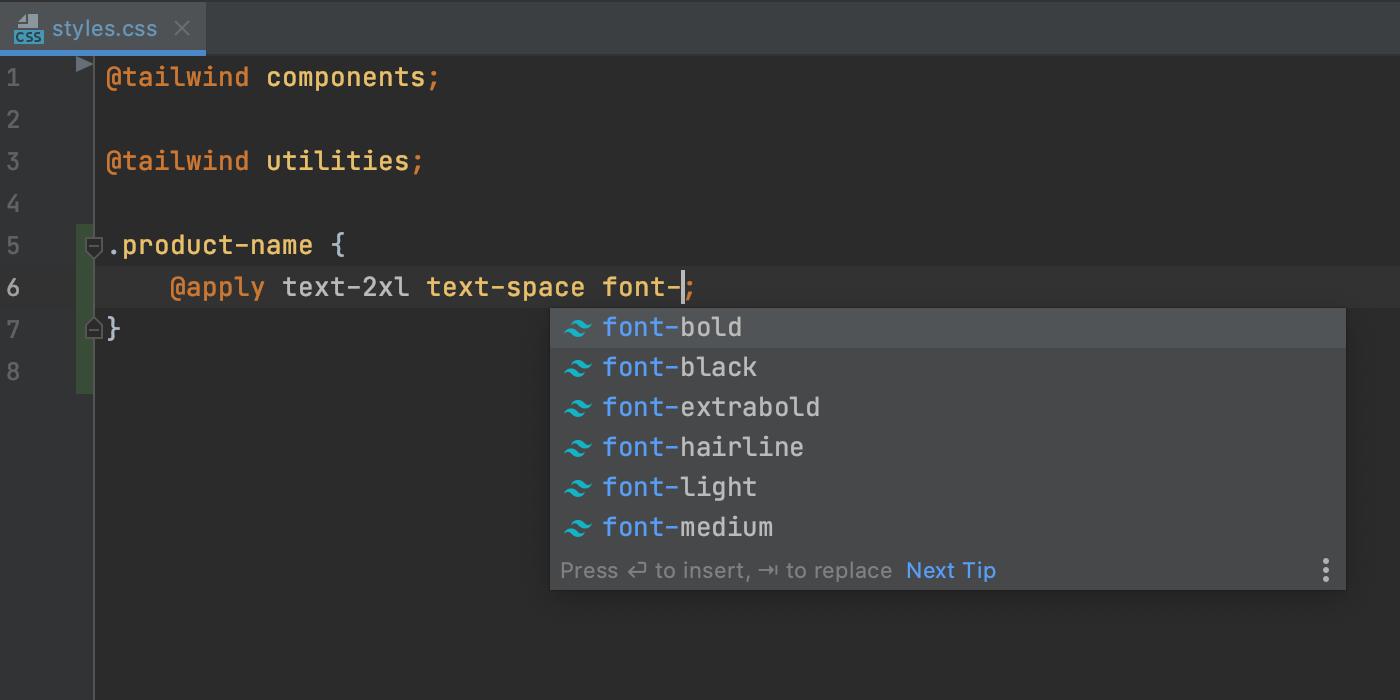
IDE предложит автодополнение для классов Tailwind в HTML-файлах и после директивы @apply. Вы также увидите варианты автодополнения для псевдоклассов.

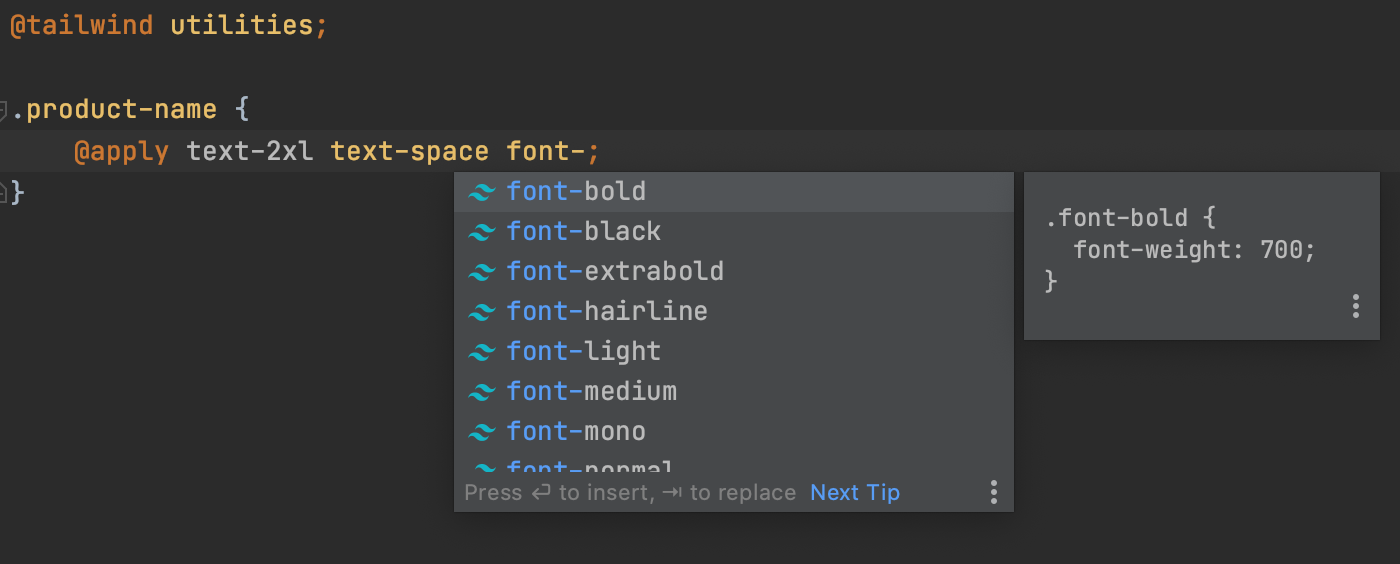
Если навести курсор на класс в файле HTML или CSS, WebStorm покажет превью ожидаемого CSS. Вы также увидите это превью при автодополнении с помощью всплывающего окна Documentation (F1/Ctrl+Q).

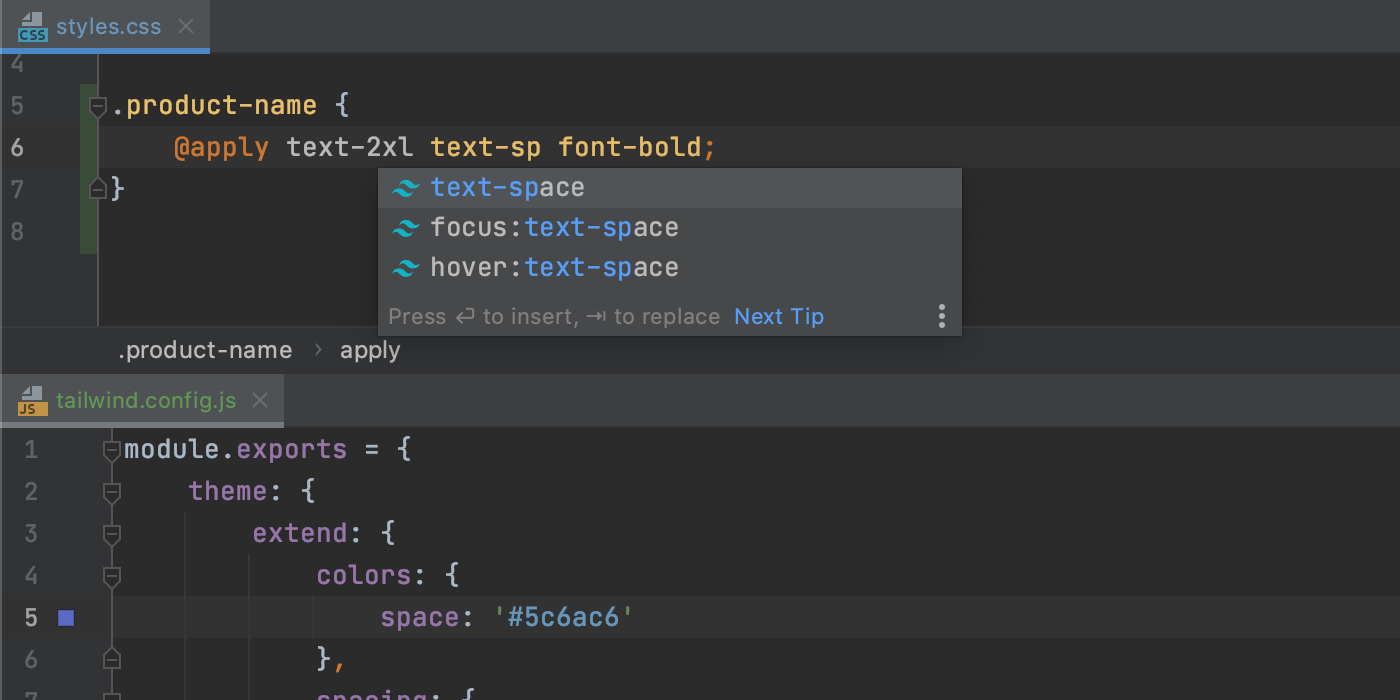
Кроме того, WebStorm поможет в работе с пользовательскими настройками файлов tailwind.config.js. IDE анализирует эти файлы, и автодополнение работает в соответствии с вашими настройками. Например, если вы определяете кастомную тему с новыми цветами, в контектсном меню автодополнения появятся классы с именем нового цвета.

