Публикации и ответы на комментарии в блогах JetBrains не выходят на русском языке с 2022 года.
Приносим извинения за неудобства.
WebStorm 2021.3: много нового для JavaScript, поддержка удаленной разработки и улучшенное автодополнение HTML-кода
Мы рады представить последнее крупное обновление WebStorm в этом году. В версию 2021.3 вошло много долгожданных улучшений, в частности поддержка удаленной разработки, улучшенное автодополнение HTML-кода, переработанная интеграция с Deno и многое другое.

Если у вас есть всего пара минут, чтобы ознакомиться с возможностями WebStorm 2021.3, смотрите видео, в котором наш девелопер-адвокат Пол Эверитт рассказывает о самых важных нововведениях. А если вам интересны подробности, читайте этот пост.
Вот основные улучшения в разных частях IDE:
- JavaScript и TypeScript: улучшенная работа с монорепозиториями, сокращение времени индексации JavaScript-файлов, быстрое исправление для скачивания удаленных модулей ES6, поддержка приватных полей класса ES2022.
- Фреймворки и технологии: упрощенное управление зависимостями проекта, переработанный плагин Deno, поддержка Angular 13, улучшенное автодополнение HTML-кода.
- Удаленная разработка: приложение JetBrains Gateway для удаленной разработки, обновления удаленного интерпретатора Node.js и поддержка прокси-серверов для SSH-соединений.
- Docker: улучшенный процесс подключения, новое действие Clean up, интеграция с Minikube, поддержка Compose V2.
- Интерфейс: возможность разделения окна Run, новое окно Bookmarks, поиск действий в Search Everywhere с использованием машинного обучения.
- Контроль версий: реорганизация настроек системы контроля версий, улучшенный процесс отправки коммитов на сервер, новое окно Changes и многое другое.
JavaScript и TypeScript
Улучшенная поддержка монорепозиториев
В этот релиз мы включили несколько улучшений для работы с монорепозиториями. Главное изменение заключается в том, что автоматически добавленные импорты теперь учитывают структуру проекта и обрабатывают каждую папку проекта с package.json как отдельный пакет.
Ускоренная индексация JavaScript-файлов
Мы понимаем, что WebStorm порой работает не очень быстро, и стремимся исправить ситуацию. Изменения, связанные с производительностью, часто не очень заметны, если вы не используете таймер или профилировщик ЦП. В этой версии нам удалось достичь более заметных результатов, сократив время индексации JavaScript-файлов на 20%.
Надеемся, это поможет вам быстрее приступать к работе после открытия нового проекта или большого обновления Git. Обратите внимание, что это изменение будет менее заметным, если ваш проект в основном состоит из файлов TypeScript или других типов.
Поддержка URL-адресов в инструкциях import
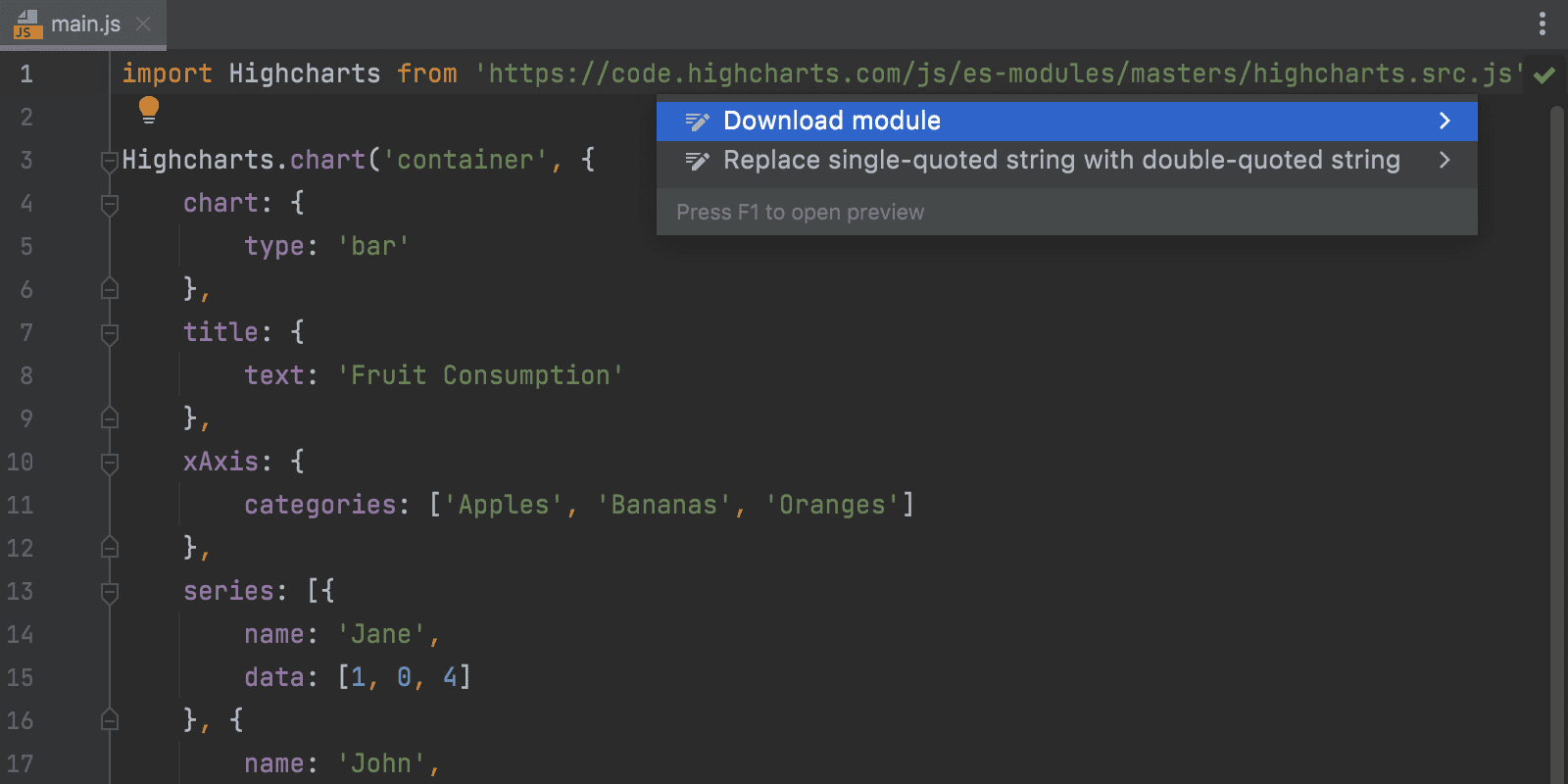
Начиная с версии 2021.3, можно загрузить модуль ES6, поставив курсор на URL-адрес в инструкции import и вызвав быстрое исправление. Модуль будет загружен вместе со всеми зависимостями и связан с проектом как библиотека. Функция работает точно так же, как в браузере. Чтобы попробовать, поставьте курсор на путь импорта, нажмите ⌥⏎ / Alt+Enter и выберите Download module.

Поддержка рефакторинга для приватных полей класса ES2022
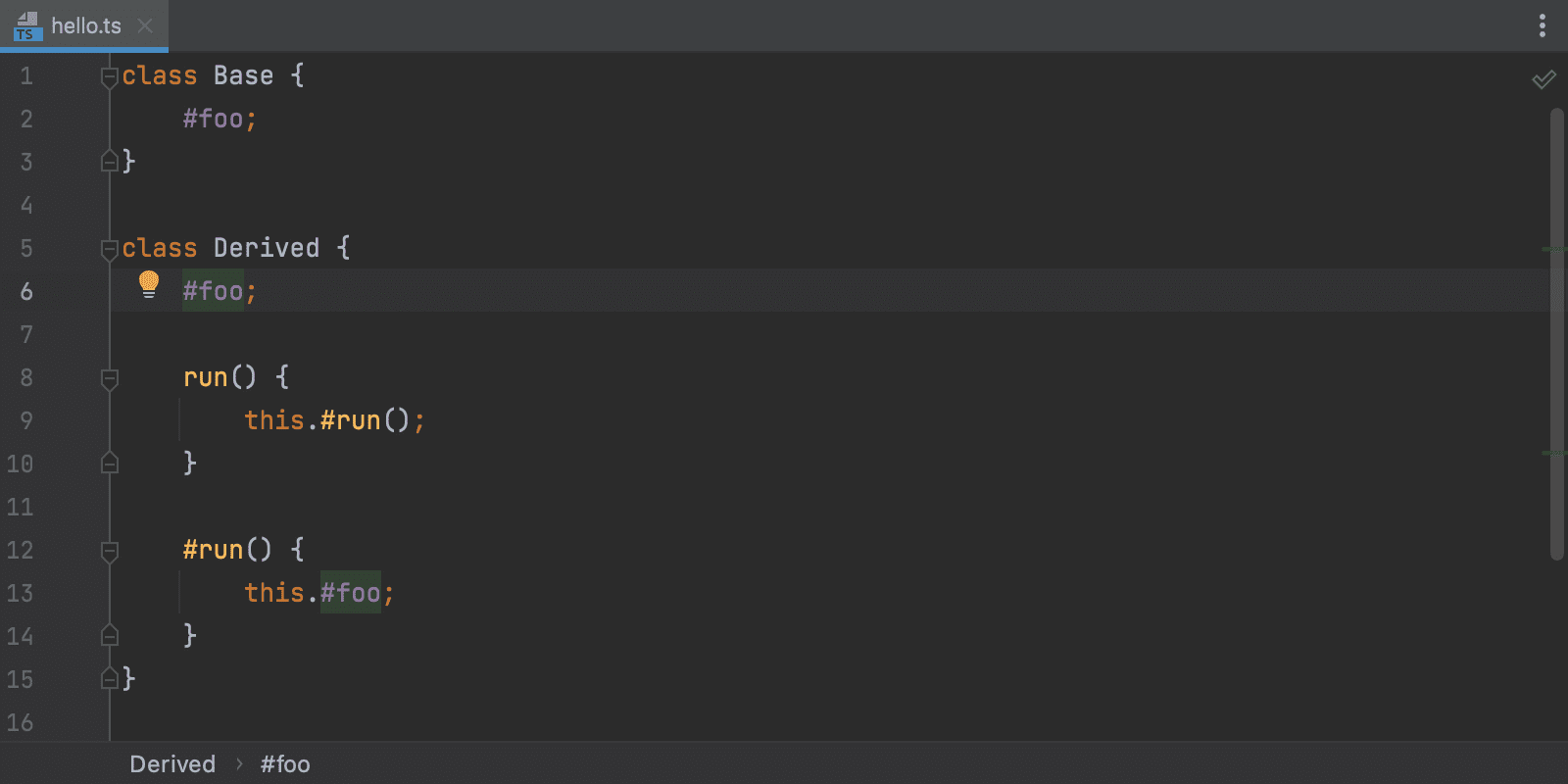
Поддержку приватных полей мы добавили еще в 2018 году. Однако она была реализована на основе старого предложения TC39 и со временем отклонилась от стандарта. Чтобы решение соответствовало стандарту, мы полностью переработали существующую реализацию поддержки: WebStorm 2021.3 поддерживает приватные поля класса ES2022. Если вы используете для полей, аксессоров или методов приватные имена, то есть элементы, начинающиеся с #, все должно работать корректно. В этом примере показано, как работает рефакторинг переименования в версии 2021.3.

Новые intention-действия для организации кода
В WebStorm 2021.3 добавлены два intention-действия для организации кода.
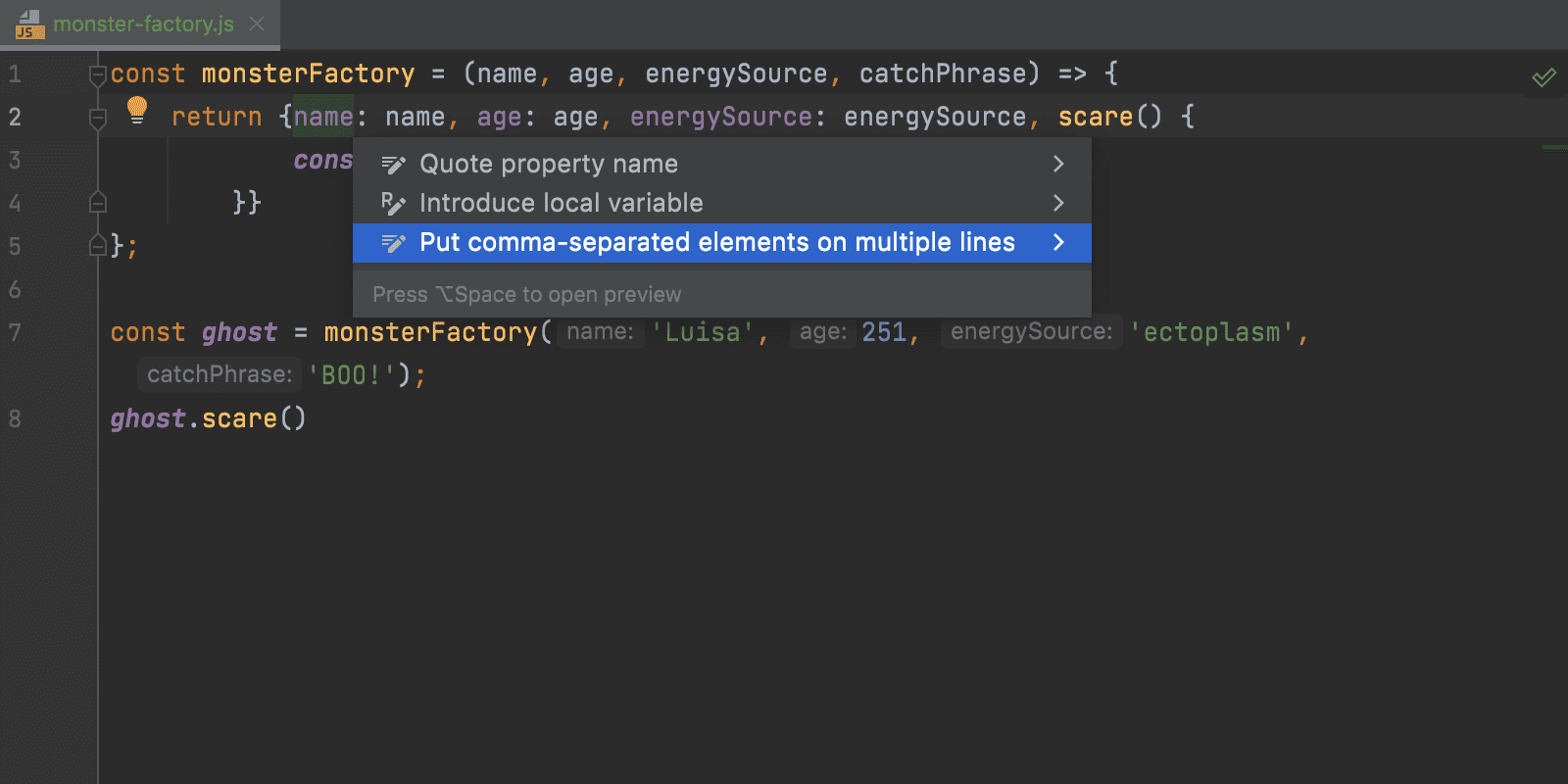
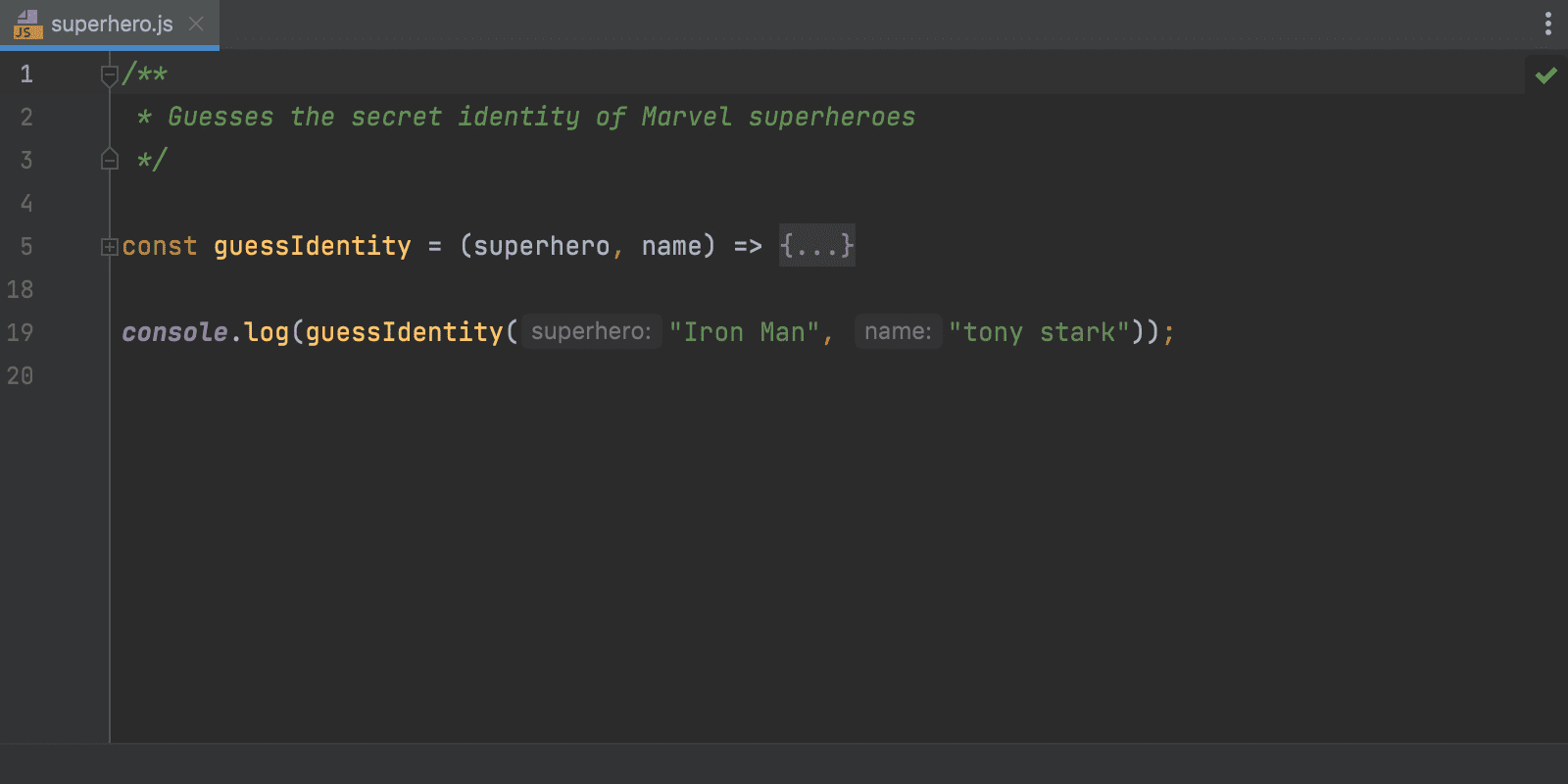
Теперь можно быстро поместить элементы, разделенные запятыми, на одну или несколько строк. Новое intention-действие работает для литералов массивов и объектов, списков параметров и аргументов, атрибутов XML, HTML и JSX, а также других подобных элементов.
Чтобы использовать это intention-действие, поместите курсор на элементы, которые нужно изменить, нажмите ⌥⏎ / Alt+Enter и выберите либо Put comma-separated elements on one line, либо Put comma-separated elements on multiple lines в зависимости от того, что нужно сделать. Название действия для XML, HTML и JSX будет немного отличаться: Put attributes on separate lines или Put attributes on one line.

