The Art of Code, Visualized
Update: Read the update from 2018 about our approach to creating product artwork.
Most of us who write code treat it as something special, more than just a bunch of characters stored in files. A lot of experience, thought and trial and error is put into it. For many, coding is creating and the code is their art. Some believe software development is rather art than science. And while we can’t settle the discussion, we can certainly try and bring some art to science!
Back in 2015 while working on our rebranding, the agency we were working with pitched the idea of trying code-generated art. We instantly loved it and started experimenting.
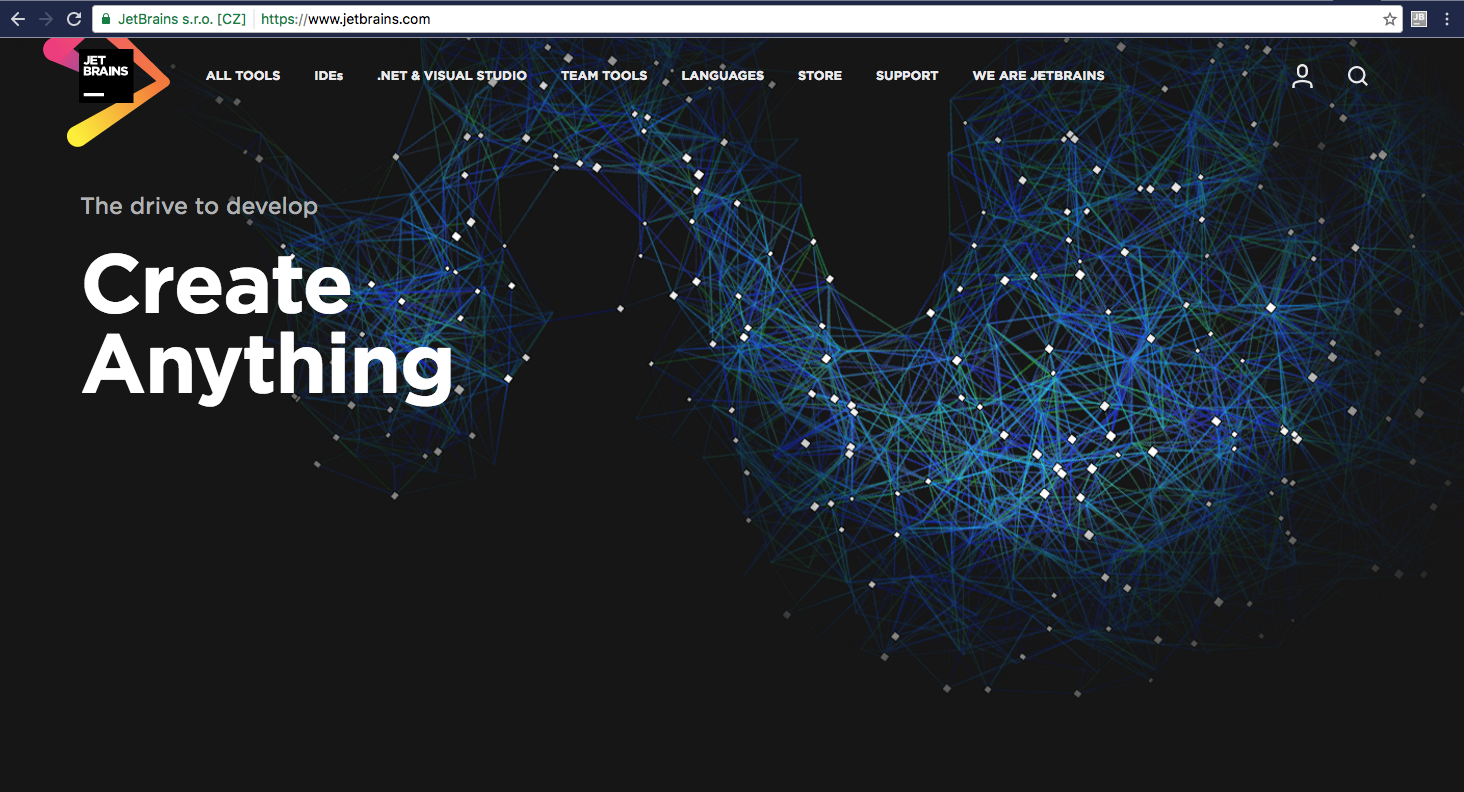
Code-generated artwork made its first appearance on the rebranded JetBrains home page:
We used the following process:
- Create a wavy shape
- Generate the visual “network” within the above shape
- Add finishing touches in PS. That’s PhotoShop, not PhpStorm ;)
We found it went well and then thought of applying this approach to our product artwork. And so each of three JetBrains Toolbox updates in 2016 got a unique set of product artwork – all code-generated.
The process is interesting and exciting and what’s even better, we love the result. You just can’t stop endlessly tweaking stuff to make the image even more perfect! Therefore, we are already working on an updated visual look for 2017, all code-generated of course.
But code is meant to run, there’s no fun in keeping it to ourselves. So today we want to share something we’ve created for you to play with: the interactive JetBrains Themed Artwork Generator. By using this simple tool you can create your own unique generated artwork or desktop wallpapers based on our graphics style and product palette. Have fun!
NOTE: Our Artwork Generator is still an experiment and has been tested only in Google Chrome for now (sorry), so please use it with care :) But feel free to report any glitches to us.
Under the hood
For the curious (we know you’d want to know more), here’s how it’s done.
The graphic is generated using Processing and p5.js library. It’s great!
The UI is created using the RPD engine for Node-Based User Interfaces. It’s gonna be huge!
The whole application is available on GitHub, if you want to take a look, under the Creative Commons license.
How to use JetBrains Artwork Generator
The UI may seem a bit unusual from the first look, but you can surely get the idea after trying it a little. And it gives you gazillions of options.
A few simple steps to get you started:
Step 1: Choose the product you want in the Palette. JetBrains is selected by default.
The image is re-rendered every time you switch the product.
Step 2: Press SPACE to hide the UI and enjoy the image you created. Repeat steps 1 and 2 until you are happy.
Step 3: Press SPACE to show the UI and click the ‘Save’ icon to save the image.
You can experiment with various parameters by using the UI. To completely re-render the image, click the ‘Bang’ button under the Palette. Hint: try ‘Bong’ too.
Important: To create the right-size desktop wallpaper, you first need to switch your browser window to full-screen (View->Enter Full Screen and make sure no toolbars are visible) and then refresh the page.
We’d love to see your creations! Feel free to share and help us find them by using the #Drive2Create hashtag.
Here are some examples for you to realize the possibilities. Create anything!
Enjoy!
The JetBrains design team