Пока это все, что вошло в поддержку Tailwind CSS. Пробуйте эти функции и делитесь с нами своим мнением! В дальнейшем мы планируем расширять поддержку.
Быстрое создание React-компонентов
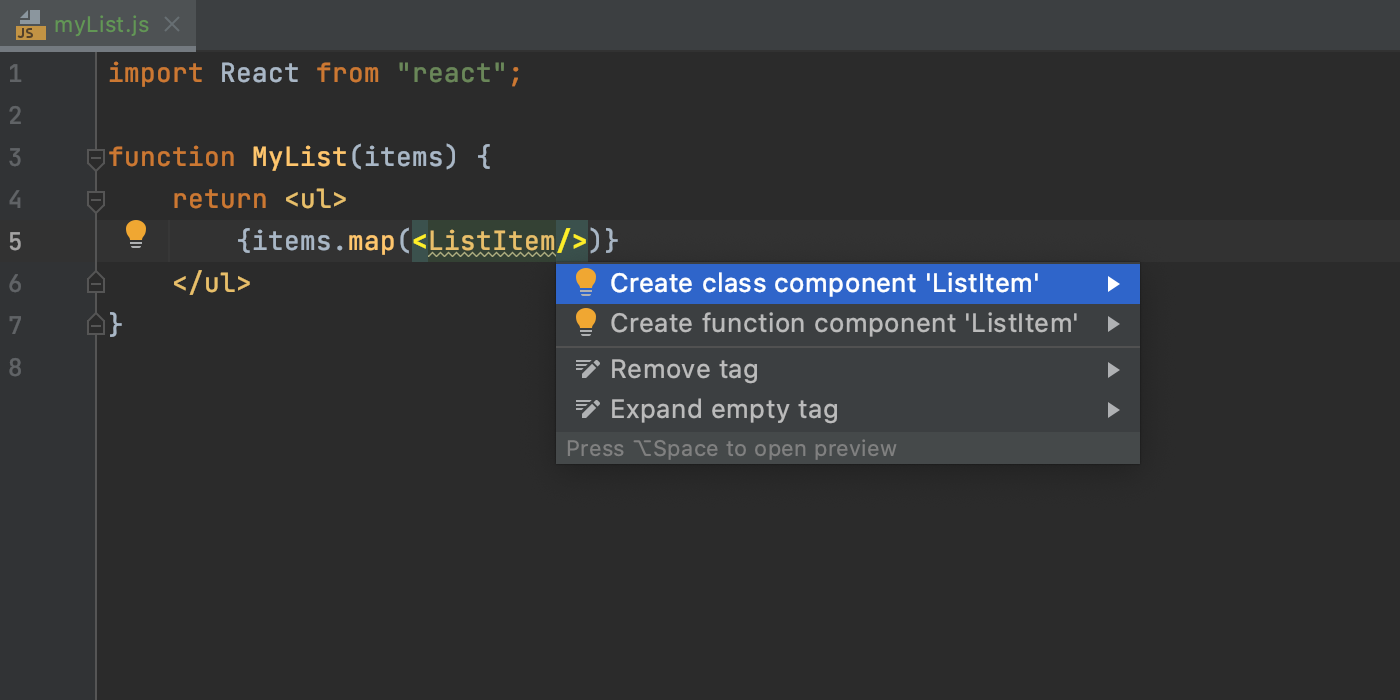
Как вы, возможно, знаете, WebStorm постоянно проверяет правильность указанных переменных и полей. Теперь, если у вас есть нереализованный React-компонент, IDE создаст необходимую конструкцию кода за вас. Поставьте курсор на нужный компонент, нажмите Alt+Enter и выберите нужный вариант. Готово!

Улучшения для Vue.js
На этот релиз мы не планировали больших обновлений поддержки Vue, но все же кое-что реализовали.
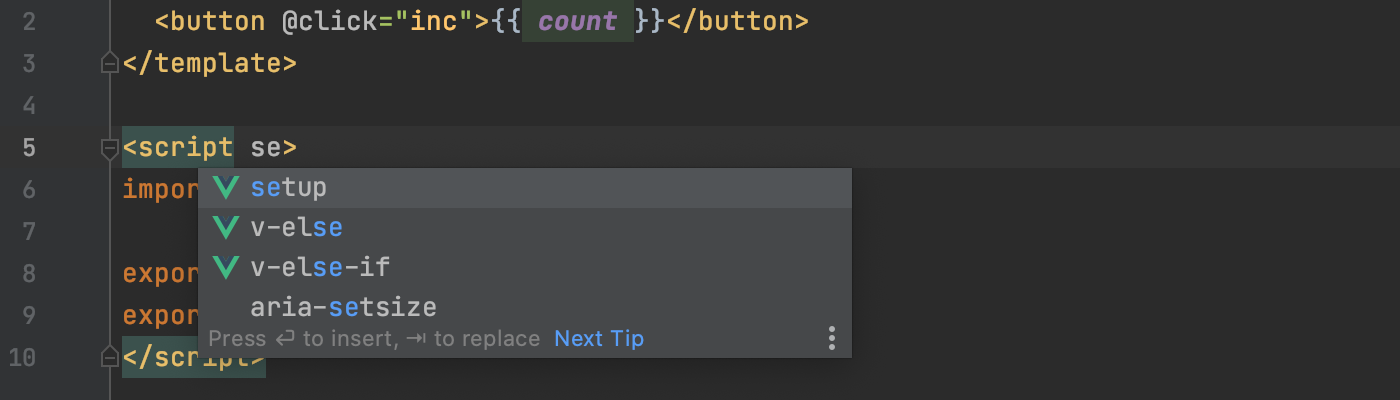
Во-первых, мы исправили ряд проблем, связанных с Vue 3. В частности, WebStorm теперь поддерживает синтаксис <script setup>.

Во-вторых, IDE теперь корректно применяет правила форматирования ESLint в проектах Vue и обеспечивает улучшенную интеграцию с TypeScript. О других улучшениях, связанных с Vue, читайте в примечаниях к релизу.
Улучшенная работа с Markdown
В этой версии мы значительно улучшили процесс работы с файлами .md.
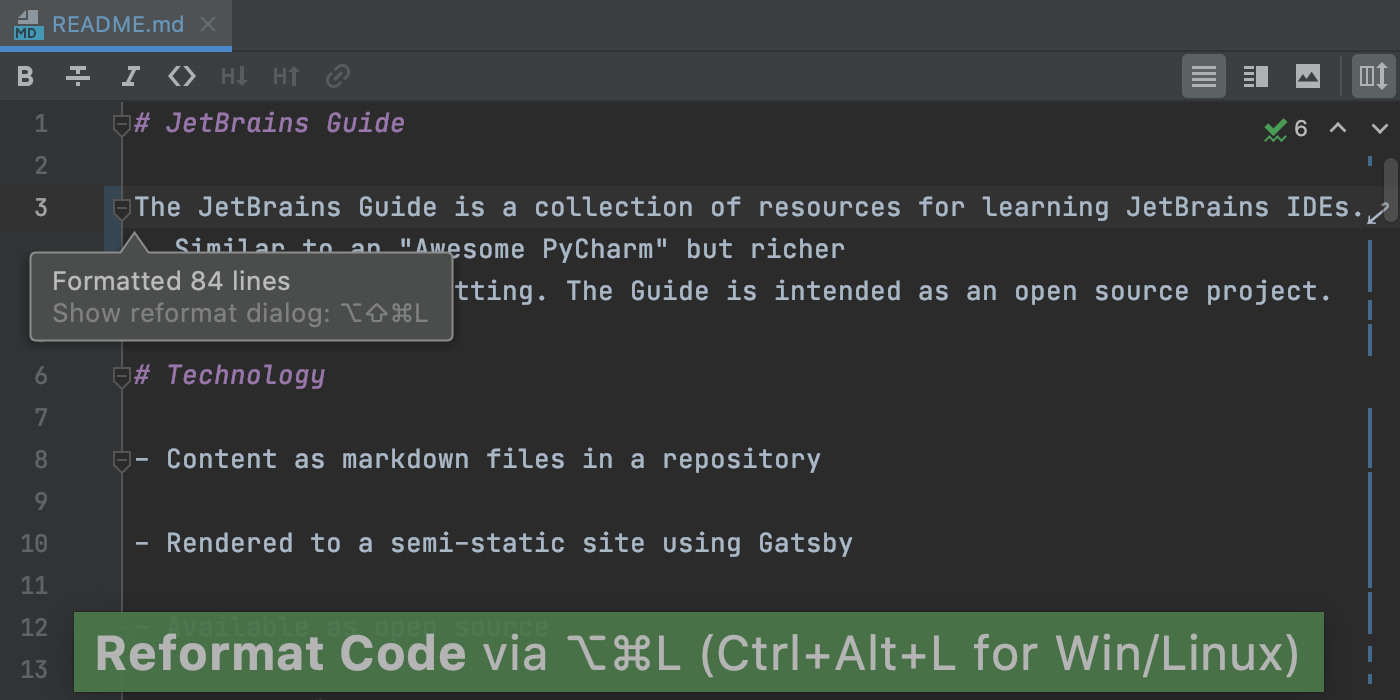
Теперь вы можете изменить форматирование в Markdown-файлах в соответствии с популярными руководствами по стилю Markdown. Для этого нажмите ⌘⌥L / Ctrl+Alt+L. Изменить настройки связанных стилей кода можно в меню в Preferences/Settings | Editor | Code Style | Markdown.