Другое intention-действие было добавлено для комментариев JSDoc. В новой версии WebStorm можно в один клик заменять одно- и многострочные комментарии на комментарии JSDoc. Как обычно, к доступным контекстным действиям можно перейти, нажав ⌥⏎ / Alt+Enter.

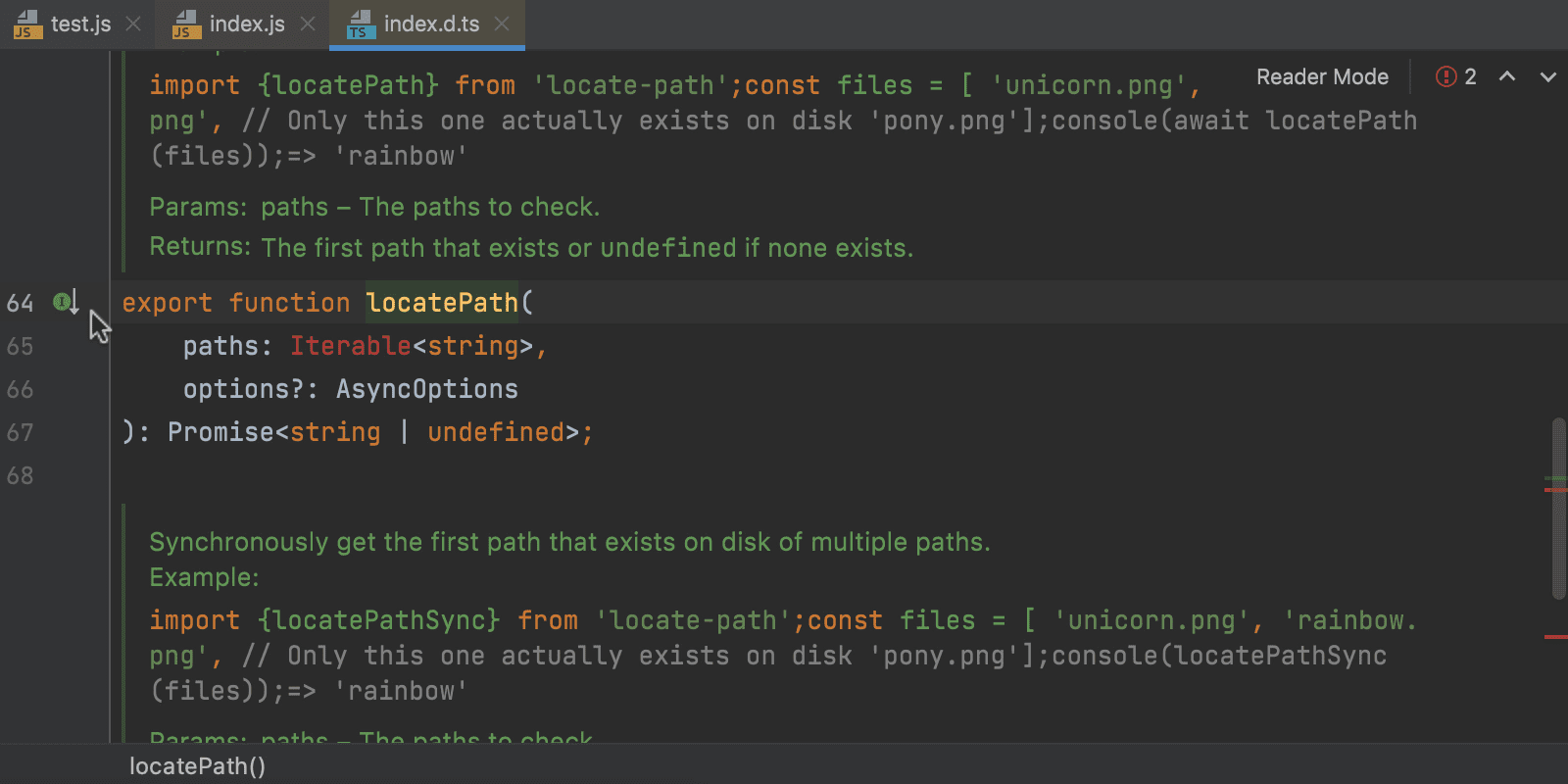
Улучшенный поиск соответствия между файлами js и .d.ts
Еще одно улучшение в этом релизе касается файлов .js и .d.ts. Мы улучшили поиск соответствия между этими файлами и добавили иконки на полях редактора для удобного переключения между ними. Подробнее об этих изменениях — в нашем блоге.

Фреймворки и технологии
Новая инспекция для обновления зависимостей
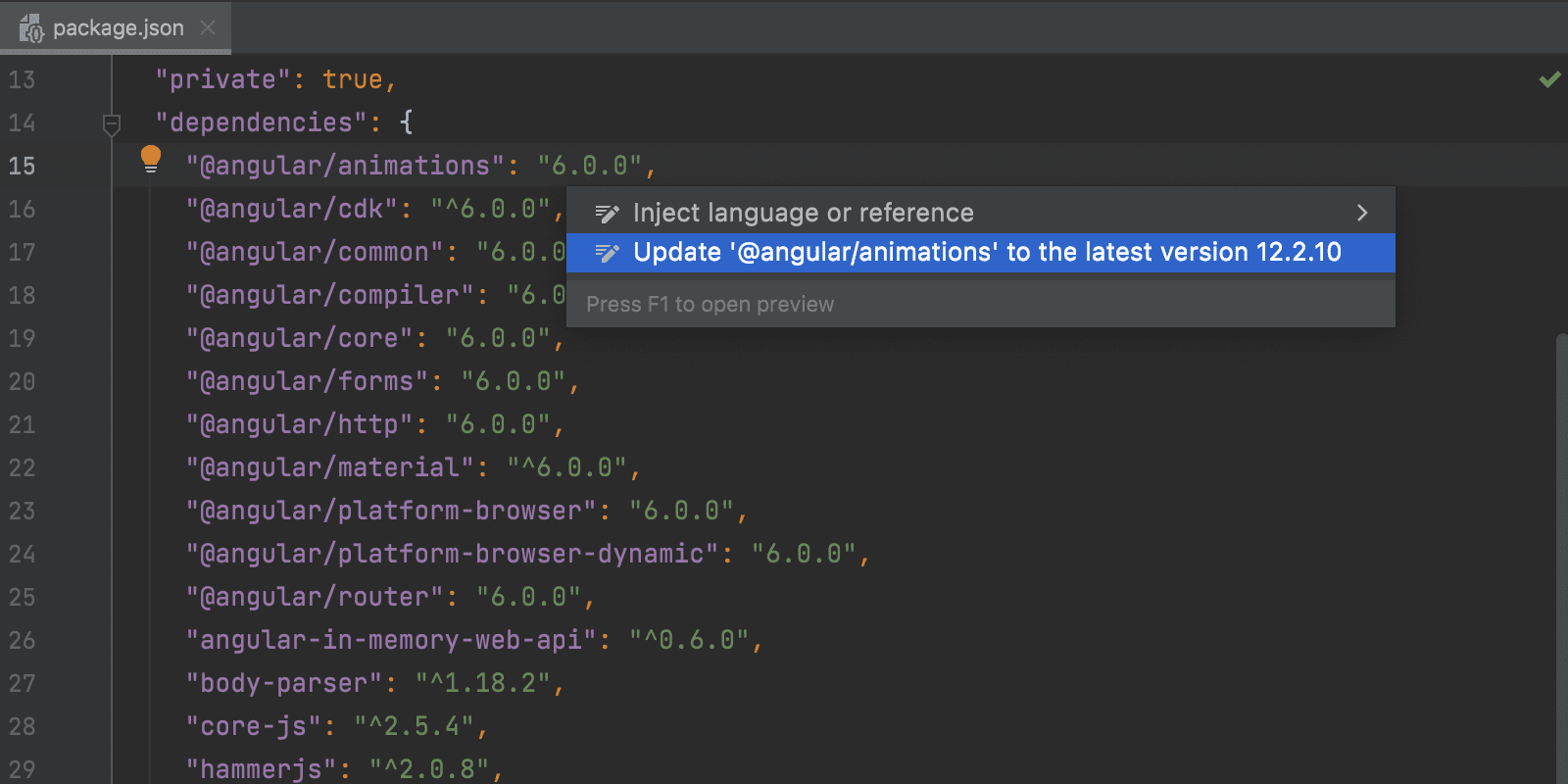
За последние годы мы добавили немало возможностей, которые упрощают добавление и обновление пакетов из файла package.json и помогают получить необходимую информацию об этих пакетах. В новой версии мы внесли ряд изменений, которые должны упростить управление зависимостями проекта.
Теперь обновить npm-пакеты до новой версии можно прямо из редактора. Откройте файл package.json, установите курсор на версию пакета, который нужно обновить, нажмите ⌥⏎ / Alt+Enter и выберите Update ‘имя пакета’ to the latest version. Кроме того, при наведении курсора на версию пакета отобразится быстрое исправление.

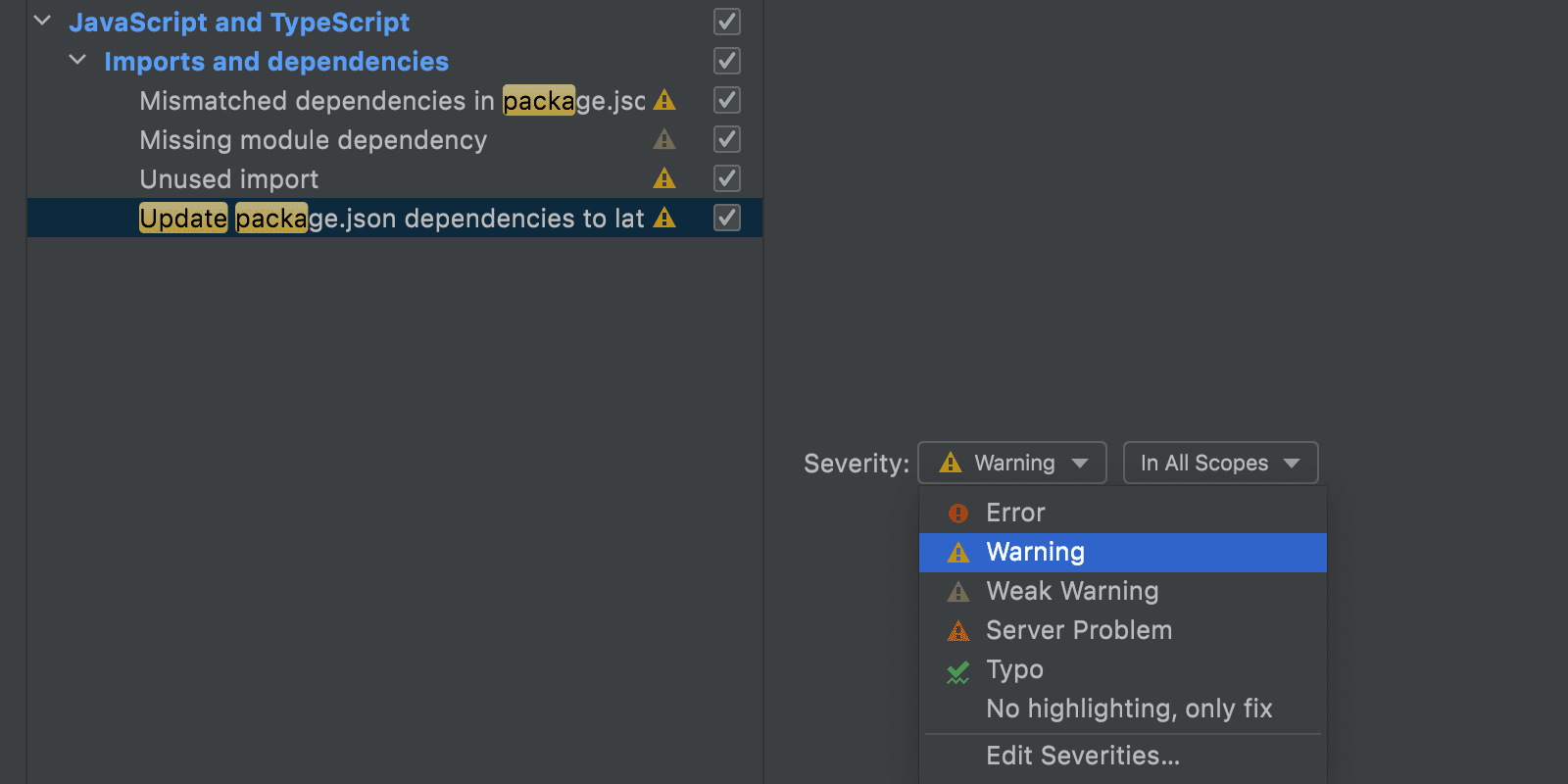
По умолчанию новая инспекция просто обеспечивает быстрое исправление, никак не выделяя устаревший пакет. Если вы хотите получать более явные уведомления, измените уровень серьезности инспекции на странице Preferences / Settings | Editor | Inspections в разделе Update package.json dependencies.