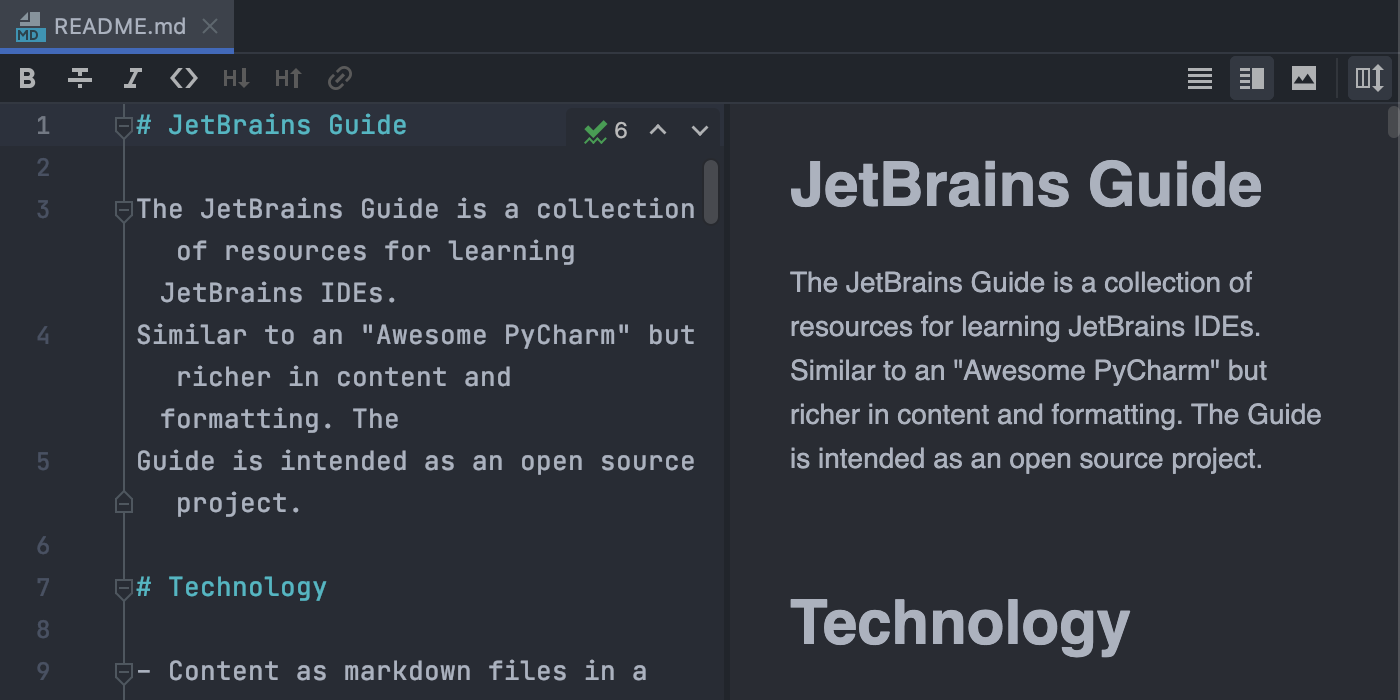
При переключении на кастомную тему интерфейса WebStorm автоматически меняет цвет панели предварительного просмотра.

Мы также добавили поддержку Mermaid.js, популярного инструмента для построения графиков и диаграмм. Вы можете включить ее в Preferences/Settings | Languages & Frameworks | Markdown.
Наконец, если нажать кнопку Auto-Scroll Preview в правом верхнем углу панели предварительного просмотра, прокрутка панели будет синхронизирована с прокруткой редактора.
Полная поддержка pnpm
Теперь WebStorm полностью поддерживает менеджер зависимостей pnpm наряду с npm и yarn. В течение года мы постепенно улучшали поддержку pnpm и завершили работу в v2020.3.
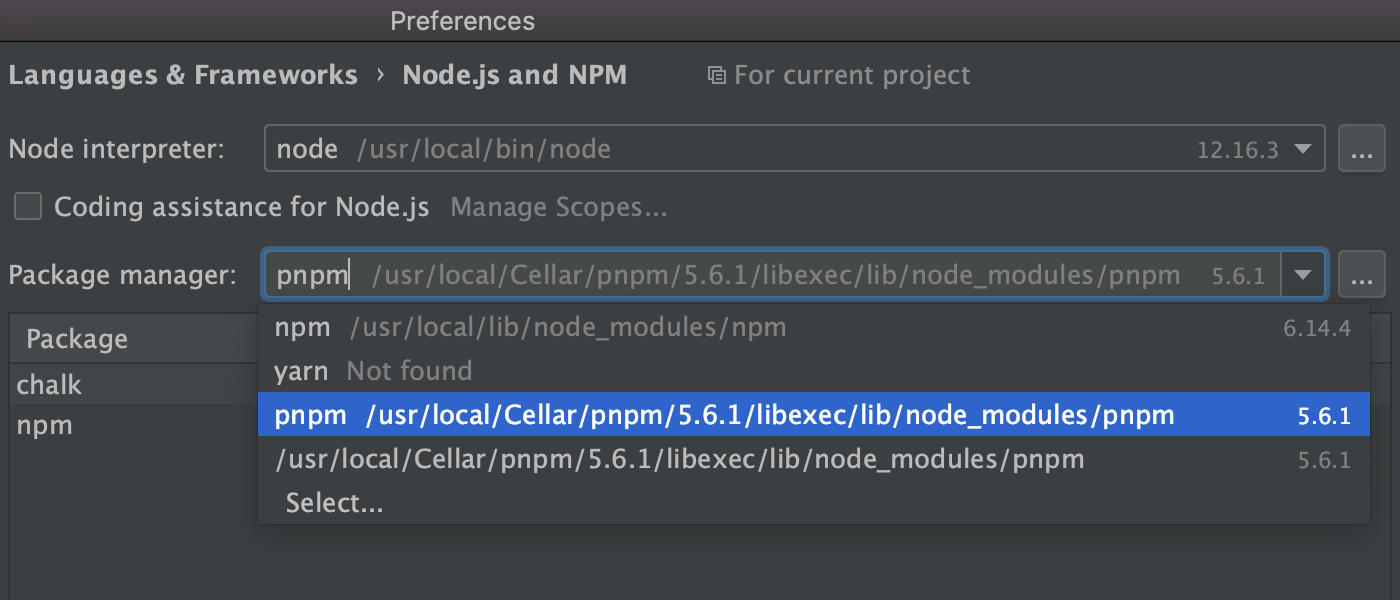
Если у вас установлен pnpm и вы откроете проект с pnpm-lock файлом, WebStorm поменяет менеджер зависимостей автоматически. Также мы добавили pnpm в список менеджеров зависимостей: Preferences/Settings | Languages and Frameworks | Node.js and NPM. Возможность запускать и отлаживать скрипты и предупреждение Run ‘pnpm install’ были реализованы еще в предыдущей версии.

Пожалуй, это главные улучшения в поддержке фреймворков и технологий. Мы также добавили базовую поддержку сложной конфигурации webpack и сделали конфигурацию ESLint более гибкой.
JavaScript и TypeScript
Объединение окон TypeScript и Problems
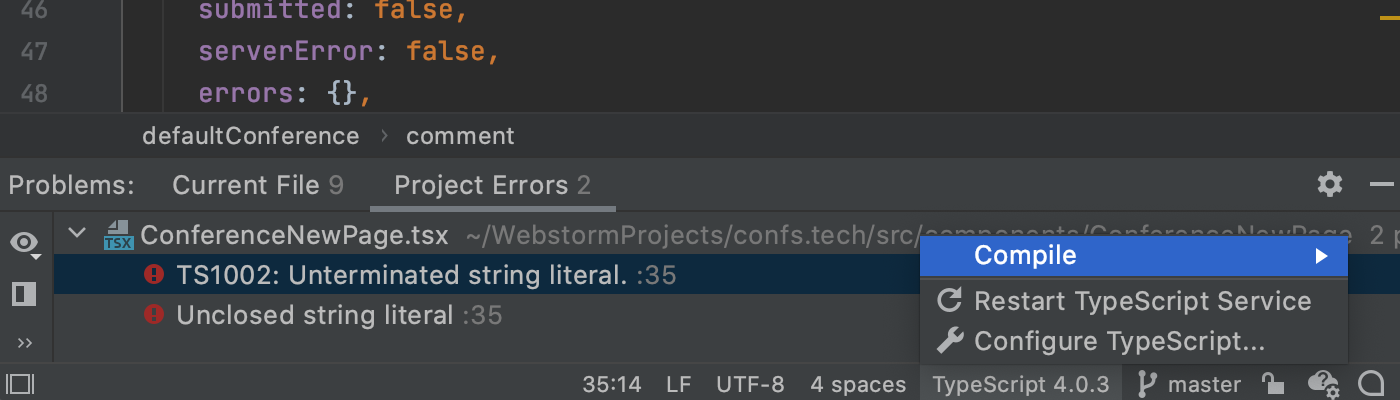
Мы интегрировали TypeScript language service с окном Problems и убрали окно TypeScript. Это значит, что вы можете просматривать все ошибки в одном месте — на вкладке Project Errors в окне Problems.

Действия, которые ранее были доступны в окне TypeScript, теперь можно найти в отдельном виджете на строке состояния. Оттуда можно скомпилировать код, перезапустить языковую службу и перейти к настройкам TypeScript.
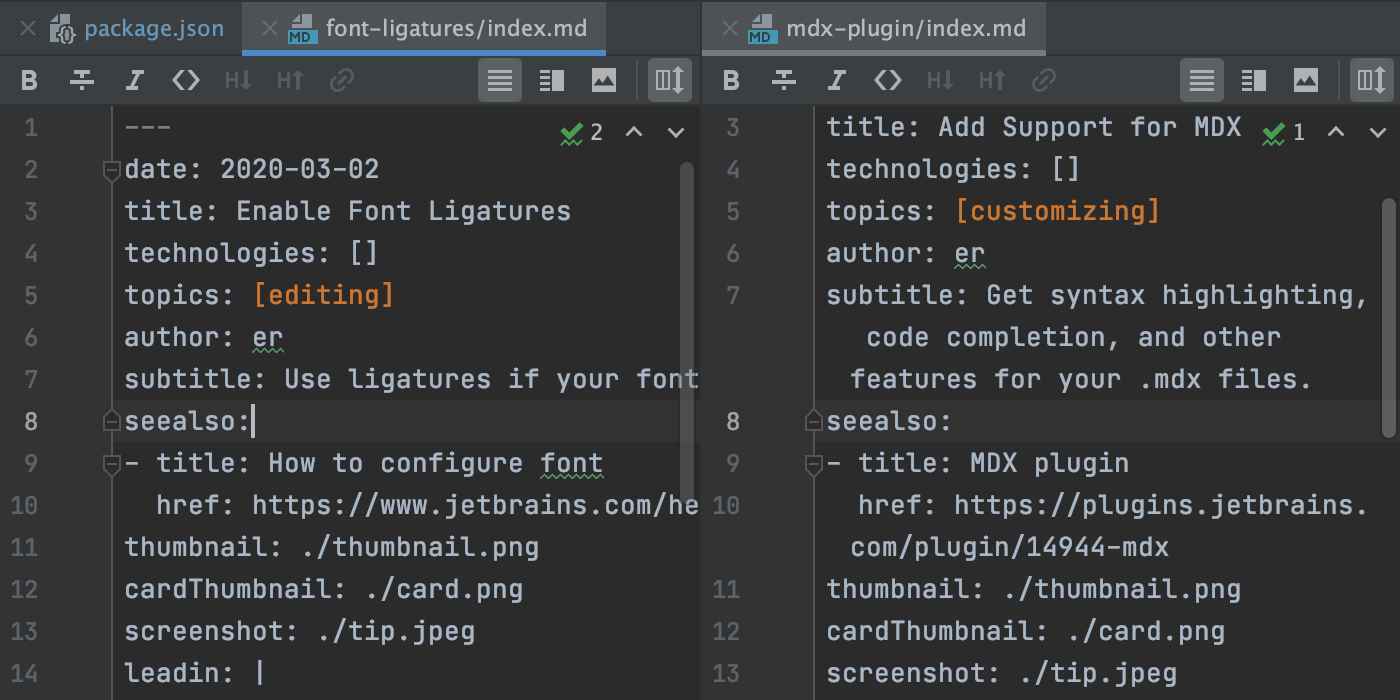
Правильное форматирование для шаблонных литералов с CSS и HTML
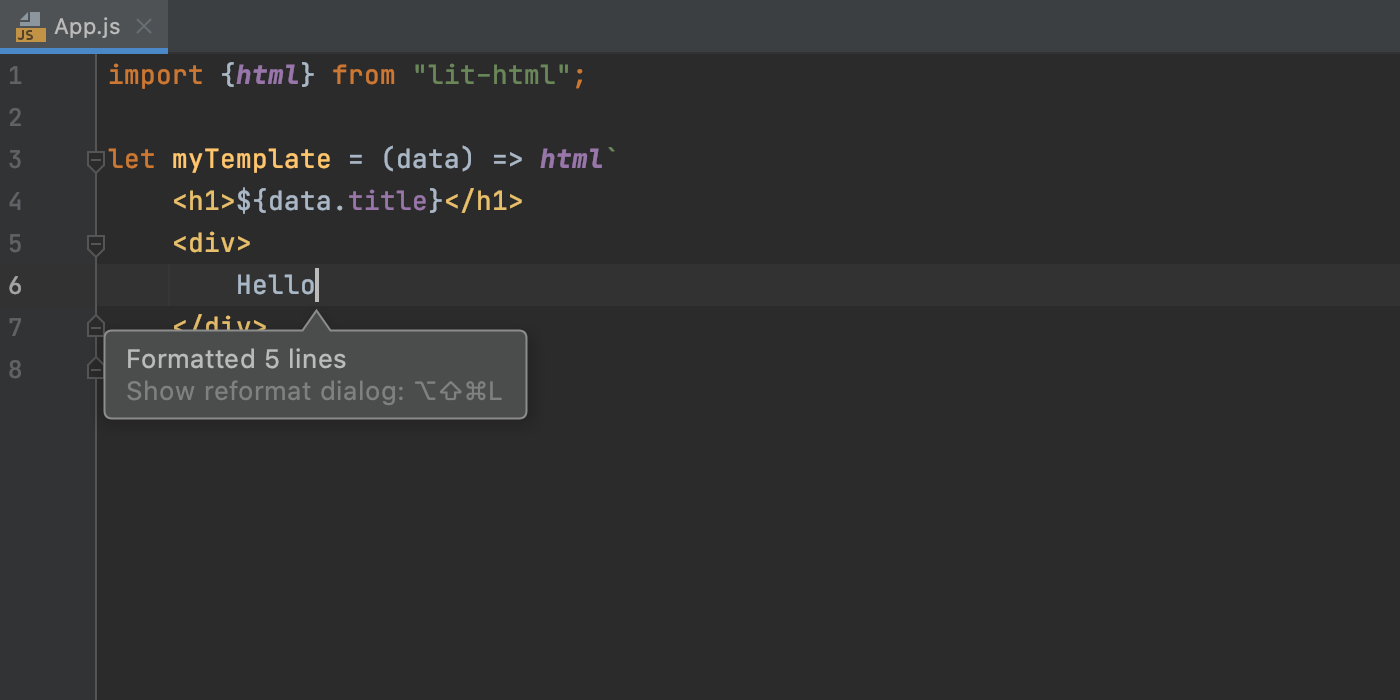
Поскольку такие библиотеки, как styled-components и lit-html, становятся все популярнее, довольно много CSS и HTML-кода пишется внутри шаблонных литералов JavaScript. Эти блоки также могут содержать интерполяцию выражений с использованием JavaScript.
Новая версия WebStorm поддерживает форматирование многострочных блоков CSS и HTML с фрагментами JavaScript. Теперь IDE сама расставляет отступы при добавлении кода в сложные шаблонные литералы и при переформатировании кода.

Более удобный процесс отладки
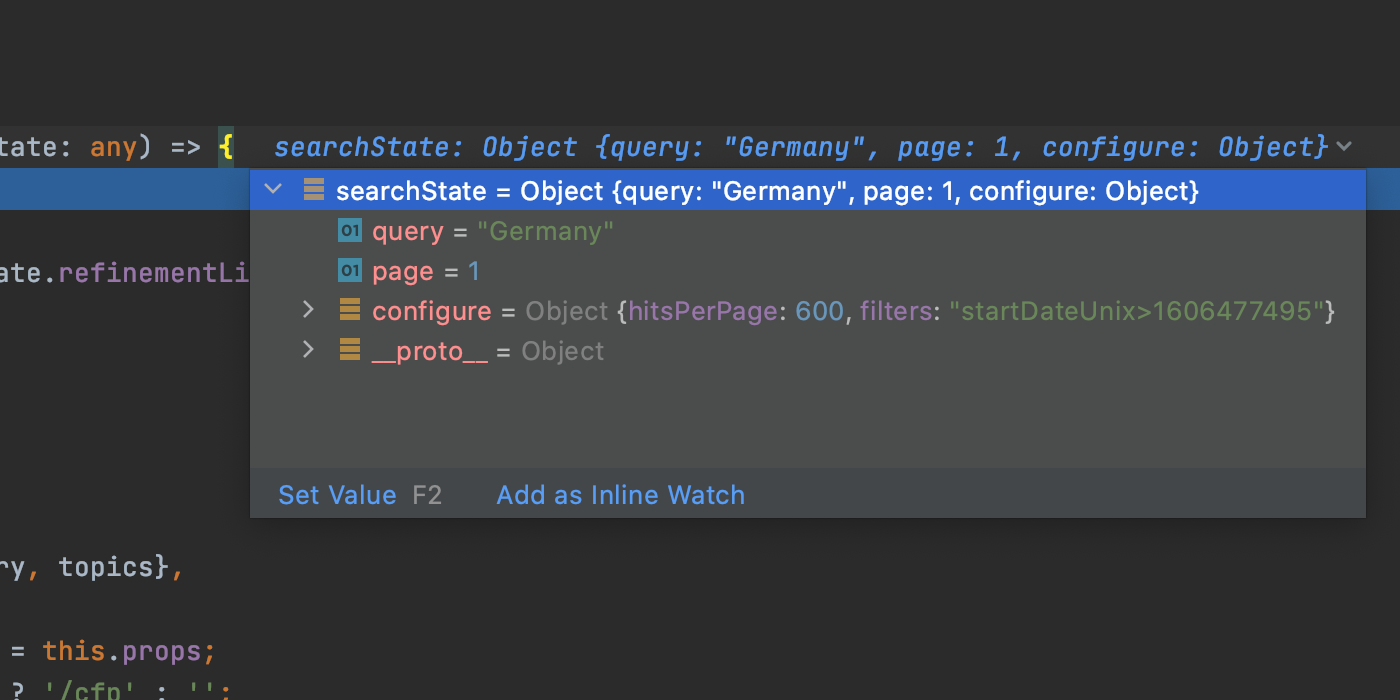
Вы наверняка знаете, что при остановке программы в точке останова, WebStorm показывает подсказки со значениями переменных. Мы сделали эти подсказки более полезными.
Во-первых, они стали интерактивными: нажмите на подсказку, чтобы увидеть все поля переменной. Более того, вы можете изменить значения переменной в раскрывающемся списке, нажав Set Value.

Еще одно обновление касается watches. Раньше watches находились на вкладке Variables в окне Debug. При пошаговой отладке и переходе в другой контекст watches могли превратиться в ошибки.
Хотя вы все еще можете добавлять watches таким образом, в версии 2020.3 мы решили упомянутую проблему, добавив inline watches. Теперь вы можете привязать watch expression к определенному месту в коде: нажмите Add as Inline Watch в том же окне. Вы также можете вызвать действие Add Inline Watch через контекстное меню.