Раньше в WebStorm можно было управлять пакетами в соответствующем разделе на странице Preferences / Settings | Languages and Frameworks | Node.js and NPM. Поскольку к этому способу прибегали лишь немногие пользователи, мы решили убрать этот раздел и добавить более простой вариант решения задачи: описанную выше инспекцию.
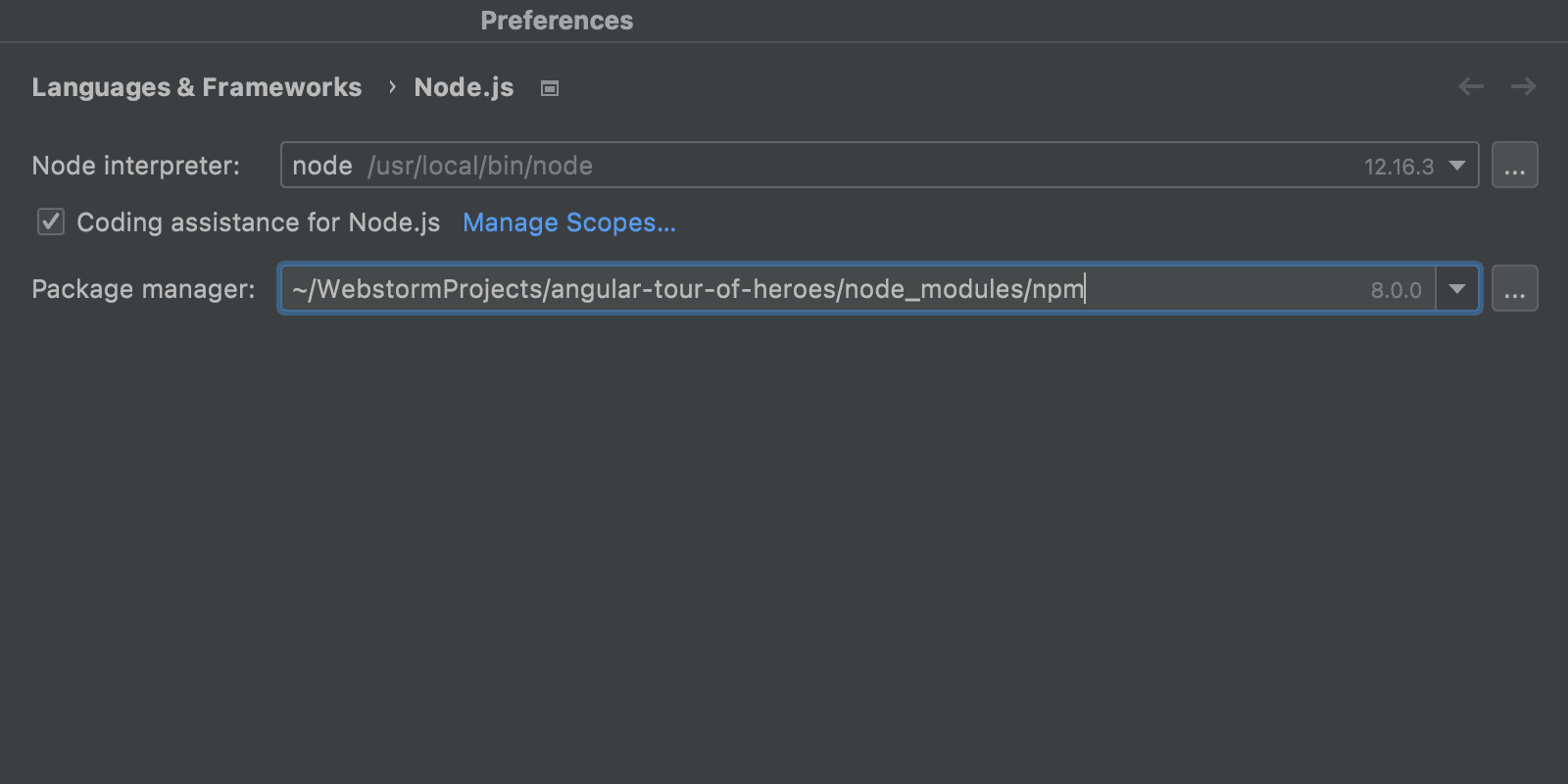
Наконец, чтобы избежать путаницы, мы переименовали раздел Node.js and NPM на странице Preferences / Settings в Node.js. Как и раньше, там можно выбрать интерпретатор Node и удобный менеджер зависимостей: npm, pnpm или Yarn.

Переработанная интеграция с Deno
В прошлом году в WebStorm была добавлена поддержка Deno. Она использовала интеграцию WebStorm с сервисом TypeScript и плагин typescript-deno. У такой реализации было несколько слабых мест, и в последнее время она работала не очень хорошо. Поэтому мы полностью переработали эту функцию, перейдя на Deno LSP. Кроме того, мы устранили ряд известных проблем. Подробнее обо всех основных изменениях можно прочитать здесь.
Если вы хотите больше узнать о работе с Deno, рекомендуем статью в нашем блоге. Там же можно найти и информацию о последних изменениях.
Поддержка Angular 13
Одной из самых важных задач при подготовке этого релиза была поддержка Angular 13. Эта функция не работала из-за изменений в формате Angular Package Format. WebStorm 2021.3 учитывает эти изменения и поддерживает новую версию Angular.
Улучшенное автодополнение HTML-кода
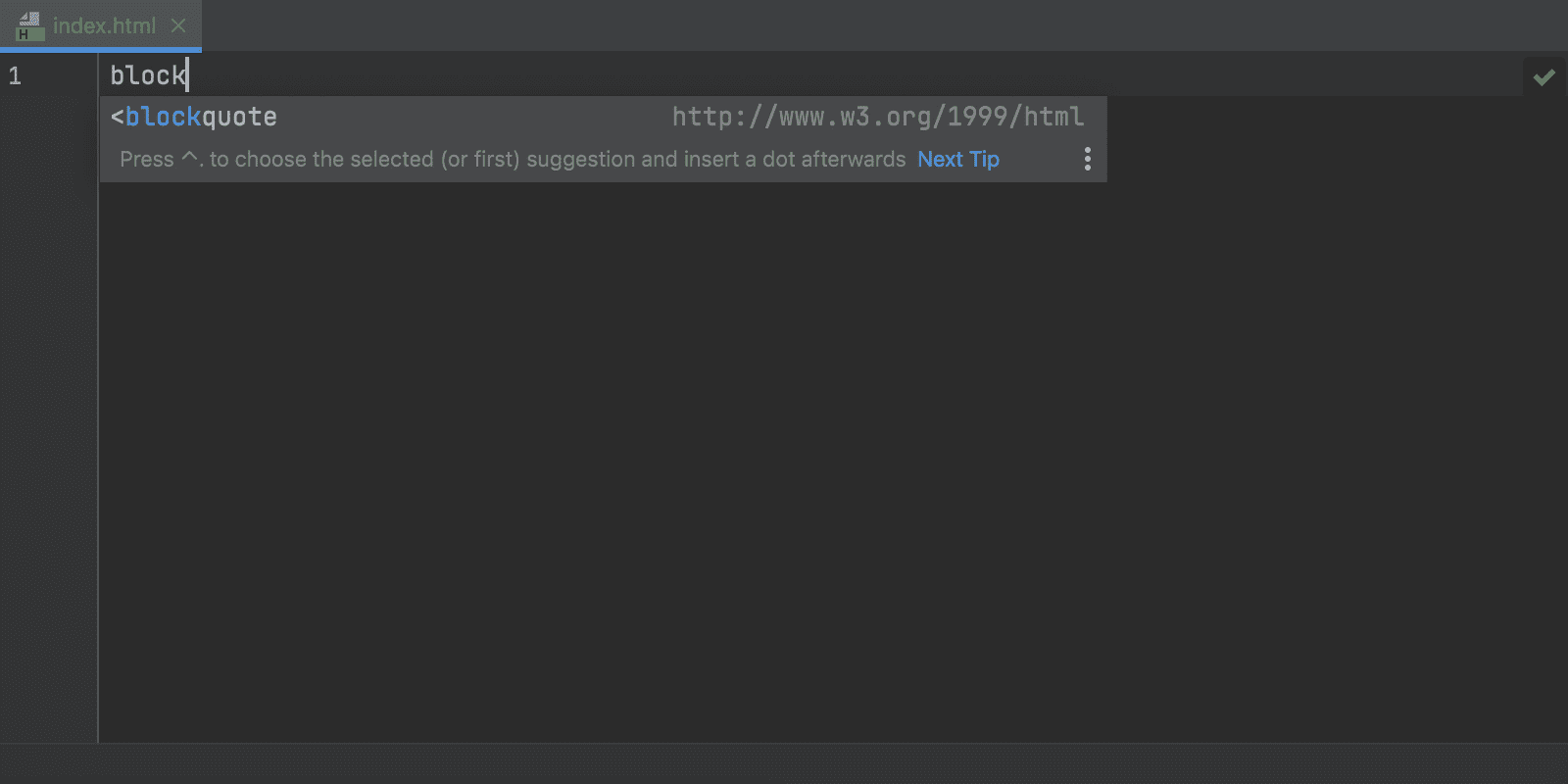
Мы улучшили работу автодополнения в HTML. Теперь при вводе имени тега или аббревиатуры либо при вызове автодополнения WebStorm сразу же показывает подходящие варианты. Раньше нужно было сначала ввести символ <. Мы поняли, что это не очень удобно для тех, кто не привык вводить символы < и > или не знаком с Emmet.

Кроме того, в новой версии лучше работает функция автодополнения для мнемоников.
Проверка типов для свойств Vue и React
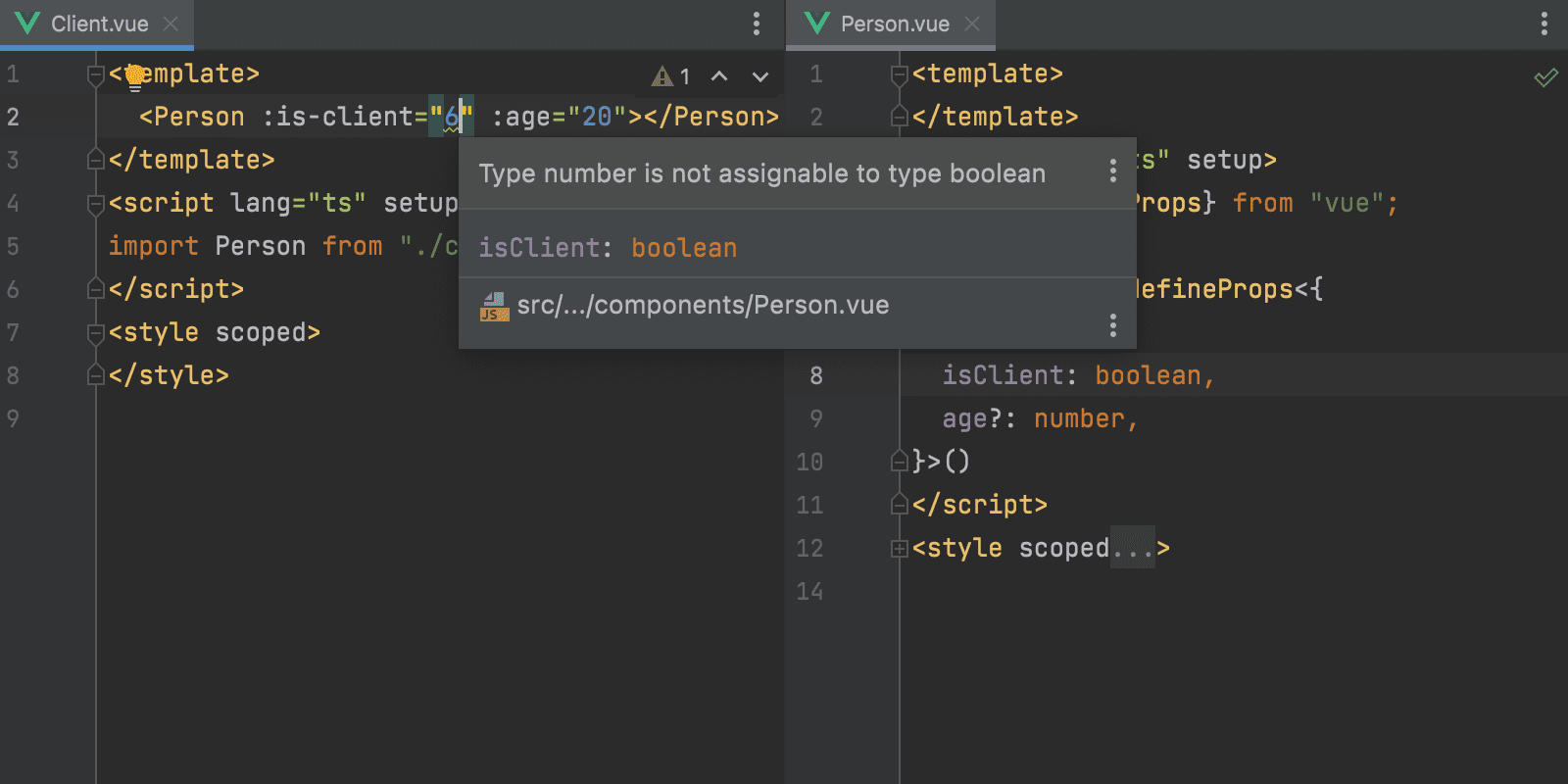
Между релизами 2021.2 и 2021.3 мы выпустили несколько долгожданных обновлений для Vue, в том числе обеспечив поддержку script setup. В новой версии мы добавили еще одно важное улучшение: WebStorm 2021.3 поддерживает проверку типов TypeScript в шаблонах Vue. IDE уведомит вас, когда в выражениях, привязанных к свойствам, использован неверный тип.

Это работает также для атрибутов React.
Новые возможности HTTP-клиента
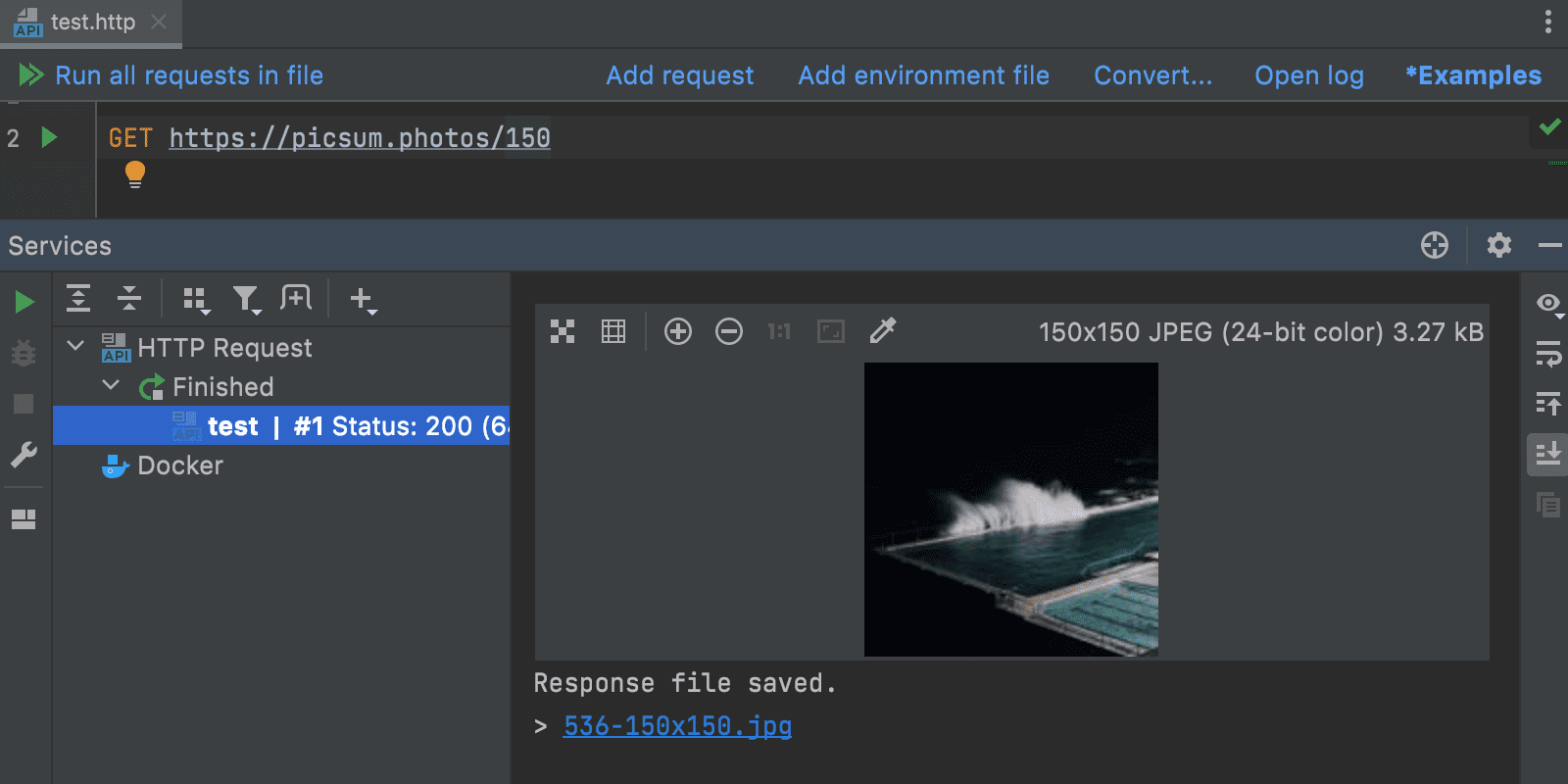
В этой версии мы значительно улучшили встроенный HTTP-клиент WebStorm. Мы добавили множество новых возможностей: поддержку ответов в виде двоичного кода, перенаправление вывода в заданный файл или директорию, поддержку текстовых потоков и потоков JSON, а также поддержку идентификаторов HTTP-запросов.