Наконец, мы объединили Step Into и Smart Step Into в одно действие. Подробнее
Улучшенное автодополнение строк
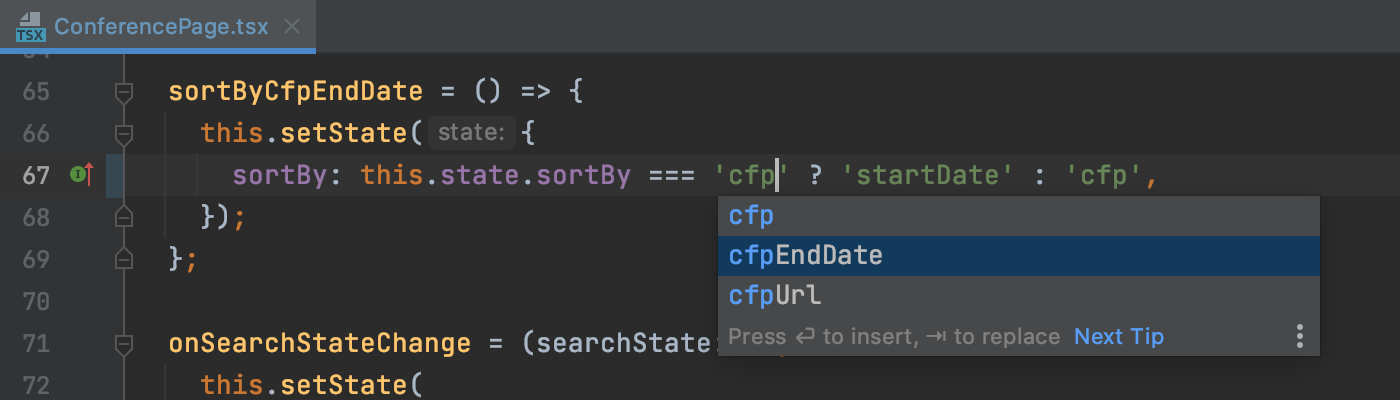
Мы улучшили атодополнение для работы со строками JavaScript и TypeScript. Теперь IDE предлагает подставить содержимое, используемое в других строках проекта. Это удобно при работе со строковыми параметрами.

Инструменты
Поддержка нового инструмента для совместной разработки
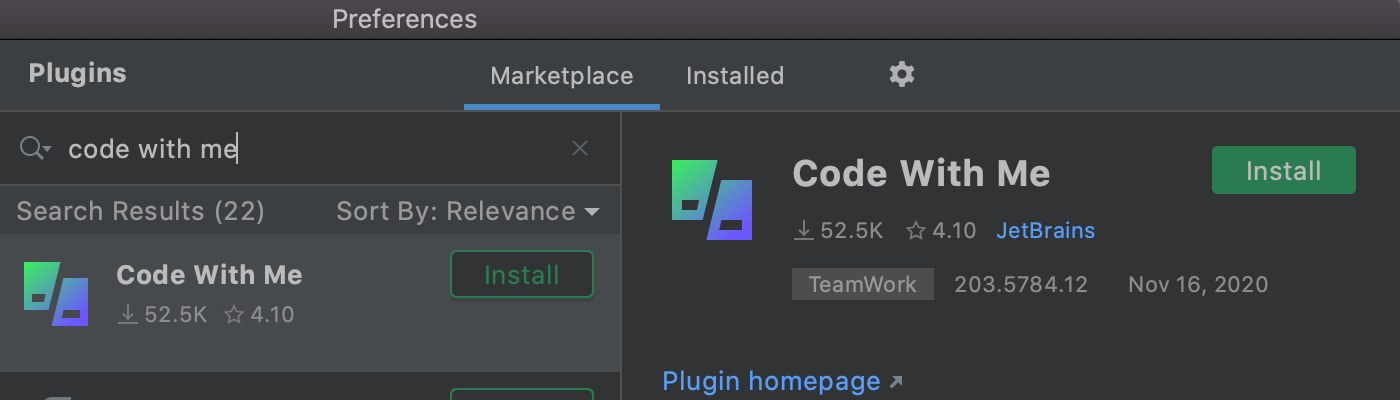
WebStorm 2020.3 поддерживает Code With Me (EAP) — наш новый инструмент для совместной удаленной разработки и парного программирования. С помощью него вы и ваша команда можете вместе работать над проектами прямо из своих IDE. Чтобы попробовать Code With Me, установите соответствующий плагин в Preferences / Settings | Plugins.

Встроенный обучающий курс по основам WebStorm
Чтобы помочь вам привыкнуть к базовой функциональности WebStorm, мы разработали интерактивный обучающий курс. С помощью него вы научитесь навигироваться по проекту, выполнять рефакторинг и другие повседневные операции в IDE. Перейти к курсу можно из вкладки Learn WebStorm на начальном экране либо через Help | IDE Features Trainer в главном меню.

Курс состоит из модулей, каждый из которых включает в себя несколько уроков, которые научат вас решать конкретные задачи. Не обязательно проходить все уроки — можете выбрать только те, которые будут вам полезны.
Расширенная проверка правописания
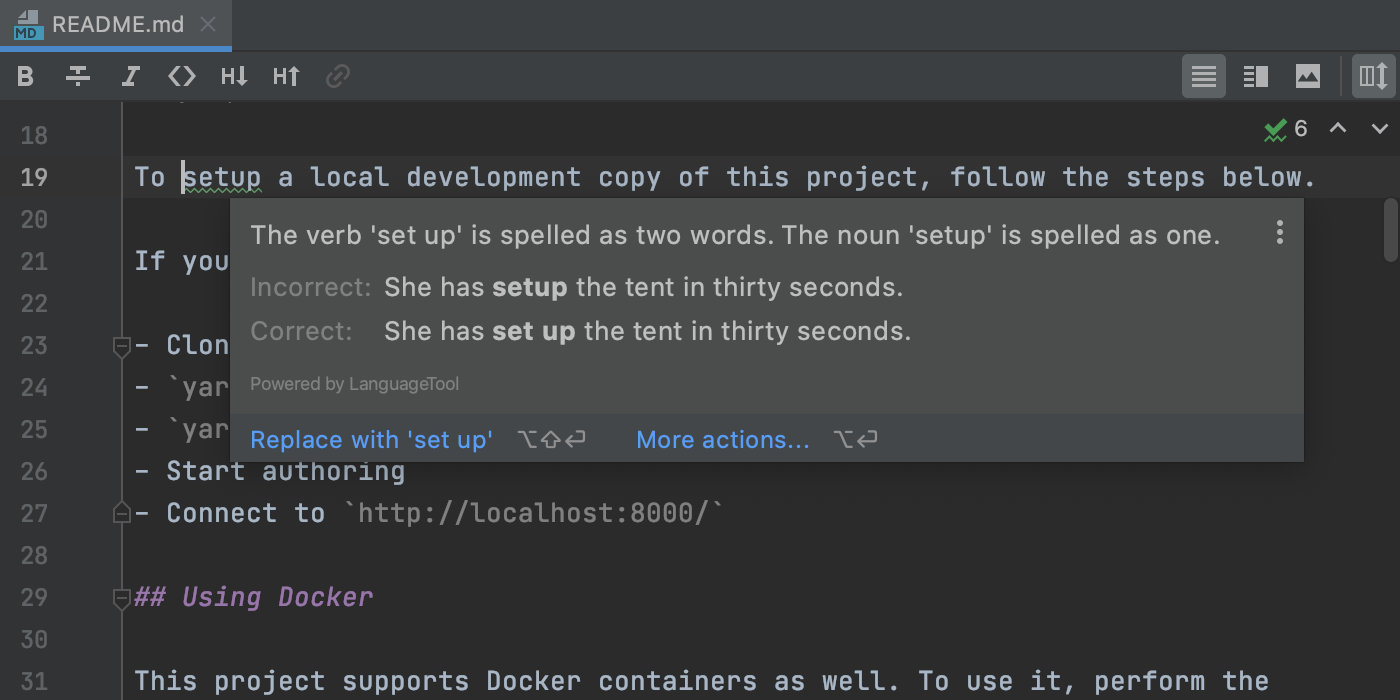
Исправлять ошибки теперь можно еще быстрее: наведите курсор на ошибку — во всплывающем окне вы увидите объяснение и вариант исправления. Чтобы увидеть полный список действий, доступных в текущем контексте, кликните More actions или нажмите Alt+Enter.

Движок для проверки грамматики теперь поддерживает больше языков и обеспечивает более высокое качество проверки.
Преобразование cURL в HTTP-клиенте
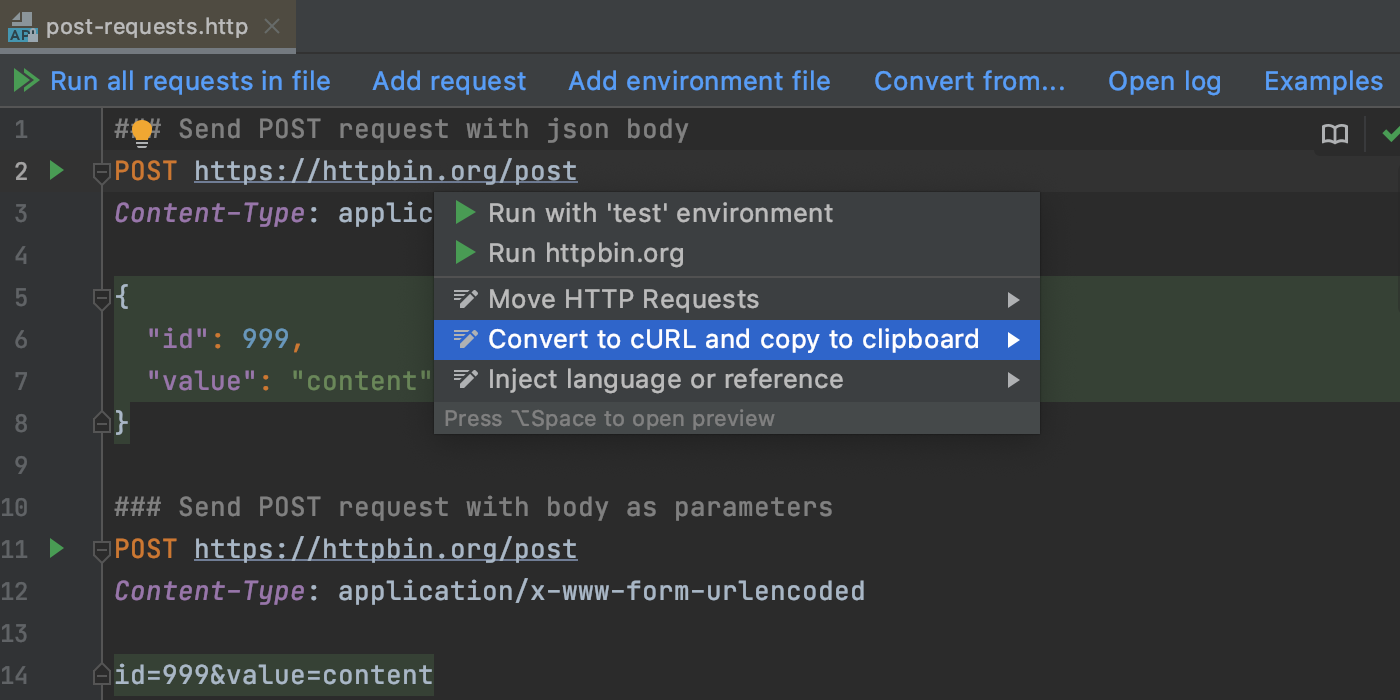
Теперь вы можете экспортировать HTTP-запросы в cURL. Для этого нажмите Alt+Enter в редакторе HTTP-запросов и выберите опцию Convert to cURL and copy to clipboard.

WebStorm 2020.3 включает несколько улучшений режима LightEdit и возможность поделиться шаблонами конфигурации запуска с коллегами.
Система контроля версий
Поддержка Git-стейджинга
Внимание: эта функциональность доступна только в окне Commit. Чтобы ее активировать, выберите опцию Use non-modal commit interface в меню Preferences/Settings | Version Control | Commit.
В WebStorm появилась поддержка Git-стейджинга. Чтобы включить ее, зайдите в Preferences/Settings | Version Control | Git и поставьте галочку напротив Enable staging area. Как только вы это сделаете, поддержка списка изменений будет отключена.
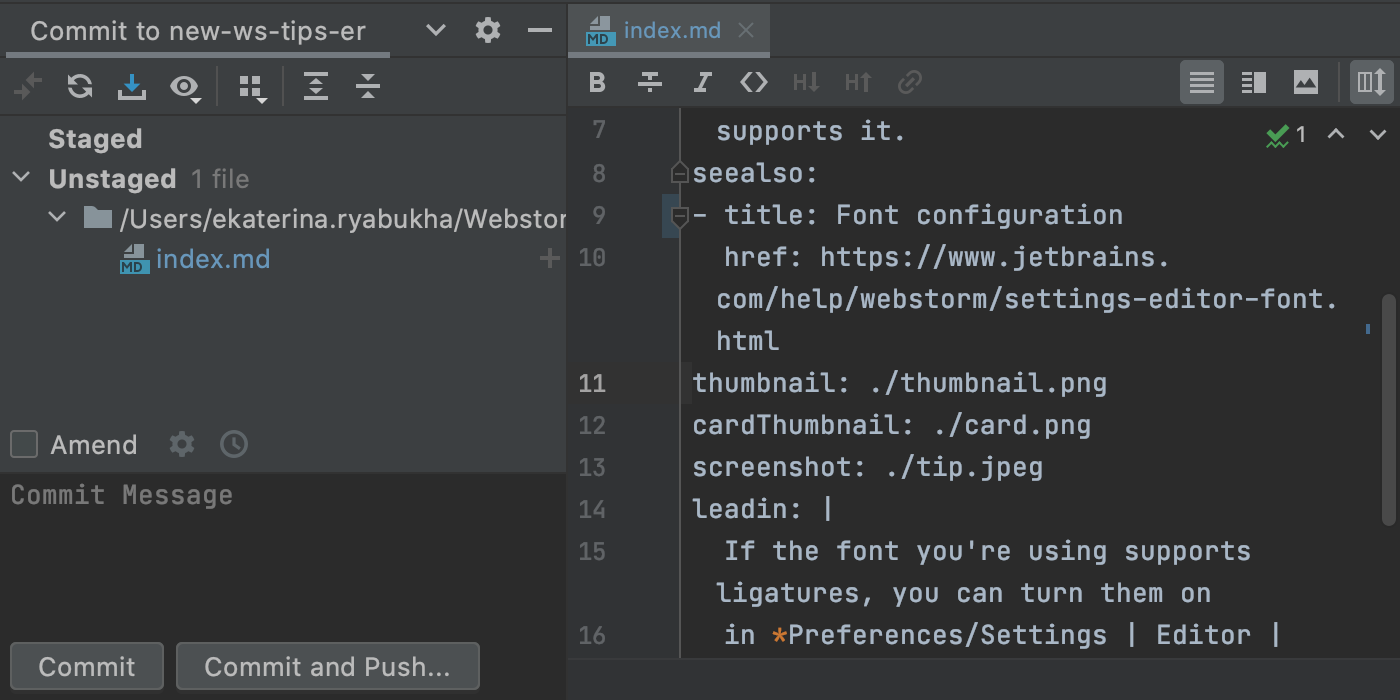
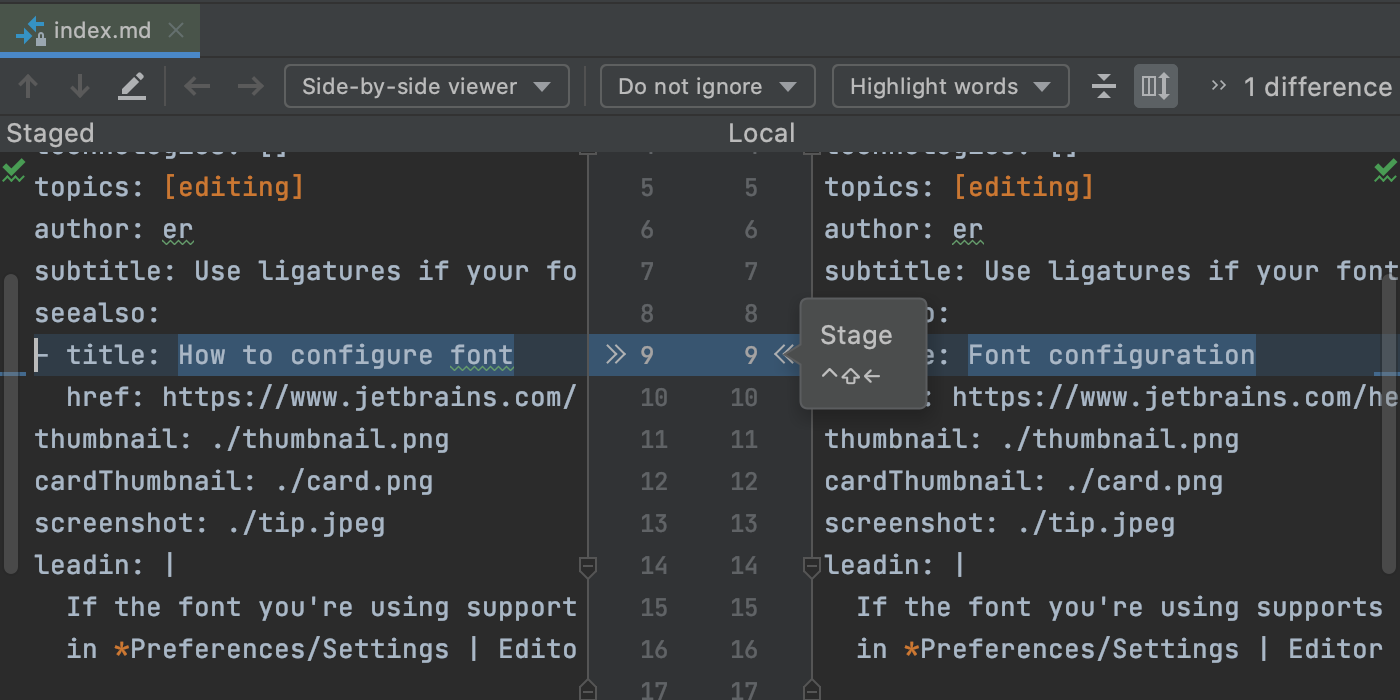
Вернувшись в окно Commit, вы увидите все измененные файлы в коммите (добавленные и не добавленные). Нажмите на значок +, чтобы добавить файлы. Файлы появятся в новом узле Staged.

Вы также можете добавлять файлы на стейджинг через поле редактора или вкладку Diff.