Подробнее о новых возможностях читайте в нашем блоге.
Удаленная разработка
Удаленная работа с WebStorm
Одно из самых крупных и долгожданных изменений в этой версии WebStorm — поддержка удаленной разработки. Подключившись к удаленной машине, на которой запущен бэкенд IDE, вы можете работать над размещенным там проектом так же, как если бы он хранился локально. Надеемся, это позволит вам повысить производительность и гибкость работы, где бы вы ни находились.
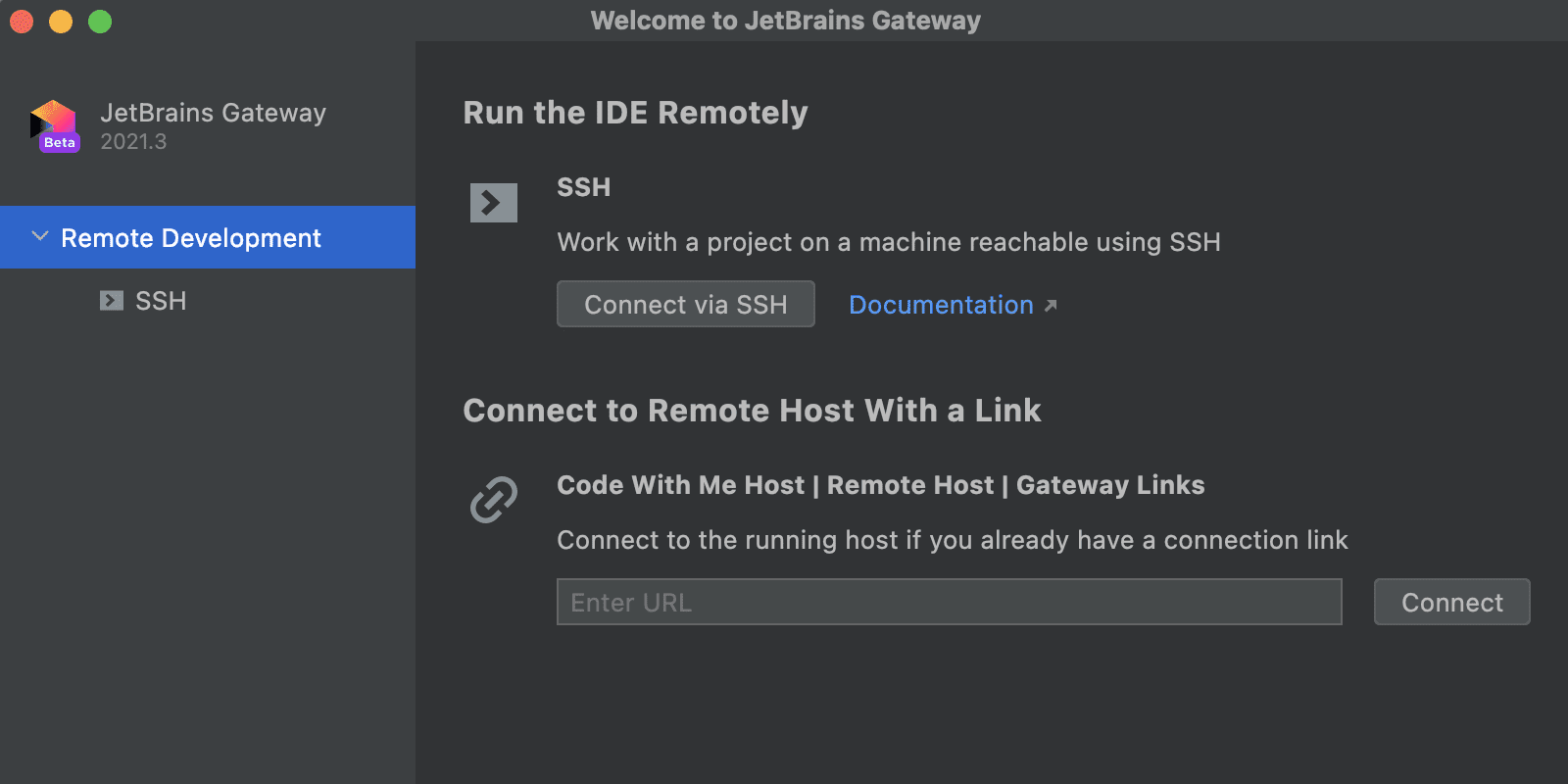
Поддержку удаленной разработки обеспечивает наше новое приложение JetBrains Gateway. Это единая точка входа для всех удаленных бэкендов, которая позволяет не устанавливать IDE на локальную машину. Самую свежую версию JetBrains Gateway можно скачать на нашем сайте. Вот что вы увидите, установив приложение:

Подробнее о том, как начать работу, читайте в документации.
Обратите внимание: функциональность для удаленной разработки сейчас доступна в бета-режиме, мы активно работаем над ее улучшением. Попробуйте новые возможности и поделитесь впечатлениями. Оставить отзыв и сообщить об ошибках можно здесь.
Разработка с удаленным Node.js
Готовя этот релиз, мы значительно улучшили поддержку рабочего процесса, при котором Node.js установлен в Docker и используется интеграциями WebStorm с инструментами JavaScript. Теперь IDE позволяет использовать удаленный интерпретатор Node.js с ESLint, Mocha, Jest, npm, pnpm и yarn.
Поддержка удаленного интерпретатора Node.js для ESLint была доступна уже в версии 2021.2 как экспериментальная функциональность. Начиная с этого релиза, она будет включена по умолчанию.
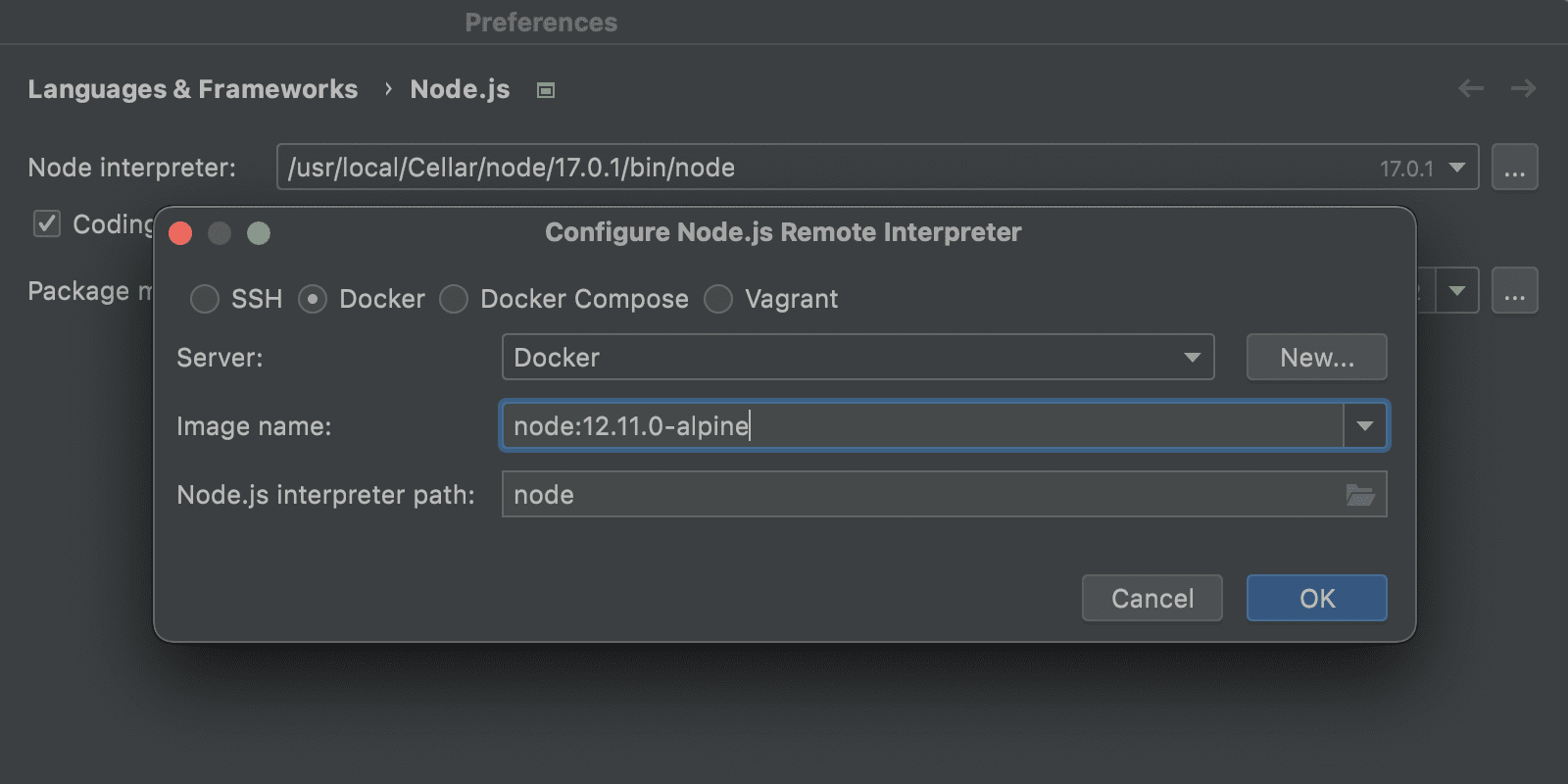
Чтобы попробовать новую функциональность, необходимо сначала добавить удаленный интерпретатор Node.js. Для этого перейдите на страницу Preferences / Settings | Languages & Frameworks | Node.js, откройте раскрывающийся список в поле Node interpreter и нажмите Add. Затем выберите Add Remote… и в появившемся диалоге укажите один из существующих образов Docker.

Затем вернитесь к Preferences / Settings и проверьте в поле Package manager путь к папке установки менеджера зависимостей в образе Docker.
После этого можно вернуться в редактор и установить зависимости в проекте с помощью Node.js и менеджера зависимостей в Docker. После этого вы сможете работать так же, как с локальным экземпляром Node.js. Например, если нужно проверить файл JavaScript с помощью ESLint, откройте файл в редакторе, и ошибки будут подсвечены автоматически.
Кроме того, мы добавили возможность использования удаленного интерпретатора Node.js со скриптами Mocha, Jest, npm, pnpm и yarn. Ссылки на инструкции для всех поддерживаемых технологий:
Поддержка прокси для подключений по SSH
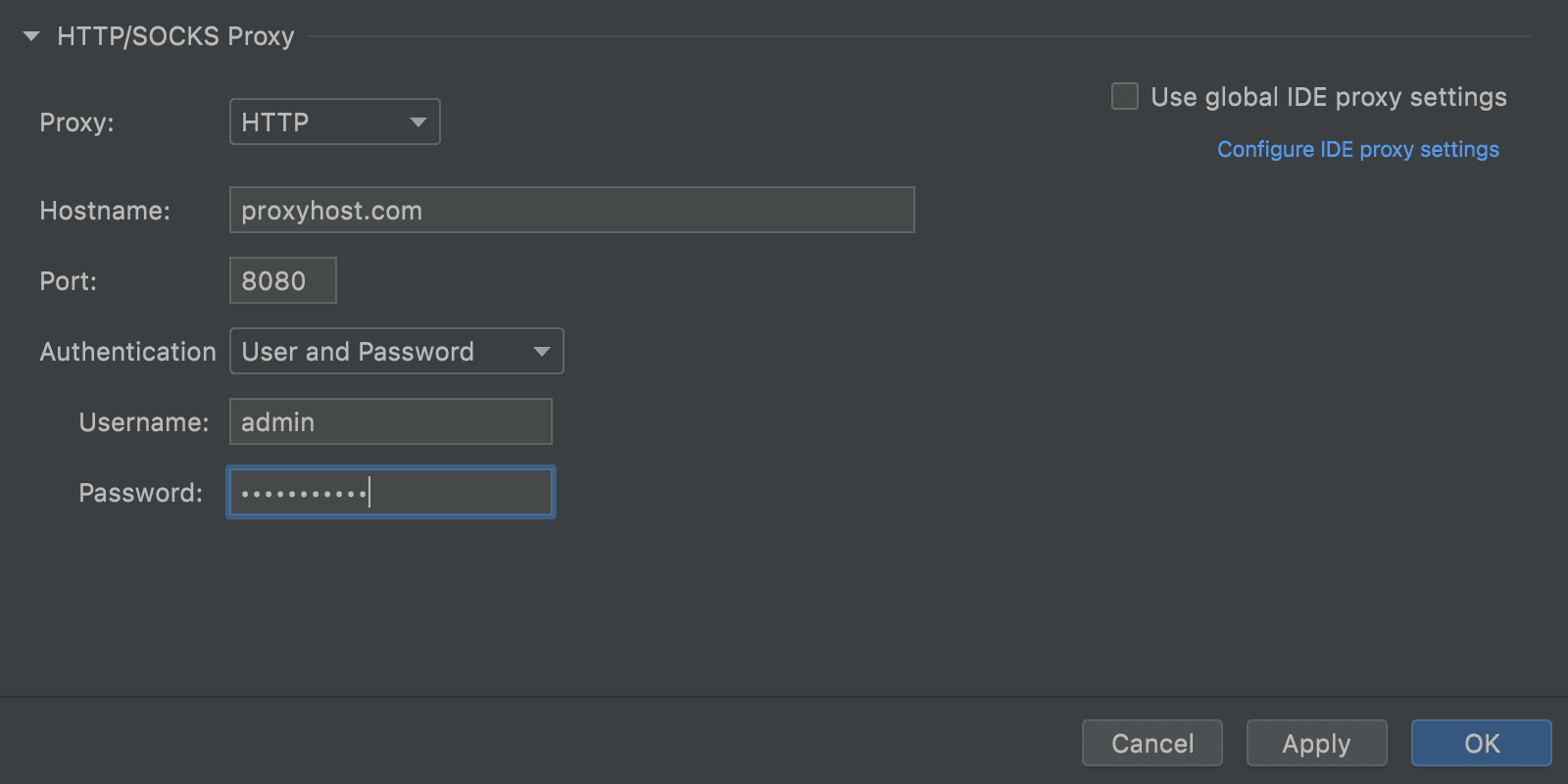
В новой версии для конфигурации SSH можно указать прокси-сервер HTTP или SOCKS (Preferences/Settings | Tools | SSH Configurations).
В новом разделе HTTP/SOCKS Proxy можно выбрать тип прокси, ввести имя хоста и порт, а также при необходимости включить аутентификацию по логину и паролю.