Нажмите Commit, чтобы закоммитить все файлы со стейджинга.
Оптимизация работы с ветками
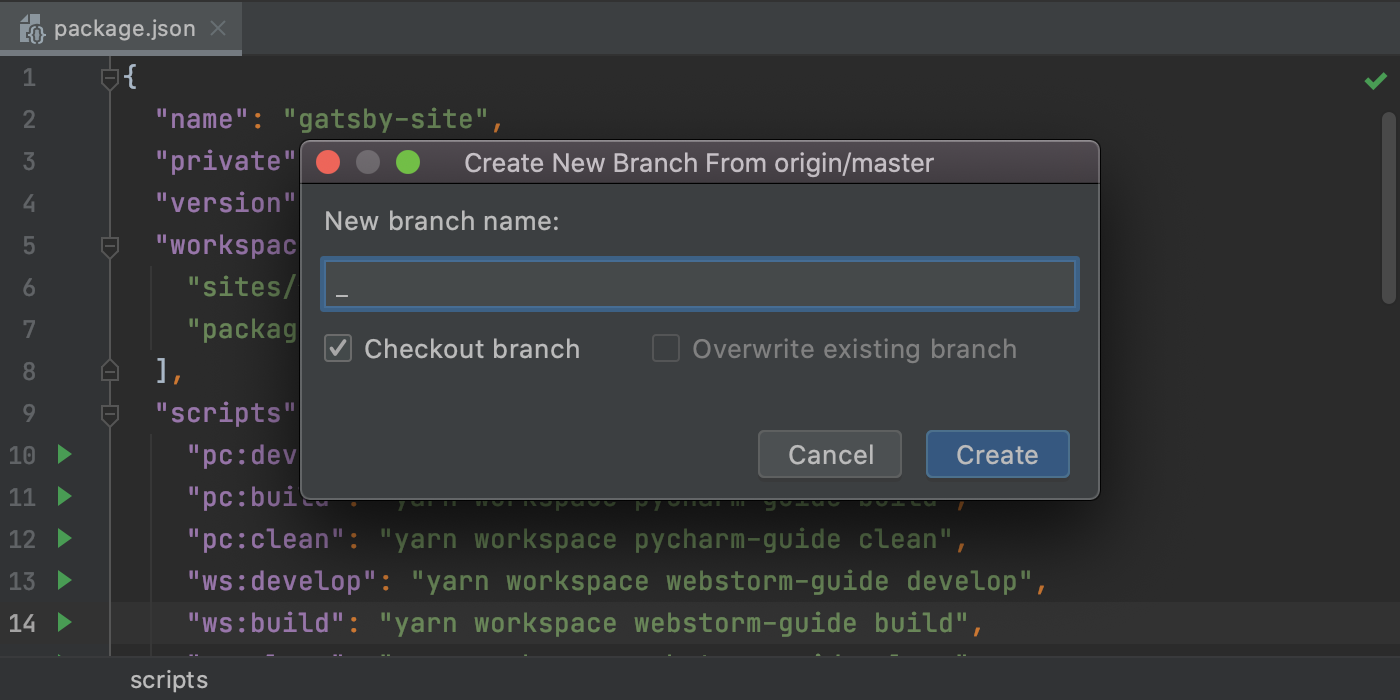
Несколько улучшений в этой версии касаются работы с ветками. Во-первых, WebStorm автоматически корректирует недопустимые символы в именах новых веток.

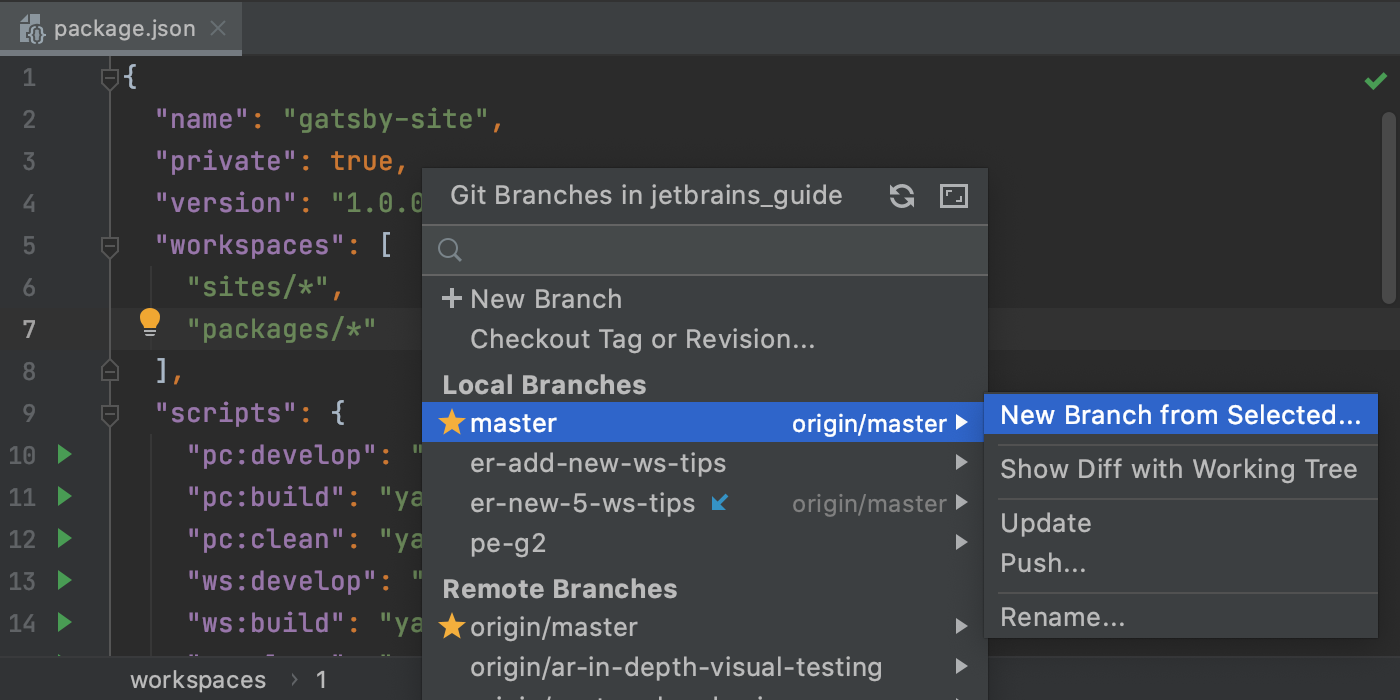
Во-вторых, IDE показывает все действия, доступные для текущей ветки и любых других.

В-третьих, для удаленных ветвей мы переименовали действия Merge into Current и Rebase Current onto Selected в Pull into Current Using Merge и Pull into Current Using Rebase соответственно.
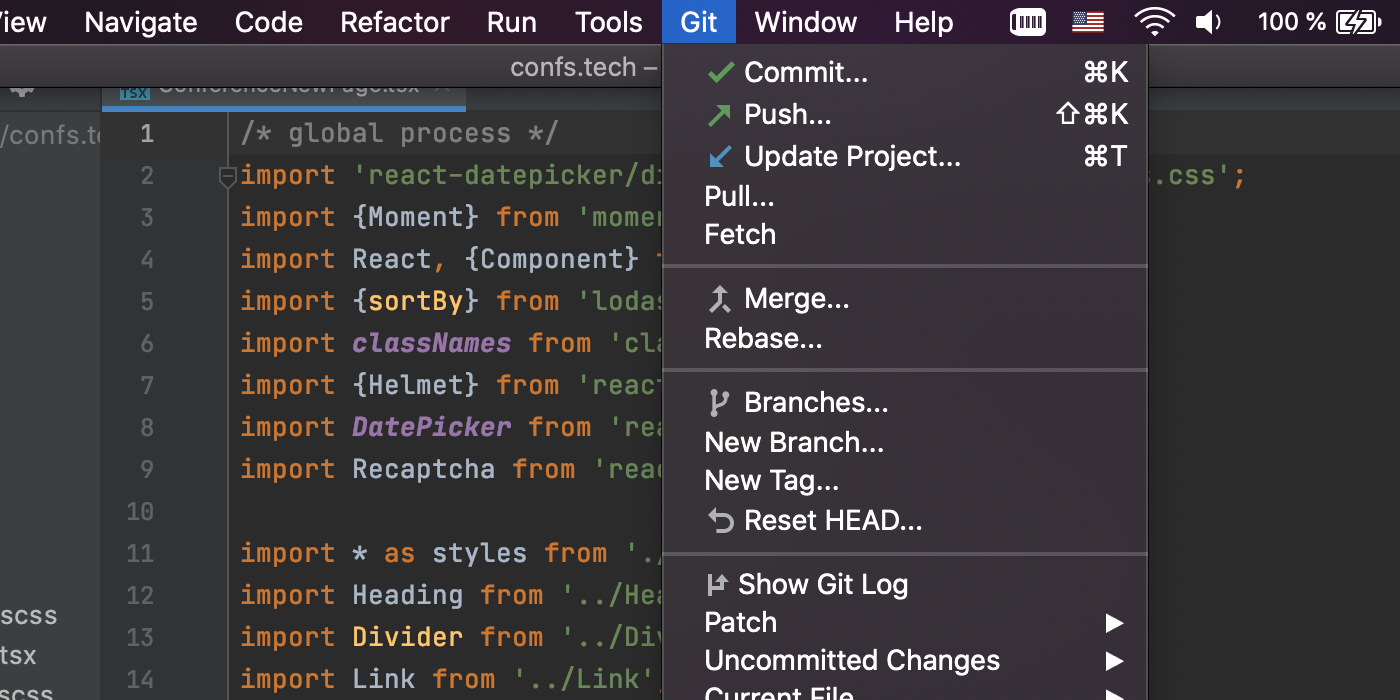
Обновленное меню VCS
Меню VCS теперь называется в соответствии с системой контроля версий, которую вы используете. Мы сделали это, потому что, говоря о системе контроля версий, люди чаще используют слово Git, а не VCS. Также мы изменили порядок элементов в этом меню — наиболее популярные действия теперь можно запускать быстрее.