Кроме того, можно синхронизировать настройки SSH-прокси с общими настройками IDE. Для этого нужно поставить флажок Use global IDE proxy settings.
Docker
Более удобное подключение
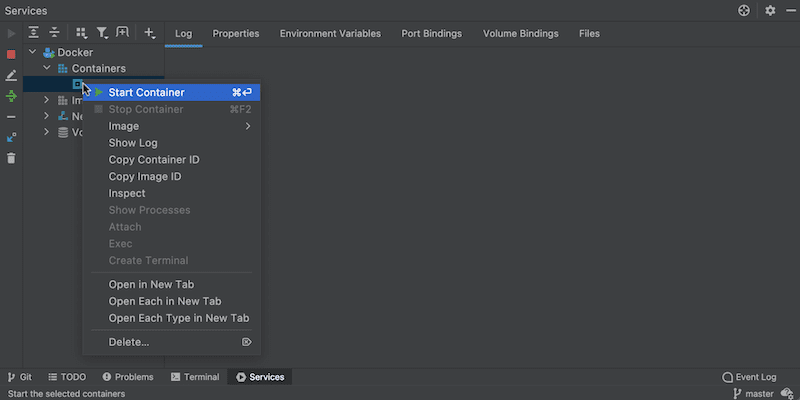
Теперь подключиться к Docker можно быстрее: достаточно дважды щелкнуть по нужному узлу или нажать ⌘⏎ в macOS или Ctrl+Enter в Windows и Linux. Действие Start container вызывается этим же сочетанием клавиш.

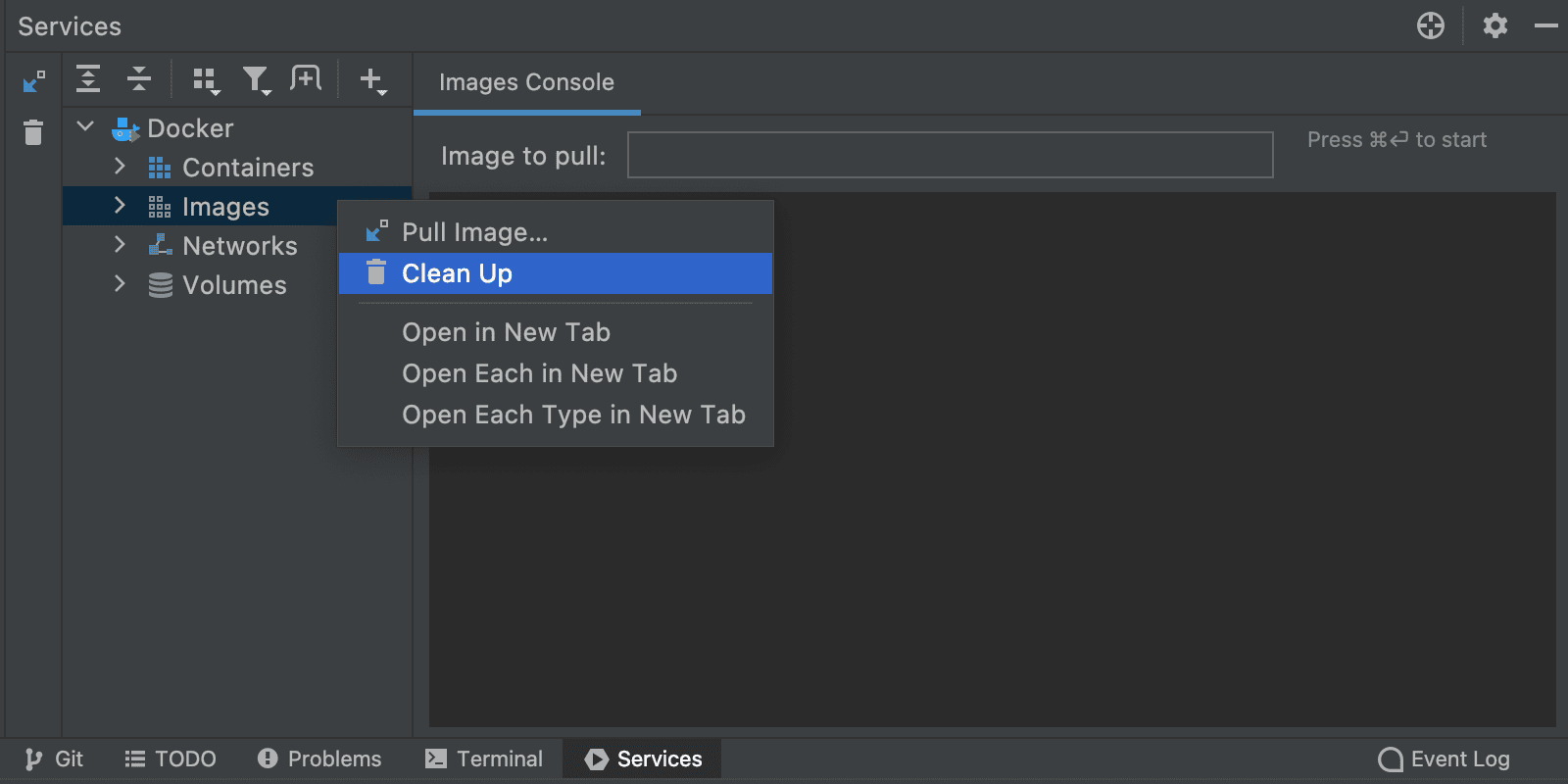
Новое действие Clean up
Новое действие Clean up работает так же, как команда prune в терминале. Щелкнув правой кнопкой на узле Networks, Volumes, Containers или Images, выберите Clean up, и IDE удалит неиспользуемые объекты. Действие можно также применить к корневому узлу Docker, чтобы одним кликом удалить все ненужные объекты.

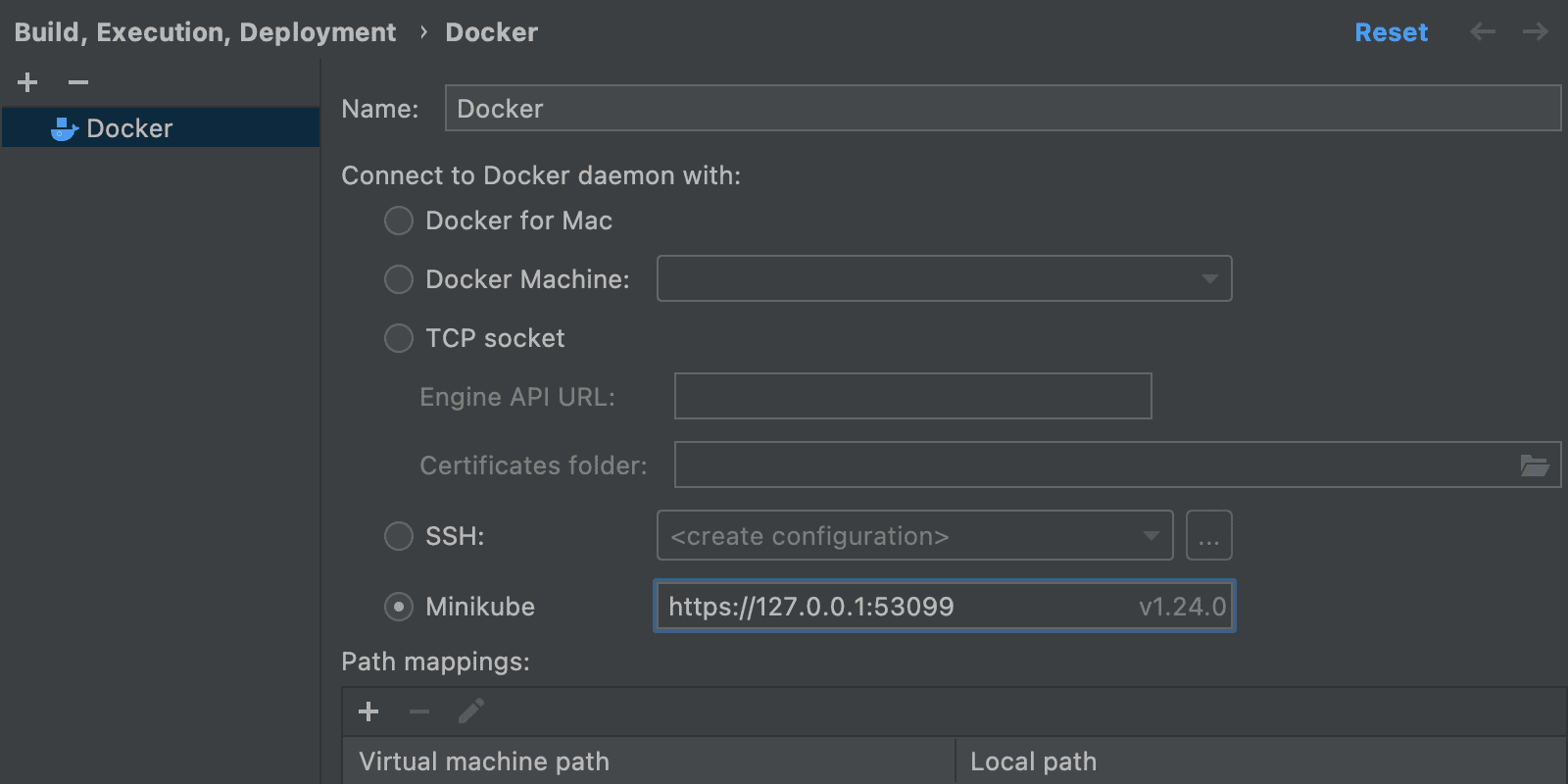
Подключение к Docker из Minikube
Теперь подключиться к демону Docker из Minikube очень просто. В Preferences/Settings | Build, Execution, Deployment выберите переключатель Minikube. В соседнем текстовом поле автоматически появятся найденные в Minikube окружения docker-daemon, к которым можно подключиться.

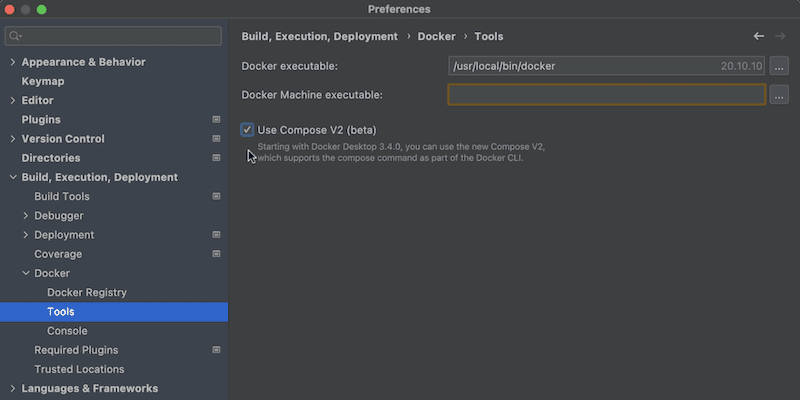
Поддержка Compose V2
WebStorm поддерживает Compose V2. Благодаря этому команды Docker Compose можно вводить в форме docker compose, а не docker-compose (с дефисом).
Чтобы включить эту функцию, перейдите в меню Preferences/Settings | Build, Execution, Deployment | Docker | Tools и поставьте флажок Use Compose V2.

Слои образа
Слои образа позволяют отслеживать все команды, примененные к образам. Чтобы перейти к ним, выберите образ и откройте вкладку Layers. На этой вкладке, выбрав команду, можно щелкнуть по ссылке Analyze image for more information в правой части экрана и посмотреть подробную информацию об изменениях для каждого слоя.

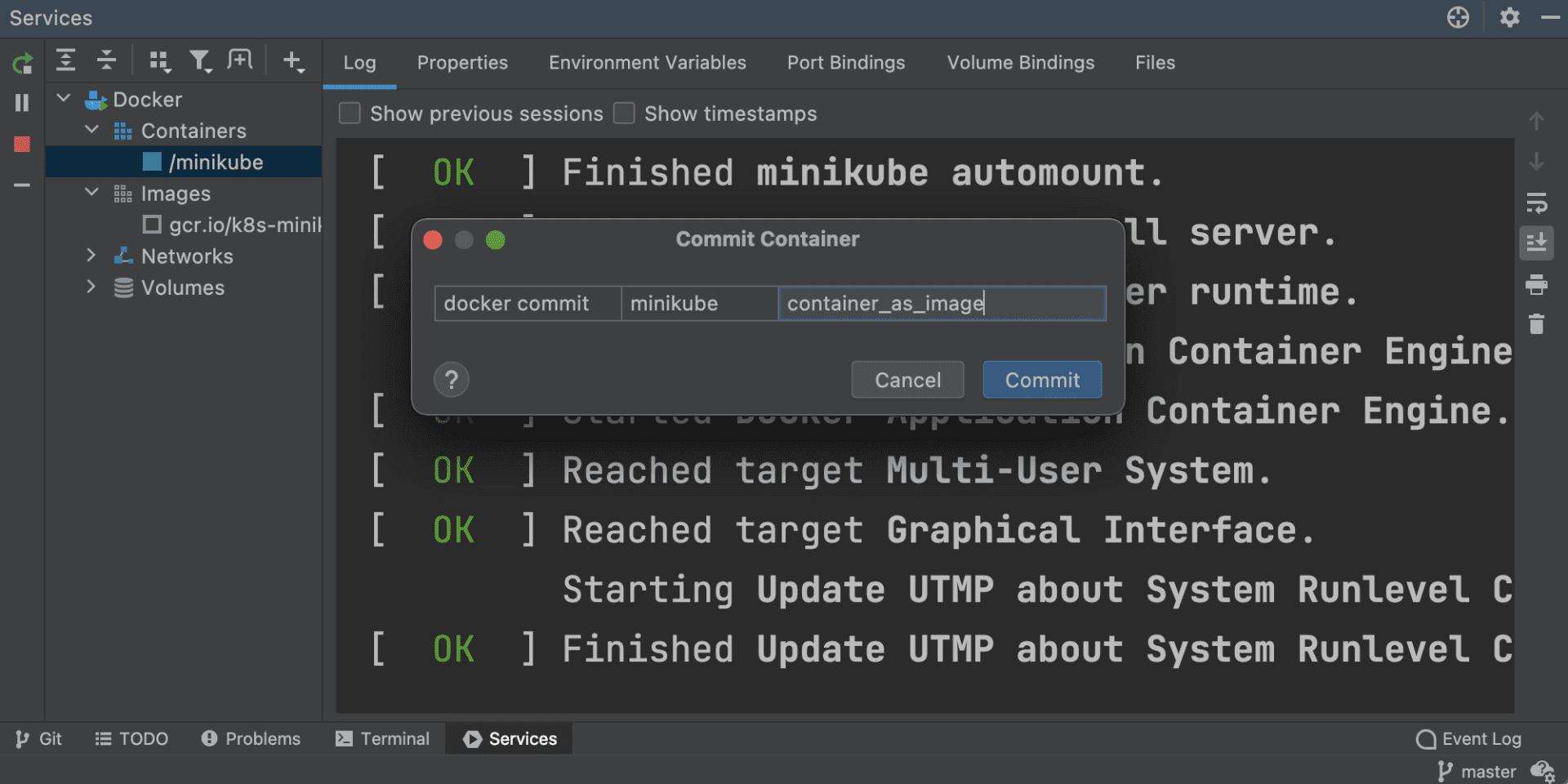
Сохранение контейнера как образа
Если вы хотите использовать предварительно настроенный контейнер позже, его можно сохранить как образ. Откройте окно Services, щелкните правой кнопкой на контейнере и выберите Image | Save as a new Image.