Навигация
Быстрый предпросмотр файлов
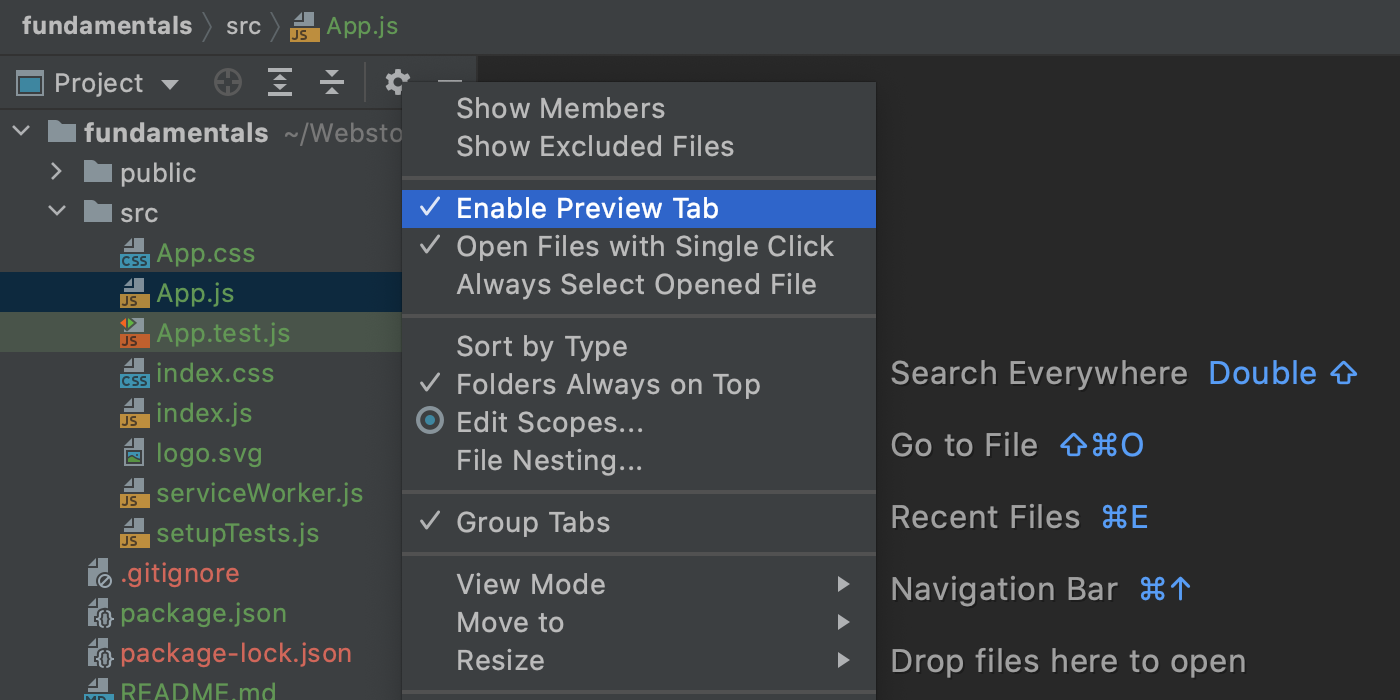
Появилась возможность предварительного просмотра файлов, выбранных в окне Project. Чтобы включить эту функцию, нажмите на значок шестеренки на панели Project и активируйте опции Enable Preview Tab и Open Files with Single Click. Если вы начинаете редактировать файл, открытый в превью, вкладка превращается в обычную.

Улучшенная панель навигации
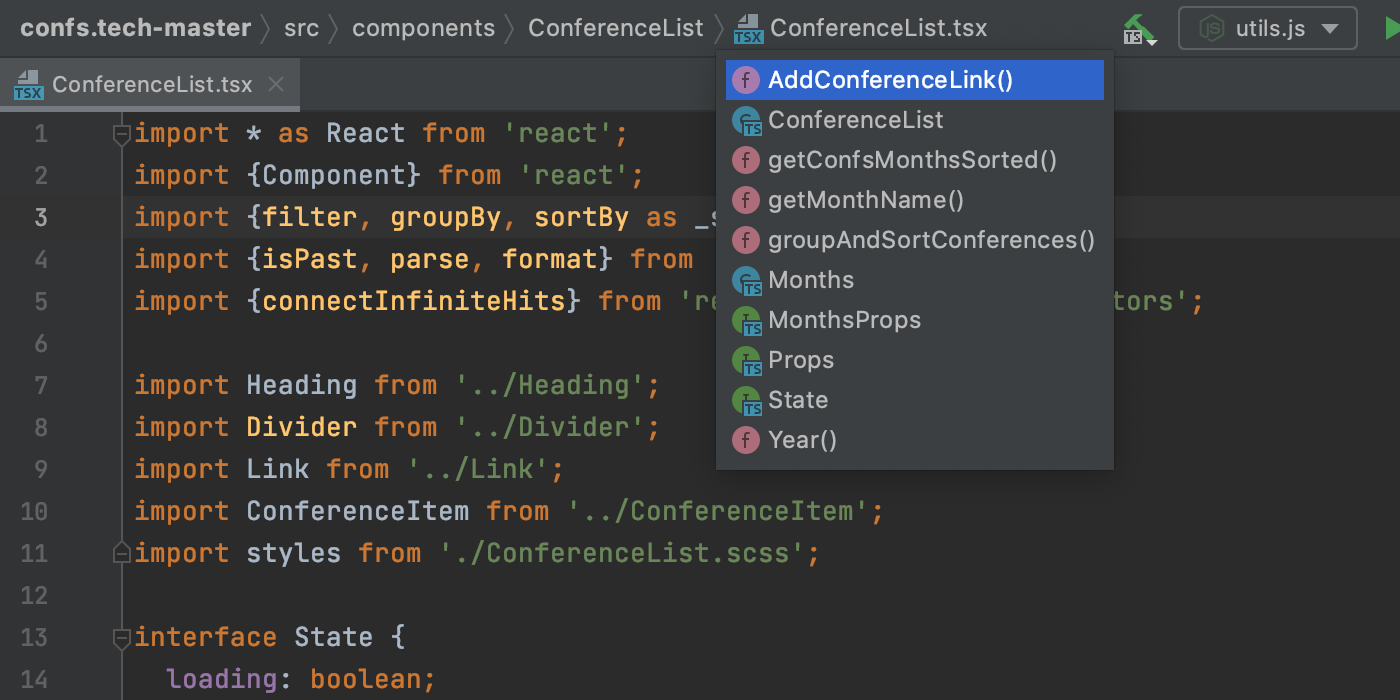
Панель Navigation — это альтернатива окну Project, позволяющая быстро просматривать структуру проекта и открывать нужные файлы. Теперь из нее также можно переходить к различным элементам кода в файлах JavaScript и TypeScript.

Search Everywhere стал еще мощнее
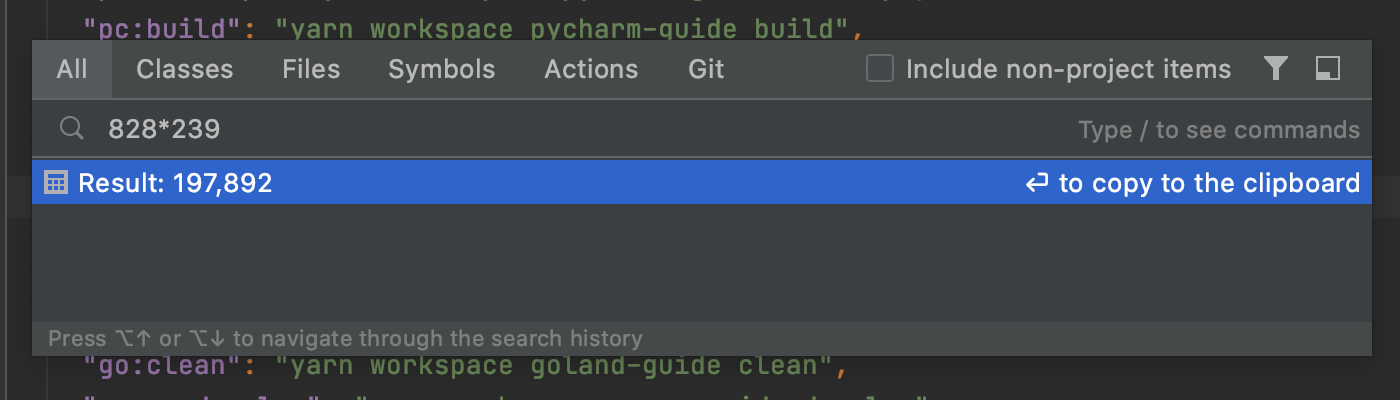
Окно Search Everywhere (Shift+Shift) стало более функциональным. Во-первых, его можно использовать в качестве простого калькулятора так же, как общесистемный поиск на вашем компьютере. Результаты вычислений отображаются прямо в окне.

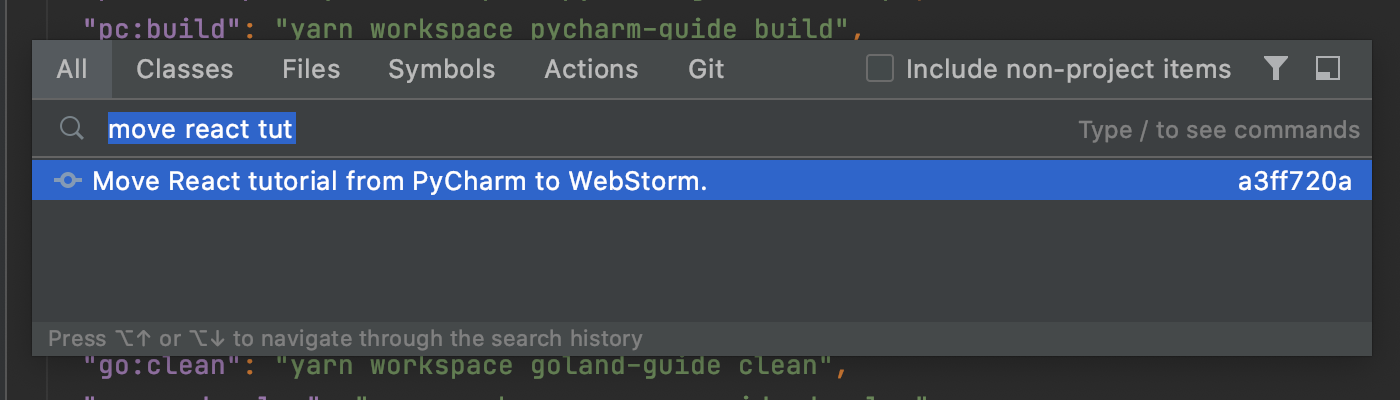
Во-вторых, теперь вы можете искать данные в Git, в том числе информацию о ветках и коммитах.

Кроме того, результаты теперь группируются не по типу, а по релевантности поисковому запросу.
Это только основные улучшения. Полный список новых возможностей WebStorm 2020.3 вы найдете в примечаниях к релизу. Сообщайте нам об обнаруженных ошибках через баг-трекер — мы очень ценим вашу помощь.
Ваша команда WebStorm
The Drive to Develop
Subscribe to WebStorm Blog updates