Поддержка Podman
Новая версия WebStorm поддерживает Podman — альтернативный способ управления подами, контейнерами и образами. Прежде чем использовать Podman в IDE, нужно настроить подключение.
После установки и настройки Podman в вашей ОС к нему можно подключиться в меню Preferences/Settings | Build, Execution, Deployment | Docker, выбрав переключатель TCP socket и заполнив необходимые поля.
Взаимодействие с IDE
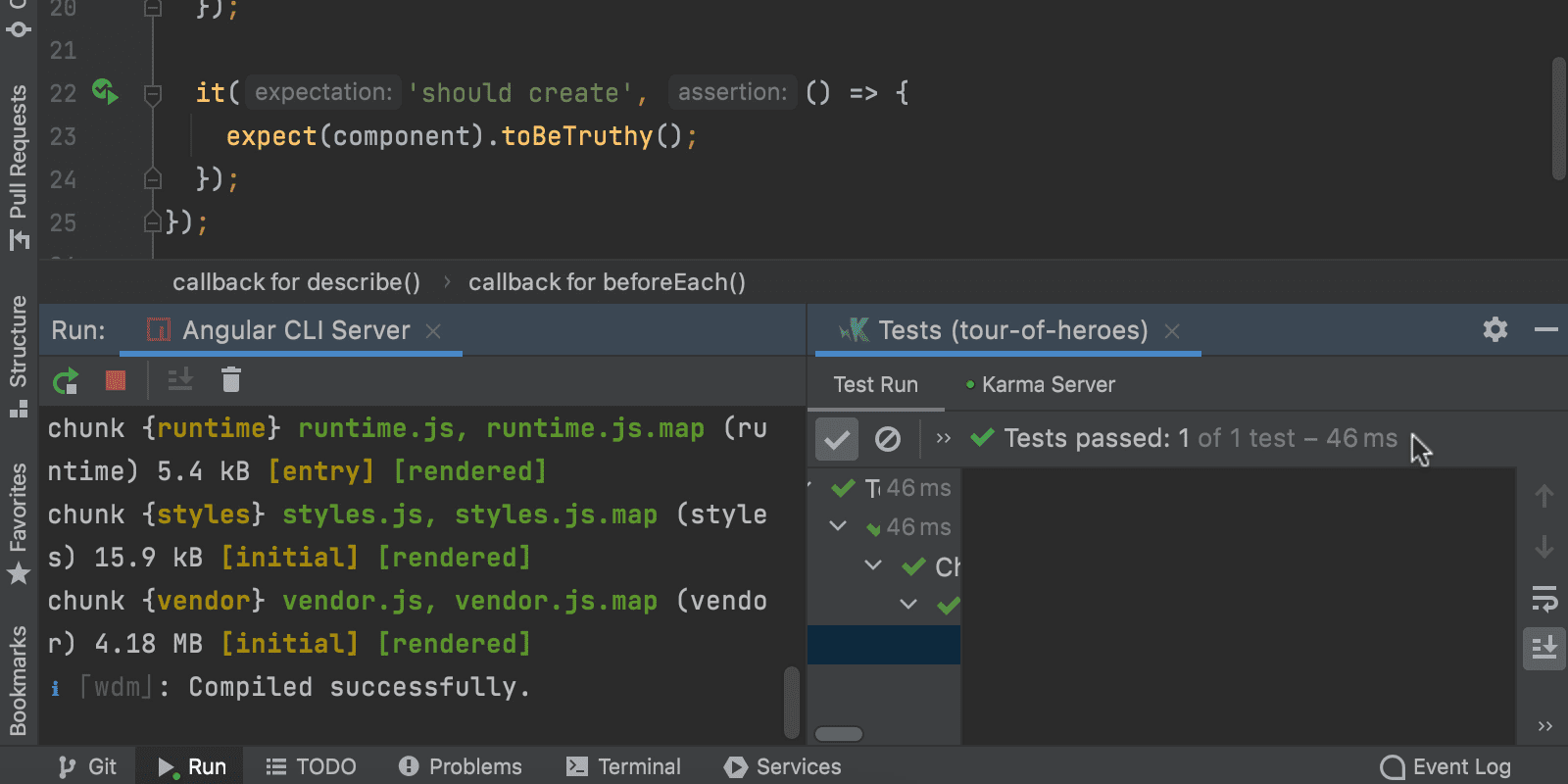
Возможность разделения окна Run
Запустили сразу несколько конфигураций и хотите посмотреть их результаты одновременно? Теперь окно Run можно разделить. Просто перетащите нужную вкладку в выделенную область. Чтобы убрать разделение окна, можно перетащить вкладку обратно или щелкнуть правой кнопкой на верхней панели и выбрать в контекстном меню команду Unsplit.

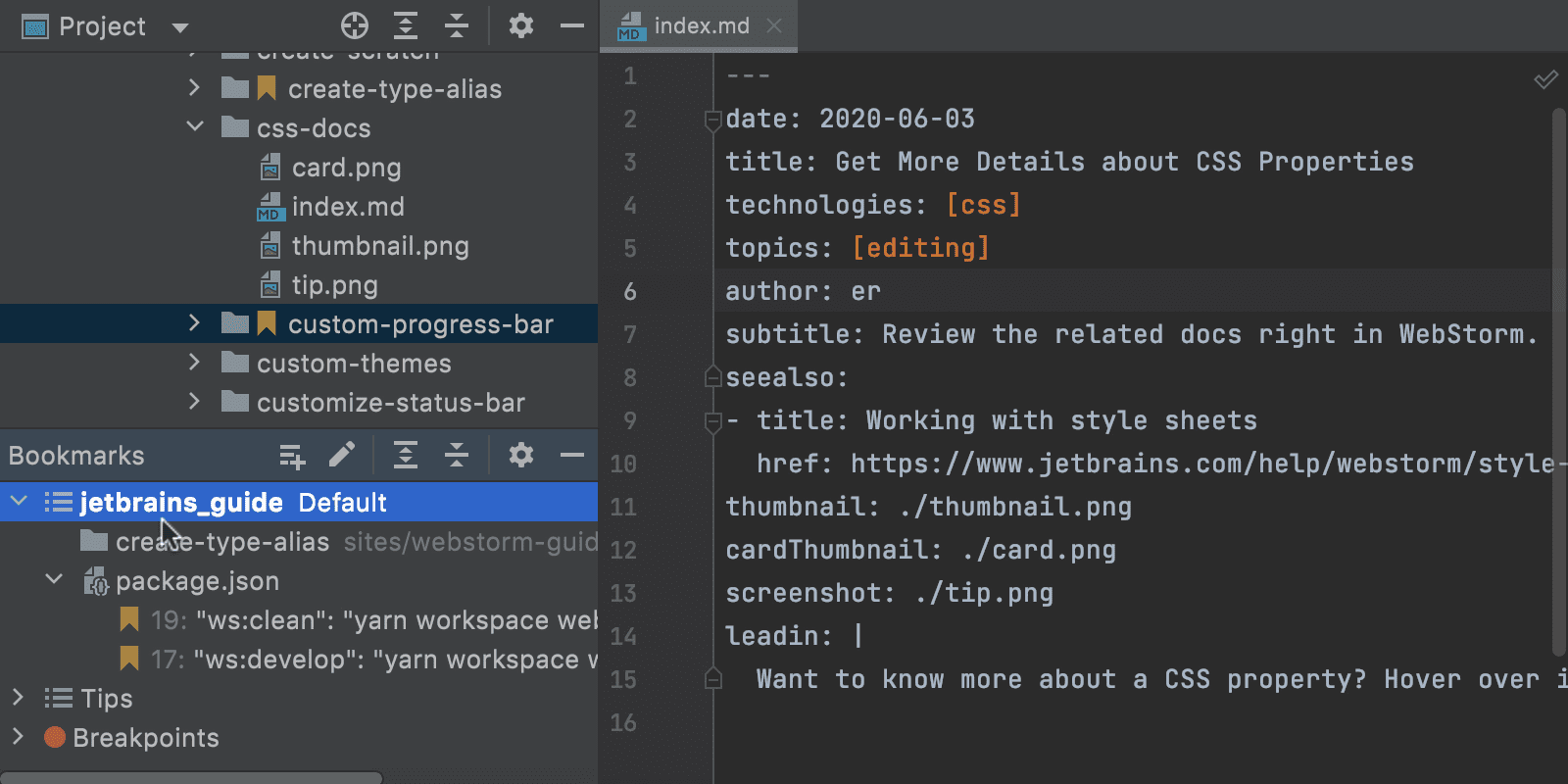
Новое окно Bookmarks
Раньше в WebStorm было два похожих понятия — Favorites и Bookmarks. Разница между ними была несущественной, поэтому мы решили оставить только одно — Bookmarks. Также мы решили изменить соответствующую логику и создали для закладок отдельное окно.
Теперь все файлы, папки и классы, помеченные как важные с помощью клавиши F3 в macOS или F11 в Windows и Linux, будут помещаться в новом окне Bookmarks.
При добавлении закладки WebStorm по умолчанию помещает ее в узел, имеющий то же название, что и текущий проект. IDE заранее автоматически создает этот узел, и по умолчанию все избранные объекты хранятся именно там. Каждая новая закладка занимает первую строчку списка в этом узле. При необходимости закладки можно рассортировать вручную, перетащив их в новые списки с удобными названиями.

Предпросмотр исходного кода в окне Show Usages
В функции Show Usages в новой версии было сделано небольшое, но важное изменение. Теперь, нажимая сочетание клавиш ⌥⌘F7/Ctrl+Alt+F7 или нажимая ⌘/Ctrl и щелкая по определению, чтобы посмотреть использования нужного символа, можно включить предпросмотр исходного кода для найденного использования, щелкнув по квадратному значку.

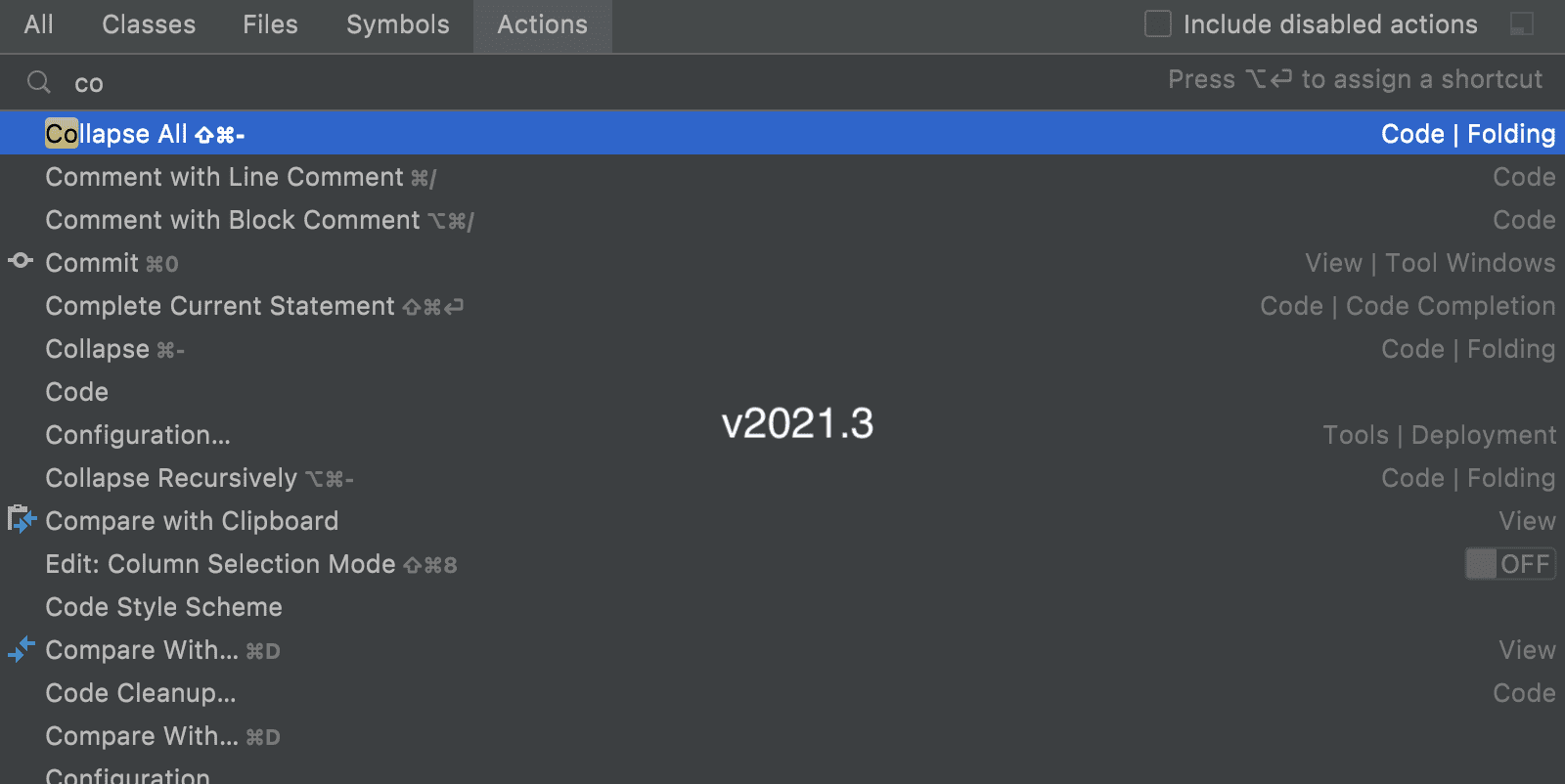
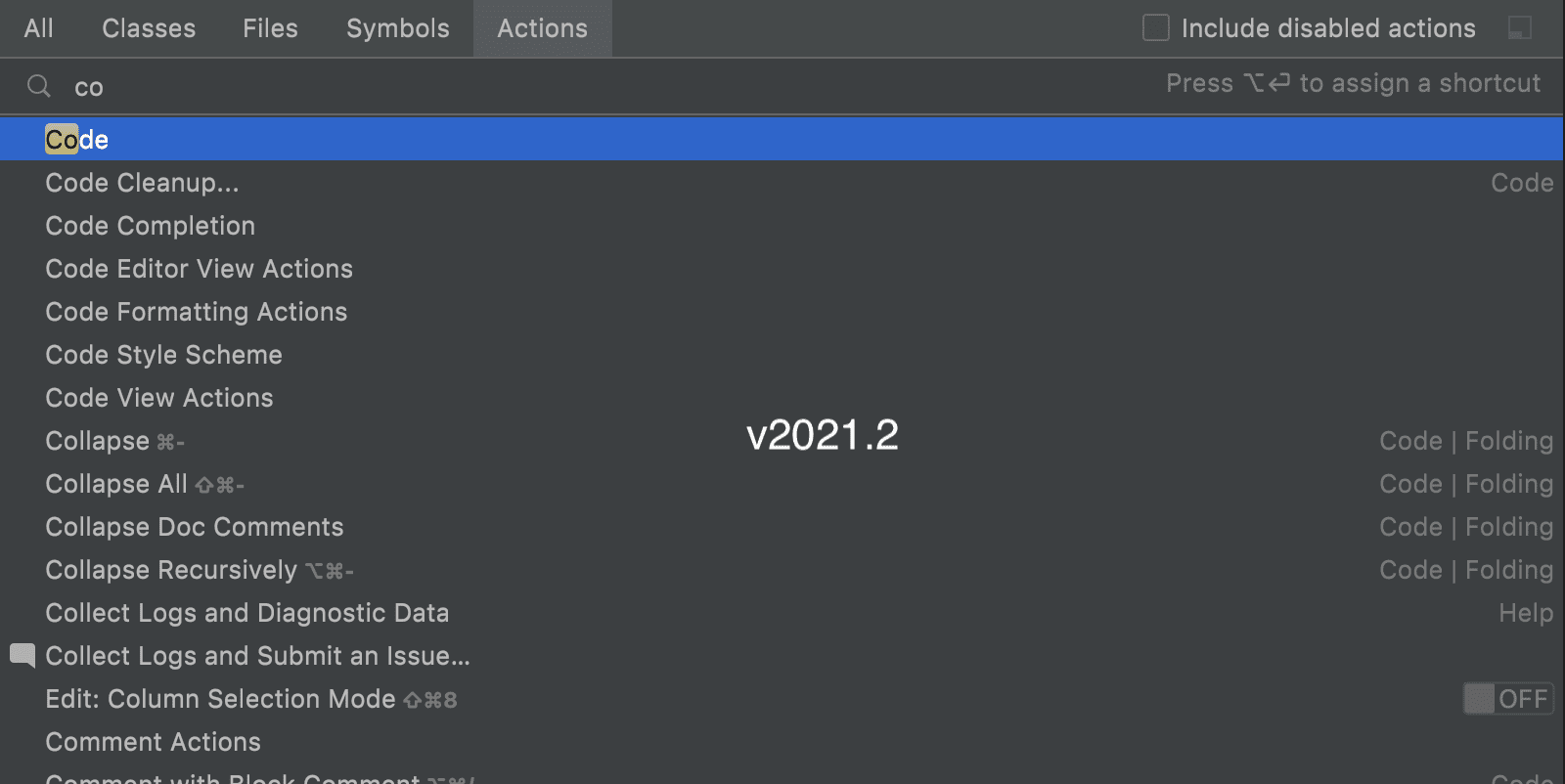
Поиск действий в Search Everywhere с использованием машинного обучения
Теперь при поиске действий через Search Everywhere используется машинное обучение. Новый алгоритм поиска учитывает:
- историю использования действий конкретным пользователем;
- частоту использования действия всеми пользователями;
- длину поискового запроса, имя действия и т. п.
Мы надеемся, что модели поиска на основе машинного обучения окажутся более эффективными и будут выдавать результаты, соответствующие вашим ожиданиям.


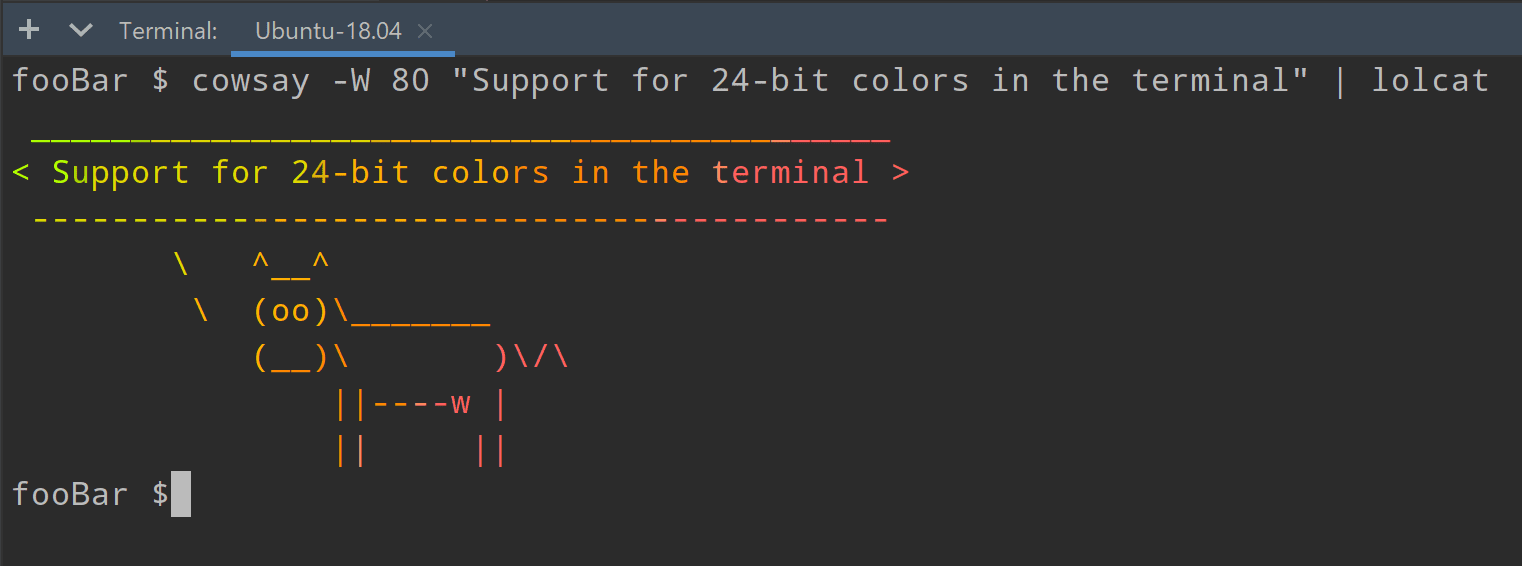
Улучшения терминала
В новом релизе терминал WebStorm поддерживает новый API ConPTY для Windows. Используя его в качестве бэкенда терминала, мы смогли устранить несколько проблем, возникавших у пользователей раньше, когда мы использовали консоль winpty. Помимо этого, появилась поддержка 24-разрядных цветов.

Кроме того, новая функция поддержки опережающего ввода предугадывает изменения в тексте и отображает их светло-серым цветом. Эта функция позволяет набирать код в терминале с одинаковой скоростью независимо от того, работаете вы на локальной или на удаленной машине.
Вычисление выражений в отладчике
В новой версии найти функцию Evaluate Expression стало гораздо проще. Раньше вместо диалога Evaluate многие использовали отслеживание переменных.
Теперь поле Evaluate Expression доступно прямо в окне Debug, и это самый удобный способ вычисления выражений.

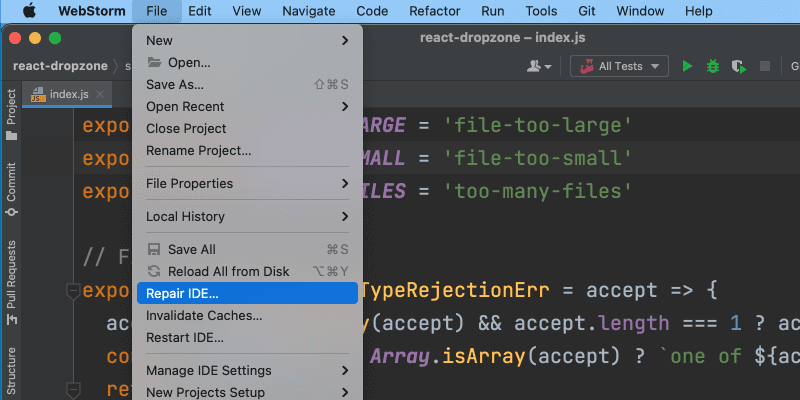
Встроенный инструмент диагностики и устранения проблем
В WebStorm 2021.3 появился новый, более быстрый способ диагностики и устранения проблем, которые мешают работе IDE. Если в работе WebStorm возникли неполадки, вызовите новое действие Repair IDE… в меню File и выполните предложенную последовательность шагов. Это позволит выявить ряд наиболее распространенных проблем.

Обновления режима специальных возможностей
Мы исправили некоторые недочеты режима специальных возможностей, чтобы работать с инструментом чтения с экрана стало удобнее. Мы отключили всплывающее окно со списком окон инструментов и всплывающее окно быстрого просмотра документации, которые появлялись по наведению курсора.
Кроме того, мы устранили проблему с вызовом всплывающего окна Go to Declaration or Usages.
Поддержка режима специальных возможностей на macOS также была улучшена. Мы исправили несколько неполадок, связанных с VoiceOver, а также теперь можно создавать проекты с помощью инструмента чтения с экрана. Еще мы убрали некоторые подсказки со звуком, чтобы снизить количество отвлекающих факторов.
Возможность изменения размера шрифта для всех вкладок
Знаете ли вы, что с помощью колеса прокрутки мыши можно изменить размер шрифта в редакторе? Раньше эта функция работала только для текущего файла, теперь же ее можно использовать для всех открытых файлов сразу. Перейдите в Preferences / Settings | Editor | General, поставьте флажок напротив Change font size with Command / Ctrl + Mouse Wheel in и выберите вариант All editors.

Управление версиями
Реорганизация настроек системы контроля версий
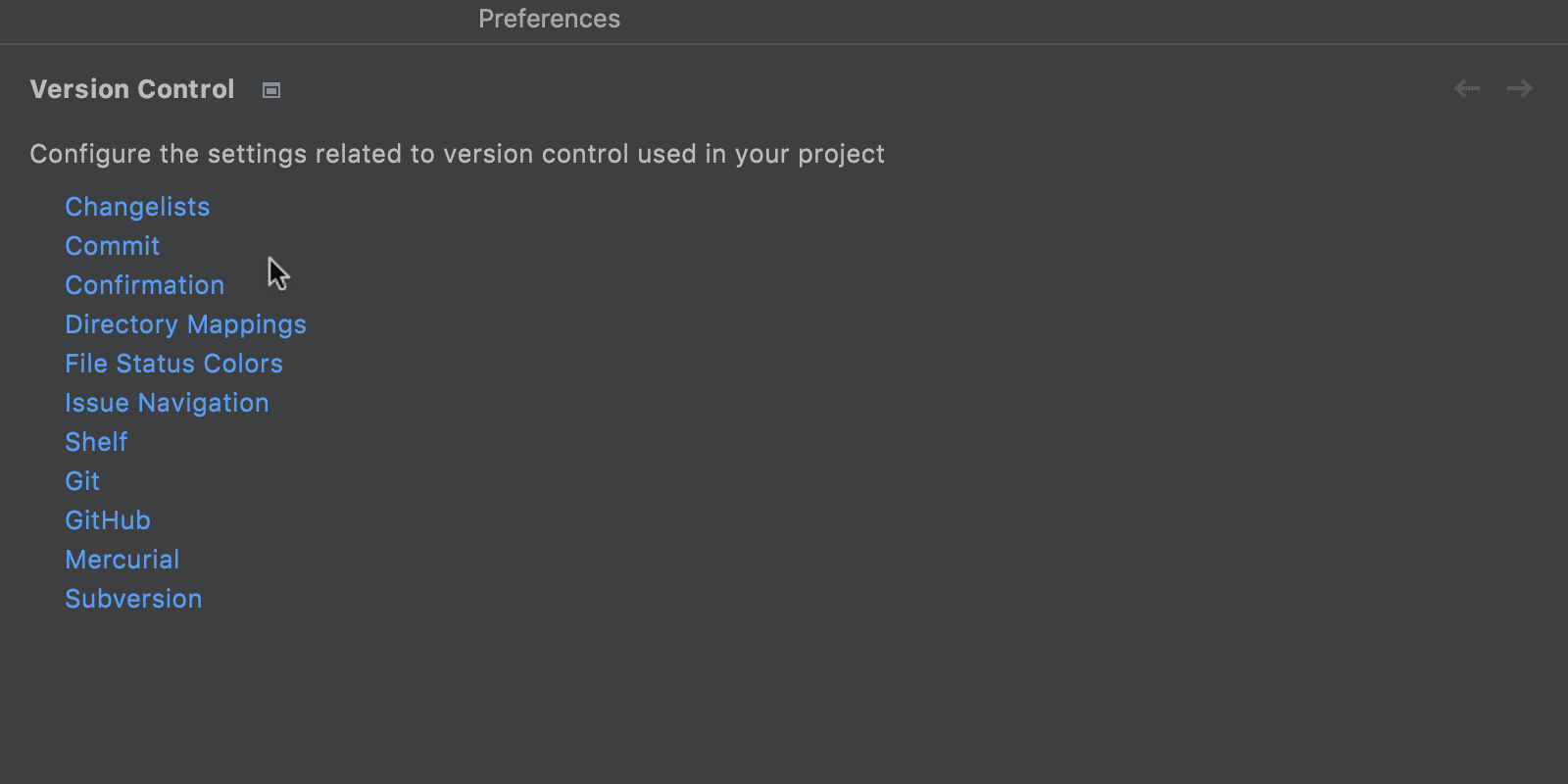
Чтобы помочь вам быстрее настроить систему контроля версий, мы облегчили поиск настроек и сделали их структуру более понятной. Вот некоторые изменения на странице Preferences / Settings | Version Control.
В узле Version Control теперь размещен список всех доступных настроек. Чтобы перейти к ним, просто щелкните по нужному пункту.

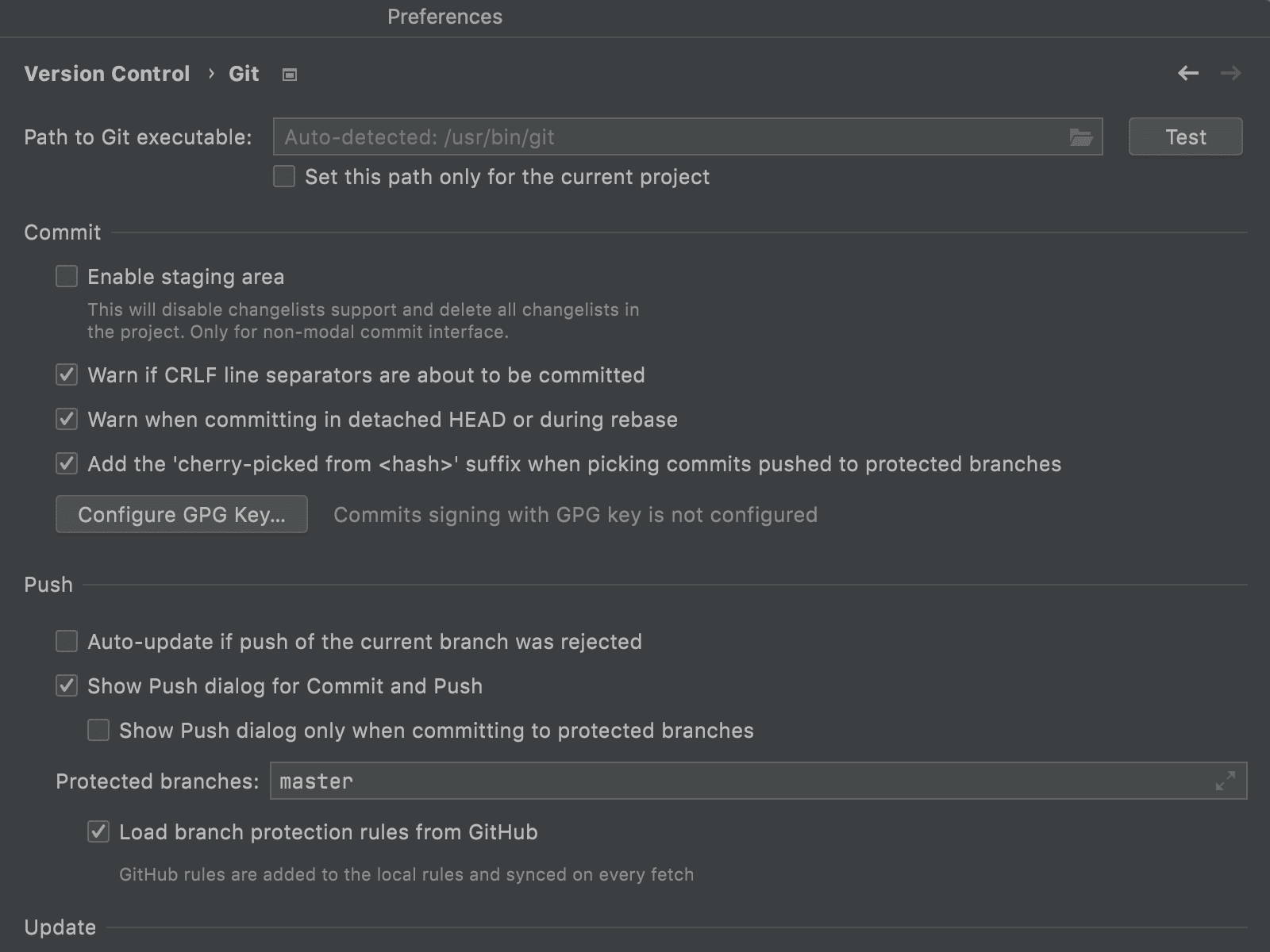
Улучшен интерфейс узла Git. Все настройки разделены на разделы, отвечающие за основные процессы: Commit, Push и Update. Кроме того, параметры, включенные в эти разделы, размещены более логичным образом.

Плюс к этому добавлен отдельный узел Directory mappings. Фоновые операции включены по умолчанию. Узел Background был удален.
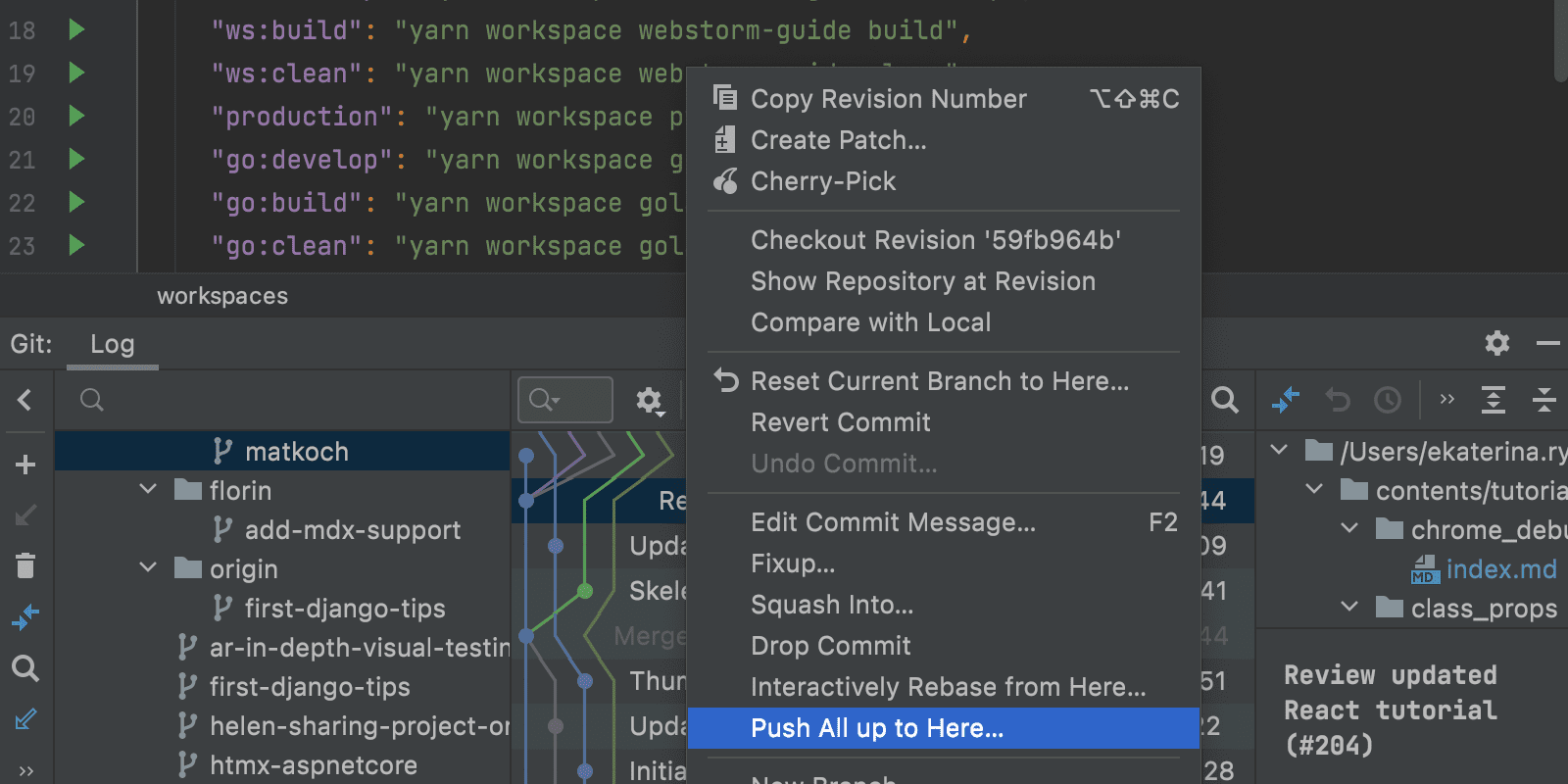
Новое действие Push All up to Here
Иногда у разработчика бывает сразу несколько коммитов, но над некоторыми он еще работает, а другие готовы к отправке. В таких случаях удобно передать на сервер только те, работа над которыми завершена. В новой версии WebStorm можно отправить в удаленный репозиторий все коммиты вплоть до коммита, выбранного во вкладке Log окна Git. Для этого выберите нужный коммит, кликните по нему правой кнопкой мыши, чтобы вызвать контекстное меню, и выберите Push All up to Here.

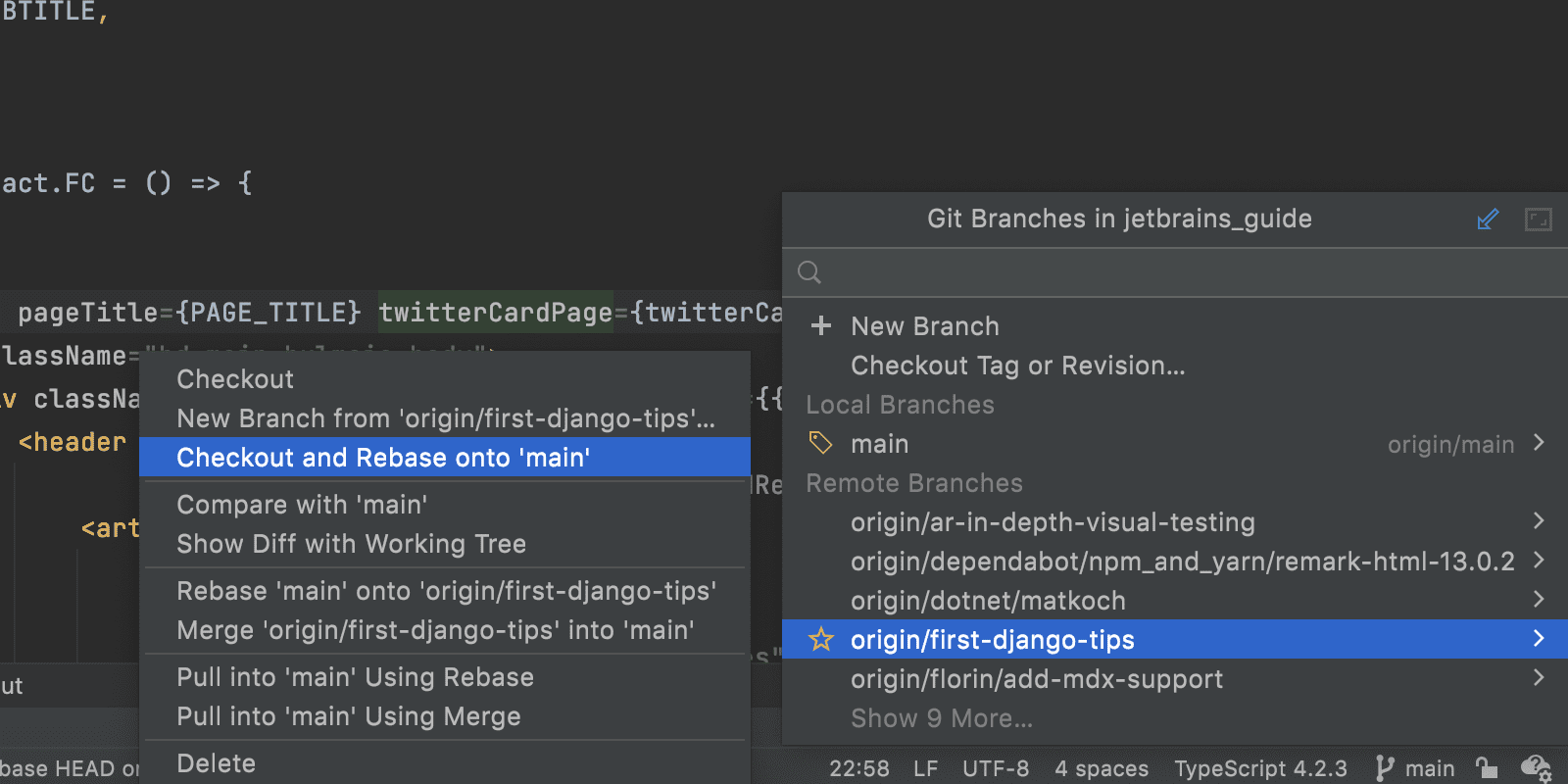
Checkout and Rebase onto Current для удаленных веток
Функция Checkout and Rebase onto Current позволяет извлечь выбранную ветку и переместить ее на вершину ветки, в которой вы находитесь. До сих пор это действие было доступно только локально, но начиная с v2021.3 его можно использовать и для удаленных веток.

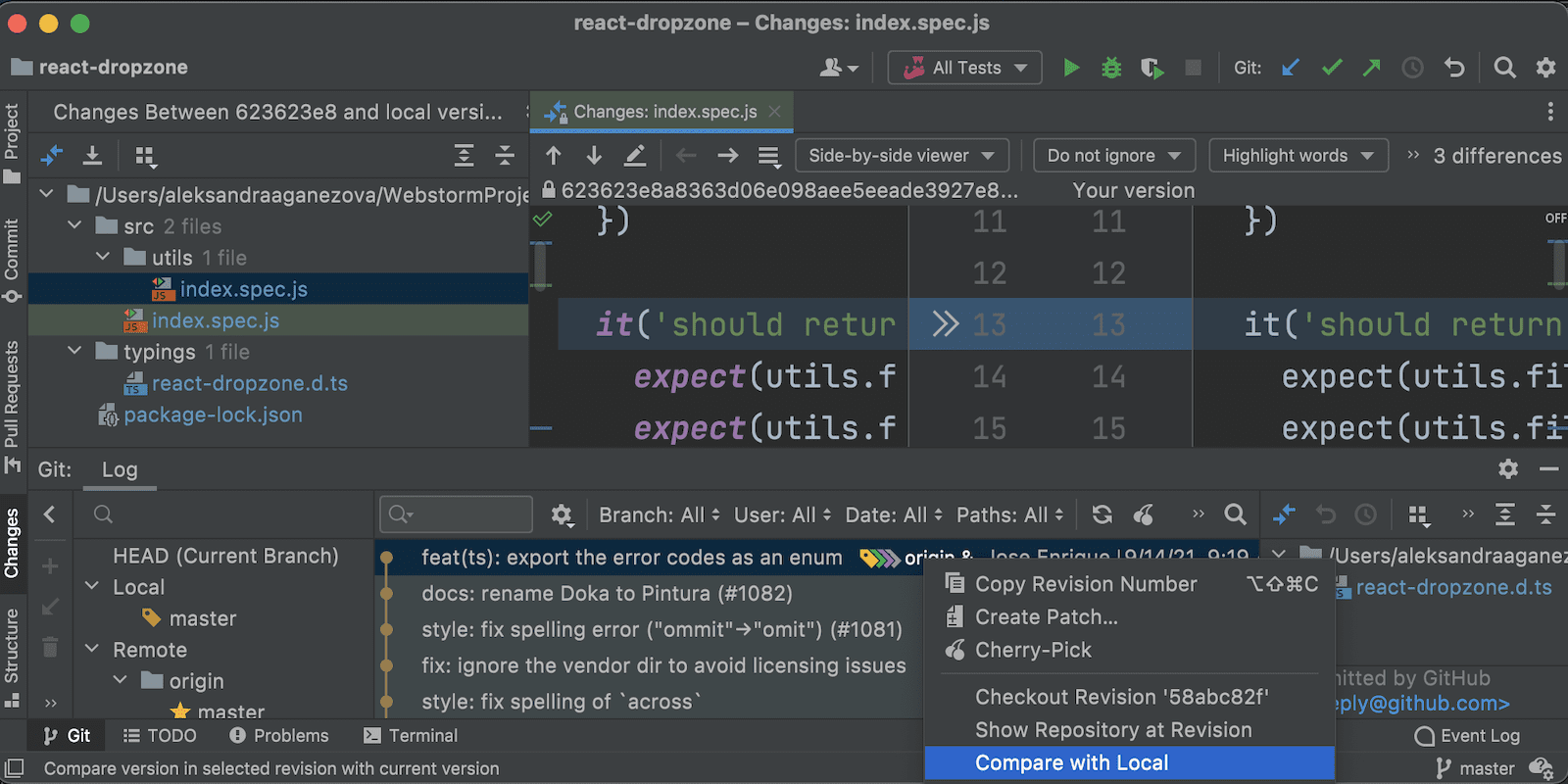
Новое окно Changes
Раньше WebStorm показывала разницу между коммитами в отдельном диалоговом окне. Начиная с этого релиза, IDE будет отображать информацию в новом окне Changes. Чтобы открыть новое окно, перейдите на вкладку Log системы контроля версий, правой кнопкой нажмите на нужную версию и выберите в контекстном меню пункт Compare with Local.

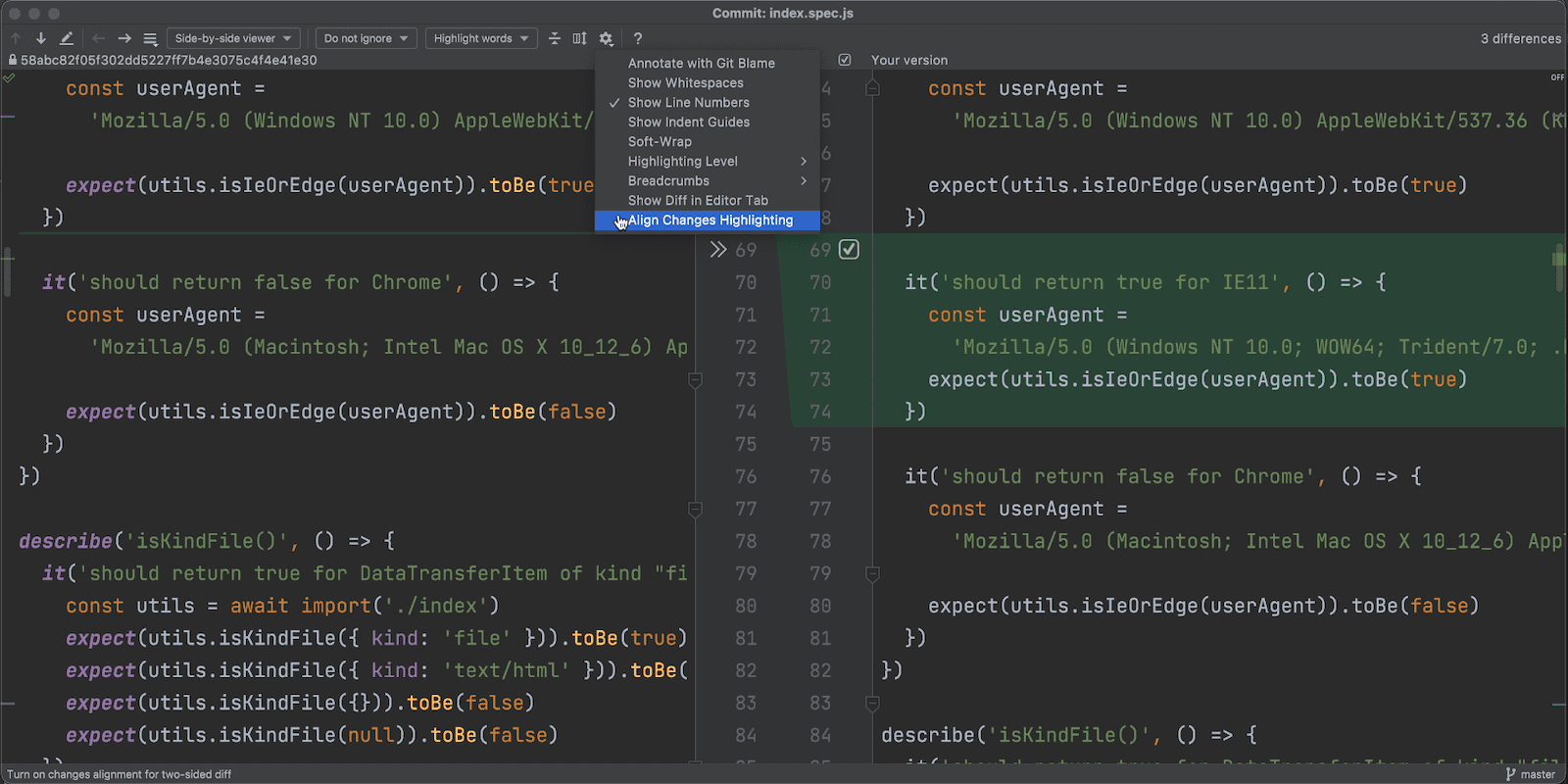
Выравнивание строк в сравнении
Мы добавили в настройки экрана Diff новый параметр Align Changes Highlighting. Чтобы перейти к настройкам, нажмите значок шестеренки. Эта настройка упрощает чтение информации на экране Diff, особенно при сложных изменениях: она выравнивает строки без изменений, чтобы они отображались друг рядом с другом. В результате вы четко видите, какой код был добавлен или удален.

Это только основные улучшения! Полный список новых возможностей WebStorm 2021.3 вы найдете в примечаниях к релизу. Сообщайте нам об обнаруженных ошибках через баг-трекер — мы очень ценим вашу помощь.
Ваша команда WebStorm
The Drive to Develop
Автор оригинальной статьи:
Subscribe to WebStorm Blog updates







